
目まぐるしく変わっるWebデザインを追いかけるには、できるだけたくさんの優れたデザインのサンプル実例をじっくり見ることが、次のアイデアにもつながります。
この記事では、今後のWeb制作で参考にしたい話題の最新Webサイトデザイン45個をまとめて紹介します。
「イメージは決まっているけど、どこからはじめたらいいか分からない」といったときも、レイアウトや配色はもちろん、使用しているフォントやテクスチャなど、個別パーツごとに参考にしてみても良いでしょう。
良質サンプル多数!Webの参考にしたい最新ウェブデザインまとめ
画面の四隅にあるリンクをクリックすると、キャラクターが動きながら次のコンテンツへと移動、表示まで行うユニークすぎる個人サイト。
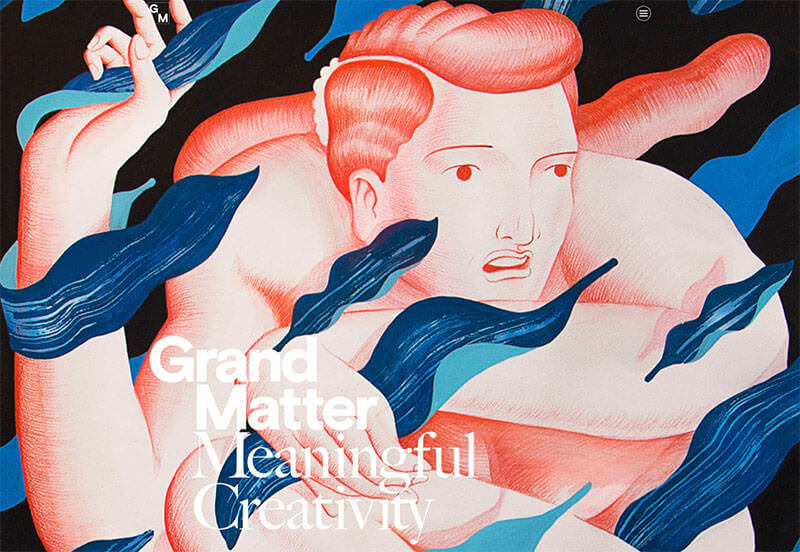
台湾にあるデザイン事務所の公式サイト。SVGアニメーションのページ遷移やオリジナルイラストの使用など、デザイン性に優れた演出がきらり。
Amazonプライム・ビデオと連動したウェブコンテンツで、ドラマのコンセプトを崩さず、より理解を深めるストーリーテリングが採用されています。
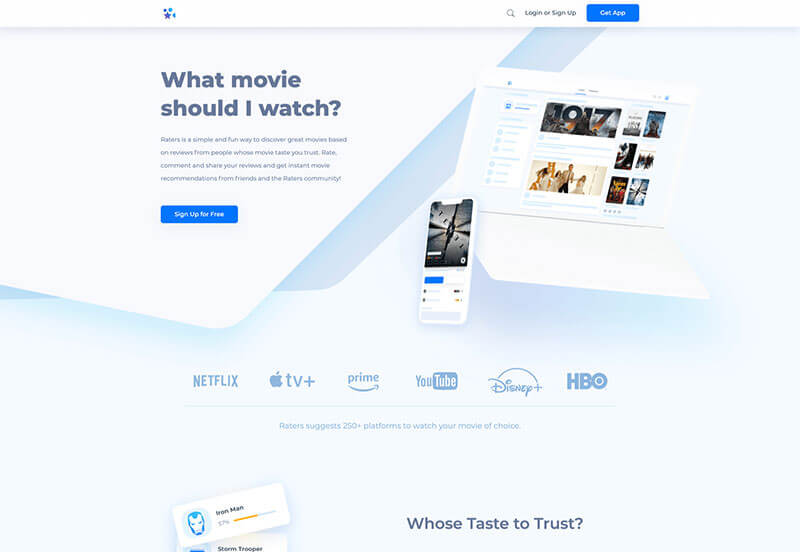
ピンクと紺色の配色が特に印象的だったサイトデザインで、ヒーローイメージが目立つレイアウトはブログサイトにも。
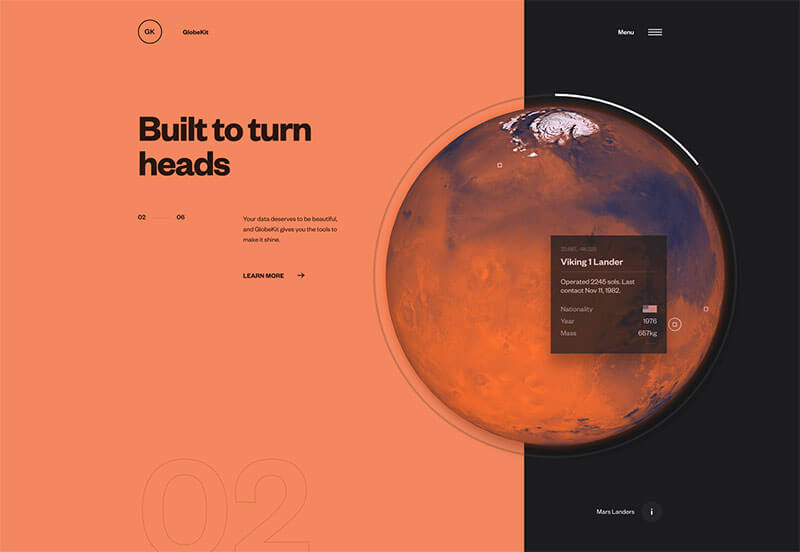
立体の地球儀をWebサイトに実装できるスクリプト。現在6スタイルが提供されており、複雑なデータのビジュアル化、視覚化に便利。
Mailchimp Presents: By the Books
新しいアイデアをサポートし、デザインアイデアに対する新しい視点、味方のきっかけづくりにオススメの本コレクション。実際に棚に並んだ本をクリックすると、各詳細ページに移動します。

地元で獲れた魚などのシーフードで料理を提供する、イギリスにある個人経営のレストラン。オーナー兼シェフ、マークの人の良さがにじみ出た落ち着いたデザイン。
メインメニューを真横に傾けるという斬新なデザインが特長で、背景デザインもマウスカーソルで歪ませることが可能。シームレスなページ遷移を実現したサンプル例として。
フランスにあるデザイン事務所のポートフォリオサイトで、スマイルマークをクリックからはじまる、面白さが伝わるデザイン。
ウェブページの下方向にスクロールしていくと、3Dで立体的なデザインパーツが縦横無尽に移動、レイアウト、パララックスエフェクトなどを追加した遊び心のある個人ポートフォリオ。
ランディングページに使われている、水平スクロールをうまく利用したコンテンツは、数少ないサンプル例のひとつ。
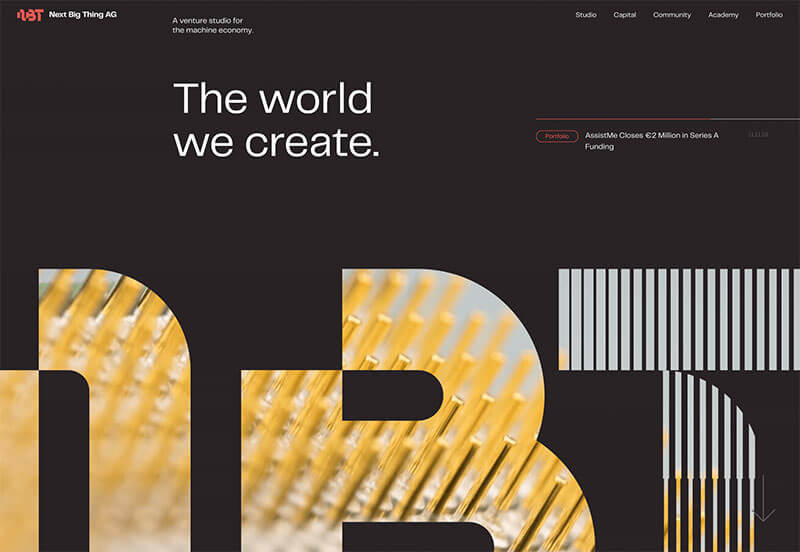
プロトタイプツールFigma上で、3Dデザインパーツを作成、カスタマイズできる拡張プラグインのランディングページ。立体感が表現されたブランディングともマッチしたデザイン。
マウスカーソルを合わせた領域がビリっとグリッチエフェクトで歪む、ユニークなエフェクトを活用したポートフォリオサイト。
各コンテンツの見出しタイトルにバリアブルフォントを採用し、絶え間なくアニメーションさせるなどギミックさが光るストックホルムのデザイン事務所。
ページのスクロールを開始すると、少しずつ立方体が壊れはじめるなど、ページを思わず下方向にスクロールしたくなる仕掛けが満載。
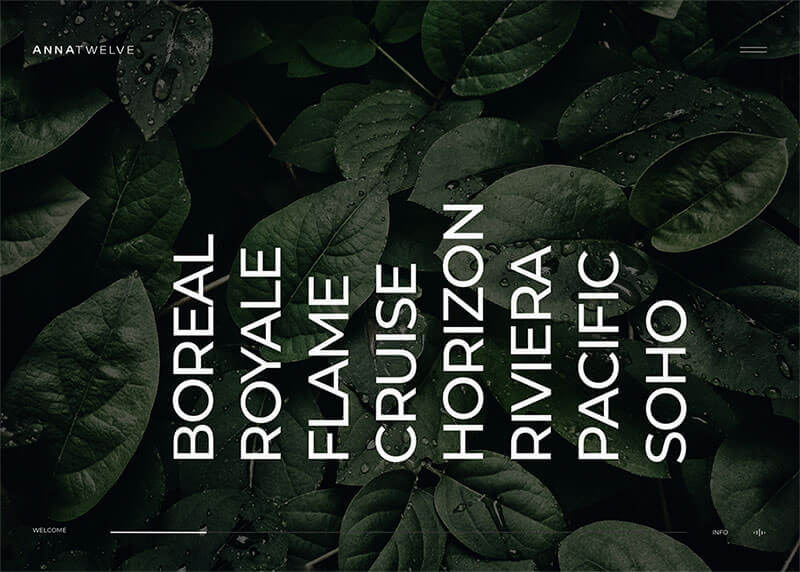
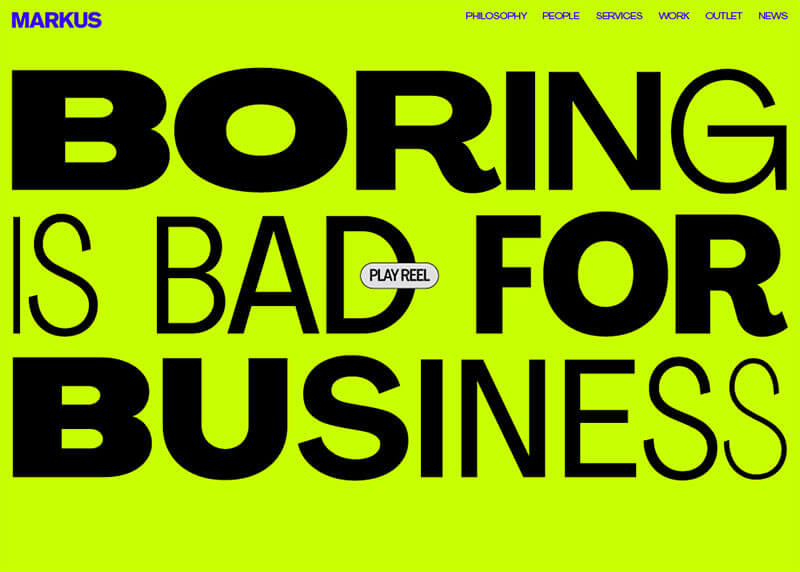
超巨大な文字テキストをメニューにし、リストにカーソルを合わせるたびにサムネイルが表示されるなど、マイクロインタラクションを効果的に利用しています。
モノクロで統一されたミニマルなサイトでは、セリフとサンセリフ書体の組み合わせ、グリッドを無視した自由なレイアウトなど、デザイン性がより際立つデザインに。
スイススタイルを採用し、活字をメインとしたシンプルで美しいサイトデザイン。
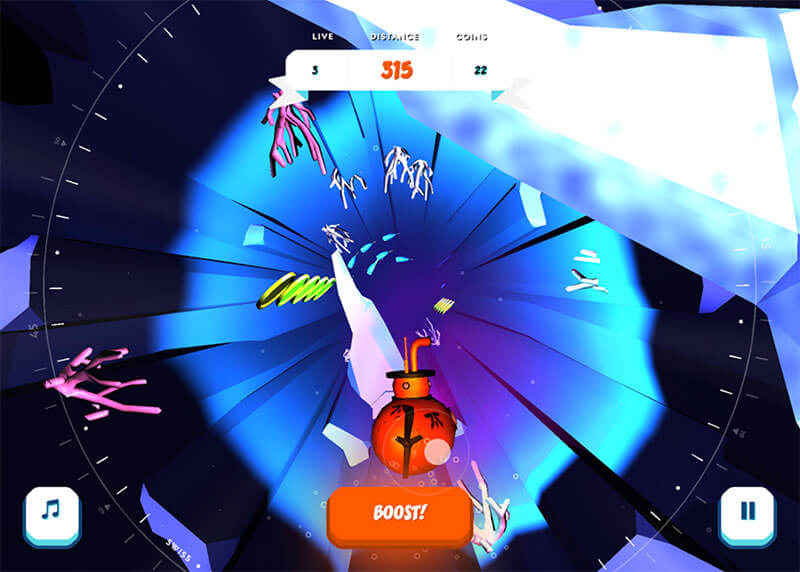
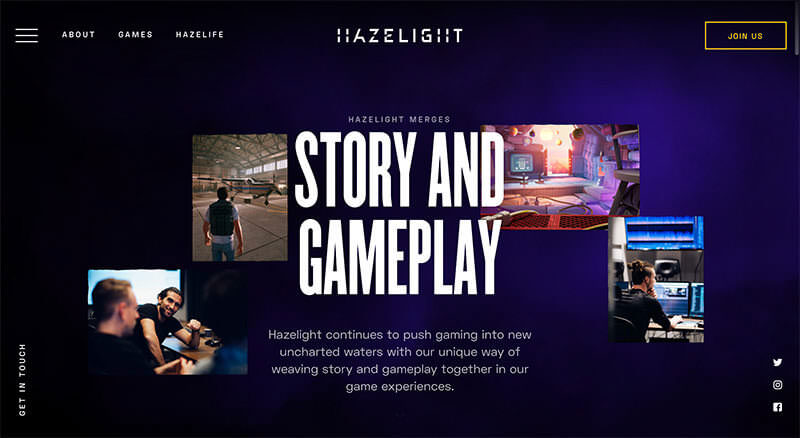
潜水艦をえらび、障害物を避けながらコースをクリアするオンラインゲーム。ブランドに関係なく没頭してしまいそうな中毒性の高さ。
手を触れずに演奏する、世界初の電子楽器テルミンの発明100周年を記念した特別サイト。再生ボタンをクリックすると、マウス操作でテルミンを操ることができます。
画面下のボタンをクリックすると、まるで未来のようなコンセプトデザインが魅力的なポートフォリオサイト。制作実績なども3D感たっぷりなユニークさ。
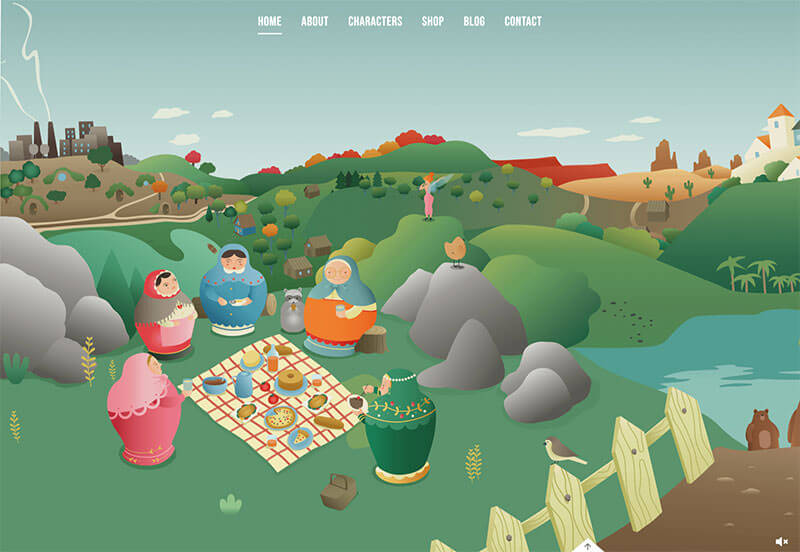
マトリョーシカ人形の歴史を触って楽しむ、インタラクティブなデザイン体験で提要するWebサイト。イラストの一部をクリックし続けると、。
Creative Crew – Partnership program
マウススクロールでシンプルな言葉とイラストをつかった、水平方向のプレゼンを閲覧できるストーリーテリング手法。
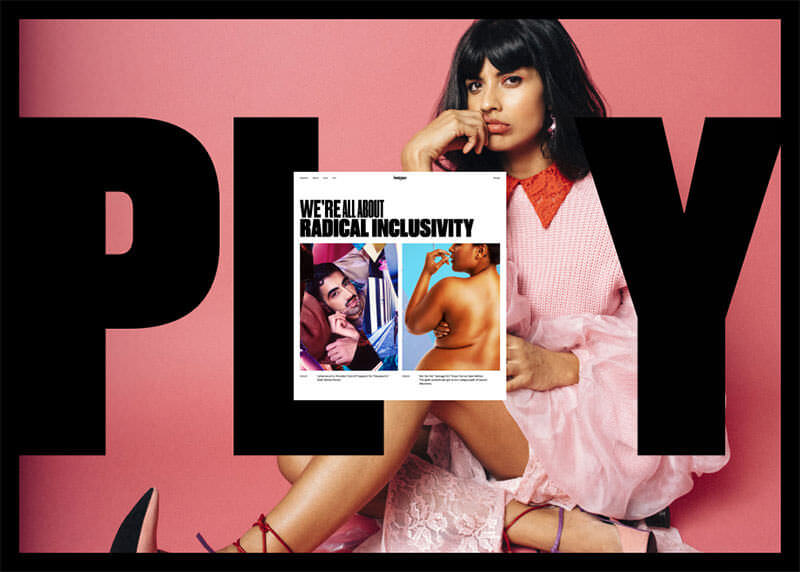
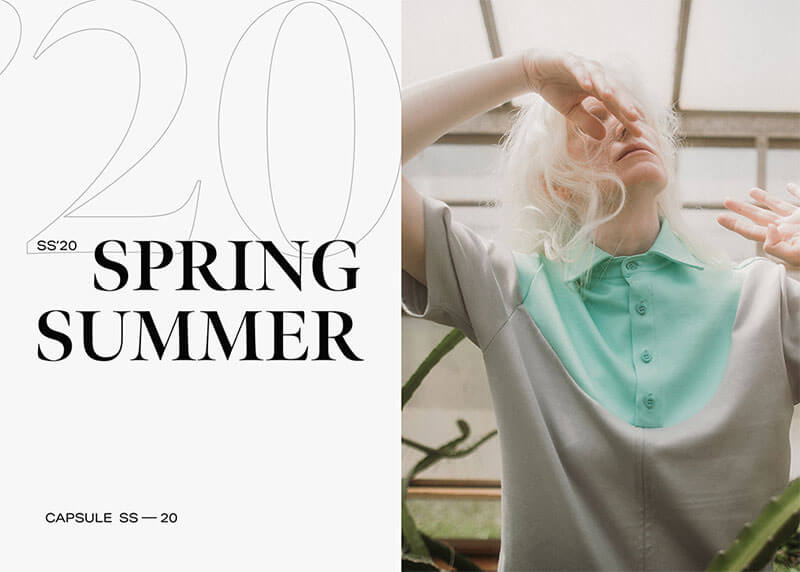
ファッション雑誌のようなラフなレイアウトをWebで表現し、アニメーションを加えることでより訴求力の高いデザインを確立したランディングページ。
ページのスクロールに合わせて、アニメーションを使用しながらコンテンツを効果的に表示した、ランディングページ作成の参考にしたい、シンプルで伝わりやすいデザインが印象的。
グリッドに囚われない自由なレイアウトで、ポイントポイントで利用される英字アルファベットが、日本伝統の文化と見事にマッチし、モダンで親しみやすい雰囲気を演出しています。
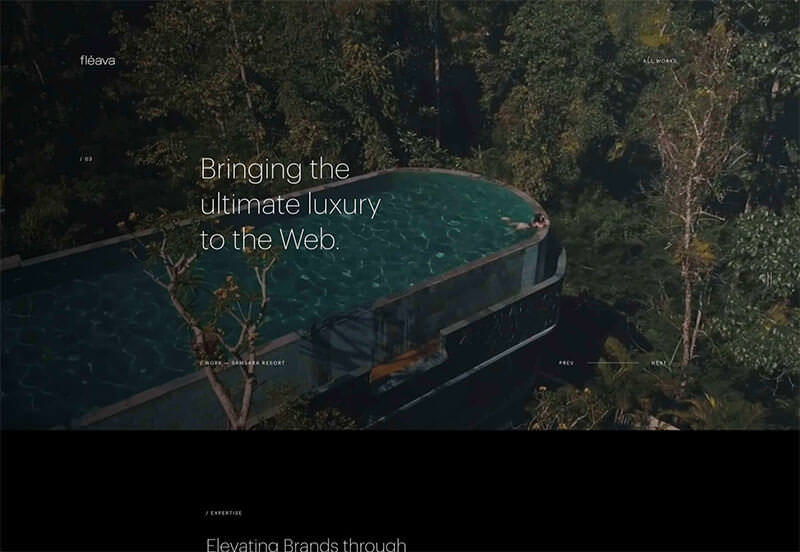
ページを開くとフルスクリーンで展開する、訴求力高めの動画ヒーローイメージを採用。控えめなグリッドラインが効果的で、マイクロインタラクションを随所にちりばめたデザイン。
日本の美しさを海外に伝える特設サイトで、各イベント情報などを分かりやすく伝えています。
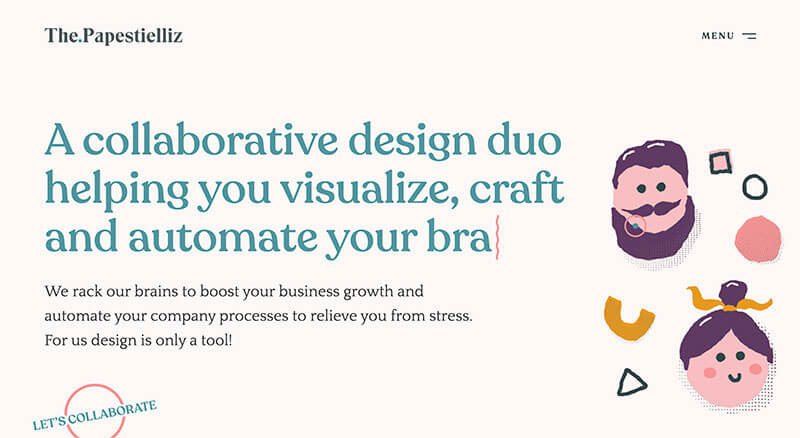
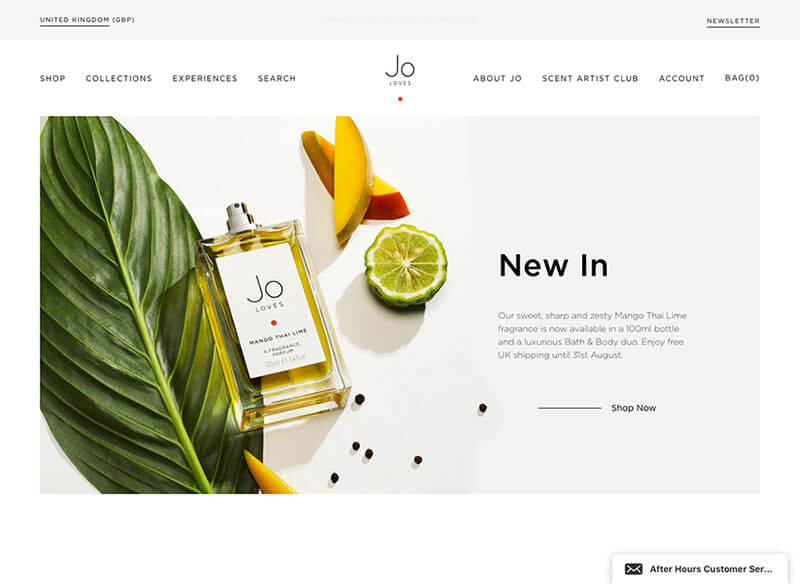
落ち着いたやさしい配色カラーパレットから、人気の手書きイラスト、親しみやすいセリフ書体、随所にひかるアニメーションなどトレンドを盛り込んだサイト。
ページスクロールに合わせて、画像サムネイルがズームインで引っ張られたようなアニメーション付きで表示されます。
地球の環境問題に対する取り組み方を、わかりやすいストーリーテリング手法で伝えるランディングページ。

制作実績ページが作成するときに参考にしたい、圧倒的なデザイン性の高さを演出したポートフォリオサイト。各コンテンツの移動をシームレスに感じるアニメーションの工夫も◎。

ページのスクロールに合わせて流れるようなエフェクトを文字テキストや画像ファイルなどに適用し、シームレスでフローを感じるデザインに。背景を含む配色カラーも素敵。
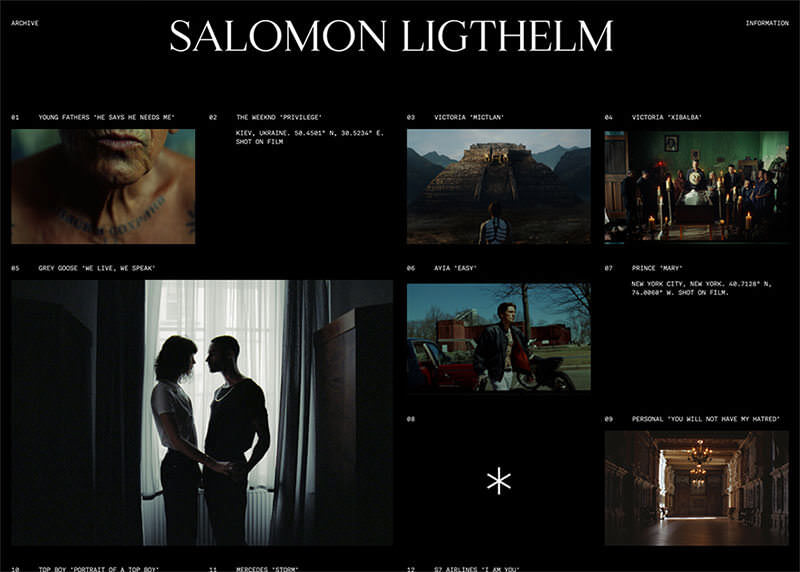
無数に並べられた映像サムネイルを、マウス操作で操りながらコンテンツを選択する、体験型ウェブサイト兼ポートフォリオ。
水平方向に並べられたプロフィール、制作実績をスクロールするだけでスラスラと表示できます。
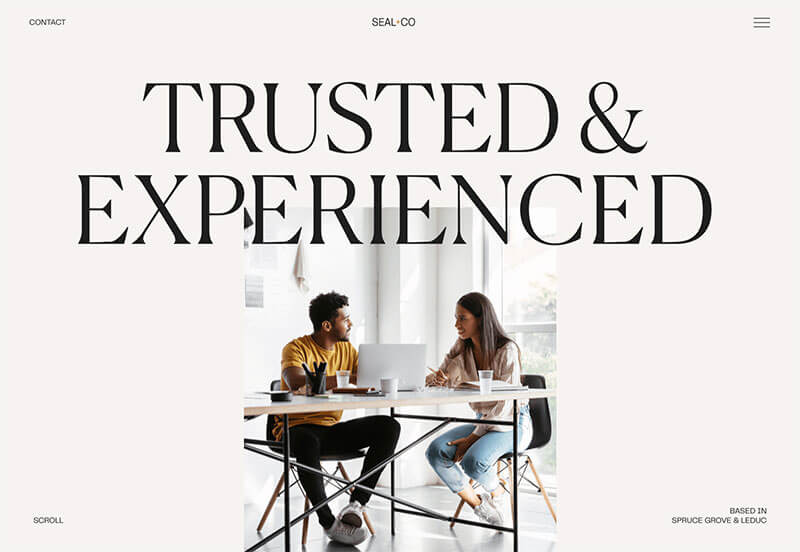
高級感、信頼感を感じるがっしりとしたセリフ書体が印象的で、デザインのメインとして文字の使い方が工夫されています。
上記キーをつかってキャラクターを操作しながら、各コンテンツまで移動していく、インタラクティブで未来を感じるウェブサイト。
控えめな立体感が特長のスキューモーフィズム・スタイルを、ページ全体に採用した奥行き感と立体感を演出したサイトデザイン。
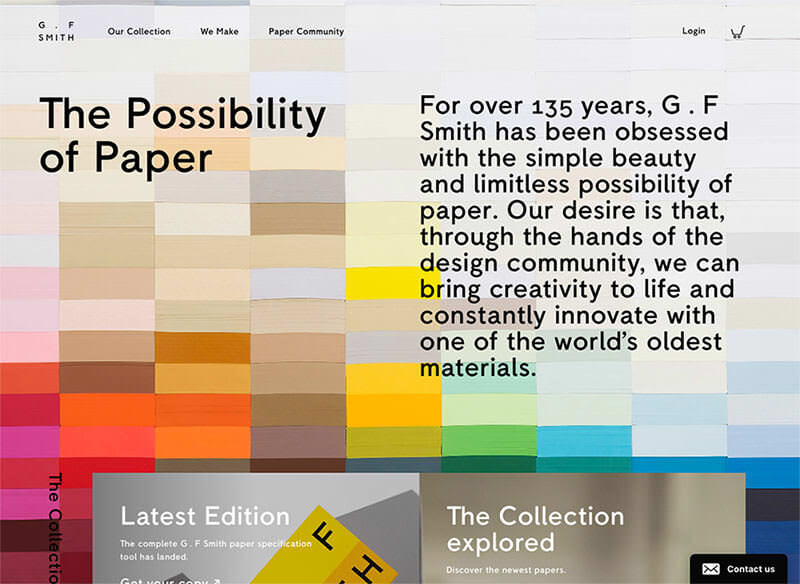
販売しているフォント一覧を、画面いっぱいに巨大なフォントサイズで表示する新しい魅せ方。
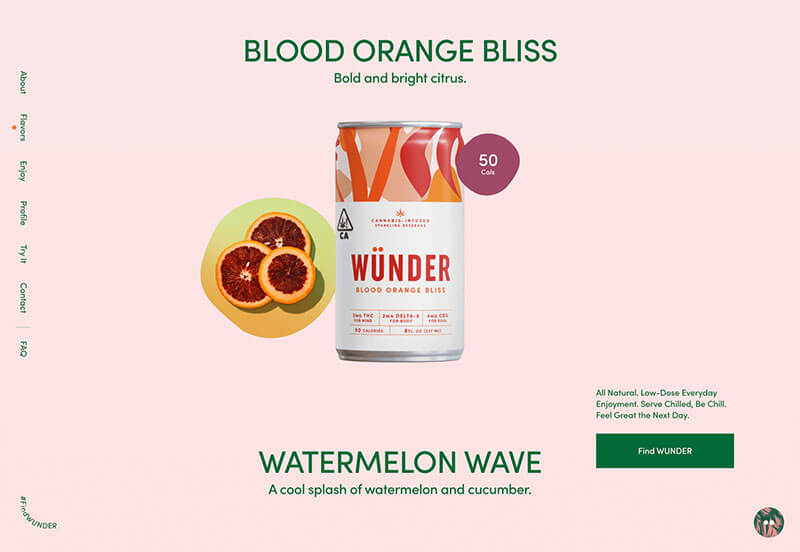
ポップなブランドイメージに合った鮮やかな配色カラーパレット、巨大タイポグラフィ、目を引く画像デザインなど注目すべきポイントの多いデザイン。
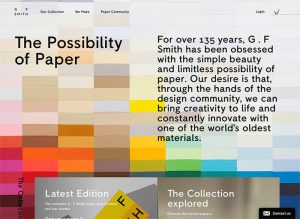
サムネイル@ : G. F Smith