
2017年のウェブデザイントレンドをうまく反映したかっこいいウェブサイトや、アニメーションなど素敵なエフェクトを採用したランディングページなど、HTML5/CSS3で制作された無料テンプレート素材をまとめてご紹介します。
デザインの現場でも人気の高いBootstrapフレームワークをベースとしたテンプレートも多く、自由にそして手軽にHTMLテンプレートのカスタマイズを行うことができる素材が揃います。どれもスクリーン画面サイズに関係なく表示できるレスポンシブデザインを採用しており、さくっとウェブページを作成したいときの参考にもどうぞ。
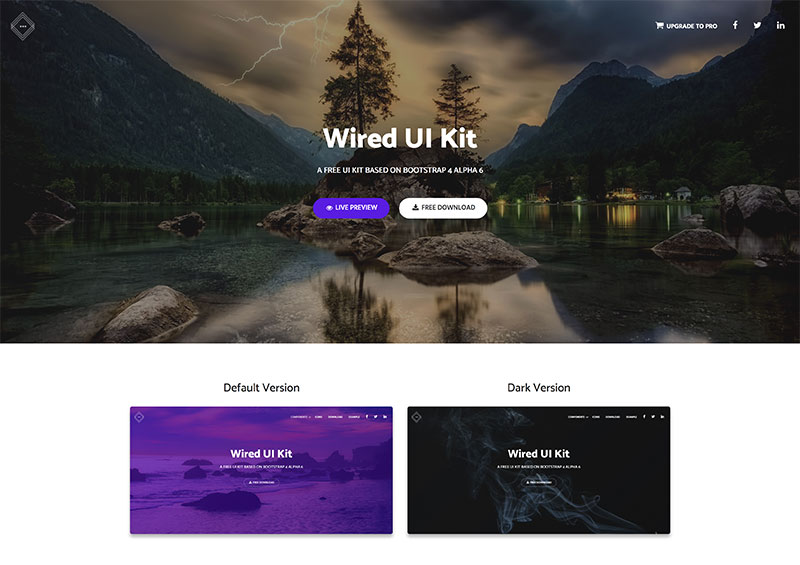
Wired
Bootstrapをベースに作成された商用可能なHTMLテンプレートで、各種コンポーネントもまとめて収録されているので、カスタマイズしやすい素材。

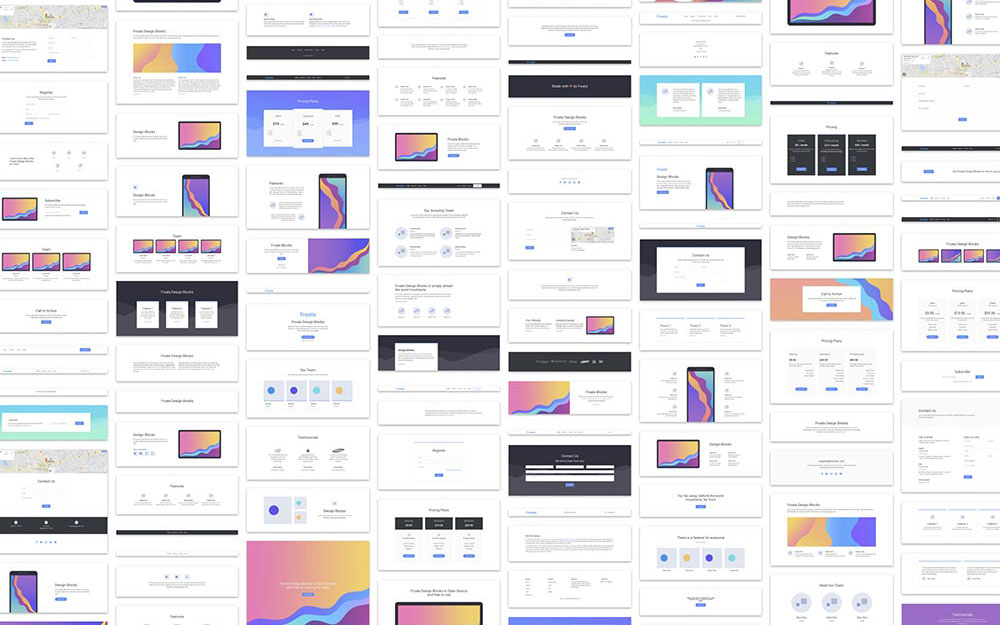
Froala Design Blocks
170種類を超えるレスポンシブ対応のUIコンポーネントを収録した素材で、ブロックを組み立てる感覚でBootstrapライブラリをベースにしたHTMLテンプレートをお好みで作成できます。

Complex
フルスクリーン写真を活用したビジュアル重視のレイアウトで、お問い合わせなど各種ページも合わせて収録されています。

Univers
マウスの動きに合わせて動くパララックス背景に、タイプライター風に表示されるテキストエフェクトなど、細かい部分にこだわりを持つポートフォリオ用テンプレート。

Savory

左固定ナビゲーションメニューを採用し、グリッド状に写真を並べるレイアウトは、個人向けポートフォリオサイトなどにも適しています。
Pure
商品やプロジェクトを効果的に魅せることができるテンプレートで、ビジネスやブログなどにも向いたレスポンシブデザイン。

The Factory
スタートアップでの利用を想定したシンプルなテンプレートで、文字と写真を重ねるテクニックなど、2017年のウェブデザイントレンドを意識したスタイルが素敵。

Energy
背景にビビッドなグラデーションカラーを写真に重ねたレイアウトは、シンプルなブログなどにどうぞ。

Mountain
シンプルだけどインパクトのあるデザインが欲しいときに活用したいテンプレートで、SVGを使った曲線ラインやゴーストボタンなどをたっぷりの余白スペースで配置しています。

Neavda: Minmal One-Page HTML Template
フォトグラファーやデザイナー、アーティスト向け案件に適したミニマル系テンプレートで、Bootstrapフレームワークを活用したLightboxギャラリーなどにも対応しています。

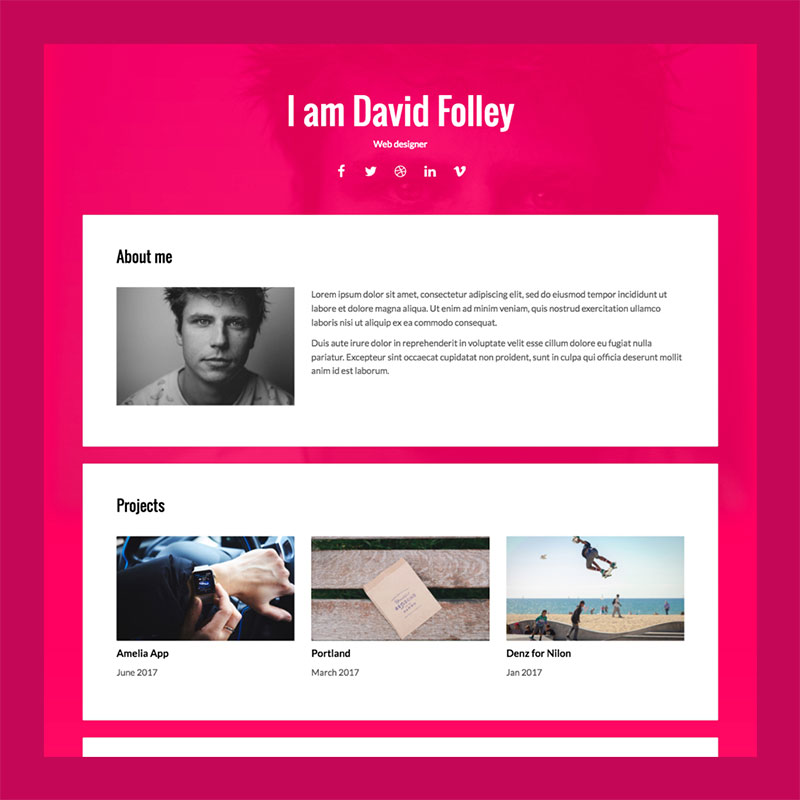
LazyStrap
シンプルで印象的なカード型レイアウトをHTML/CSSでデザインしたテンプレート素材。

Connect
クリエイティブなデザインをさがしているひとにオススメしたい素材で、Bootstrapフレームワークを使ったミニマルなデザインが印象的。

Explorer
Bootstrapフレームワークで使い勝手の良いテンプレートで、写真を多用するページに利用したいレイアウト。各サムネイル写真をクリックするとページに移動します。

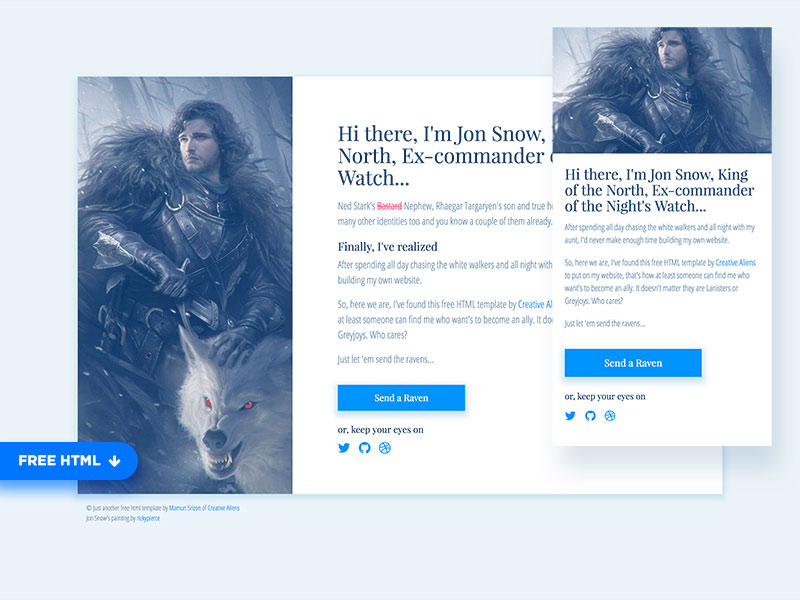
Gifted
スクリーン半分に分割されたレイアウトは、フリーランスなど個人向けウェブサイトなどで情報をまとめたいときにも便利。

FineOak
インテリアや家具デザインなどインテリア関連のウェブサイトを想定したHTMLテンプレートで、こちらもBootstrapフレームワークに対応したカスタマイズ性の良いテーマ。

Black
ダーク系HTMLテンプレートを探しているときに便利な素材で、スクロールに反応してふわりと表示されるコンテンツも魅力的。

Atlantis
ホテルや旅行関連のビジネスを想定したモダンなBootstrapテンプレートで、滑らかなアニメーションの他に、ホテル予約フォームやお問い合わせページなども充実しています。

Frame
コンテンツがぎっしり詰まったシングルページを作成したいときに便利なテンプレートで、各種コンポーネントが揃っているので、コピペで自由にカスタマイズできます。

Pixels
レスポンシブにも対応したHTMLテンプレートは、トップページの他にギャラリーやお問い合わせページなども揃ったマルチユースなBootstrapフレームワーク。
![]()
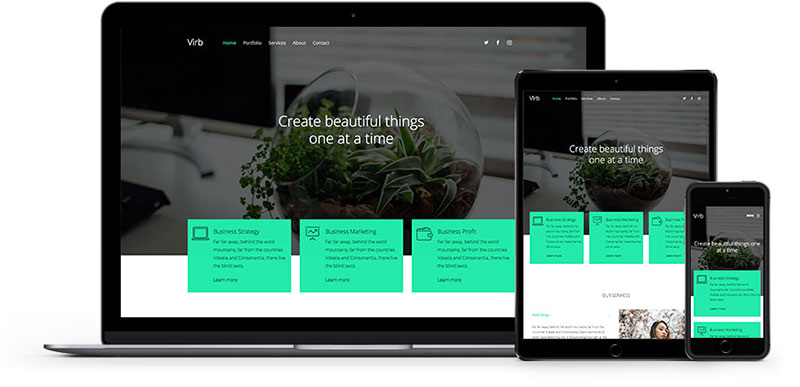
Virb
スクロールに応じたアニメーション付きのコンテンツ展開に加え、ビビッドでトレンドの配色が参考になるテンプレート。

Appster
モバイルアプリなどのランディングページを想定したBootstrapベースのHTMLテンプレート。

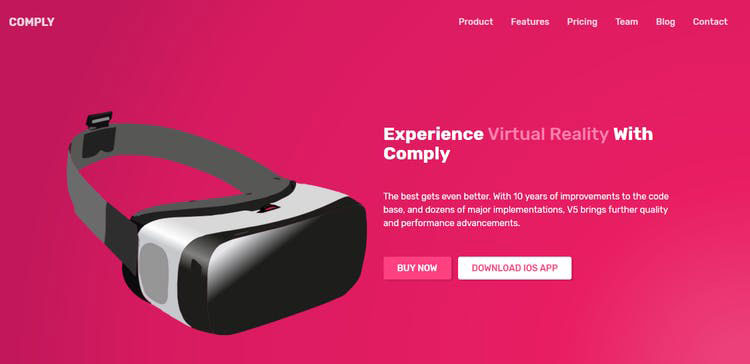
Comply
スクロールに応じてコンテンツがアニメーション付きで表示される、マイクロインタラクションを得意としたページ用テンプレート。

サムネイル@ : Design Blocks | Froala







