ウェブデザインのテクニックがどんどん進歩するにつれて、細かい部分まで気を配ったデザインが多くなっています。
今回は、そんな細かいテクニックのひとつで背景にざらざらした粒状のテクスチャを使ったウェブサイトをまとめた「Web Design : Grain Texture」をご紹介します。
とても細かくて非常にわかりにくいのですが、ざらざら感をデザインに加えることで単色の背景を使っているウェブサイトより質感がアップするのが特長です。
ブログ系のデザインよりも、ウェブサービスを基本業務としている企業系ウェブサイトが使っているケースが多いようです。
フォトショップでも簡単にこのざらざらの質感をデザインすることができるので、覚えておくといいかもしれません。
方法としては、フォトショップでエフェクトをかけたいレイヤーを選択し、メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を適用するだけのお手軽さです。
2009.10.5追記
人気デザイン系ブログコリスさんでも同じ記事に関してまとめられています。
詳細は以下より。
Radium
SEOを専門とした会社のウェブサイトで、大画面でデザインされたヘッダー部分全体にざらざらテクスチャを使っています。
海外と日本のSEO会社のウェブサイトの作りはここまで違うんですね。
パッと見たときの情報量(テキスト量)が少ない分、的確に伝えたいことがユーザーに伝わってくるデザインです。
MetaLab
先日ご紹介した「フォトショップでプロ仕様のiPhoneアプリ用サイトを作る方法」にも似たデザインですが、背景テクスチャ全体にざらざらテクスチャを使用しています。
型押し文字と一緒に使うことでさらにリアル感が表現できます。
atebits
2009年Apple Design Awardも受賞しているTwitter(ツイッター)系アプリ用ウェブサイトです。
シンプルで大胆にレイアウトされたアイコンと非常によくマッチしています。
ライティングエフェクトが効果的にデザインされています。
Bohemian Coding
ダーク系のウェブデザインによく使われているざらざらテクスチャですが、こちらの明るい灰色にも見事にマッチしています。
この分かるか分からないか程度のエフェクトが他のウェブサイトとの差別化を図ることになります。
Utterly Ingenious Digital
背景テクスチャだけでなく、ヘッダー部分に配置された枠組みにもざらざらテクスチャを使い、ウェブサイト全体に統一感があります。
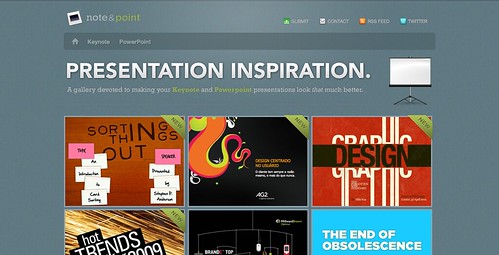
Note & Point
こちらはプレゼンテーション用のPDFを集めている面白いコンセプトのウェブサイトです。
こちらも背景全体にざらざらテクスチャが使われています。
いろいろなウェブサイトを考察してみましたが、全体を通して感じた感想は、
.ダーク系(黒や濃い灰色など)のウェブサイトは特に質感がアップする
・「型押し文字」との相性がとても良い
・部分的にライティングエフェクトを使うことにより、立体感をさらに表現できる
などがありました。
参照元サイトにはこれら以外にもざらざらテクスチャを使った具体的なウェブサイトがいくつか紹介されています。
よろしかったら、あわせてどうぞ。