今回のチュートリアルは、フォトショップで緑の芝生に文字を描く方法をご紹介します。芝生の画像などは一切使わずに、すべてフォトショップのみで作ることができ、どんな文字でも描くことができますよ。特に難しい技術は必要としないので、Photoshop初心者のひとにもオススメしたいチュートリアルです。
STEP 1
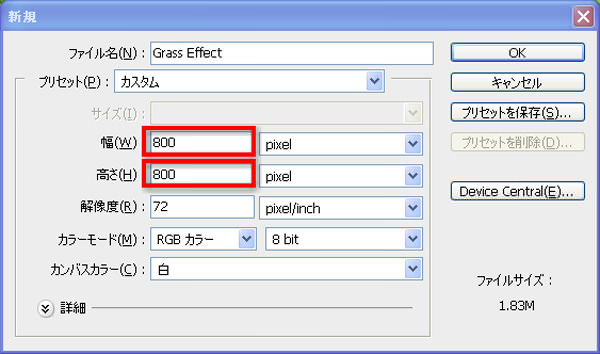
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを800px X 800pxの72px/inchとします。
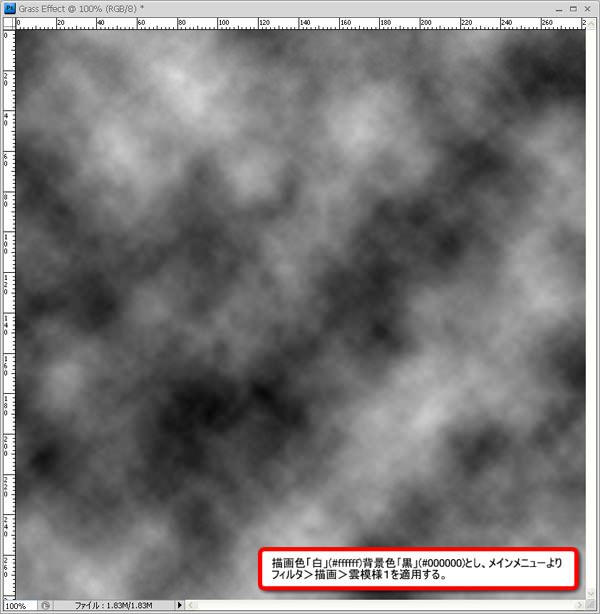
描画色を「白」(#ffffff)、背景色を「黒」(#000000)とし、メインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。
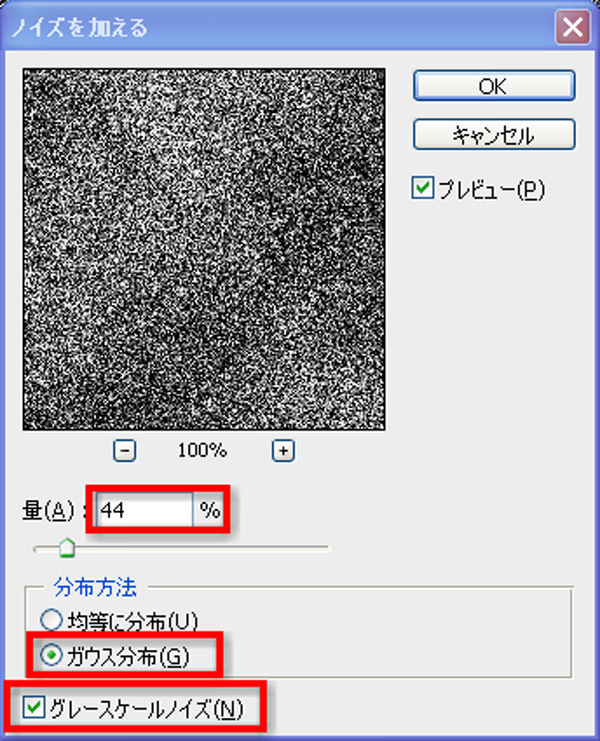
次に、メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を選択し、以下のように設定します。
続けて、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、以下のように設定します。
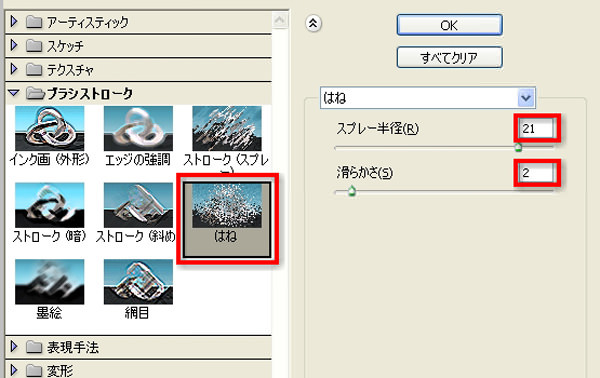
メインメニューより「フィルタ」>「ブラシストローク」>「はね」を選択し、以下のように設定します。
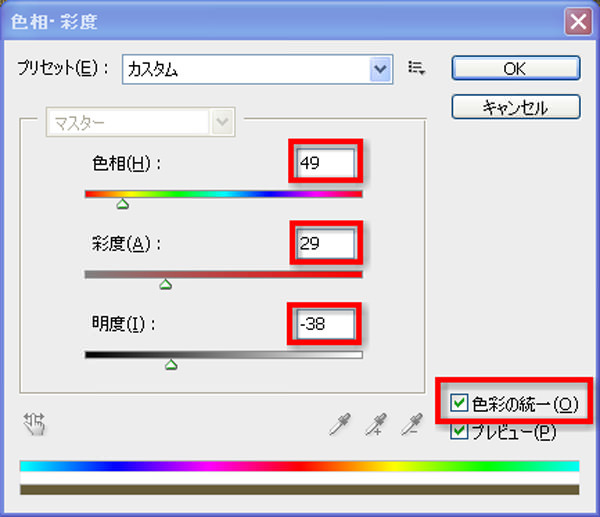
最後に、メインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択し、以下のように設定します。このときに「色彩の統一」にチェックを入れるのを忘れないようにしてください。
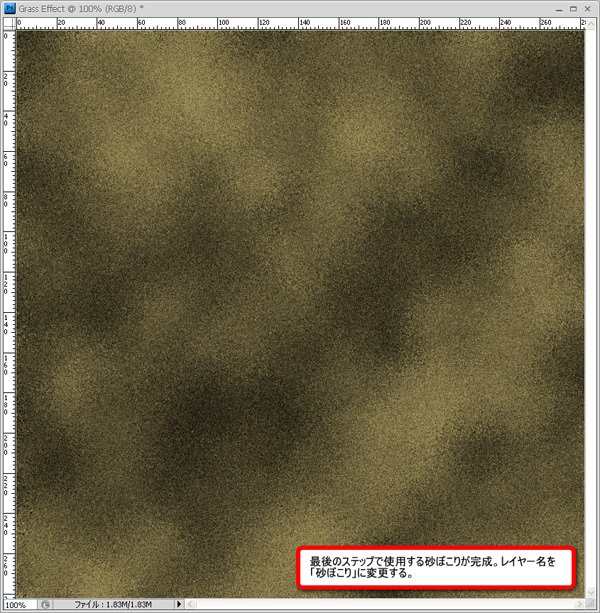
これで、最後のステップで使用する砂ぼこりが完成します。レイヤー名を「砂ぼこり」に変更しておきましょう。
STEP 2
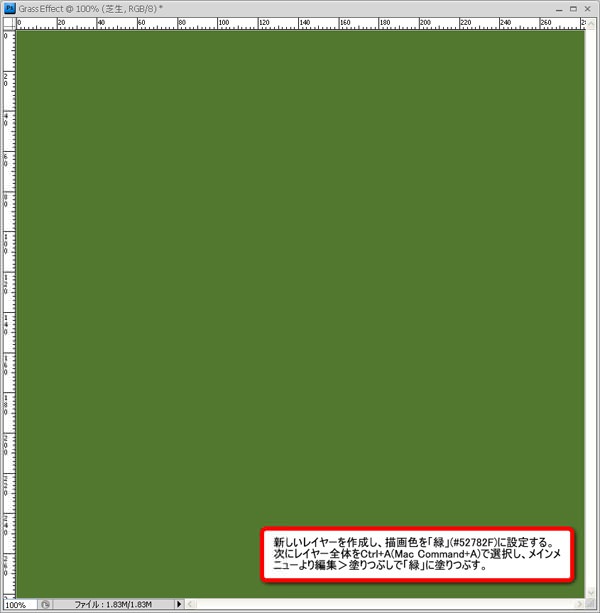
新しいレイヤーを一番上に作成し、描画色を「緑」(#52782f)」とします。
メインメニューより「編集」>「塗りつぶし」を選択し、「描画色」で塗りつぶします。
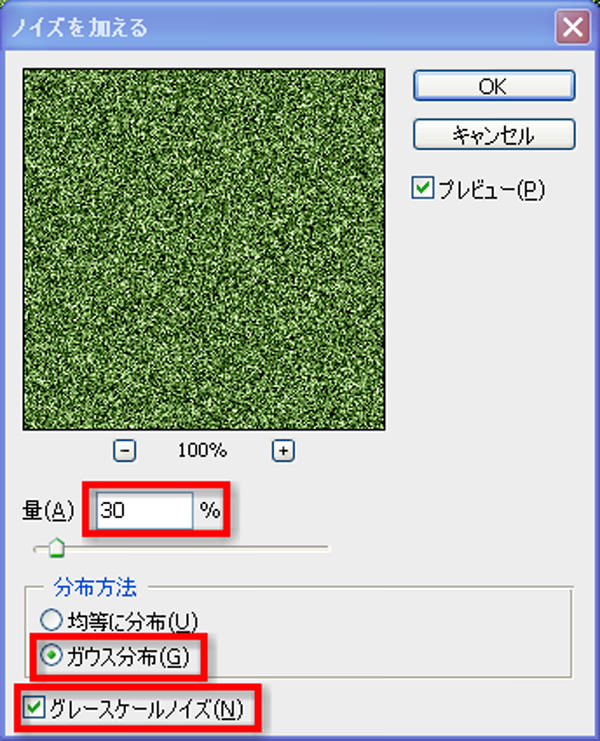
メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を選択し、以下のように設定します。
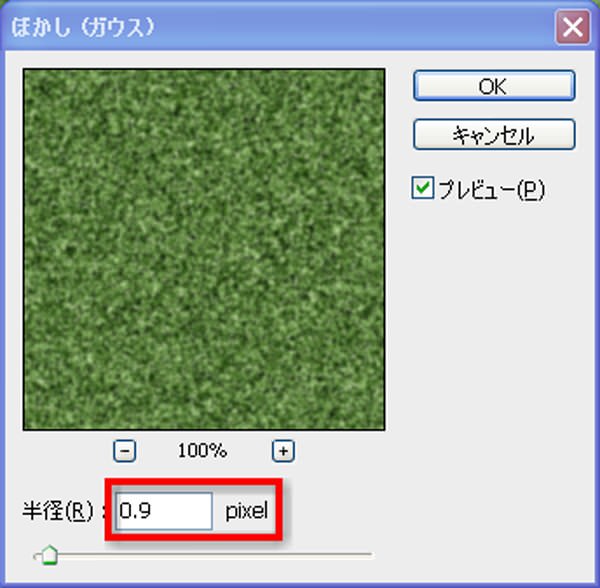
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を以下のように適用します。
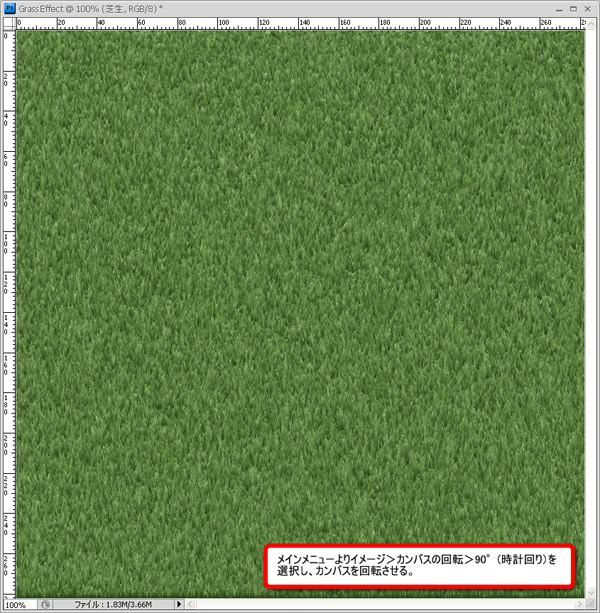
次にメインメニューより「フィルタ」>「表現方法」>「風」を選択し、以下のように選択します。
続いてメインメニューより「イメージ」>「カンバスの回転」>「90°(時計回り)」を選択し、カンバスを回転させます。
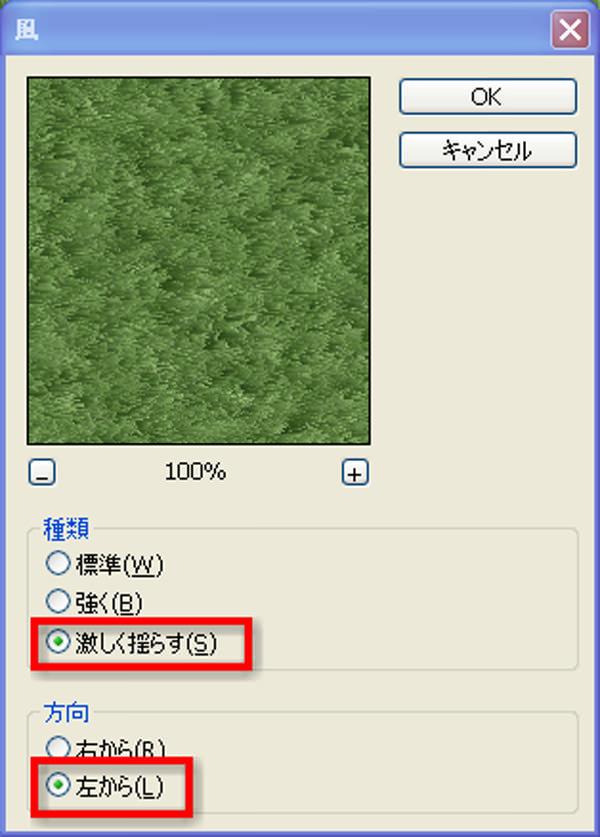
もう一度メインメニューより「フィルタ」>「表現方法」>「風」を選択し、以下のように適用します。
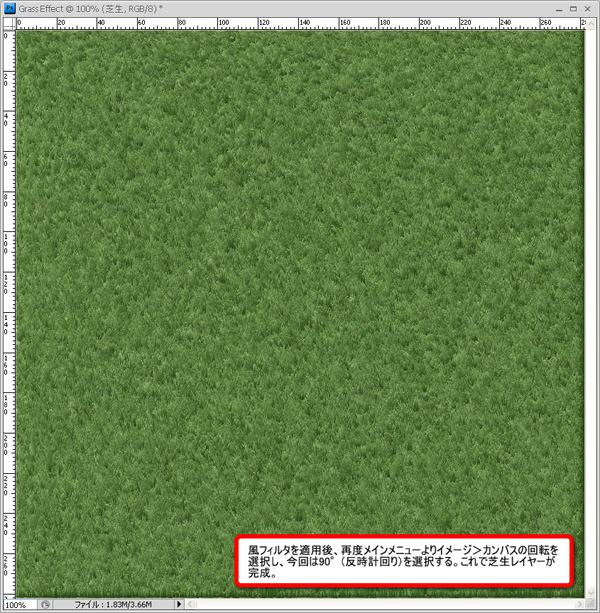
風フィルタを適用後、再度メインメニューより「イメージ」>「カンバスの回転」を選択し、今回は「90°(反時計回り)」を適用します。
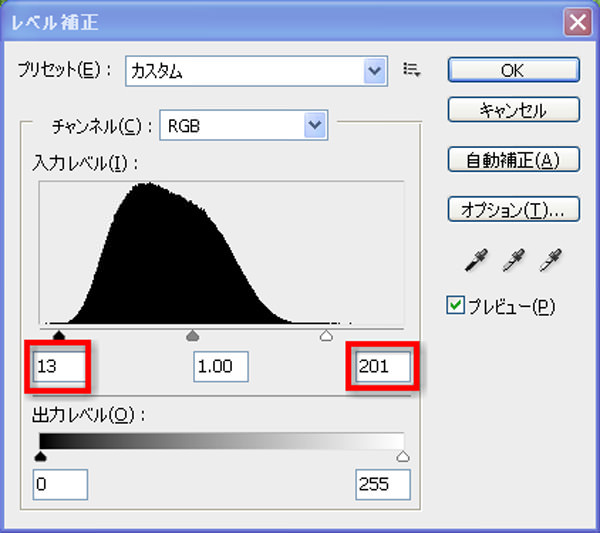
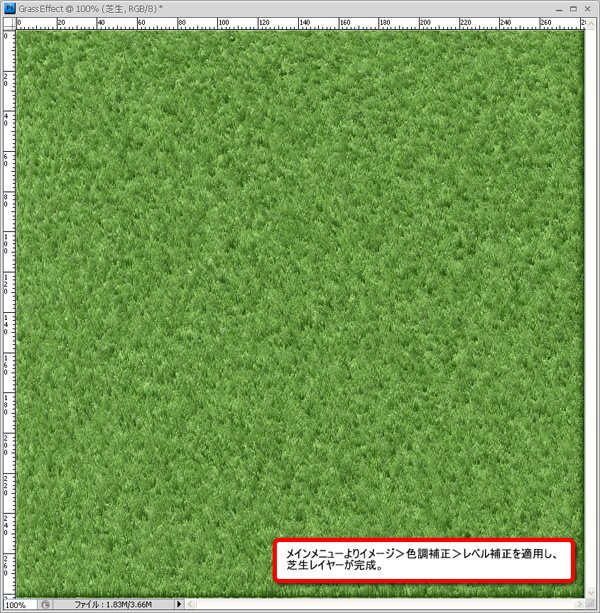
最後に、「イメージ」>「色調補正」>「レベル補正」を以下のように適用します。これで芝生レイヤーの完成です。レイヤー名を「芝生」レイヤーに変更しておきましょう。
STEP 3
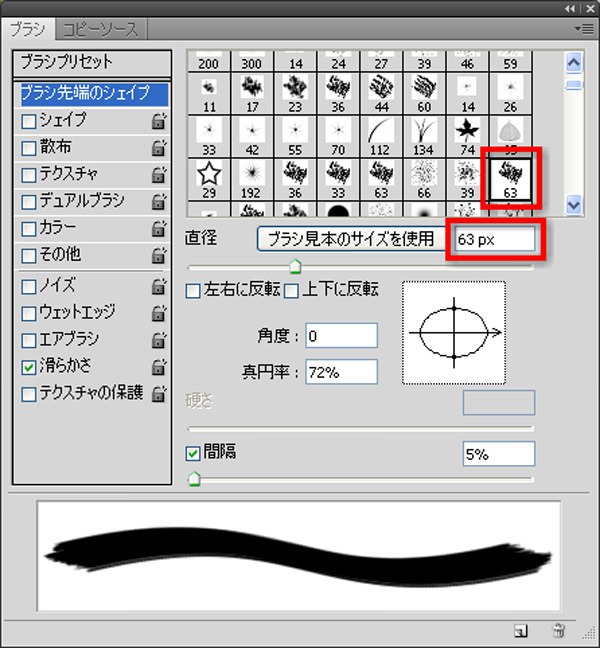
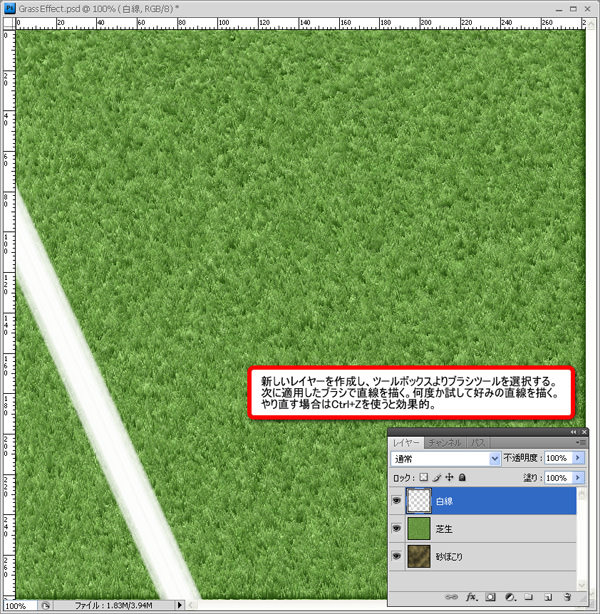
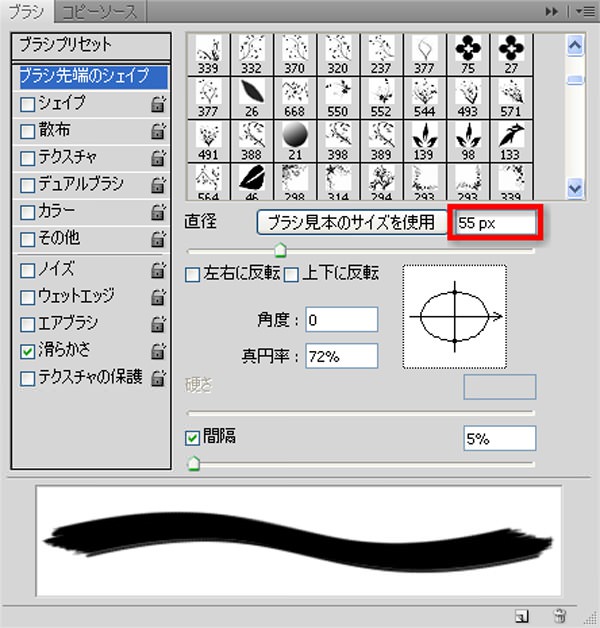
新しいレイヤー「白線」を作成し、ツールボックスより「ブラシツール」を選択する。今回は、標準インストールされている「オイルパステル(大)」を使用します。適当な直線を描きます。この際に、shiftキーを押しながら描くと直線が簡単に引けますよ。また、間違っても「Ctrl+Z」(Windows)、「Command+Z」でやり直すことができるので覚えておくと便利です。
STEP 4
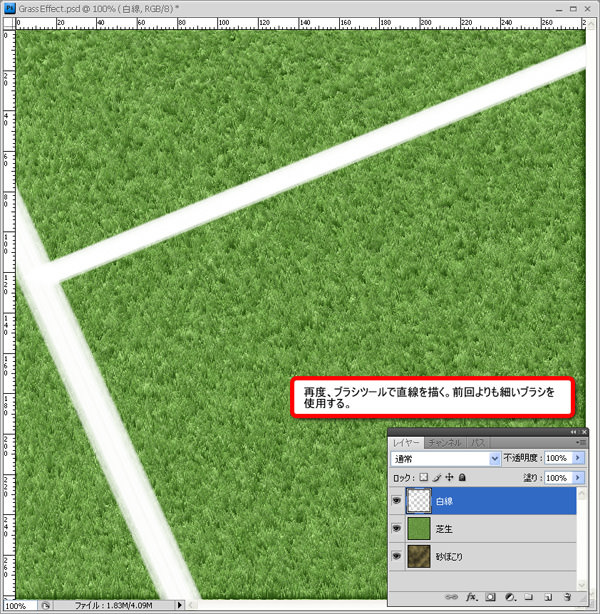
STEP3よりも少し細めのブラシを使い、直線を描きます。この時に直角に交わるようにするとよいでしょう。
STEP 5
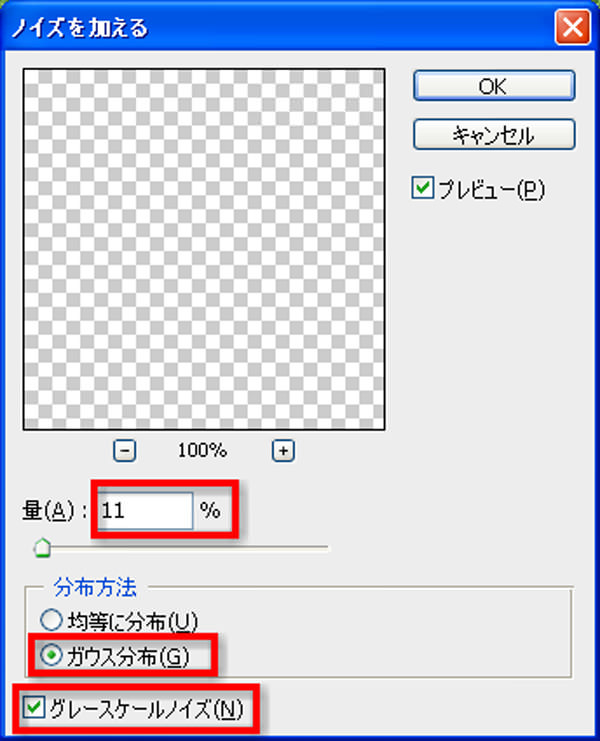
「白線」レイヤーを選択した状態で、メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を選択し、以下のように選択します。
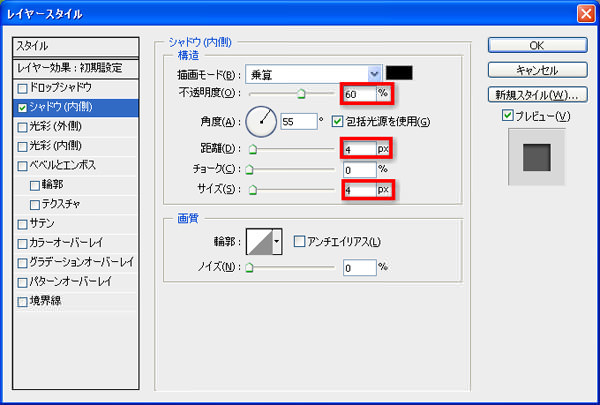
次に、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように適用します。これで、白線に影をつけることができます。
STEP 6
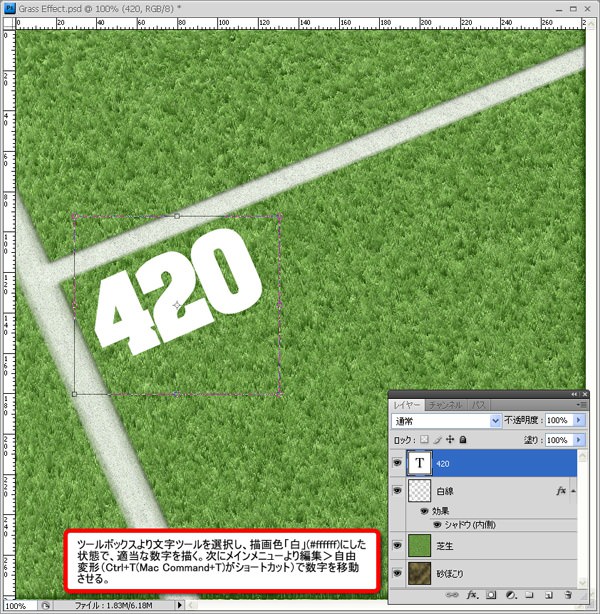
ツールボックスより「文字ツール」を選択し、描画色「白」(#ffffff)で好きな数字を描きます。今回使用したフォントはコチラよりダウンロードすることができます。
次にメインメニューより「編集」>「自由変形」で数字を白線の横に移動させます。この際に、Ctrl+T(Windowns)、Command+T(Mac)でも「自由変形」することができますよ。
STEP 7
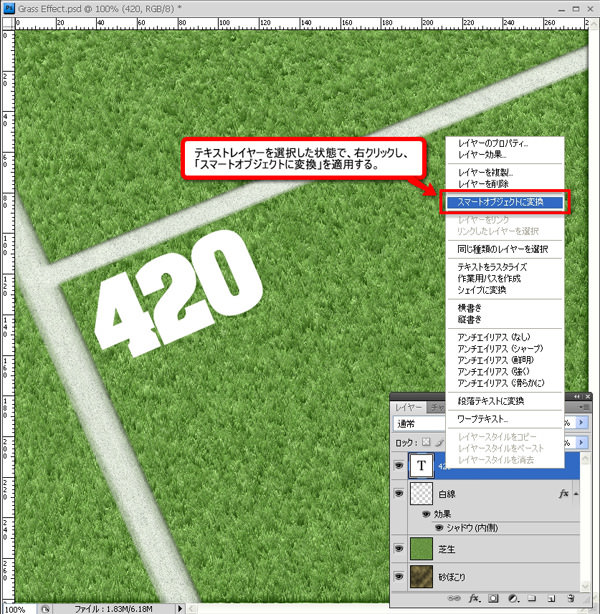
「文字」レイヤーを選択した状態で、右クリック>「スマートオブジェクトに変換」を適用します。
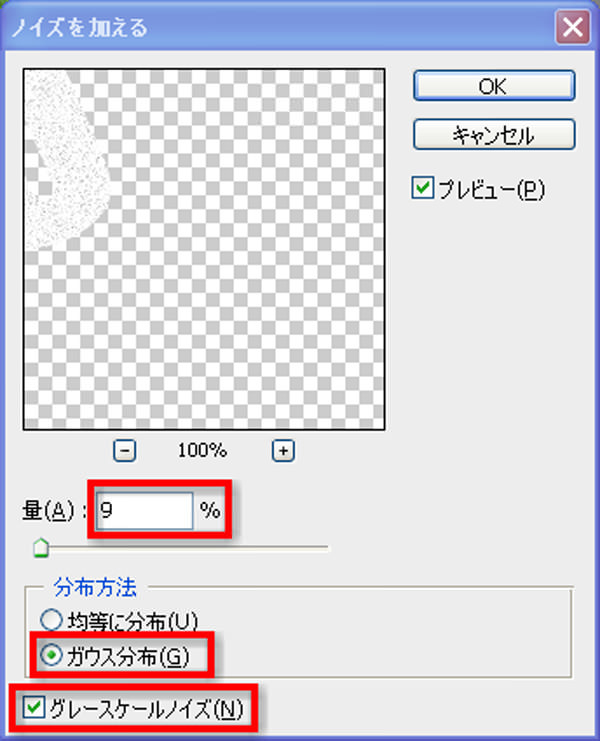
次に、メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を選択し、以下のように適用します。
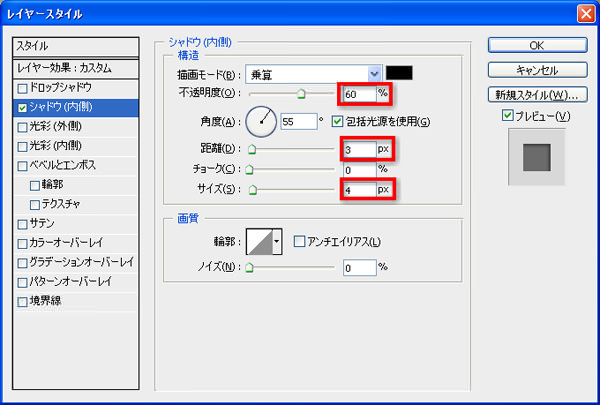
続いてメインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように適用します。
STEP 8
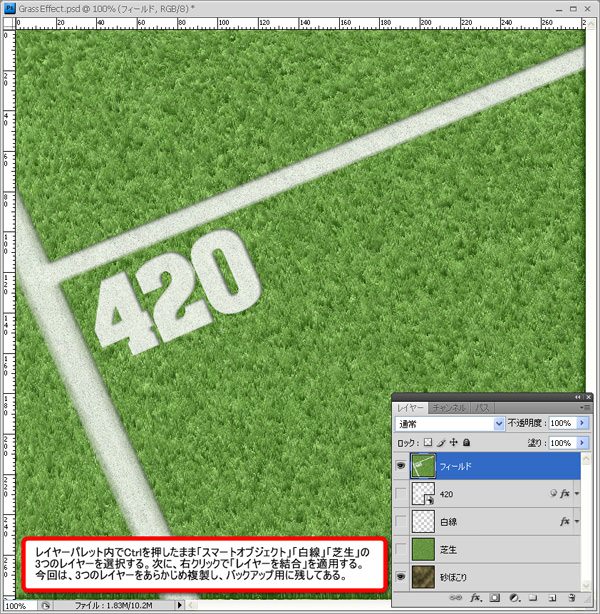
レイヤーパレット内でCtrlを押しながら(Macの場合はCommand)、「スマートオブジェクト」「白線」「芝生」レイヤーを選択します。右クリック>「レイヤーを結合」を適用します。最後に結合したレイヤーを「フィールド」レイヤーと名前変更します。
バックアップ用に3つすべてのレイヤーを複製しておくと、便利かもしれません。
STEP 9
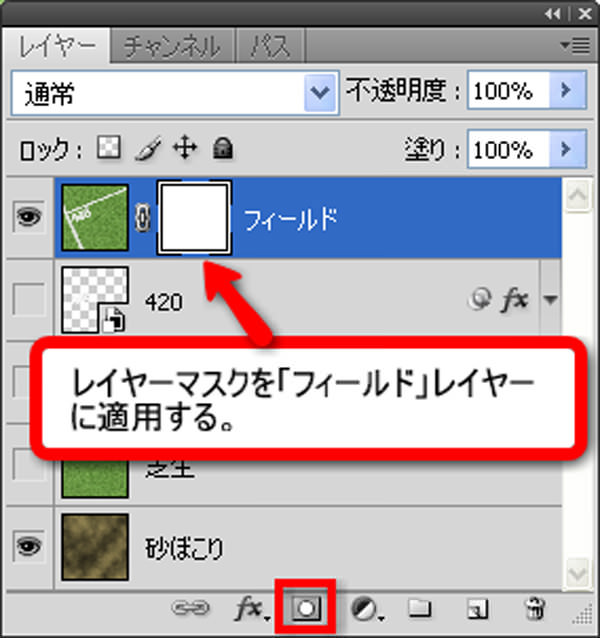
「フィールド」レイヤーにレイヤーマスクを適用します。
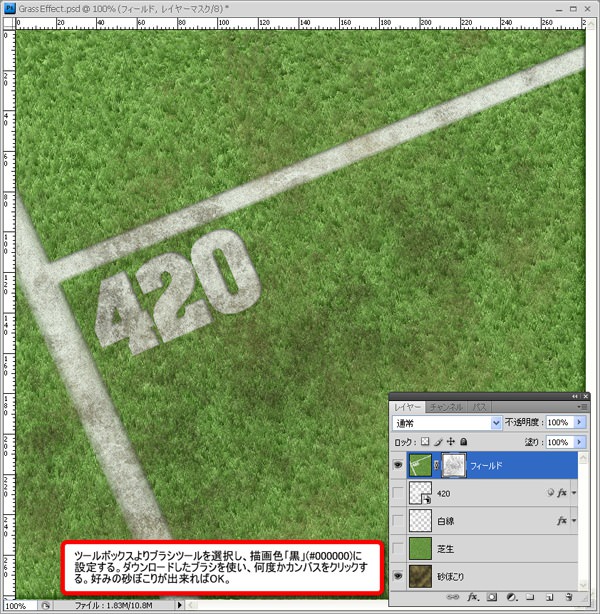
ツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)に設定します。今回使用したブラシはコチラよりダウンロードできます。
最後に、カンバスを何度かクリックして、好みの砂ぼこりができればよいでしょう。
STEP 10
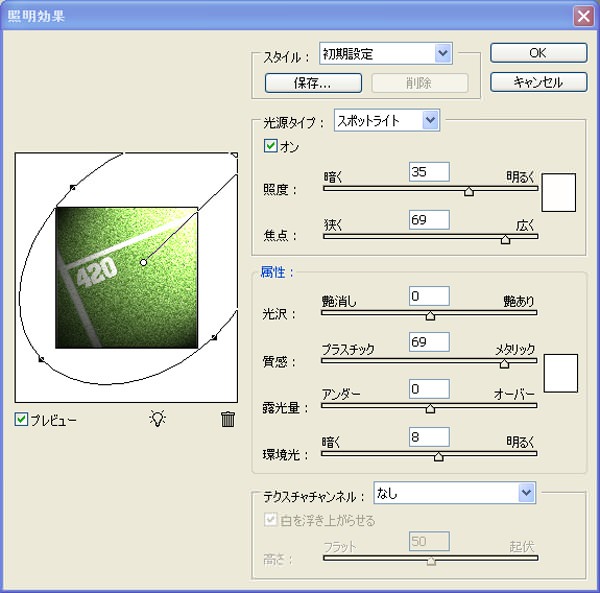
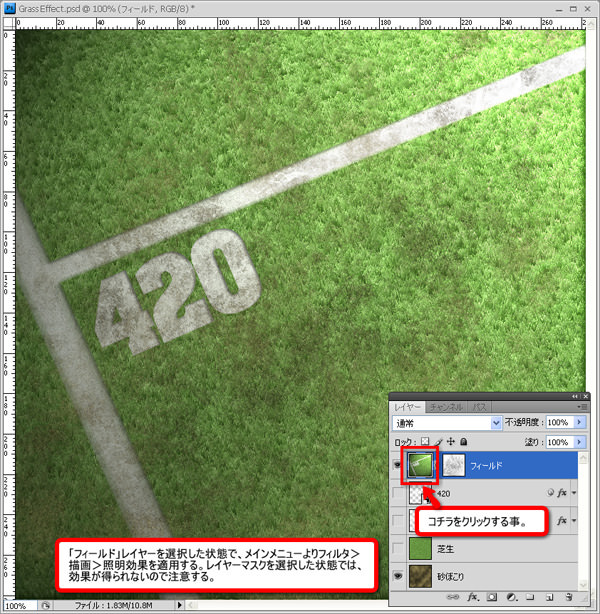
「フィールド」レイヤーを選択した状態で、メインメニューより「フィルタ」>「描画」>「照明効果」を以下のように適用し、右上から光が差し込んでいるような効果をだします。この際に、レイヤーマスクではなく、「フィールド」レイヤーを選択しているか確認してくださいね。
完成
いかがでしたでしょうか。芝生などの素材画像を使うことなく、フォトショップで芝生に文字を描く方法をご紹介しました。完成写真は文字を加えていますが、同様のステップでどんな文字でも描くことができますよ。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。随時更新されるチュートリアルの定期購読がオススメです。チュートリアルに関して不明な点があればいつでも質問してください。