海外デザインブログWebDesignerHub.comで公開された「The Biggest Web Design Trends of 2015 (So Far)」より許可をもらい、日本語抄訳しています。
2015年も残り3分の1に近づいたこのタイミングで、現在人気のウェブデザイントレンドをまとめて見ていきましょう。
もちろん新しいトレンドを取り入れることも良いですが、そのデザインが一時的なブームではないか、一度確認することが重要となります。では、今年押さえておきたいデザイントレンドをメリット、デメリット含めて確認していきましょう。
詳細は以下から。
ヒーローイメージについて
ヒーローイメージ自体は、まったく新しいトレンドというわけではありませんが、第一印象をがらりと変える使い方がポイントになります。
トレンド1
ビデオ動画背景(英: Video Background)
このサンプル例では、ウェブページの一番最初の部分に、シンプルで古い映画のような効果を演出した、HTML5製のループ動画を利用しています。
メリット
- とても魅力的な見た目。
- ユーザーを引き込むデザイン(英: Engaging)
- ブランドイメージが最先端な印象に。
- ほんの数秒で、ビデオ動画はたくさんの情報を、ユーザーに伝えることができる。
デメリット
- ビデオ動画を自分自身で制作する必要あり。
- 読み込み時間がかかる。(モバイルにおいて理想的でない)
- 限定されたブラウザサポート
- サーチエンジンに対してコンテキストを提供していないので、Googleクローラーなどが内容を認識できない。
- ビデオ動画の自動再生は、UXデザインに問題も。
利用上の注意点: ビデオ動画背景を利用することで、魅力的に仕上げることができますが、特にモバイル面での対応、カスタマイズが大切になるでしょう。また、コンテンツの前後関係をつねに考えるようにしましょう。メディア関連の会社サイトには向いていますが、法律事務所などのサイトでは他のアプローチも検討してみましょう。
トレンド2
高画質なイメージ背景(英: Hi-Res Image Background)
このサンプル例では、写真やグラフィックイメージを利用しており、素晴らしいビジュアル・コンテンツとして役立っています。ビデオ動画背景の代わりに、イメージ写真をヒーロースペースに利用したこのテクニックは、今年もっとも人気のスタイルと言ってよいでしょう。
メリット
- 高品質で、高解像度のイメージ画像は見た目が美しい。
- 特に普及してきた、HDディスプレイでのビジュアル力満点。
- イメージ画像は、サーチエンジンによりコンテキストを提供できる。(CSS backgroundではなく、HTMLイメージとして)
デメリット
- 最高品質のイメージ写真のライセンスが必要。
- イメージを多用することで、サイトの読み込みが遅くなる。
- 通常ディスプレイとHD用ディスプレイの両方に最適化する必要がある。
- またモバイル端末への最適化も課題に。
利用上の注意点: 高画質イメージ写真を利用するには、サイトの読み込み速度を改善したり、各デバイスごとに最適化するなどの作業も、一緒にこなす必要があります。開発では、ファイル圧縮ツールの利用や、CSSスプライト、プログレッシブ・ローディング(英: Progressive Loading)などさまざまなテクニックを利用しましょう。
トレンド3
カラー背景(英: Colour Backgrounds)
このサンプル例では、カラー背景を利用することで、他とは全く異なるアプローチをし、太字の書体が力強く、ミニマルな印象を演出します。
メリット
- コーディング的にもとても軽量で、読み込み速度の改善に。
- うまく適用することで、邪魔するものがない、メッセージ性の強いデザインに仕上がる。
デメリット
- フォント、配色、レイアウトだけで、魅力的な第一印象を作成する必要がある。
- プレミアム有料フォントが必要になってくるでしょう。
利用上の注意点: サイトの読み込み時間の改善や、各デバイスへの最適化が必要なときに、検討したいテクニックのひとつ。限られたリソースのみでコンテンツを作成するスキルが必要になるでしょう。
トレンド4
パターン背景(英: Pattern Backgrounds)
このサンプル例は、パターン背景の人気について触れた、今年5月のWebDesignerDepotの記事でも登場しています。幾何学的なアニメーションパターンを、HTML5カンバスとJavaScriptを利用することで、マウスやトラックパッドの動きに反応するテクニックを実現しています。
メリット
- 魅力的な見た目で、ワンランク上のデザイン制作を実現。
- ブランドイメージをうまく反映することで、より力強く。
- これまでにないほど多才で、高度な背景イメージ。
デメリット
- 背景がより複雑になることで、リソース容量が増え、読み込み速度が遅くなる。(特にアニメーション。)
- モバイルにおけるカンバスのパフォーマンス面が、いまだ改善の余地あり。
利用上の注意点: 特にHDディスプレイなどの環境では、抜群のインパクトに。モバイルにおけるパフォーマンス面はいまだ問題ですが、CSS backgroundを使い、モバイル用には通常のパターンを切り替え、表示することもできるでしょう。
レイアウトのトレンドについて
あらゆる端末に対応する、新しい技術やテクニックを使い、これまでのデスクトップに限定されたデザインからの脱却を目指した、新しいレイアウトトレンドが多いのも、今年の特長です。
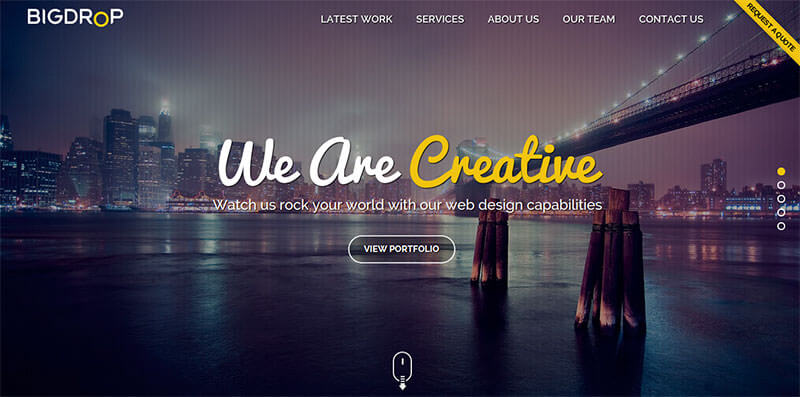
トレンド5
フルスクリーン・レイアウト(英: Full-width Layouts)
このサンプル例は、フランス語が分からなくても、ウィンドウ幅全体をつかって表現したデザインを見ることで、明確にメッセージを伝えています。高画質なイメージ素材を利用し、ミニマルなコンテンツの配置に加え、スクロールに応じて展開するコンテンツなど、新しいユーザー体験を提供します。またどのデバイスにおいても、デザインの見た目が良いという点もポイントです。
メリット
- クリーンなHTML/CSS。基本的なスタイルとレイアウトのみで再現できる。
- 各デバイスごとに最適化する必要があまりない。
- スクロール、パララックス・エフェクト、ミニマル・デザインが見事にはまるスタイル。
デメリット
- 文章中心のコンテンツにはあまり向いていない。
- レイアウト構造を分かりやすくする必要があるときは不向き。
利用上の注意点: この清潔感たっぷりなアプローチは、デバイスごとに独立したデザインにおいて、最適な方法のひとつと言えるでしょう。ユーザーに新しいテクノロジー体験を提供する、新しい方法。
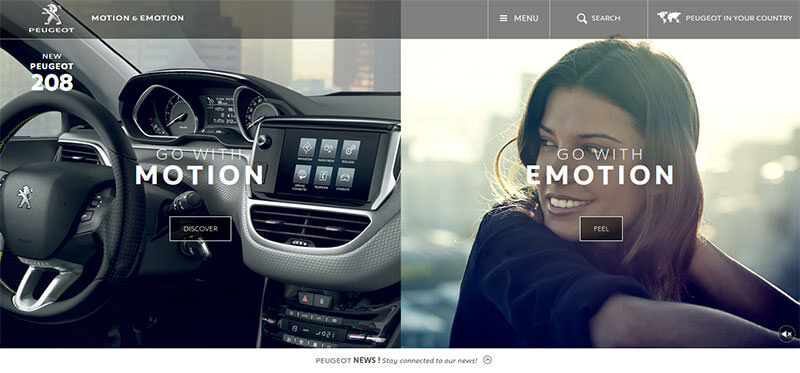
トレンド6
スプリット・スクリーン(英: Split Screens)
このサンプル例では、スクリーンを左右に分割し、左には機能面、右にはより感情面といった、2つのマーケティング用メッセージを同時に表現しています。
メリット
- まだまだ新しいコンセプトで、他のヒーロースペースより目立つ。
- デザイナーはひとつのスクリーンに、2つのカンバスを同時に手掛けることができる。
- ビジュアル・コンテンツとして最適。
デメリット
- ユーザーはより多くのコンテンツを閲覧する必要がある。
- 一度に色々なことが起こってしまい、ユーザーが混乱してしまう可能性も。
- 選択肢が多すぎると、コンバージョン率が低下してしまう恐れもあります。
利用上の注意点: とても短い時間のなかで、メッセージを分割したり、組み合わせたいときに検討したいテクニックのひとつ。また新しいデザインコンセプトなので、よく目立ちます。しかし、今回のサンプルでは、ナビゲーションメニュー内に5つのコンテンツ、CTAボタン、加えて2つの異なるイメージスライダーを使っており、特にはじめてのユーザーには分かりにくく感じるかもしれません。
トレンド7
クロムなし(英: “No Chrome”)
Googleが開発しているブラウザとは関係ありませんが、グラフィック・フレームワークの婉曲な言い回しで、コンテンツの取り囲むデザイン要素を「クロム(英: Chrome)」と言います。中央揃えされたコンテンツや、重要なコンテンツ順に左から右に、階層をつくったレイアウトが一般的です。余分なパーツを省くことで、よりコンテンツやメッセージ性を強調することができるテクニック。
メリット
- とても清潔感があり、スタイリッシュなアプローチ。
- ウェブサイトに不要なDIV要素や項目を省くことができる。
- 時計や香水など高級感のある商品プロモーションに理想的。
デメリット
- ユーザーが予期しない動き、操作が発生。
- コードのカスタマイズ性や利便性が悪くなる可能性も。
- フッターはナビゲーションツールとして役立つが、。
利用上の注意点: ヘッダーやフッターなどを取り除いてしまうことで、コンテンツやブランド、商品にのみ注目を集めます。ユーザーがナビゲーションに迷わずに、ページ内を閲覧できることが重要です。特に、ページの最後までスクロールしたユーザーにとって、フッターはナビゲーションとしてて役立つツールとなるでしょう。
トレンド8
パララックス・エフェクト(英: Parallax Effect)
2014年のデザイントレンドにも選ばれていましたが、昨年より時間が経過したことで、より洗練されたスクロールエフェクトを楽しむことができ、同時にユーザビリティーにもこだわったデザインが増えています。
メリット
- うまく実装することで、とても魅力的な仕上がりに。
- コンテンツへのリーチ力がアップ。
- ウェブテクノロジーの最先端を目指すブランドに。
デメリット
- いまだに高速なインターネット回線が必要、特にモバイル端末。
- 素晴らしい作品と、操作性の悪いユーザー・エクスペリエンスは紙一重。
- どのようにコーディングしたかが、成功の鍵。プラグインの利用は避けましょう。
利用上の注意点: すでに成熟されたトレンドのひとつですが、いまだ効果的なテクニック。ユーザーが扱いにくい操作性になっていないか、一度確認してみましょう。
タイポグラフィ・ボタンについて
タイポグラフィー(英: Typography)は、2015年のウェブデザインにおいて、もっとも重要な役割を果たしているトレンドのひとつで、Call−To−Actionボタンの使い方も、サイトを魅力的に仕上がるポイントとなっています。
トレンド9
巨大なタイポグラフィ(英: Oversized Typography)
巨大な太字タイポグラフィは、去年から見かけるトレンドでしたが、2015年より人気となっています。一般に、巨大な文字テキストを使い、スクリーン全体にメッセージが表示されており、見出しと小見出しタイトルのフォントサイズに大きな違いがあります。
メリット
- とても力強いメッセージ性
- 手短に分かりやすく、メッセージをユーザーに伝えることができる。
- フルスクリーン背景イメージやパターン、動画とうまくマッチ。
デメリット
- 他のデザイン要素やコンテンツのスペースが少ない。
- ファーストビューで伝えることができる情報量が限られる。
利用上の注意点: 分かりやすく、短いメッセージ性のデザインでは、巨大なタイポグラフィーの利用を検討してみましょう。見出しや小見出しタイトル以外のスペースが限られてしまいますが、メッセージ性に着目しているときは好都合かもしれません。
トレンド10
細字、エレガント書体(英: Skinny, Elegant Type Overlays)
今年のフォントに関するもうひとつのトレンドで、細くてエレガントな書体を、高解像度イメージやビデオ動画背景に重ねるテクニックも人気です。このサンプルでは、細いラインが見出しライン下に配置され、暗い背景イメージに白文字テキストがうまく映えます。
メリット
- 半透明の暗くしたイメージ写真や、動画背景との相性抜群。
- 洗練された雰囲気に仕上がる。
- 太字テキストとも見事にハマる。
デメリット
- 細字フォント自体に特にデメリットはなく、使い方がより問題になるでしょう。
利用上の注意点: エレガントな印象を演出するアプローチで、より洗練された雰囲気が欲しいときに有効的。副作用としては、文字テキストとそのメッセージ性が二の次になってしまう恐れがあるので、コンセプトによって使い分ける必要があるでしょう。
トレンド11
ゴーストボタン(英: Ghost Buttons)
2015年に作成されたCTAボタンは、すべてゴーストボタンなのではないかと思うくらい、あらゆるところで使われている人気トレンドです。文字とアウトラインのみで作成されたデザインが特長で、他のデザイントレンドと組み合わせて利用されているケースも。

メリット
- スタイリッシュなデザインで、Web2.0スタイルより未来的。
- シンプルなCSSホバースタイルも素敵。
- どんなデザインにも合わせやすい。
- 他のボタンやリンクと差別化したいときに最適。
デメリット
- すでに使われすぎのテクニック。
- 背景イメージがうまく表示されないことも。
- 他のデザインパーツへの注目を削いでしまう。
利用上の注意点: ゴーストボタンはとても良いコンセプトですが、近いうちに使いすぎとなるでしょう。一時的なブームに乗っかるのではなく、それぞれのプロジェクトにおいて、ベストな解決法を見つけることが重要になります。
モバイルデザインのトレンドについて
モバイルからの検索数が、デスクトップからの検索数を超えたことをGoogleが公式に発表した今年、モバイルデザインに関するトレンドもまとめて見ていきましょう。
トレンド12
モバイル・オンリー・デザイン(英: Mobile Only Design)
レスポンシブデザインやモバイル・ファーストの考えをなくし、モバイル端末専用にデザインされたウェブページを指します。StarbucksやZappos、Sephoraなど多くの企業が採用しており、モバイル端末を優先したテクニック。
メリット
- すべての端末において首尾一貫した、まとまりのあるユーザー体験を実現。
- デザインプロセスにおいて、モバイルユーザーとデバイスの限られたリソース量を最優先できる。
デメリット
- モバイル端末だけでは十分強調ができない、デスクトップなど他の端末も利用するため。
- ユーザーの利用端末に関係なく作動するコンセプトでは、各デバイスごとにテンプレートを作成する必要がある。
利用上の注意点: すべての端末で首尾一貫したユーザー体験を作成できるメリットや、モバイルユーザー数が急激に増えていることも踏まえ、メリットの多いテクニック。しかし、もうすぐ新しいモバイルのデザイン方法が生まれ、マルチデバイスに対応したウェブデザインが主流となるでしょう。
トレンド13
ナビゲーション(英: Navigation)
著者自身は、ハンバーガー型アイコンを利用したモバイルナビゲーションは、あまり好きではないのですが、その理由として、多くのひとが三本ラインの意味をいまだによく理解していないという点です。このサンプル例では、それらの問題を解決した、より分かりやすいナビゲーションメニュースタイルのひとつを披露しており、2015年は代替デザインがたくさん登場しています。
メリット
- どの端末でも常にナビゲーションメニューが表示される。
- 各コンテンツにたどり着くまでのクリック数が少なくなる。
デメリット
- このデザインの問題は、小さなスクリーンサイズでは文字テキストが隠れてしまう。
- 色々な意味を持つ記号は、ユーザーの混乱を招く恐れあり。モバイル端末では文字テキストのみ、大きなスクリーンサイズではアイコンを追加するなど、カスタマイズが必要。
利用上の注意点: モバイルナビゲーションは、まだまだ開発途上の分野です。レスポンシブデザインにはじまり、モバイル・ファースト(Mobile First)、そして「モバイル・オンリー(Mobile Only)」に向けて進んでいます。しかし、いまだにモバイル端末を中心とした、小さなスクリーンサイズにおいて、うまく誘導できるナビゲーションのアイデアは見つかっていないのが現状です。
2015年、どのトレンドが残るでしょう。
さまざまなデザイントレンドが、めまぐるしく移り変わり、長居することで嫌われてしまうこともありますが、ウェブデザインの世界をより良くしてくれる、素敵なトレンドもあるでしょう。2015年どのデザイントレンドが残り、2016年の開発現場で見かけるようになるでしょうか。
参照元リンク : The Biggest Web Design Trends of 2015 (So Far) – WebDesignerHub