
紙とペンとつかって手描きされたイラストを、デジタル加工しやすくするために背景を透明にする方法をご紹介します。Photoshopの「線画抽出」という作業で、「チャンネル」機能を駆使することで、デジタル塗りで使いやすい線画に変換します。
スキャナやスマホのカメラから取り込んだ手描きイラストを、Photoshopで自由に加工することができる、応用の効く小技テクニックとなっています。
手描きのイラストの背景を透明にしよう。
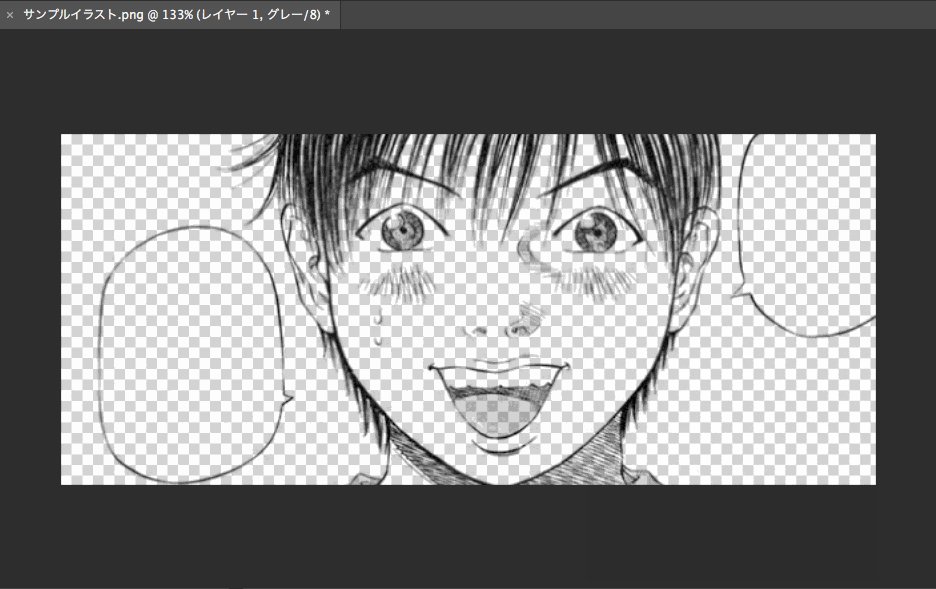
今回は、こちらの有名なマンガをつかって、実際に背景を透明にしてみましょう。まずは、不要な色を抽出しないように、イラストを完全にモノクロ化しておきましょう。メインメニューより「イメージ」>「モード」>「グレースケール」を選択します。

© タイトル:ブラックジャックによろしく 著作者名: 佐藤秀峰 URL: http://mangaonweb.com/
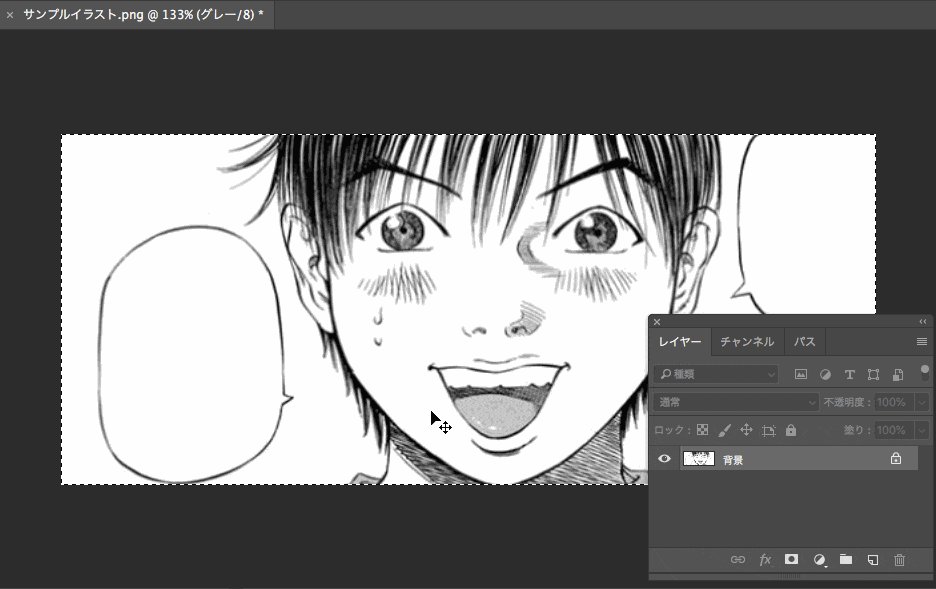
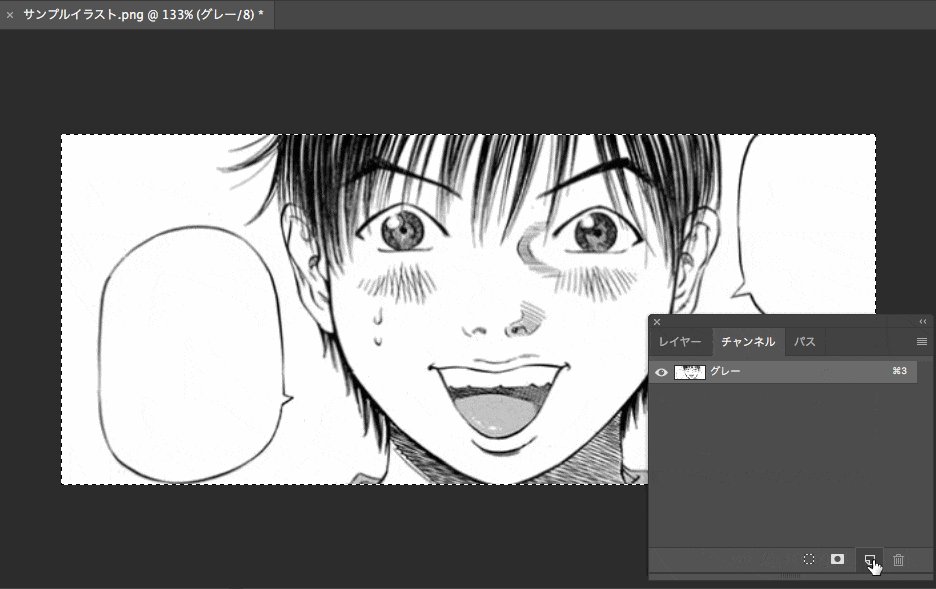
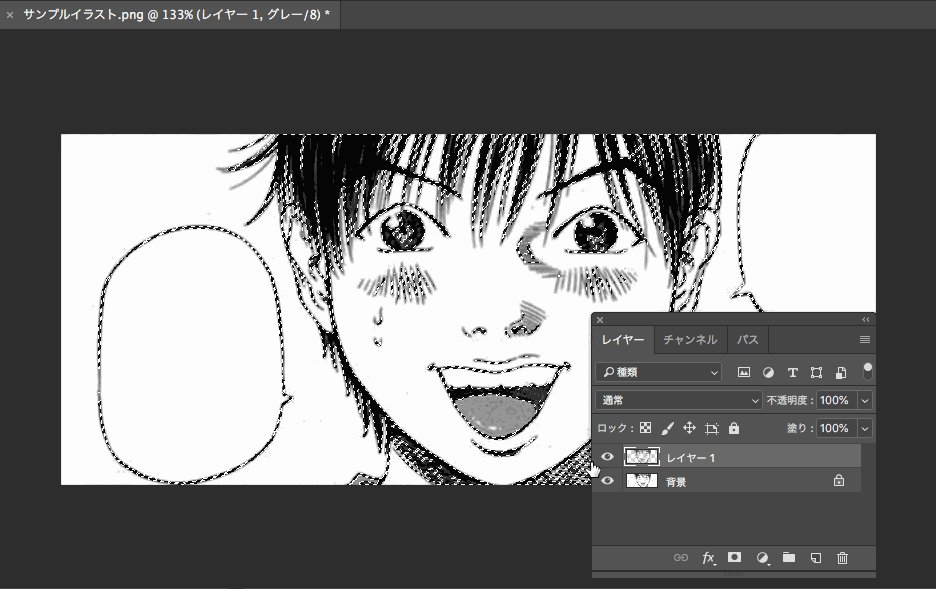
Ctrl/Command+Aで、イラスト全体を選択したら、Ctrl/Command+Cで選択範囲をコピーしておきます。「チャンネル」パネルに移動し、「新規チャンネルを作成したら、Ctrl/Command+Vでペースト、貼り付けします。

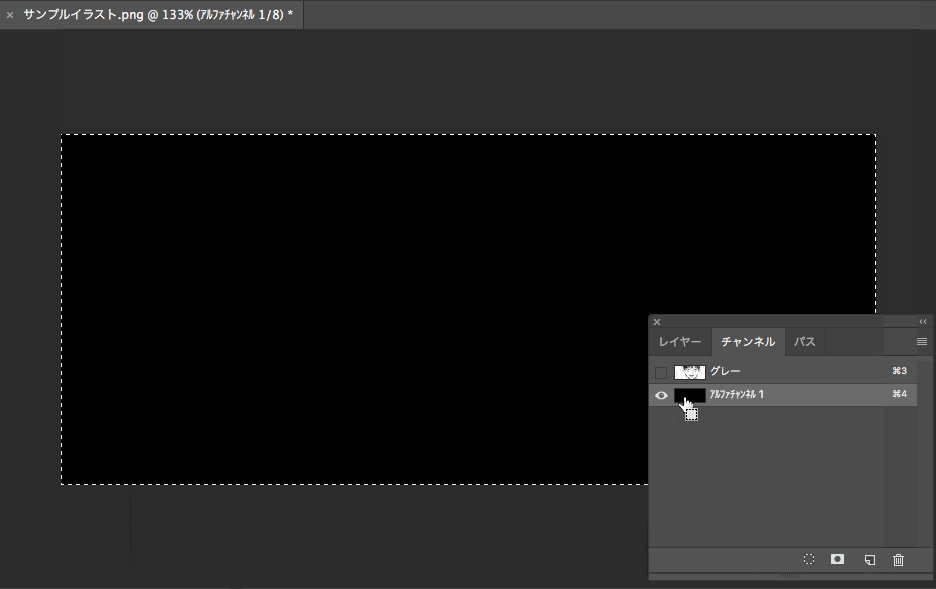
作成した新しいアルファチャンネルを選択した状態で、「チャンネルを選択範囲として読み込む」をクリックしましょう。アルファチャンネルでは、白い部分が不透明で、黒い部分が透明となります。白い部分が選択されているので、メインメニューより「選択範囲」>「選択範囲を反転」(ショートカット: Ctrl/Command+Shift+I)で、線画のみを選択します。

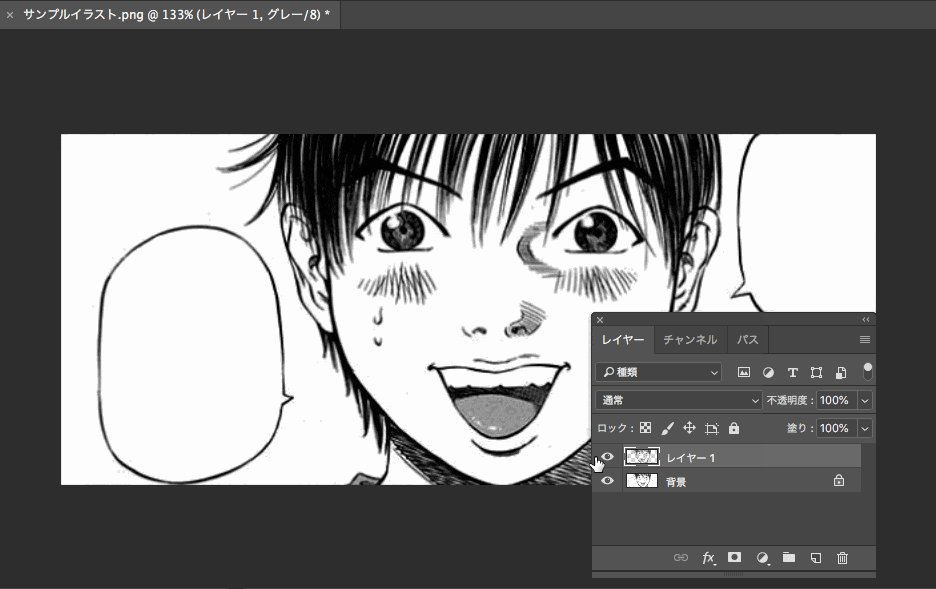
グレーチャンネルに切り替え、レイヤーパネルを再度開きましょう。新しいレイヤーを作成したら、ツーブバーより「塗りつぶし」ツール(ショートカット: G)で選択範囲を塗りつぶしましょう。

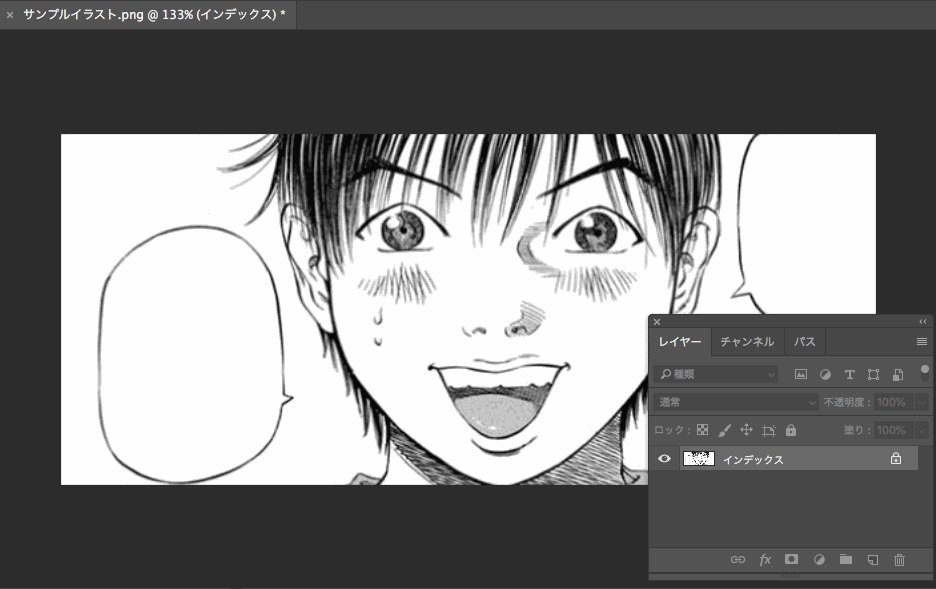
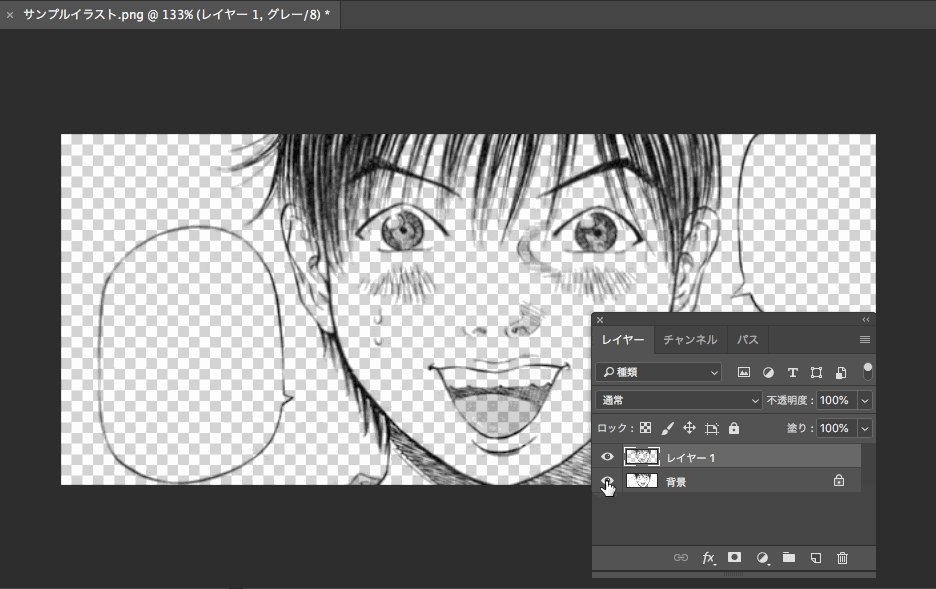
背景レイヤーを非表示にしてみると、線画のみが抽出され、白い背景のみうまく透明になっているのが確認できます。

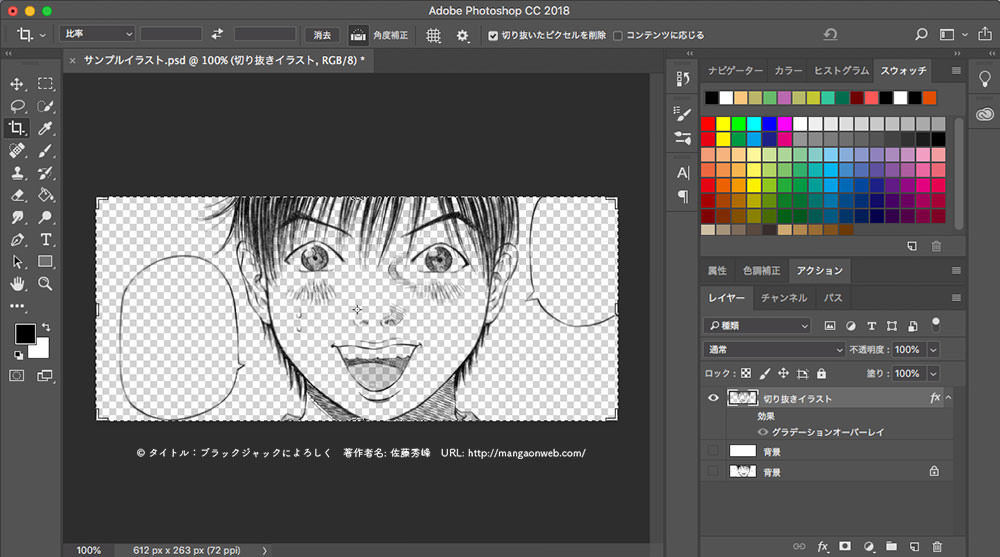
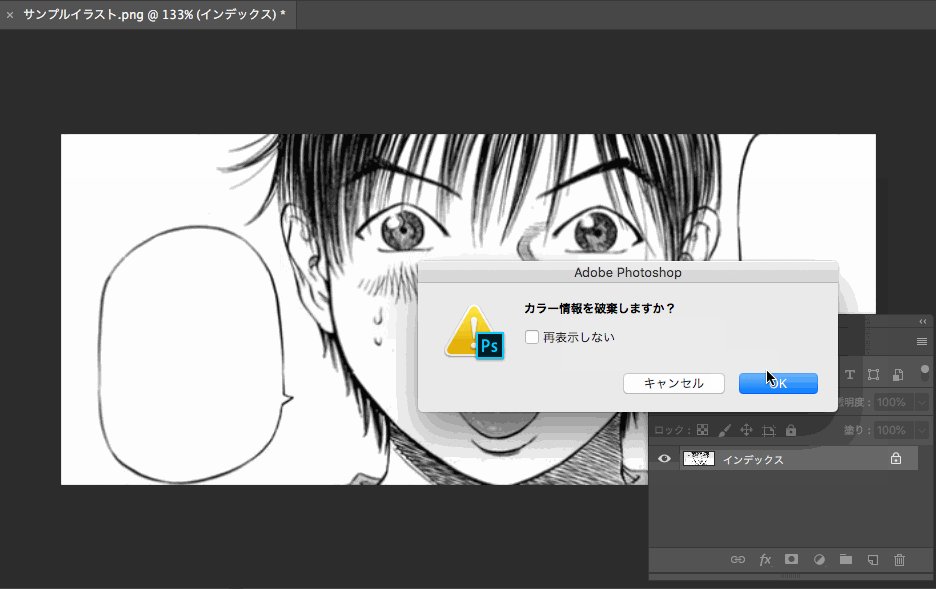
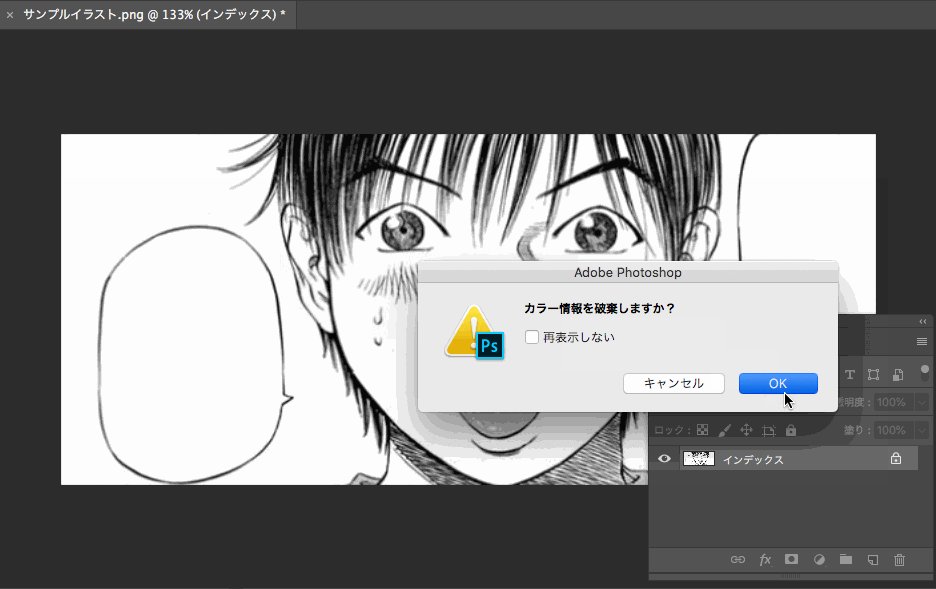
最後に、メインメニューより「イメージ」>「モード」>「RGBカラー」を選択し、グレースケールから戻ししたら完成です。

作成した線画レイヤーに、レイヤースタイル「グラデーションオーバーレイ」や「カラーオーバーレイ」を適用することで、お好みのカラーリングに変更でき、レイヤーマスクを適用したり、よりデザイン加工しやすくなります。

手書きのイラストはもちろん、自分で書いた文字なども、手軽に素材として変換できるので、デザインのアクセントが欲しいときにも便利なテクニックかもしれません。
サムネイル@: ブラックジャックによろしく 無料画像素材集 – タダピク


















