この記事では、最先端のWeb技術やデザイントレンドを取り入れた、世界の最新ウェブデザインをまとめてご紹介します。「デザインのアイデアが浮かばない」「クライアントの打ち合わせで方向、デザイン性を共有したい」そんなときに役立つウェブ見本が揃います。
セリフ書体などの文字テキストに、ちょっとした動きを取り入れるのがトレンドとなっており、落ち着いたナチュラルカラーの配色やアウトライン文字のユニークな利用法、WebGLによるインタラクティブなデザインなど、今後の参考にしてみてはいかがでしょう。
Webの最先端!注目すべき最新ウェブデザインまとめ
心地よいなめらかなアニメーションをふんだんに利用したウェブサイトで、思わずコンテンツをスクロールしたくなるページ遷移やマイクロインタラクションは制作の参考にも。
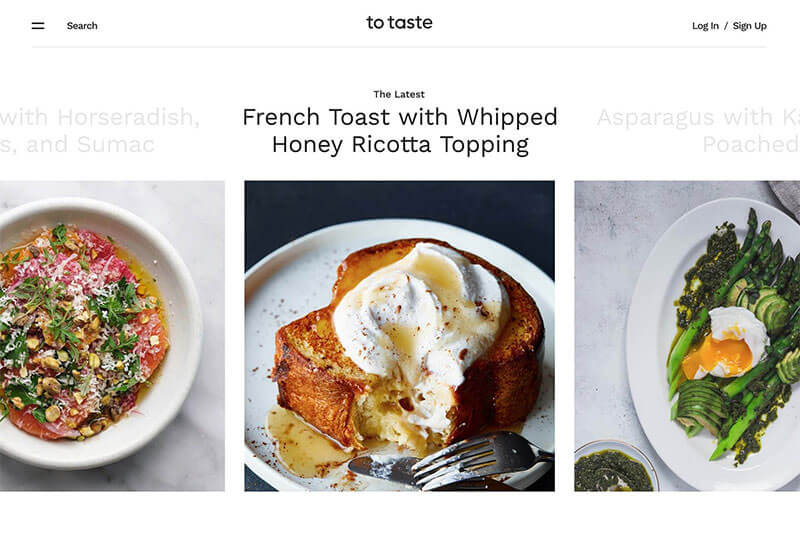
美味しそうな料理レシピを更新するサイトで、海外らしいオシャレな料理が揃った、シンプルで読みやすいページデザイン。
スクロールに合わせて水平方向にコンテンツが移動するだけでなく、表示される画像にもズームエフェクトを加えるなど、エレガントで魅力的なブランドコンセプトを演出しています。
希少なイエメン・モカコーヒーを生産、販売しているサイトで、コーヒーの木のイラストをつかった、ストーリー性の高いデザインレイアウトが特長。
Lamborghini Porrentruy Switzerland
スーパーカー、ランボルギーニの各モデルをスタイリッシュな魅せ方で展開する、ダーク系ランディングページ。
ウェブデザインにも力を入れている高級ブランドGucciのプロモーション用ページ。ブランドの世界観を見事に表現した、ストーリーテリング手法で商品を紹介しています。
Gucci Childrens Collection SS19
こちらもGucciが手がけた、キッズ向け高級アパレルラインの紹介ページ。画像を多用することでブランドイメージ、コンセプトをうまく表現しながら、スクロールするとページ全体が歪むアニメーションなど遊び心も忘れません。
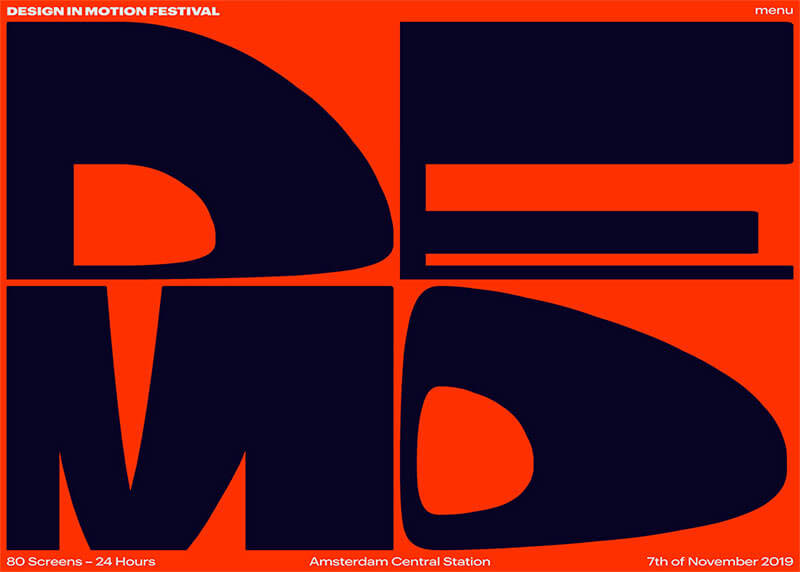
オランダ、アムステルダム中央駅構内にある、80のスクリーン広告画面を使って開催される、「モーション・デザイン」に特化したフェスティバルのランディングページ。
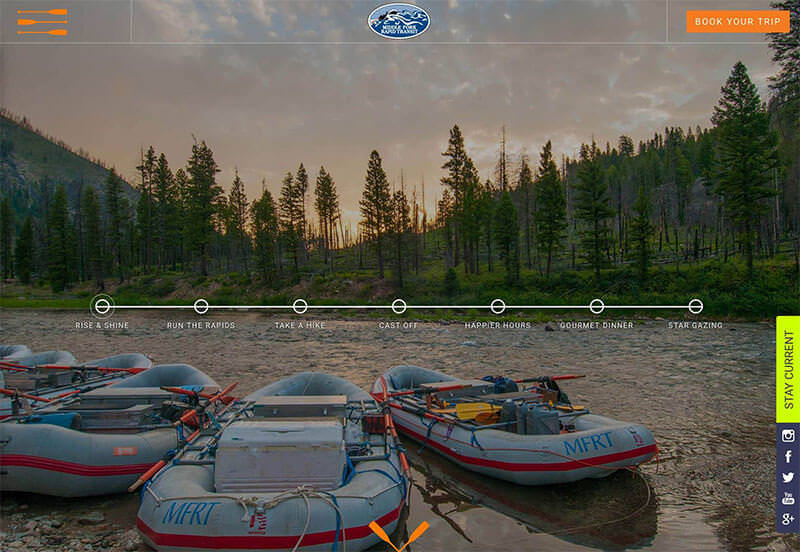
オレゴン州にあるサーモン川を下るアドベンチャーツアーの紹介ページ。
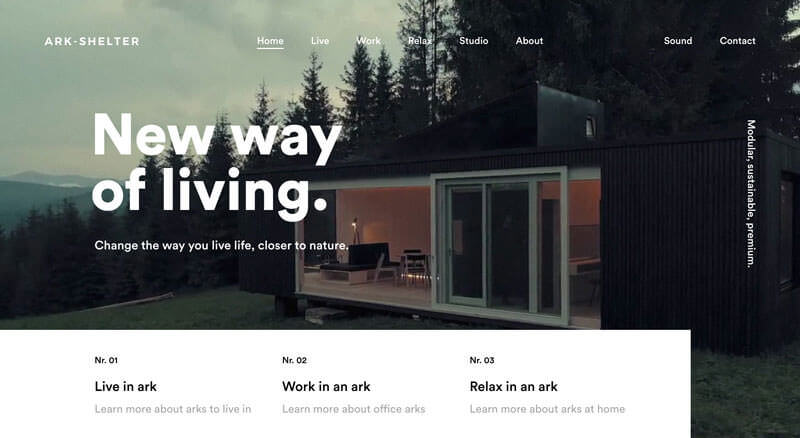
組み立て式で、家具もすべて揃ったモジュール式住宅ユニットの販売を行っている会社で、一日で家を立てることができるそう。
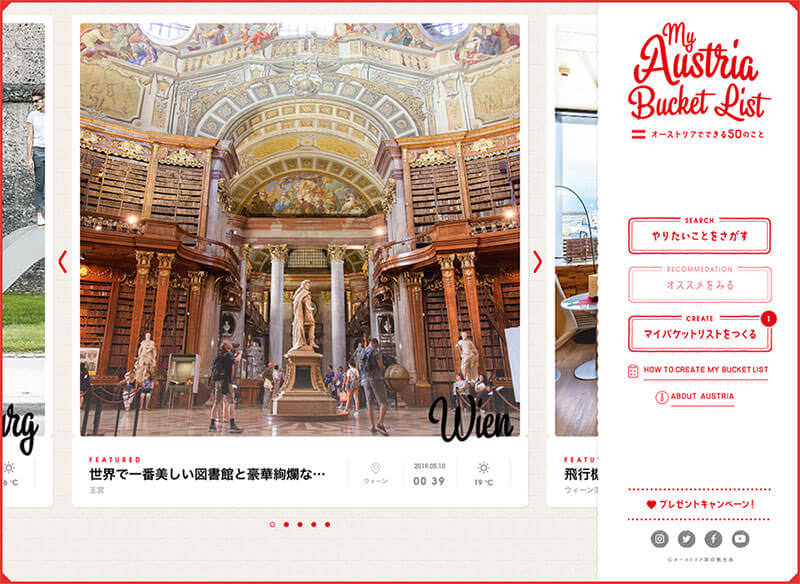
表示される「オースリアでやりたいこと」を選択、自分だけのバケットリストを作成すると、完成したムービをSNSでシェアできる参加型ウェブサイト。
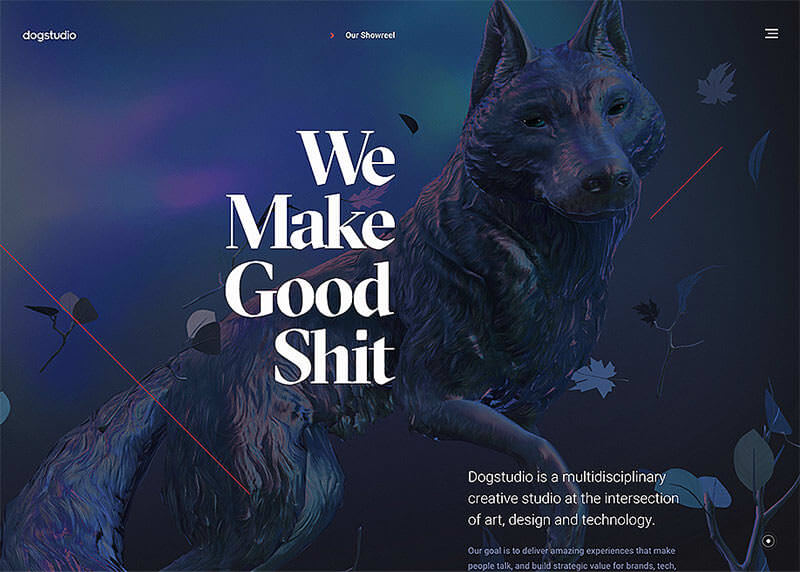
立体的に動く超リアルな犬をキャラクターが、ページスクロールに応じて360度の3D展開するアニメーションが印象的。
ページ下に配置されたアイコン付ナビメニューをクリックすると、水平方向にコンテンツがスライドで切り替わります。GIFアニメーションを使ったイラストがユニーク。
おすすめレシピや旬の野菜、素材や料理の基本などと一緒に、商品情報をシンプルにまとめています。
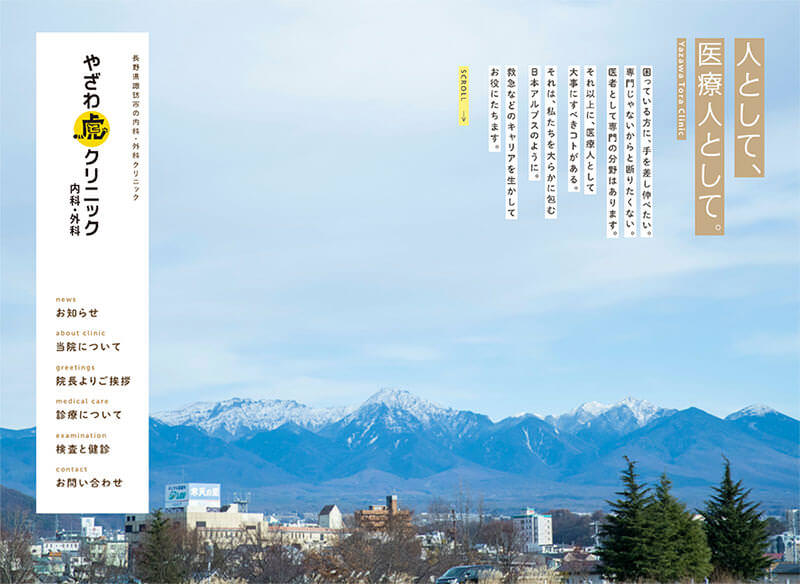
長野県にある虎が目印の内科・外科クリニック。ウェブサイトにもかわいい虎のキャラクターがいたるところに隠れていました。
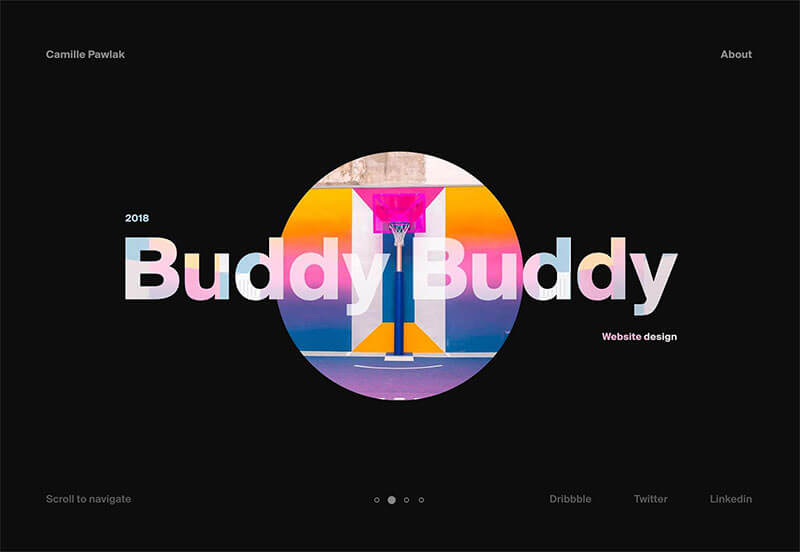
スクリーン画面の中央に表示されたサークル円が、クリックでフルスクリーン展開するポートフォリオサイト。
スクロールに合わせて、文字テキストや画像などがアニメーション付きで表示されるなど、思わずコンテンツを読み進めたくなる工夫が随所に。
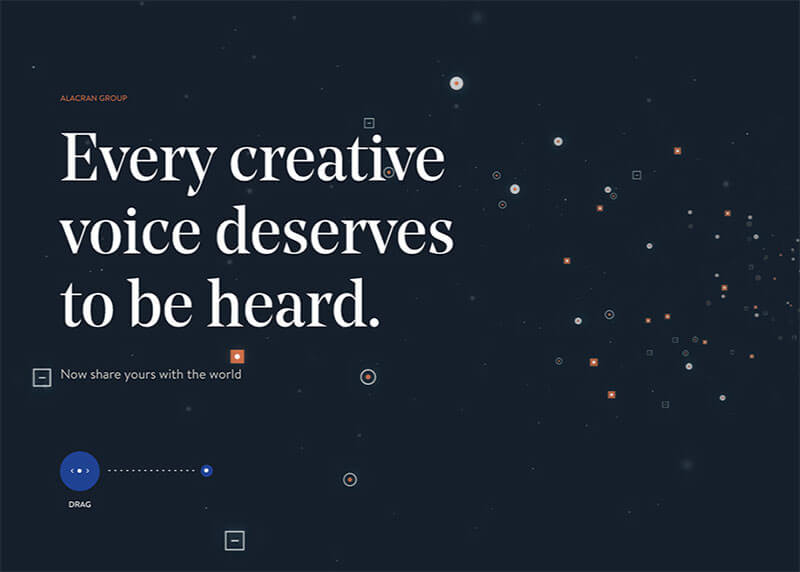
アンビエントな音色と共に表示される無数のドットを線で結び、自分だけのオリジナル星座をデザインできるインタラクティブな体験型サイト。
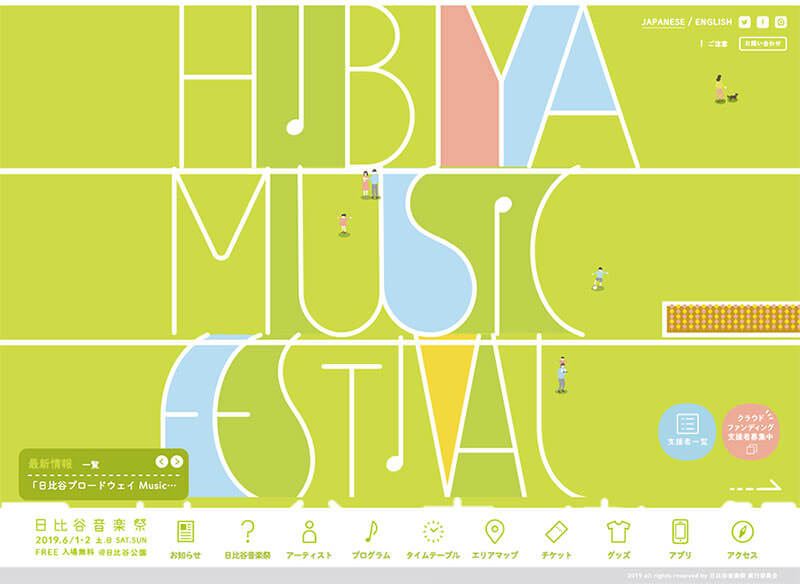
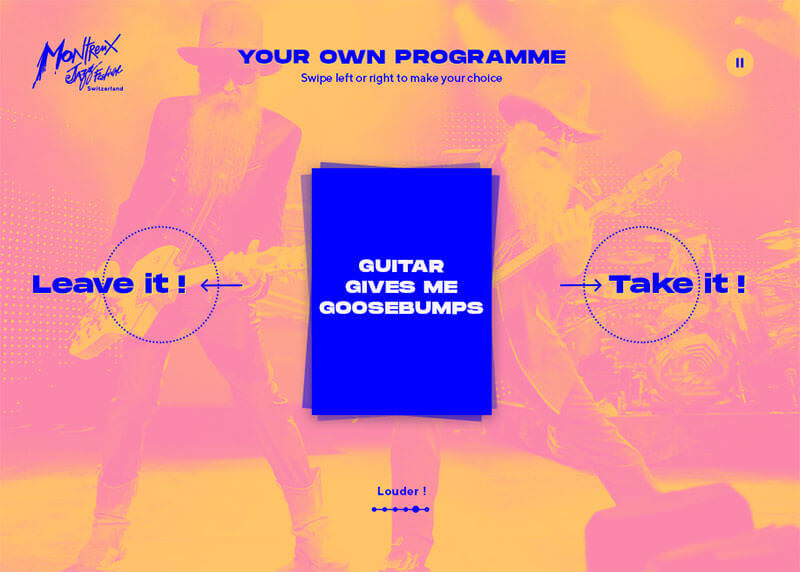
表示される音楽ジャンルの好き嫌いを左右ドラッグで決めていくと、自分にあったイベントのプログラムを自動表示してくれます。
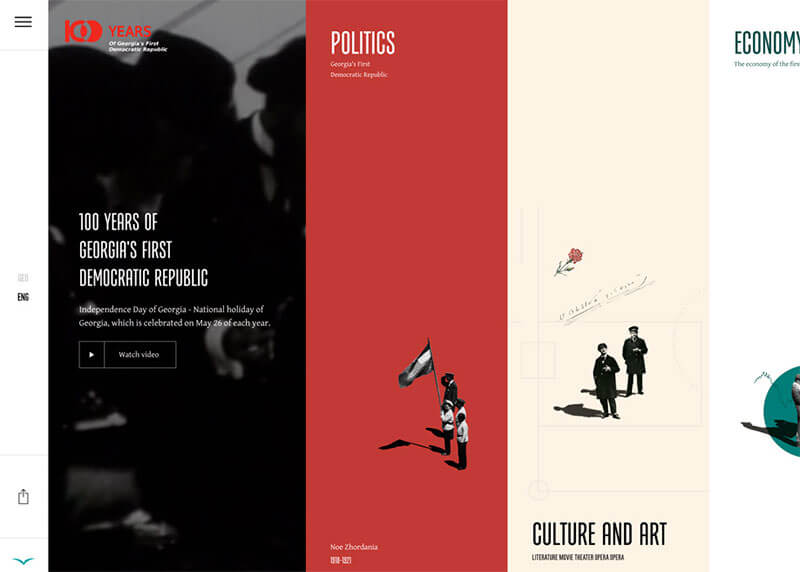
100 Years of Georgia’s First Democratic Republic
日本人にはあまり馴染みのないヨーロッパの国「ジョージア」の歴史を知ることができ、ストーリーテリングで展開されるコンテンツは秀逸。

文字テキストをメインにしたサイトですが、文字テキストのサイズや配置、distortion歪みエフェクト、カスタムマウスカーソルなどインタラクティブな仕掛けが満載。
さまざまな質問が書かれたカードを5枚引き、会話を進めながら、もっとも面白かった人を決めるゲーム感覚のウェブサイト。
Pantone Color of the Year 2019
Pantoneが毎年発表している今年の色「Color of the Year」で、2019年の色として選ばれた「リビングコーラル」をストーリーテリング手法で解説したサイト。
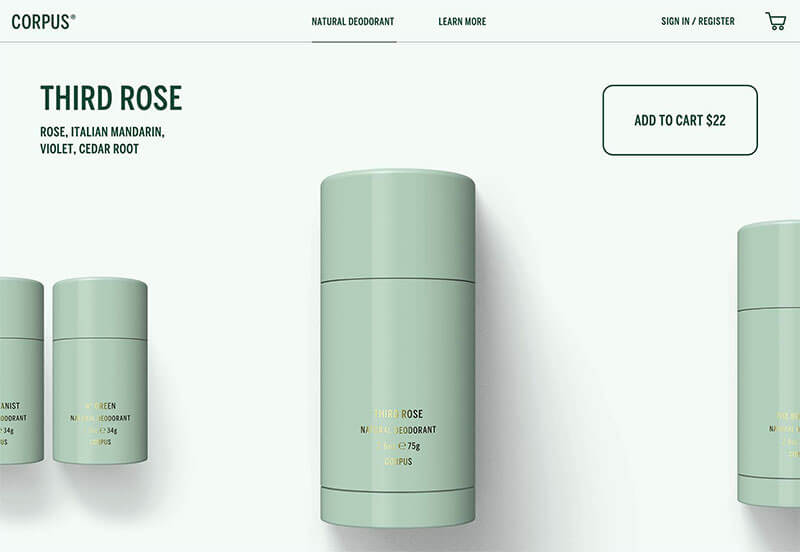
お好みの匂いを3種類選び、自分だけのデオドラントセットを作成できるショッピングサイト。
イタリアを拠点に活動するイタリア人デザイナーのポートフォリオサイト。なめらかなアニメーションやカスタムマウスカーソル、ミニマルスタイルなど、最近のトレンドを取り入れたシンプルな実例サンプルとして。
画面が乱れるようなグリッチエフェクトを多彩に活用したウェブサイトで、ページ遷移による切り替えやボタンホバーエフェクトの他、スクロールで文字テキストにもグリッチエフェクトが。
画面をクリックすると、水面に波紋をつくることができるユニークなトップページ。「SHOP」ボタンから商品の詳細を確認できます。
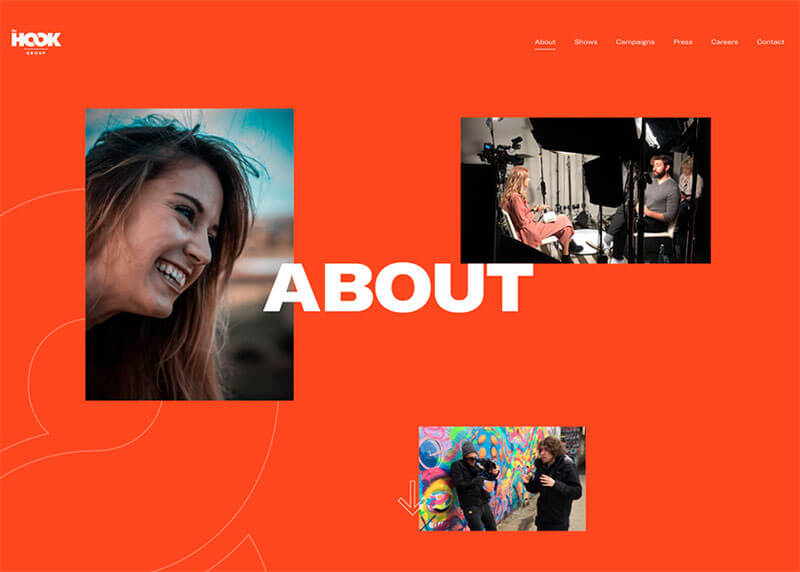
制作実績を印象的なストーリーテリング手法をつかって紹介するポートフォリオサイト。控えめなアニメーションやカスタマイズされたマウスカーソル、ホバーエフェクト、スライダーなどにも注目です。
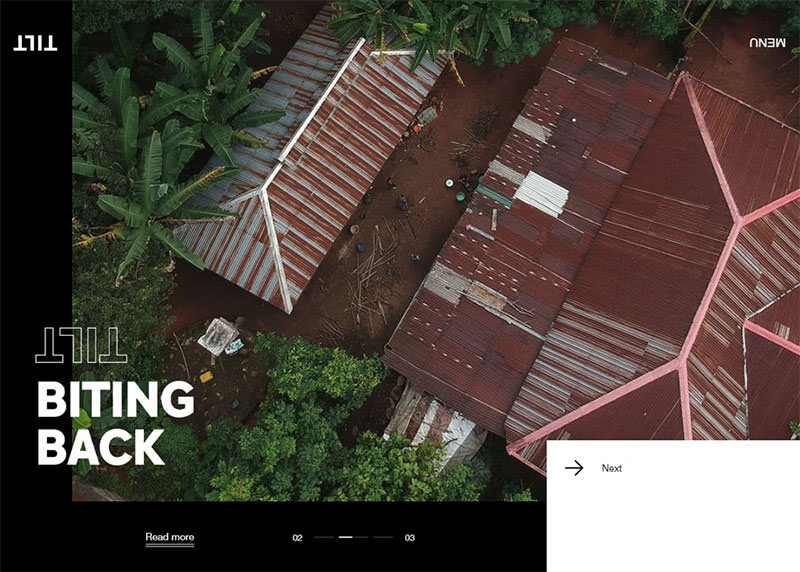
2030年前に直面するかもしれない地球の危機を伝えるウェブサイト。プラスチックゴミによる環境破壊や温暖化などチャプターごとに、地球の深刻な状況をまとめています。
個人ポートフォリオサイトのひとつで、ビリビリと紙をやぶったような写真加工をスライダーを利用したユニークで美しいアイデア。
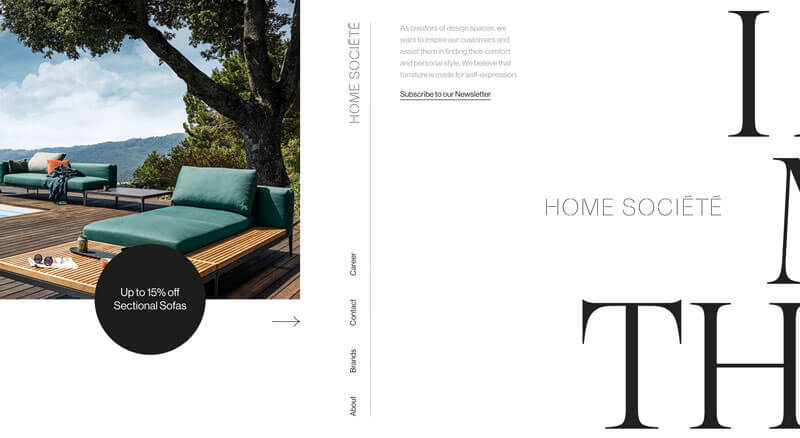
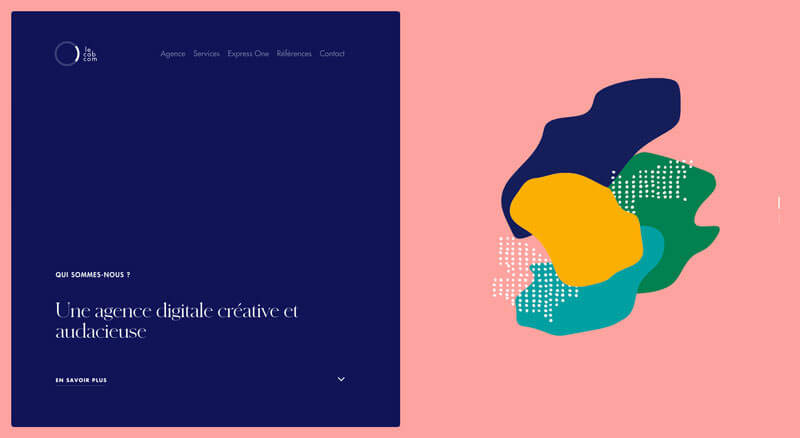
エレガントなセリフ書体がブランドイメージとマッチし、各コンテンツにもデザイン性の高い画像をアニメーション付きで展開しています。
ところどころページに穴が空いたようなスペースがあり、スクロールすることで背景を覗くことができるユニークなアイデア。
世界的に人気となっているコンブチャの飲料ドリンク用ランディングページ。カラフルなストライプ柄が揺れながら切り替わります。
カラフルで親しみやすい配色カラーパレットに、手書きイラストやアニメーションといった視覚的なデザイン要素で分かりやすくコンテンツを展開しています。
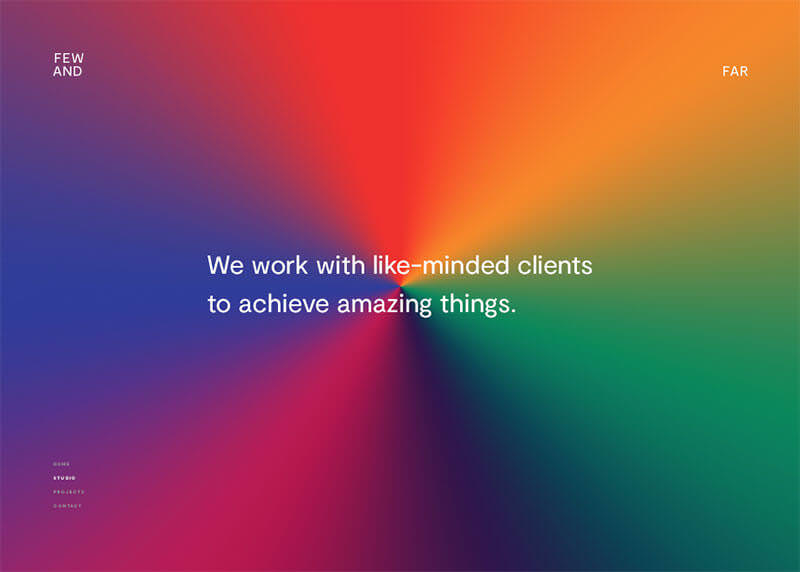
美しいグラデーションカラーで統一された配色の参考にしたいサイトのひとつ。控えめなパララックスエフェクトなど、マイクロインタラクションもうまく採用されています。
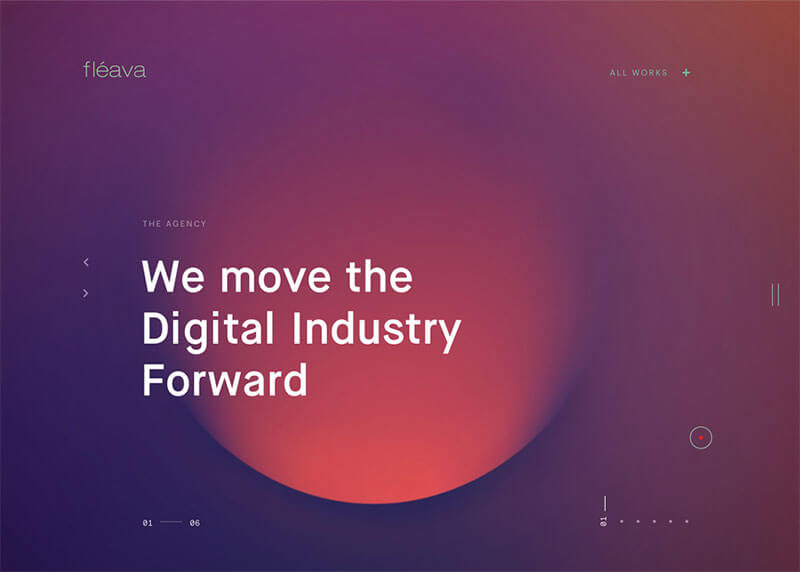
ビジュアルコンテンツの制作を得意としたデザイン会社で、トップページのインタラクティブで吸い込まれるようなスライダー展開は、思わず何度もスクロールしてしまいそう。
映画やTV番組などあらゆるメディアのクリエイティブ制作を手がけるアメリカ、ハリウッドにあるデザイン会社のポートフォリオ。
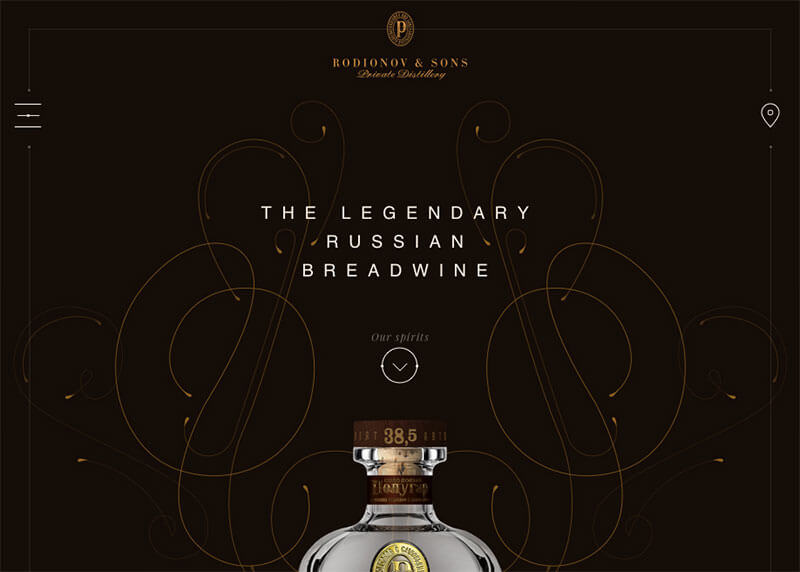
歴史のあるロシアのお酒の紹介ページで、マウスカーソルの動きに合わせて、細いデコレーションラインが背景に描かれるなど、高級感のあるサイトデザインに仕上がっています。
画面全体を活用した動きのあるスライダーをつかったポートフォリオサイトで、ページ遷移なしでのよりシームレスなコンテンツ展開は、アプリのようなシームレスな操作性を実現できます。
画面全体を動き回るインタラクティブな操作性は、慣れるまでにすこし時間がかかるかもしれません。リスト一覧で高速スクロールをすると、、。レッツロックンロール。
ソーシャル・マーケティングを得意とした会社のポートフォリオサイトで、ページ遷移やホバーエフェクトなど随所に魅力的なマイクロインタラクションを採用している好サンプル例として。
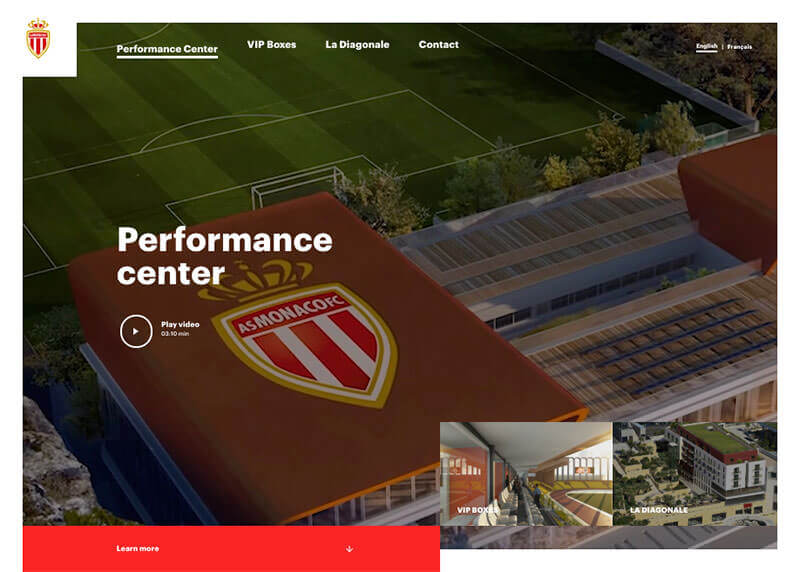
サッカーをするのに最高の環境が揃ったモナコのパフォーマンススクール。フルスクリーン画面で切り替わるナビメニューによって、お好みのコンテンツに移動しやすい工夫も。
2019年のデザイントレンドも押さえておこう。
ウェブデザインのアイデアが決まったら、他のトレンドを一緒に利用しても良いでしょう。これまでに紹介した最新ウェブデザイン、トレンドをまとめています。
より詳しいウェブデザイントレンドを、17のポイントに分けて紹介しています。
2018年のウェブデザインにも目を通しておくと、ウェブの流れ、変化が分かりやすいかもしれません。
サムネイル@ : Unleash the Beast – Dodge