半透明のボックス枠やアイコンなどのデザインを使用したウェブサイトが多くなってきています。
背景に大きな写真画像などを使う場合などは透けて見えるデザインが、ウェブサイト全体の印象を変えてくれます。
今回はそんな半透明デザインを使ったウェブサイトを35個まとめた「Showcase of Transparency in Web Design」をご紹介します。
どれもユニークなデザインとなっており、ウェブサイト制作の際などは参考になるかもしれません。
詳細は以下から。
半透明のデザインを使ったクリエイティブなウェブサイトまとめ
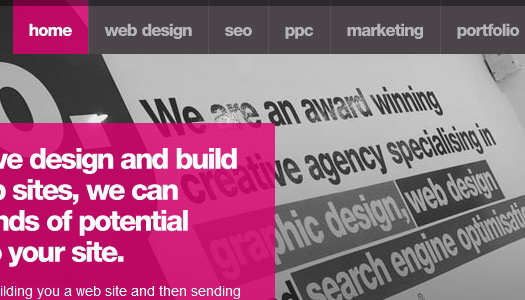
ヘッダー部分に白黒写真をループさせて使用しているウェブデザイン。
アクセントカラーのピンクの半透明ボックスを使うことで、すっきりとしたオシャレなウェブサイトデザインに仕上がっています。
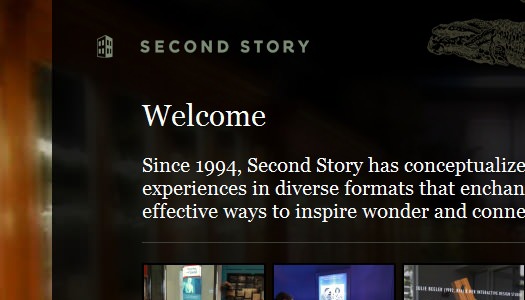
グランジテクスチャに手書き風イラストなどを加えたダーク系ウェブサイトのひとつ。
ナビゲーションメニューに半透明デザインを使うことでウェブサイト全体に奥行きがでています。
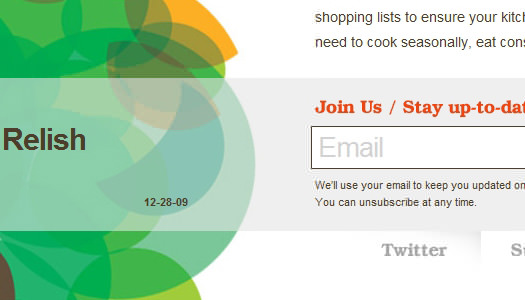
背景全体にボケデザインが淡くレイアウトされており、半透明ボックスと質感の高いアイコンの相性をナイスです。
このタイプのウェブサイトデザインは最近多くなっているように感じます。
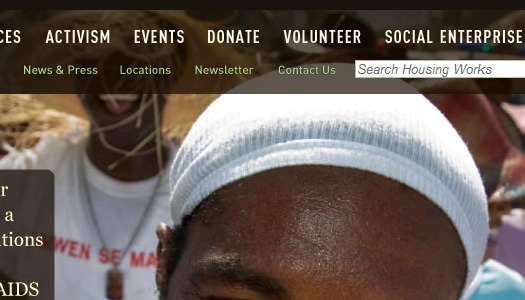
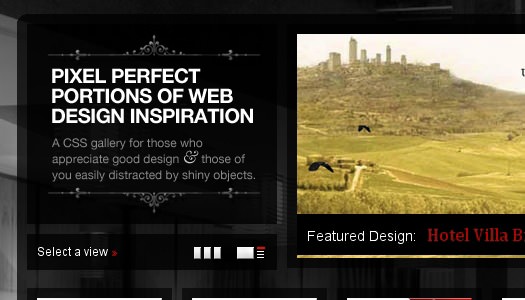
こちらも背景に大きな画像を使用して、ナビゲーションメニューを半透明で透かしたデザインに仕上がっています。
メニュー部分には可読性のよいフォントを使うことがポイントになりそうです。
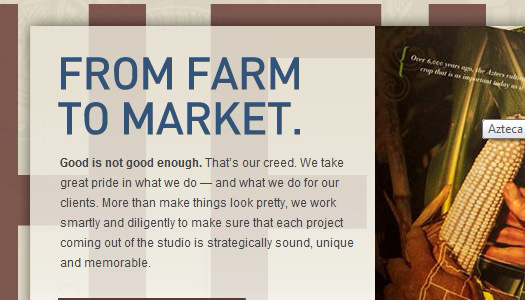
まだウェブサイトは準備段階のようですが、ナチュラルカラーを基調としたやさしいデザインと白半透明のボックス枠がうまくまとまっています。
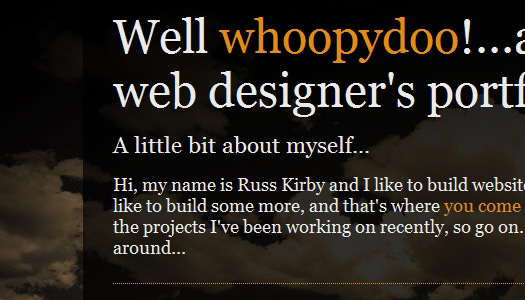
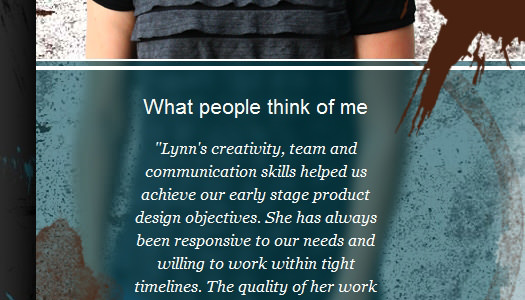
ダーク系ウェブサイトデザインの背景に写真画像を加えているレイアウトもよく見るデザインのひとつではないでしょうか。
写真の色調とフォントの色を合わせることで、すっきりとしたオシャレなデザインに仕上がっています。
ヘッダー部分にスライダーを配置しているのですが、背景画像をうまく透かしたようなデザインとなっています。
スライダーデザインは最近のウェブサイトなどでもよく使われるアイテムのひとつですし、参考になるかもしれません。
半透明デザインを使用しているウェブサイトの特長としては、奥行きのある写真画像とも組み合わせで利用しているものを多く見かけるようになりました。
こちらのダーク系ウェブデザインも半透明ボックスを使うことでやわらかいイメージにまとめられています。
オンラインショッピングサイトでは、商品画像に半透明のボックス枠を使い、商品名を明記するテクニックがよく使われています。
背景全体に写真画像をレイアウトしている場合などは、すべての枠組みなどを半透明でデザインすることで、デザイン性が強いウェブデザインに仕上げることができます。
イラストレーターなどのベクターデザインに、微妙なグラデーションを加えることでアート性の高いウェブデザインを作成することができます。
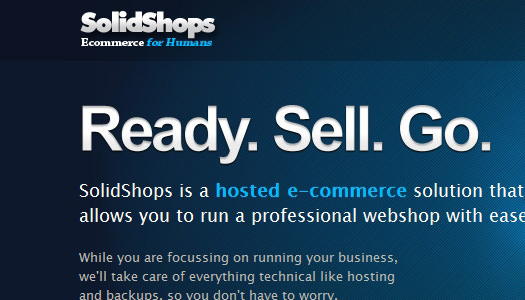
こちらは淡い青色グラデーションを使ったヘッダーデザインに型押し文字風デザインを加えたレイアウトとなっています。
企業用ウェブサイトなどでも応用することができるテクニックではないでしょうか。
半透明デザインにも少し汚れたグランジテクスチャと一緒にデザインすることで、また一味違うデザインに仕上がります。
ヘッダー部分にアニマル柄の写真を使い、メニューボタンを半透明とすることで、思わずクリックしてしまうようなデザインとなっています。
ナビゲーションメニューを半透明にしたデザイン、多いですね。
※ウィンドウを開くと音がでます、ご注意ください。
黒の半透明デザインを使うことで、通常暗いイメージとなりやすいダーク系ウェブサイトもシンプルでオシャレなレイアウトとなります。
「ダーク系デザインはちょっと、、。」という方にもオススメしたいデザインテクニックのひとつです。
参照元サイトには紹介したウェブサイト以外にも、具体的な使用例と一緒にまだまだまとめられています。
よろしかったら、一緒にあわせてどうぞ。
[参照元 : Showcase of Transparency In Web Design – Vandalay Design]