最近よく耳にするHTML5。スマートフォンやタブレット用に利用されているケースが多くありますが、徐々にWebサイト制作でも見かけるようになっています。
海外デザインブログDesigner Terminalで、HTML5でコーディングされたクリエティブなWebサイトデザインを35個まとめたエントリー「35 Stunning Websites Designed with HMTL5」が公開されていたので、今回はご紹介します。
今まで複雑だった処理が簡単に出来て、HTMLをより構造的にすっきり書くことができるHTML5、これからが楽しみですね。
詳細は以下から。
HTML5で制作されたユニークなWebサイトデザインまとめ
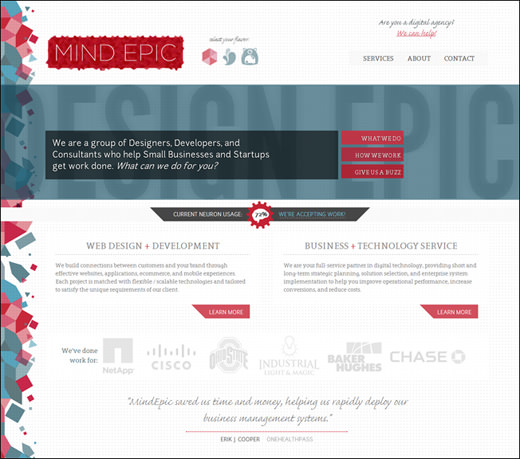
スムーズな水平方向へのページ移動が面白いシングルページで作成されたWebサイトデザイン。
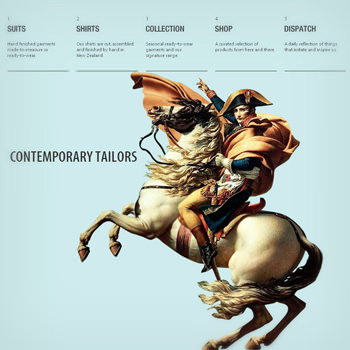
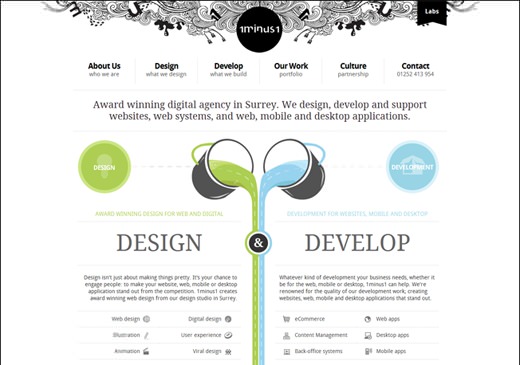
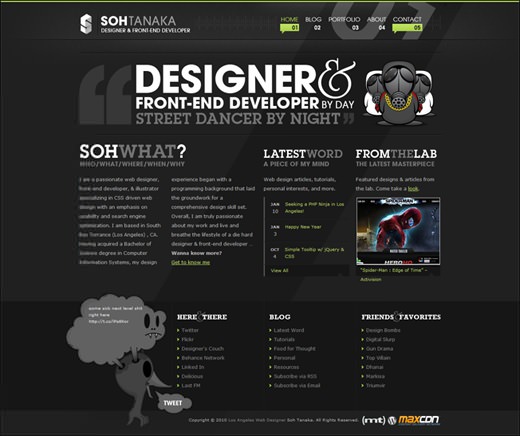
ヘッダー部分にでかでかとレイアウトされたモノクロデザインが印象的なWebデザインのひとつ。
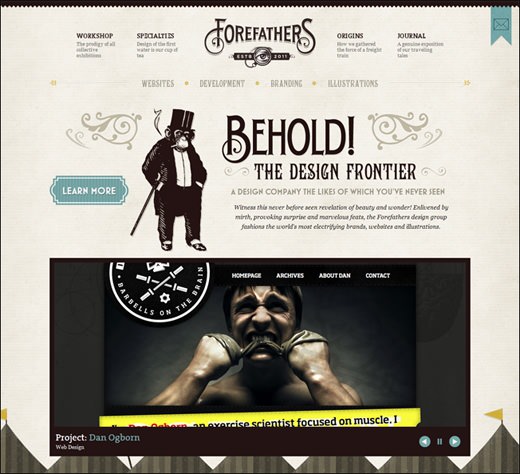
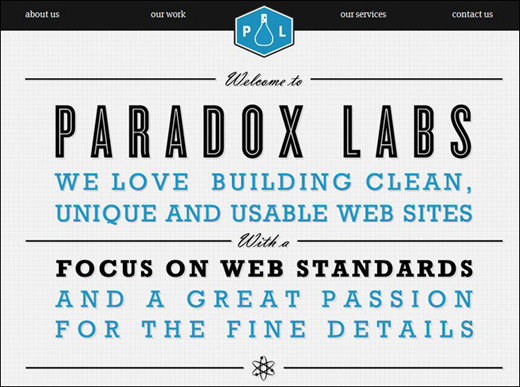
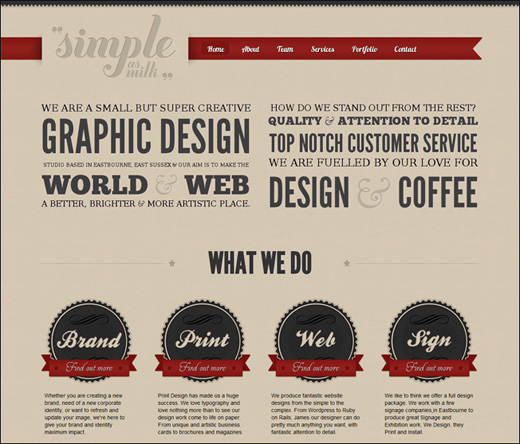
レトロなタイポグラフィー、テクスチャ、デザイン素材を利用した視覚的にもたのしむ事ができるWebデザイン。
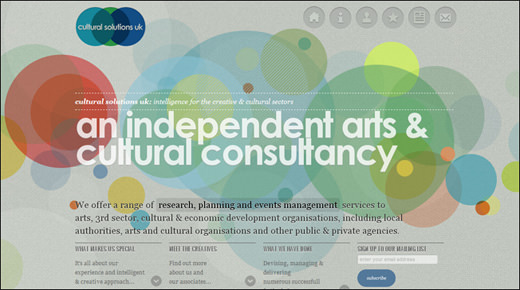
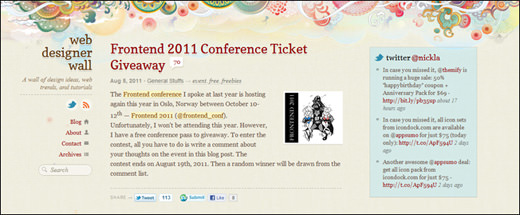
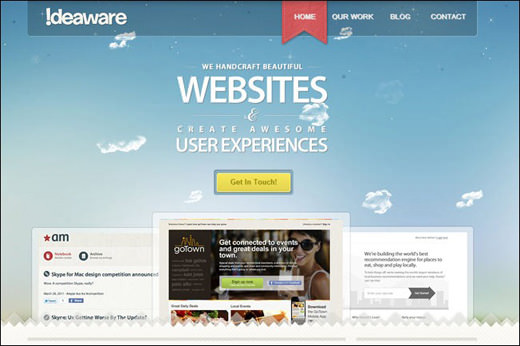
淡い色使いと魅力的なデザインパーツを雑誌風にスタイリングしたユニークなWebサイト、コンテンツに応じて背景色も滑らかに変化します。
An HTML5 Interactive Infographics featuring Dribbble
コミュニティーサイトDribbbleについてHTML5を利用したインフォグラフィックス、Webサイトと思えない斬新なデザイン。
視差アニメーションを利用した独特の動きが特徴的なWebサイトデザイン、スクロールすると背景が、。
こちらも視差アニメーションを効果的に利用したコンテンツが印象的なWebデザイン、Flashのようなエフェクトも思いのまま。
水平方向にコンテンツがスクロールするWebデザインのひとつで、オシャレなタイポグラフィーもWebフォントで再現。
配色の参考にもなりそうなデザインで、メニューボタンをクリックすると自動的にコンテンツに移動します。
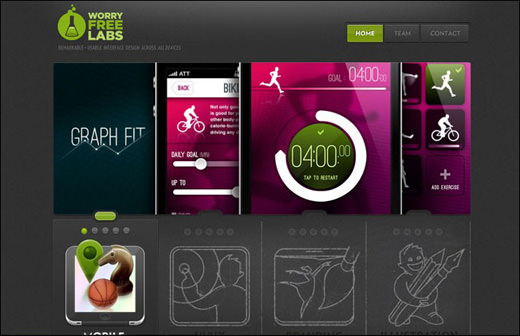
いままで表現が難しかったアニメーションも比較的簡単なコードのみで表現したWebサイトデザインのひとつ。
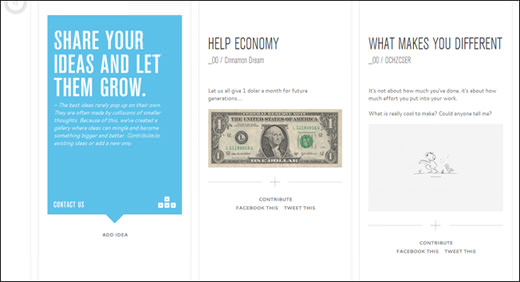
こちらもシングルページで完結したWebサイトデザインで、グリッドレイアウトを利用したすっきりとした印象。
カンファレンスイベント用の告知ページなのですが、グリッドレイアウト、余白スペースをたっぷりと使いデザインされています。
Webデザインに関する新しいテクニックなどを紹介しているブログサイト、ウィンドウ幅に応じてレイアウトも変化。
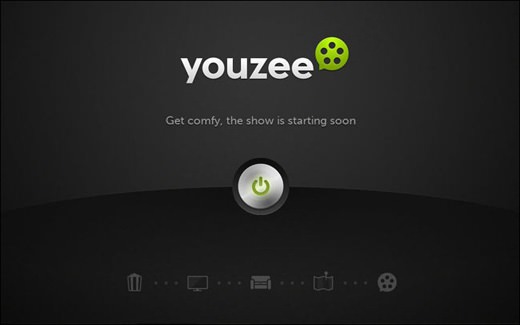
ダーク系Webサイトデザインのポートフォリオ&ブログサイト、ポップなグラフィックデザインが印象的。
PhotoshopでデザインしたようなタイポグラフィーデザインもすべてWebフォントで再現されており、見えない細部まで考えられています。
シンプルなレトロ風イラスト、デザインを利用して制作されたWebサイトデザイン。
ヘッダー部分にユニークなアニメーションを利用したWebサイトデザイン、立体的なリボンのナビゲーションメニューも◎。
水彩絵の具でペイントしたようなイラストにアニメーションを加えたユニークなWebサイト、色々な仕掛けが実装されています。
マウスを自動的に識別しスクロールボタンを表示するデザインがユニーク、雑誌風レイアウトでたのしむことができます。
視差アニメーションを利用したシングルページのWebサイトで、圧倒的なグラフィックデザインが印象的。
あまり見かけない縦横自由にスクロールするスライダーが印象的なダーク系Webサイト、レタープレスデザインを要所に利用しています。

HTML5を使ったWebサイトを制作したい方へ
HTML5+CSS3+Javascriptを使い実践的なWebサイト構築を可能にしたテンプレート素材。必要なパーツを選択、ダウンロードできるので幅広い用途に活躍してくれそうです。
詳しい利用方法について英語となりますが、動画で解説されていますのでこちらも参考にしていただくと分かりやすいかもしれません。
[参照元 : 35 Stunning Websites Designed with HTML5 – DesignerTerminal]