今回はフォトショップを使って芝生でできた立体的な文字を作る方法をご紹介します。
チュートリアルは少し長いですが、覚えてしまうとどんな文字でも自由自在に作成することができ、見た目のインパクトも絶大です。
フォトショップの便利な機能のひとつ「レイヤースタイル」をうまく使うことで影などを作成し、本当に作ったのではないかと思うくらいに立体的な文字をデザインすることができます。
今回はPhotoshop CS4を使ってデザインしましたが、古いバージョンでも問題なく作ることができます。
チュートリアルを始める前に今回使用するテクスチャ素材やイメージ画像をダウンロードしておきましょう。
テクスチャ素材(4種類すべてダウンロードしておいてください。)
http://www.bittbox.com/freebies/free-high-res-grungy-paper-textures/
芝生素材
http://www.flickr.com/photos/100kr/209708058/
イメージ画像
http://www.everystockphoto.com/photo.php?imageId=415635
http://www.sxc.hu/photo/485509/ (無料会員登録が必要です。)
STEP 1
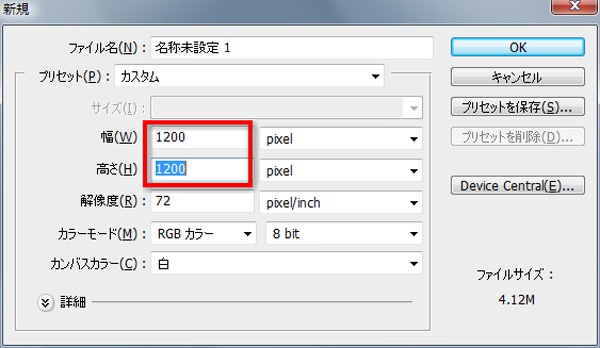
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1200px X 1200pxの72px/inchとします。

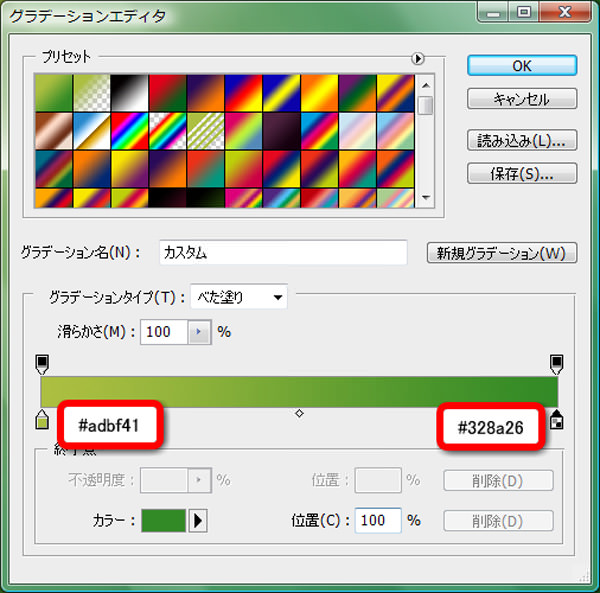
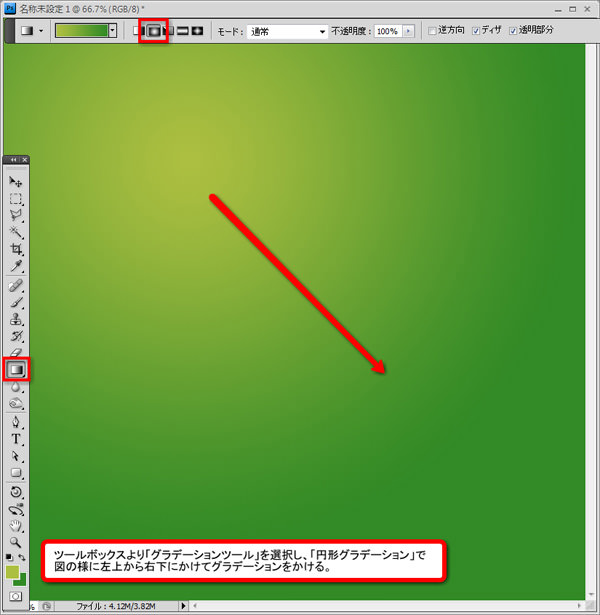
ツールボックスより「グラデーションツール」を選択し、描画色「黄緑」(#adbf41)、背景色「緑」(#328a26)として左上から右下にかけてグラデーションをかけます。


STEP 2
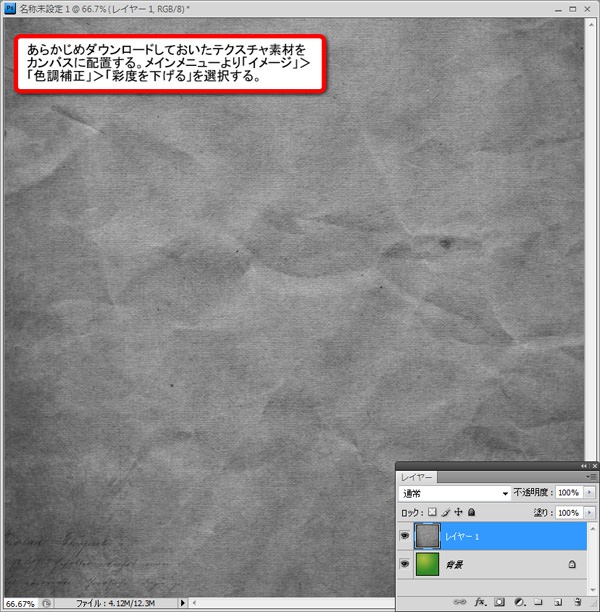
あらかじめダウンロードしておいたテクスチャ素材をカンバスに配置します。
メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を選択します。

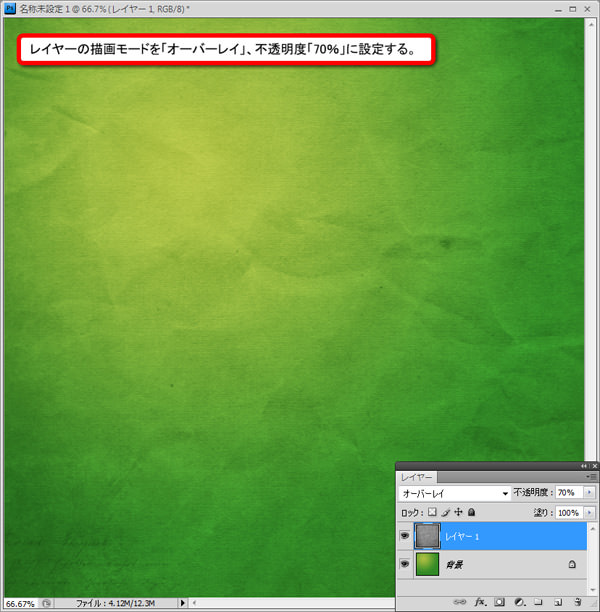
レイヤーの描画モードを「オーバーレイ」、不透明度「70%」に設定します。

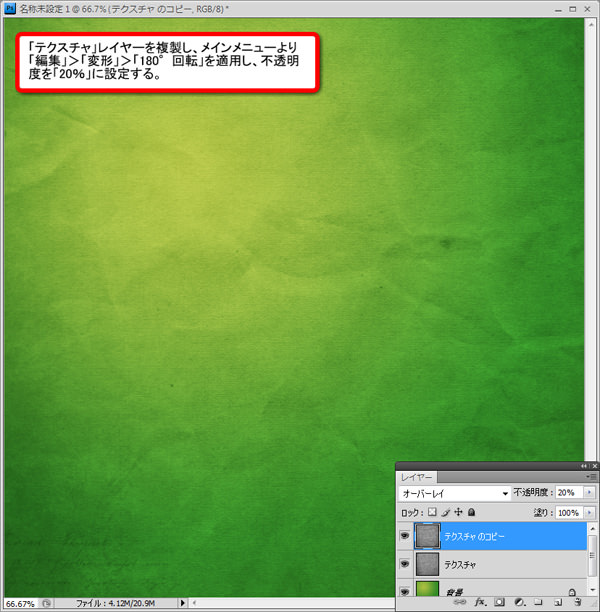
「テクスチャ」レイヤーを複製し、メインメニューより「編集」>「変形」>「180°回転」を適用し、不透明度を「20%」に設定します。

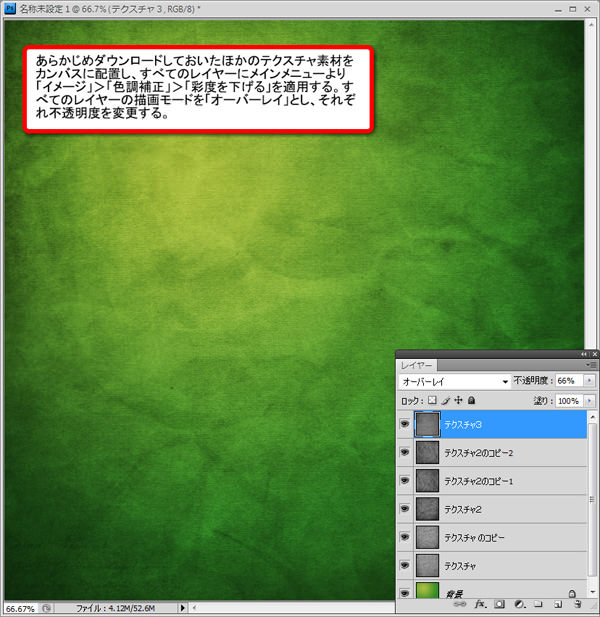
あらかじめダウンロードしておいたほかのテクスチャ素材もカンバスに配置し、すべてのレイヤーにメインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用します。
すべてのレイヤーの描画モードを「オーバーレイ」とし、それぞれ不透明度を変更します。

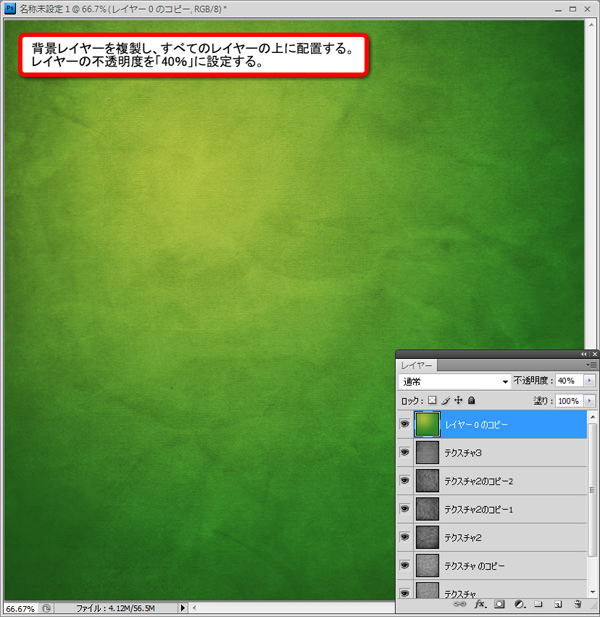
背景レイヤーを複製し、すべてのレイヤーの上に配置します。
レイヤーの不透明度を「40%」に設定します。

STEP 3
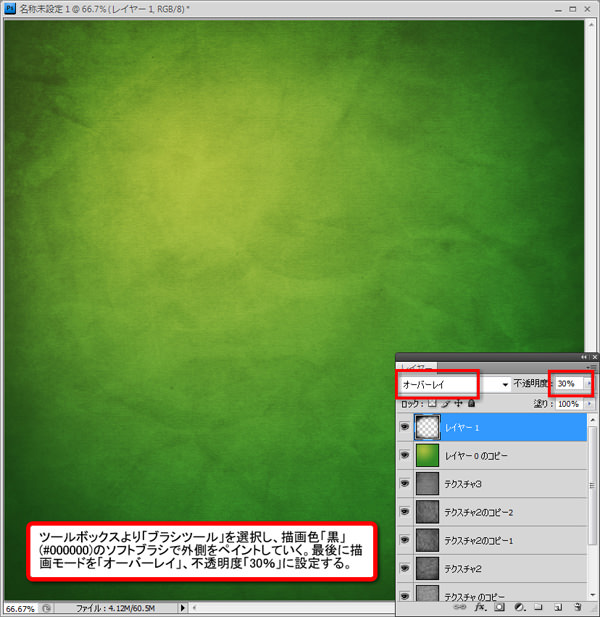
新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」を選択します。
描画色「黒」(#000000)のソフトブラシで外側をペイントしていきます。
最後に描画モードを「オーバーレイ」、不透明度「30%」に設定します。

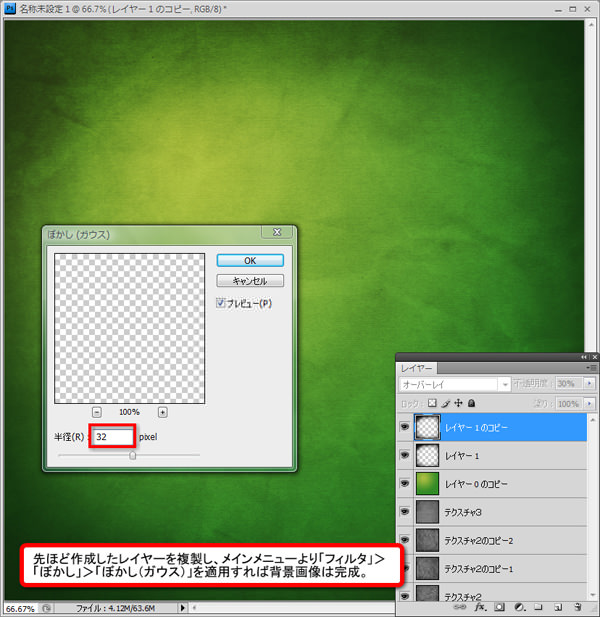
作成したレイヤーを複製し、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用すれば背景画像は完成です。

STEP 4
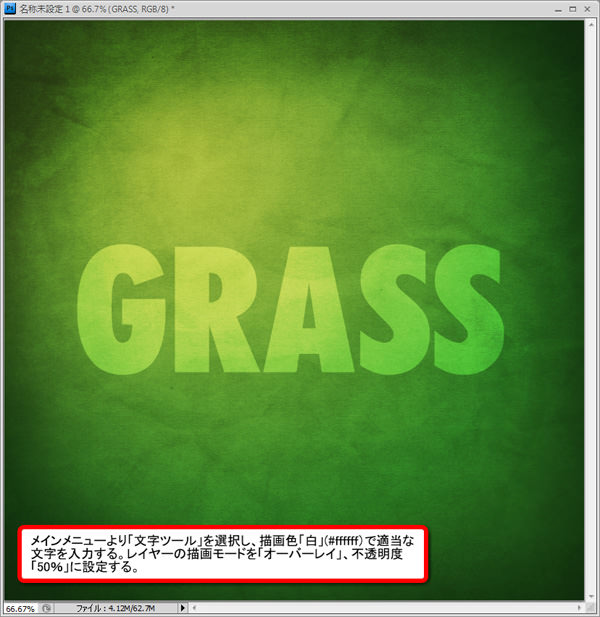
メインメニューより「文字ツール」を選択し、描画色「白」(#ffffff)で適当な文字を入力します。
レイヤーの描画モードを「オーバーレイ」、不透明度「50%」に設定します。

STEP 5
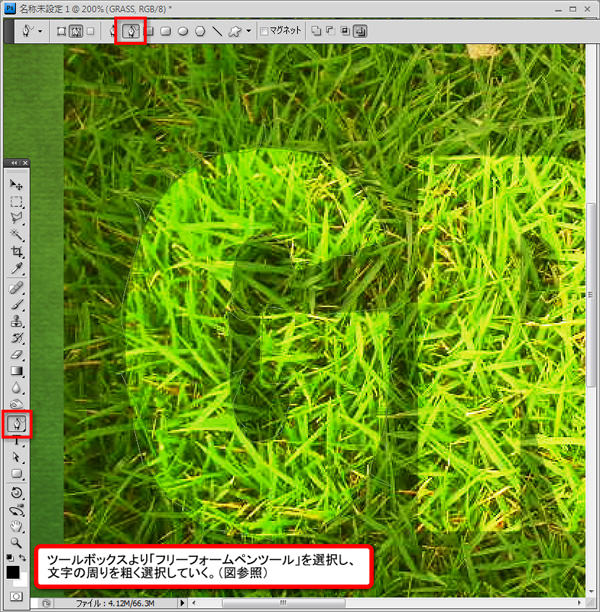
ツールボックスより「フリーフォームペンツール」を選択し、文字の周りを図のように粗く選択していきます。

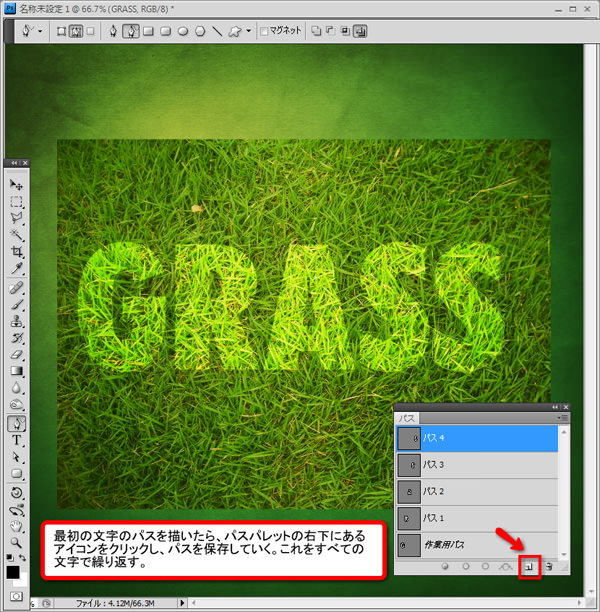
最初の文字のパスを描いたら、パスパレットの右下にあるアイコンをクリックし、パスを保存していきます。
これをすべての文字で繰り返しましょう。

STEP 6
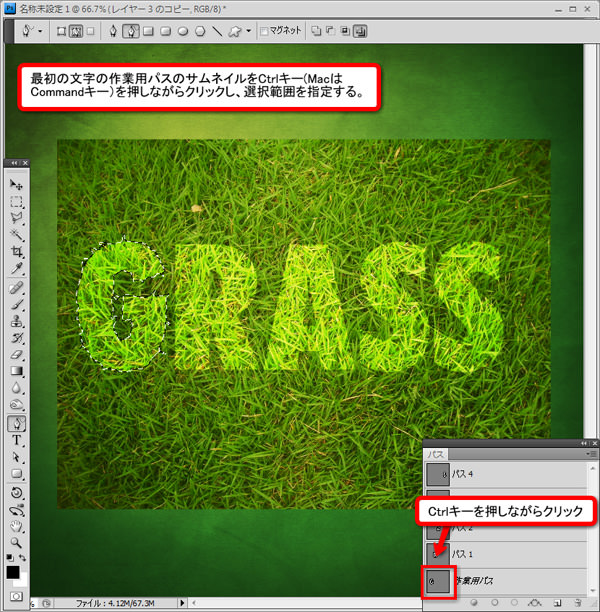
最初の文字の作業用パスのサムネイルをCtrlキー(MacはCommandキー)を押しながらクリックし、選択範囲を指定します。

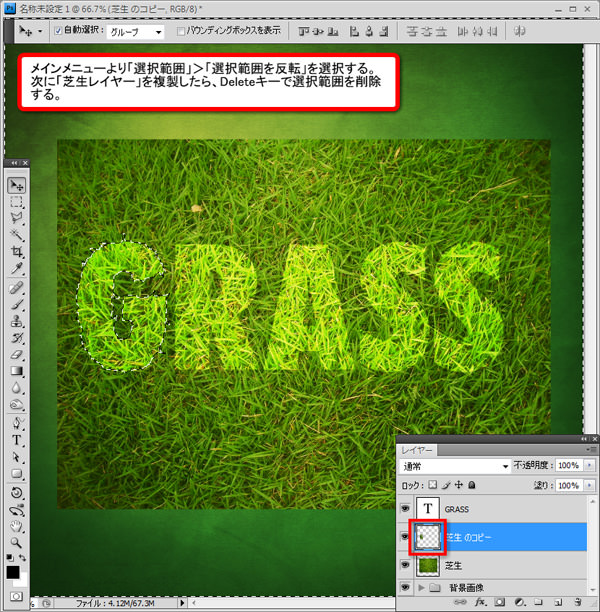
メインメニューより「選択範囲」>「選択範囲を反転」を選択します。
選択範囲を指定した状態で「芝生レイヤー」を複製し、Deleteキーで削除します。

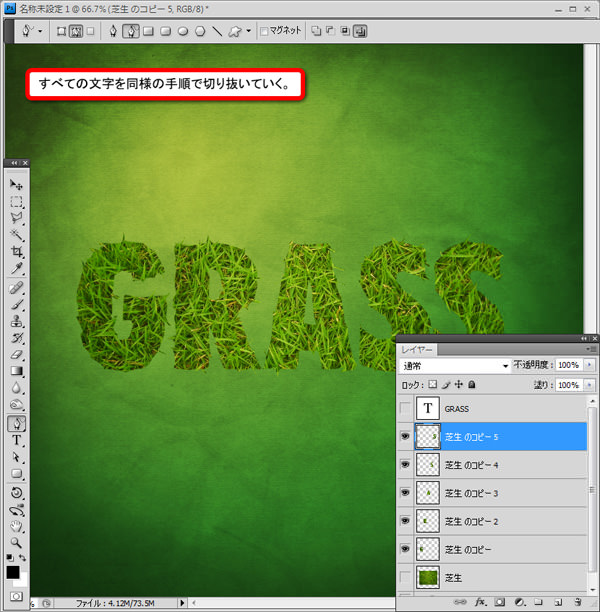
すべての文字も同様の手順で切り抜いていきます。

STEP 7
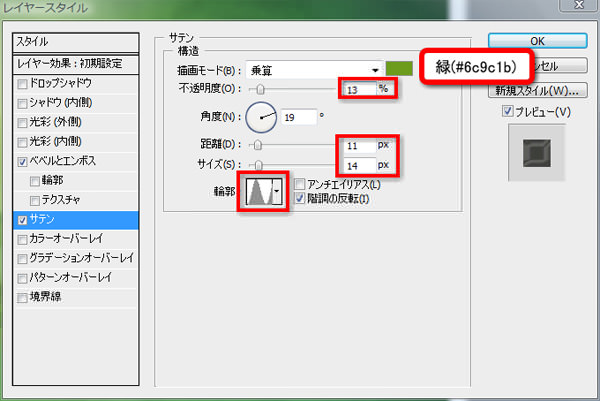
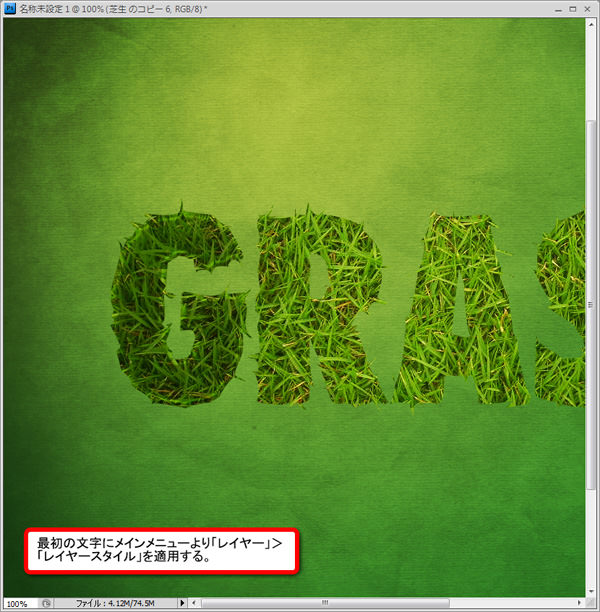
最初の文字を選択し、メインメニューより「レイヤー」>「レイヤースタイル」を以下の様に適用します。
べベルとエンボス

サテン


STEP 8
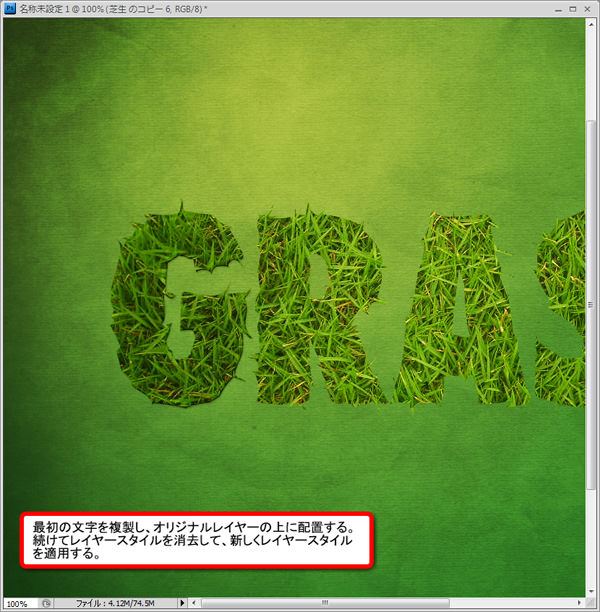
レイヤースタイルを適用した文字を複製し、一度レイヤースタイルを破棄します。
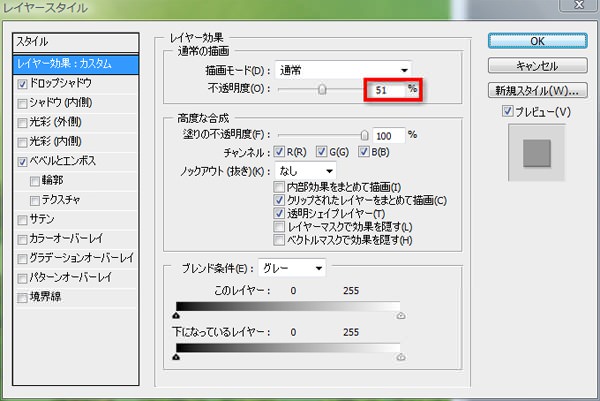
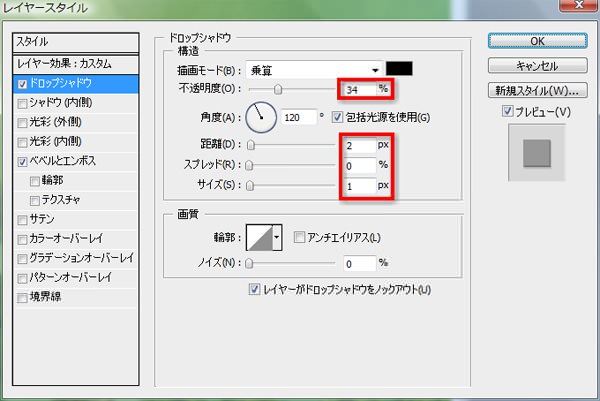
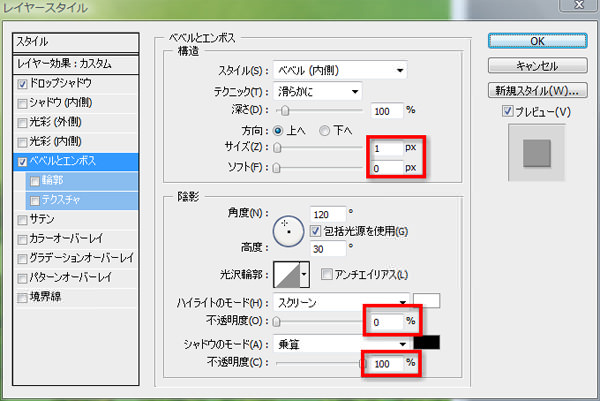
再度メインメニューより「レイヤー」>「レイヤースタイル」を以下の様に適用します。
レイヤー効果 : カスタム

ドロップシャドウ

べベルとエンボス


STEP 9
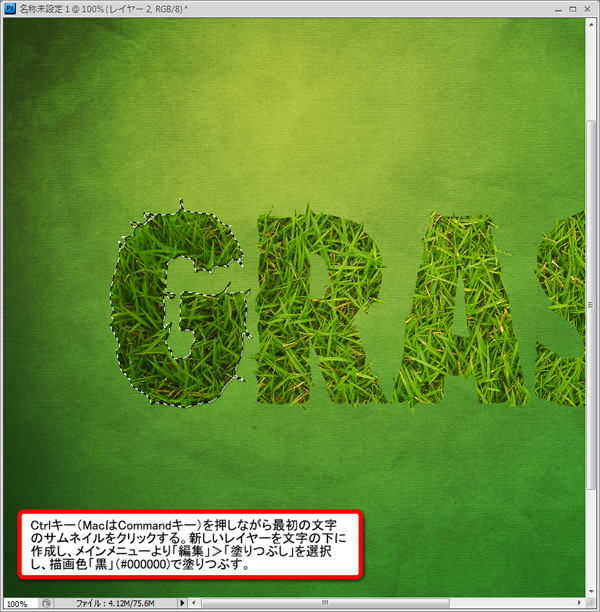
Ctrlキー(MacはCommandキー)を押しながら、最初の文字のサムネイルをクリックします。
新しいレイヤーを文字の下に作成したら、メインメニューより「編集」>「塗りつぶし」を選択し、描画色「黒」(#000000)で塗りつぶします。

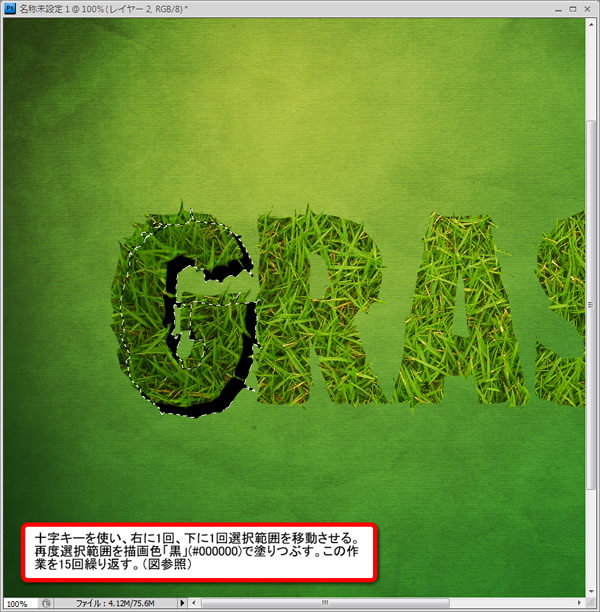
キーボードの十字キーを使い、右1回、下1回選択範囲を移動させます。
再度選択範囲を描画色「黒」(#000000)で塗りつぶします。
この作業を15回繰り返し、図のように立体的になるように塗りつぶしていきます。

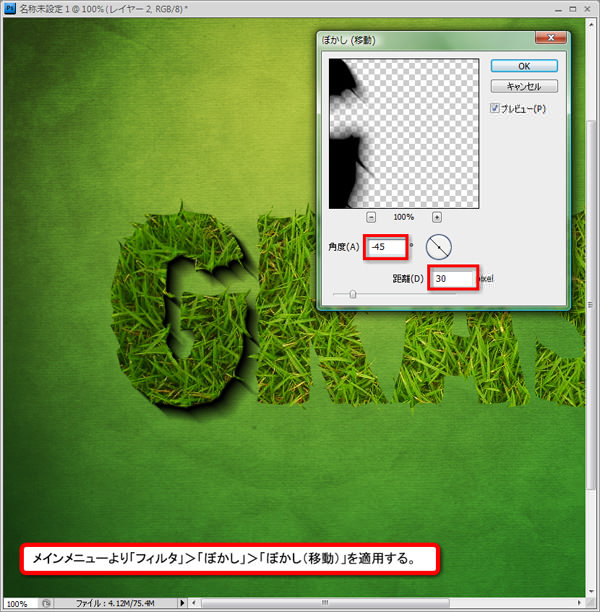
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を適用します。

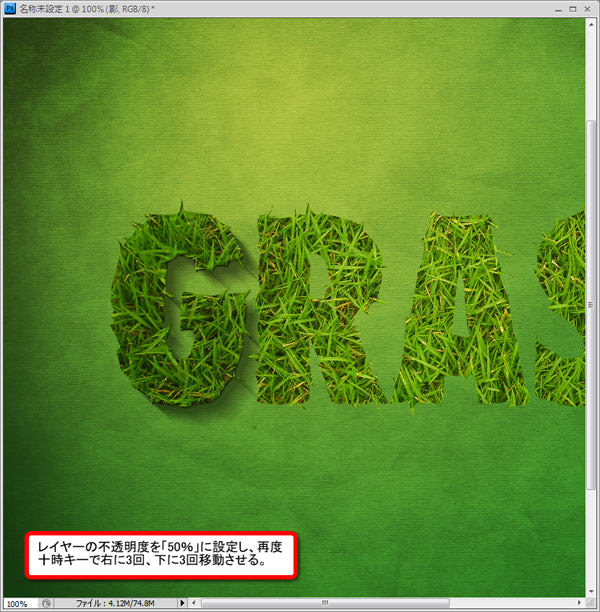
レイヤーの不透明度を「50%」に設定し、再度キーボードの十字キーで右3回、下3回移動させます。(以下の図を参照)

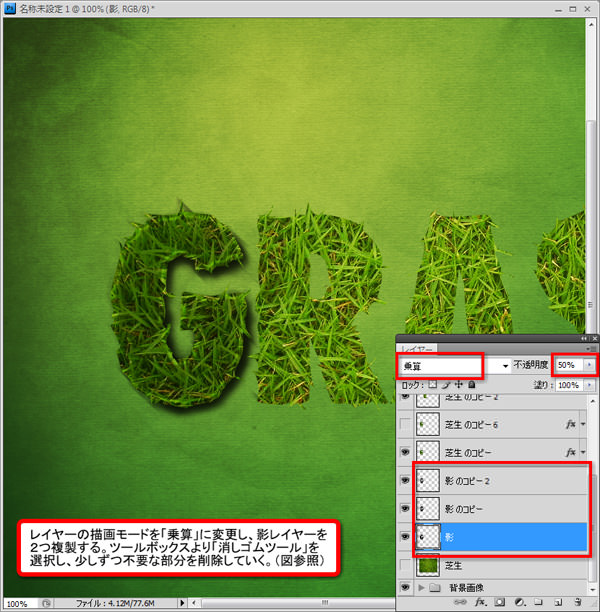
レイヤーの描画モードを「乗算」に変更し、レイヤー名も「影」に名前変更します。
「影レイヤー」を2つ複製し、少しずつ不要な部分を「消しゴムツール」を使って削除していきます。
3つの影レイヤーを重ねることで奥行きのある影を作成することができます。

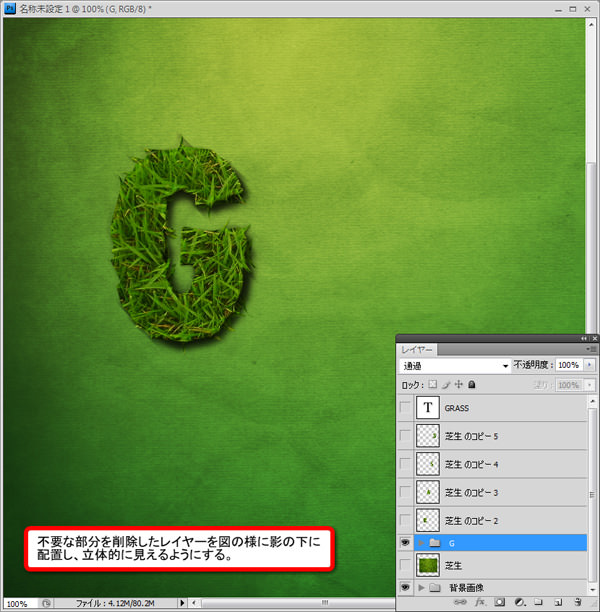
STEP 10
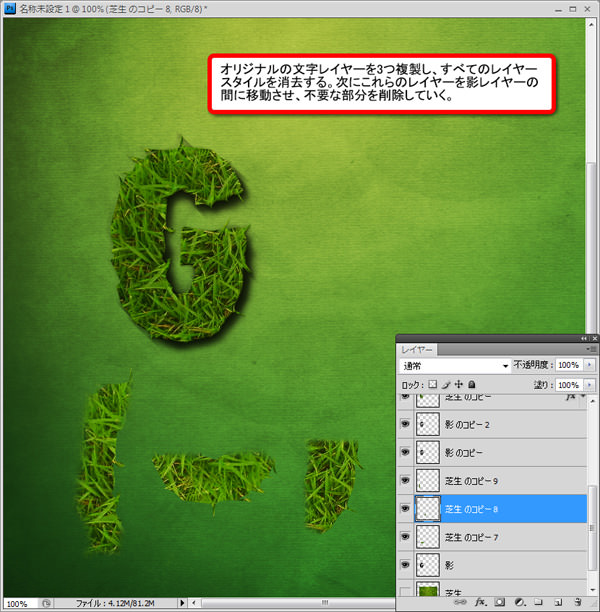
オリジナル文字レイヤーを3つ複製し、すべてのレイヤースタイルを消去します。
次にこれらのレイヤーを影レイヤーの間に移動させます。
ツールボックスより「消しゴムツール」を選択し、不要な部分を削除していきます。(図を参照)
これらのレイヤーを影の下に配置することで立体感を出します。

不要な部分を削除したレイヤーを以下の図の様に影の下に配置します。
これで文字が立体的に見えるようになります。

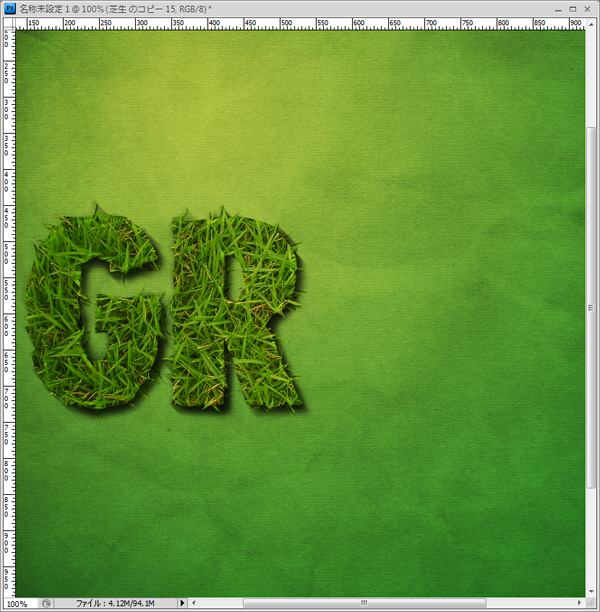
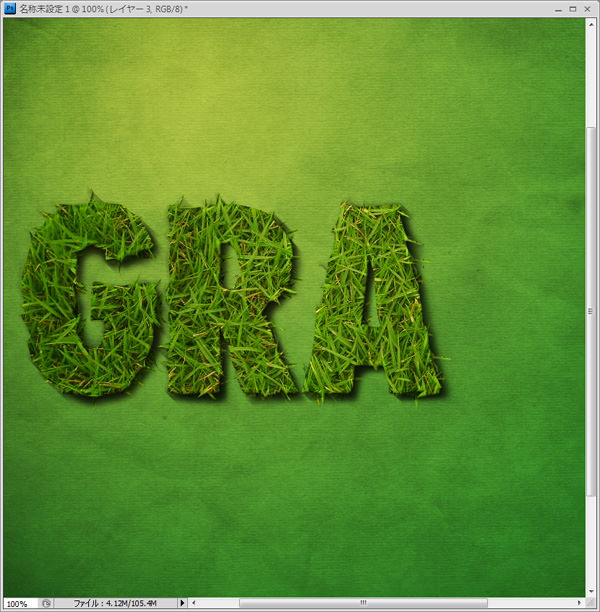
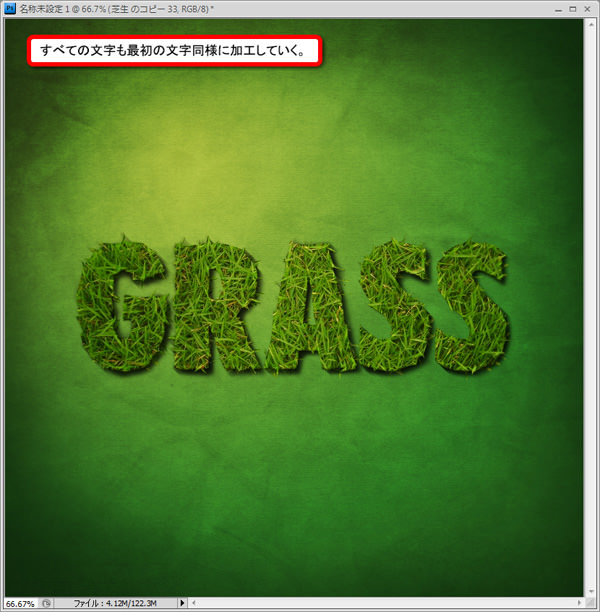
その他の文字も同様の手順で作成していきます。

3文字目


STEP 11
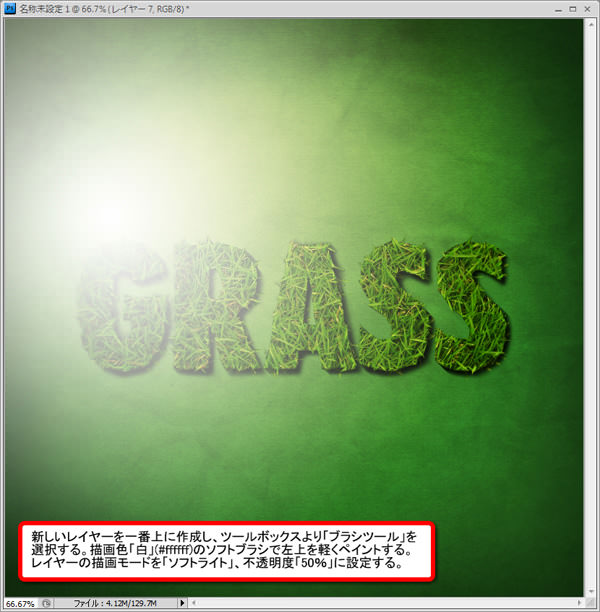
新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」を選択します。
描画色「白」(#ffffff)のソフトブラシで左上を軽くペイントします。
レイヤーの描画モードを「ソフトライト」、不透明度「50%」に設定します。

STEP 12
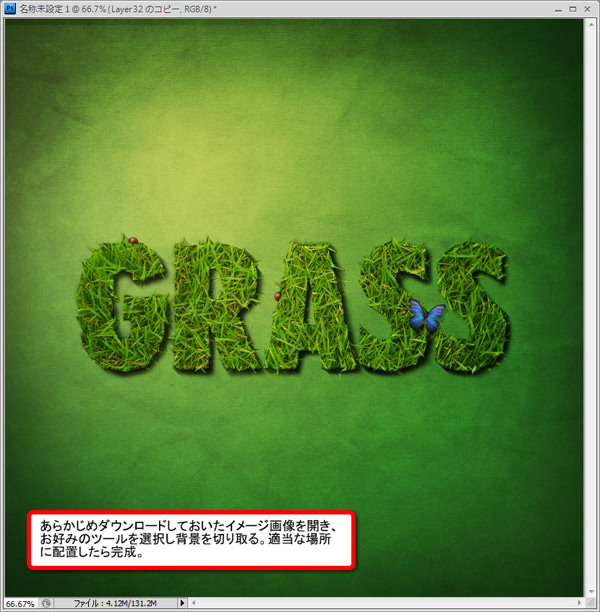
あらかじめダウンロードしておいたイメージ画像を開き、お好みのツール(切り取りツールや自動選択ツールなど)を使い背景を切り取っていきます。
切り取ったイメージ画像を適当な場所に配置したら完成です。

完成
いかがでしたでしょうか。
本物そっくりな草でできた文字を作ることができました。
ポイントは、影レイヤーを3つ使い、絶妙な奥行きを出しています。
さらに影レイヤーの間にオリジナルの文字レイヤーを配置することで立体感がさらにアップします。
どのような文字でも作成することができますが、フォントを選ぶ際は太字フォントを使用することで、うまくデザインがまとまります。




















