ここ数年、デザインシステム(英: Design System)がデザイナーの間で話題となっています。この記事では、デザインシステムが重要な理由と、何を含む必要があるのか、人気ブランドから公開されているデザインシステムのサンプル例と一緒に、まとめてご紹介します。
多くの企業やビジネスにおいて、デザイン設計により投資するようになってきています。デザインシステムをきちんと作成することは、成長を続けていて、すべてを把握する必要がある企業やチームにとってとても有益で、良いユーザー体験には不可欠と言えます。デザインシステムは、デザインのミスを削減したり、デザインプロセスを高速化、またさまざまなチーム間でのやりとりにも役立ちます。
01. グリッド
グリッド(英: Grid)は、ページレイアウトを理解し、統一するために必須のコンポーネントです。たとえば、MailChimpのデザインシステムの最初に記述されており、グリッドサイズや溝ガター、それらを組み合わせる方法など、さまざまなトピックを網羅しているのが分かります。

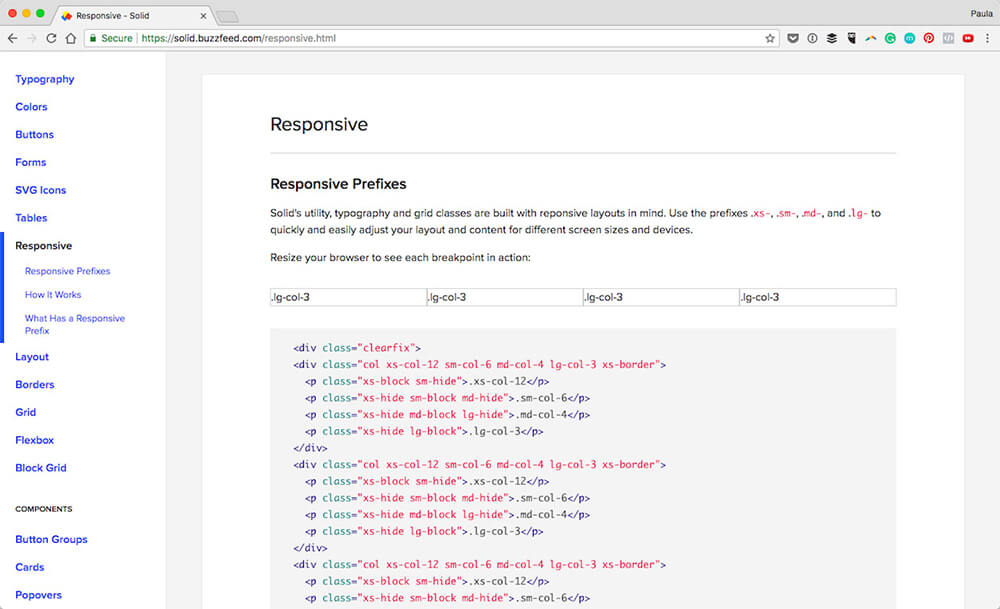
BuzzFeedのデザインシステムは、他とは少し異なり、「グリッド」と「レスポンシブ」という二つの項目に分かれています。両方とも、グリッドシステムがどのように機能するのか説明しており、「レスポンシブ」の項目は拡張されただけです。
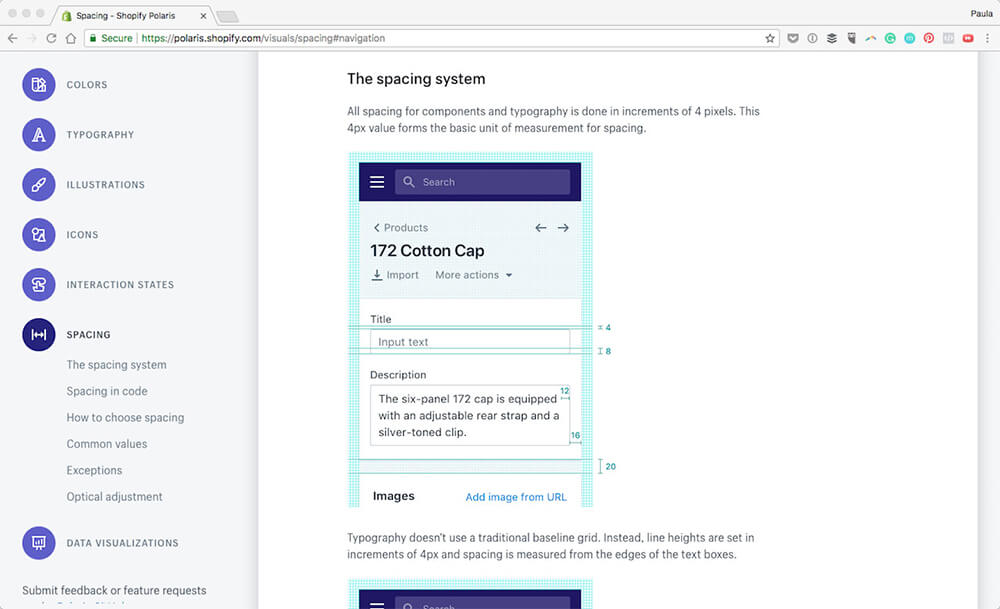
02. 余白スペース
グリッドと同様に、余白スペースも便利な項目と言えるでしょう。ShopifyのPolarisと呼ばれるデザインシステムでは、カード要素などのパディングや間隔について詳細に説明されており、行の高さについても記載されています。

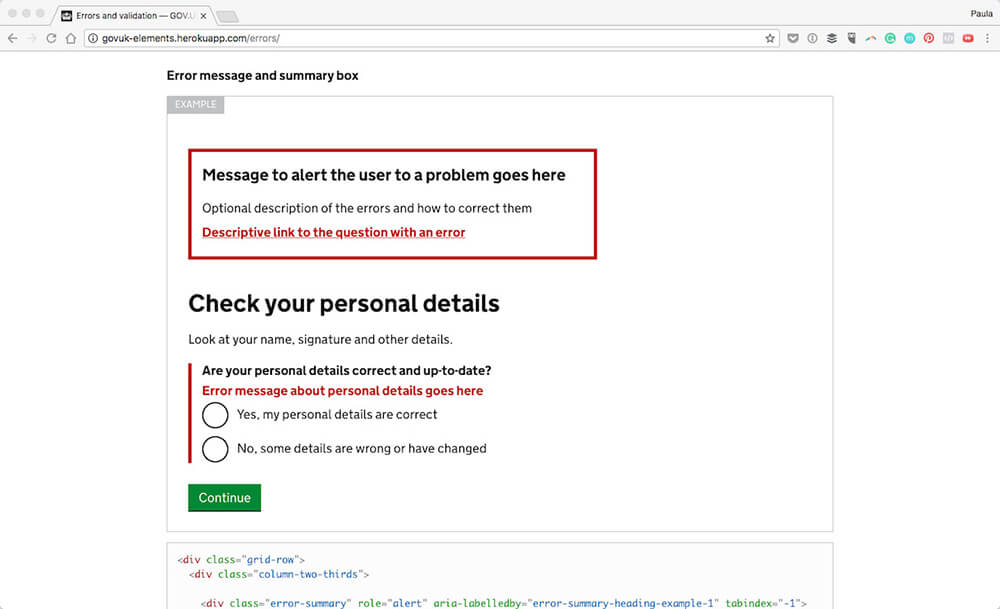
03. エラーとバリデーション
この項目は、GOV.UKの設計セクションのひとつと全く同じ名前です。なにか問題が発生したときの適切な処理方法についてまとめられており、このような時に利用するデザインパターンのコードスニペットも一緒に記載されています。

04. コード化されたコンポーネント
Zendeskのシステムで参考にしたい点のひとつは、CSSコンポーネントとReactコンポーネントの両方を組み込んでいる点で、とてもたくさんのコンポーネントを網羅しています。Reactの項目には、アバターやタグ、タブなどが含まれます。それぞれインストール手順と使用サンプル例が掲載されており、一貫性があり使いやすくなります。

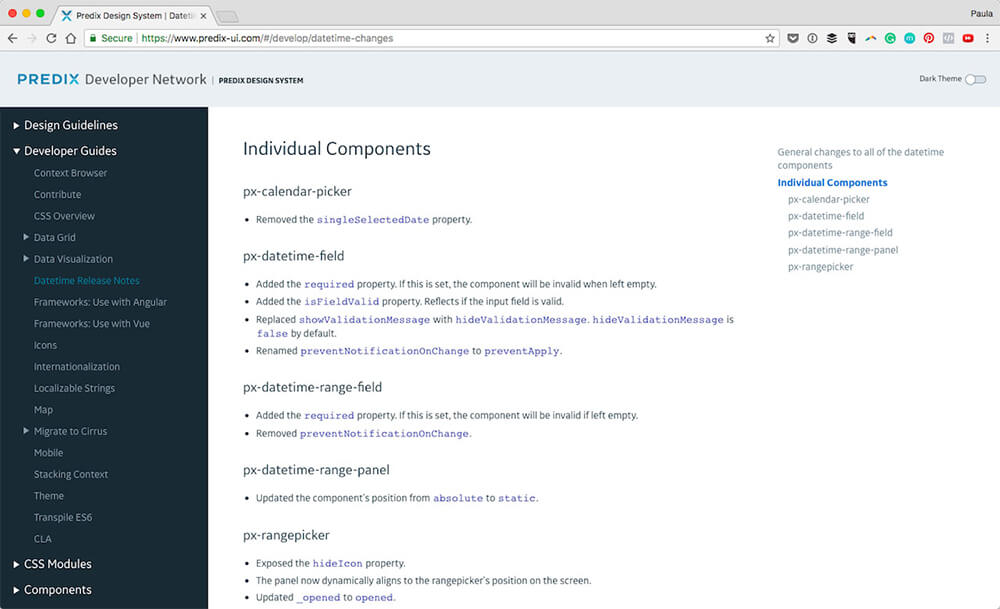
Predix には、開発者のための膨大なガイドとCSSモジュールとUIコンポーネントがコードと一緒に掲載されています。デベロッパーガイドには、Angularや地図用のCueの使い方などがたくさんの要素が揃っています。
05. 命名規則
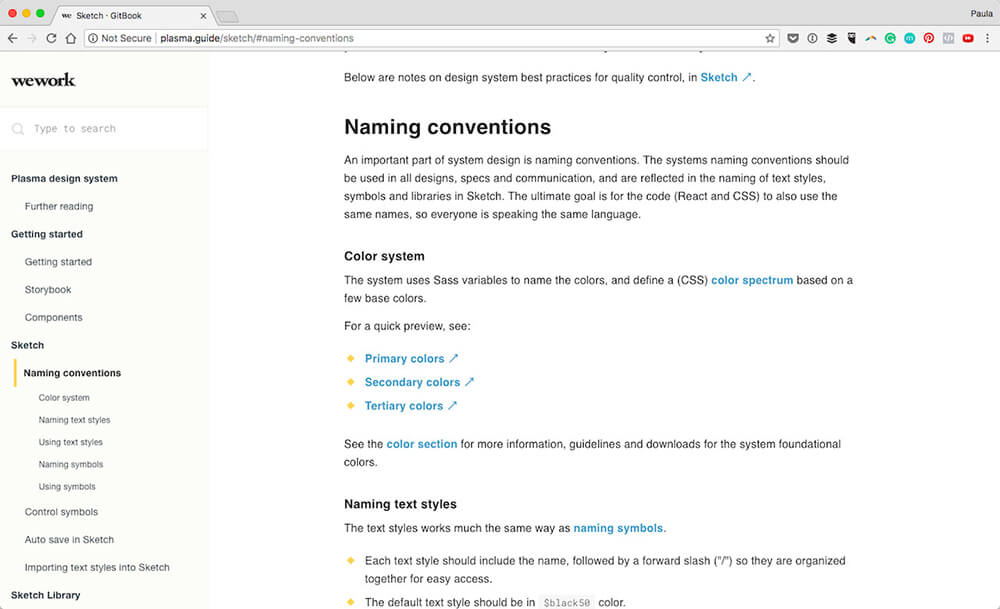
WeWorkのデザインシステムは、名文と構文を深く掘り下げています。チーム、ファイルさらにはプログラムまで一貫性を保つことは、素晴らしい考えと言えるでしょう。

大規模なチームでは、一貫性のある明確な命名ルールを維持することが複雑になる可能性があります。しかし、あらかじめ定義された規則を使うことで、作業がずっと楽になります。
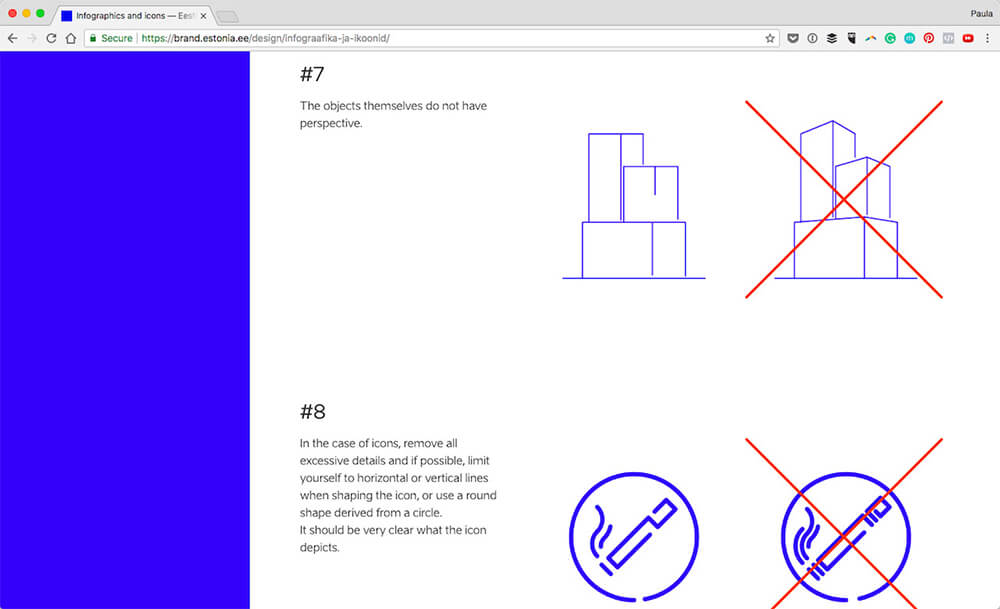
06. 図像、イコノグラフィー
以下サンプル例では、デザインシステムの中にアイコンやグラフィックに関する項目があり、簡単な説明と一緒に適切な使い方も表示されています。さらに、していいこととすべきではない11のルールも掲載されています。
その一方で、Pricelineは、より伝統的なアプローチを採用しています。ブランドに使用しているすべてのアイコンをリストアップし、各アイコンは名前とともに個別に表示されています。
07. タイポグラフィー
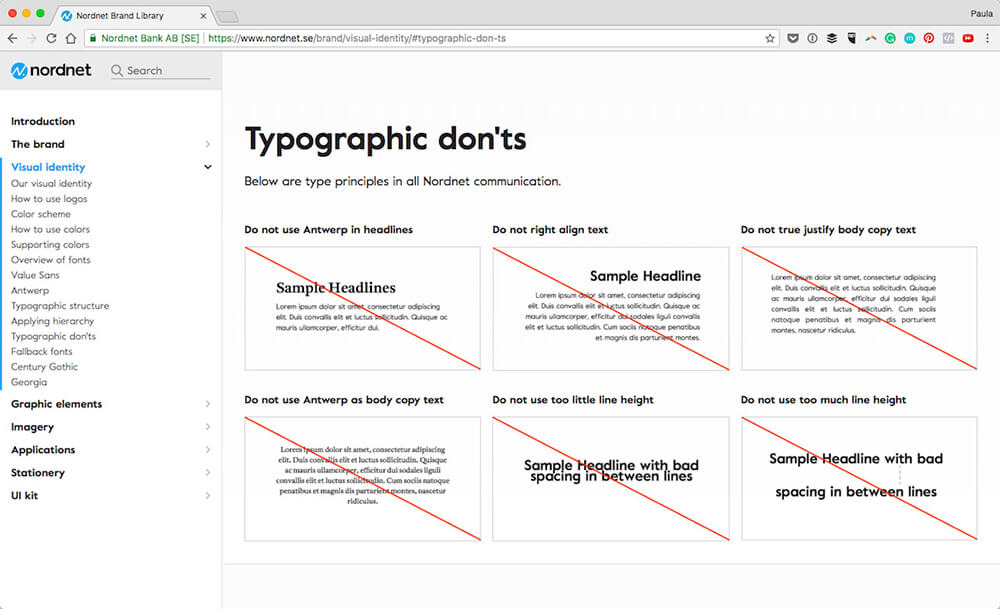
文字テキストを定義せずに、デザインシステムは完成しません。Nordnetのアプローチ方法は、タイポグラフィーの項目の最後に、正しく文字が整列していないなど、悪いお手本がまとめられており、デザインの統一性がなくなることを防いでくれます。

08. アクセシビリティ
Microsoft と Quickbooks の両方に、アクセシビリティに関するすべての項目が掲載されています。特に Microsoft は、異なるサンプル例とその製品が誰でも簡単に使用できる適切なアクセシビリティの必要性を詳しくまとめています。コントラストやキーボード機能、余白スペース、ナビゲーションの分かりやすさなどが挙げられます。

アクセシビリティの目的は、UXが一貫してシームレスであることを確認することです。Quickbooksには、モバイル端末でのアクセシビリティに関する項目を含まれています。Microsoftには、とても役立つアクセシビリティの練習も一緒に掲載されています。
09. トーン、口調
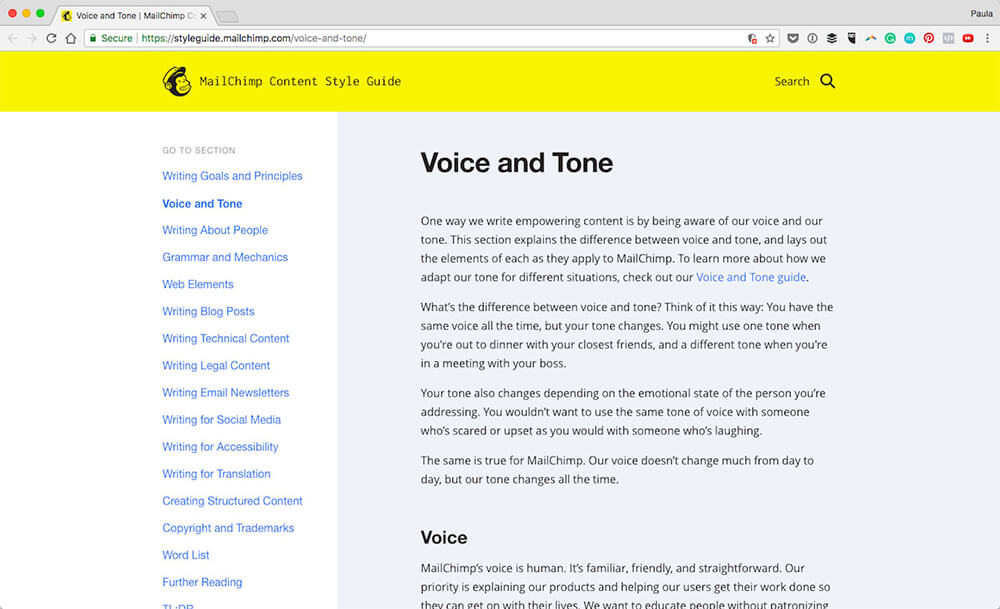
視覚的なビジュアルコンポーネントだけがデザインシステムに重要というわけではありません。トーンや口調は、コミュニケーションの質と一貫性を定義するのに役立ちます。ブランド全体で使われているサンプル文例をシンプルにまとめたり、より良いコミュニケーションのためにどのようなメッセージスタイルで書くべきかなど、より深いところまで記述されているケースもあります。

Monzoには、総合的な原則を含んだトーン、口調に関してまとめたガイドも掲載されています。またMailChimpでは、ブログの投稿や簡単なUIコピーの翻訳などもカバーしています。
10. ロゴと配色
あらゆるデザインシステムのもっとも基本的なデザインの2つが、ロゴと配色の選択です。Atlassianでは、適切なロゴの使い方が紹介されており、Lonely Planetのデザインシステムでは、どのように配色を扱うべきか詳しく説明されています。

ほとんどの人がスタイルガイドやブランドについてまず最初に考えることは、ロゴや配色なので、デザインシステムから外すことはできません。実際に、さまざまなチャンネル感で一貫性を維持する上でとても重要な項目と言えるでしょう。
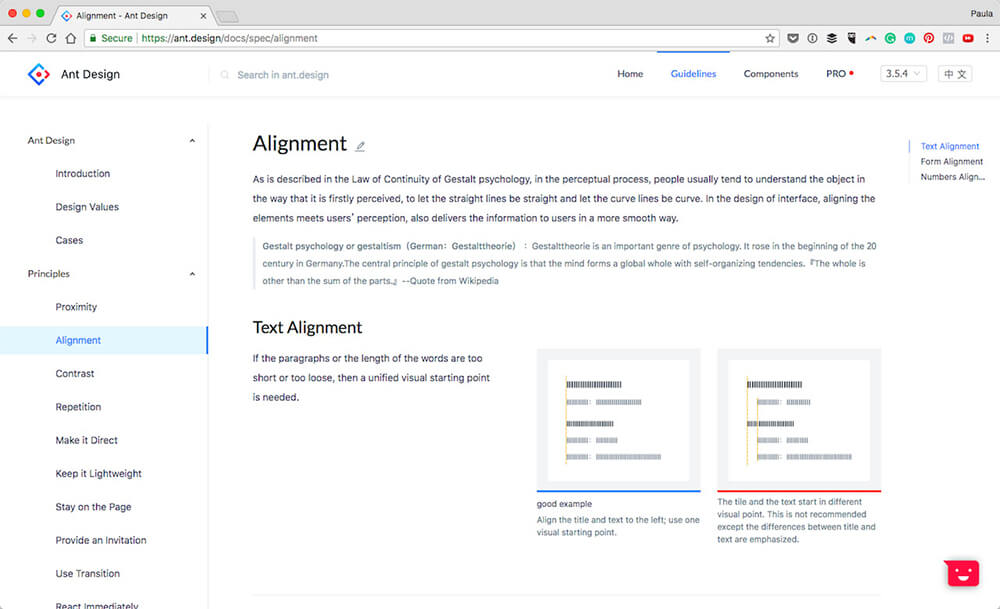
11. 整列
Ant Design のデザインシステムでは、整列に関して詳しくまとめた項目が掲載されています。ぱっと見るとあまり無関係のように思えますが、一貫性を保つことが重要となり、文字テキストやフォーム、数字の整列などが含まれています。

12. 共通のUIデザイン要素
もっとも一般的なUIデザイン要素に関する項目を含まなければ、デザインシステムは完成しません。ボタンやフォーム、チェックボックスなども含めるようにしましょう。

Salesforce には、データテーブルからメニュー、プログレスバー、ボタンやカードなどの説明を含まれていおり、その適切な使い方とコードスニペットが一緒に掲載されています。MapBox でも、フォームや文章、テーブルなどについて詳しく解説されています。
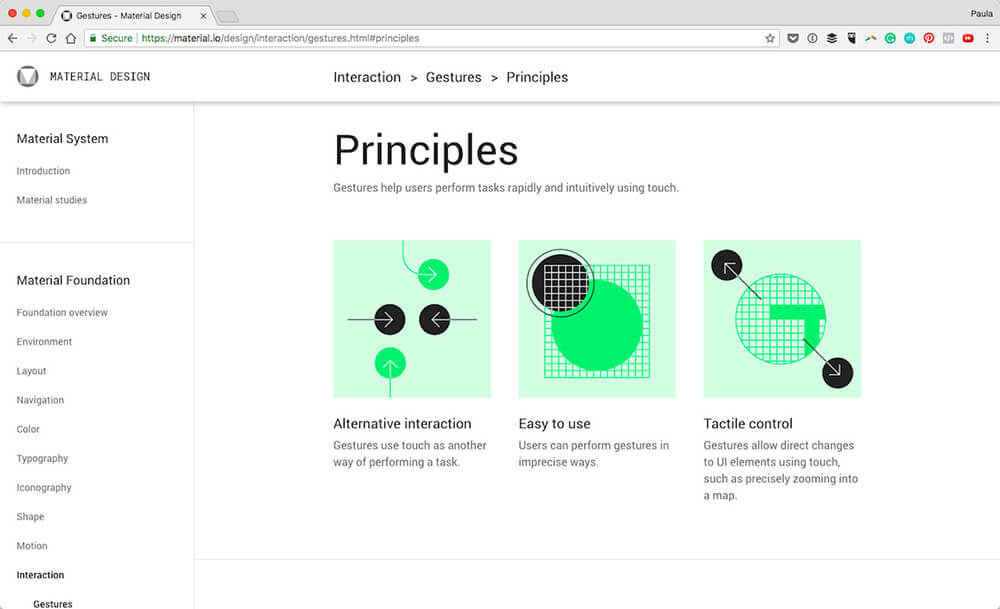
13. ジェスチャ=
Googleのマテリアルデザインガイドは、適切なデザインシステムがどうあるべきか文書化した最初のものと言えるでしょう。とても有用な情報がまとめられており、そのコンテンツ量は驚くほどです。その中でもジェスチャーに関する項目は、モバイルユーザーが多い企業にとって特に重要となります。

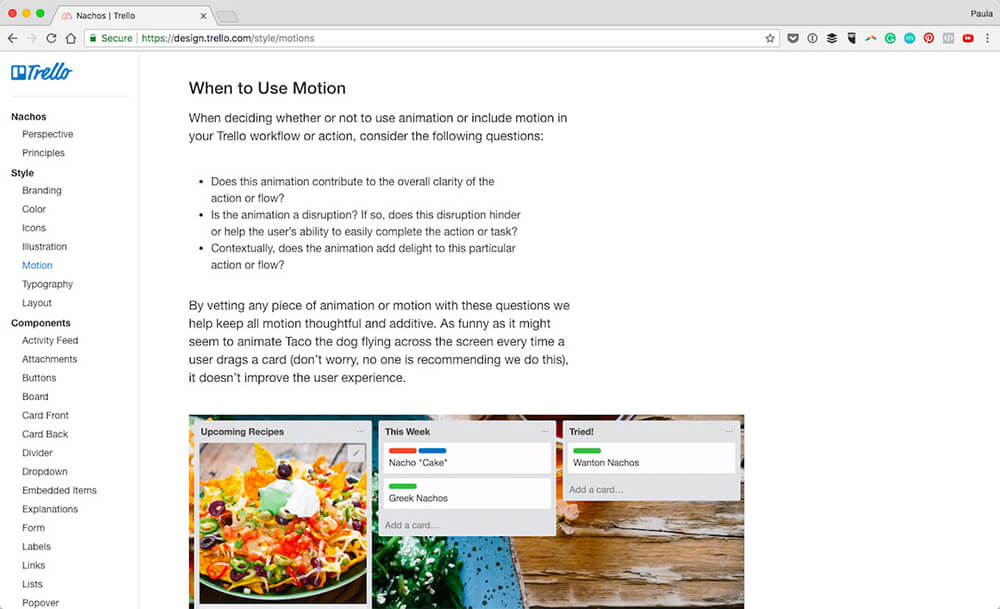
14. 動き、モーション
動きとアニメーションに関しては、デザイン要素として忘れられがちですが、ユーザーエクスペリエンスに大きな影響を与えます.IBM の Carbon Design System には、動きに関する項目が掲載されています。デザインでアニメーションやトランジションを使用するときは、一度確認してみると良いでしょう。

上記サンプル例 Trelloのデザインシステムには、「動き」に関する項目が含まれています。最良の結果を得るための動きのタイミングや使用方法についてまとめられており、動きを取り入れる必要性に関する詳しいガイドが網羅されています。
最後に。
この記事では、デザインシステムに含めたい要素に関してまとめてご紹介しました。チーム間やプラットフォーム上で一貫性を保つために、どのような要素を含めるべきか考えてみましょう。
参照元リンク : What is a Design System, Why It is Important and What to Include – DesignModo