
この記事では、日頃のホームページ制作で直面しがちな問題をCSSで乗り切る最新テクニック20個をまとめてご紹介します。
早く知っておけばよかったと思う、あまり知られていないCSSの実用的なテクニックが中心で、実際の問題ケースや参考サンプル用ソースコードを一緒に確認できます。
前回のお役立ちCSSテクニック集と合わせて確認してみてはいかがでしょう。
- 1. 画像の質感をアップしたい
- 2. グラスモーフィズム効果を表現したい
- 3. 入力フォームの使いやすさを改善したい
- 4. CSS Transformをつかった最新テクニック
- 5. 2022年に知っておきたい新しいCSSプロパティ
- 6. position: stickyの正しい使い方
- 7. レスポンシブ対応の区切り線のつくり方
- 8. するするとカーテンが降りてくるエフェクトを再現
- 9. スクロールアニメーションがより手軽に
- 10. アニメーションをなめらかに戻す方法
- 11. 画面サイズに応じて変化する書体の設定方法
- 12. まるで木漏れ日が差し込んだ影をCSSで再現?!
- 13. より良いリンクをデザインする方法
- 14. 万が一に備える!CSSデザインテクニック集
- 15. 面倒なセレクトボックスを一発でスタイリング
- 16. clip-pathで描く図形シェイプ一覧リスト
- 17. フッターを固定する賢い方法とは
- 18. CSS Resetを独自アップデート
- 19. 画像の配置について詳しく知りたい
- 20. なめらかに切り替わる目次表
画像の質感をアップしたい
SVGフィルターを利用して、画像にザラッとした質感をプラスすることで、より魅力的な見た目を実現してみましょう。
Make Your Web Images More Realistic With SVG Grainy Filtersでは、実際のサンプルスニペットと一緒にソースコードが公開されています。
See the Pen
Noisy Gradients Image by Envato Tuts+ (@tutsplus)
on CodePen.
グラスモーフィズム効果を表現したい
2022年の注目UIデザインのひとつ、すりガラスから透けているようなボカシ具合の「グラスモーフィズム」。Two Ways to Create a CSS Frosted Glass Effectでは、エフェクトを2つのCSSテクニックで再現します。
See the Pen
How to Create a Frosted Glass Effect in CSS – Method 2 by Envato Tuts+ (@tutsplus)
on CodePen.
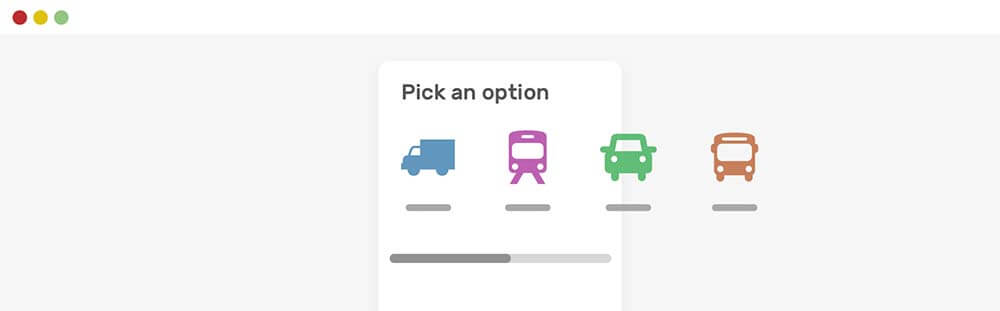
入力フォームの使いやすさを改善したい
複数の入力フォームが並んでいるときに、選択しているフォームがわかりやすい用に色分けできると便利です。Better Focus Styles with CSS Pseudo-Class :focus-visibleでは、疑似要素を活用したお手軽なCSSスタイリング術が披露されています。
See the Pen
Create Better Focus Styles with ::focus-visible by Envato Tuts+ (@tutsplus)
on CodePen.
CSS Transformをつかった最新テクニック
回転や歪みなどで使われていたtransformプロパティの新しくて、実用的な使い方が紹介されたCSS Transforms: The Old the New and the Remarkable。今まで知らなかった、目からウロコなテクニックを学びましょう。
See the Pen
CSS Transforms: Pricing table by Envato Tuts+ (@tutsplus)
on CodePen.
2022年に知っておきたい新しいCSSプロパティ
親要素のサイズに応じてスタイルを設定できるContainer Queryにはじまり、:has()プロパティや入力フォームのカスタマイズに最適なaccent-colorなど、従来のCSSでのスタイリングを大きく変える便利な機能が増えています。

position: stickyの正しい使い方
gridプロパティで組まれたレイアウトでは、position: stickyがうまく動作せずに、要素を固定できないケースがあります。
Using Position Sticky With CSS Gridでは、具体的なサンプル例と一緒に解決テクニックを詳しく解説、紹介しています。
See the Pen
Sticky: eg 1 by Ahmad Shadeed (@shadeed)
on CodePen.
レスポンシブ対応の区切り線のつくり方
デスクトップやスマホなど、さまざまなスクリーンサイズに合わせて垂直と水平に切り替えできる区切り線を、flexboxをつかって実演しているFlexbox Dynamic Line Separator。

するするとカーテンが降りてくるエフェクトを再現したい
“Raise the Curtains“エフェクトは、ページをスクロールすると背景が暗い状態から明るくなり、コンテンツが固定されながら文字テキストの色が切り替わります。
See the Pen
Raise the curtains by CSS-Tricks (@css-tricks)
on CodePen.
スクロールアニメーションがより手軽に
現在Chrome Canaryで確認できるCSS Scroll-Linked Animationsのさまざまな使い方も公開されています。Reverse-Scrolling Columns With CSS Scroll-Timelineでは、デモを含む活用したいリンクが揃っています。
アニメーションをなめらかに戻す方法
CSSでアニメーションする方法はさまざまですが、Smoothly Reverting CSS Animationsではマウスホバーを外すときに、突然アニメーションが終了してしまう問題を解決するテクニックが紹介されています。

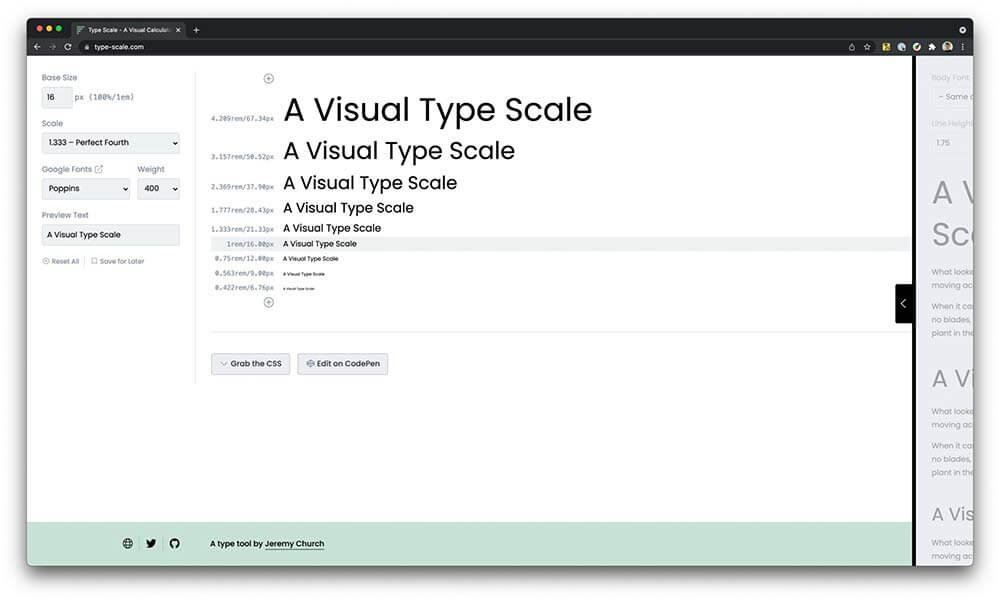
画面サイズに応じて変化する書体の設定方法とは
スマホからデスクトップまで、あらゆるスクリーンサイズに対応できるレスポンシブな見出しフォントのCSS設定を学ぶConsistent, Fluidly Scaling Type and Spacing。最終的に作成したCSSをCustom Propertyにしておけば、使い勝手も良くなりますよ。

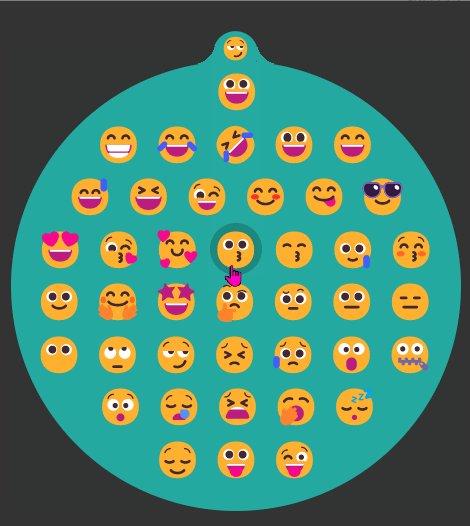
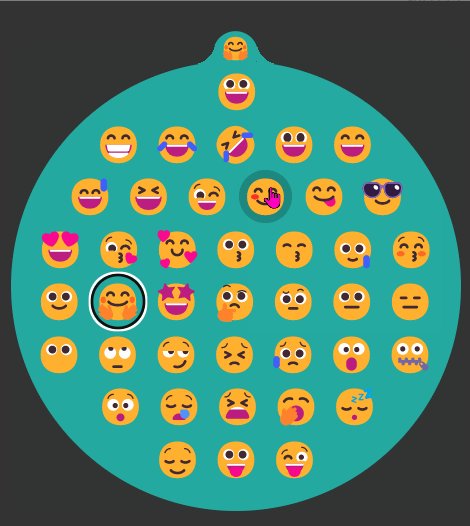
まるで木漏れ日が差し込んだ影をCSSで再現?!
絵文字にスタイリングを加えることで、まるでウェブサイトに光が差し込んでいるようなエフェクトを、CSSのみで実現できる画期的とも言えるアニメーションA Serene CSS Dappled Light Effect。
See the Pen
Dappled light effect by Preethi Sam (@rpsthecoder)
on CodePen.
ウェブサイトのより良いリンクをデザインする方法
視覚障害者のユーザビリティを考慮したウェブサイトでの、より良いリンクの設計をさまざまな具体例と一緒に見ていくUXガイド集 Designing Better Links For Websites And Emails: A Guideline。
万が一に備える!CSSデザインテクニック集
コンテンツに実装してみると、文字テキストが長すぎてレイアウトが崩れた、などありがちなウェブサイトの問題を、CSSで解決できるスニペット集の Defensive CSS。web制作の小さな「困った」を解決してくれるテクニックがずらりで、今後もアップデート予定。

面倒なセレクトボックスを一発でスタイリング
新しいselectmenuプロパティを利用することで、これまでは複雑で面倒だったセレクトボックスを、より直感的にスタイリングできるようになります。現段階では、Chrome Canaryのみでの利用となりますが、2022年内の実装が予定中。
Say Hello to selectmenu, a Fully Style-able select Elementでは、実用的なサンプル例とカスタマイズ方法を詳しく紹介しています。

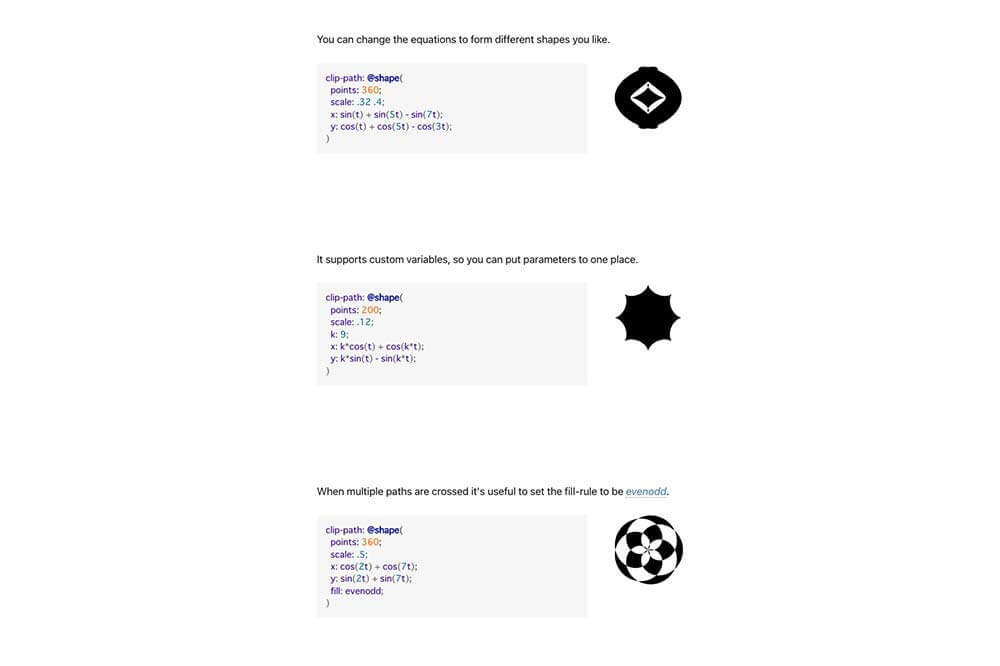
clip-pathで描く図形シェイプ一覧リスト
五角形にはじまり、図形の回転やサイズ縮尺から、@shapeをつかったより複雑な図形の描き方などを、ソースコードと一緒にまとめて公開している Polygon Shapes。

フッターを固定する賢い方法とは?
A Clever Sticky Footer Technique で紹介されているテクニックでは、たった2行のCSSを追加するだけで、フッター部分をWebページ下に固定できます。ポイントは、position: stickytop: 100vh。
See the Pen
sticky footer sticky by Silvio (@silvio-r)
on CodePen.
ブラウザごとのデザインのずれを防ぐCSS Resetを独自アップデート
Josh Comeauによる My Custom CSS Reset では、ユーザエクスペリエンスを向上させるトリックを含んだ、新しいアプローチが提案されています。2021年に紹介したCSSリセットと一緒に活用してみましょう。
画像の配置について詳しく知りたい
A Deep Dive Into object-fit And background-size In CSSでは、object-fitとbackground-sizeがどのように使うことができ、どう機能し、いつ使えるのか実用的なサンプル例を、使用に関する注意例とともに見ていきます。

Sticky Definition Listsは、ほんのわずかなCSSコードを加えるだけのシンプルさがお気に入りのスニペット。いつまでもスクロールしたくなる目次の切り替わりを表現できますよ。
See the Pen
Sticky Definition List by Chris Coyier (@chriscoyier)
on CodePen.
CSSでの作業をより楽にしたい
現役Webデザイナーがこれは外せない!、というCSSアニメーションライブラリをまとめたマル秘一覧リスト。
「そもそもCSSを書く作業を減らせたらいいのに」と思っている人は、お役立ちCSSオンラインツールも一緒に活用してみましょう。
面倒なCSSでの記述も自動で行ってくれるなど、制作時短の時短にもつながります。
今回は未紹介となる、CSSの短いコードのみで表現できるテクニックをまとめた記事も参考にどうぞ。
第2弾がこちらのページ。20種類の小技CSSテクニックをまとめています。
コーディング作業で迷ったときに確認したい、コードスニペットを集めた便利サイトたち。アイデアが果てたときに。


















