Dropbox や Google、Twitterを見てみると、どの会社も独自のユニークなデザインセンスを持っていることが分かります。モバイルからウェブサイトまで、すべての商品やサービスの設計において、均一にデザインが統一されています。
スタイルガイドを活用することで、一貫性のあるデザインに仕上げることができるでしょう。信頼性につながることから、統一性が重要になってきます。また、商品やサービスとユーザーのつながりを作ることが、デザインとも言えます。
この記事では、じっくり検討されたスタイルガイドとブランディング用ガイドラインについて学びます。また、スタイルガイドに記載しておくべき6つの重要なポイントについても詳しく見ていきましょう。
今回紹介するサンプルや要素を参考に、今後のデザインプロジェクトに活かしてみてはいかがでしょう。
まずははじめる前に。
スタイルガイドを作成するときに気をつけたい、いくつかのポイントがあります。
- まず商品やサービスをデザインしてから、スタイルガイドを作成しましょう。まずどんなデザインが適しているか見つけ出し、標準にあわせて行きます。
- スタイルガイドにおわりはありませんが、仕方ありません。普遍的なデザイン言語の作成には、インタラクティブなプロセスが必要です。
- スタイルガイドを作成する前に、商品を通してどのようなメッセージやコンセプトを伝えたいか、きちんと理解しておきましょう。
01. 基本原則
スタイルガイドは、デザインの基本原則をベースに作成しましょう。デザインの基本原則とは、商品やサービスを開発するときに、デザイナーがどのようなアプローチで問題を解決するのか判断するガイドラインのようなものです。
良いデザイン原則の鍵のひとつは、デザイナーがデザインを決めやすくなるように、細かく設定しておくことです。
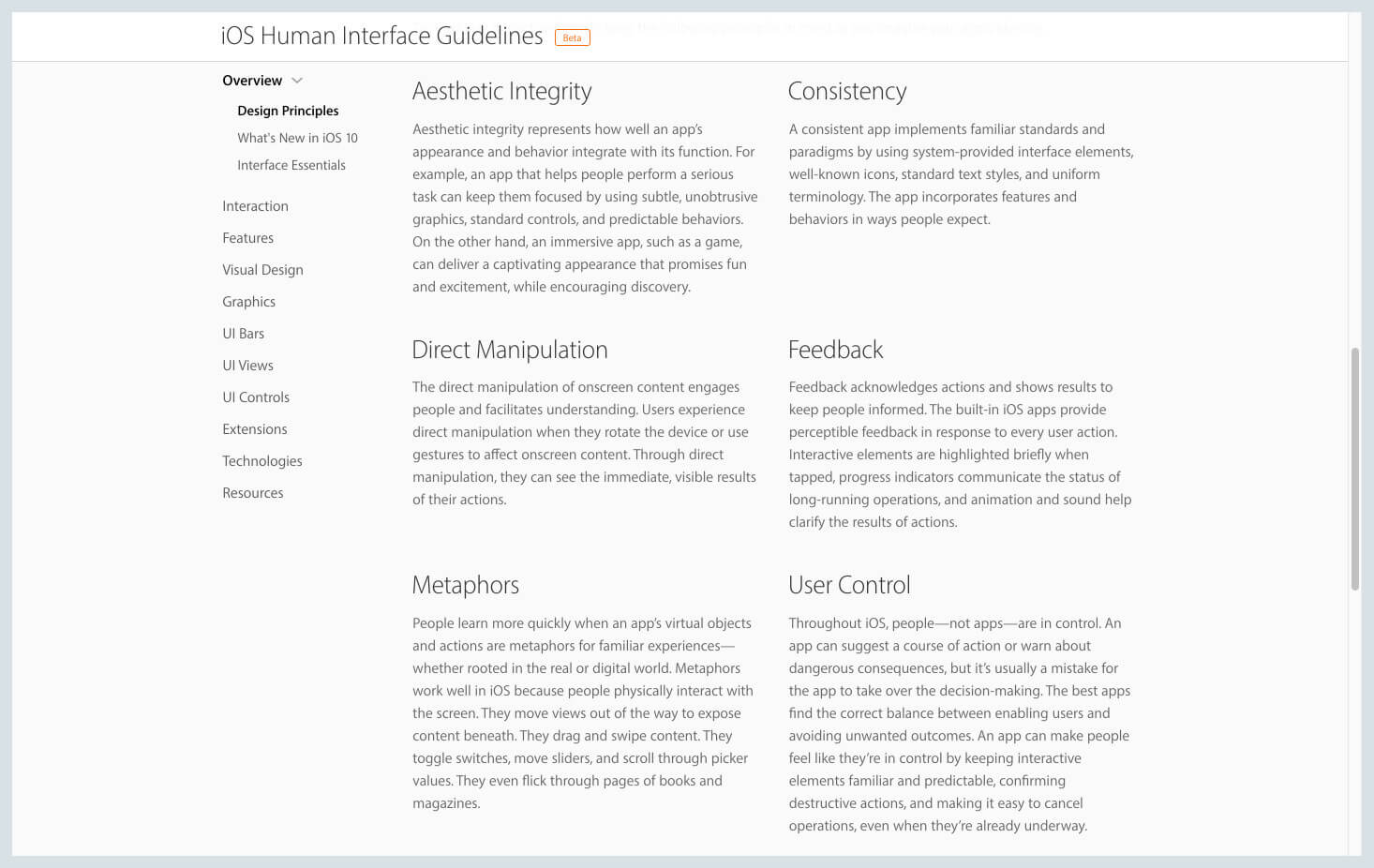
では、デザインの基本原則に関する項目が記載された、Apple の Human Interface Guideline を参考に見てみましょう。
The direct manipulation of onscreen content engages people and facilitates understanding… Through direct manipulation, they can see the immediate, visible results of their actions.
この記述では、直接操作が支配する物理的およびデジタルの相互作用を媒介する原理です。つまり、デザイナーがスワイプや回転などの動作モードを選ぶときに役立つことが分かります。
デザイン原則を考えるときは、できるだけシンプルさを心がけましょう。ガイドとなる基本原則からはじめ、同じ作業をすこしずつ繰り返しましょう。
デザイン原則についてより詳しい内容は、A Matter of Principle(英文)を参考にどうぞ。
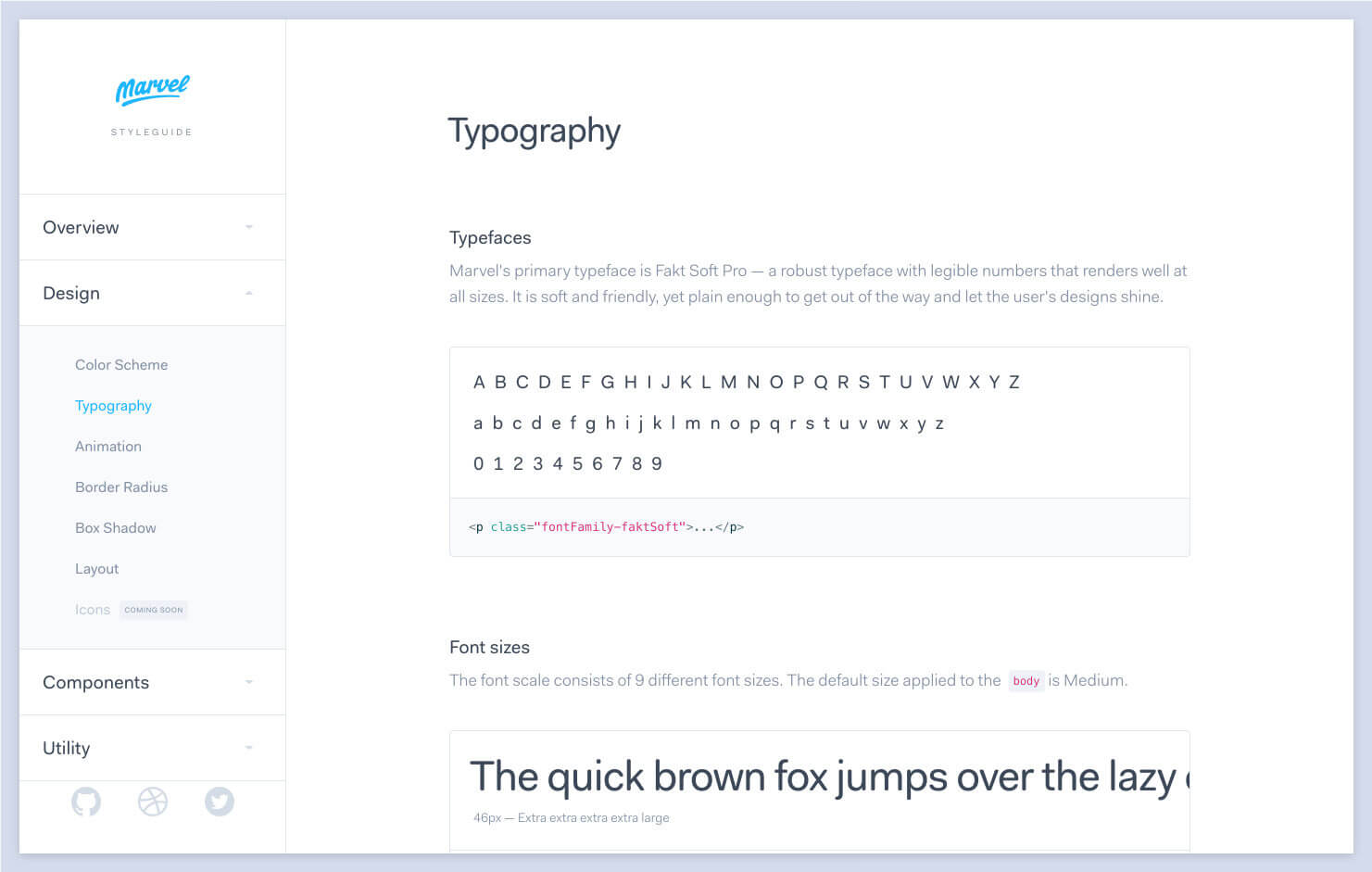
02. タイポグラフィ、書体
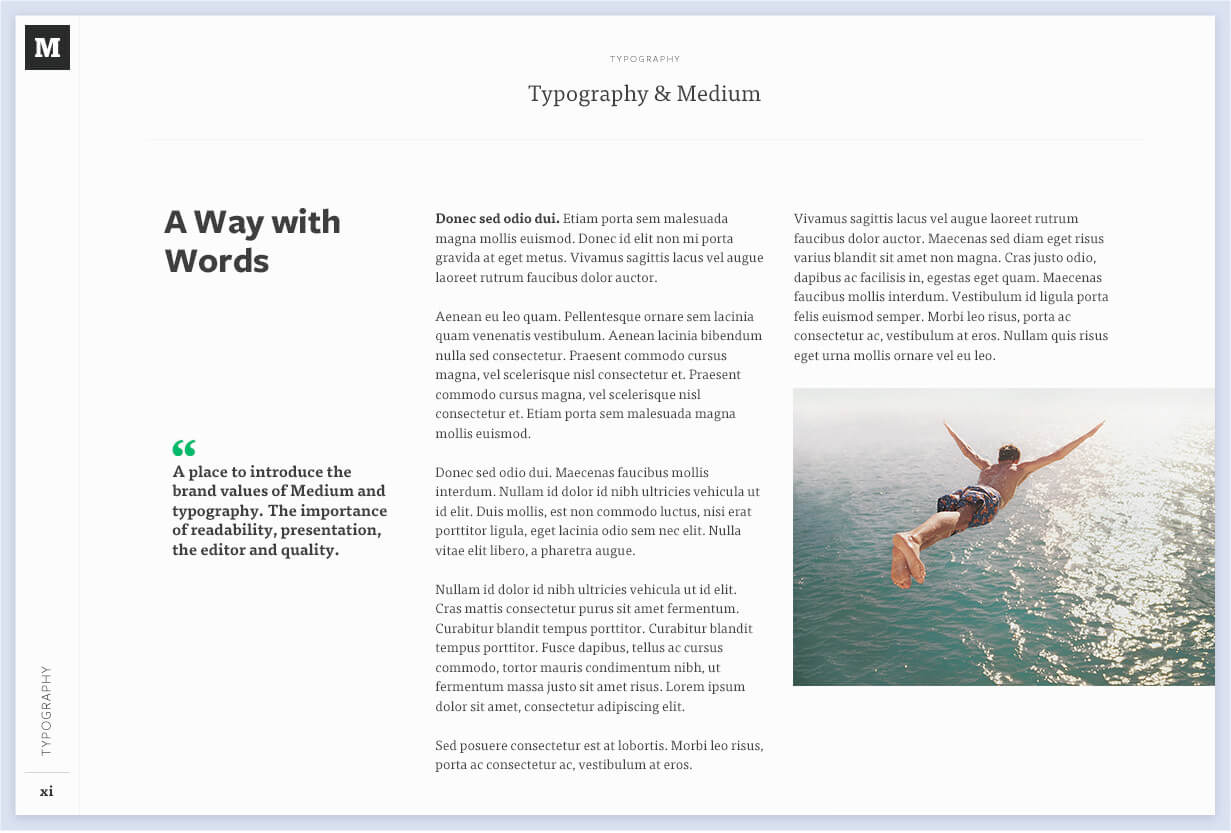
タイポグラフィーは、複数の商品やデザインに統一感を持たせる鍵となります。すべてのスタイルガイドに、書体の詳しい記述に関する項目を含めるようにしましょう。
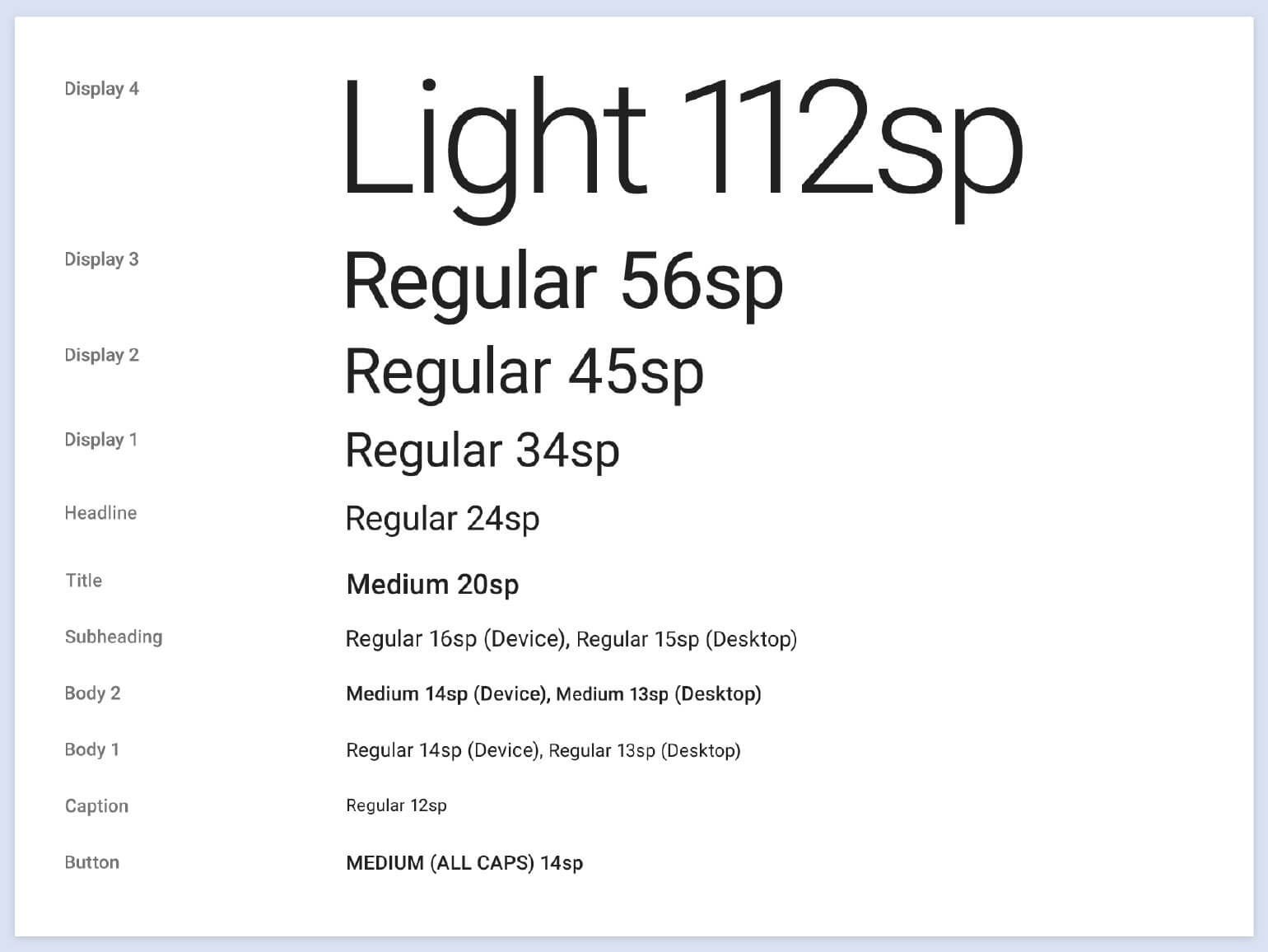
デザインをシンプルに保つために、利用する書体の数やサイズを制限することが重要となります。一般的に、多くても2つのフォントからはじめると良いでしょう。ひとつは見出しタイトルで、もうひとつは本文となるボディ・コピー用です。多くのケースで、あまりこれ以上の書体が必要になることはないでしょう。
また、どのようにタイポグラフィーを利用するのか参考サンプルを含め、ほかのデザイナーやデベロッパーが太字やイタリック斜体など、どのスタイルを利用するか分かりやすくしましょう。
フォント選びに悩んだたら、 Typewolf や FontPair を試してみるのもオススメです。フォントサイズを指定するには Modular Scale も良いでしょう。また、書体は完璧に決めてしまう必要はないことも覚えておきましょう、後からいつでも変更しても構いません。
03. 画像イメージ
言葉で表現するのではなく、イメージで見せてみましょう。イメージはダイナミックで、デザイナーにとって便利に役立つツールです。ひと目見ただけでメッセージを伝え、感情に語りかけることができるでしょう。
商品のメッセージやコンセプトを伝えるために、他のデザイナーがどのようなイメージ写真を利用するべきか、詳しく記述した項目を追加しておくと良いでしょう。

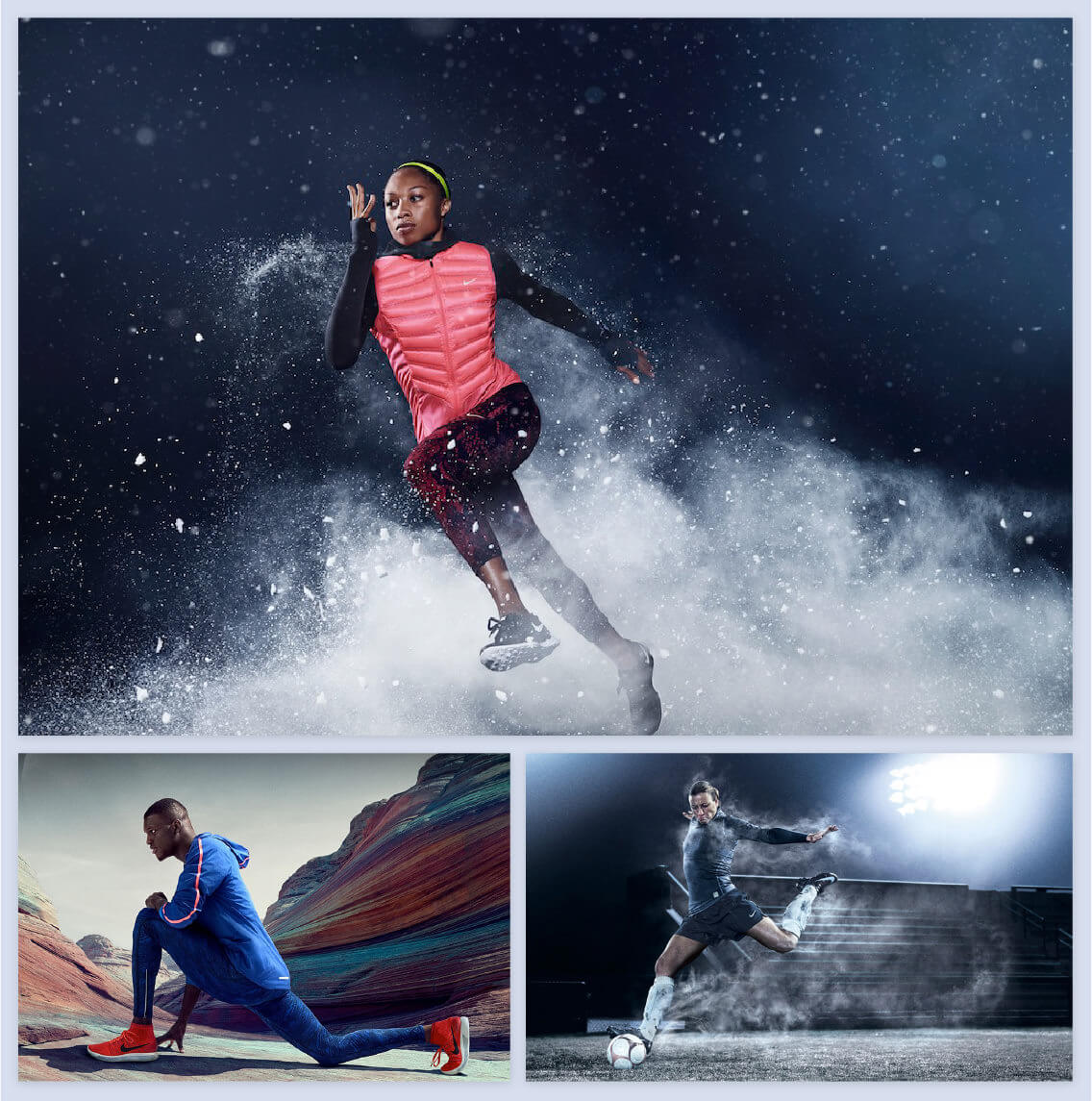
Nike は、ブランドイメージを伝えるためにイメージ画像を利用している、良い例と言えるでしょう。映画のようなクオリティで、ブランドやミッションに対して刺激を与えてくれます。
イメージ写真だけに限る必要もありません。Dropbox などの会社では、デザインにあまり写真を用いませんが、代わりにイラストレーションを通して、個性を光らせています。
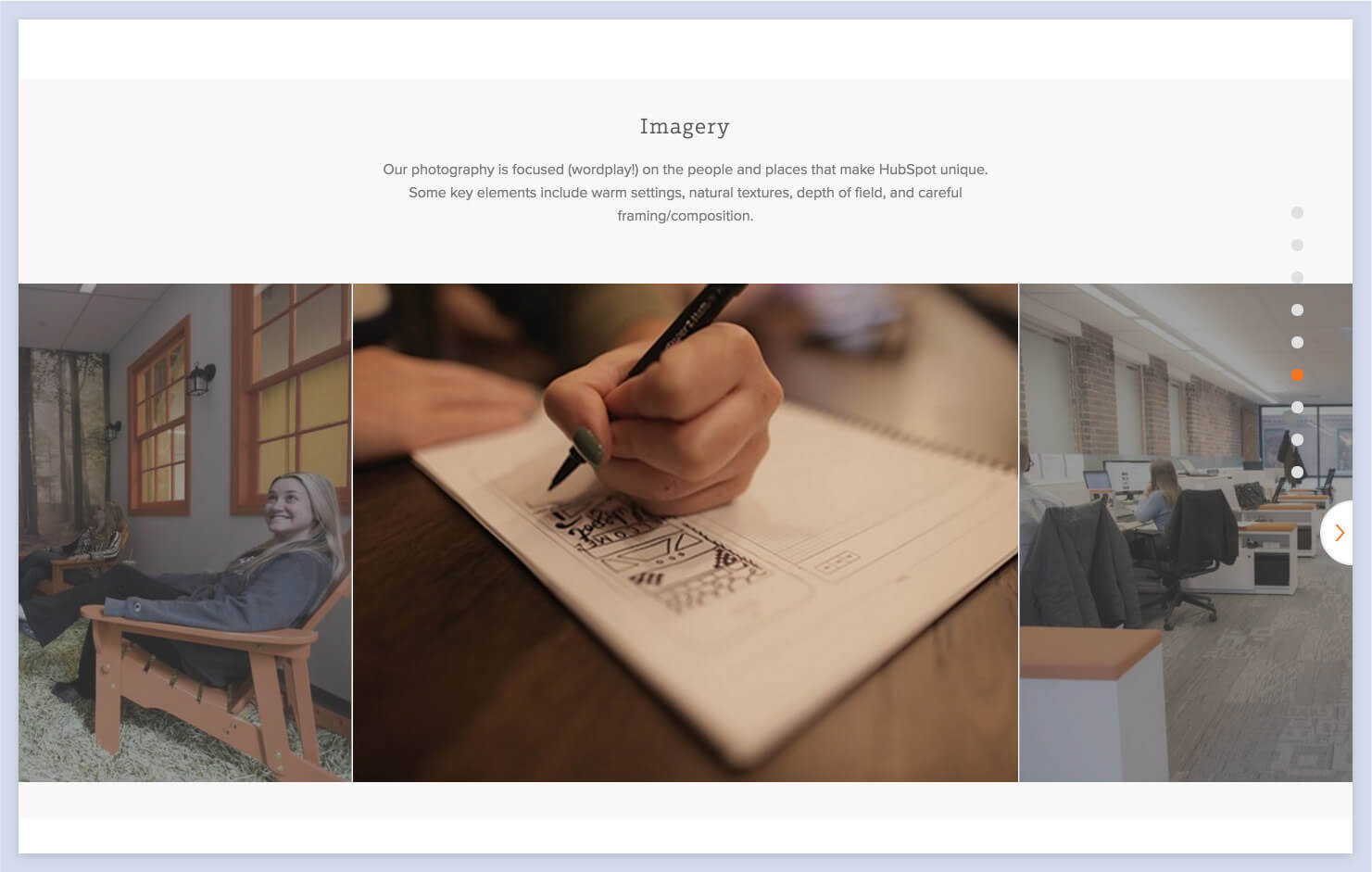
以下のサンプルは、スタイルガイドにイメージ写真を用いた Hubspot のウェブサイト。

具体的なサンプルを見せるまえに、写真の色合いやコンセプトを描写している点に注目してみましょう。
どのようなイメージを利用するのかガイドラインに記載しておくことで、デザイナーはユーザーにメッセージを伝えやすくなり、まとまりのある経験を表現できるでしょう。
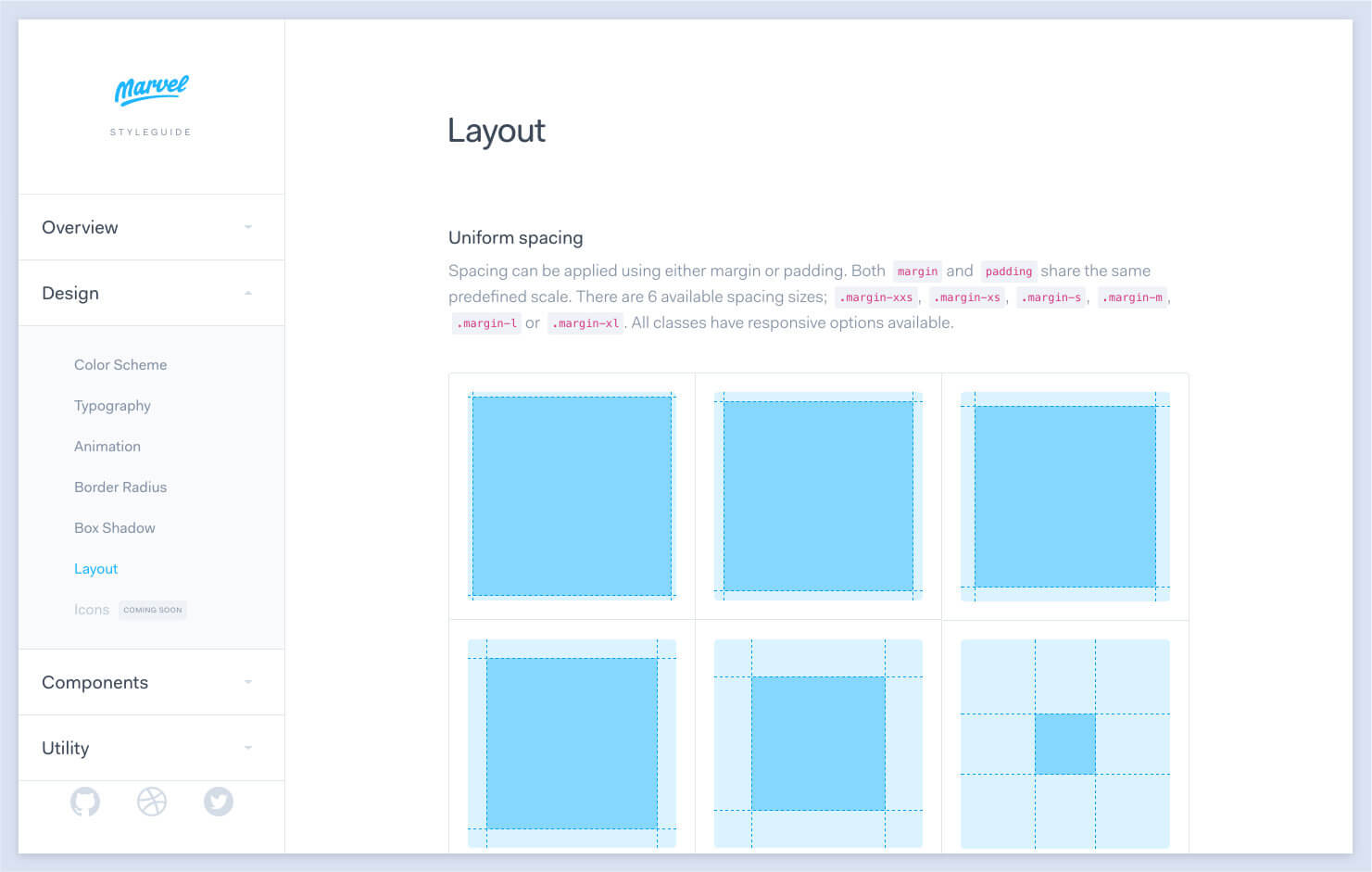
04. グリッドと余白スペース
良いとされるデザインでは、コンテンツと同じくらい余白スペースにも気を配っています。スタイルガイドでは、これらの考え方を反映した項目を含めておきましょう。
毎回利用しやすいように、グリッドシステムを構築しておくことが重要になります。この項目では、カラムや列の数、マージン幅や具体的な使い方を記述しておくと良いでしょう。
余白スペースについても別に項目を追加しておきましょう。統一感のあるスペース幅を利用することで、統一性やバランス感を表現することができます。
マージン幅を設定しておくことで、デザイナーとデベロッパーの両方にとって役立ちます。特に、デベロッパーは Sass Variable としてコード化しておくこともできるでしょう。たとえば、Marvel のスタイルガイドを参考にすると、Sass は以下のように記述されています。
$space-smaller: 5px; $space-small: 10px; $space-medium: 20px; $space-large: 40px; $space-larger: 80px; $space-largest: 240px;
05. 配色、カラーリング
配色も、スタイルガイドにおいて必須要素のひとつです。視覚的な階層をつくることができ、ユーザーの感情を引き起こしやすくなるでしょう。
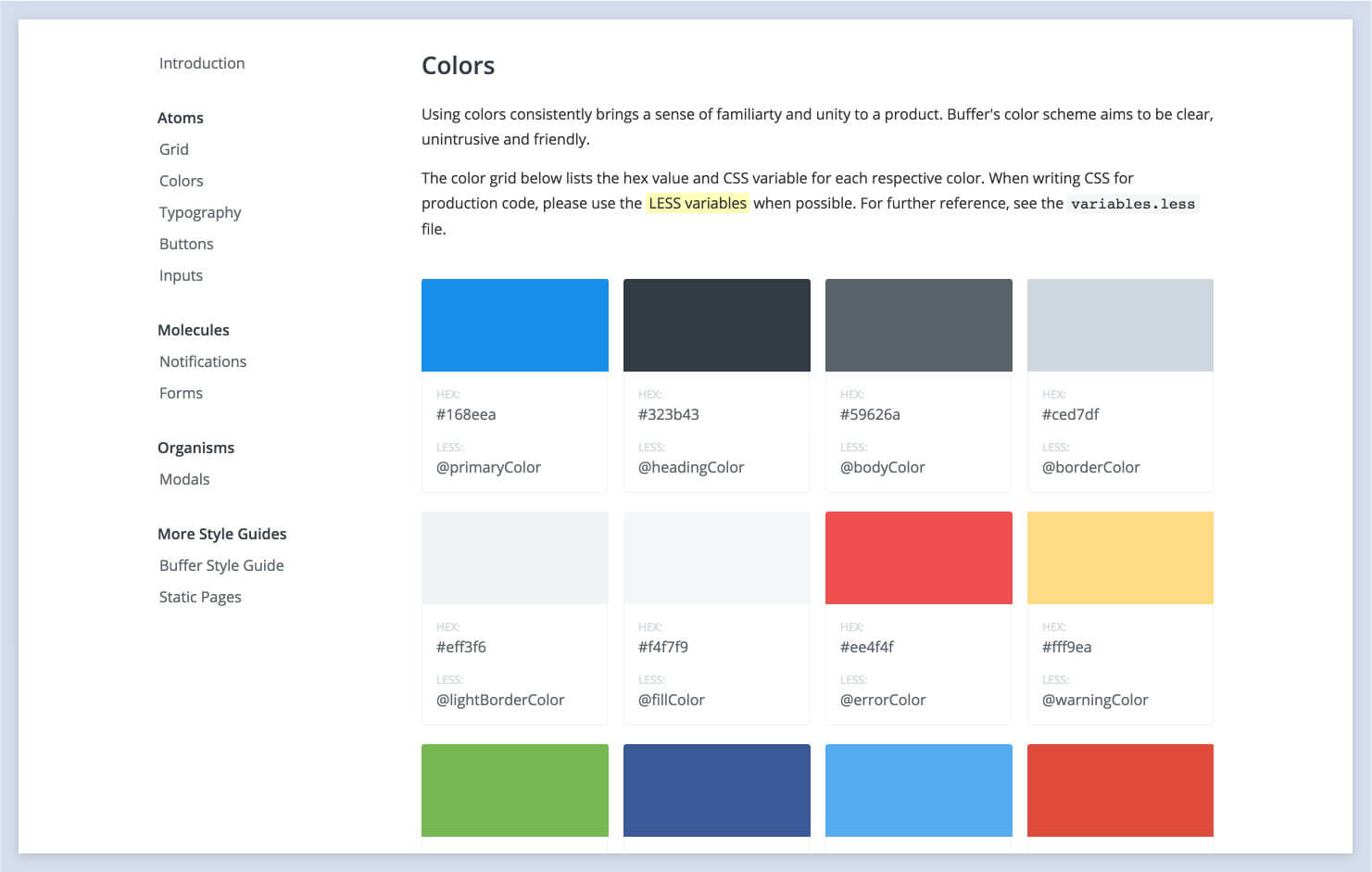
配色の項目では、デザイナーが作業しやすいように心がけましょう。どの色を利用するか悩む時間を過ごすかわりに、デザイナーはスタイルガイドを参考することで、コンテンツに集中することができるでしょう。たとえば、Buffer のスタイルガイドでは以下のように記述されています。
一貫した配色を利用することで、商品に親しみやすさや統一感を加えます。Buffer ではくっきり(英: Clear)と、控えめ(英: Unobtrusive)でフレンドリー(英: Friendly)な配色となっています。
上記サンプル例では、各色に名前付けがされているのが分かります。特に、デベロッパーが配色を Sass Variable に変換しやすくなります。
$primaryColor = #168eea; $headingColor = #323b43; $bodyColor = #59626a; $borderColor = #ced7df; $lightBorderColor = #eff3f6; $fillColor = #f4f7f9;
色の名前の代わりに、どのような役割となるか分かりやすい名前を選びましょう。こうすることで名前を変更せずに、デザイナーとエンジニアの両方が、配色を調整するのを楽にしてくれます。
配色に関するより詳しい説明は、配色がうまくいく、デザイナーが覚えておきたい7つの鉄板ステップを参考にどうぞ。
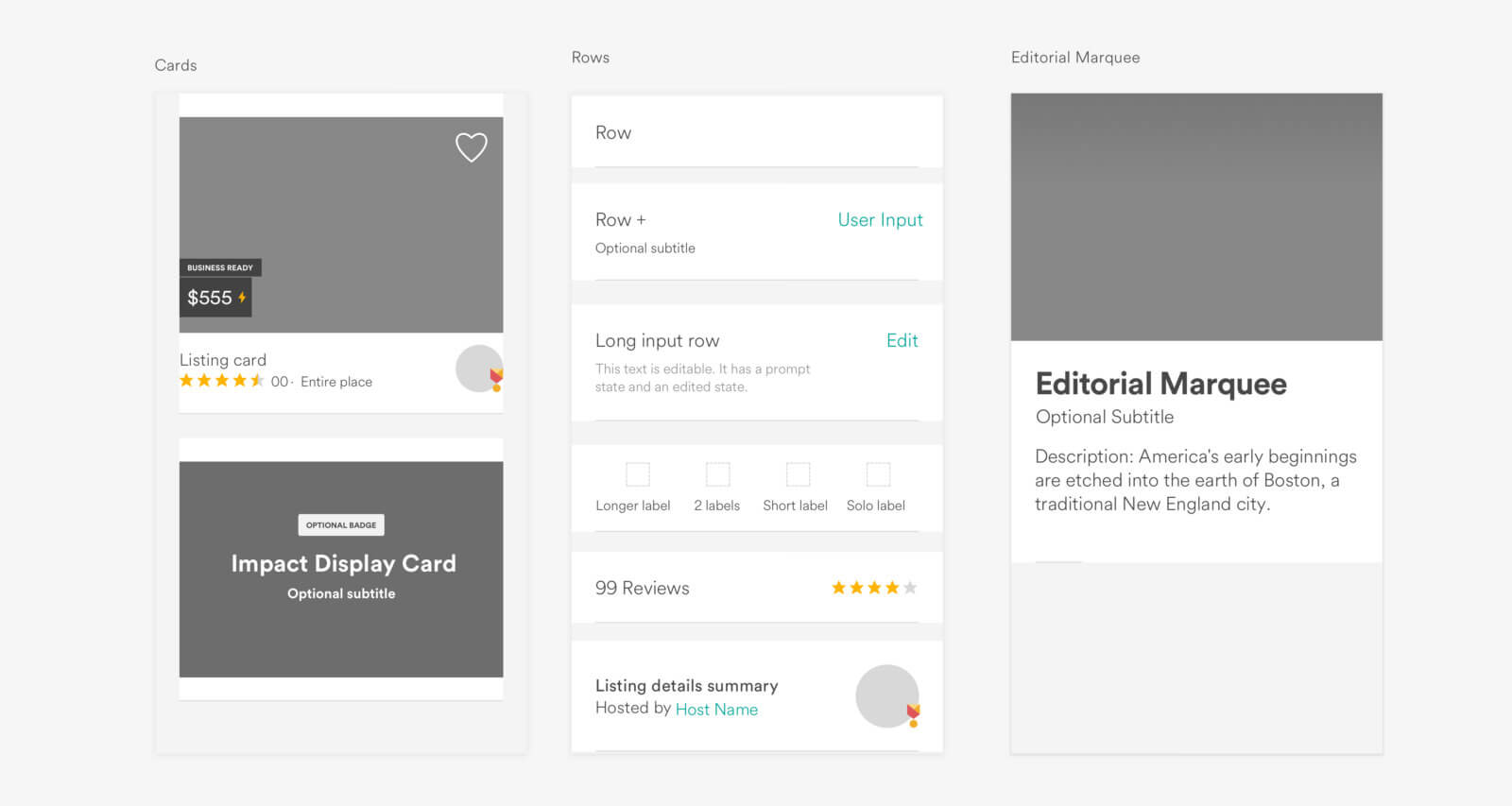
06. コンポーネント
多くのデザイナーやデベロッパーは、UIをコンポーネントの集まりと考えているでしょう。各UIコンポーネントは独立しています。たとえば、カード型レイアウトがひとつのコンポーネントとなります。
このアプローチを利用することで、デザイナーはコンポーネントを再利用しながら、複数の一貫性のあるデザインに仕上げることもできます。また整理されたUIコンポーネントを利用することで、デザイナーが新しいデザインを作成する時間を短縮することもできます。
コンポーネントをベースにした考え方は、エンジニアにとっても役立つでしょう。エンジニアの視点から見ると、コンポーネントはレゴブロックのように組み合わせていくことができます。
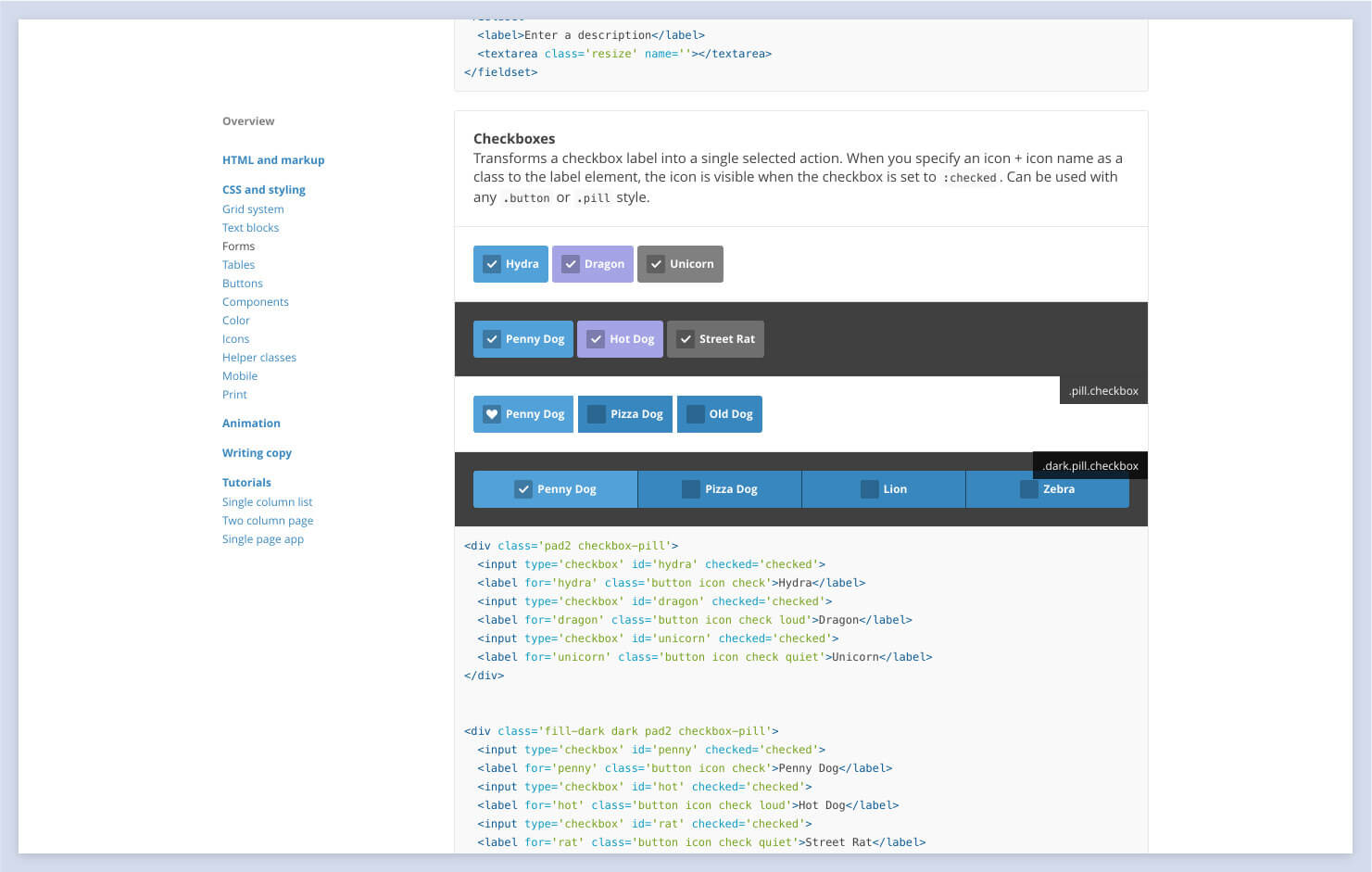
UIコンポーネントをスタイルガイドに記述しておくことで、他のデザイナーが参考するのにも役立ちます。
たとえば Mapbox では、ウェブサイトに利用しているボタンや入力フォームなど、すべてのコンポーネントをスタイルガイドに記述しています。こうすることでデザイナーとデベロッパーは、どんなUIコンポーネントが利用可能かすぐに確認できます。
おわりに。
基本原則、タイポグラフィー、写真イメージ、グリッド&余白スペース、配色とコンポーネント。このリストはまだ完全版ではありませんが、これら6つのトピックは、良いスタイルガイドの基礎となるでしょう。
これまでに当サイトで紹介したスタイルガイドに関連するエントリーも一緒にいかがでしょう。