
[fancy_box]海外デザインブログDesignModoで公開された「Designing a Great Photography Website」の著者 Carrie Cousinsより許可をもらい日本語抄訳しています。[/fancy_box]
さあ素敵な写真もたくさん揃い、何ができるでしょう。すべての写真を美しく、そして魅力的に見せるには、ただテンプレート化されたHTML/CSSに並べるだけでは難しく、計画性と利用するイメージ写真をサポートするようにデザインされる必要があります。
今回は、写真をたくさん利用するウェブサイトをつくるときに覚えておきたい10個のポイントをまとめてご紹介します。ポートフォリオやギャラリーサイトはもちろん、ブログや企業サイトの制作でも参考にできるテクニックが揃っています。
詳細は以下から。
写真を使って魅力的なWebサイトをつくる10個のポイント
ポイント1
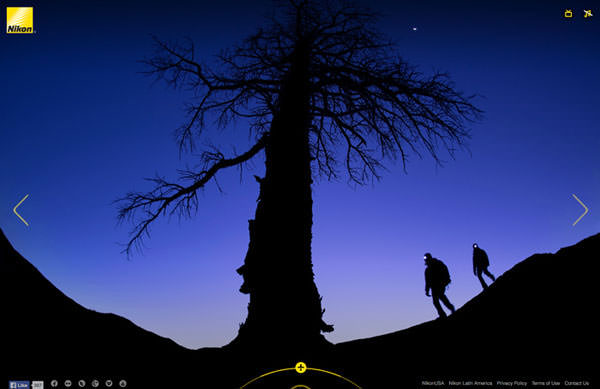
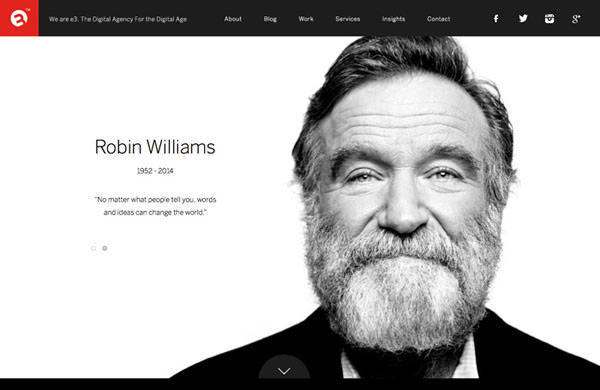
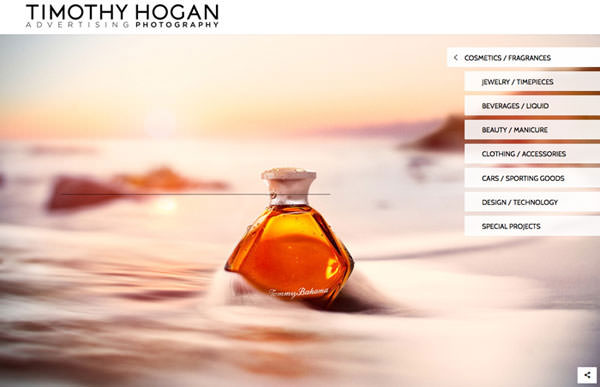
ヒーローイメージを使おう。
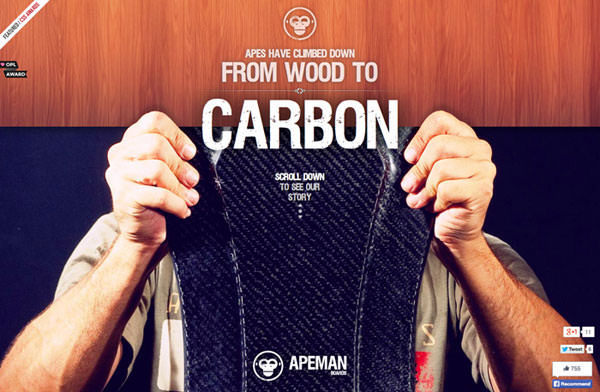
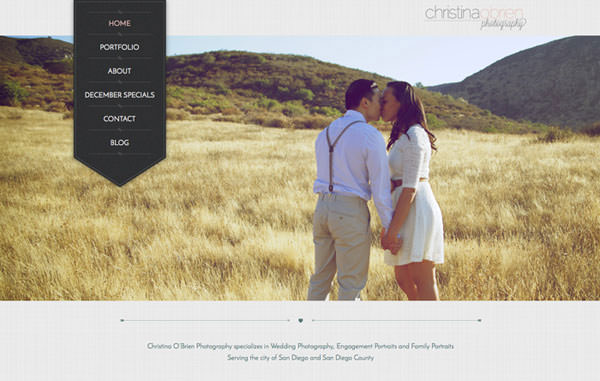
写真をビジュアル面において魅力的にするもっとも良い方法のひとつが、大きなサイズで利用することです。巨大に配置されたヒーローイメージは、劇的なインパクトを与えることができ、ウェブサイトを訪れたユーザーには魅力的に映るでしょう。
高画質なディテールにこだわった写真をヒーローイメージには利用し、ウェブサイトやあなたのブランドを代表するデザインが好まれます。
[list type=”star”] [li]ヒーローヘッダーを使った新デザイントレンド&参考Webサイト、素材まとめ[/li][/list]
ポイント2
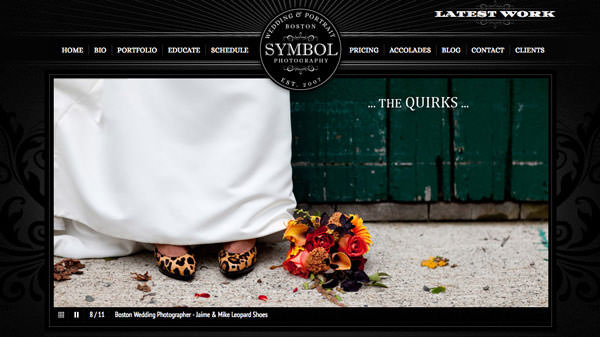
スライダーを加え、複数の写真を魅力的に。
もしも表示したいイメージ写真が複数枚あるときは、スライダーを利用するというオプションも検討してみましょう。スライダーの良いポイントとして、解像度が異なる写真にも対応しているので、フルスクリーンで表示されることもありません。
写真スライダーを利用するときは、やり過ぎには気をつけましょう。本当に必要な素材のみを選び、他の写真とは似ていないものを選ぶとよいでしょう。またスライダーの使い方として、季節や新商品が登場したタイミングなどで、随時イメージ写真を変更することもできます。
ポイント3
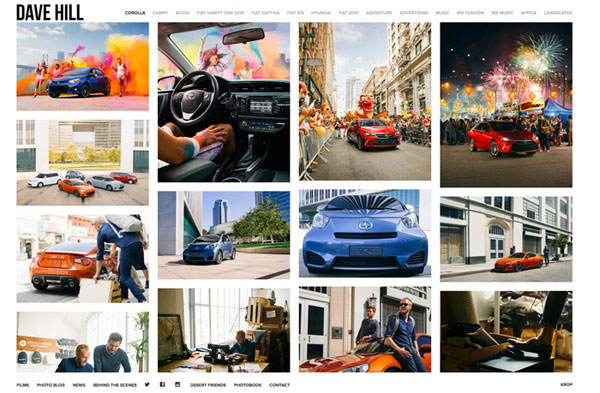
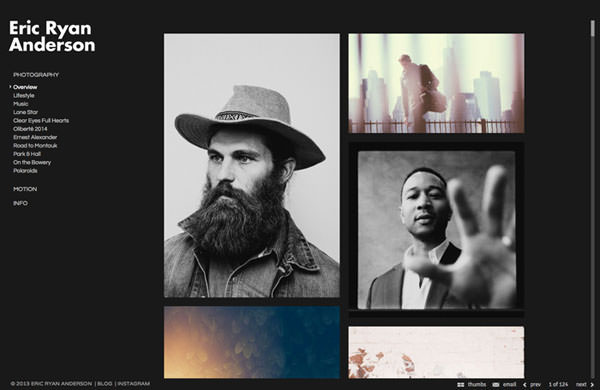
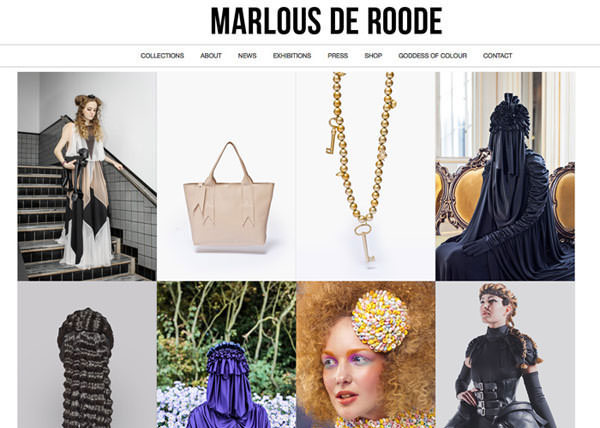
タイル、グリッドレイアウトを採用しよう。
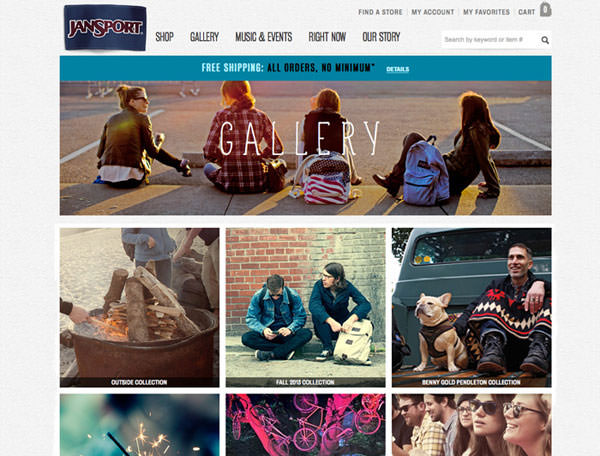
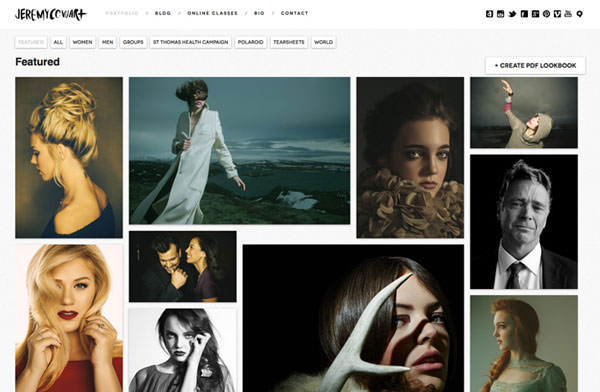
美しくグループ分けされた写真は、ウェブサイトによりストーリー性をつくります。そのため写真の選定、切り取り、グループ分けには細心の注意を払いましょう。Ajaxを利用した無限スクロールテクニックは、ユーザーをグループ分けされた写真を閲覧してもらう面白い方法が特徴です。
イメージ写真をタイル、グリッド状に並べるときに、あらゆるデバイスから閲覧できる写真を選ぶことに気をつけましょう。またシンプルな枠組み、構図で並べることも重要で、顔写真などを並べているサイトで人気のデザインテクニックです。しかし風景画や複雑でディテールまで眺めたい写真にはあまり向いていないかもしれません。
[list type=”star”] [li]無限スクロールで確認したい10個のメリット、デメリットまとめ[/li][/list]
ポイント4
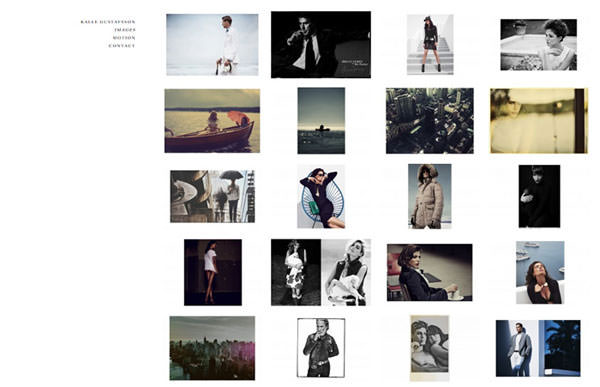
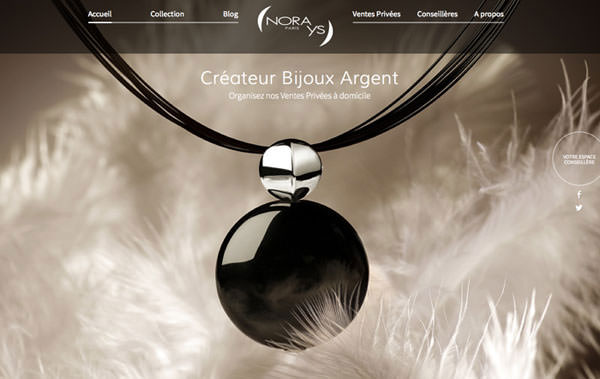
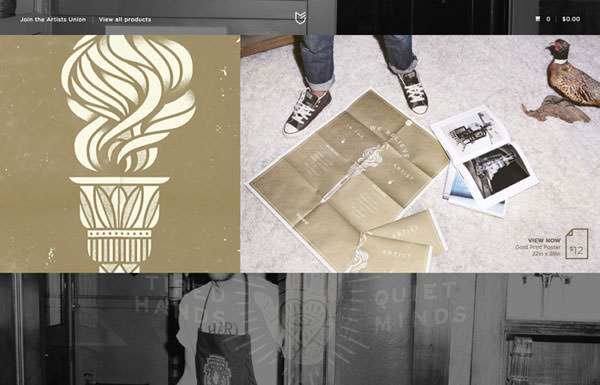
ミニマルスタイルを利用しよう。
写真を中心にプロジェクトを手がけているときは、残りのデザインはシンプルさを心がけましょう。百聞は一見に如かずということわざ通り、写真をみることでストーリー性など、写真の背景描写をより鮮明にユーザーに連想させることができるでしょう。
ボタンなどのデザイン要素に加え、配色もシンプルにすることでより写真を強調したデザインに仕上げることができます。(多くのポートフォリオサイトがミニマルスタイルに、モノクロ背景を利用している理由です。)
ポイント5
あまりに多すぎるエフェクトは避けよう。
現在のウェブデザイン制作ではFlashは敬遠されがちですが、写真ギャラリーサイトでもFlashは使わないのが無難かもしれません。できるだけ素早く読み込みたい高解像度の写真は、ファイルサイズも大きく、すべての端末で正確に表示される必要があるということを前提に、アニメーションやローディング・エフェクトなどをデザイン、実装しましょう。
デザインエフェクトを加えたいときは、シンプルに徹しましょう。より繊細なパララックス・スクロールや、無限スクロールなども検討してみましょう。
ポイント6
写真用テーマを制作しよう。
いくつかの写真ギャラリーサイトでは、写真専用のユニークなデザインテーマを利用しています。これらのアイデアにはInstagramのようなグリッドスタイルや、Pinterest風デザインテーマ、モノクロギャラリーなど選択オプションも豊富に揃っています。気をつけておきたいポイントして、使い方によって本来写真がもつメッセージ性を取り除いてしまわないようにしましょう。
ポイント7
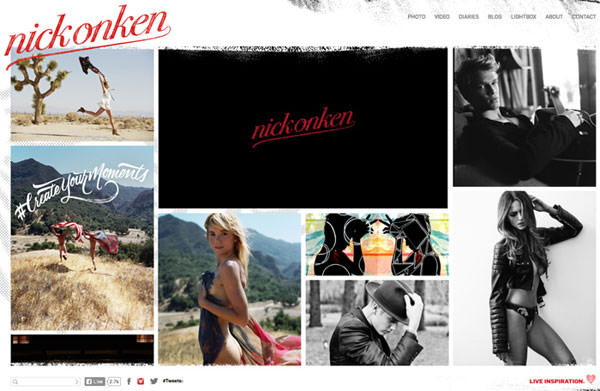
さまざまなサイズやカタチを使おう。
縦と横で撮影されたイメージ写真を、ごちゃごちゃに混ぜてしまうことで、よりビジュアル的に興味を惹くことができます。同様のコンセプトとして、撮影する写真の構図にも気を配るとよいでしょう。また写真で利用されている配色も、重要な要素となります。似たような写真を並べることで、ユーザーが飽きやすくなってしまいます。できるだけユーザーがクリックしたくなるように、写真を配置することを心がけましょう。
ポイント8
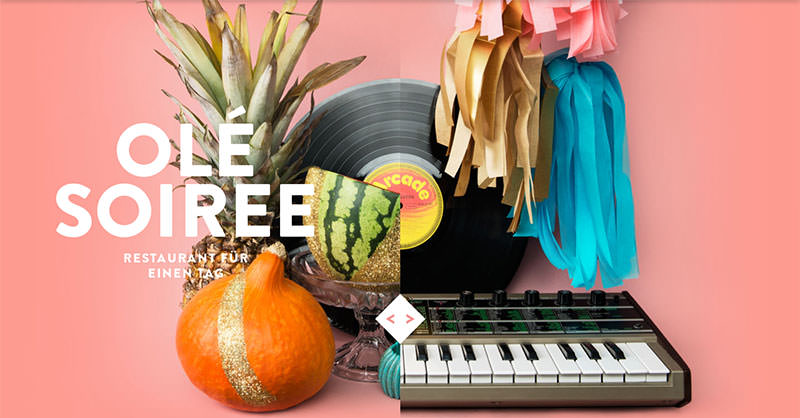
テキスト文字を戦略的に配置しよう。
素敵な写真を使ったウェブサイトにおいて、何も考えずにテキストを配置するとすべてのデザインを台無しにしかねません。文字テキストやボタン、その他のデザイン要素がイメージ写真の重要なエリアに配置されていないか確認しておきましょう。
最近のトレンドとして、巨大なヒーローイメージにゴーストボタンを組み合わせたデザインをよく見かけます。
注意点としては、テキストやデジアン要素が、写真の顔などにかぶって配置されず、ナビメニューなどのツールがクリックできることを認識しやすくしておくことが重要です。
[list type=”star”] [li]ゴーストボタンを使った新しいデザイントレンド&参考Webサイトまとめ[/li][/list]
ポイント9
コントラストを意識しよう。
デザイン原則においてコントラストはもっとも重要な要素のひとつで、特にイメージ写真を使ったプロジェクトでは気を配りたいポイントとなります。
写真にインパクトを与えたいサイトでは、より写真とのコントラストを強調できる黒や白、ナチュラルカラーの背景が好まれます。こうすることで無意識にユーザーがスクリーンのどこを見ればよいのか、コントラストを使って示してくれます。
イメージ写真を並べるときには、十分などのの余白スペースを採用し、隣り合った写真が邪魔しあうことのないようにしましょう。また写真がナビゲーションメニューや背景に配置されたデザイン要素と区別がつくようにしておく必要もあるでしょう。
ポイント10
写真のためにデザインしよう。
写真をベースとしたウェブサイトを作成するときにできる、もっとも重要なポイントは写真のためにデザインするということです。先にデザインのアウトラインを作成して、イメージ写真を追加するとどこか思っていた印象と違ってくる場合があります。
まずはじめに写真をえらび、コンテンツをサポートするフレームワークをデザインしましょう。正しく並べることで、プロジェクト全体が良くなることに驚くかもしれません。
最後に、、。
写真を使ったウェブサイトは、ユーザーにより強い興味を与えるだけでなく、スタイリッシュなデザインフレームを作成するのにも優れています。利用する写真は素敵で、高画質なものを選ぶことをお忘れなく。