
作成したモバイルアプリのコンセプトを、より分かりやすくユーザーに伝えることができるとして、GIFアニメーションを使ったUIデザインコンセプトの表現は、人気のプレゼンテーション方法のひとつとなってきています。モバイルデザイン制作の参考にしてみてはいかがでしょう。
海外デザインブログThe Design Inspirationで、ダイナミックな動きをGIFアニメーションで表現した、モバイルUIデザインをまとめたエントリー「20 Incredible Mobile UI Animations in GIFs」が公開されていたので、今回はこちらを中心に個人的にブックマークしておきたい作品を一緒にまとめています。
詳細は以下から。
ダイナミックな動きが魅力的な、GIFアニメーション付モバイルUIデザインまとめ
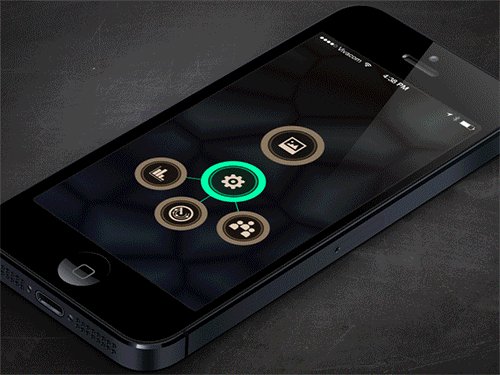
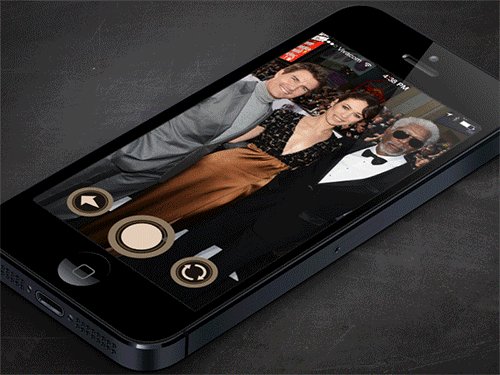
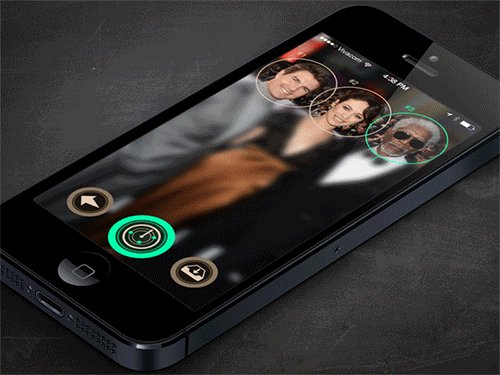
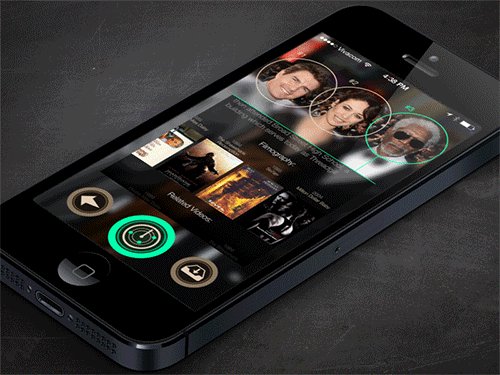
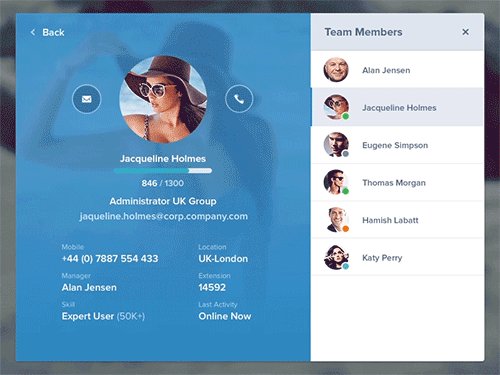
顔をスキャンするとプロフィール情報が表示されるアプリコンセプト。
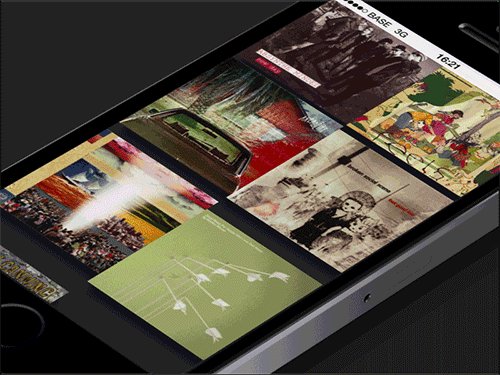
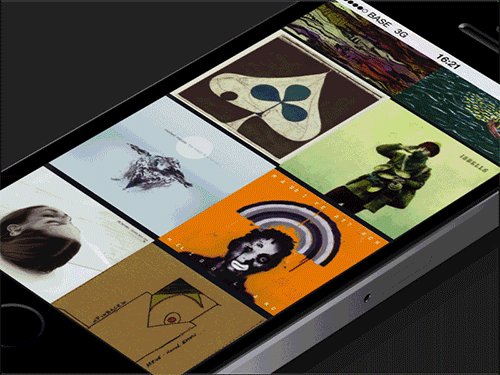
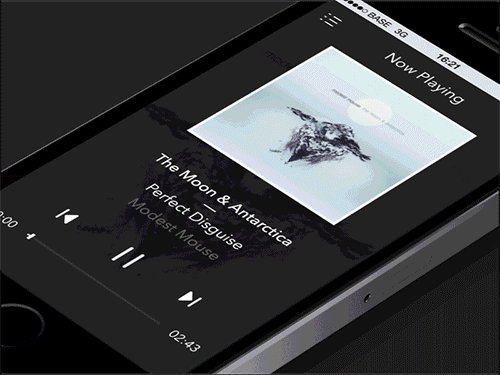
スルスルと流れるようなエフェクトが気持ちいい音楽アプリ用コンセプト。
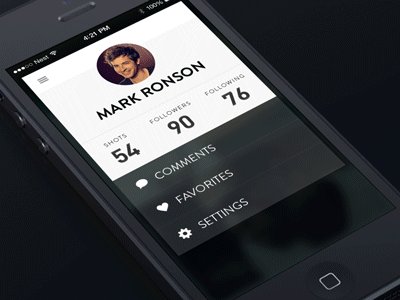
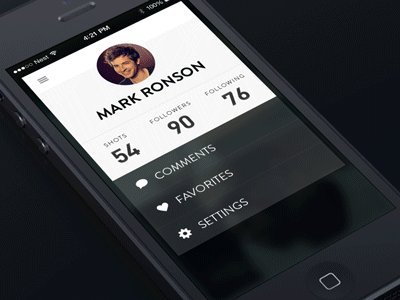
太字フォントが印象的なナビゲーションメニュー。
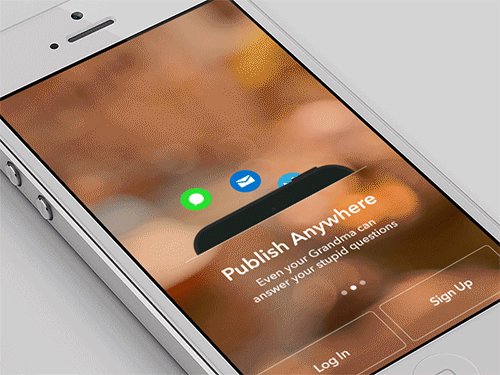
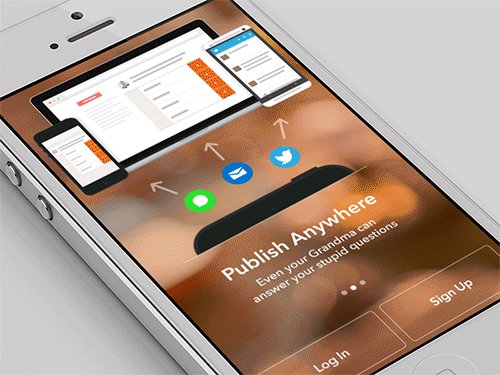
アプリデザインの特長をまとめて、スライド形式表示していきます。
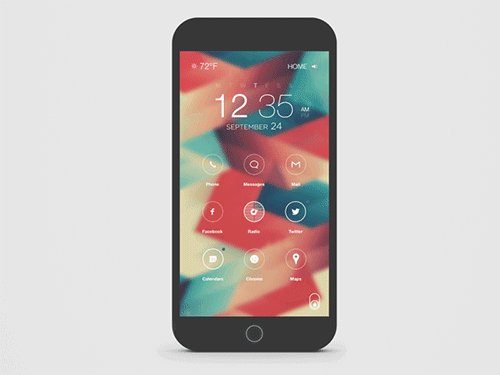
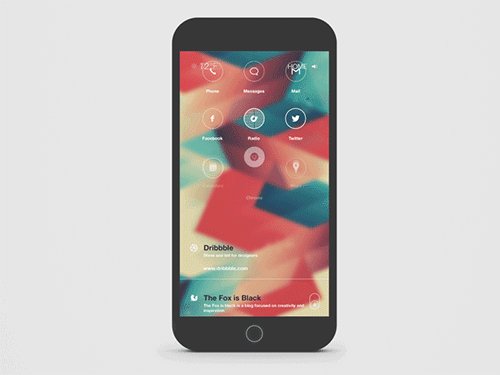
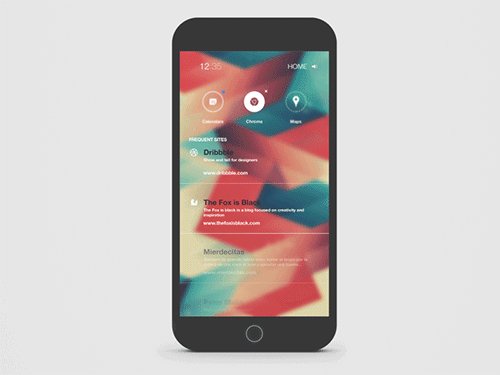
キュートなアイコンで演出された、余計なデザインを省いたミニマルなつくり。
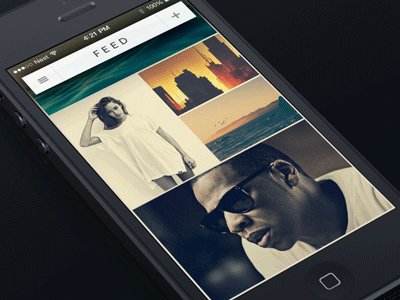
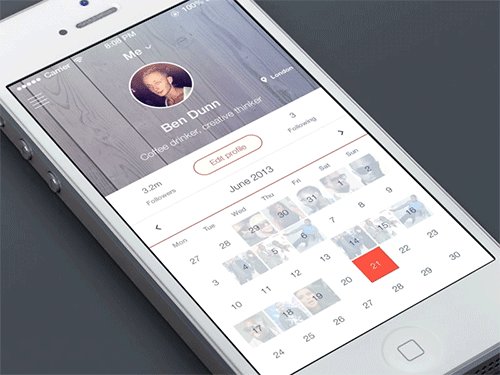
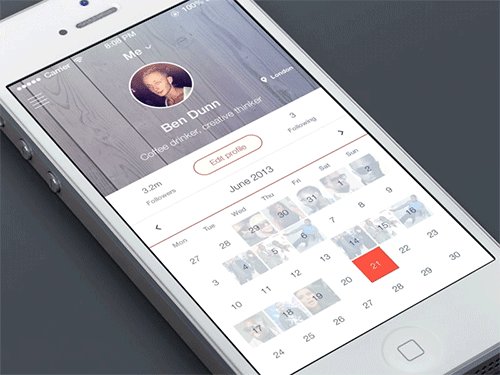
ズラズラとタイル上に並べられた写真は、クリックするとズームで表示されます。
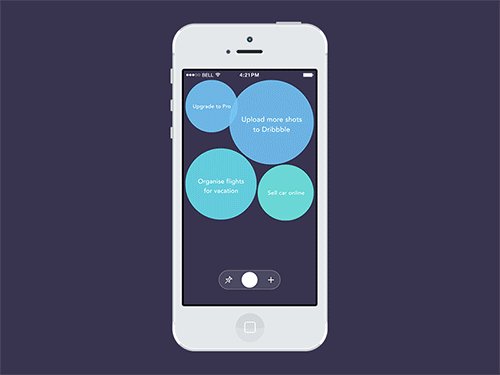
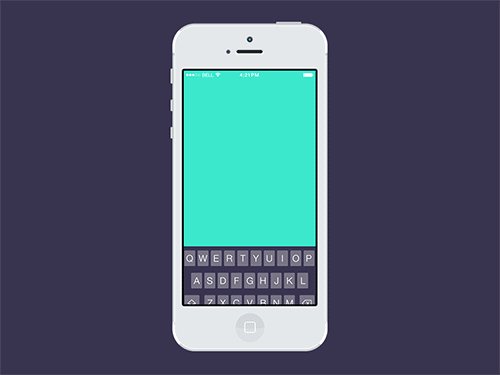
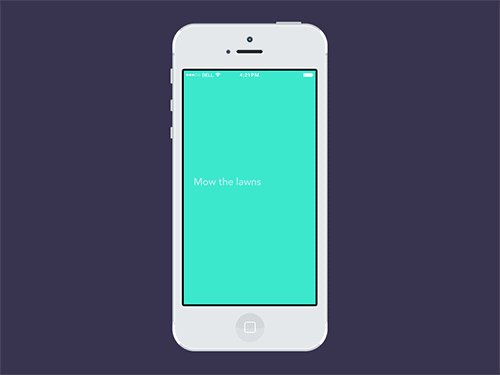
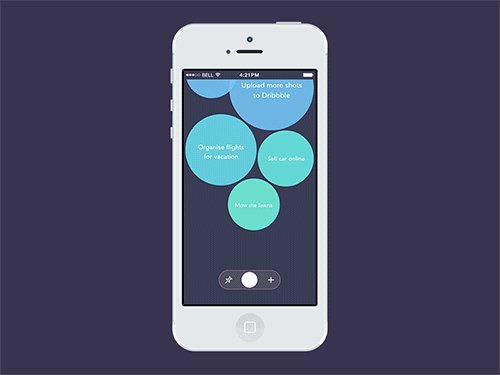
To Doリストをより直感的に作成する、サークルデザインを採用したユニークなアプリUIデザイン。
ぼんやりフェードインするエフェクトが美しい、天気予報アプリUIデザイン。
モバイルアプリの一連の使い方を、アニメーションで分かりやすく伝えます。
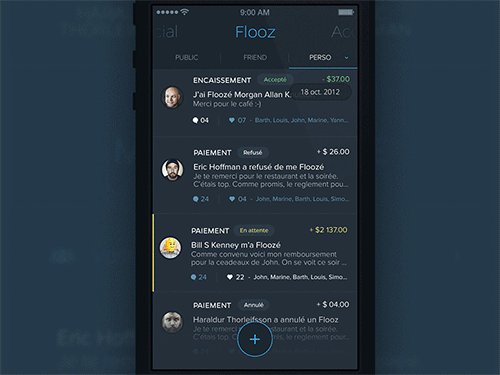
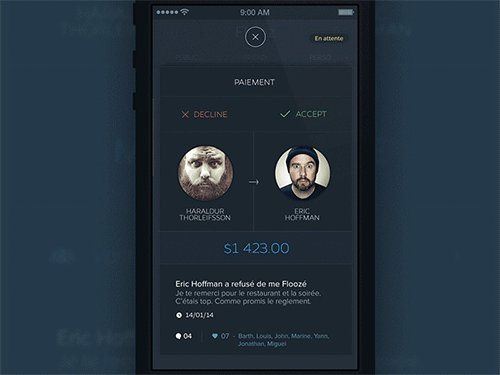
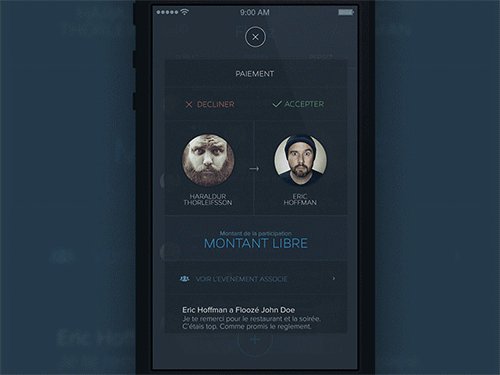
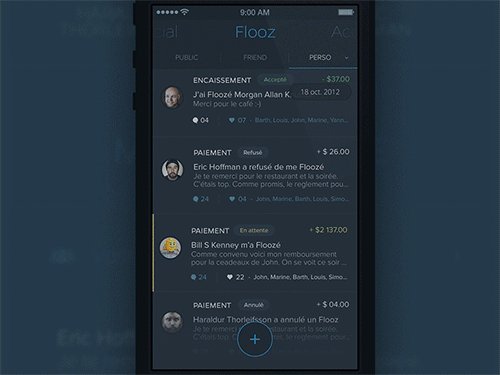
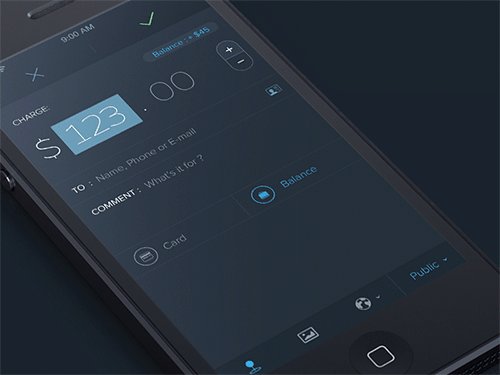
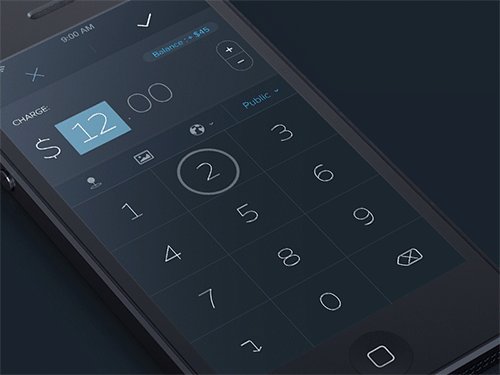
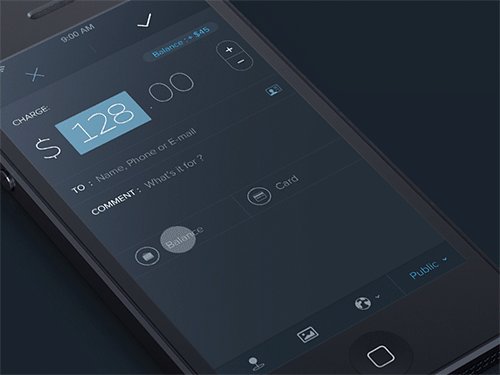
モバイルアプリを使った入金や支払いの手順を説明しています。
メール受信ボックスをダーク系デザインと、滑らかなアニメーションでスタリッシュにまとめています。
モバイルアプリの使い方、特長を分かりやすくアニメーションで再現します。
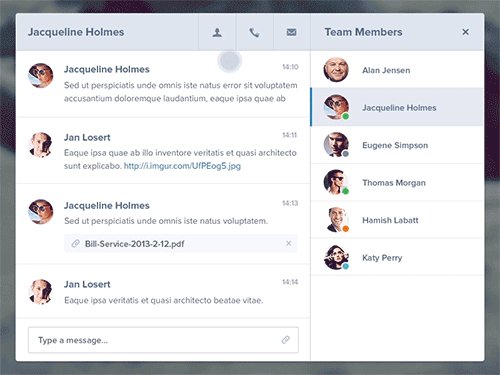
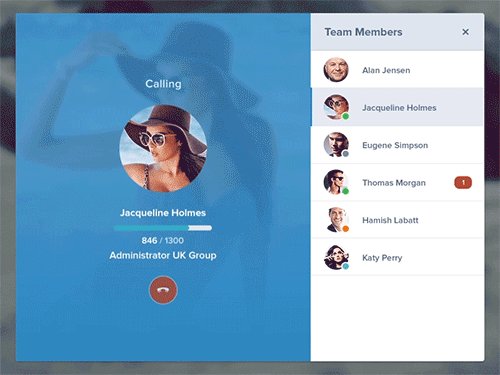
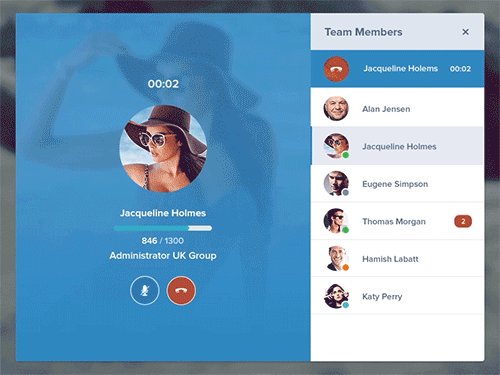
チームやプロジェクト毎にチャット機能を加えた、ミニマルなUIデザインが素敵なアプリ。
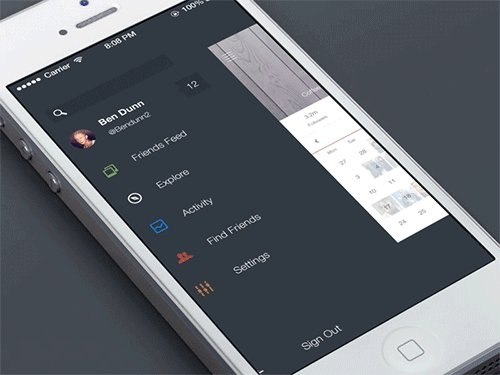
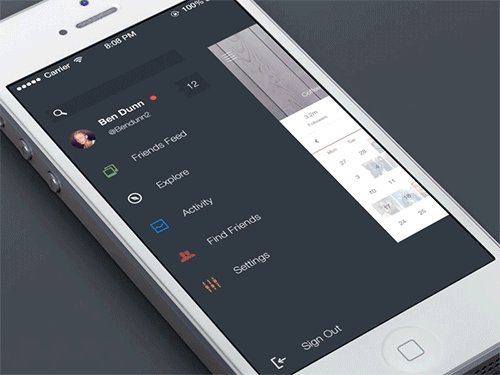
左側からふわりとスライドしながらメニューが表示されています。
モバイルアプリの操作性を良く伝える、GIFアニメーション付UIデザインまとめ
今回は未紹介のアプリUIデザインをあつめています、いかがでしょう。
サムネイル@ : Gif Animation by Sergey Valiukh – Dribbble
参照元リンク : 20 Incredible Mobile UI Animations in GIFs – The Design Inspiration