CSSボタンデザインは、スタイルを変えるだけでガラリと印象を変えることができるウェブデザイン要素のひとつです。
Copy & Paste CSS は、AmazonやSpotify、Slackといった有名Webサイトで使われているボタンデザイン用CSSスニペット77個を集めた無料ツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSSソースコードをコピペできます。
詳細は以下から。
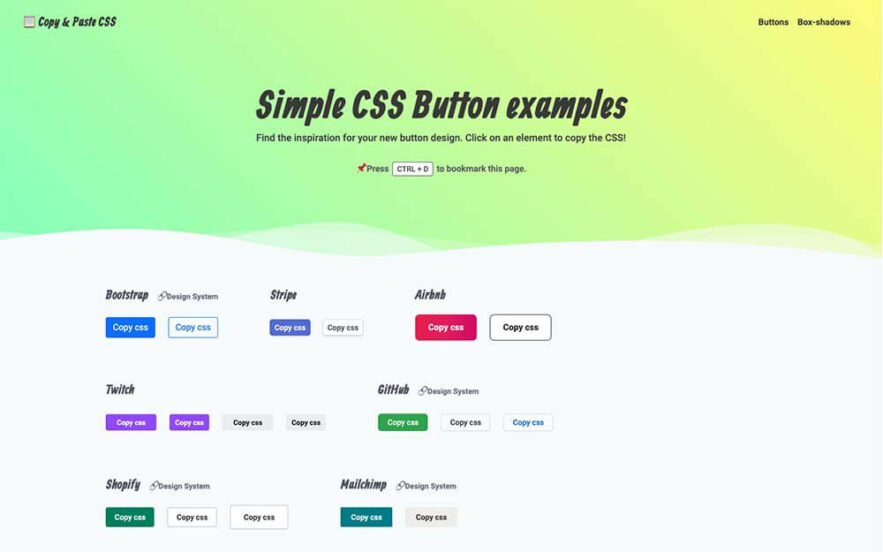
AmazonやSpotifyも!有名サイトのCSSボタンデザイン77個をコピペ再現できる Copy & Paste CSS
Copy & Paste CSSは、海外でよく見かける有名サイトで使われれているボタンスタイルをCSSで再現し、コピペで実装できるようにまとめたCSSライブラリです。

BootstrapやGithub、TailwindといったHTMLフレームワーク用ボタンスタイルから、AmazonやAirbnb、Slack、Spotifyなど合計29サイトのCSSボタンを集めています。
ボタン一覧の中からお好みのボタンを選択、クリックするだけで、Webデザイン制作にそのまま使えるCSSソースコードをコピーできます。

CSSボタンデザインをコピペできる他のライブラリと一緒に活用してみてはいかがでしょう。
この他にもコピペで実装できるボタン用HTMLスニペットのコレクションも活用してみると良いでしょう。
ありがちなボタンデザインの間違いを正解例と比較しながら紹介しています。
Copy & Paste CSSではボタンの他にも、CSSボックスシャドウを集めたライブラリSimple CSS Box-shaodw Examplesも公開されています。こちらも同様にクリック一発でCSSソースコードをコピペ可能です。

82種類のCSSドロップシャドウを集めたライブラリもオススメですよ。
進化の止まらないウェブは、便利なツールを利用することでデザイン制作をより快適に進めることができ、時間短縮にもつながります。面倒だなーと思う作業があるときは、まず自動ツールがないかチェックしてみると良いでしょう。