ポートフォリオサイトをお持ちの方は少ないかもしれませんが、簡単な自己紹介や制作実勢などをまとめて掲載するのに適しています。
特に海外では、クリエイティブでユニークなポートフォリオサイトをよく見かけます。
海外デザインブログ[Re]Encodedで、ウェブデザインのアイデアになりそうなクールなポートフォリオサイトを20個まとめた「20 Unique and Beautiful Portfolio Designs」が公開されていたので、今回はご紹介します。
オリジナリティーにあふれたユニークなデザインは、ウェブサイト制作の際に参考になるかもしれません。
これを機会に自分だけのポートフォリオサイトを作成してみてはいかがでしょうか。
これまでにもいろいろなポートフォリオサイトを紹介していますので、以下のエントリーも合わせてどうぞ。
・ ビジュアルにインパクトのあるポートフォリオサイト30個まとめ
・ 世界中のデザイナーのユニークなポートフォリオサイト20個まとめ
・ 刺激的でクリエイティブなデザイナーのポートフォリオサイト50個まとめ
・ クリエイティブなポートフォリオサイトに必要な10のトレンド&具体例まとめ
詳細は以下から。
クリエイティブでユニークなポートフォリオサイトまとめ
ヘッダー部分に大きなスペースを使い、カラフルなイラストをデザインしたポートフォリオサイト。
絶妙な淡いグラデーションがとてもきれいで、グラフィック作品もLightBoxを使い見やすくなる様に考えられています。
ザラザラとした質感のテクスチャを背景デザインに使い、そこにレイアウトされたグリッドラインが印象的。
特にフッター部分のデザインはデザイナーさんの好きなものを並べた、そんなユニークなサイトです。
ポートフォリオサイト全体をひとつのカンバスに見立ててイラストを描いたサイトのひとつ。
ストーリー性のあるデザインは思わず下までスクロールしてしまいたくなります。
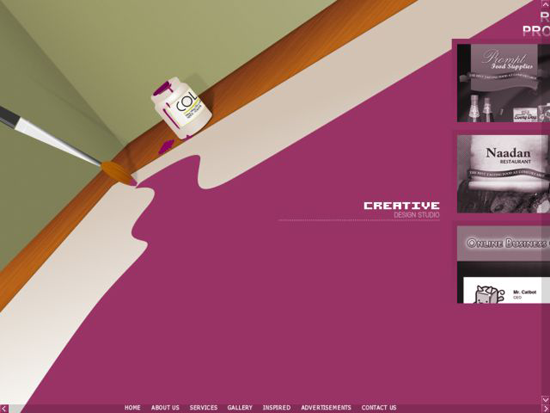
インドを拠点に活動をしているデザイン事務所のポートフォリオサイト。
水平型スクロールを使ったユニークなデザインとなっており、メニューボタンでコンテンツを選ぶと自動的に移動します。
これからこういうウェブデザインが増えてくるかもしれませんね。
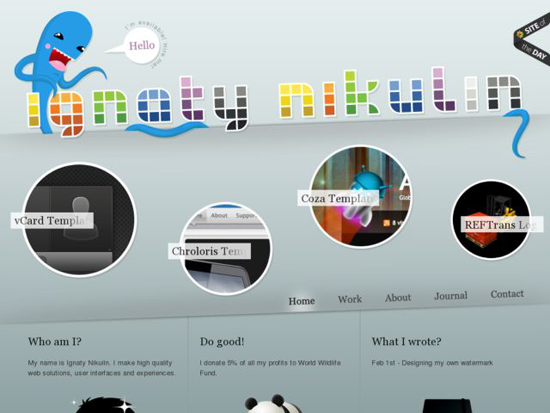
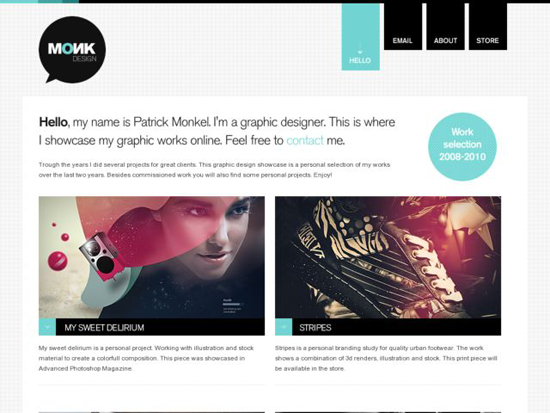
透明感のある淡いグラデーション背景とポップでカラフルなヘッダーロゴデザインが印象的なポートフォリオサイト。
巨大アイコンなどを使いわかりやすいナビゲーションは参考になりそうです。
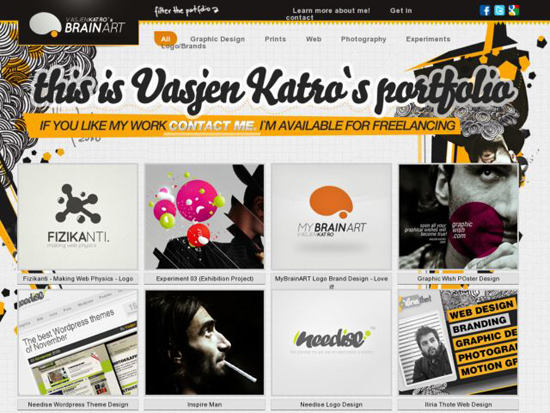
極太フォントがインパクトのあるポートフォリオサイトのひとつ。
サムネイルをクリックすると、LightBoxでページを移ることなくスムーズな閲覧を可能としています。
一度紹介していますが、デザインが新しくなっていたのでまとめてエントリー。
制作実績をユニークなスライダーを使ってレイアウトしています。
アーティスティックな背景画像もとても素敵です。
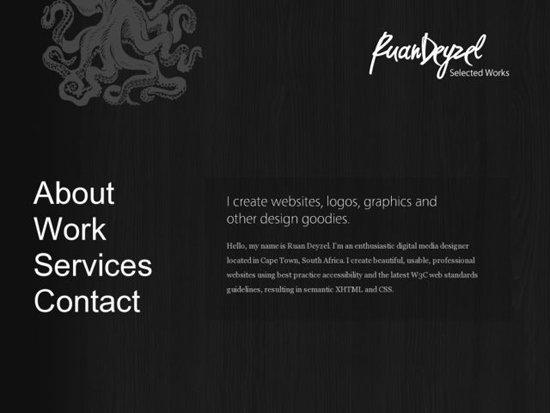
背景にモノクロのウッドテクスチャをレイアウトしたダーク系ポートフォリオサイトのひとつ。
余白スペースをうまく使い、必要事項のみをわかりやすく掲載しています。
こちらも水平型スクロールを実装したポートフォリオサイトのひとつ。
黒を基調としたダークデザインに、緩やかでカラフルな点線ラインが良いアクセントになっています。
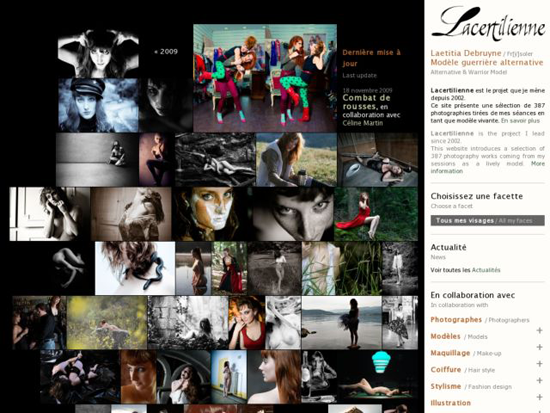
撮影された作品を年別でアーカイブ風にレイアウトしたポートフォリオサイト。
ページ読み込みに時間がかかるのが難点ですが、写真などをまとめたいときに参考になるのではないでしょうか。
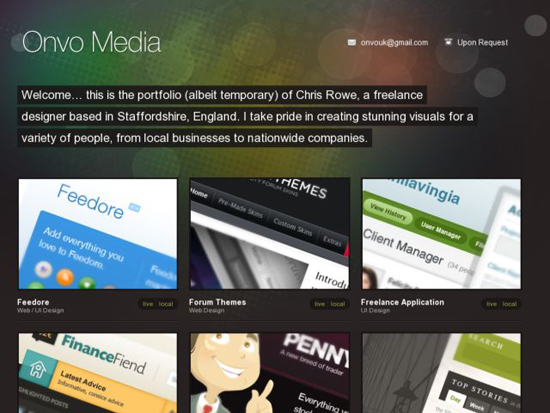
シングルページ完結型のポートフォリオサイトのひとつで、ヘッダー部分にカラフルなライティングエフェクトをデザインしています。
制作実績を中心にレイアウトされているので、効果的にビジターやクライアントにアピールすることができそうです。
ウッドテクスチャを背景デザインに使用したポートフォリオサイトで、制作実績をスライダーを使ってレイアウトしされています。
ポートフォリオサイトはこれくらいシンプルでもいいのかもしれませんね。
緑色をアクセントカラーに使ったシンプルでミニマルなポートフォリオサイトのひとつ。
グリッドを使ってレイアウトすることですっきりとした見やすい印象を与えてくれます。
こちらも水平型スクロールバーを使用したポートフォリオサイトなのですが、背景に継ぎ目のない幾何学模様パターンを使っています。
ダーク系ポートフォリオサイトのひとつですが、ウェブフォントやtwitterなどのソーシャルメディアなどを利用した好例ではないでしょうか。
ライティングエフェクトを使ったメニューバーがユニークなダーク系ポートフォリオ。
モノクロでデザインされたサムネイルをフーバーするとカラーになりインパクトがあります。
個人的に参考にさせてもらいたいサイトのひとつです。
方眼紙のようなデザインにカラフルなイラストを背景にレイアウトしたポップな印象のポートフォリオサイトのひとつ。
グリッドを使い整列されたサムネイルはクリックしやすく、思わずどんどんクリックしていました、、。
フッターのデザインも実用性はありませんが、ジョークとしては面白いかもしれません。
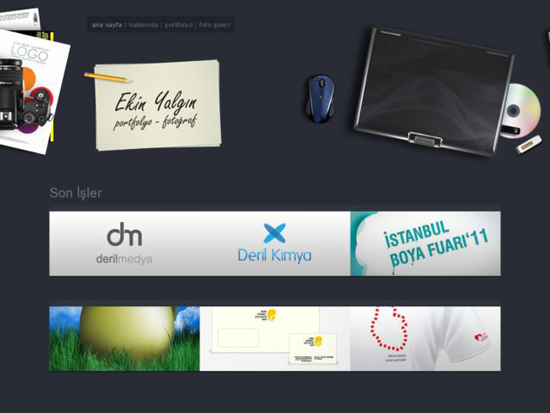
机の上をそのまま撮影したようなヘッダーデザインがユニークなポートフォリオサイト。
ポートフォリオサイトをデザインしてみてようと考えている方は、以下のエントリーを参考にしてもらうと良いかもしれません。
ウェブデザインにおけるポイントやポートフォリオサイトに記載しておきたい情報などをまとめています。
クリエイティブなポートフォリオサイトに必要な10のトレンド&具体例まとめ
参照元サイトには今回紹介したポートフォリオサイト以外にもユニークなデザインのサイトがまとめられています。
よろしかったらこちらも一緒に合わせてどうぞ。
[参照元 : 20 Unique and Beautiful Portfolio Designs – [Re]Encoded.com]