海外デザインブログHongkiat.comで、2013年に注目したいデザイントレンドをまとめたエントリー「Web Design: 20 Hottest Trends to Watch Out For in 2013」が公開されていたので、今回はその中でも、特に印象的だった15個をご紹介します。
利用される機会の増えている、ユーザーインターフェースを意識した、トレンドが多くまとめられています。2012年版デザイントレンドまとめと比較してみると面白いかもしれません。
詳細は以下から。
2013年に注目したい、Webデザイントレンド20個まとめ
[dropcap1]1[/dropcap1]
レスポンシブ・デザインの本格的普及
これまでにも何度も、取り上げているトレンドとなりますが、スマートフォンやタブレット型など、すべての端末にマッチするように、レイアウトできるのがポイントとなります。
![]()
[list type=”hot”] [li]レスポンシブWebデザインのメリット、デメリット比較まとめ – PhotoshopVIP [/li]
[li]レスポンシブWebデザイン対応、シンプル系WordPressテーマ素材20個まとめ – PhotoshopVIP[/li][/list]
[dropcap1]2[/dropcap1]
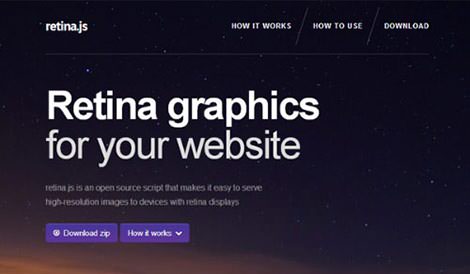
Retinaディスプレイのサポート
iPhone4で初めて発表された後、iPadやMacBookなどにも取り入れられた、高画質Retinaディスプレイ。通常のLCDモニターより2倍の密度が特徴ですが、対応していないイメージ写真はぼけて表示されてしまいます。Retina.JSなどの対応プラグインも公開されています。

[list type=”hot”] [li]Retinaディスプレイ用イメージ画像を自動生成するプラグイン – Retina.js[/li][/list]
[dropcap1]3[/dropcap1]
固定ナビゲーションメニューの増加
ページをスクロールしても、常に表示されているという利点を生かし、ナビゲーションメニューなどに利用されているケースが多いようです。BootstrapなどのHTMLワイヤーフレームを利用することで、うまく実現可能です。

[list type=”hot”] [li]The Most Advanced Responsive Front-end Framework – Foundation[/li]
[li]Bootstrap – Twitter[/li][/list]
[dropcap1]4[/dropcap1]
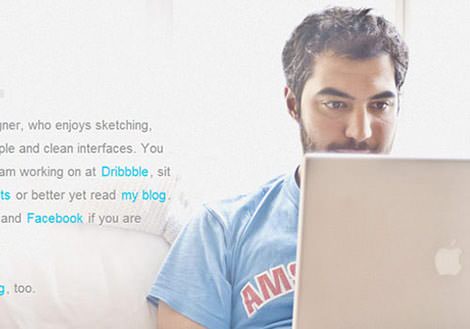
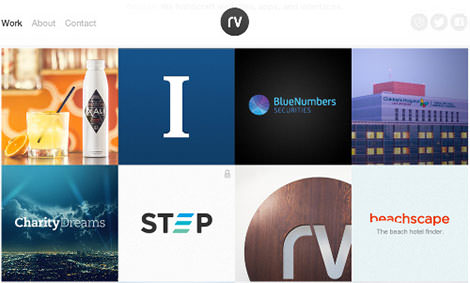
イメージ写真のフルスクリーン背景デザイン
特に写真を中心としたコンテンツが充実したサイトで見かけられる、インパクトのあるトレンドのひとつです。写真家用ポートフォリオや、お気に入りの写真をまとめたギャラリーサイトなどにも良さそうです。

サンフランシスコを拠点に、活動するデザイナーのポートフォリオサイト。イメージ写真にぼかしエフェクトを加えた、やさしい印象を与えてくれます。
[list type=”hot”] [li]ダイナミックな迫力が◎、フルスクリーンWebデザイン30個まとめ – PhotoshopVIP[/li]
[li]キーワード「フルスクリーン」 – PhotoshopVIP[/li][/list]
[dropcap1]5[/dropcap1]
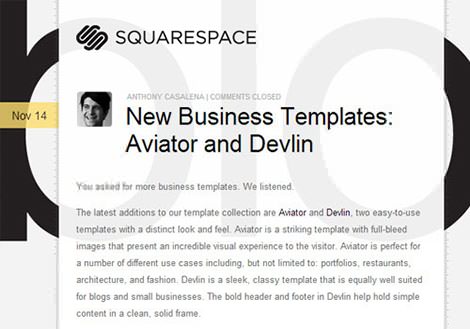
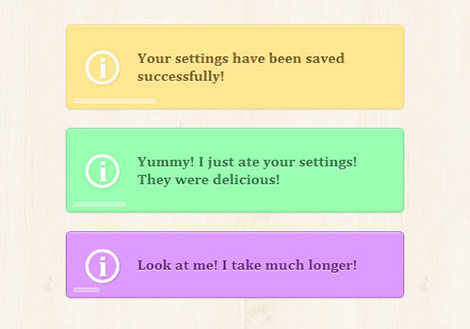
CSSによる半透明エフェクト
本格的にCSS3がブラウザ対応してきたことで、これまではPhotoshopなどでの、画像編集が必要だったデザインも、簡単に実現できるようになっています。
コンテンツ部分にのみ半透明ボックスを利用することで、背景イメージが透けて見えるエフェクト。
[list type=”hot”] [li][CSS]ウェブデザインの可能性を広げる10のスタイルシート – coliss.com [/li] [/list]
[dropcap1]6[/dropcap1]
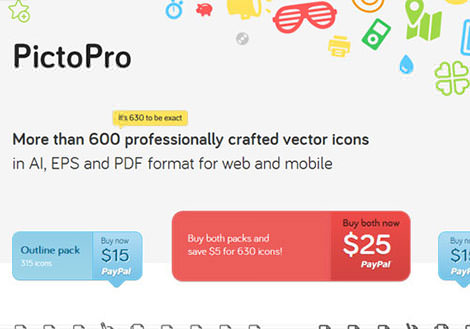
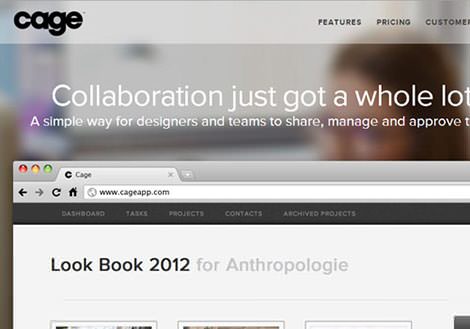
シンプルすぎる、紹介ページ
オンラインを使ったサービスや商品などを、より分かりやすく、ユーザーに伝えることができる、無駄を省いたミニマル系シンプルデザインが増えています。
ベクターアイコン素材を、オンライン販売しているサイトで、アイコンイメージを散りばめた背景に、購入ボタンしかないというシンプルさ。
[dropcap1]7[/dropcap1]
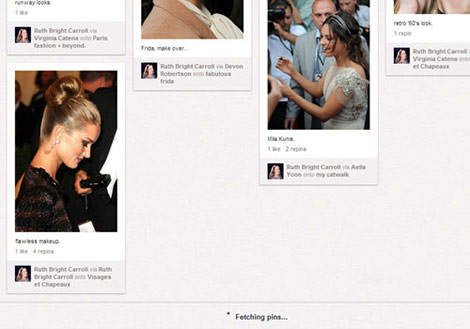
コンテンツ無限スクロール
TwitterやFacebookなどでも利用している、コンテンツを次々に読み込むテクニックは、イメージ写真などを並べたサイトなどとの相性が良さそうです。PinterestやTumblrなどは、代表的な例かもしれませんね。

[list type=”hot”] [li]スクロールするだけでコンテンツを読み込むプラグイン「jQuery.autopager」 – PLUS[/li][/list]
[dropcap1]8[/dropcap1]
アニメーションを使ったサイト紹介
ウェブサービスの特徴、特典などを、ユーザーに効果的に伝える目的で、最近はCSSアニメーション利用した、Flashのような動きが印象的です。テキスト文字と一緒に、巨大なイラスト、アイコンが一緒にレイアウトされることが多いようです。
オンラインストレージサービスのひとつで、アニメーション付スライドショーを使い、サービスをうまく紹介しています。
[dropcap1]9[/dropcap1]
横スライドするウェブコンテンツ
まだあまり見かけることは少ないですが、JqueryやJavaScriptを使った、動きのあるコンテンツエフェクトは着実に増えています。また同時にレスポンシブデザインにも対応することが、今後の課題となりそうです。
上部タブメニューをクリックすると、それぞれのコンテンツに横スライドしながら移動します。
[dropcap1]10[/dropcap1]
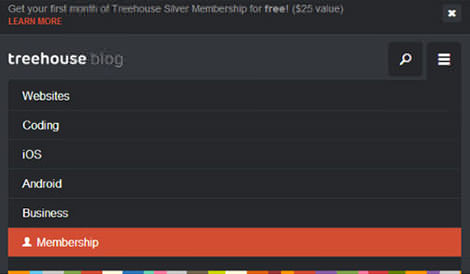
モバイル用ナビゲーションメニューの改善
レスポンシブデザインを作成するときに、レイアウトに悩むポイントのひとつに、ナビゲーションメニューがあるのではないでしょうか。最近は、モバイル端末で表示したときに、トグルを使ったメニュー表示が増えています。またリスト表示にすることで、より自由なスタイリングをたのしむこともできます。
ウィンドウ幅を縮小すると、ナビゲーションメニューが自動的に、トグル表示に切り替わるエフェクトが実装されています。
[dropcap1]11[/dropcap1]
よりリアルなボックスシャドウ
立体感を演出するときなどに利用されている、CSSによるシャドウエフェクトは、サムネイル画像などをより効果的に魅せることができ、多くのウェブデザインに取り入れられています。
[list type=”hot”] [li][CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ – Coliss.com[/li]
[li]CSS3のボックスシャドウを使って写真のフチの装飾をするサンプル作りました。 – html5-memo.com[/li][/list]
[dropcap1]12[/dropcap1]
CSS3アニメーション
CSS3が普及してきたことで、動きのあるエフェクトも、コードを1行追加するだけで実装できるようになりました。CSS3アニメーションンを利用したチュートリアルなども公開されているので、参考にしてみると良いかもしれません。
[dropcap1]13[/dropcap1]
水平型ナビゲーションメニュー
これまでにも見かける、ナビゲーションメニューのレイアウト方法のひとつですが、レスポンシブに対応したり、アニメーションを加えることで、ビジュアル面でもたのしむことができます。
左に固定された、ナビゲーションメニューをクリックすると、アニメーション付きでコンテンツが切り替わる仕掛けのあるウェブサイト。
[dropcap1]14[/dropcap1]
クリエイティブなシングルページ
さまざまな業種、カテゴリーで利用されており、1ページで完結するシンプルなデザインゆえに、さまざまなデザイントレンドが盛り込まれた、スタイリッシュなサイトが増えています。
ぼかしを加えたフルスクリーン画像のスライドに、半透明のボックスコンテンツなど、多くのトレンドを取り入れたオシャレサイト。

[list type=”hot”] [li]オシャレな色使いが魅力、シングルページのウェブサイト60選 – PhotoshopVIP [/li] [/list]
[dropcap1]15[/dropcap1]
円形モチーフのデザイン素材
コンテンツ枠にボックス型ではなく、円形を利用することで、ユーザーの注目を惹くことができます。たとえばソーシャルメディアボタンや、日付、アバター画像など効果的な利用方法がありそうです。
左側の赤い円形ナビゲーションをクリックすると、スルスルっとコンテンツが水平方向に移動する、オリジナル性の高いポートフォリオサイト。

参照元リンク : Web Design: 20 Hottest Trends To Watch Our For in 2013 – Hongkiat.com