↑ クリックすると原寸拡大表示されます。
今回はフォトショップを使って、大型スクリーンなどに映された映像のようなデザインをつくる方法をご紹介します。
どんな画像でも簡単に画質の荒いピクセル画に仕上げることができます。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 15分から30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ オリジナルパターンファイルの定義方法
・ どんな画像も電光掲示板に表示されたようなデザインにする方法
などがあります。
チュートリアルハイライト
今回は画像と一緒にテキストを入力したデザインに加工を加えます。
まずあらかじめダウンロードしておいた画像ファイルを開きます。
次にメインメニューより「文字ツール」を選択し、適当な文字を入力しましょう。

大型スクリーンに映ったとき特有のざらざら感を表現するために、画像サイズを変更しておきましょう。
今回は横幅を1200pxとすることで、うまくデザインすることができます。
画像ファイルの大きさを変更したら、テキストレイヤーと画像レイヤーを結合します。
レイヤーパレット上で2つのレイヤーを同時に選択し、右クリック>「レイヤーを結合」を適用します。

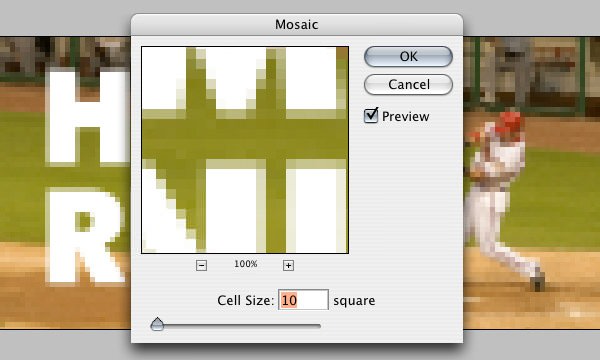
結合した画像レイヤーを選択し、メインメニューより「フィルタ」>「ピクセル」>「モザイク」の順番に適用します。
モザイクのサイズは10pxに指定しましょう。
このステップによって、故意に画質を荒くするのがポイントとなります。

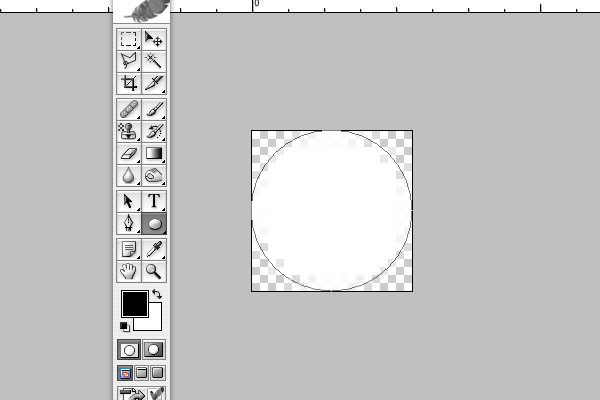
10x10pxのカンバスに透明背景レイヤーの設定とし、新しいファイルを開きます。
メインメニューより「楕円形選択ツール」を選択し、描画色「白」(#ffffff)でカンバスいっぱいに円を描きます。
このときに、Shiftキーを押しながら円を描くことで、まん丸の円をデザインすることができますよ。

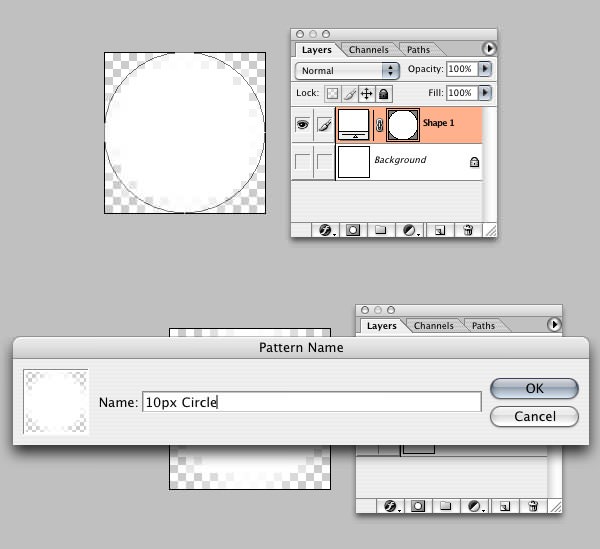
メインメニューより「編集」>「パターンを定義」を選択し、前のステップで作成した白い円をパターンとして定義します。

新しいレイヤーを作成し、メインメニューより「編集」>「塗りつぶし」を選択し、先ほど作成したパターンファイルを使って塗りつぶします。

さらにもうひとつ新しいレイヤーを一番上に作成します。レイヤーパレット上で、パターンファイルで塗りつぶしたレイヤーのサムネイルをクリックします。
これで、選択範囲を指定することができます。続けてメインメニューより「選択範囲」>「選択範囲を反転」を適用します。
選択範囲を指定した状態で、新しいレイヤーを描画色「黒」(#000000)で塗りつぶします。なおパターンで塗りつぶしたレイヤーは非表示or削除しておきましょう。

最後に画像サイズを変更したレイヤーにメインメニューより「フィルタ」>「各種設定」>「ポスタライズ」を選択し、レベルを10に設定したら完成となります。

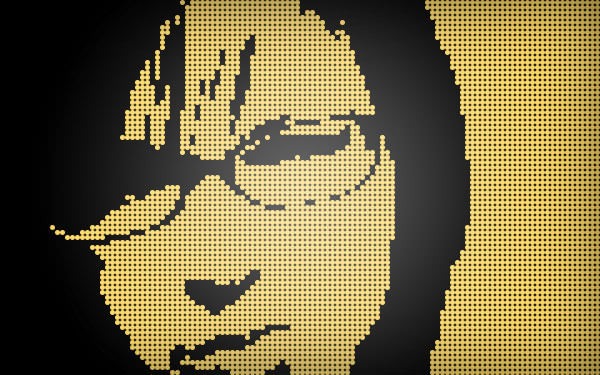
このテクニックを使うことで、以下のようなデザインも簡単につくることができます。
こちらはカラー写真を白黒写真に変更して、同様の手法でデザインしたものとなり、電光掲示板に映されたようなドットデザインをリアルに表現することができます。

また画像ファイルなどを使わずに、テキストレイヤーのみにパターンを適用することで以下のような文字デザインも簡単につくることができますよ。

さらに詳しいデザイン方法については、参照元サイトをご覧ください。
英語表記となっていますが、大きなサムネイル画像を使って、細かく紹介されているので、直感的に学ぶことができますよ。




















