
色はどんなデザインにおいても重要な要素です。鮮やかな色合いでも、ミニマルなモノクロデザインでも色の使い方によって、デザイン全体を魅力的に仕上げることができます。
色を使って印象づける方法のひとつとして、デザインに色を重ねるテクニックがあります。具体的には、イメージ写真や動画ビデオに半透明で色の付いたレイヤーを重ねることを指します。このエフェクトによって画像にメッセージを含むことができ、デザインに注目を集めることができます。
今回はウェブサイト制作の参考にしたい、さまざまな色の重ね方について見ていきましょう。
グラデーションを試してみよう。

グラデーションは魅力的なデザインとして再認識されており、カラーオーバーレイとして利用することで、うまく人目を惹くことができます。
特にグラデーションが素敵な理由としては、複数の色を自由に組み合わせできる点です。ここで利用する色にはブランドコンセプトを検討したり、特定の色を利用することで注目を集めます。
このトレンドの多くは、グラデーションやデュオトーンをつかって曲のプレイリストを強調する Spotify が影響しています。普段見慣れている写真に色を加えることで、新しい雰囲気を演出することができます。
以下は自分でもグラデーション・エフェクトを手軽に実現できるコンセプトです。
- まず写真を選びます。
- ブランドカラーを利用したグラデーションを作成します。
- あとは重ねるだけ。
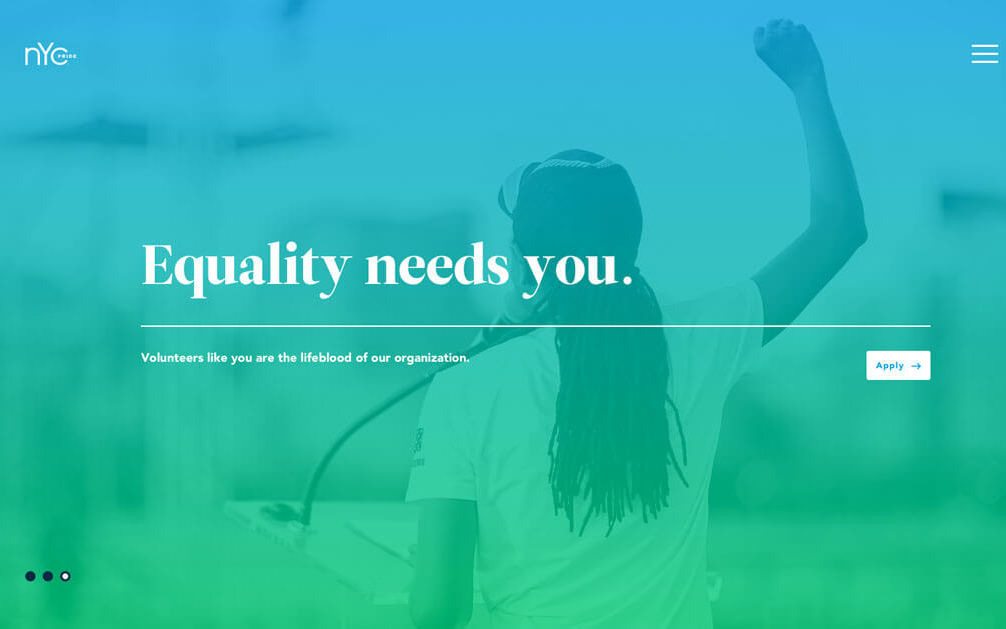
単色カラーで雰囲気をつくろう。

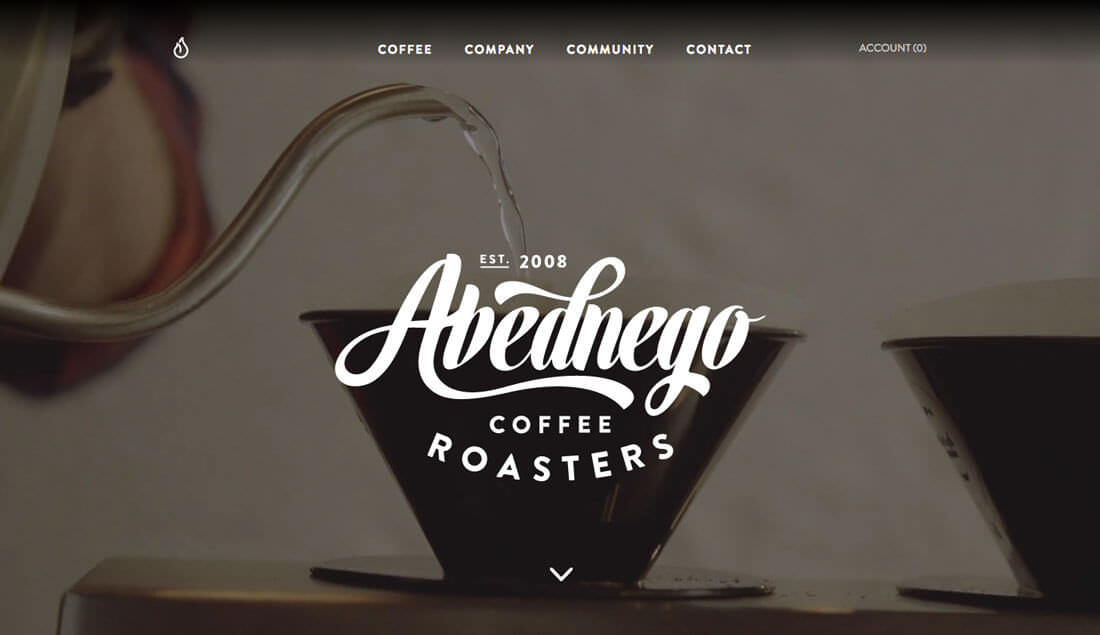
単色カラーを利用した色の重ね合わせは、グラデーションに匹敵するくらい魅力的ですが、選択する色によって全く異なる意味合いを持ちます。たとえば上記サンプル例では、古くからの歴史のある雰囲気を演出しています。
トレンドの色を利用するときも同じことが言えるでしょう。鮮やかな色合いをフラットやマテリアルデザインと一緒に利用することで、モダンでハイファッションな雰囲気に仕上げることができます。
単色カラーを重ねて利用するときは、それぞれに意味を持たせることができる、色合いと透明度に気を配るようにしましょう。透明度の少ない鮮やかな色合いは、背景にあるイメージ写真よりも色自体に注目を集めます。白っぽい控えめな色組み合わせにすることで、イメージ写真により注目を集めることができます。
色の明暗に気を配ろう。

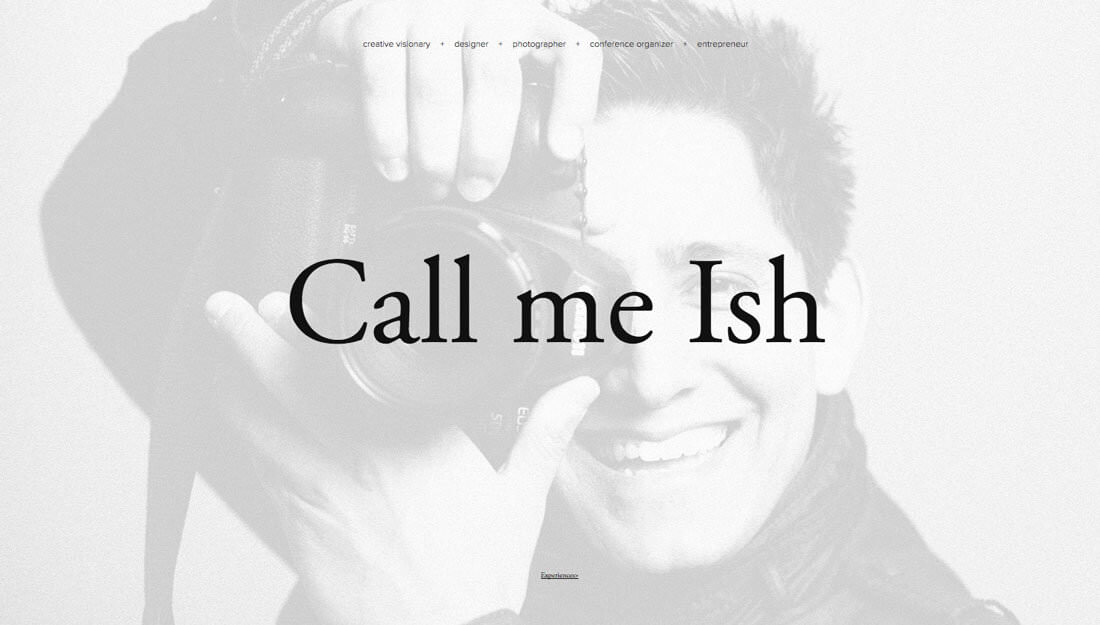
毎回、色を選択しなくても黒や白、灰色などを重ねて利用することもできます。こうすることでプロジェクトの雰囲気を劇的に変更することができるでしょう。
想像できるように、濃いオーバーレイはムードのあるデザインに仕上げ、明るいオーバーレイは楽しい雰囲気を演出します。黒や白色を重ねるときに重要になる要素のひとつが、イメージ写真そのものです。利用する色合いでどう見えるか?イメージ写真と色合い、メッセージがうまくまとまっているか?などを検討してみましょう。
上記サンプル例では、白色オーバーレイを利用することで白黒写真の上に表示された文字テキストに注目を集めるのに役立っています。同時に、写真に写っている人物の表情にも注目してみましょう。歯をみせてニコッと笑っています。色と写真の組み合わせによってフレンドリーで、仕事をお願いしたくなる雰囲気につながっています。
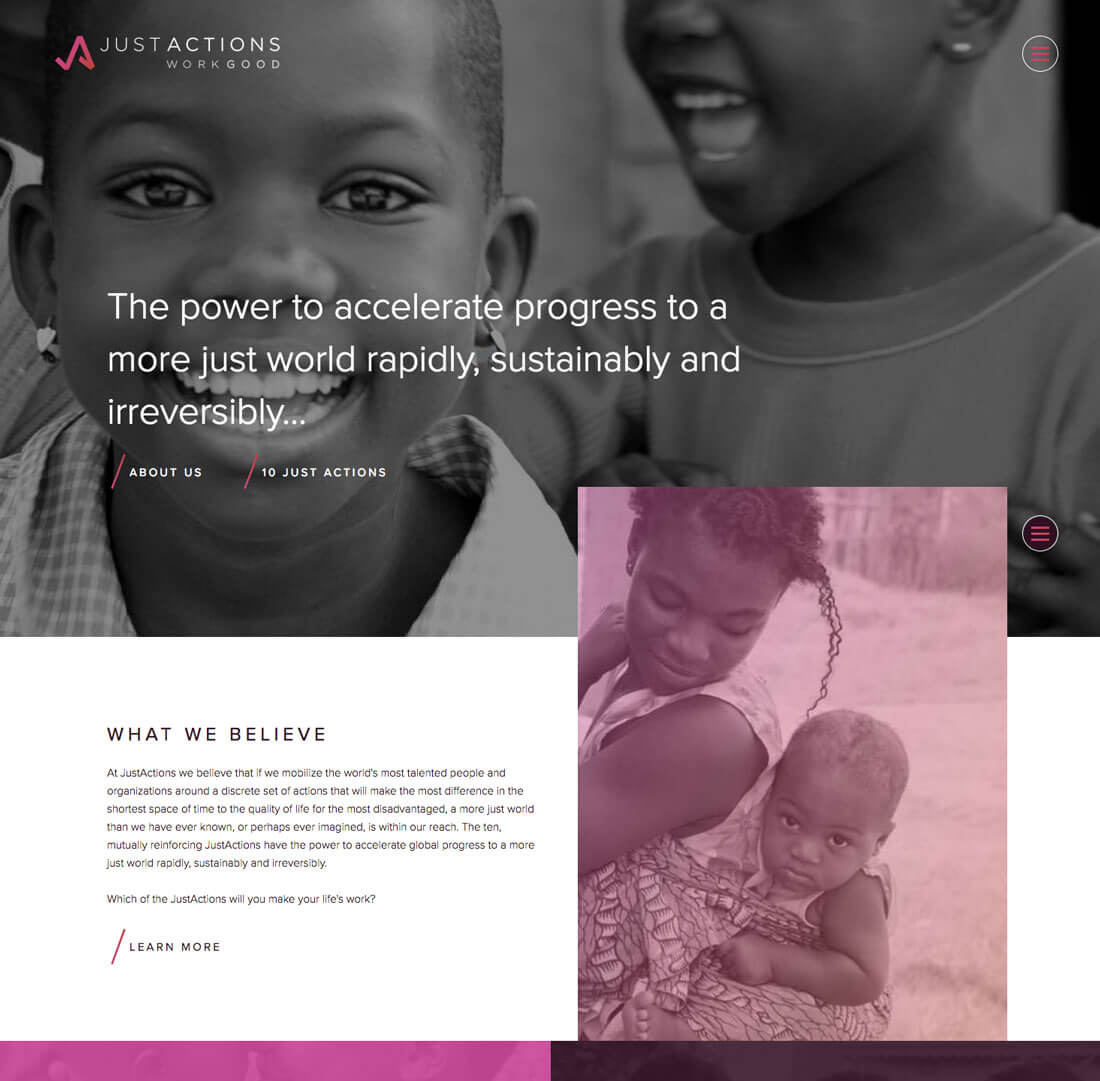
コントラストの高い写真を最適化しよう。


デザインプロジェクトで色を重ねるときは、イメージ写真や動画の構図が重要になります。どこにでもある平凡な画像では、当たり障りのない結果にしかなりません。濃淡のある、コントラストの高い画像を選ぶことで、ベストな結果につながります。
写真に十分なコントラストがない場合は、写真加工ソフトなどを利用してコントストを追加するか、他の写真を選ぶようにしましょう。のっぺりとしたフラットな印象に仕上がってしまいます。
もうひとつのテクニックとして、モノクロ写真をはじめから利用する方法もあります。特にはじめての人にとって、モノクロ写真はコントラストが分かりやすく、強調しやすくなります。上記サンプル例では、モノクロ写真の隣にカラーオーバーレイ写真をうまく並べているのがわかります。
写真にはナチュラルな見た目を。

カラーオーバーレイを制作するときには、以下2つのオプションが考えられます。
- イメージ写真はナチュラルな見た目を選びましょう。配色やライティング、影などが自然な見た目になるようにすると良いでしょう。上記サンプルでは、控えめなオーバーレイが適用されています。
- イメージ写真は完全に変更された見た目となり、カラーオーバーレイが利用されているのが分からないほど。
上記以外の写真を利用することで、ユーザーは色について考え過ぎ、サイトのコンテンツに集中することができなくなってしまいます。デザインを強調するためにカラーオーバーレイは利用し、デザインの邪魔にならないようにしましょう。
アクセントとして利用しよう。


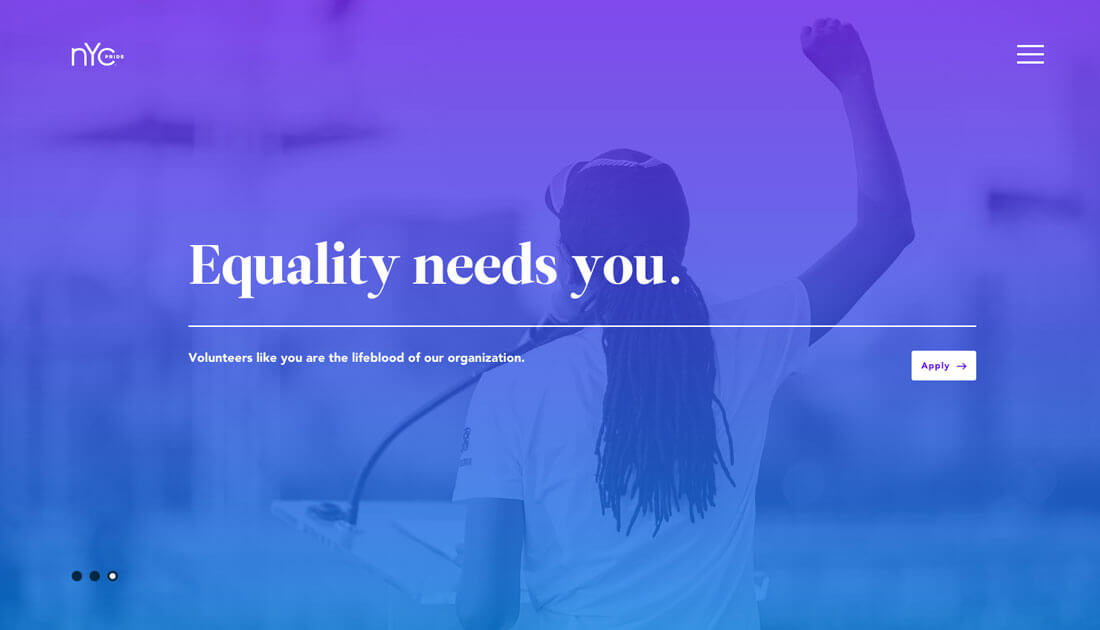
これまでに紹介したサンプル例のように、ヘッダースタイルとして大きな画像にカラーオーバーレイを利用するだけでなく、デザインのアクセントとしてもうまく活用できます。
上記サンプル例では、異なる方法でどちらも効果的にエフェクトを適用しています。
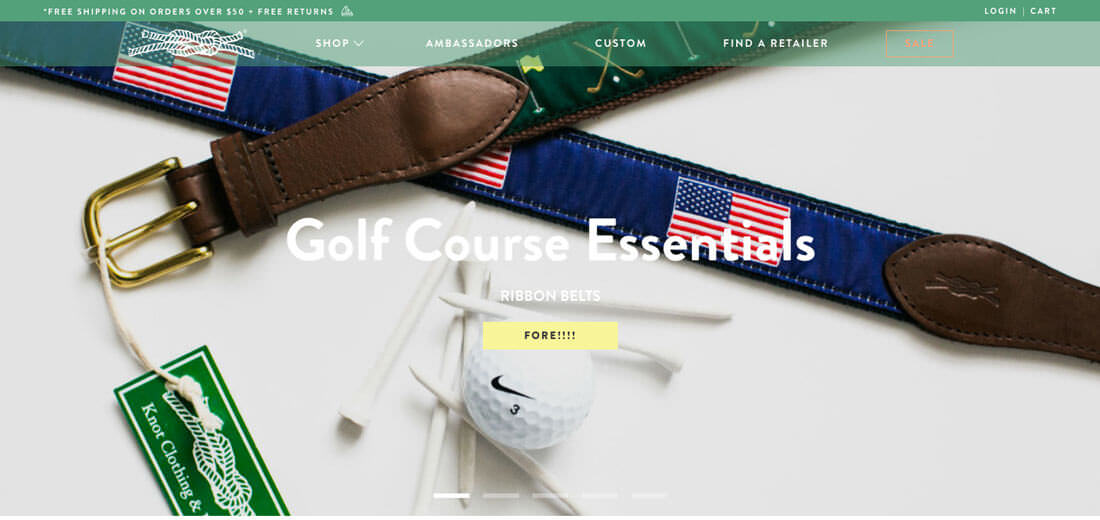
1枚目では、半透明で明るいみどり色をナビゲーションメニューバーに利用し、デザインを強調しています。このエフェクトは他のさまざまな色を使った商品などを閲覧するときに、ブランドカラーを通してうまくデザインを魅せることができます。このエフェクトはシンプルで、ナビゲーションメニューに色を利用することで、よりソフトな印象に仕上げ、デザインを通して視線をページ下方向に誘導できます。
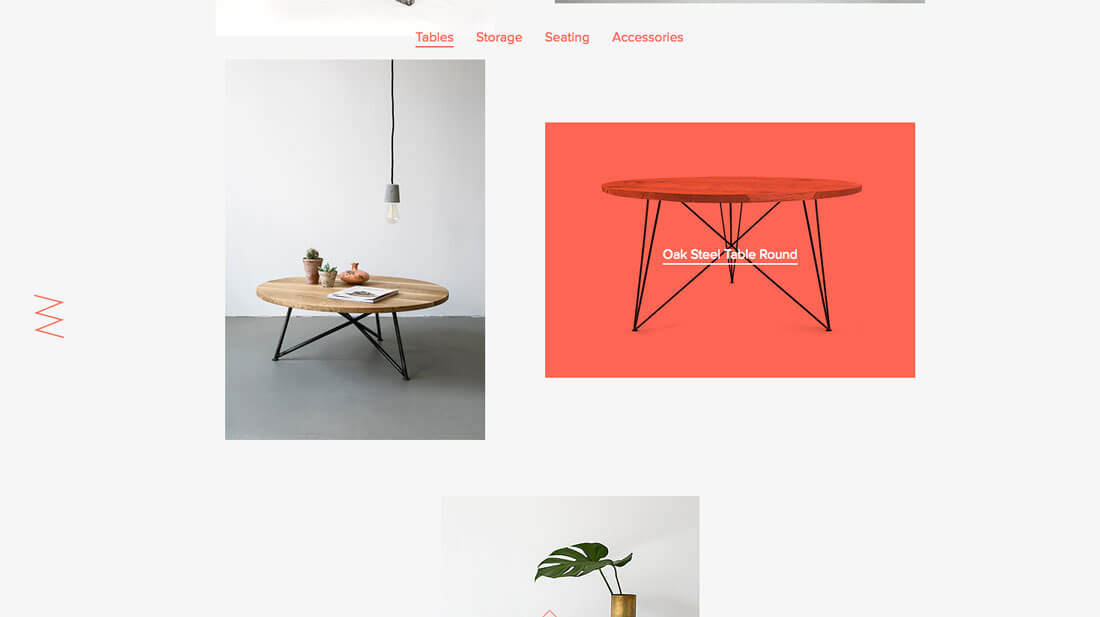
もう1つのサンプル例では、別のアプローチ方法が採用されています。こちらのデザインでは、カラーオーバーレイをホバーエフェクトとして利用することで、特定のアイテムをより詳しく伝えることができます。赤色のカラーオーバーレイとなるデザイン要素は、どれもクリックすることができます。注目すべきポイントとしては、ユーザーにとってカラーオーバーレイが視覚的合図となり、知りたいことを伝え、コンテンツを通してリンクをうまく提供することができます。
最後に。
カラーオーバーレイを利用するこのテクニックは、いつでも利用できるわけではありません。多くのデザイナーは、プロジェクト毎に1つないし2つのエフェクトを適用し、それ以上はやり過ぎに見えてしまいます。
どんなデザインテクニックでも、コンテンツにあったものを採用するようにしましょう。他のプロジェクトで使われているのを見たのを理由に、カラーオーバーレイを利用すべきではなく、デザインに合うかどうかが重要となるでしょう。
参照元リンク : How to Make Color Overlays Work in Your Design – Design Shack



















