
デザイン編集に欠かせない Photoshop には、さまざまな機能が揃っており、あらゆる作業をよりスムーズにしてくれます。その一方で「これってどうやって使うの?」と思ってしまう、改善が必要な機能があるのも事実です。
今回は、デザイン作業に取り入れたい Photoshop のベスト機能10個と、利用を避けたいワース機能10個をまとめてご紹介します。Web / グラフィックデザイナーとフォトグラファーどちらの作業フローにも関係のある機能をバランスよく揃えています。
詳細は以下から。
Photoshop で積極的につかいたいベスト機能まとめ
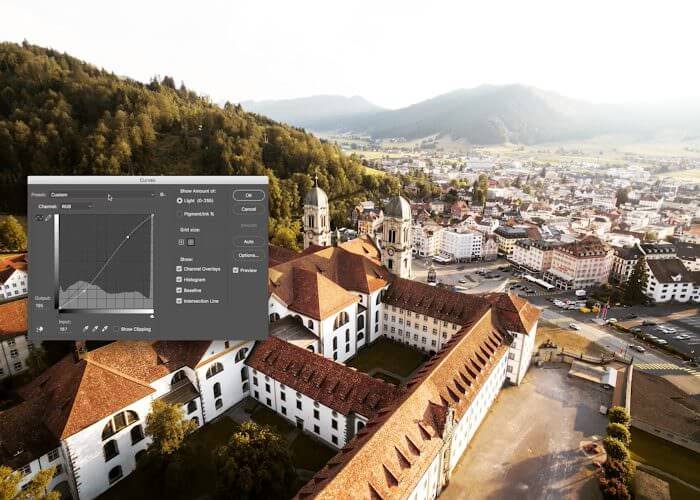
01. トーンカーブ機能
写真レタッチを行いたいとき、もっとも手軽なテクニックのひとつと言えるでしょう。メインメニューより「イメージ」>「色調補正」>「トーンカーブ」を選択したら、直感的に波形を編集することができ、赤と緑、青のチャネルごとにいじることも可能なので、素材の色合いに合わせた調整にも適しています。

02. スマートオブジェクト機能
複数のイメージ写真をコラージュ風に並べる時など、レイヤーパネル上でお好みのレイヤーを右クリックし、「スマートオブジェクトに変換」を適用してみましょう。こうすることで、写真を拡大縮小してもオリジナルの画質を自動的に覚えているので、ピクセルがボケてしまうこともありません。
また、複数のレイヤーをまとめてスマートオブジェクト化することもでき、個別にデザインを編集したいときにも便利。直接写真を編集しない、非破壊編集(英: Non-Destructive)ができ、フィルタを部分的に適用するなどマスク機能にも対応します。

03. 新規調整レイヤー
元の写真イメージに手を加えることなく、さまざまなエフェクトや補正を行うことができる非破壊編集用ツール。こうすることで、あとから適用したエフェクトを変更したいときも、レイヤーパネル上から行うことができます。メインメニューより「レイヤー」>「新規調整レイヤー」より各調整項目を選択することができます。

04. ペンツール
滑らかな曲線も表現できる、もっともきれいに切り抜きを行うことができる Photoshop 機能のひとつと言えるでしょう。作成した選択範囲は保存することも可能で、後ほどデザインの途中で再度読み込むこともできます。

05. 選択範囲を保存
ペンツールやクイック選択ツールなどで選択した範囲を保存したいときは、カンバス上を右クリック>「選択範囲を保存」にチェックを入れましょう。選択範囲はチャネルとして保存されるので、表示されるポップアップに任意のファイル名を付けておくことで、いつでも範囲を読み込みことができます。

06. マスク機能
写真イメージの一部の色を、部分的に変更したいときなどに使える機能。以下のサンプル例では、新規調整レイヤーを適用し、赤色のカヌー部分にだけマスクを適用することで、見事にカラーリングを青色に変更しています。

07. クイックマスクモード
上記のマスク機能と間違われることも多い機能で、あまり使われていないのが実情。しかし、うまくりようすることで、選択範囲の指定で強力に活用できます。ツールボックスより「クイックマスクモード」をダブルクリックし、「選択範囲に色を付ける」にチェックが付いているか確認しましょう。こうすることで、ブラシツールを使ってより直感的に選択したい範囲をペイントすることができます。手軽に選択範囲を作成したいときにどうぞ。

08. 回転ビューツール
細かいディテールを修正するレタッチ作業などで特に有効なテクニック。ツールボックスより「回転ビューツール」(ショートカット: R)し、カンバスを自由に回転させましょう。編集が終わったらオプションバーより「ビューの初期化」にチェックを入れることで、カンバスの向きをもとに戻すことができます。

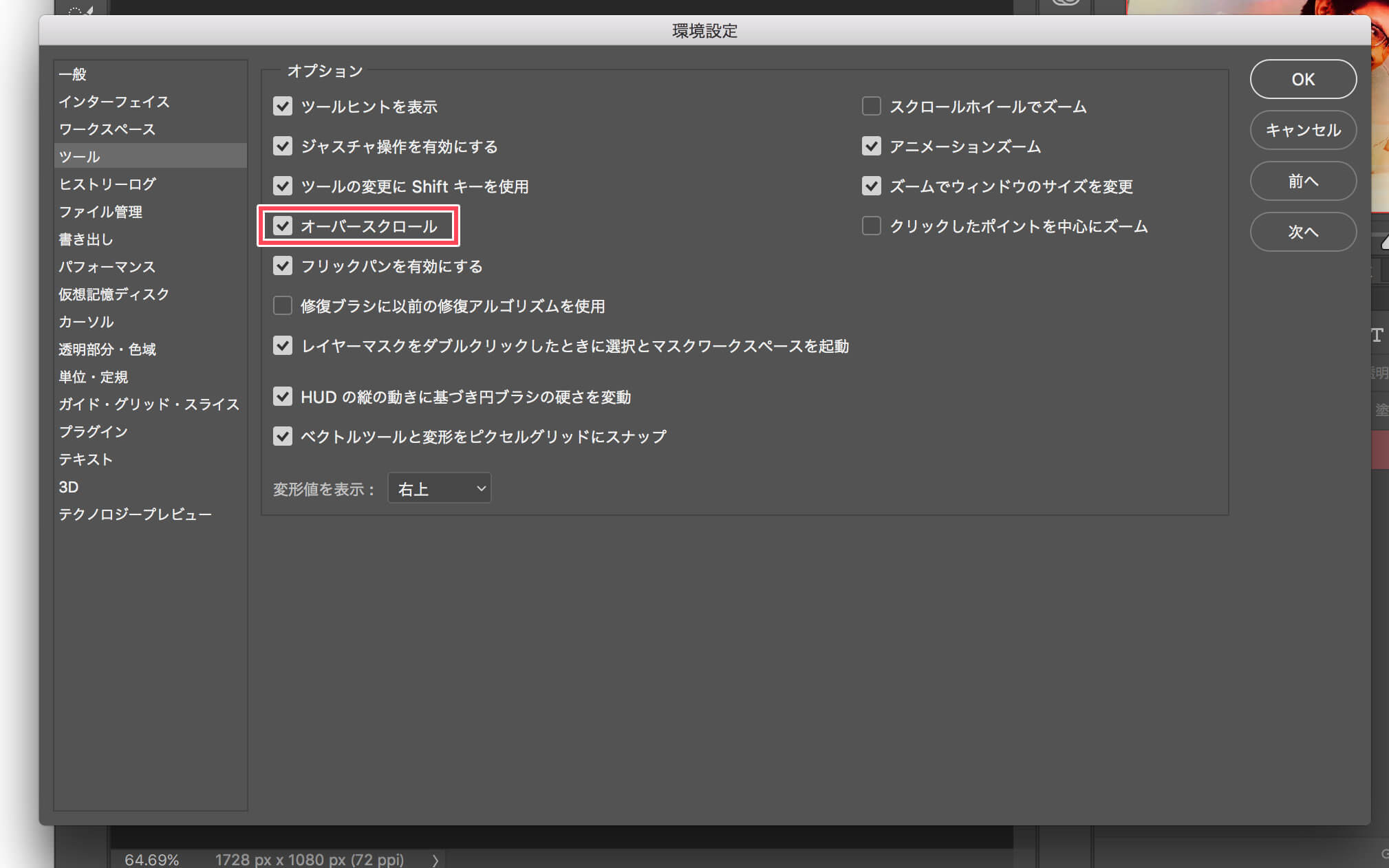
09. オーバースクロール
カンバスサイズよりも大きな写真やテクスチャ素材などを重ねるとき、カンバスが固定されていて困ったことはありませんか。そんなときは、メインメニューPhotoshop より「環境設定」>「ツール」を選択し、「オーバースクロール」にチェックを入れてましょう。こうすることで、Spaceを押しているときは、カンバスを自由な位置に移動させることができます。

10. スマートガイド機能とピクセルグリッド、ピクセルスナップ
メインメニュー「表示」>「表示・非表示」>「スマートガイド」にチェックを入れておくことで、カンバス上で作業を行っているレイヤーのピクセルを自動的に揃えたり、ピクセル単位でピタッと吸着させたりしてくれ、作業効率をアップできるでしょう。また、UIデザインなど同じレイヤー要素を並べたいときも、要素間の幅を表示してくれ、オート整列機能でばっちり。

11. ボーナス: すべてを閉じる機能
Photoshop で長時間作業をおこなっていると、いつの間にかいくつもファイルを開いてしまい、タブがずらりと並んでしまうことがあります。そしてそれらのファイルの閉じるボタンを、ひとつずつ押していくのはなかなか根気のいる作業かもしれません。その代わりに、メインメニュー「ファイル」>「すべてを閉じる」を選択し、ダイアログボックスの「すべてに適用」にチェックを入れることで、開いているすべてのファイルをまとめて閉じることができます。

Photoshop で使ってはいけないワースト機能まとめ
01. 初期設定のレイヤースタイルとグラデーション
素晴らしいPhotoshop CC 2015.5 の新機能が公開されたばかりですが、レイヤースタイルとグラデーションパネルは長年アップデートされておらず、どれも使いやすいデザインとは言いがたいでしょう。レイヤースタイルをダウンロードして、初期設定と入れ替えてしまいましょう。

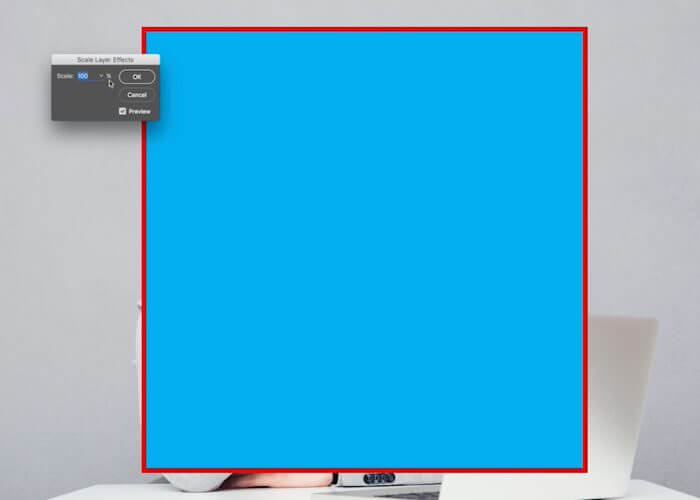
02. 拡大縮小に対応していないレイヤースタイル
たとえば長方形シェイプレイヤーにレイヤースタイル「境界線」を適用し、そのまま長方形のサイズを拡大しても、レイヤースタイルの値はそのまま変わりません。図形の拡大した縮比を確認し、手動で調整する必要があります。

03. マグネット選択ツール
もともと手軽に選択範囲を設定するために登場した機能ですが、複雑な切り抜きなどには向いておらず、コントラストの強い背景デザインでもうまく切り抜くのは困難でしょう。

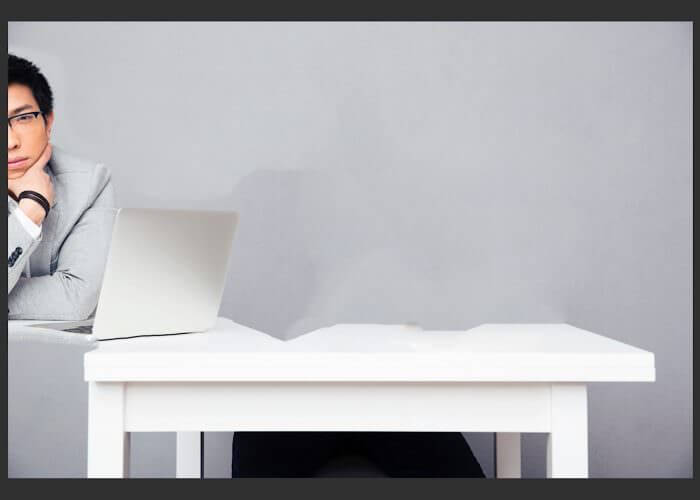
04. コンテンツに応じた移動ツール
魔法のようなツールとして Photoshop に追加された機能ですが、実際のデザイン作業で利用できる機会はあまりなく、以外に使いにくいと声もちらほら。以下サンプル例では、人物を選択して移動させてみましたが、机はガタガタ、背景もうまくなじんでいません。

05. タブ操作によるファイル順番の変更がしづらい。
複数のPSDファイルを開いた状態では、上記に表示されたタブによって編集ファイルを選択します。もし順番を変えたいときは、ファイルのタブをドラッグしお好みの位置に持って行きましょう。途中で離してしまうと、ファイルは自動的にタブの一番後ろに移動されてしまいます。

06. Bridge で参照ボタン
メインメニュー「ファイル」>「Bridgeで参照」を間違えて押してしまうと、起動するまでに長い時間が必要になるでしょう。Bridge のすべての機能が使えないわけではありませんが、動画ファイルなどは特に読み込みに時間がかかってしまいます。メインメニューより「編集」>「メニュー」より「ファイル」>「Bridge で参照」のチェックをはずし、再起動すればボタンを非表示にできます。

07. ものさしツールに比べて、長方形選択ツールの方が、長さを測りやすい。
さまざまな要素を測ることを目的とした「ものさしツール」ですが、ピクセル単位で正確に長さを測るのはむずかしいでしょう。「情報」パネルより長さ、値を確認できますが、「長方形選択ツール」でも同じことが可能で、より柔軟に扱うことができます。

08. CSSをコピー
適用したレイヤースタイルやシェイプの形に応じて、CSSのみでデザイン/スタイリングを行ってくれる機能ですが、吐き出されたコードはお世辞にも美しいとは言えず、可読性も改善の余地があり、機能のアップデートが必要でしょう。

09. Web用に保存(従来)
いままでもファイルの書き出し時に使われている機能ですが、CC からはなぜか一階層下の表示されるようになりました。クイック書き出し機能なども追加されていますが、「Web用に保存」がもっとも利用する機能だと言えるでしょう。

10. UIデザイン制作に向いていない
正確できちんと整列される必要がある、モバイルアプリやウェブサイト用のUIデザイン作成には、Photoshop はあまり向いているとは言えません。こんなときは、誰でも無料でダウンロードできるAdobe XD を利用してみましょう。Photoshop とも共通するショートカットも多く、直感的に扱うことができるでしょう。

11. アクションパネルの改善を
再生ボタンひとつでさまざまなスタイルやデザインを再現できるアクションですが、管理するパネルは長年アップデートされていません。「ボタンモード」との切り替えも可能ですが、あまり使いやすいデザインとは言えません。

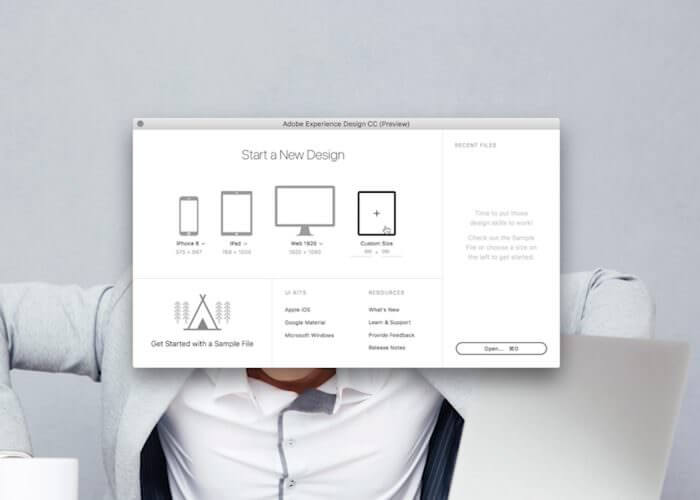
12. 「スタート」ワークスペース
Photoshop を起動してまず表示される「スタート」ワークスペース。使用したファイル名の一覧がずらりと並んだデザインは、個人的にはあまりタイプではありません。そんなときは非表示にしてしまいましょう。メインメニュー Photoshop より「環境設定」>「一般」で、「ドキュメントが開いていない時に「スタート」ワークスペースを表示する」のチェックを外せば解決です。

参照元リンク : 10 Best & Worst Things About Photoshop CC – Tutvid.com



















