
海外デザインブログ Canva Design School で公開された「10 Simple Ways To Enhance Your Images」より許可をもらい、日本語抄訳しています。
「百聞は一見にしかず(英: A picture is worth a thousand words.)」と言われるのには、きちんとした理由があります。
古くからよく知られているフレーズかもしれませんが、オーディエンスに向けてデザインを制作するときには、適切なアドバイスと言えるでしょう。デザインのコンセプトに、エクスペリエンス体験やリサーチを加えることで、イメージ画像はうまく注目を集めることができます。
Hubspot では、ビジュアル・コンテンツ(英: Visual Content)がいかに強力なコミュニケーションツールであるか、いくつかの統計がまとめられています。
- 関連する画像のあるコンテンツは、画像なしのコンテンツに比べて、94%多く閲覧されます。
- 画像と情報を組み合わせることで、ひとはより覚えやすくなります。(音声のみの情報10% vs. 65%の音声とビジュアルによるコンテンツで、3日後に覚えている情報。)
- ビジュアル・コンテンツは、ソーシャルメディアにおいて40倍シェアされやすくなります。
画像イメージは、多くのデザインにおいて重要なパートを担い、あなたのプロジェクトをより魅力的で、効果的な作品に仕上げるのに役立ちます。しかしオーディエンスが每日見ている、無数の画像イメージの中から目立つには、見た目がとても大切となってきます。
自分で撮影した写真であれ、フリーフォトストックなどから持ってきた画像であっても、シンプルで簡単な設定や、テクニック小技を用いることで、最高の写真加工の仕上がりを実現できるでしょう。
詳細は以下から。
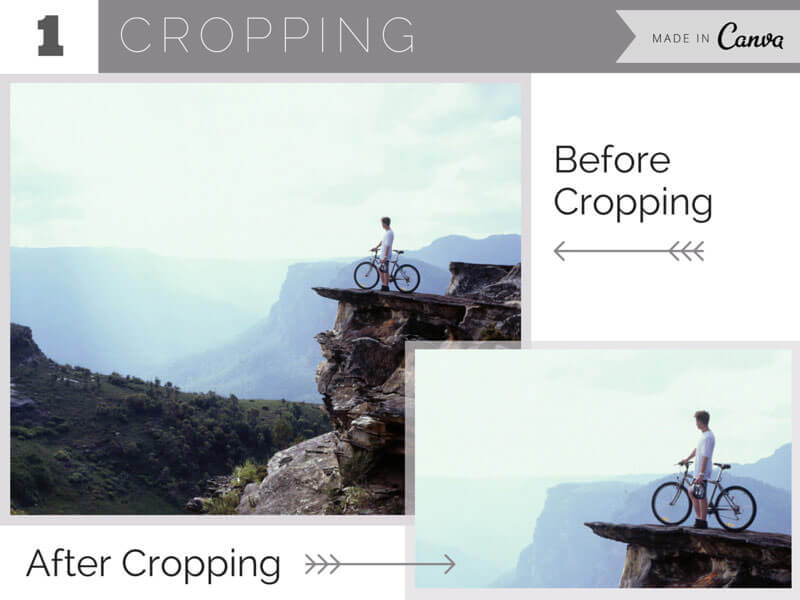
01. 切り抜き: 注目ポイントと構図を強調しよう。

切り抜き(英: Cropping)は、もっとも簡単な写真の編集方法と言えるでしょう。不要で邪魔となっているエリアを切り抜くことで、構図レイアウトを改善し、注目ポイントとなるフォーカル・ポイント(英: Focal Point)を強調することができます。
写真の大部分を切り抜くときは、できるだけ画像サイズを大きくするようにしましょう。切り抜くたびに画質や解像度は、低下してしまい、特に切り抜きエリアを拡大することで、画像がガタガタ(英:Pixelation)になってしまいます。
また画像を切り抜くときは、三分割法(英: Rule of Thirds)を意識すると良いでしょう。このテクニックのアイデアとしては、引いたライン線上、もしくは線同士の交点上に、デザインのもっとも重要な要素を配置すると、バランスが取れた安定した構図になるということです。

02. ぼかし効果: 背景イメージを強調しよう。

ときにはデザインの特長として、画像イメージを目立たせたいときもあるでしょう。だからと言って、いつも注目の的である必要はありません。文字通り、「より背景としての役割」として効果を発揮してくれる、背景デザインに活用してみましょう。
画像イメージは、幅広いデザインにおいて魅力的なビジュアルの背景デザインをつくることができます。しかし、文字テキストを重ねることを考えると、写真の詳細ディテールによって文字が読みにくい、という問題が発生しがちです。
解決法として、背景イメージになめらかなぼかしエフェクト(英: Blurring)を適用してみましょう。すこしだけ光をくわえることで、見覚えのある形やシーンなどを維持したまま、ぼかし効果を画像イメージに加えることができます。
よりドラマチックなぼかし効果をつくる方法として、ソフトで水彩絵の具にたっぷり水を含ませて描いたような、あいまいさをデザインに加えてみると良いでしょう。単色の背景やシンプルな図形、配色のほかに、画像イメージの細部を崩すことなく、ユニークなデザインを作成したいときに有効なオプションと言えるでしょう。
実例サンプルと一緒に、ぼかしエフェクトのより詳しいテクニックについては、実例で学ぶ!プロが実践する、ぼかしエフェクトをつかったデザインテクニック10個も参考にどうぞ。また、Canvaツールを利用することでも、画像イメージにぼかしエフェクトを加えることができます。
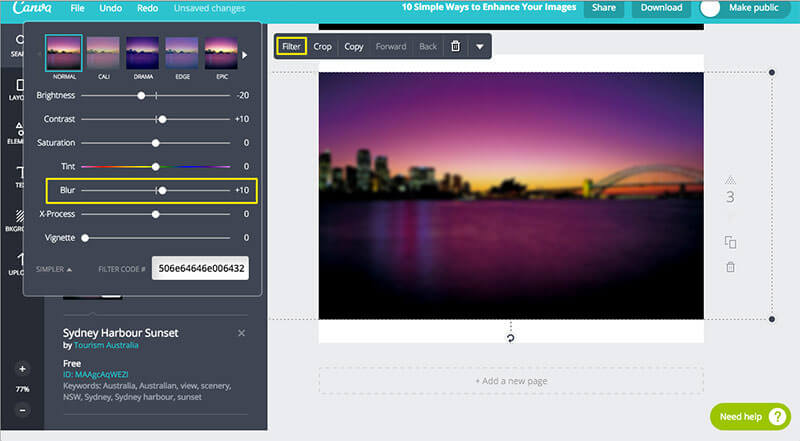
- ぼかしを加えたい写真をクリックしましょう。
- ポップアップ表示されるメニューのなかより、
Filterを選択しましょう。 - 左下にある
Advanced Optionsをクリックし、設定画面を開きましょう。 - ぼかしエフェクトは、下から3番目のつまみで調整できます。右にずらすことでぼかしを加え、左にずらすことでよりくっきりとしたシャープさを適用できます。
- うまくエフェクトを加えることができたら完成です。フィルター面の外側をクリックすることで、編集した画像イメージを確認することができます。

また Canva ツールに用意されたフィルターメニューを利用することで、手軽に写真イメージを加工することができます。用意されたプリセットを使えば、高度な設定も不要です。無料で利用できる点もうれしいですね。

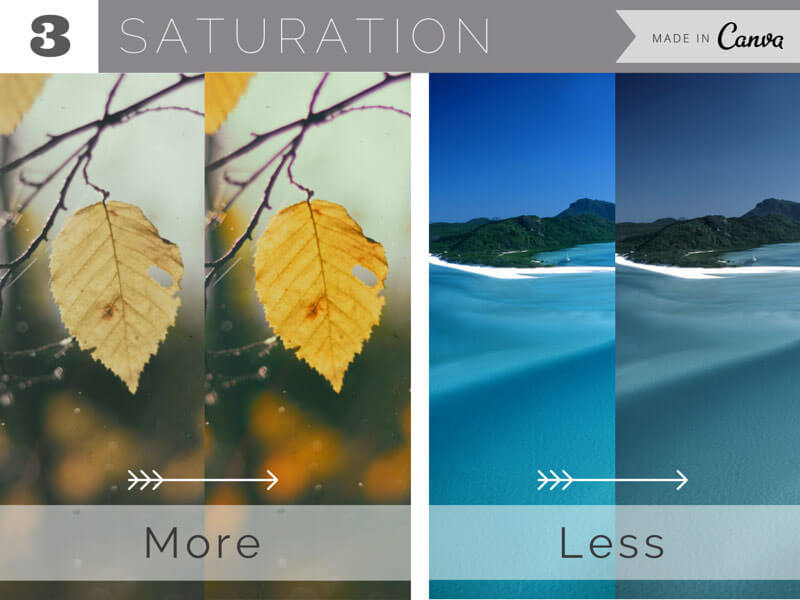
03. 彩度: きつすぎる色を強調/ぼかそう。

彩度(英: Saturation)は色の強さに影響し、より彩度のある色は、よりはっきりとして鮮やかな純色に近くなり、彩度を落とすことで、より灰色のようなくすんだ色となります。
どんな写真加工テクニックでもやりすぎには気をつける必要があり、彩度がきつすぎると見た目もおかしく、不自然な仕上がりとなってしまいます。特定の加工エフェクトを作成するときも、彩度の調整は控えめにすることがポイントです。
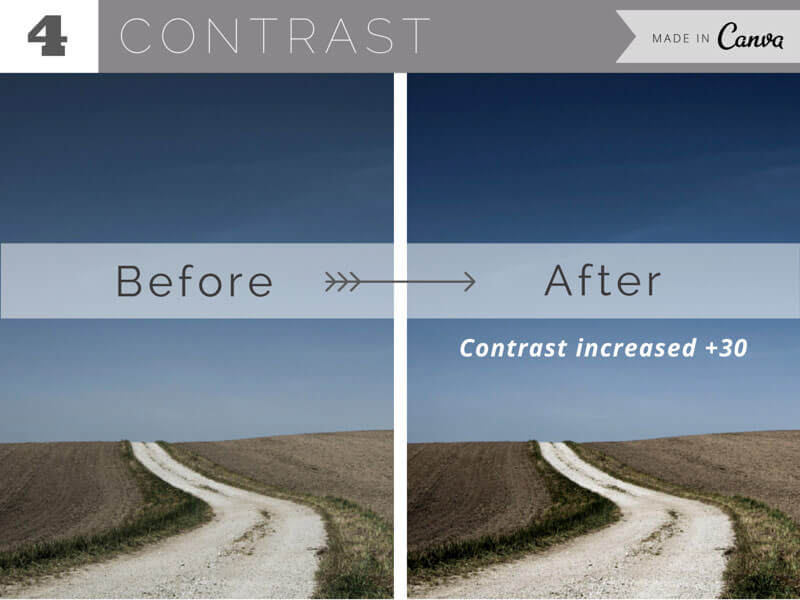
04. コントラスト: ハイライトとシャドウを強調しよう。

イメージをよりポップにし、ストーリー性のある写真に仕上げるために、コントラストを高めるのは良い方法と言えるでしょう。
コントラストを高くすることで、明るいものはより明るく、暗いものはより暗くなり、日常生活よりもすこしだけ見た目を良くすることができます。反対に、コントラストを下げることで、画像イメージをより平面的で、単色に仕上げます。
前ステップで紹介した「彩度」テクニックを利用しているときは、あまりコントラストをきつくするのは避けておきましょう。ハイライトされた部分は明るくなりすぎ、影のついたエリアも暗くなりすぎてしまい、写真のディテールや奥行き感が台無しとなってしまいます。
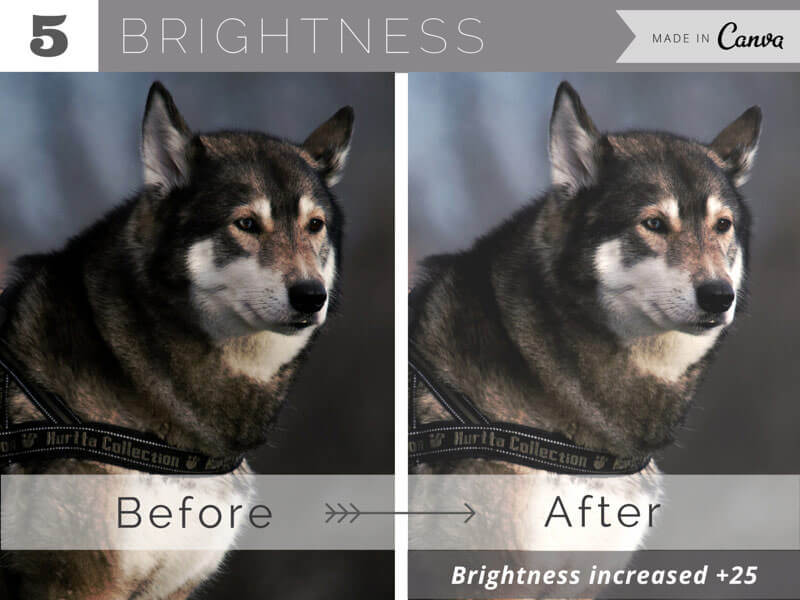
05. 鮮やかさ: 全体の明るさを強調しよう。

ライティングエフェクトは、たとえプロのカメラマンだとしても、適切に設定するのがもっともむずかしいテクニックのひとつと言えるでしょう。
はじめからうまくライティング設定された写真を利用するのがベストといえますが、すこし暗すぎる画像イメージも、手動で明るさを調整することで、改善させることができるでしょう。
明るさを調整すると、全体も明るく/暗くなるということを、いつも念頭に置いておきましょう。最新の注意をはらい、すこしずつ増加させ、一緒にコントラストの調整も行うことで、よりバランスのとれた画像に加工できるでしょう。
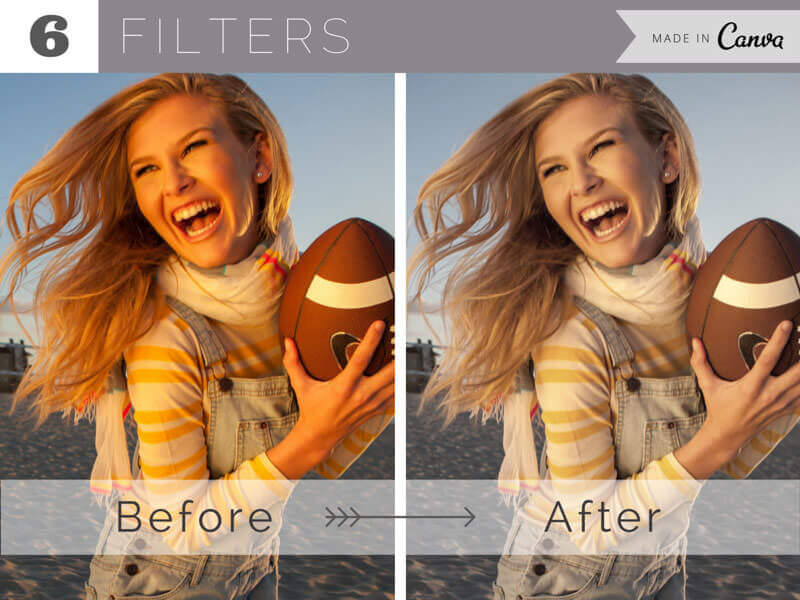
06. フィルタ機能: 写真を強調し、合わせよう。

Instagram や他の写真加工アプリのおかげで、フィルタ機能は写真加工で有名なテクニックとなりました。特別で、アーティスティックなエフェクトを加えるだけでなく、写真のちょっとした問題を修正するショートカットとしても活用できます。
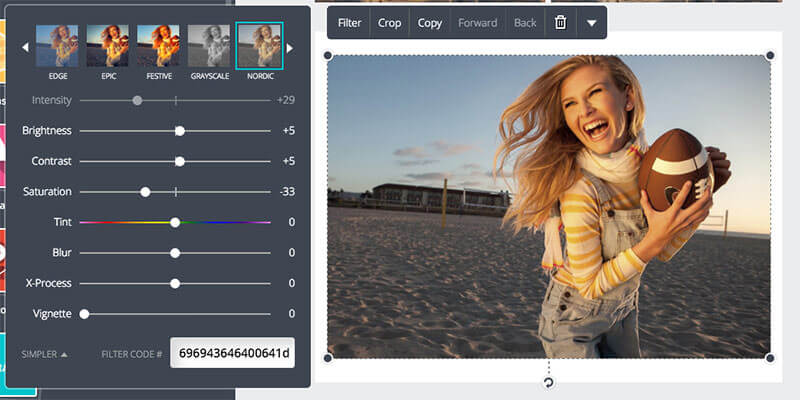
たとえば上記のサンプルでは、やや黄色がかった写真を、よりバランスの取れた色合いに変更しようと考えました。そこで、CanvaのNordicフィルタを利用することで、黄色の色味を押さえ、明るさやコントラスト、彩度のつまみを調整し、最終的な仕上げを行いました。(設定は以下より)

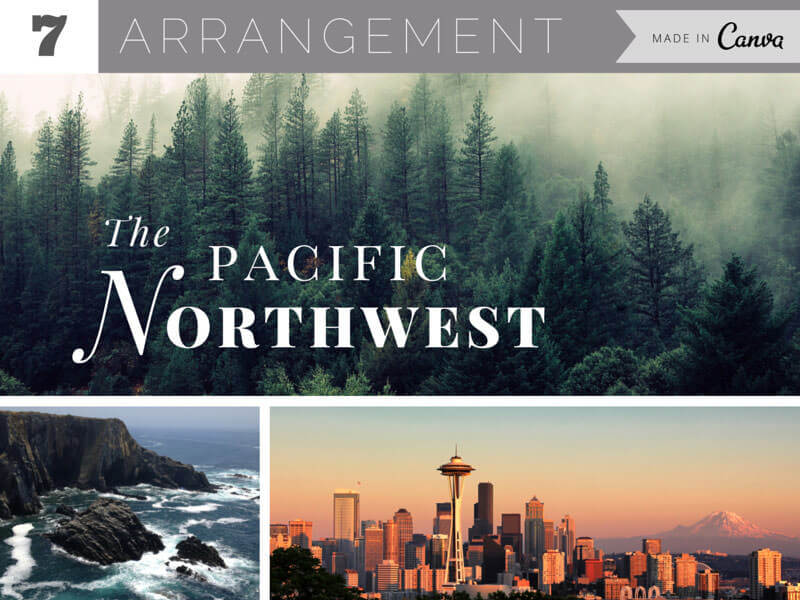
07. 整理: グリッドをつかってレイアウトを強調しよう。

すっきりと整理されたレイアウトは、どんなデザインプロジェクトでも大切です。どこから始めたらよいか分からないときは、デザイン要素をグリッド状に並べることで、いつでも安全策として活用してみましょう。またグリッドは、複数の画像イメージを一度に表示したいときにも、素敵なテクニックと言えるでしょう。
オンライン無料ツール Canva では、あらかじめいくつかのグリッドレイアウト用オプションが用意されています。下のオプションを利用すれば、写真イメージをグリッドにドラッグするだけで、レイアウトを作成できます。
- 左カラムのメインメニューより、
Layoutsを選択し、お好みのテンプレートを選択しましょう。 - 作成しているデザインにグリッドを追加するときは、メインメニューより
Elementsを選択し、つづけてGridsをクリックしましょう。 - カンバス全体をグリッドイメージで埋めたくないときは、メインメニューより
Elementsを選択し、Framesのオプション設定から選択しましょう。
08. フレーム枠: 写真のかたちやスタイルを強調しよう。

実生活でも写真を壁に飾るように、デザインにおいて写真をフレーミングするのは、写真に注目を集めたいときに、むかしから利用されているテクニックです。枠デザインはシンプルだったり、飾りをつけたり、イラストを用いたり、色を加えたりと、プロジェクトのスタイルや雰囲気、ムードに合わせて選ぶことができます。
こちらのテクニックも、Canva ツールにはさまざまなスタイルや形のフレーム枠が用意されており、特定の図形に合わせて、写真イメージを切り抜きます。シンプルな円形や正方形や、飾りのついたデコレーション枠などを使えば、スマートフォンやパソコンで表示しているように仕上げることができます。
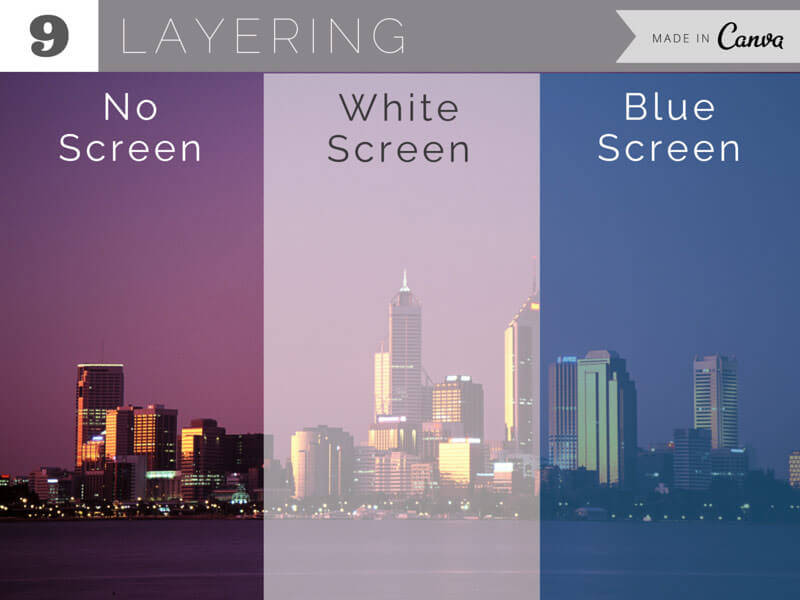
09. レイヤー機能: スクリーン/オーバーレイ効果で写真を強調しよう。

文字テキストを写真に重ねるときなど、画像イメージへの注目を抑えたいということもあるでしょう。先述したぼかし効果も利用することができますが、写真をくっきりとさせたまま活用できるテクニックもあります。
レイヤーを重ねるスクリーン/オーバーレイ効果は、一般的に知られているアプローチです。写真イメージの上に透明レイヤーを重ね、どのくらい強調したいかによって、不透明度を調整してみましょう。
よりぼやけたスクリーンを適用することで、よりなめらかで文字テキストを重ねやすくなりますが、写真イメージを隠してしまいがちです。デザインプロジェクトに合った、不透明度を調整しながら見つけることが重要となります。
2つ以上の要素を重ねることもでき、写真イメージ自体の不透明度をカスタマイズすることで、よりユニークな組み合わせを実現しても良いでしょう。
10. 文字テキスト: 文字を重ねて、写真を強調しよう。

写真イメージと文字テキストは、グラフィックデザインの基本要素です。組み合わせて、より効果的なビジュアル・コミュニケーションを提供しましょう。写真イメージの上に、関連する情報を文字テキストで配置してみましょう。(または、トピックとなる文字テキストをサポートする写真イメージを選択しましょう。)
写真編集において、空や水などひらけたスペースは、文字テキストを追加するのにも最適です。
さいごに。
ソーシャルメディア向けグラフィックや、ビジネス向け名刺や広告デザイン、ブログのアイキャッチ画像など、どんなデザインでも適切な画像イメージを選ぶことが、デザイン成功の鍵となるでしょう。
今回紹介したテクニックを利用して、思いどおりに写真イメージを加工してみましょう。では、デザインを楽しんで!
参照元リンク : 10 Simple Ways To Enhance Your Images – Canva DesignSchool