海外デザインブログ Canva Design School で公開された「Visual Design and Composition Lessons from 30 Beautiful Maps」より許可をもらい、日本語抄訳しています。
思いもよらぬところで、すぐれたデザインを見つけることは、いまも昔も変わらずあるでしょう。
はるか昔から、ビジュアルを利用したコミュニケーションは行われており、今でも古いグラフィックデザインのアイデアから、多くのことを学んでいます。
正確な情報や寸法、配色などをバランスよく調整する、地図作成(英: Cartography)は良い参考と言えるでしょう。この記事では、地図作成から学ぶことができる、デザインアイデアやテクニックを見ていきましょう。
水彩絵の具で描かれたものから、立体的なものまで、グラフィックデザインの引き出しを増やしてくれる、美しい地図デザイン30個と一緒にご紹介します。
01. ネガティブスペースをつかって強調しよう。
ネガティブスペース(英: Negative Space)は意味として、注目の的となるフォーカル・ポイント(英: Focal Point)のまわりにあるスペースを指します。メインとなる物体やシルエットを強調できる、美しい構図と言えます。
メインとなる物体に注目をあつめるために、より自然でコントラストのある影を利用することもあります。(ポジティブ・スペースとも言います。)このデザインの原則は、ユーザーの視線をコンテンツの順番通りに、きちんと誘導するのに重要となります。
ネガティブ・スペースは構図のなかで、視線をひと休みできるスペースを与え、ユーザーが多すぎる情報に混乱するのを防いでくれます。以下のサンプルでは、海や湖などのデザイン要素は、ネガティブ・スペースとなっています。
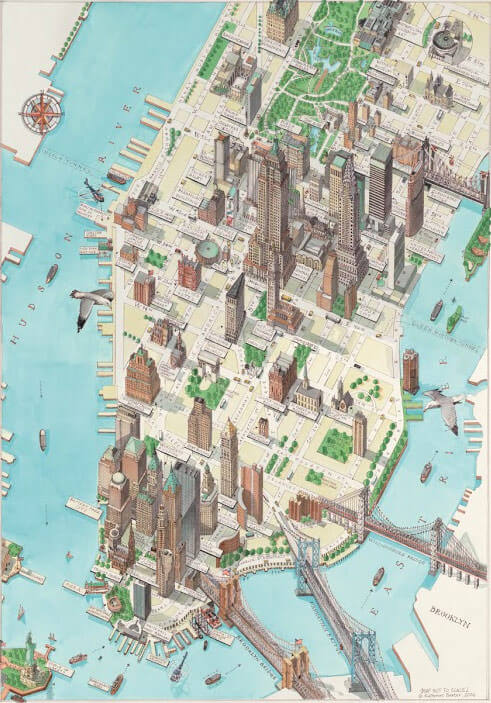
また、水彩絵の具でペイントされた上のサンプルでは、水の部分を大きく描くことで、陸地を強調し、注目を集めています。よりたっぷりの余白スペースを確保しており、通常の地図より効果的なデザインテクニックと言えるでしょう。
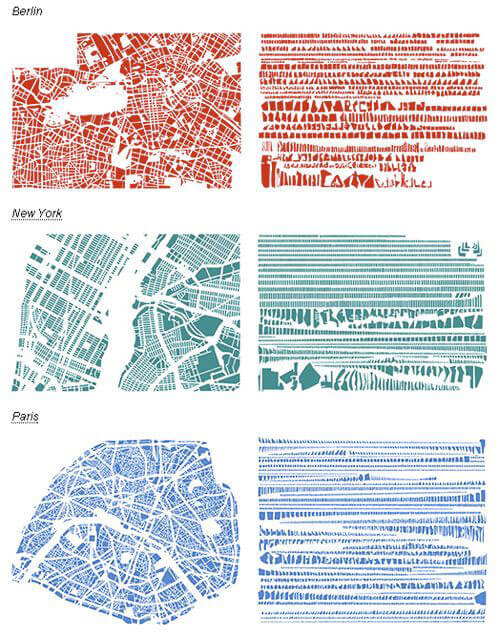
以下のサンプル例は、白色の背景とバランスの取れた鮮やかな配色をつかい、都市の密度を表現しています。
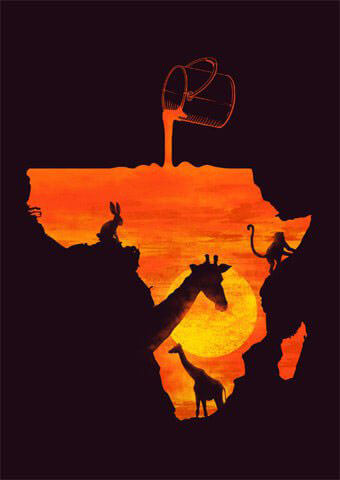
もうひとつのサンプルでは、美しいアフリカ大陸を描いたデザインで、地図の輪郭からはみ出すように、動物のシルエットを使っています。また、アフリカを代表する夕日にインスパイアされた配色を利用することで、より深い意味合いを持たせることもできています。
02. 色を使って結びつけよう。
色(英: Color)は、関連付けた共通の意味合いを持たせることから、デザイナーにとって強力なツールのひとつです。
親しみのある色を利用することで、すぐに関連するものとの結びつきを理解することができます。すべてにラベル表記する必要もなく、より使いやすいテクニックです。
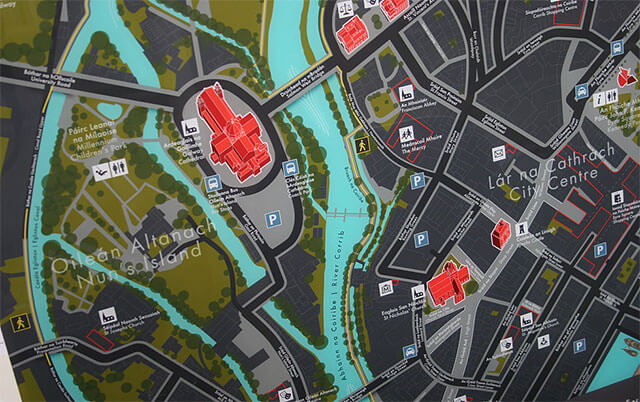
地図においても同じで、通常は青色エリアが水を表し、緑エリアが陸地となります。以下のサンプル例では、誰にでも分かりやすい水色と緑色で敷地エリアを表現し、ポイントに赤色を組み合わせることで、重要なスポットに注目を集めています。
次のサンプル例は、より複雑な配色パレットで作成されていますが、ここでも赤色が利用されています。通常、赤色は重要性を示し、特定のビルやエリアに注目を集めることができます。
以下の架空の街を表現した地図では、単色のカラーパレットで描かれた道や木、山などを目立たせるために、陸地はネガティブ・スペースとなっています。このエフェクトによって、もっとも重要な場所(湖: Black Lake)に視線を釘付けにすることができます。
03. 意味のある文字で、個性を加えよう。
タイポグラフィーは、デザインに個性をたっぷり加えることができます。もちろんデザインを良くも悪くもし、あまり合っていないフォントによって、構図が崩れてしまうこともあるでしょう。
地図における文字は、くっきりと読みやすく表記される必要があり、とても重要なデザイン要素です。イラストレーションをより使った地図において、デザインに合った装飾系のデコレーション書体は、個性を加えることもできます。
以下のサンプル例では、スクリプト書体を利用して、代表的な各地のロケーションをうまく表示しています。
こちらのサンプル例では、手描きのウエスタン風テキストをデザインに加えています。ネガティブスペースと湖のうえに描かれた文字は、限られたスペースを有効活用したテクニックと言えます。
次にこちらのサンプル例は、日本の各都道府県のかたちに合わせて、筆記体スプリトを組み合わせた作品。
04. ミニマルスタイルで、よりモダンで分かりやすくしよう。
実際に生活のなかで利用されている地図は、きちんと詳細を表記しておくことが重要で、事実に基づいた正確さと、ビジュアルのユニークさも必要になります。
シンプルでミニマルなデザインを取り入れることで、この課題を解決しやすくなります。機能性とデザイン性を兼ね備えることで、見た目の美しさだけでなく、理解しやすい地図を作成することができます。
以下のサンプル例は、シンプルでスタイリッシュにまとめた、ロンドンの中心部の地図です。ネガティブスペースとミニマルな図形を利用することで、地図に描かれた重要なポイント(Liverpool Street Station と Canteen レストラン)に直接、視線を集めることができます。
ニューヨークの街並みをシンプルな形と、ミニマルな配色で統一した以下のサンプル例では、水の部分がネガティブ・スペースとなり、すっきりとした見た目を実現しています。
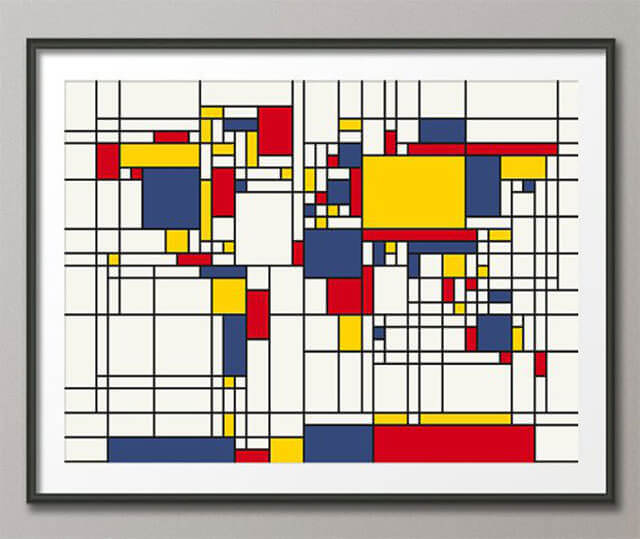
以下のサンプルのように、複雑なシェイプを組み合わせた、世界地図を作成するのは大変かもしれません。大きなブロックの塊と、4つの配色のみで描かれた地図は、わたしたちの知っている知識とうまく結びつけることができるでしょう。
05. 遠近感をデザインに活用しよう。
新しいアイデアを制作に取り入れる方法のひとつとして、遠近感をデザインで意識してみましょう。地図は平面的に描かれるのが一般的ですが、遠近感をデザインに加えることで、何気ないデザインを特別なものに仕上げてくれます。
以下のサンプル例では、カラフルな光沢感を、3Dによるアプローチで実現し、よりポップで高級感のある見た目に仕上げています。
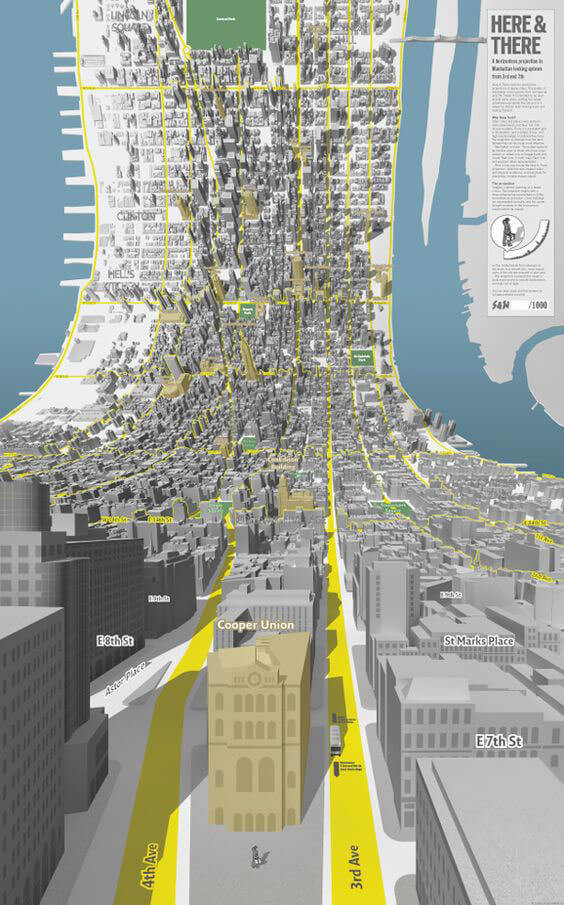
以下のサンプル例は、遠近感覚が狂ってしまい、まるでめまいを起こしそうな、ハイブリッド型の地図デザイン。
青とみどり色の一般的な地図の配色カラーリングに、立体感を加えることで、よりユニークな個性をもったデザインとなっています。
06. 縮尺を有利につかおう。
縮尺は、オーディエンスの視線を特定のポイントに誘導したいとき、重要な役割を果たします。縮尺を利用することで、重要なポイントを強調し、その他の部分を最小化することができます。
縮尺を利用した地図では、正確にロケーションを見つけることは、ややむずかしくなりますが、地図内の特定な場所やスポットを強調したいときには、うまく役立てることができます。
以下のサンプル例では、インド洋と西アジア諸国を大きく描くことで、タイ王国のサイズを強調しています。また、左上にレイアウトされた地球儀で、タイ王国がどこにあるのか確認することもできます。
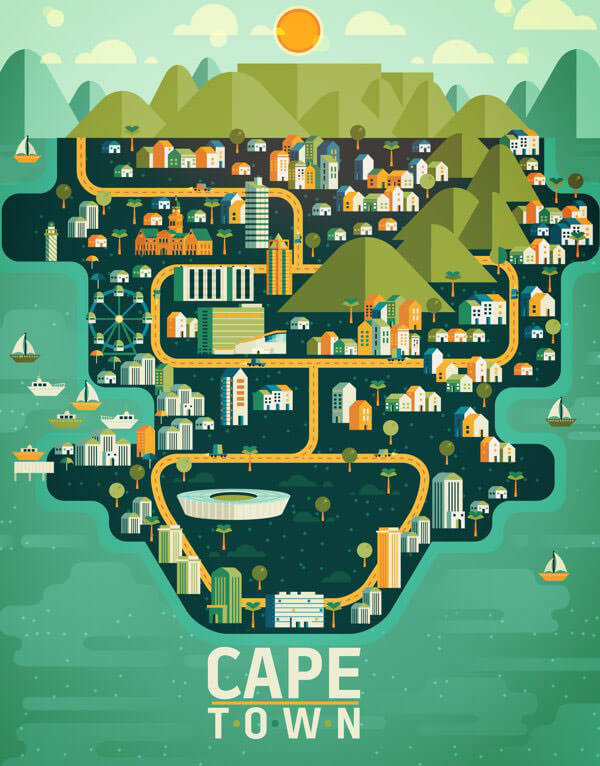
南アフリカのケープタウンを表した以下のサンプル例では、観光スポットとして有名なスタジアムやテーブル・マウンテンを、さまざまな縮尺サイズで描いています。
こちらのサンプル例でも、ベトナムの代表的なスポットを、イラストを使ってうまく表現しています。
07. 美しいラインをつかって、必要不可欠なものを目立たせよう。
ラインアートは、デザインの基本原則で、地図作成においてもっとも重要な要素のひとつで、乗り継ぎや、進路表デザインなどでは特に大切となります。
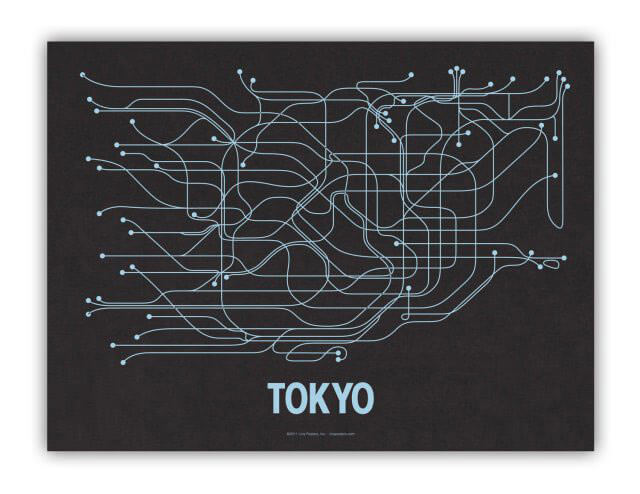
以下のサンプル例では、シンプルで力強いラインのみで描かれた、東京の電車の路線図を表現した作品。
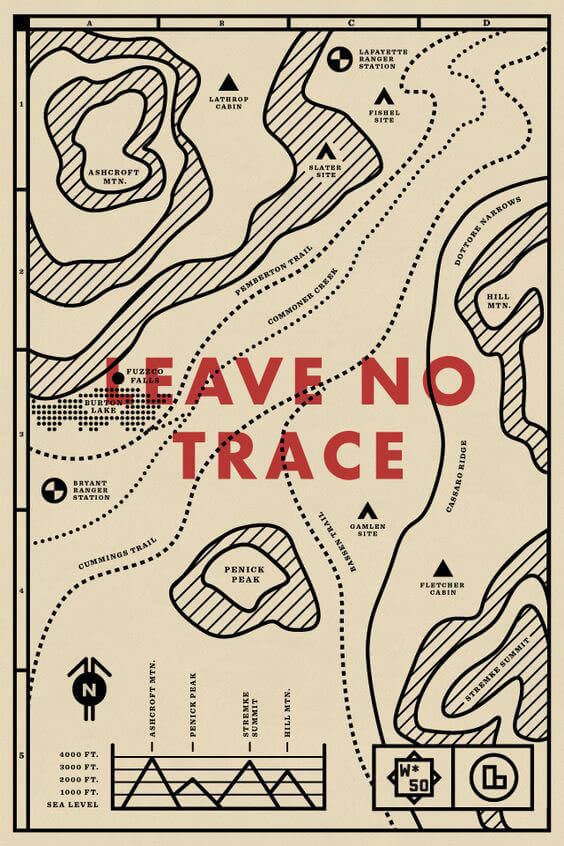
こちらのサンプル例では、ラインワークのみをつかって、異なるポイントの情報を提供しています。斜線部分が特定のスポットで、点線ラインがトレイルコース。
ミニマルで、ネガティブスペースを活用した以下のサンプル例や、先ほどの東京の路線図は、カオスのなかにある美しさを見事に表現していると言えるでしょう。
08. 統一されたイラストスタイルで、デザインをまとめよう。
統一感のあるイラストスタイルを利用することで、メインのデザインはもちろん、地図全体の一貫性を保つこともできます。イラストの見た目や、雰囲気に関するガイドラインを守ることで、他のパーツとも調和したデザインを完成することができるでしょう。
以下のサンプル例では、アイコンやフォント書体などすべての要素が、デザイン全体の統一性を保っています。
上記ロンドンの地図と同様に、以下のアムステルダムの街並みを描いたサンプル例では、ユニークなイラストスタイルが採用されています。
以下のサンプル例では、イラストを補足するために、限定的な配色カラーパレットを採用しています。
09. テクスチャを加えて、奥行き感で新しい気分にさせよう。
テクスチャ素材は、たくさんの情報と一緒に、デザインにエネルギーやダイナミックさを加えることもできます。テクスチャを重ねることで、デザイナーは細かく手書きすることなく、詳細をデザインに加えることができます。
以下のサンプル例では、簡単に地形を表したテクスチャを、ユニークな方法で重ねています。
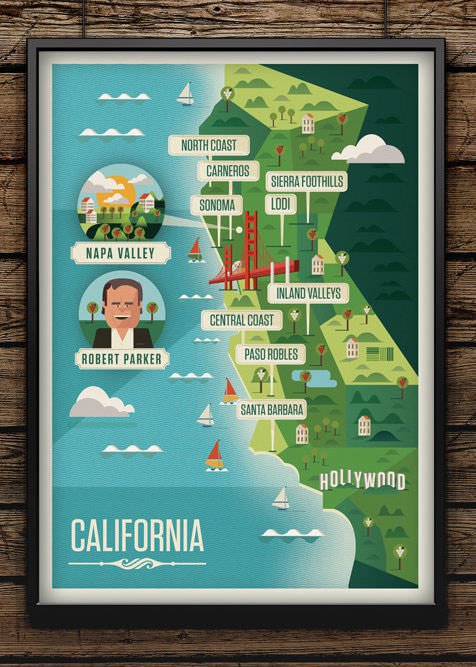
よりシンプルなサンプル例として、カリフォルニアワインの生産地をまとめた地図では、淡いグラデーションとライン線で、奥行きと質感をデザインにプラスしています。
よりザラザラとした質感のグランジテクスチャは、たっぷりの個性とエネルギッシュなデザインを再現することができるでしょう。
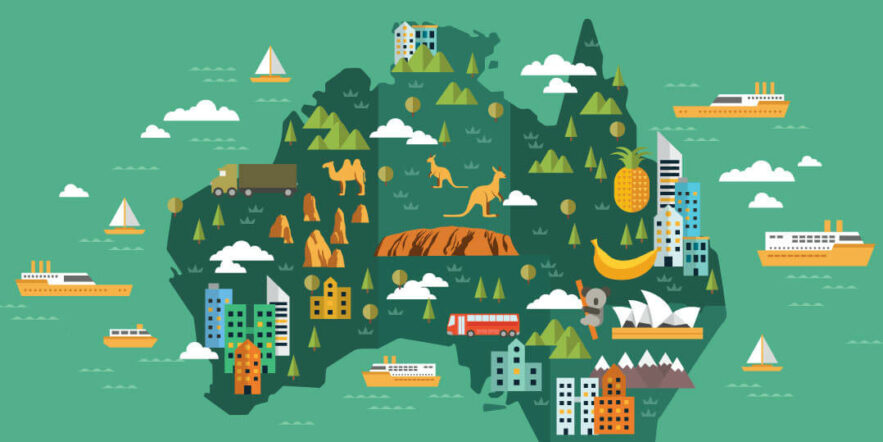
10. オーディエンスがよく知っているイメージを活用しよう。
図解(英: Iconography)は、一般常識をつかってうまくオーディエンスをデザインに惹きつける、もっとも効果的な方法と言えるでしょう。お約束のロンドンの赤い電話ボックスや、エジプトのピラミッドなどは、オーディエンスにも理解しやすく、情報と結びつけやすくするのに役立ちます。
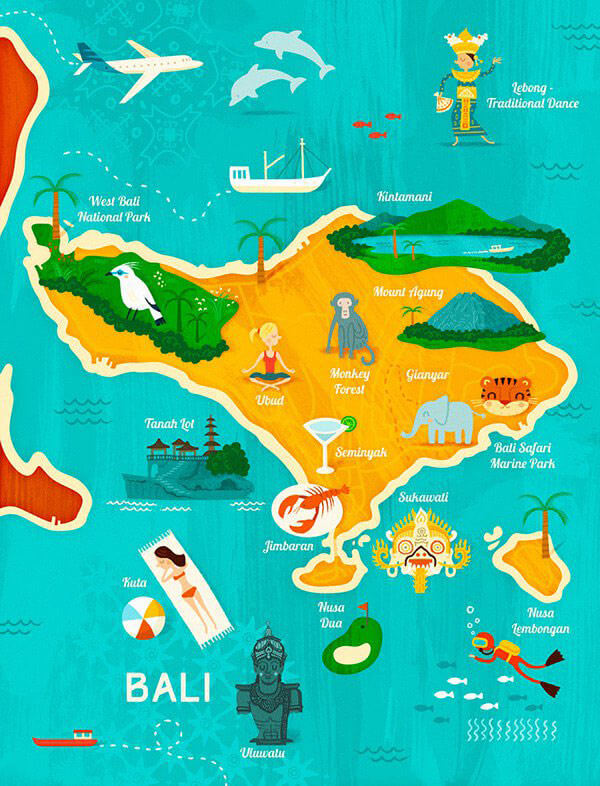
以下のサンプル例では、世界中によく知られているヨガの聖地やサルのいる森など、バリ島の特長をうまく描いています。
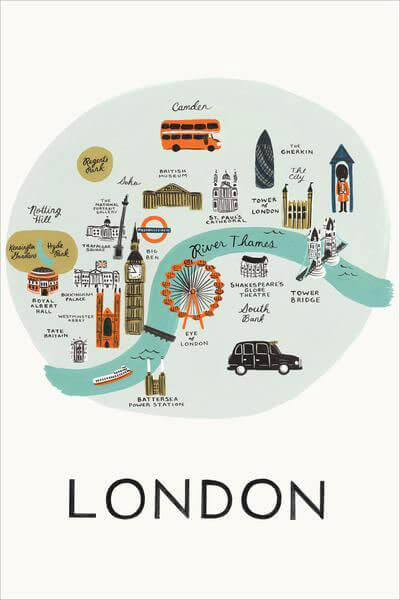
以下のサンプル例は、イギリスを代表するものを、イラストで詳しく図解したマスターピース的な作品。
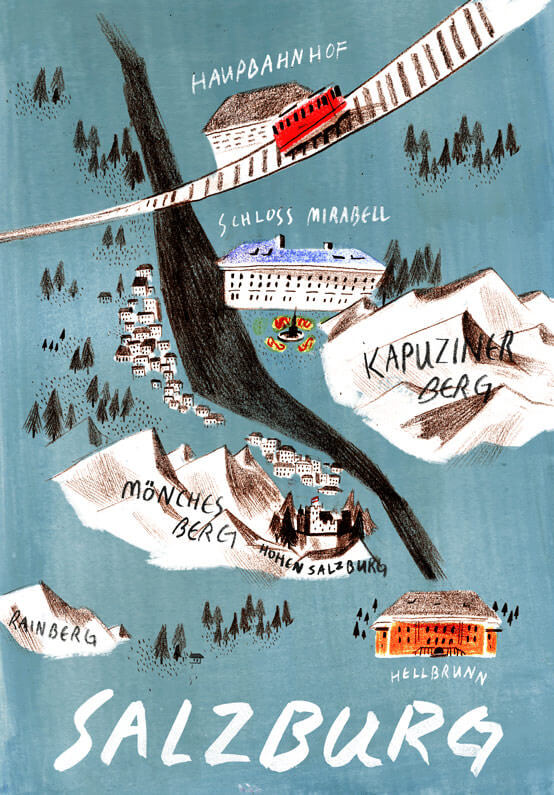
そして最後のサンプル例では、ダイナミックな遠近感で、オーストリアの観光スポットを手描きのイラストタッチで描いています。
おわりに。
今回は、素晴らしい地図作成に使われたデザインアイデアを、30枚の具体的なサンプル例と一緒に見ていきました。すぐれた洞察力に満ちたデザインや構図は、いつも私たちのまわりにあることを覚えておきましょう。そして隠れた場所に使われているということも忘れずに。では、デザインを楽しんで!
参照元リンク : Visual Design and Composition Lessons from 30 Beautiful Maps – Canva Design School