2009年ウェブデザインのトレンドのひとつに型押し文字があります。
このテキストエフェクトはPhotoshop CS4の起動画面にも使われています。

今回は、フォトショップの便利な機能のひとつ「レイヤースタイル」のみを使用して、簡単に型押し文字を作る方法をご紹介します。
作成するテキストは、「黒」の型押し文字と「透明」の型押し文字の2種類になります。
チュートリアルの最後では、サンプル用PSDファイルを無料でダウンロード配布しています。
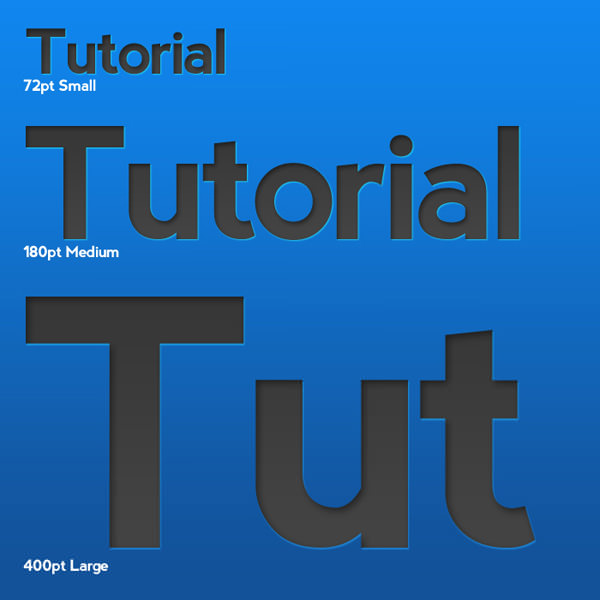
また、サンプル用PSDファイルに収録されているのは、「72pt」、「180pt」、「400pt」と大小さまざまな文字サイズになっているので、必要に応じて使い分けることもできます。
ダウンロードしたPSDファイルの「レイヤースタイル」を保存してしまえば、いつでも簡単に、思い通りの型押し文字をデザインすることができます。
難しいことは一切なしなので、フォトショップを始めたばかりの初心者の人も安心してデザインしてください。
今回使用したフォトショップのバージョンはCS4ですが、古いバージョンでも問題なく作ることができます。
チュートリアルを始める前に、今回使用するフォントをダウンロードしておきましょう。
「Nevis」フォント
https://photoshopvip.net/archives/6896
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを700px X 700pxの72px/inchとします。

STEP 2
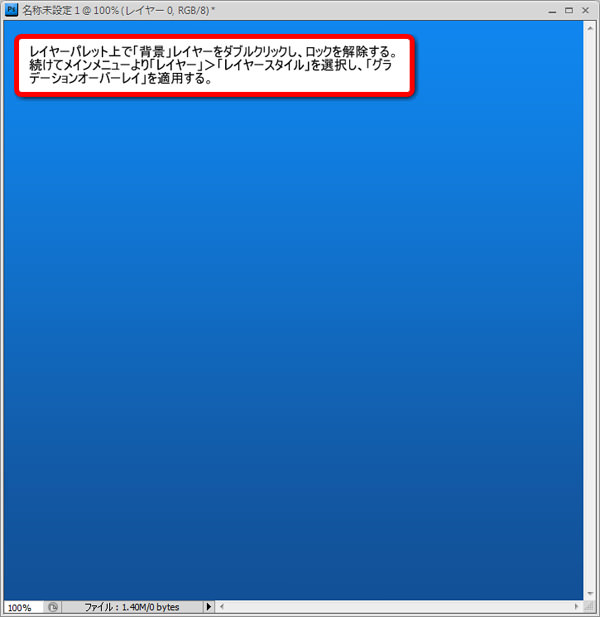
レイヤーパレット上で「背景」レイヤーをダブルクリックし、ロックを解除します。
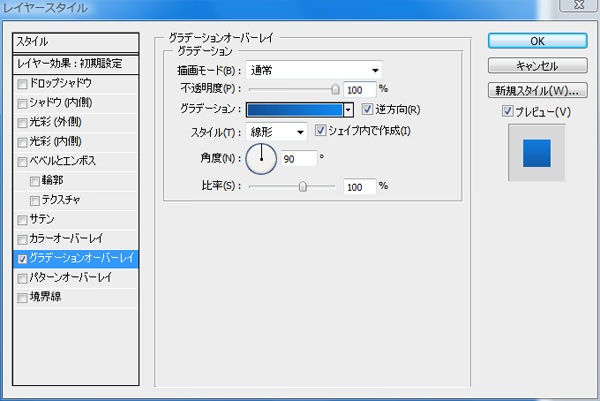
続けてメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバーレイ」を以下のように適用します。
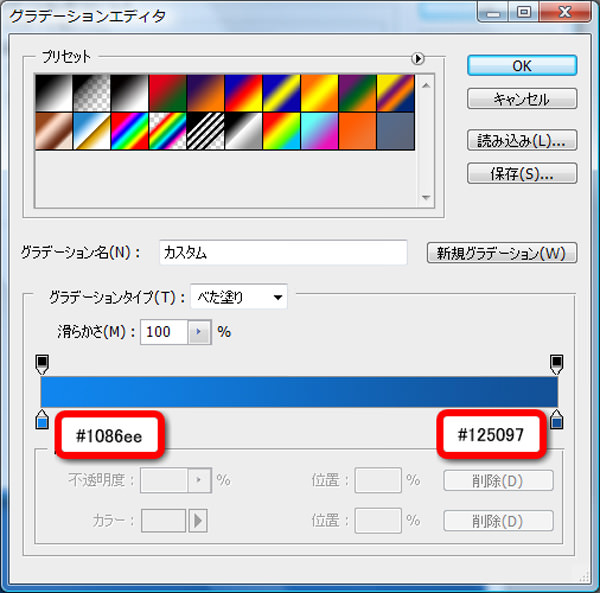
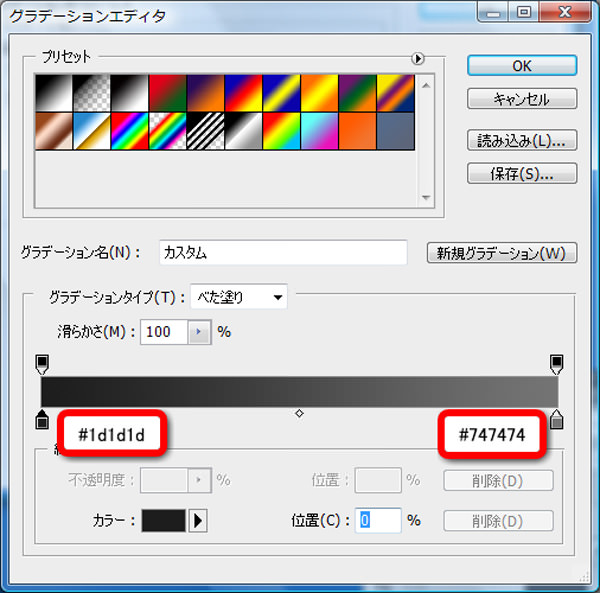
今回使用したグラデーションは「青色」(#1086ee)から「濃青」(#125097)となっています。


「グラデーションオーバーレイ」を適用するとこのようになります。

STEP 3
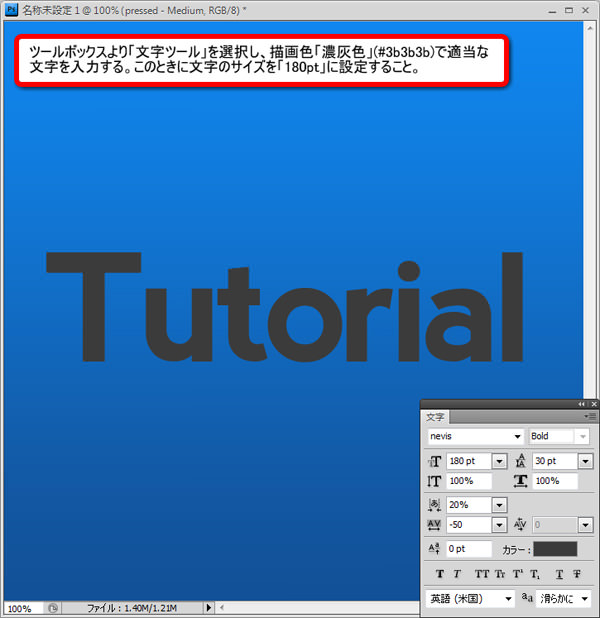
ツールボックスより「文字ツール」を選択し、描画色「濃灰色」(#3b3b3b)で適当な文字を入力します。
このときに文字のサイズを「180pt」に設定してください。

ここまでは黒文字、透明文字ともに同じ手順です。
あとは「レイヤースタイル」の適用の仕方が違うだけなのです。
「黒」型押し文字
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、スタイルを順番に適用したら完成です。
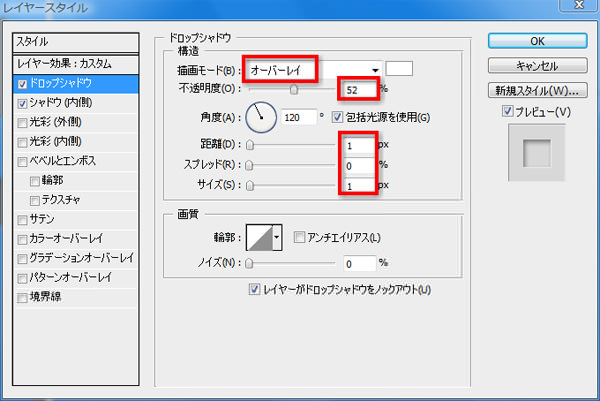
ドロップシャドウ

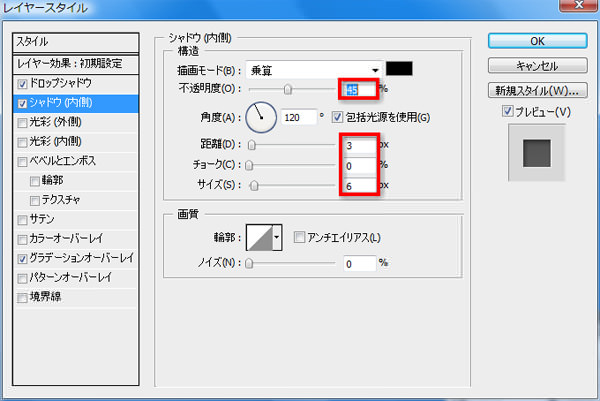
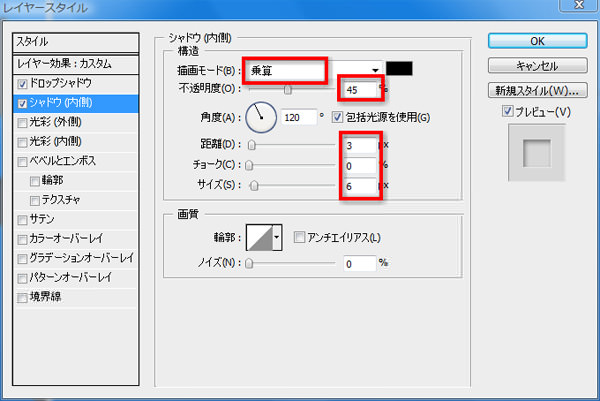
シャドウ(内側)

グラデーションオーバーレイ


すべてのレイヤースタイルを適用するとこのようになります。

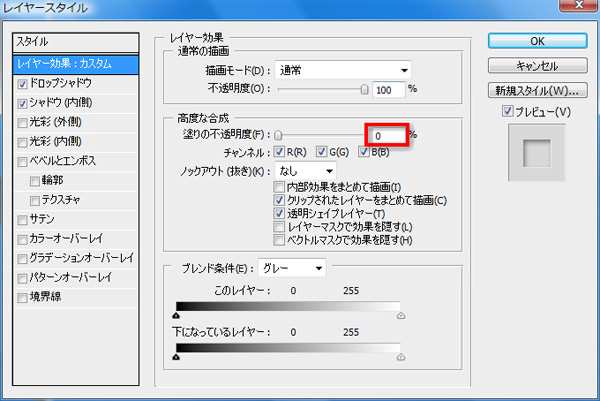
「透明」型押し文字
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、スタイルを順番に適用したら完成です。
レイヤー効果 : カスタム

ドロップシャドウ

シャドウ(内側)

すべてのレイヤースタイルを適用するとこのようになります。

完成
「黒」型押し文字
「透明」型押し文字
いかがでしたでしょうか。
簡単にウェブデザインのトレンドの型押し文字を作成することができました。
ポイントとしては、ある程度太めのフォントを使うことによって、効果的にレイヤースタイルを加えることができます。
細いフォントを使いたい場合は、「レイヤースタイル」の「ドロップシャドウ」と「シャドウ(内側)」の値を変更してください。
サンプル用フォトショップPSDファイルをダウンロードする
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルのRSS定期購読をしませんか。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする
チュートリアルに関する質問等ありましたらご連絡ください。