
この記事では、「もっと早く知りたかった」と思ってしまう、便利な最新オンラインツールをまとめてご紹介します。
AIをフル活用した次世代ツールから、これまでの作業が嘘のように捗る便利なものまで、今後のワークフローを変えてくれそうなツールを中心に揃えています。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Webデザイン便利ツール
- 2. デザイン・配色ツール
- 3. モックアップ・アイコンツール
- 4. 面白・クリエイティブツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
Webデザイン便利ツール
3D Perspective Glitch Hover Effect
グリッチアニメーション中にピクセル化された画像を表示する、ユニークでたのしいホバーエフェクト。
マウススクロールに合わせて、バイクを立体的に回転、拡大しながら、各パーツや機能を紹介するインタラクティブなデモテンプレート。

メディアクエリの構文をいつも忘れてしまった困る、そんなひとにオススメ。必要なコードスニペットがまとめられており、コピーボタンで簡単コピペできます。

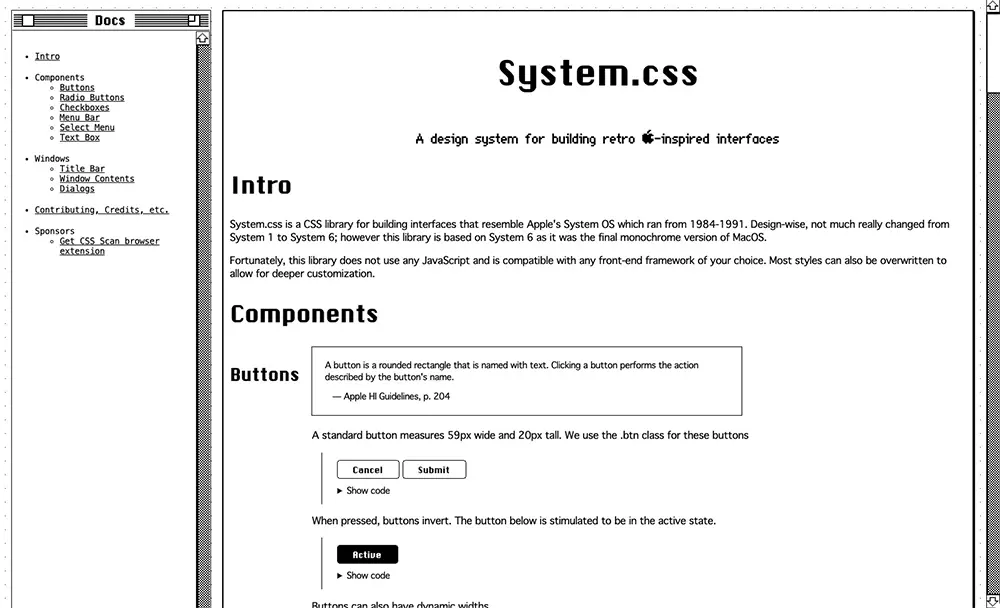
1984年から1991年まで稼働していた、AppleのSystem OSそっくりのUIインターフェイスを構築できるCSSライブラリ。

モバイルサイトを検証するためのスマートフォンとタブレットのシュミレーター。iPhone 13やGalaxy S21, Google Pixel 6などのモデルも利用可能。Google Chrome拡張プラグインで使いやすい。

数秒でコーディングを開始でき、とても早いJavaScriptコーディング体験ができるライブエディタ。

ふわりとした心地よいアニメーション付きで、自由にアクセスできるコマンドメニューを実装したいときに。デモページも用意されています。

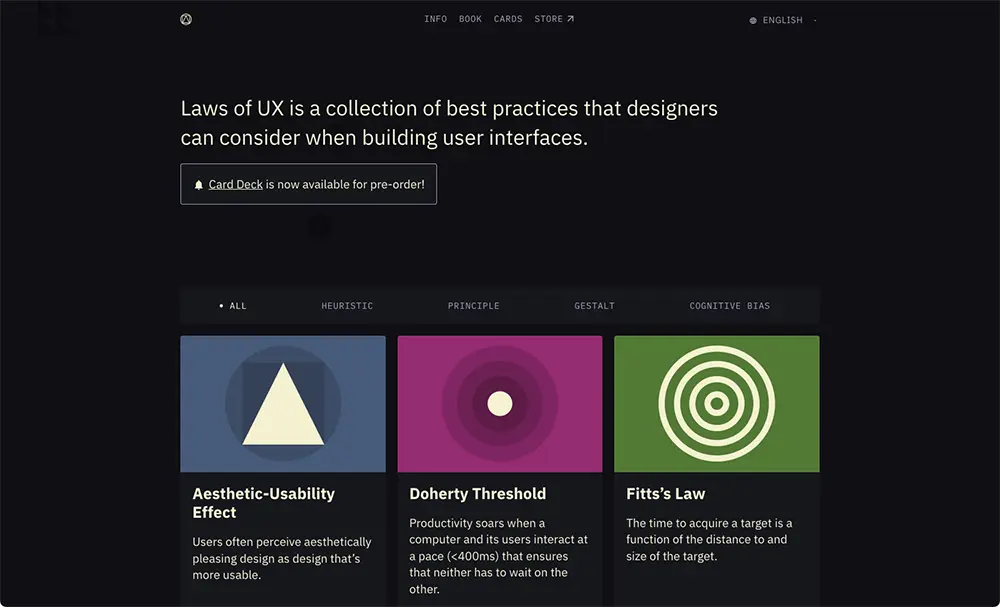
デザイナーがUIデザインを作成するときに、考慮したい法則やベストプラクティスをまとめた一覧ガイド。

Custom SVG Cursors with an Interactive Emitter Effect
SVGをつかったインタラクティブなカーソルエフェクトを実現します。4種類のデモが用意されています、まずは動きを確認してみると良いでしょう。

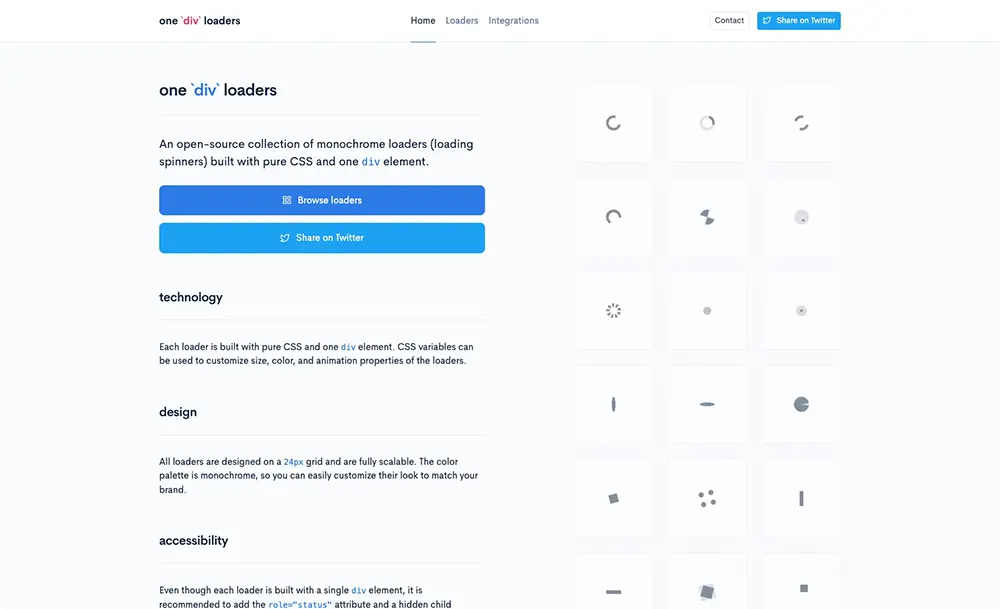
たったひとつのDIV要素とCSSアニメーションデザインされた、シンプルな読み込みスピナーを集めたオープンソースのコレクション。ワンクリックでCSSコードをコピー可能。

デザイン・配色ツール
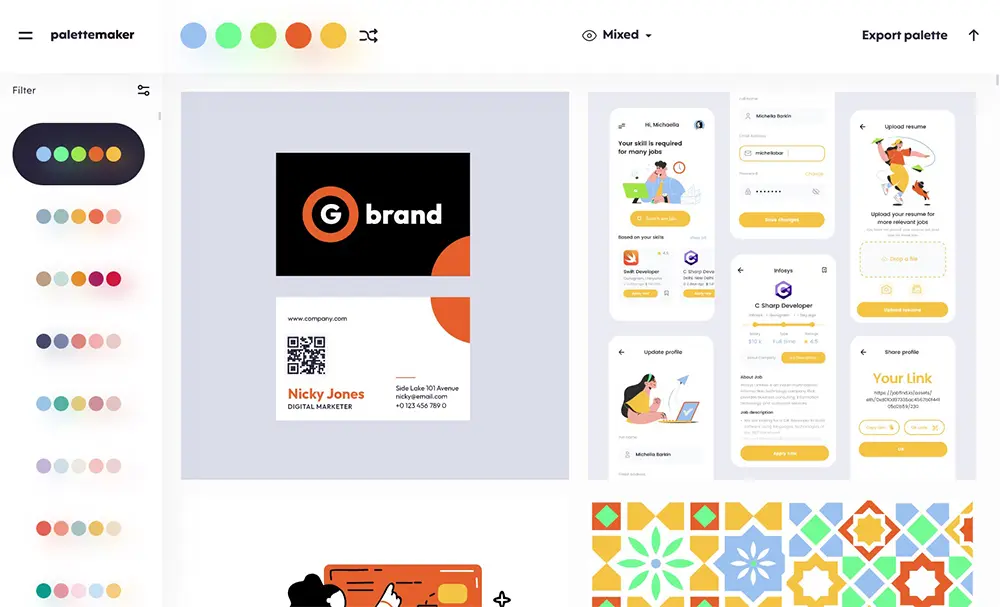
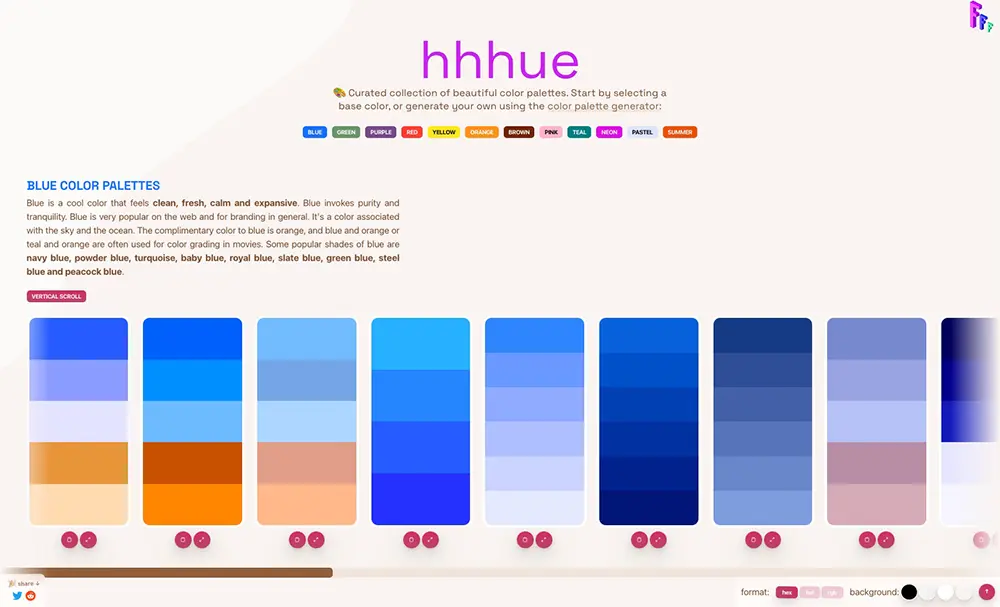
お好みの配色をクリックで選ぶだけで、大量の制作サンプル例で色味を確認することができ、本当に必要なカラーパレットを直感的に選ぶことができます。

あらゆるアニメーションをブラウザ上で手軽にデザイン、作成できるオンラインツール。
ウェブサイトのUIデザインにマッチするフォントの組み合わせを厳選したライブラリ。おしゃれなフォントが多いのも特長です。

コピペで利用できる、美しいカラーパレットを厳選したコレクション。独自のカラーリングに編集することも可能です。他のおすすめ配色ツールと一緒に活用してみましょう。

ガイドの手順通りに進めていくだけで、Figmaの使い方にはじまり、デザインスキルを学ぶことができる無料コース。
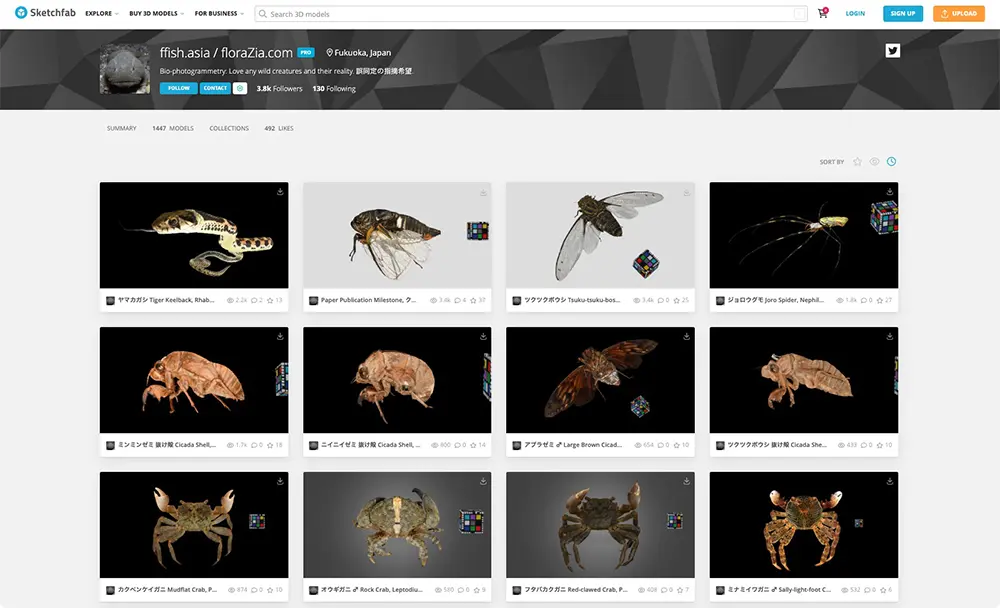
九州大学が水生生物など700種類以上を3Dモデル化、オンライン公開を開始しました。CC BY 4.0ライセンスで、だれでも自由に利用できます。

CGアーティストのための物理ベースの値を一覧でまとめたデータベース。

まるでガラス越しに見ているような、写真に反射を加えることができるPhotoshop加工ファイル。PSDファイルに写真を放り込むだけで完成のお手軽アイテム。

デザインプロジェクトのアクセントにぴったりな、ファンキーな落書きコレクション。ベクターファイル形式による収録で、使いやすさもばっちり。

モックアップ・アイコンツール
人気フレームワークTailwind CSSの作者による、使い勝手の良いシンプルなSVGアイコンのひとつ。280個のアイコンが揃い、24×24または20×20のミニサイズで収録。
![]()
まるで本物そっくりな高品質なPhotoshopモックアップ素材を公開しているウェブサイト。一部の素材は、無料でのダウンロードも可能です。

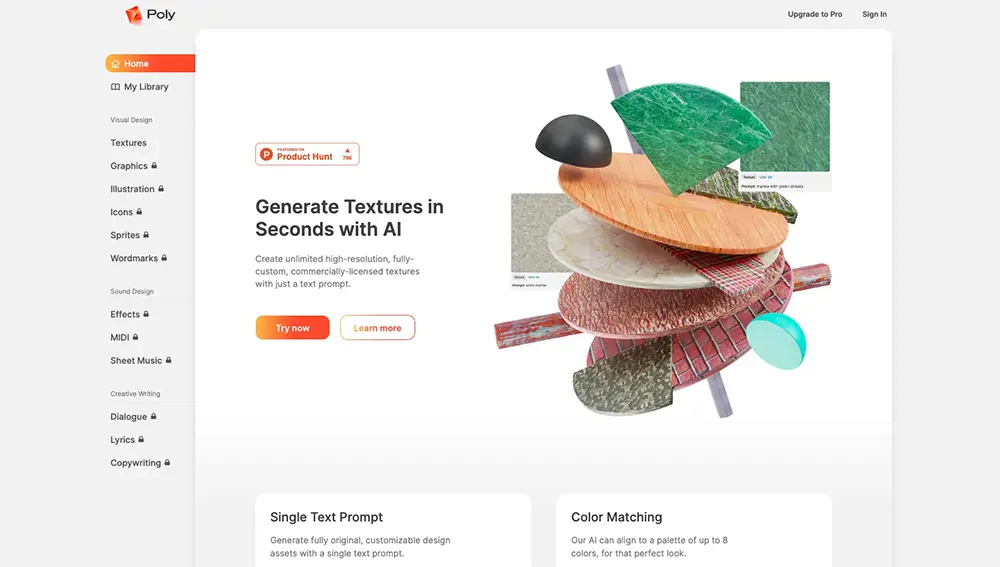
AIを使うことで、文字テキストを入力するだけで、あらゆるテクスチャをほんの数秒で自動生成できる画期的なツール。

Social Media Framework for Figma
InstagramやTwitter、YouTubeにはじまり、合計14のソーシャルメディア投稿用のテンプレートを揃えたフレームワーク集。サイズは多数用意されているので、用途に応じたデザインを選ぶことができます。

面白・クリエイティブツール
日本のアニメ作品総合データベースが一般公開。年代別やあいうえお検索にも対応しています。

シンプルなスケジュール日程調整アプリ。国産の日本語にも対応しており、はじめてでも迷わない直感的なUI操作が魅力です。

Appleの創設者スティーブ・ジョブズの名言をまとめたアーカイブページ。

東京の公共交通のリアルタイム3Dデジタルマップ。遅延情報に従って列車や旅客機が運行されるなど、ずっと見ていたくなるサイト。

ひろゆきさんの声を再現したAIに、140字までの文章を読み上げさせることができるジェネレーターツール。

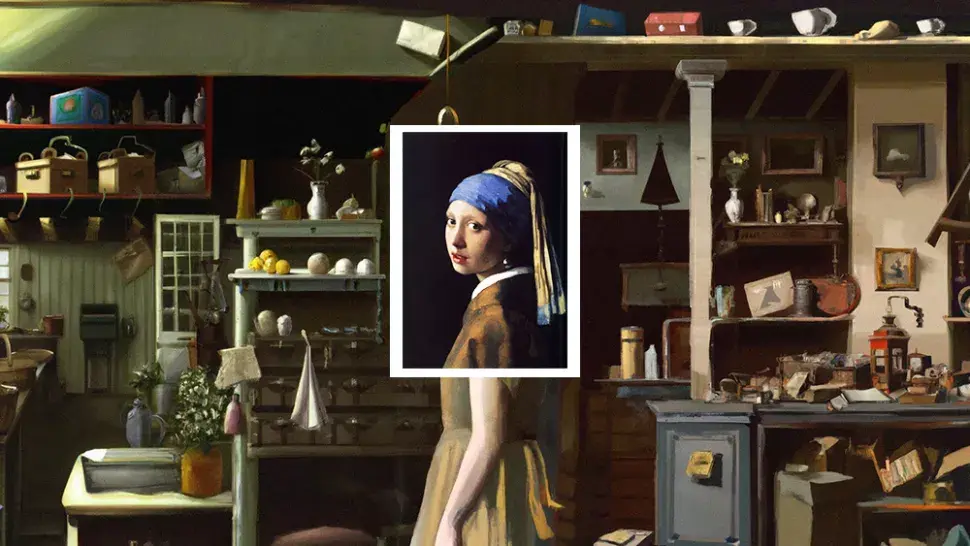
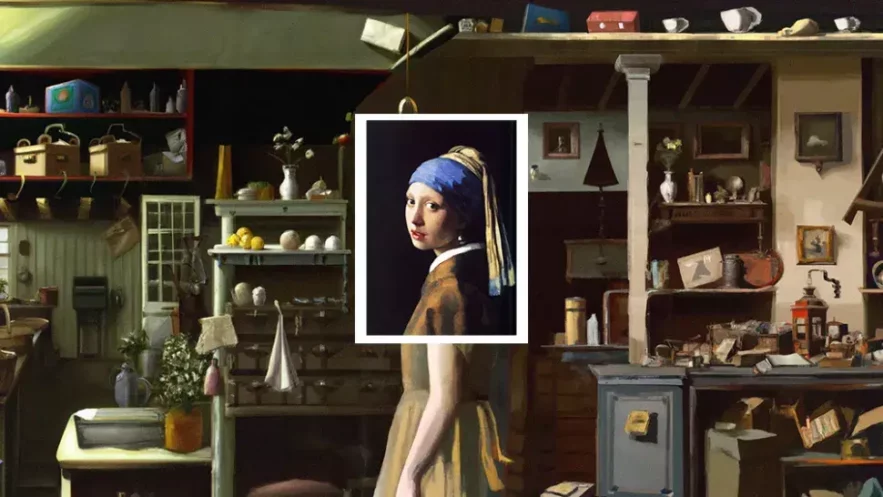
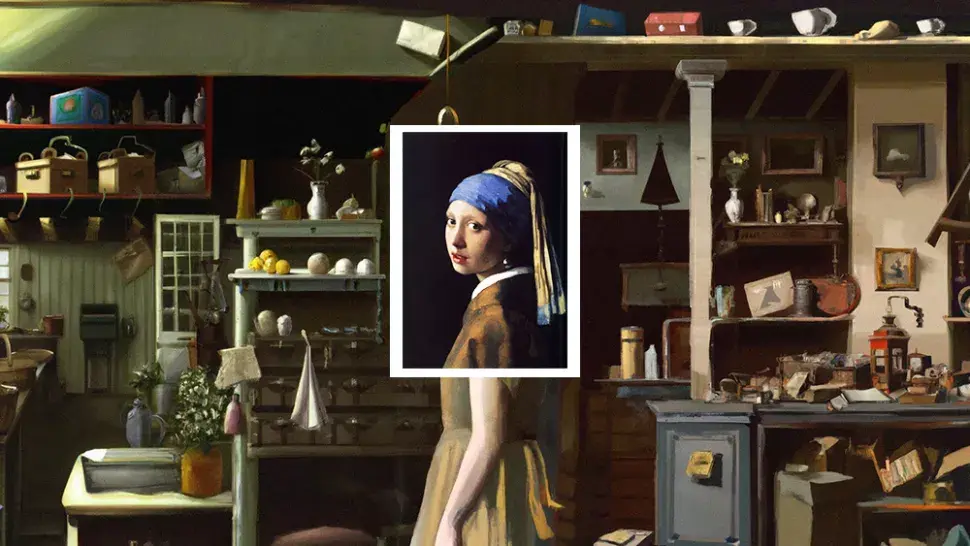
文字テキストによる記述だけで、元の画像の境界線を越えて、同じスタイルの要素を追加したり、新しい方向性のストーリーを展開する、もはや魔法のような機能。
フェルメール作の「真珠の耳飾りの少女」、じつはキッチンで撮影されていた、なんてことも自由自在。