いままでの作業フローをいい意味で、劇的に変えてくるデザインツールを探している、そんなひとは多いかも知れません。テクノロジー系のクールで面白いプロダクトについて、誰よりも早く知りたい人たちのためのコミュニティ Product Hunt のデザイン部門で、これまで話題となった作業効率をアップするデザインツールをまとめてご紹介します。
デザイン制作における悩みのタネでもある配色選びを手軽に行ったり、何百というGoogle フォントを手軽にPhotoshop で使える拡張プラグイン、さらに時間に応じて目に優しいスクリーンの明るさに調整してくれたりと、特にデザイナーにとってうれしい機能を中心にピックアップしています。
詳細は以下から。
目からウロコ、作業効率がアップする話題のデザインツールまとめ
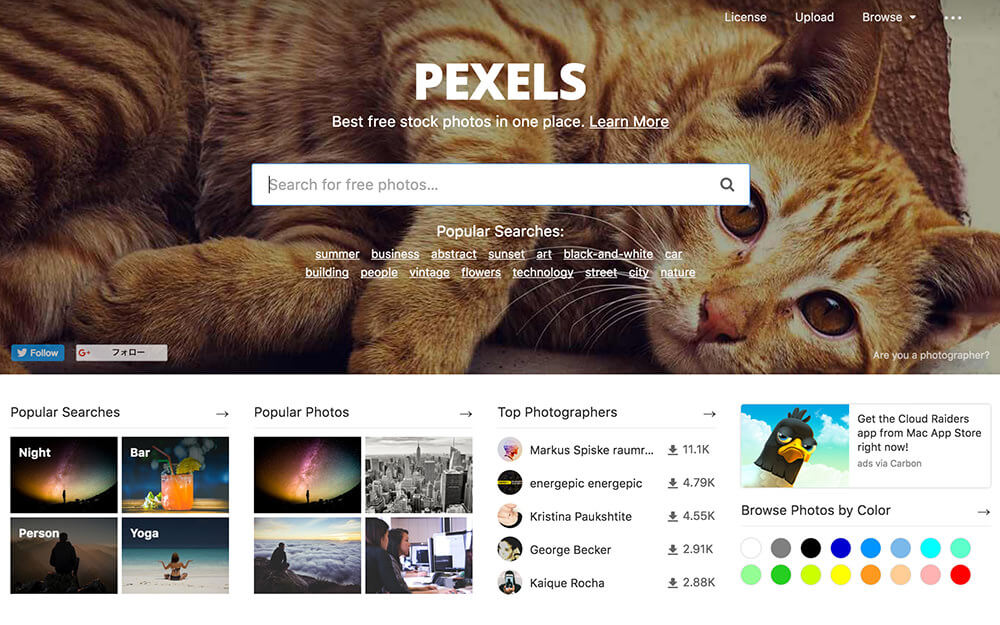
著作権フリーで、商用利用にも対応したフリーフォトストックサイト。豊富な収録数に加え、人気キーワード別に選べたりと絞り込み機能がポイント。

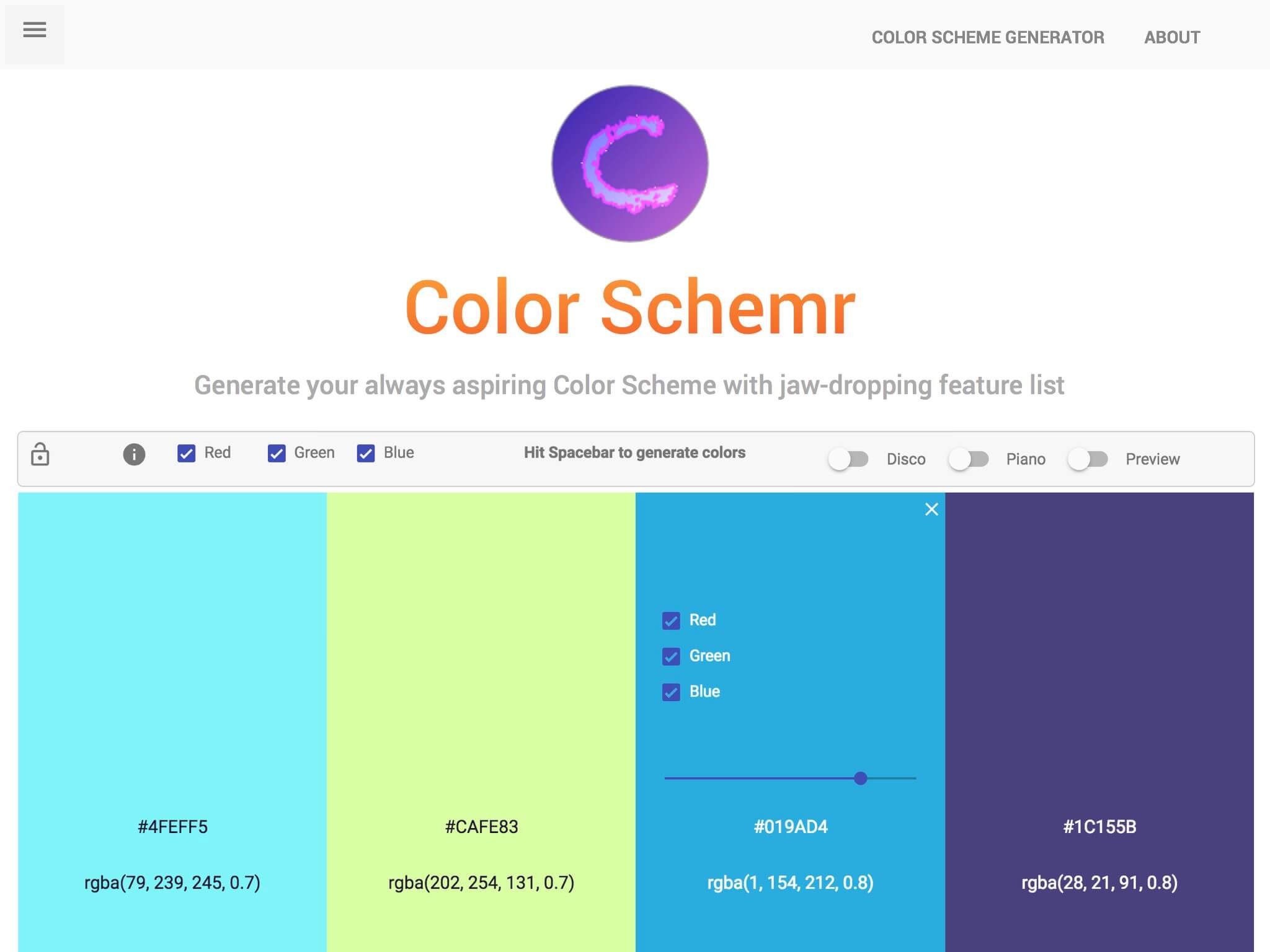
キーボードのSpaceバーを叩くことで色を切り替え、一色ずつ使いたい色を決めていくことで、バランスのとれた配色を作成できます。

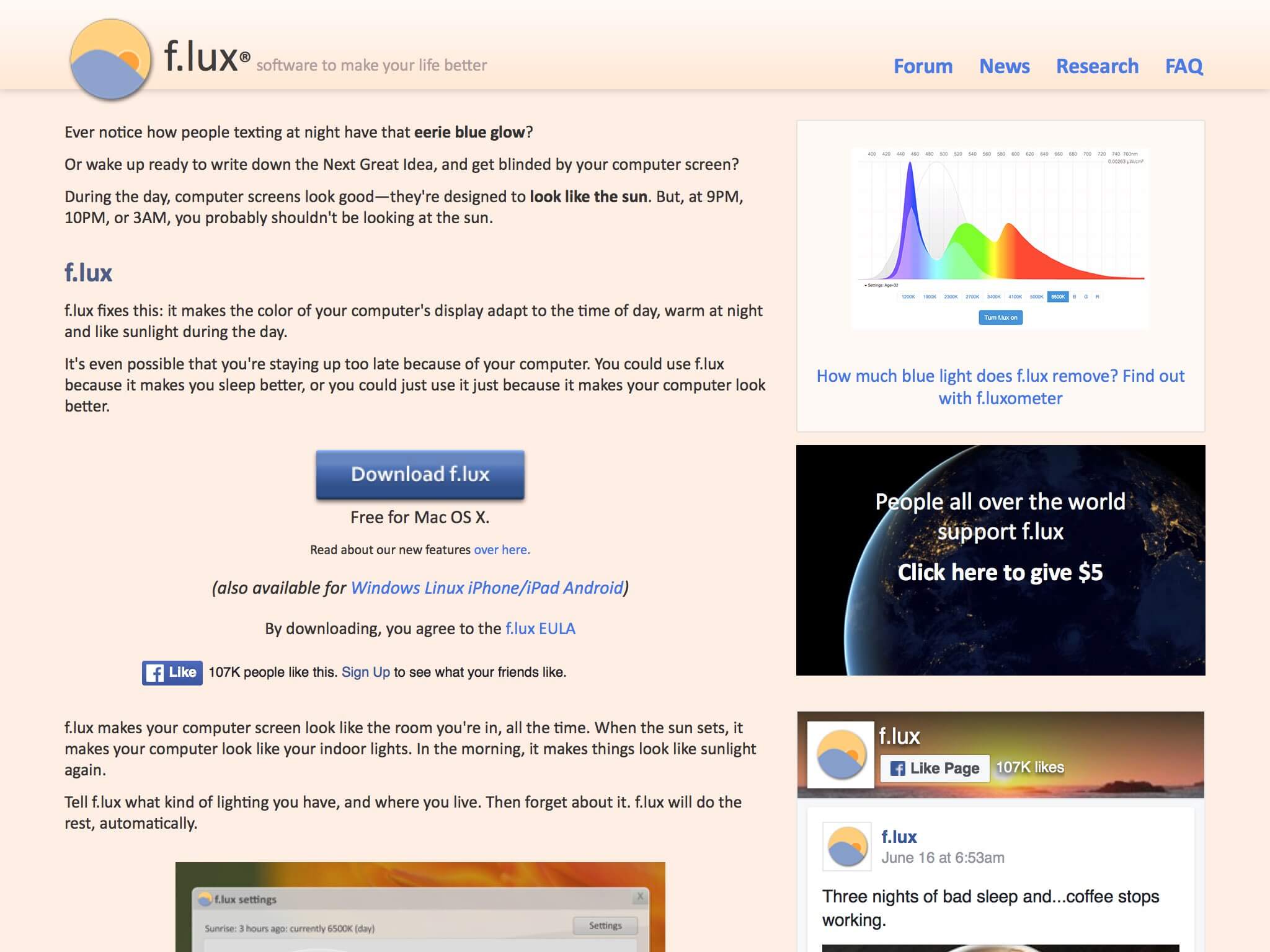
暗くなってくると日中使っていたスクリーン画面がまぶしい、そう感じたときはこちらのアプリをインストールしましょう。ブルーライトを軽減してくれます。

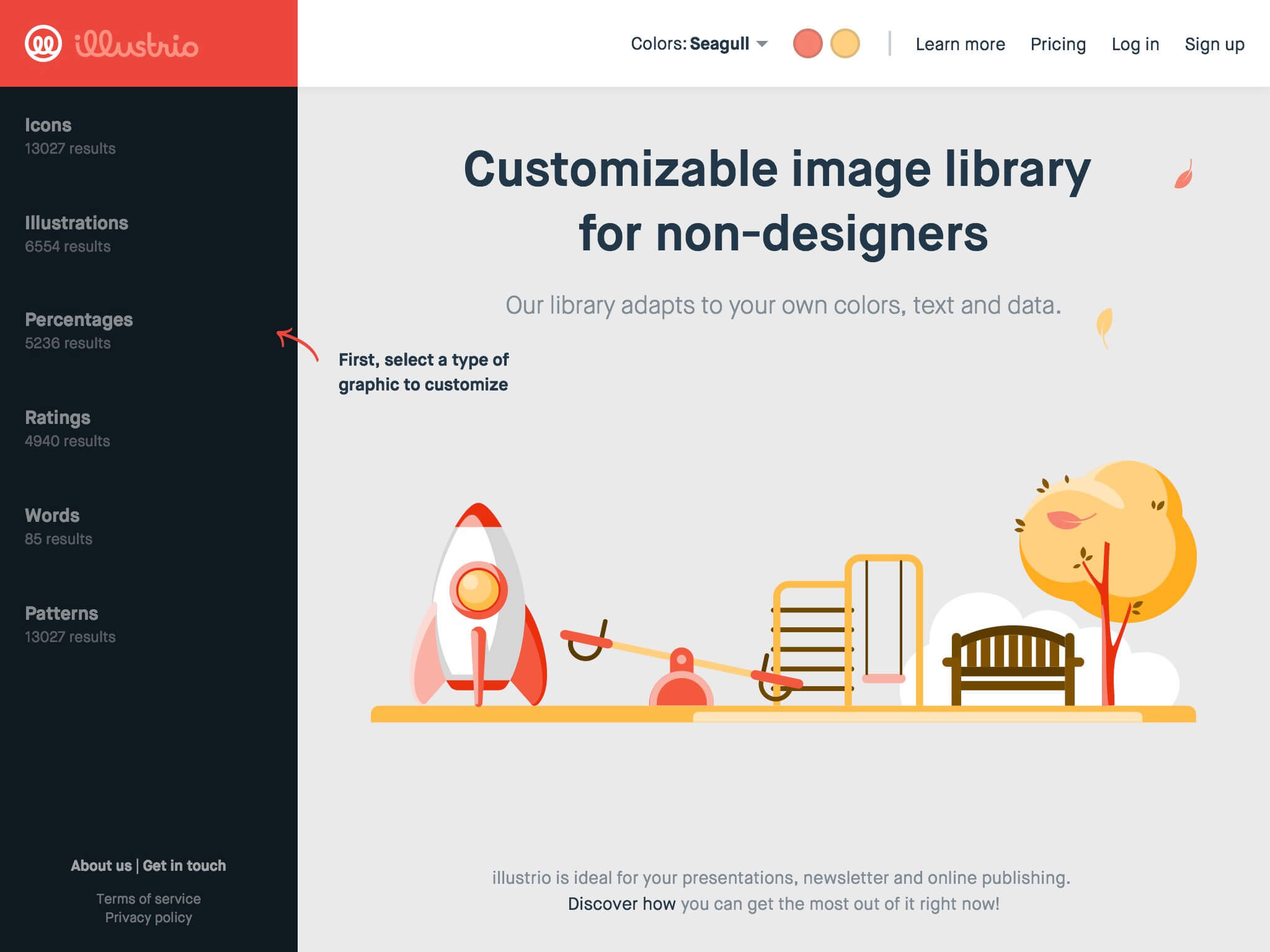
ロゴやイラストなどを検索し、セレクトした配色に応じてカスタマイズ、ダウンロードまで行うことができるので、統一感のあるブランディングを可能にしてくれる、デスクトップ用デザインツール。

ブックマークバーに登録しておきクリックするだけで、開いているページをフレームワークのみに変換するブラウザ拡張機能。

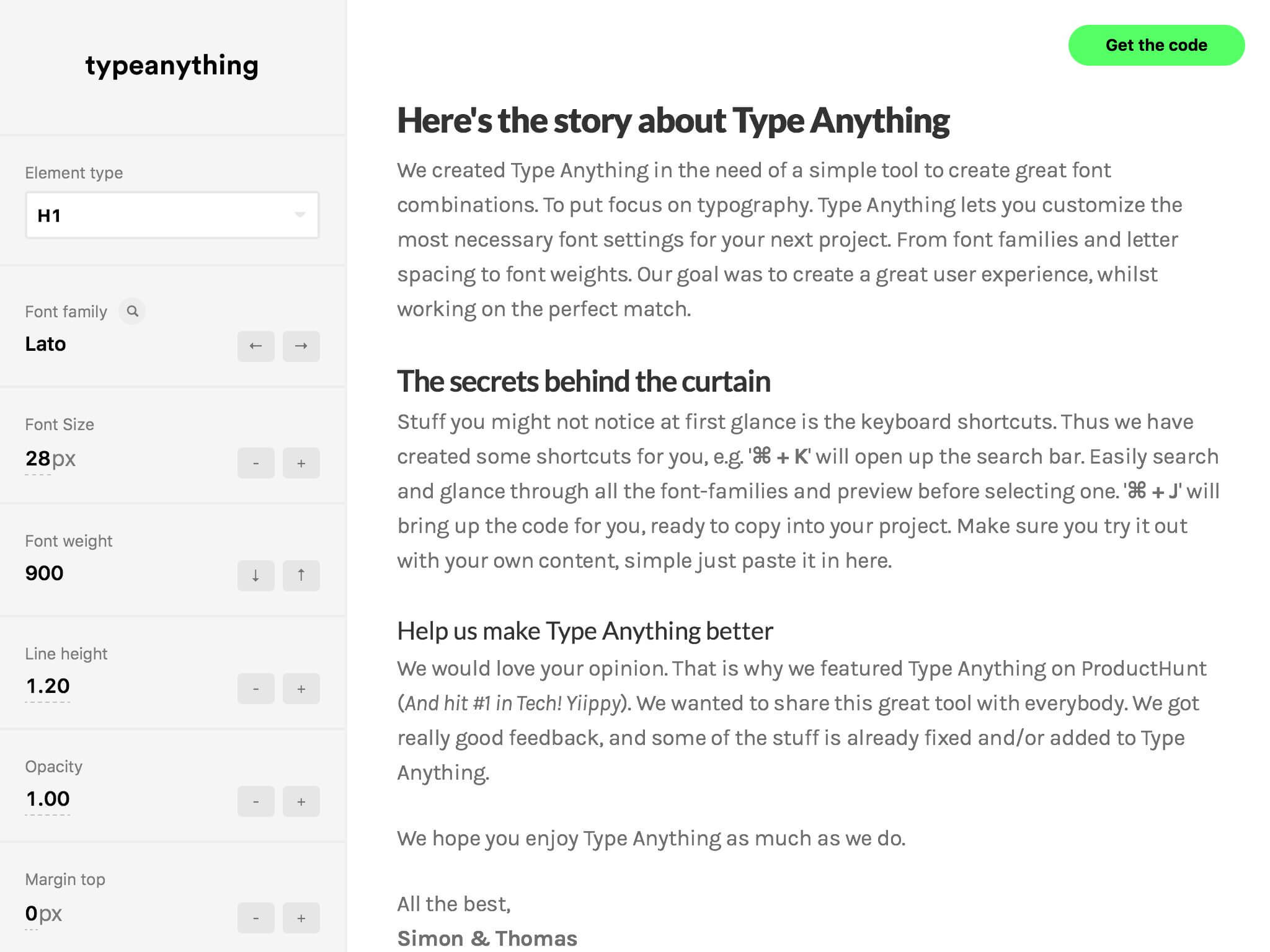
フォントを試してみたいがインストールまではしたくない。そんなときはこちらのツール。段落や文字テキストごとに書体を選択し、文字サイズなどをお好みで変更できます。

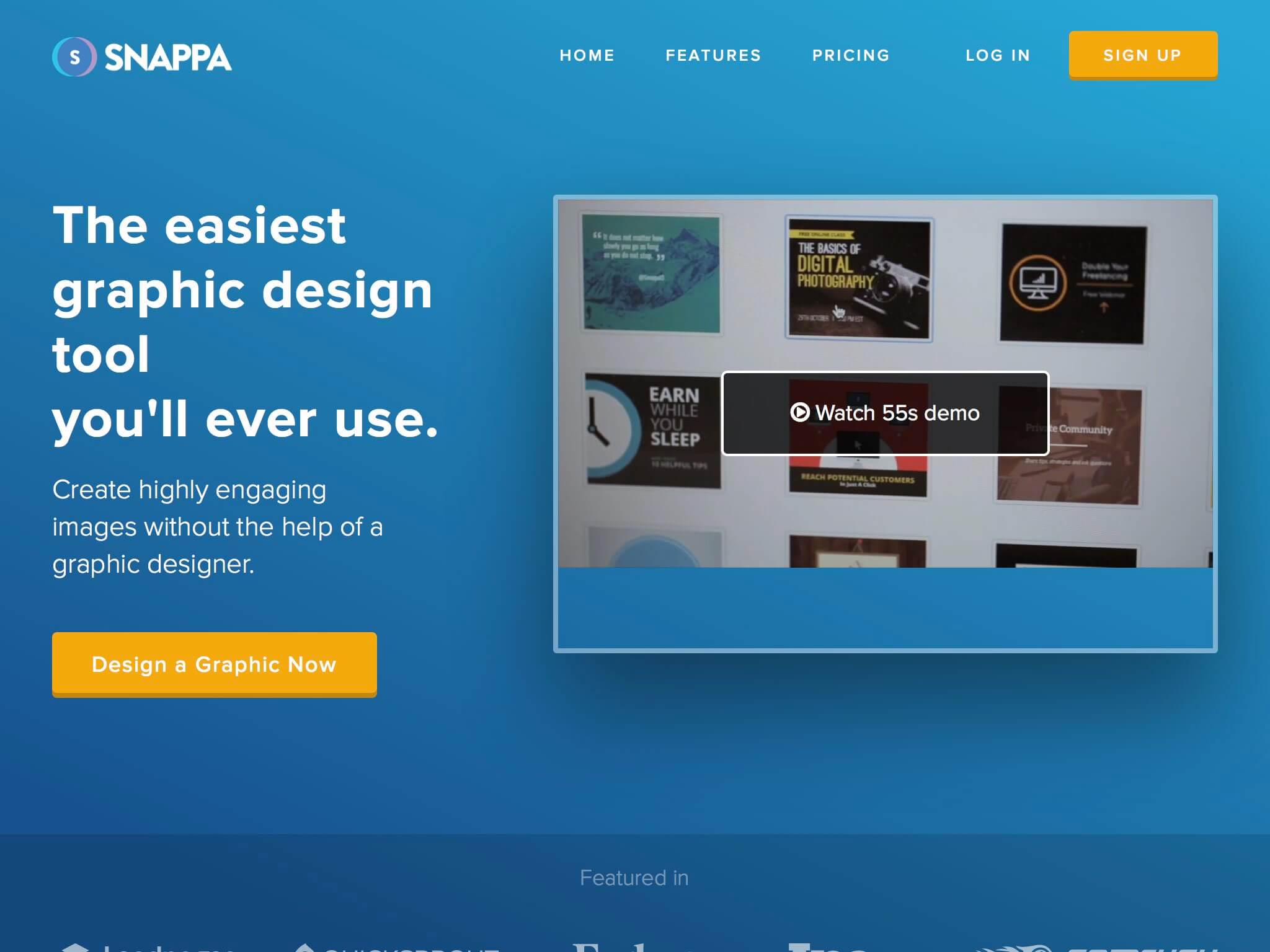
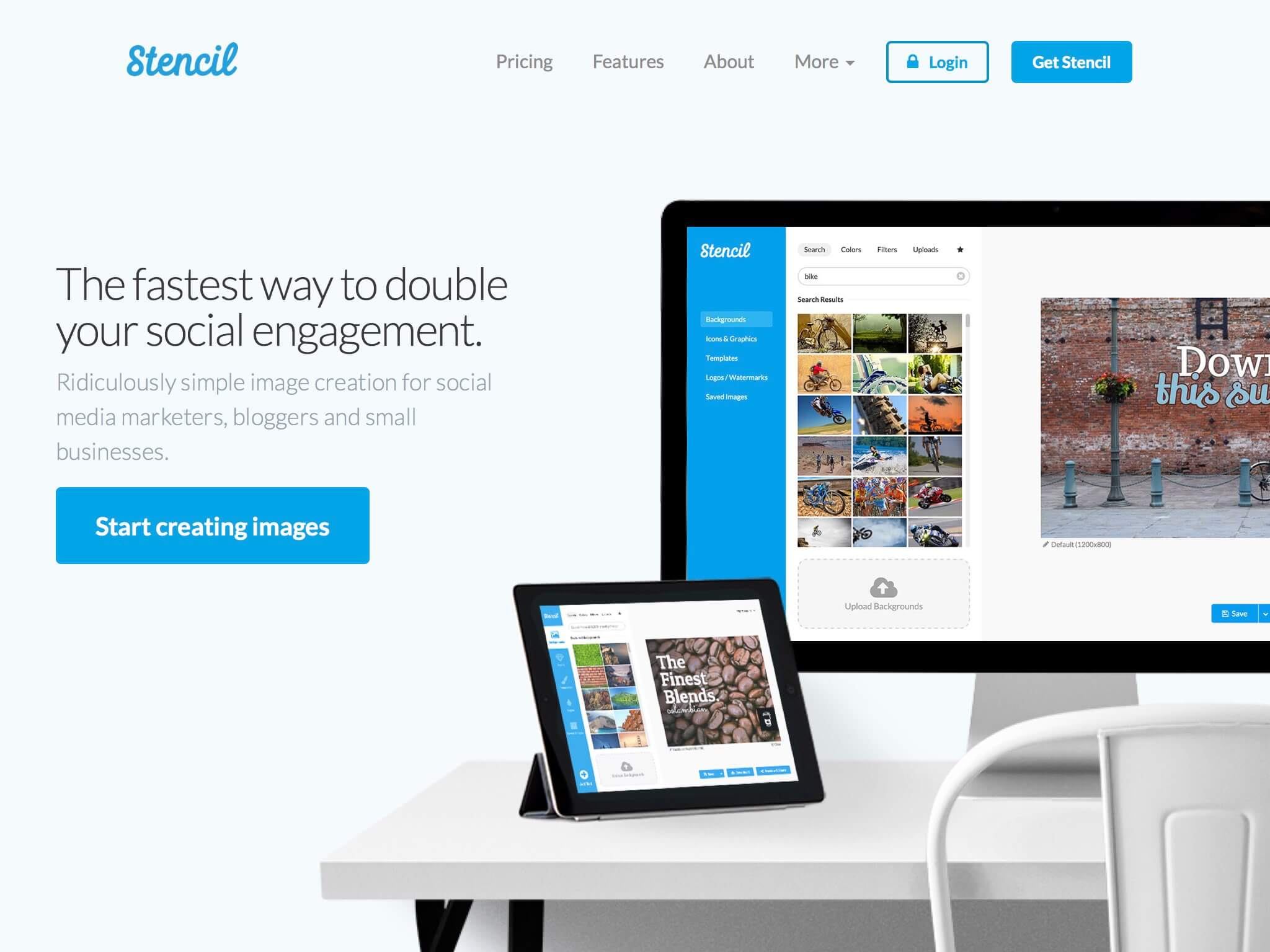
クリエイティブなグラフィック素材を直感的に作成できるオンラインツール。ひとつのプライスにフォントからアイコン、テンプレートまでがすべて揃います。

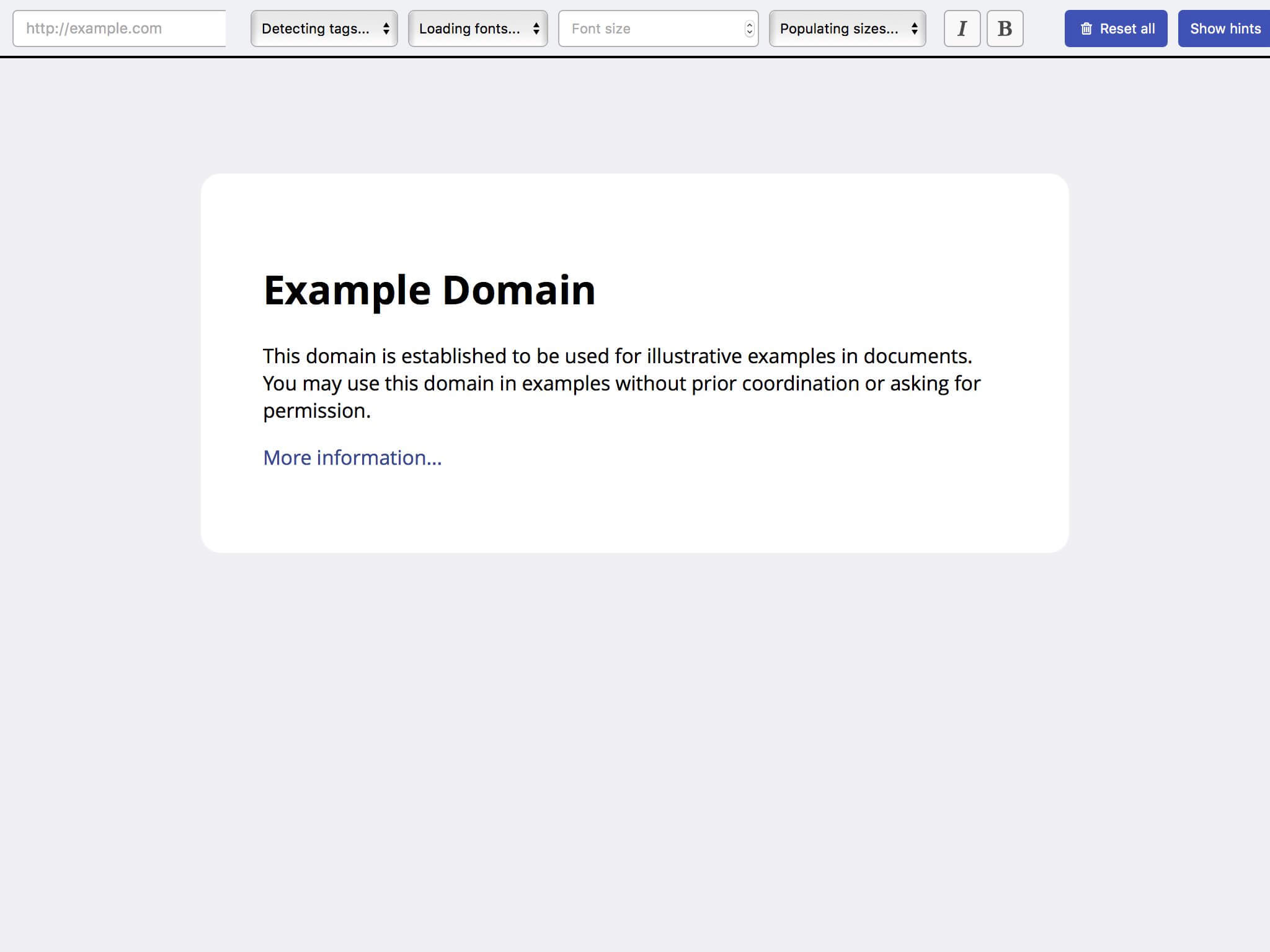
サイトのURLを入力するだけで、さまざまな書体を試すことができるツール。ただし英数字のみ対応。

UIデザインなどで多い繰り返し作業を、よりスムーズに行うことができるSketch 用プラグイン。リアルデータを活用できたり、プロトタイプを手軽に作成したりとお手軽。

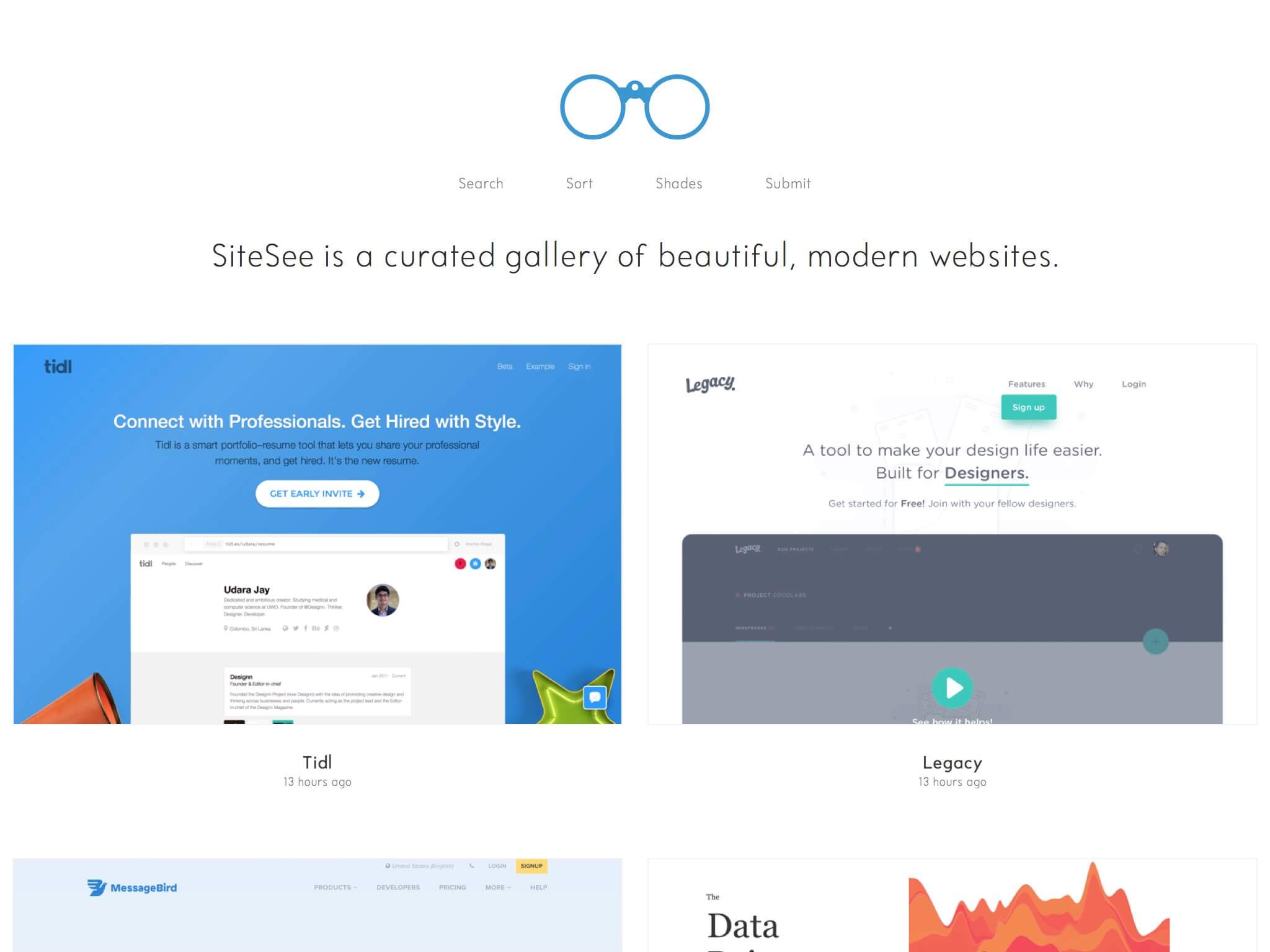
美しくて、モダンなウェブサイトをキュレーションするサイトギャラリー。シンプルなものを中心に、デザインの参考にしたくなるサイトをまとめています。
SNSなどでシェアするグラフィック素材を、オンライン上でサクサク作成できるのが売りで、簡単に文字テキストなども追加可能。

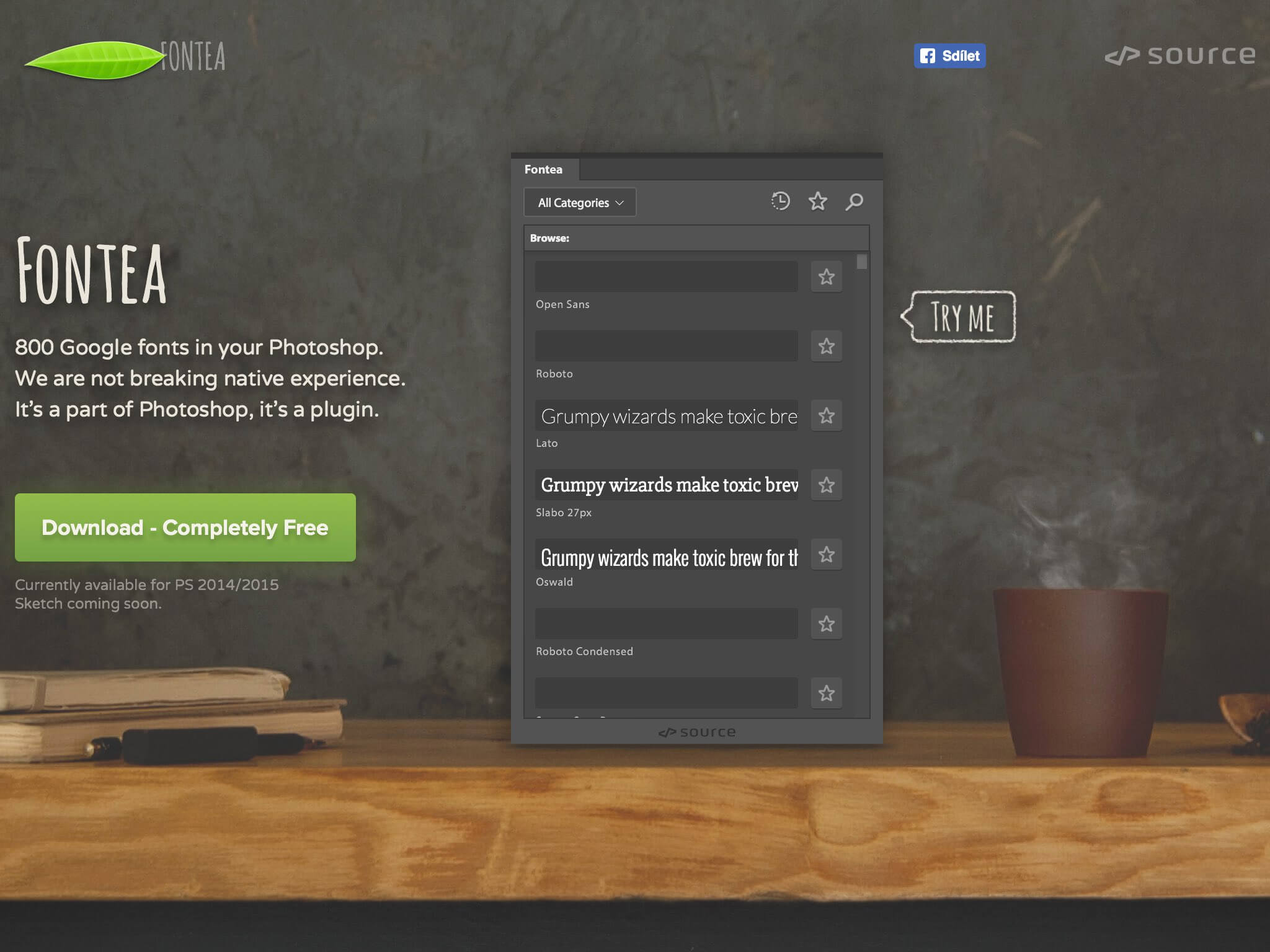
Photoshop と Sketch でデザインしているときに、ワークスペースから離れることなく、何百というGoogle フォントコレクションを追加できる拡張プラグイン。

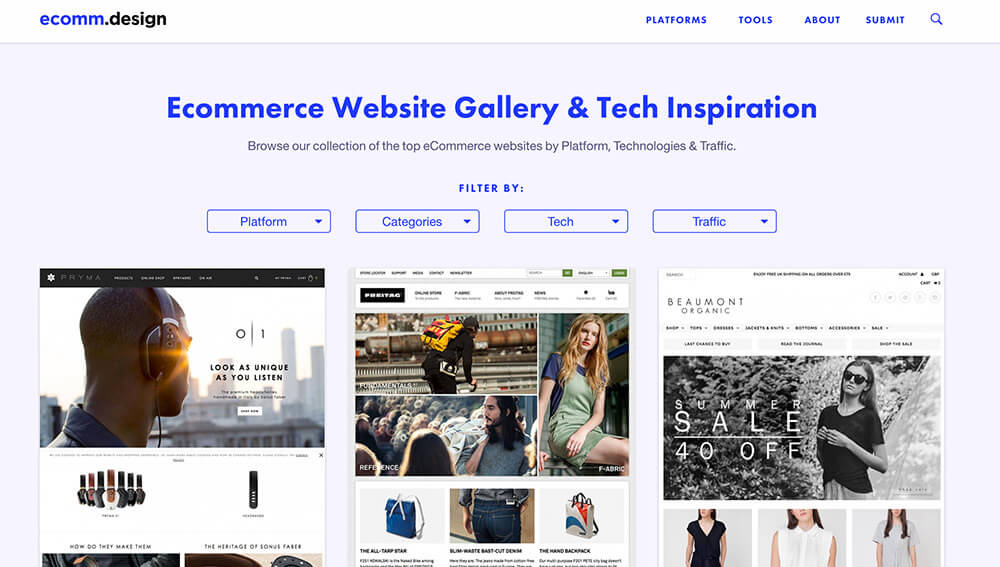
Ecommerce Website Design Gallery
魅力的なショッピングサイトだけを集めたギャラリーサイトで、業種はもちろん、トラフィックの多さによる絞り込みなど、フィルタ機能が充実。

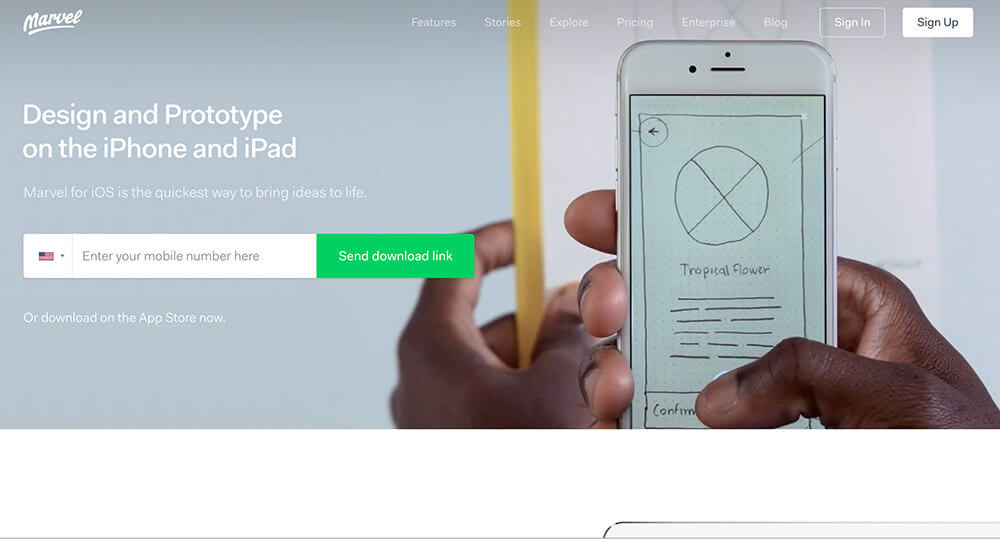
iPhone や iPad 上でウェブサイトのプロトタイプを作成できるアプリ。

マウスをクリックするたびに美しい色がランダムで表示され、同時にHEX値をコピペできる配色お助けツール。
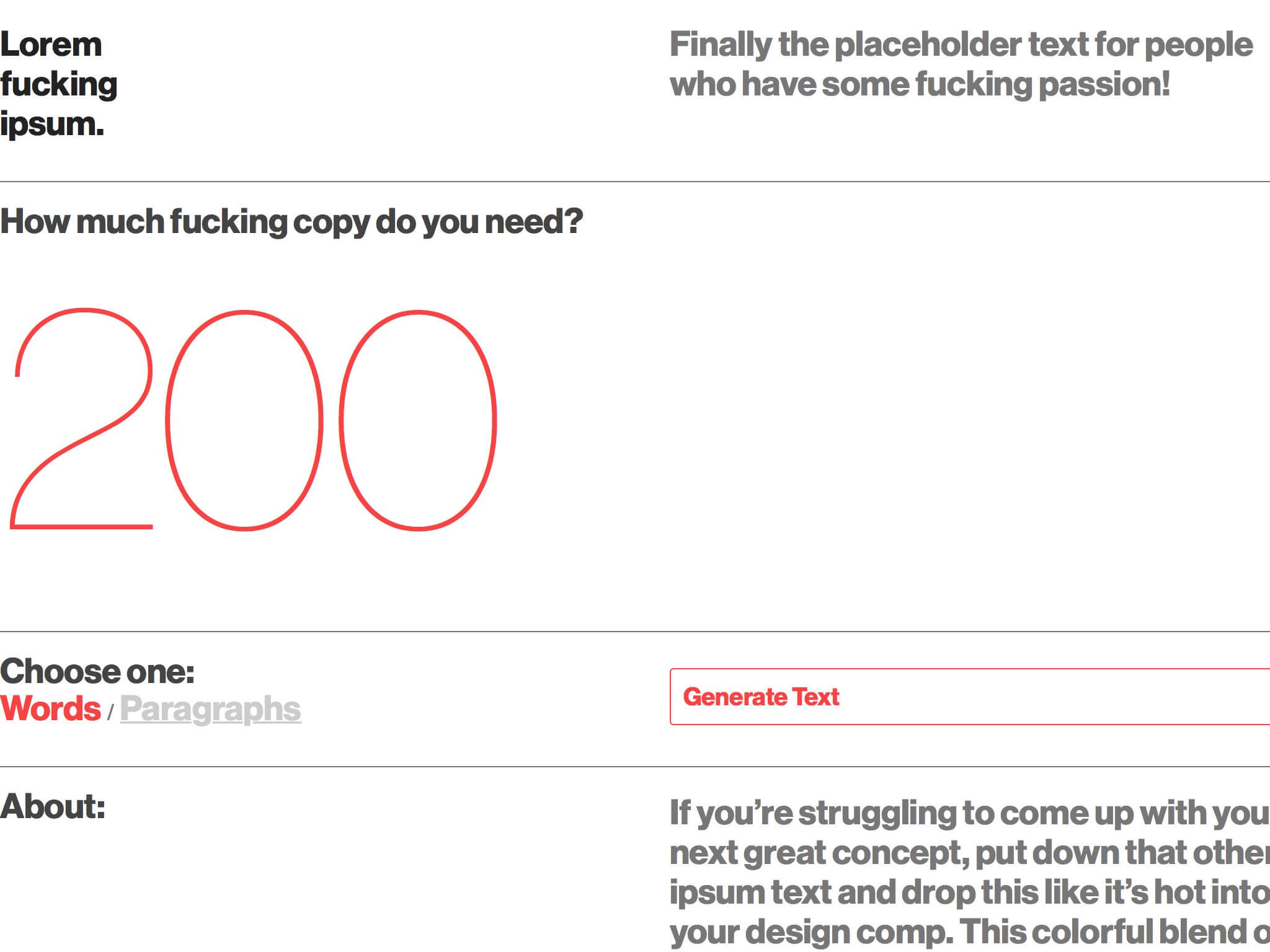
通常の文字テキストジェネレーターでは満足できないというひとは、こちらのサービスはいかがでしょう。設定した文字数に応じて、すこし変わったテキストを生成してくれます。

モバイル端末で自由にスクリーンショットを作成、編集できるアプリ。GIF動画作成にも対応しています。
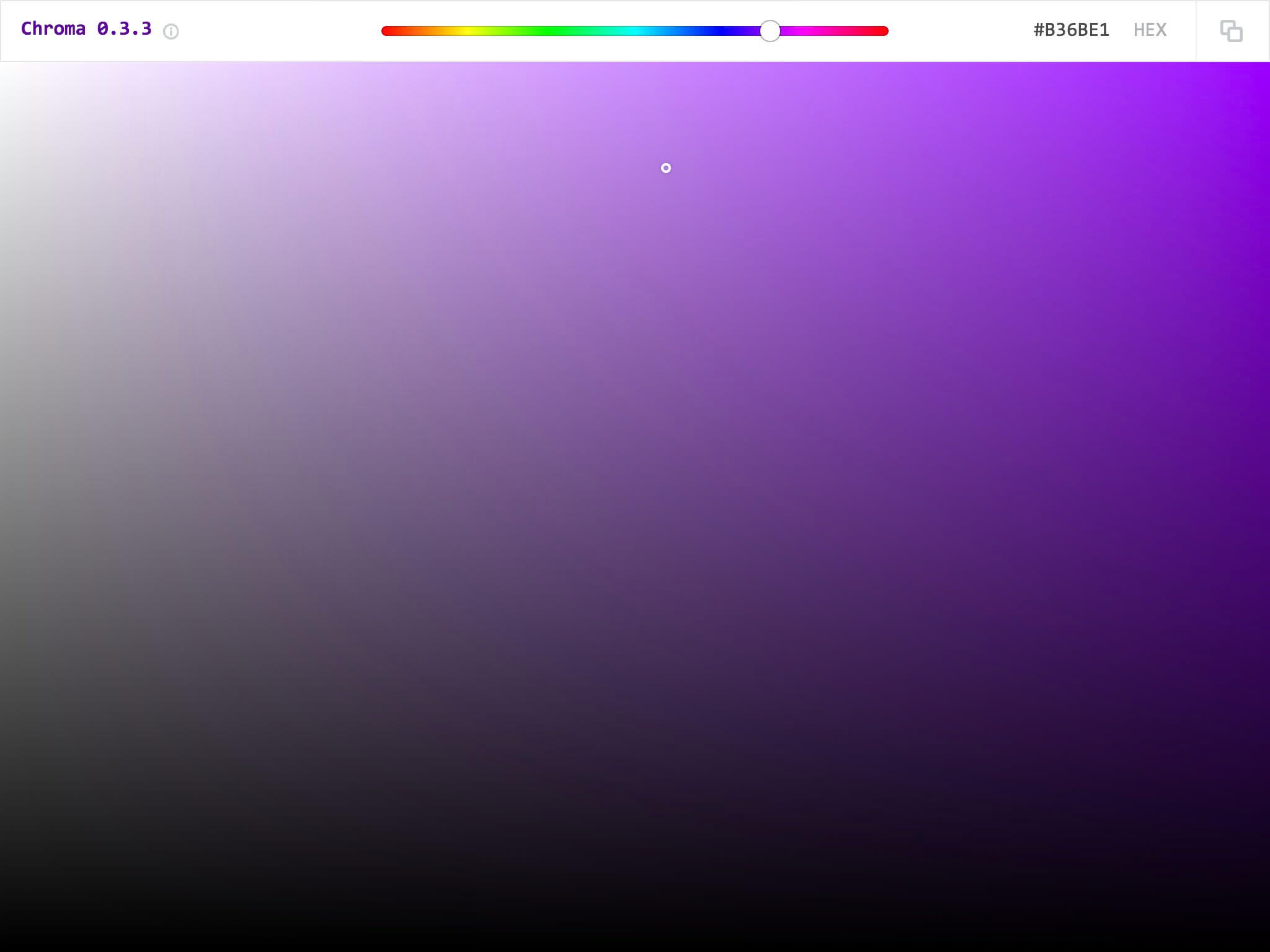
ブラウザ上で手軽に色を選ぶことができるカラーピッカー機能。

デザインアイデアが見つからず、デザイナーとしての壁にぶつかったとき、サイトをクリックするたびに、勇気づけられる言葉や名言を表示してくれます。

英語での面接で必要な履歴書(英: Resume)を、指定された項目を入力するだけで、簡単に作成することができるオンラインツール。

開発中のサービスで、グラフィック素材をオンライン上でカスタマイズできます。現在ベータ版リクエストを受け付けています。

ソーシャルメディアに活用することを目的に、クリエイティブな画像や動画アニメーションを、直感的なツール操作のみで完成させます。さすがAdobe。

配色選びに悩んでいるときはこのツールを活用してみましょう。選んだ色をつかったカラーパレットも自動生成されるので、制作でもスムーズ。

本物そっくりでリアルなモックアップを、イメージ写真をアップロードするだけで手軽に作成できるオンラインツール。

サイトを閲覧しているときのユーザーの目線を計測できるツール。ページのどの部分がよく見られているのか、うまく可視化することができます。

世界中のトップデザイナーが作業のときに流している曲ってなんだろう?そんな素敵なコンセプトではじまった音楽系ツール。

每日の新製品や最新ニュースなど、インスピレーションの参考にできるコンテンツを届けてくれる Chrome 拡張プラグイン。

ソーシャルメディアに投稿する、モーション付きのグラフィック素材を作成できる iPhone 用アプリ。

デザインコミュニティサイト Dribbble を、iPhoneから見やすくしたアプリで、インスピレーションやデザインの参考が欲しいときに。

参照元リンク : The Most Productive Design Tools Ever Featured in Product Hunt – CreativeMarket Blog