
タイポグラフィーを使ったデザインのウェブサイトをよく見かけます。、
特に最近は、ヘッダースペースを大きく活用することで、大胆でクリエイティブなタイポグラフィーが多いように感じます。
今回はタイポグラフィーを使った魅力的なウェブデザインをまとめた2つの記事「A Showcase of Beautiful Typiography in Web Design」と「55 Examples of Huge Typography in Web Design」をまとめてご紹介します。
以前にも「タイポグラフィーを使ったクールなウェブサイトデザイン40個まとめ」で取り上げていますが、まだ未紹介のウェブサイトを中心にまとめています。
よろしかったら、一緒にどうぞ。
どのサイトもフォントの使い方やレイアウト方法など参考になるポイントが多いのではないでしょうか。
詳細は以下から。
タイポグラフィーを使った魅力的なウェブサイトまとめ
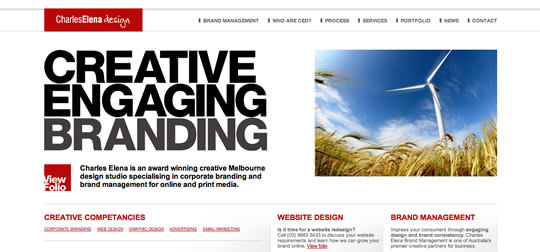
ナチュラルなアース色を使ったミニマルなウェブデザインに、インパクトのある赤色タイポグラフィーを使ったユニークなウェブサイト。
オリジナリティにあふれるウェブサイトではないでしょうか。
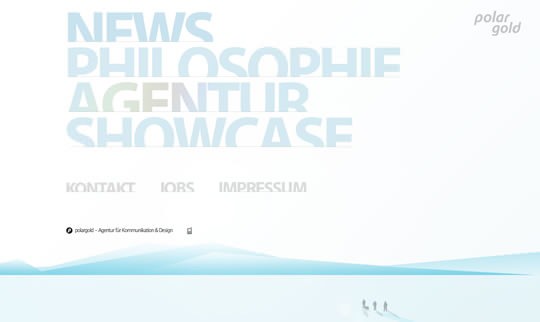
先日紹介したシングルページ完結型のポートフォリオサイトです。
みんな大好きヘルベチカフォントを大きくレイアウトしたレイアウトとなっており、コンテンツごとにユニークなデザインが見ているだけでもたのしませてくれます。
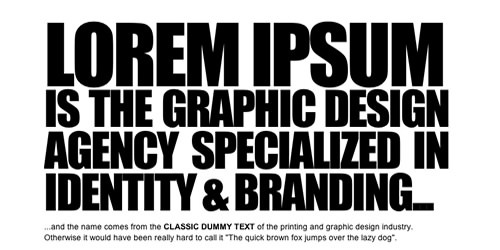
無造作にレイアウトされているようなタイポグラフィーも、グリッドを使えばすっきりと整列することができます。
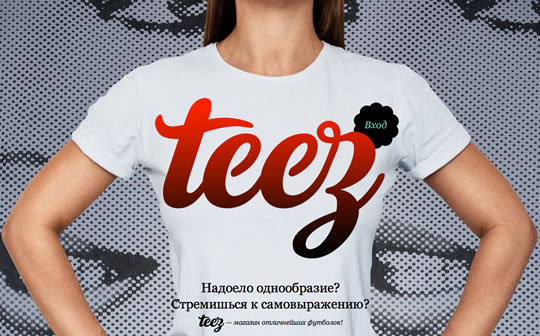
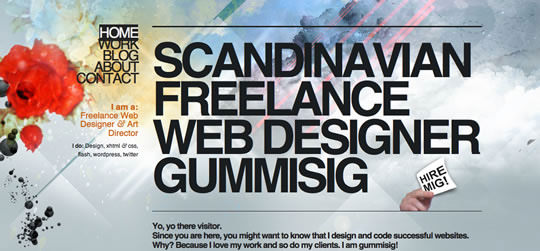
ウェブサイトのトップ画面にデカデカと筆記体フォントをレイアウトしたユニークなデザイン。
ページをクリックすると、リキッド型レイアウトで組まれており、まるでカタログを広げたようなデザインは参考になるかもしれません。
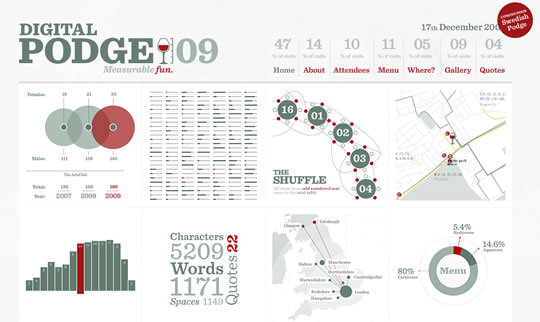
複雑なデータなどをデザインを使って表現するインフォグラフィックスは個人的に集めています。
使われているカラーの配色もとてもやさしく仕上がっており、なによりシンプルで分かりやすいデザインが好印象です。
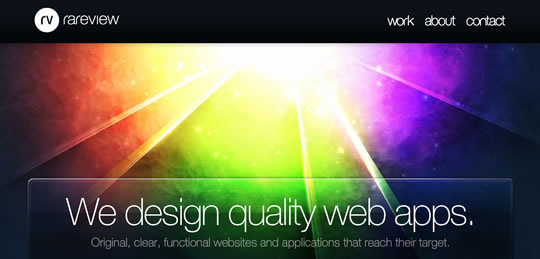
極太系タイポグラフィー以外にも、細いフォントを使うことでエレガントな印象を与えてくれるウェブサイトのひとつ。
半透明ボックス枠を使うことで、グラデーションのきれいな背景画像が透けて見えており、ナイスです。
イギリスを拠点に活動をされているデザイナーさんのポートフォリオサイト。
落ち着いたイメージの配色は特に参考にさせてもらいたいところです。
ポップコーンをオンライン販売しているユニークなウェブサイトのひとつ。
すべてフラッシュで組み込まれていますが、太めのフォントデザインとダウンボールテクスチャを使ったラフなグランジデザインがとてもよい質感を演出しています。
手書風デザインをウェブサイトに加えると、アート性の高いデザインに仕上げることができます。
背景に使われている色も、真っ白(#ffffff)ではなく、薄灰色(#dfdfdf)などを使うことで、淡い手書き感をデザインできますね。
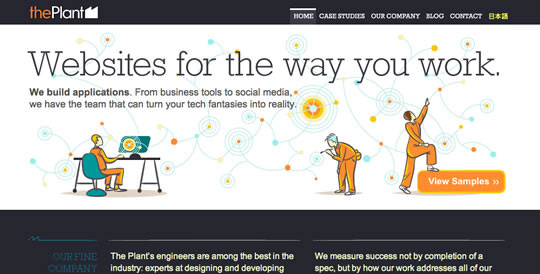
ヘッダー部分をウィンドウ幅すべて使ってデザインしているのですが、使われているかわいいイラストとフォントのバランスがとても好印象です。
企業用ウェブサイトデザインはもちろん、イラストを中心に作成されているデザイナーさんのポートフォリオなどにも参考になるレイアウトではないでしょうか。
こちらは何度か紹介しているのですが、デザインがとても参考になるので再度エントリー。
透明感のある大きな背景画像デザインと、ヘルベチカフォントの組み合わせがオシャレです。
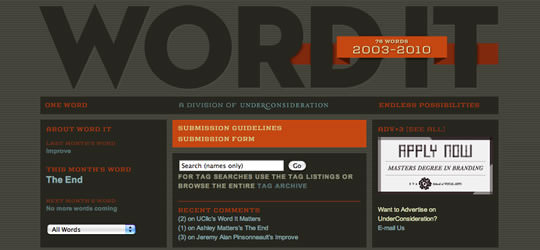
レトロな配色を使ったウェブデザインとなっており、あまり他では見ないデザインのひとつ。
方眼紙テクスチャを全体に使い、すっきりとしたレイアウトはお手本にしたいところです。
こちらもシングルページ完結型ポートフォリオデザインのひとつ。
サムネイル画像では分かりにくいのですが、スライドしてコンテンツを移動するのですが、長いリボンを使ったデザインアイデアはユニークではないでしょうか。
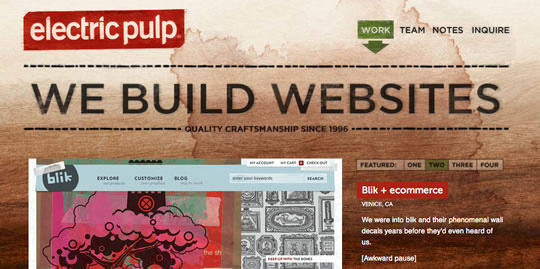
質感の高いウッドテクスチャを背景に使ったデザイン性の高いウェブデザインのひとつ。
タイポグラフィーをウッドテクスチャに掘り込んだようなリアル感は面白いですね。
フラッシュゲームに特化したウェブデザインとなっており、ビビットな色使いがウェブサイトのテーマともばっちりはまっています。
配色ひとつでイメージがまったく変わってきますので、カラーリングには気をつけたいところです。
カラフルでポップな切り抜き画像と太字フォントの組み合わせがシンプルですが、かわいいウェブデザインのひとつ。
apple風のシンプルなデザインはいろいろなレイアウトで応用されていますね。
立体的なリボンをタイポグラフィーと一緒に使うことでさらに3D感が増したロゴがナイスです。
使われているエレガントな色の配色も参考になるのではないでしょうか。
このサイトはぜひ一度チェックしていただくことでタイポグラフィーのよさが分かります。
サムネイルでは分かりませんが、実はこんなにカラフルなんですよ。
ヘッダー部分にカラフルなタイポグラフィーを使っており、一度見たら忘れることのできないデザインが素敵です。
こちらもグリッドを使って、全体をすっきりとまとめていますね。
こちらも何度か紹介していると思いますが、もう一度個人的メモとしてエントリー。
アクセントカラーのピンクと極太タイポグラフィーの組み合わせがかわいいです。
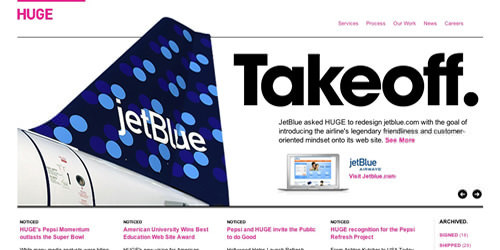
タイポグラフィーというよりもフォントを並べただけのスタイリッシュなデザインがかっこいいウェブデザインのひとつ。
こちらで使われているフォントは、Photoshop VIPでもサムネイル画像などでたびたび使っており、重宝しています。
お好みのデザインを使ったウェブサイトは見つかりましたか。
ウェブサイトデザインを制作するときなどのインスピレーションの参考となれば幸いです。
また「黒を基調としたダーク系デザインの美しいウェブサイト50個まとめ」においても、デザイン性に優れたウェブデザインをまとめて確認することができますよ。
よろしかったら、一緒にどうぞ。
(参考記事) Photoshop VIP >> 黒を基調としたダーク系デザインの美しいウェブサイト50個まとめ
参照元サイトにもタイポグラフィーを利用したデザインサイトがいくつも紹介されています。
こちらもぜひ覗いてみてください。
[参照元 : A Showcase of Beautiful Typography in Web Design – Line25]
[参照元: 55 Examples of Huge Typography in Web Design – Web Design Ledger]