インターネットが発達したおかげで、専門的知識、情報なども無料で学習することができるようになりました。
Photoshopにおいても同じことが言えるのではないでしょうか。
最近ではPhotoshopの使い方を詳しく説明したデザインブログなども増加し、より高品質でクリエイティブなチュートリアルが毎日世界中で公開されています。
今回はデザインブログDesign Your Wayで、最近公開されたばかりの高品質なPhotoshop用チュートリアルを40個まとめたエントリー「40 Fresh Out of The Box Photoshop Tutorials」が公開されていたので、今回はご紹介します。
個人的にもチュートリアルの数が増えすぎて、まとめきれていなかったので印象的なチュートリアルをサムネイル付でご紹介します。
チェックしていないチュートリアルがないかこれを機会に確認してみてはいかがでしょうか。
詳細は以下から。
最近公開されたPhotoshop用チュートリアルまとめ 2010年5月度
公開されているチュートリアルをテキストエフェクト、ウェブレイアウト、写真合成、イラスト系チュートリアルの4種類に分けてまとめています。
■ テキストエフェクト関連チュートリアル
Photoshop CS5の新機能を使った立体的なテキストエフェクトをデザインする方法
英語版のCS5はすでに30日間無料の体験版をダウンロードできるようになっていますが、CS5の新機能「Repoussé」フィルタを使ったチュートリアル。
これまではデザインが難しかった3DデザインをPhotoshopで簡単に行うことができます。
草を使ってデザインした立体的なテキストエフェクトをデザインする方法
ポップな色使いがとてもかわいいテキストエフェクトをデザインするチュートリアルのひとつ。
以前同じテクニックを使った日本語チュートリアル「永久保存版!フォトショップで草でできた立体的な文字を作る方法」もよろしかったら一緒にどうぞ。
折り紙の様なレトロなテキストエフェクトをデザインするチュートリアル
紙を折り曲げた様なデザインを使ってレトロな雰囲気のタイポグラフィーをデザインするチュートリアル。
背景のグランジデザインの作り方も参考になるテクニックではないでしょうか。
あまり他では使わないレイヤーの複製を使って立体的なテキストエフェクトをデザインするチュートリアル。
「ぼかし」フィルタを利用することでさらに奥行きを表現しています。
Illustratorを使って作成された3D文字にテクスチャを何枚も重ねることで独特の質感を表現することができるチュートリアル。
使うテクスチャの種類でがらりと印象を変えることができそうですね。
背景に使われているコンクリートテクスチャもゼロから簡単にデザインすることができ、テキストエフェクトもレイヤースタイルを適用するだけのお手軽チュートリアルのひとつ。
■ ウェブレイアウト関連チュートリアル
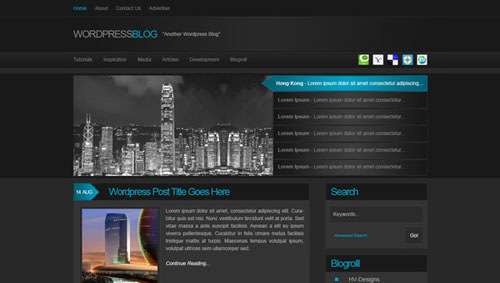
淡い黒のグラデーションがとてもきれいなシンプルなウェブサイトレイアウトを作成します。
今回は水色をアクセントカラーに使用していますが、お好みの色に変更してみてもよいかもしれません。
サンプル用PSDファイルをダウンロードすることができます。
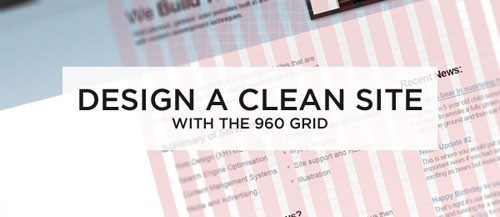
グリッドを使ったシンプルなウェブサイトレイアウトをデザインする方法
最近のホームページ、ウェブサイトなどで使われているグリッドラインを利用したレイアウトを作成します。
グリッドを使うだけですっきりとまとまりのある印象をデザインすることができます。
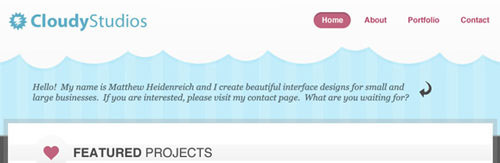
モコモコした雲をデザインに使ったポートかわいいポートフォリオサイトをデザインする方法
水色を使ったシンプルでかわいいポートフォリオサイトを作成するチュートリアル。
アイコンなどを利用したシンプルなデザインに、雲のイラストを一緒にデザインすることで親しみやすい印象を与えてくれますね。
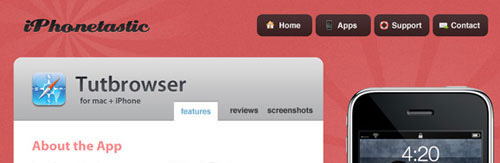
iPhoneアプリケーション用ウェブサイトをレイアウトする方法
アプリ制作、販売を行っている方にオススメのチュートリアルで、apple風のシンプルなシングルページ型ウェブサイトをデザインすることができます。
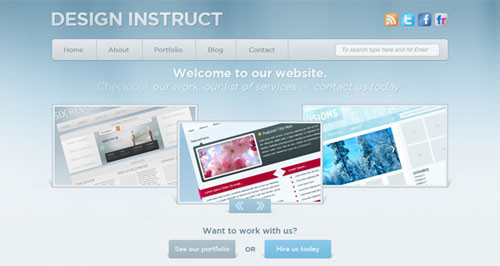
透明感のあるすっきりとしたウェブサイトレイアウトをデザインする方法
背景に淡いグラデーションを使ったり、思わずクリックしたくなるボタンデザインなど覚えておきたいテクニックをたくさん使ったチュートリアル。
サンプル用PSDファイルあり。
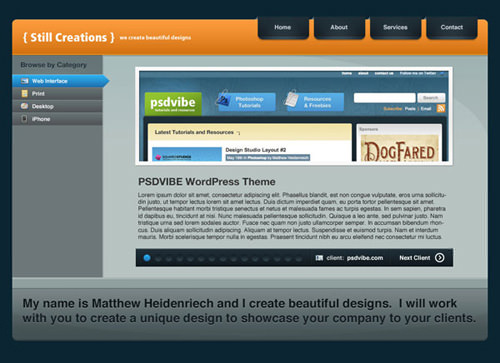
立体的なタブを使ったポートフォリオサイトをレイアウトする方法
まとめエントリーには収録されていませんでしたが、個人的にメモ。
appleなどで使われている立体的なタブを使ったスライダーをヘッダーにレイアウトしたポートフォリオサイトをデザインしています。
サンプル用PSDファイルあり。
■ 写真合成関連チュートリアル
煙テクスチャを使ったアブストラクトな写真加工をデザインする方法
切り抜いた女性モデルに煙テクスチャをうまく重ねることで幻想的なキラキラと光るデザインを作成します。
テクスチャの重ね方やライティングエフェクトのデザイン方法はいろいろと応用することができそうです。
サンプルPSDファイルをダウンロードすることができます。
あらかじめ用意しておいたベクター素材を重ねることで、立体的なデザインを作成するチュートリアルのひとつ。
疾走感あふれる水色のライティングエフェクトの使い方は個人的にメモ。
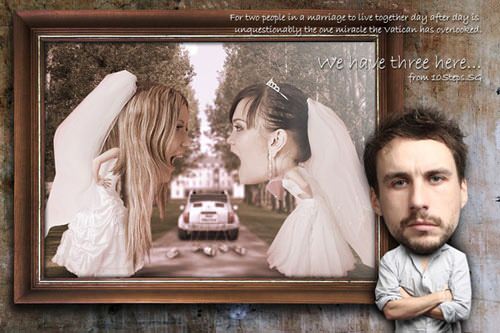
Photoshopの写真加工の中でも人気のチュートリアルのひとつ。
影をブラシファイルで丁寧にデザインすることで、本物そっくりにデザインすることができます。
こちらもサンプル用PSDファイルをダウンロードすることが可能。
1枚のみの写真を使って、あたりを見渡すことができるパノラマ写真に加工するチュートリアル。
色のコントラストの整え方なども知っておきたいテクニックではないでしょうか。
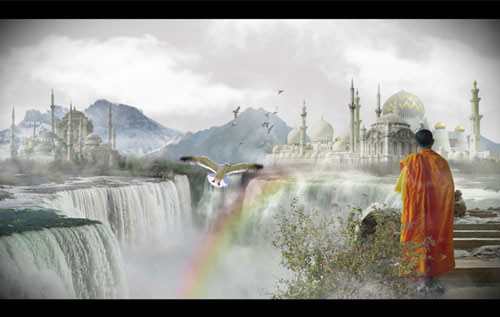
奥行きを考えながら複数の写真を合成するテクニックを紹介しているチュートリアルのひとつ。
グリッドを利用することで遠近感を上手に再現していますね。
あらかじめ用意しておいた複数の写真にマスキングを施し、鮮やかなグラデーションなどを使ってポップなポスターデザインを作成します。
チュートリアルで使用する素材ファイルは無料会員登録することでこちらよりダウンロードすることができます。
よくテレビや広告などでも利用されるアニメ風キャラクターをデザインするチュートリアル。
このテクニックを使えばオリジナルのキャラクターも作成することができますね。
人物モデルにキラキラに輝くライティングエフェクトを加える方法を詳しく説明したチュートリアル。
写真を利用した立体的な壁紙のクリエイティブなデザインをする方法
1枚の写真をうまく折り返すことで立体的な小部屋のようなデザインを仕上げます。
床部分にも写真を重ね、波しぶきが荒い部屋を完成させます。
映画「アバター」に登場してくるような空に浮かぶ島をデザインする方法
つい最近映画を鑑賞したのですが、その中でも印象的な空に浮かぶ島をPhotoshopを利用することで忠実に再現したチュートリアル。
立体的な影のつけ方は参考になりそうです。
■ イラスト系チュートリアル
ギザギザに割れた卵の表面から白身の様な液体が漏れている様子をデザインするチュートリアル。
ユニークなポスターデザインなどに応用することが出来るのではないでしょうか。
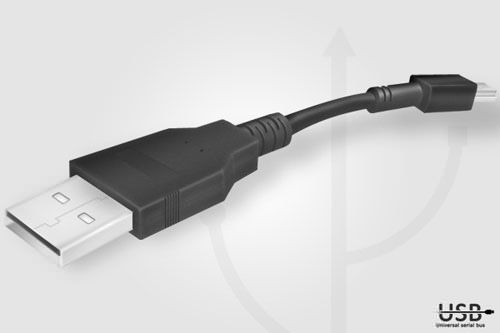
ゼロから本物と見間違いそうなUSBケーブルをPhotoshopでデザインするチュートリアル。
高品質なアイコンをデザインするときなどに役立ちそうですね。
コーヒーを入れたばかりのカップを再現したチュートリアルのひとつで、水面に映った光の反射もうまくデザインされています。
車に搭載されている速度がバックライトで光るスピードメーターを小牧ところまでデザインしたチュートリアルのひとつ。
用意されているサンプル用PSDファイルをダウンロードするとわかりやすいかもしれません。
あまり利用する機会はないかもしれませんが、デザインがかわいかったのでメモ。
レトロデザインは最近のウェブトレンドでもよく利用されていますね。
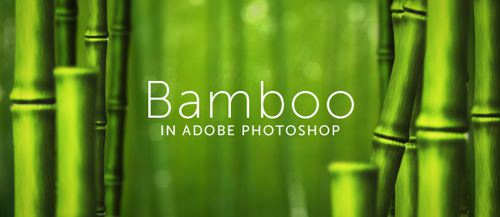
テクスチャなども使わずにPhotoshopの機能のみで竹をデザインするチュートリアル。
サンプル用PSDファイルも公開されており、カラフルな色合いがとてもきれいです。
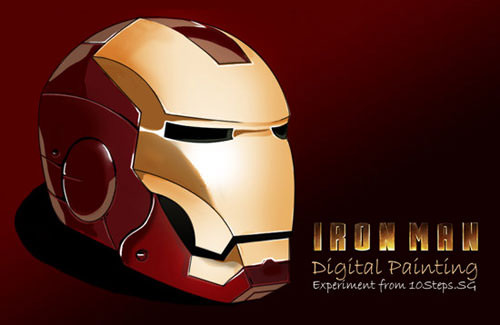
もうすぐ続編の「アイアンマン2」も公開されますが、キャラクターの要でもあるヘルメットをデザインする方法が紹介されています。
まとめ、追記事項
公開されているPhotoshopチュートリアルには、ユニークで新しいテクニックを使ったものもたくさんあります。
興味のあるデザインを参考にPhotoshopの使い方を学ぶことが、機能を使いこなす近道かもしれません。
Photoshopの初心者から玄人まで使い方を学ぶことのできるサイトをまとめた以下のエントリーを参考にしていただくとよいかもしれません。
フォトショップを学ぶことができるデザイン系ブログ厳選25個まとめ
参照元サイトには今回紹介したチュートリアル以外にも高品質な作品がまとめられていました。
こちらもよろしかったら一緒に合わせてどうぞ。
[参照元 : 40 Fresh Out of the Box Photoshop Tutorials – Design Your Way]