ウェブデザインの背景には可読性のよい白地が好まれます。
そんなときにデザインのアクセントにもなるテクスチャ素材を利用してみてはいかがでしょう。
海外デザインブログAcris Designで、きめの細かいテクスチャ素材を利用したウェブサイトデザインを30個まとめたエントリー「Showcase: Textures in Web Design」が公開されていたので、今回はご紹介します。
あまり大きな背景画像を利用すると読み込みまでに時間がかかりますが、多くのサイトが小さなパターンをリピートさせているようですので、デザイン制作の参考にどうぞ。
詳細は以下から。
テクスチャ素材を利用したウェブサイトデザインまとめ
メニューバーやスライダーなど各種デザインパーツにグランジデザインを加えた質感の高いウェブサイトデザイン。
これまでにも何度か紹介していますが、ざらざらとした質感の背景デザインを利用したウェブサイトデザイン。
利用されている背景デザインの作り方はこちらのチュートリアルで紹介しています。
少し汚れたような紙テクスチャを背景に利用することで、親しみやすい印象を与えることができるウェブデザインのひとつ。
ダーク系ウェブデザインレイアウトのひとつですが、真っ黒ではなく灰色を利用し、トップ部分に光の反射を表現したグラデーションがエレガントなデザインとなっています。
色の組み合わせも参考になったので、個人的にメモとしてエントリー。
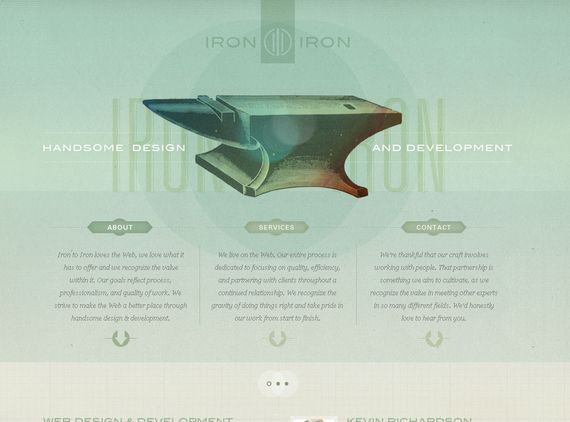
ヘッダー部分に重厚なレザーテクスチャを利用したポートフォリオサイトデザイン。
落ち着いた色合いがレトロな印象を与えてくれます。
サイト全体の色合いを茶系でまとめることで統一感のあるユニークなウェブサイトデザインのひとつ。
ヘッダー部分に描かれたイラストがユニークでクリエイティブなデザインに仕上げています。
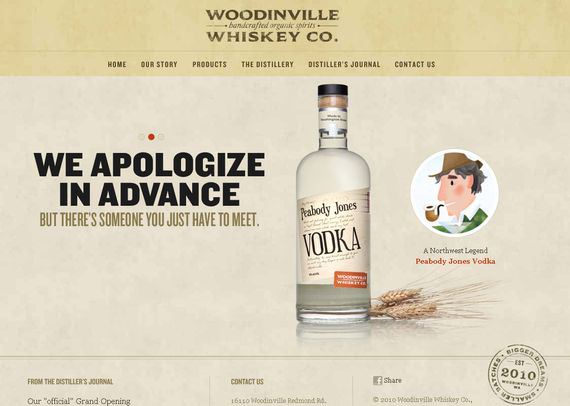
ウィスキーを生産、販売している会社のウェブサイトで、淡い紙テクスチャを利用したウェブサイトデザインとなっています。
余白をたっぷり使うことですっきりとまとまったデザインに仕上げることができます。
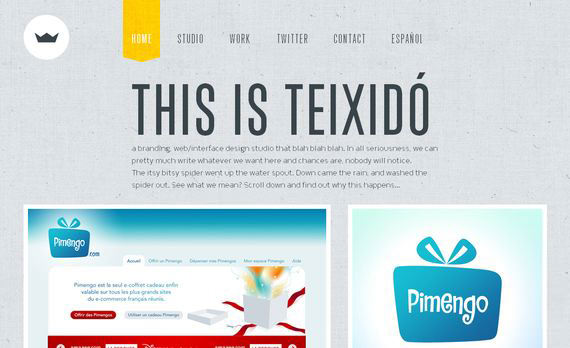
デザイナー用ポートフォリオサイトのひとつで、コンクリートのような質感のテクスチャ素材を背景に利用しています。
アクセントカラーとして使われている黄色がよく映えますね。
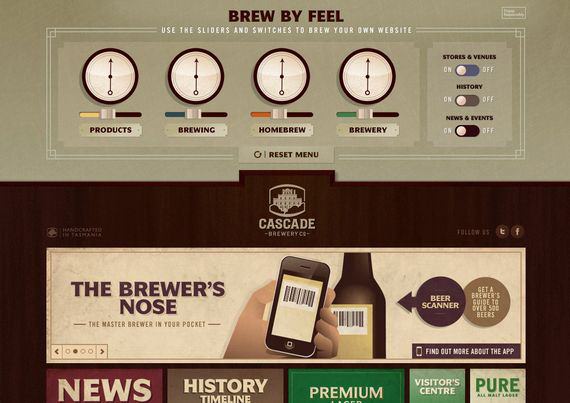
オーストラリアのビール会社のウェブサイトで、レトロな色合いで統一されたグリッドスタイルを利用したデザイン。
お好みでビールをカスタマイズできるなどユニークな仕掛けがたくさん。
紙テクスチャを背景デザインとして利用しており、色合いがとてもお気に入りなのでメモとしてエントリー。
淡いグラデーションのかかったテクスチャ素材を利用したポートフォリオサイトのひとつ。
背景デザインが無地だとシンプルなウェブサイトも、質感の高いデザインに生まれ変わります。
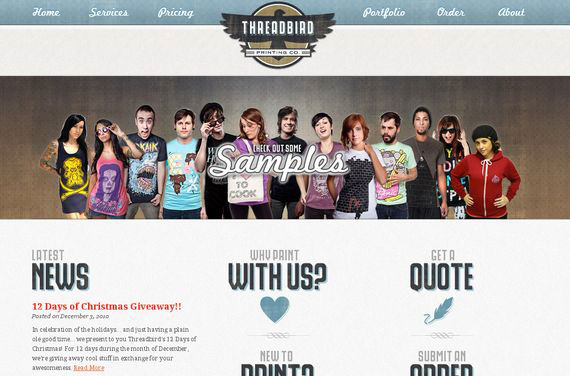
ウェブサイトタイトルやすべてのデザインパーツにグランジテイストを加えたウェブサイトデザイン。
一番のポイントは背景いっぱいに利用されている手書きペイントテクスチャではないでしょうか。
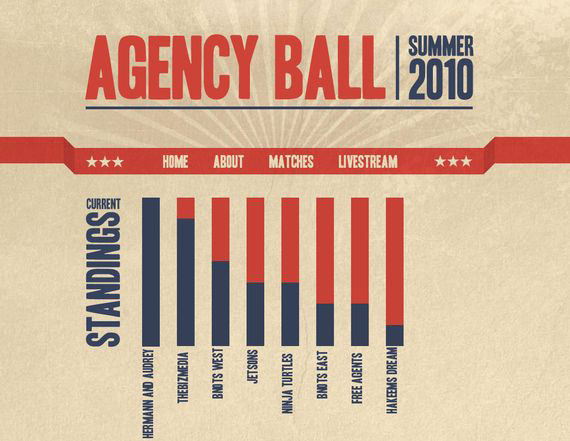
黄ばんだ紙テクスチャを背景デザインとして利用したウェブサイトのひとつ。
紙テクスチャ素材はレトロなカラーリングとの相性がとてもよいようです。
こちらはコルクボードのような質感のテクスチャ素材を利用したウェブサイトデザイン。
画像などに手書きフォントを利用することで、オリジナリティーの高いデザインを作成することができます。
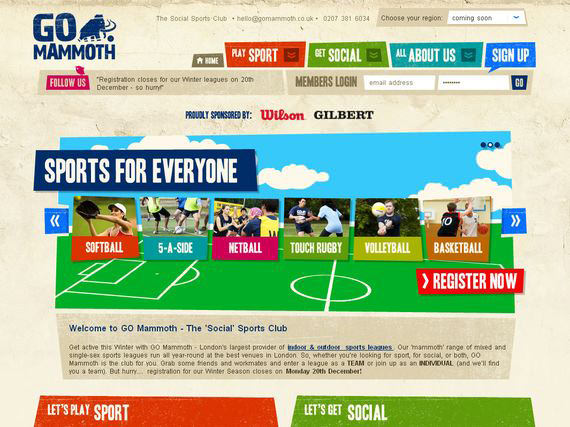
ヘッダー部分にざらざらとしたテクスチャ素材とイラストを組み合わせたユニークなデザインが特徴。
グリッドラインを利用することですっきりと読みやすいサイトを完成させています。
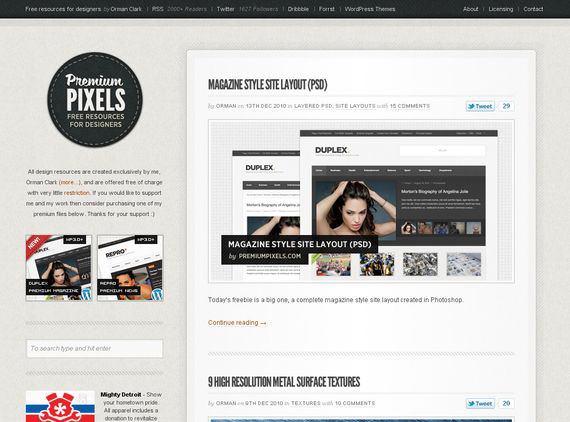
無料PSD素材を定期的に公開している良質ブログサイトで、こちらもざらざらテクスチャがポイントですね。
デザインだけではSEOの会社と思えないほど、エレガントな印象のウェブサイトデザイン。
かすれたグランジテクスチャに古い書物などに使われていそうなセリフ調、筆記体フォントを利用することで表現しています。
方眼紙テクスチャに淡い青色グラデーションを半透明で重ねることでデザインされたウェブサイトのひとつ。
画像読み込みの時間はかかりますが、見た目のインパクトはすごいです。
[参照元: Showcase: Textures in Web Design – Acris Design]