この記事では、Webデザイン制作で役立つ便利な最新オンラインツール41個をまとめてご紹介します。
ウェブデザインに限らず、グラフィックなどあらゆるクリエイティブな案件、プロジェクトに使える話題の新ツールを中心に揃えています。
カテゴリごとに整理しているので、目的にあったお気に入りツールを今後の作業に取り入れてみてはいかがでしょう。
- 1. Web制作便利ツール
- 2. 配色ツール
- 3. デザインコレクション
- 4. イラスト系ライブラリ
- 5. プロトタイプツール
- 6. アイコンツール
- 7. コラボ、リモートワークツール
- 8. 面白、クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Web制作便利ツール
シンプルなインターフェース画面を利用して美しいウェブサイトをノーコードで作成できる新ツール。
ドラッグ&ドロップによるシンプルな操作でレスポンシブ対応のウェブサイトのコンセプトから制作まで、シームレスなデザインプロセスを実現するノーコードビルダーツール、Wixから登場です。
お題となるデザインカンプを元にHTML/CSSコーディングし、スキル向上を目指す学習サイト。無料版では素材ファイルと完成予想PNG画像がダウンロードできます。
Webサイトでよく見かけるレイアウトをCSS Gridで作成し、リアルタイムでレイアウトを確認しながらCSSコードを生成できるオンラインツール。今後CSS Flexboxにも対応予定。

海外でよく見かける有名サイトで使われれているボタンスタイルをCSSで再現し、コピペで実装できるようにまとめたCSSライブラリ。
コピー&ペーストで利用できるTailwindフレームワーク対応のボタン素材コレクション。
CSSコピペで利用できる使い勝手の良いボタンコンポーネント集。右クリックでCSSとSCSSのソースコードをコピー可能です。
グラスモーフィズム・エフェクトをその場で試しながら作成、調整できるオンラインツール。
Windows 7の見た目をそのまま再現したCSSフレームワーク。Windows 95にはじまり、98、XPと種類も増えてきましたね。
Visual Stuidoエディタでコードを途中まで記述すると、残りの行や関数全体をAIが自動で補完、サポートしてくれるツール。
配色ツール
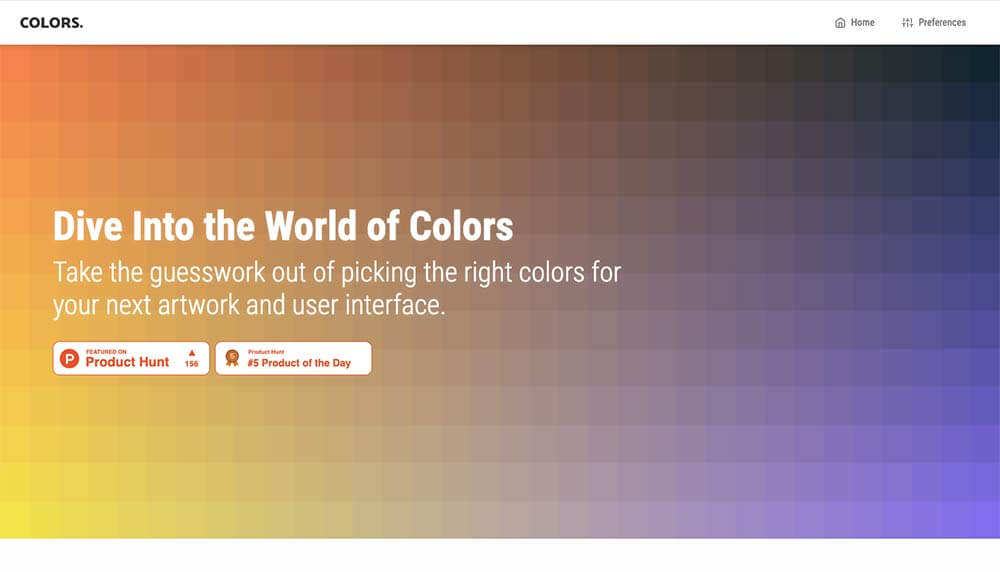
美しく、アクセシブルなウェブサイトやアプリケーションをデザインすることを前提にしたオープンソースによるカラーシステム。
グラフィックデザインはもちろん、UIデザインなどのウェブ制作にも活用できる適切な色を選ぶお手伝いツール。
メインカラーを一色選ぶだけでセカンダリーカラーやアクセントカラーなど、モバイルアプリUIデザイン向け配色を提案してくれるツール。色の組み合わせやトーン、色合い調整など色にまつわるツールがぎっしり。
デザインコレクション、UIキット
100 Free Mesh Gradients Collection
ハンドメイドでデザインされたマルチカラーの美しいメッシュグラデーション100種類を揃えたテクスチャ素材セット。
チカチカと点滅するネオンライト・アニメーションを作成できるPhotosho用PSDファイル素材。使い方を紹介したYouTube動画も用意されています。
画像から人物のみを切り抜き、さらに素敵なさまざまな背景を追加した写真を自動作成できるオンラインツール。
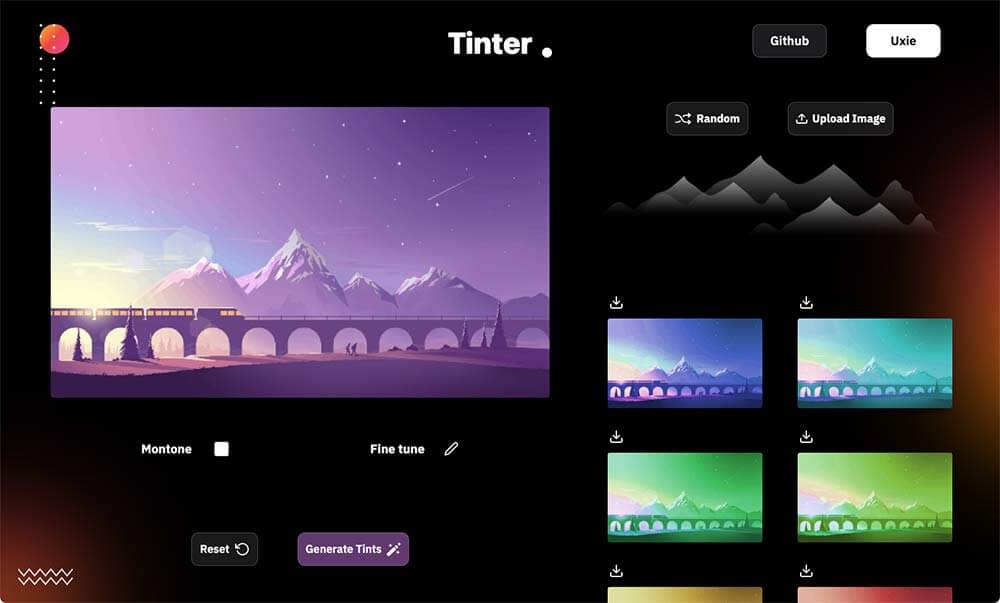
画像をアップロードするとカラフルなカラーフィルタ8色を適用でき、そのまま画像をダウンロードすることも可能です。
手元にある写真をアップロードするだけで、あらゆるソーシャルメディア用画像サイズに自動変換してくれる便利ツール。
イラスト系ライブラリ
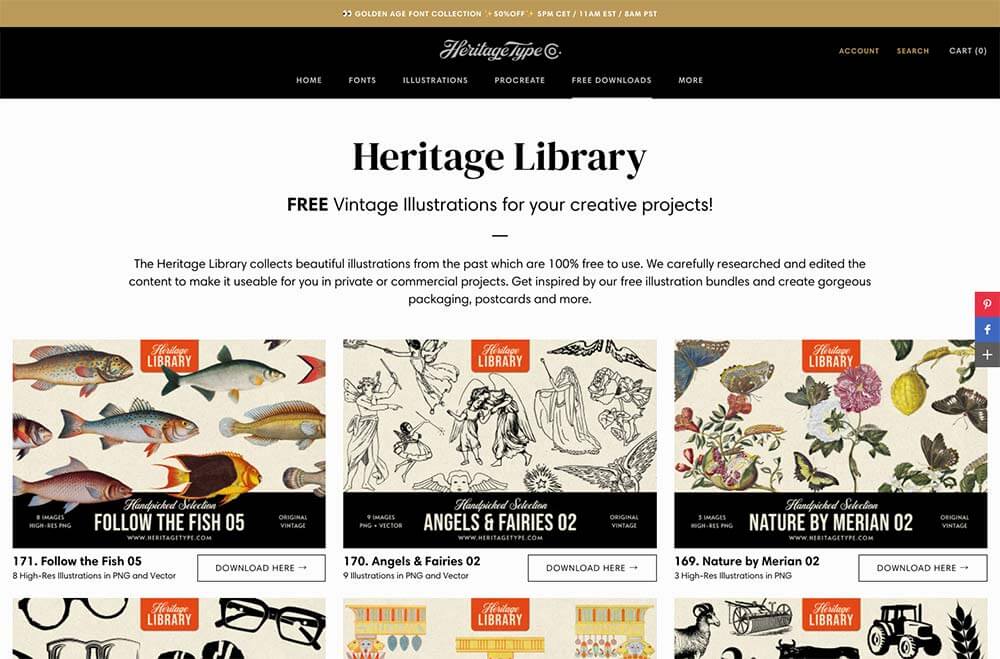
著作権フリーで無料利用できる名画やアートから集められたイラストは、くだものや野生動物、海洋生物、ファッションなど幅広くジャンル別に公開されており、その数は現在160超え。定期的にアップデートされています。
高品質でオープンソースの新しいイラストを毎日1点ずつ公開するライブラリ。用途に合わせて色のカスタマイズも可能で商用OK。
プロトタイプツール
Jitter · Animate your Figma designs
Figmaファイルをインポートすれば、手軽にアニメーションを追加でき、動画やGIFファイルでエクスポートできるツール。
プレゼンテーション資料をAdobe XDで手軽に作成できる拡張機能プラグイン。プロが作成したデザインテーマも揃っているので、はじめてのひとでも安心です。
iPhone 12 Clay Mockups for Sketch and Figma (FREE)
シンプルでミニマルな白い粘土のような質感が特長のモックアップ作成キット。FigmaとSketch用ファイルが揃います。
数クリックのみで美しいプロダクトモックアップを作成できるオンラインツール。
Figmaで作成したアニメーションをGIFファイルでエクスポートスルことができるプラグイン。
Figmaのインタラクティブ・コンポーネントを使って再現された某ゲームデザイン用ファイル。
User Flow Diagram Template for FigJam
Figmaの新しいホワイトボードツールFigJamで使えるユーザーフロー・ダイアグラム用テンプレート。
アイコンツール
少しだけ丸みをもたせたアイコンスタイルは、UIデザインでの可読性も考慮したライブラリ。個人だけでなく商用にも無料で利用することができます。
ヘルスケア、健康、歯医者、薬学、病院などあらゆる医療に関するアイコン600以上揃ったライブラリ。MITライセンスで商用利用も自由にどうぞ。
![]()
12種類のスタイルでデザインされた77,000個を超えるアイコンを無料ダウンロードできるオンラインツール。FigmaやSketch、Adobe XDから直接検索スルことも可能。
ウェブサイトやアプリで使える、シンプルで使いやすいミニアイコン2000種類がSVGファイルで揃います。Webフォントとしても利用できます。
アイコンに合わせてユニークな背景シェイプを組み合わせることができるツール。
コラボ、リモートワークツール
ソフトバンクなどから110億円調達するなど、超話題のビデオ会議リモートワークツール「mmhmm(ンーフー)」。自動バックグラウンド除去や高機能なプレゼン資料作成ツールなど便利なものが揃います。
GoogleのオンラインミーティングツールMeet用拡張プラグインで、会議を録画したり、キャプションを追加、会議の内容を文字起こししてチームと共有などいたれりつくせり。
複数人のチームでのリアルタイム共同編集をもったホワイトボードツール、最近増えていますこのタイプ。
面白、クリエイティブツール
簡単な単語や長い文章テキストなどを入力し、下にある「Genrate a Magic」ボタンを押すと、タイポグラフィ動画に自動変換してくれる新サービス。
筆ブラシでペイントした簡単に描いた線や形が、AI によってリアリティのある風景画に変換される画期的なペイントツール、現在ベータ版での提供となります。
表示されたフォームをできるだけ速く、正確に入力するだけのシンプルなゲームですが、めちゃくちゃなUIデザインのおかげで混乱しまくりです。
20世紀のはじめに抽象絵画を描いた最初の画家ピエト・モンドリアンの作品「赤・青・黄のコンポジション」をテーマに自動でレイアウトを生成するアートツール。
ウェブサーバーから返信されるレスポンス内容を表す3桁の数字、HTTPステータスコードをさまざまな犬の表情で表したユニークなプロジェクト。
夏のプールサイドで聴きたい音楽プレイリストを再生できるオンラインツール。古いMacのインターフェースを再現したUIデザインも素敵です。
前回のオンラインツールまとめも一緒にチェックしてみてはいかがでしょう。
サムネイル@ : Poolsuite FM