今回はフォトショップでレトロな雰囲気を醸し出すゲーム用ロゴを作る方法をご紹介します。
一度作り方を覚えてしまうと、さまざまな形で応用することができます。
また、特に難しいステップはなく、簡単に七色のきれいなグラデーションのロゴを作成することができるのでフォトショップ初心者のひとにおすすめのチュートリアルです。
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、カンバスの大きさを1200x1200pxの72px/inchとします。
メインメニューより「編集」>「塗りつぶし」を選択し、描画色「黒」(#000000)で塗りつぶします。

STEP 2
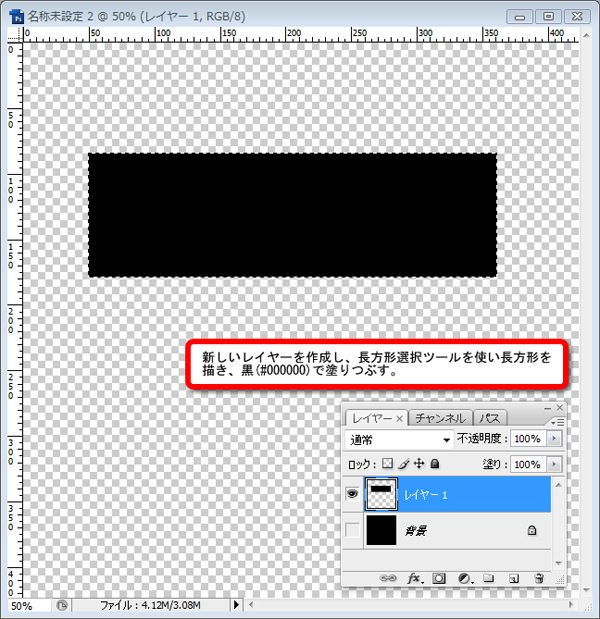
新しいレイヤーを作成し、ツールボックスより「長方形選択ツール」を選択し、長方形を描きます。
続けて、メインメニューより「編集」>「塗りつぶし」を選択し、先ほど同様描画色「黒」(#000000)で塗りつぶします。

STEP 3
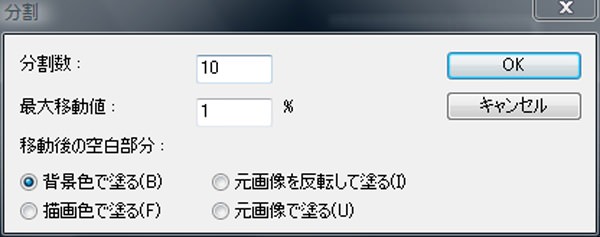
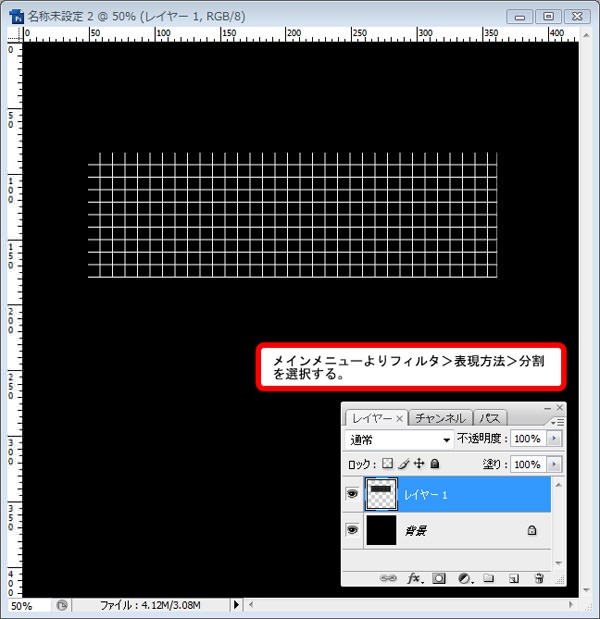
「レイヤー1」の選択範囲を選択した状態で、メインメニューより「フィルタ」>「表現方法」>「分割」を選択し、以下の様に適用します。


STEP 4
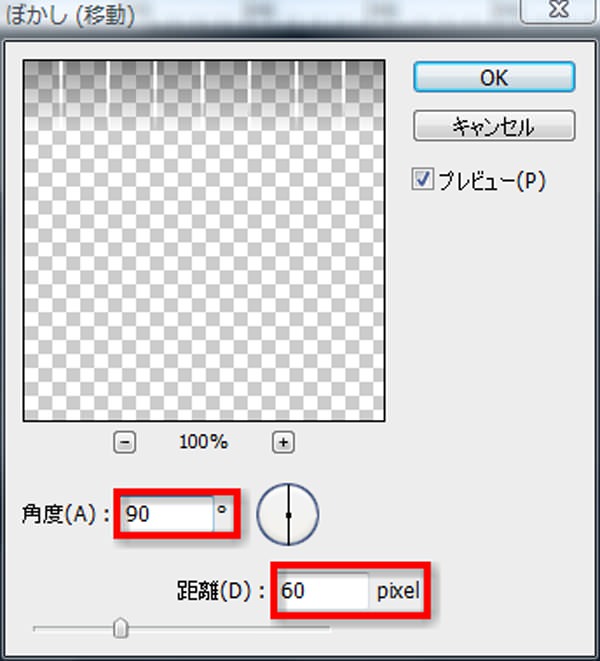
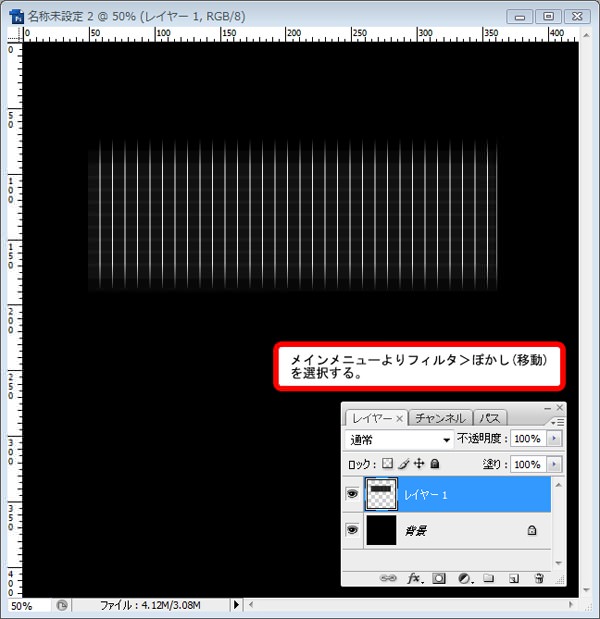
「レイヤー1」を選択した状態で、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を以下の様に適用します。


STEP 5
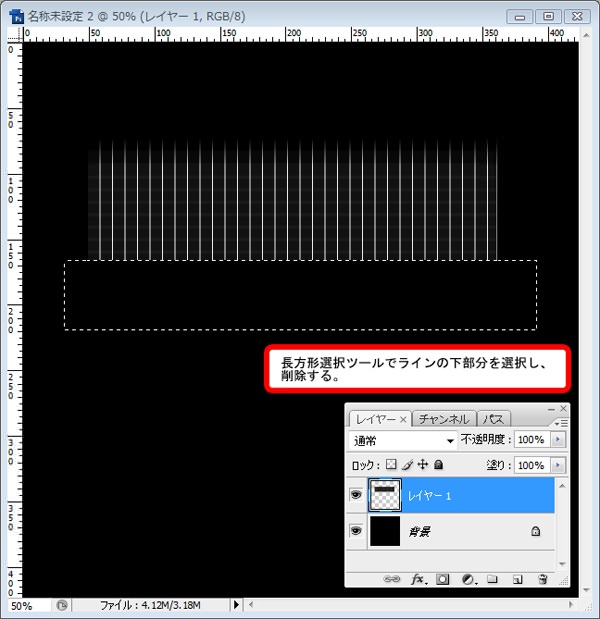
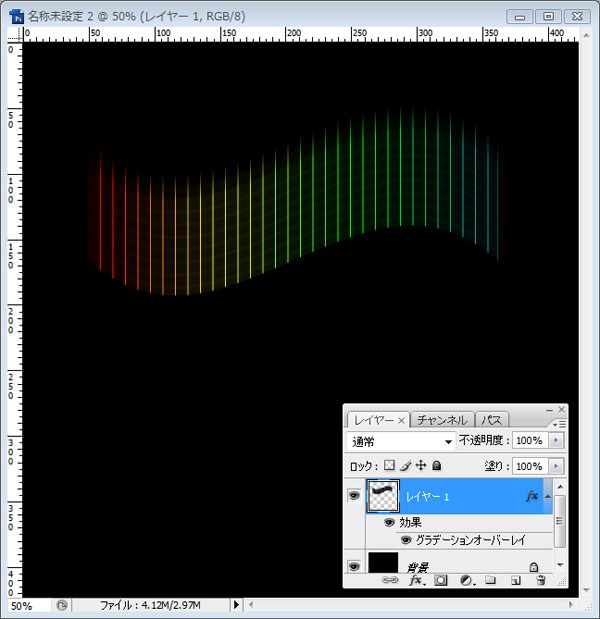
ツールボックスより「長方形選択ツール」を選択し、ラインの下部分を選択し、Deleteキーを押して削除します。

STEP 6
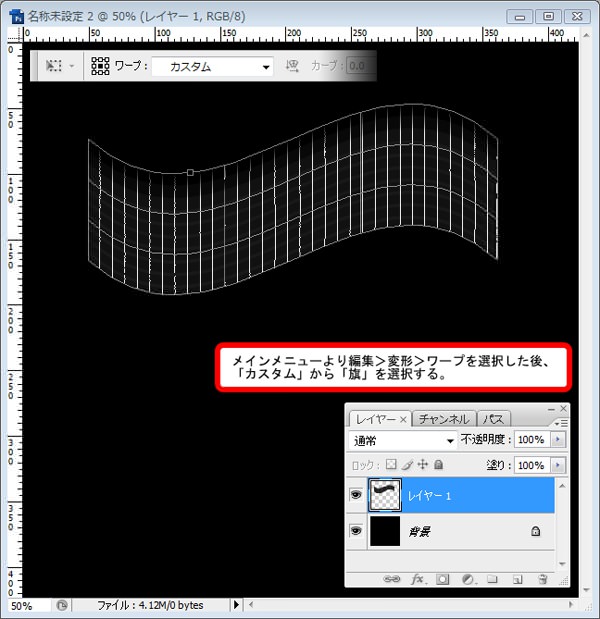
メインメニューより「編集」>「変形」>「ワープ」を選択し、「カスタム」から「旗」を選択します。

STEP 7
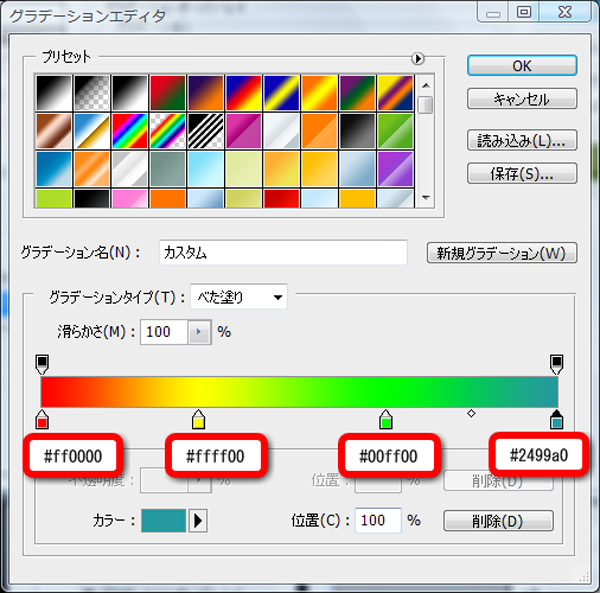
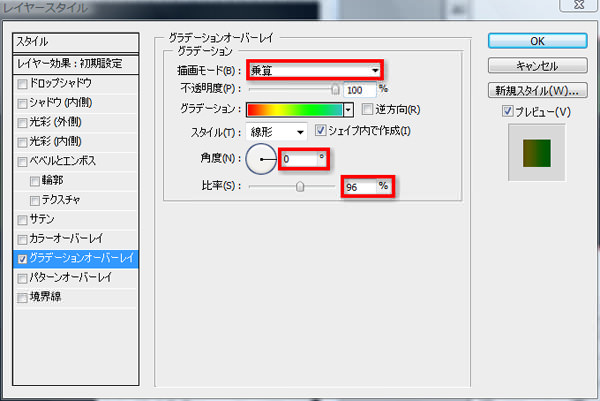
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバーレイ」を以下の様に適用します。



STEP 8(補足)
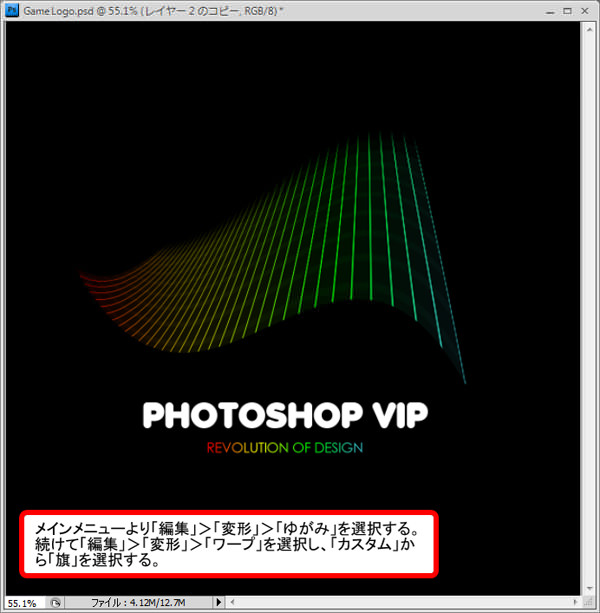
STEP 6でレイヤーの形を変更する際に、「編集」>「変形」>「ゆがみ」を選択します。続けて「編集」>「変形」>「ワープ」を選択し、「カスタム」から「旗」を選択すると違う印象のロゴを作成することができます。

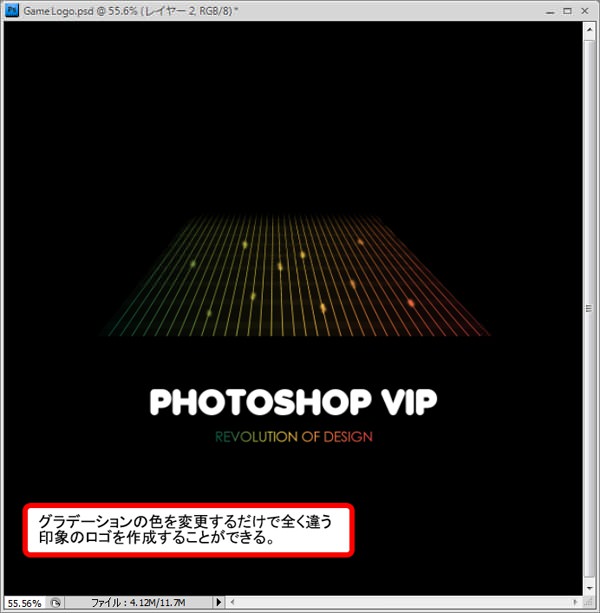
またSTEP 7で「グラデーションオーバーレイ」を他の色に変更するだけでも印象ががらりと変わります。

完成

いかがでしたでしょうか。簡単なステップのみでレトロなゲーム用ロゴを作成することが出来ました。
補足にも明記しましたが、今回ご紹介したのは基本的なグリッドラインを使用したロゴの作成方法です。
いろいろと変形方法を試してみてオリジナルのロゴを作成してみてください。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルの定期購読がオススメです。
チュートリアルに関して不明な点があればいつでも質問してください。





















