海外デザインブログCanva Design Schoolで公開された「How to Create a Moodboard And Get Your Creative Juices Flowing」より許可をもらい、日本語抄訳しています。
複数のデザイナーがプロジェクトに関わっていたり、クライアントとの打ち合わせなどで、デザインの認識やイメージが合わずに、パーツを作り直すなど困った経験はないでしょうか。
デザインのイメージをより分かりやすく視覚的に共有できる、ムードボード(英: Mood Board)を利用することで、より円滑なデザイン作業を実現し、制作時間の短縮やワークフローの改善にもつながります。
今回は、ムードボードを作成するときに参考にしたい、いくつかの効果的なポイントやテクニックをまとめて見ていきましょう。
詳細は以下から。
ムードボードとは?
ムードボード(英: Mood Board)とは、特にインテリアやファッション、グラフィックデザインの分野で一般的に利用されている、アイデアやコンセプトを紙面やスクリーン上にまとめてコラージュしたものを指します。写真やイラストデザイン、配色カラーパレット、テクスチャ、追記事項などなんでも含めることができ、プロジェクトの進行を手助けしてくれます。
デザインプロセスをムードボードからはじめたい、2つの理由が以下の通りです。
1)自分の役に立つ。 : デザインをはじめる前に、いくつかのアイデアやインスピレーションを集めることで、デザインプロセスを合理化することができ、真っ白のスクリーン画面をじっと見つめる時間を、大幅に削減することができます。また、クライアントにコンセプトが承認されるまでの、時間や労力の節約にもなります。
2)クライアントの役に立つ。 : ムードボードを作成することで、最終プロダクトがどのように仕上がるのか、クライアントにアイデアを与えることができ、デザイン作業が進み過ぎるまえに、みんなからディレクションの許可を得ることもできます。また、言葉によるデザインイメージの違いや、誤解を防ぐこともできます。たとえ同じことを言ったとしても、ひとによって全く異なることを意味していることもあるので、ビジュアル化したプレゼンテーションによって、みんなが統一された見解を持つことができます。
ムードボードがどのように役立つか分かったところで、素晴らしいムードボードを作成するポイントをひとつずつ、詳しく見ていきましょう。
01. 自分でつくろう。
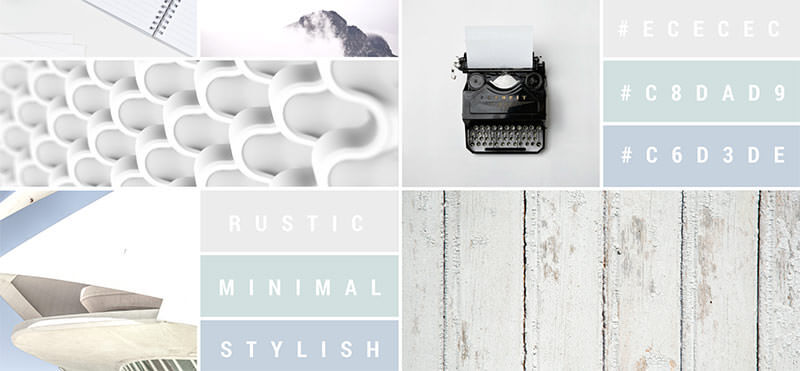
会社やウェブサイトなどのブランディングを手がけるときは、最終デザインに利用しようと考えている、異なるデザイン要素を組み合わせたムードボードを提案してみましょう。
こうすることで、最終デザインですべての要素を組み合わせる、面倒な作業の手間が省けます。また以下サンプル例のように、特定のテクスチャやイラスト、フォントの種類、配色パターンを組み合わせることで、クライアントはスタイル全体を確認することもできます。
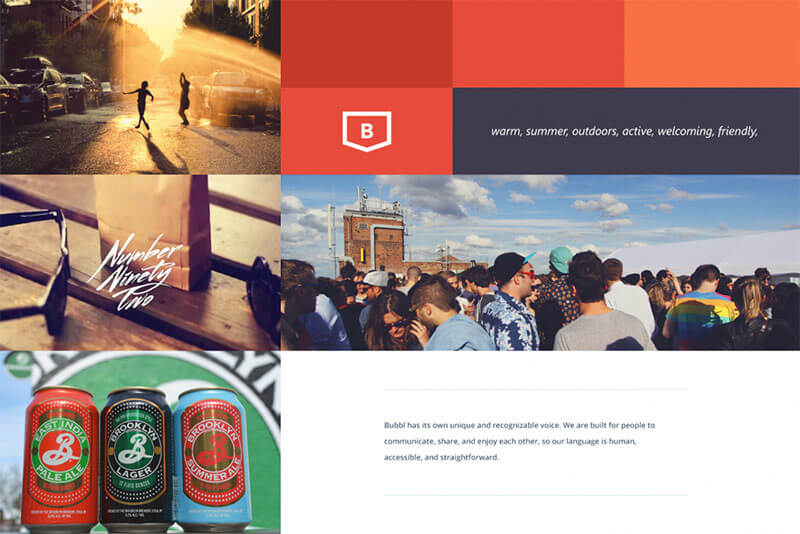
02. コンテンツとブランド品質をマッチさせよう。
その反対に、ブランドイメージを反映していたり、雰囲気を演出できるという理由で、プロジェクト自体には利用されませんが、ムードボードに含まれる素材もあります。
以下のサンプル例では、暑くて、夏っぽい、アウトドアを連想させるブランドイメージに、写真がうまくマッチしています。このムードボードでは、よりデザインテーマを反映した写真に特化し、会社のスタイルやオーディエンス層などを、うまくデザインで表現しています。
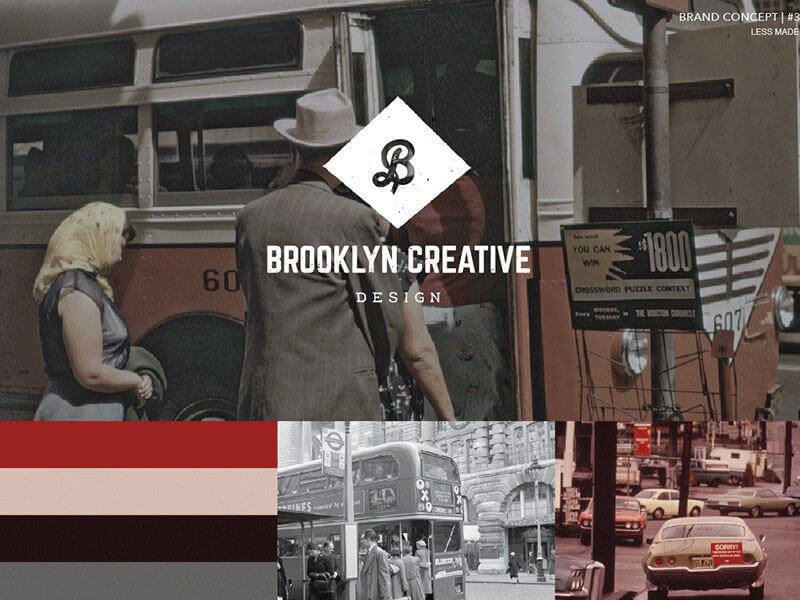
03. ひとつ以上つくろう。
デザイナーにとっては、ひとつのプロジェクトに対して、いくつかの異なるコンセプトを思いつくこともめずらしくありません。そんなときムードボードは、デザインを提案、発表する最適な方法と言えるでしょう。以下のサンプルでは、各ムードボードに異なる3つのデザインコンセプトが作成されています。
はじめは、暖色系の配色に、クリーンでビンテージ・モダンモダン(英: Vintage-Modern)な見た目が特長です。
2枚目では、くすんだ(英: Muted-Color)配色に、ノイズきつめのテクスチャを利用し、よりレトロ感を強調しています。
3枚目は、幾何学模様な直線ラインにエッジがきつい、より都会的で、建築に影響を受けたスタイル。

04. デザインアイデアを手にしてみよう。
ビクトリア調やミッドセンチュリー・モダンなど、特定の時代のデザインに影響を受けることがあります。以下のサンプルでは1950年、60年ごろの「航空旅行の黄金時代(英: The Golden Age of Air Travel)」を再現したいと考えました。実際にその当時につくられたポストカードや荷物タグなどを手に入れることで、タイポグラフィーや配色の組み合わせアイデアにつながっています。
05. 制限をなくそう。
ムードボードに含める内容は、必ずしも直接プロジェクトに関係している必要はありません。たとえば以下のユーザーインターフェース向けプロジェクトは、「フレッシュで明るく、空気感のあるビジュアル」を表現しています。食品パッケージからアート画まで、幅広いソースからアイデアを集めています。使用禁止のものはなにもありません。
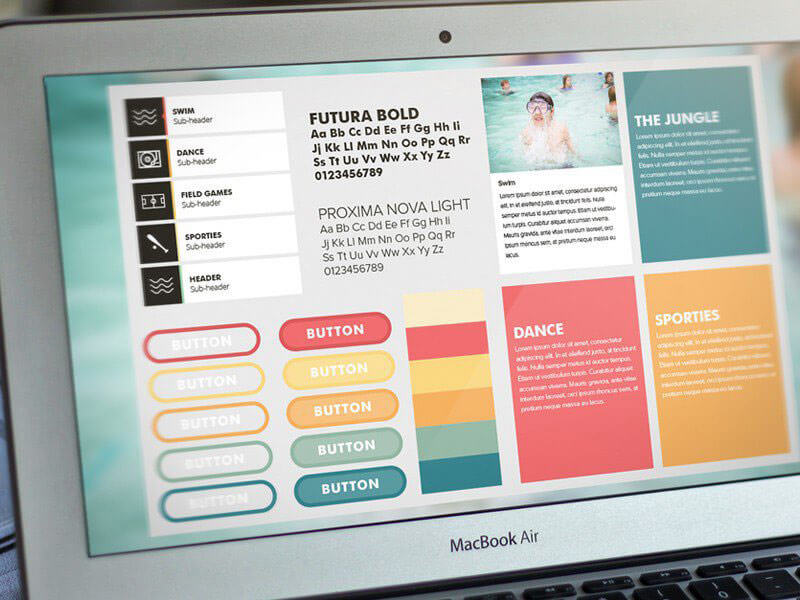
06. 整理しよう。
ムードボードは、ブレインストーミングを簡単にまとめたものから、プロジェクトのアウトラインをきちんと整頓したものまで、さまざまな種類に対応します。しかしひとつのアプローチとして、異なるデザイン要素を整理したスタイルを試してみると良いでしょう。
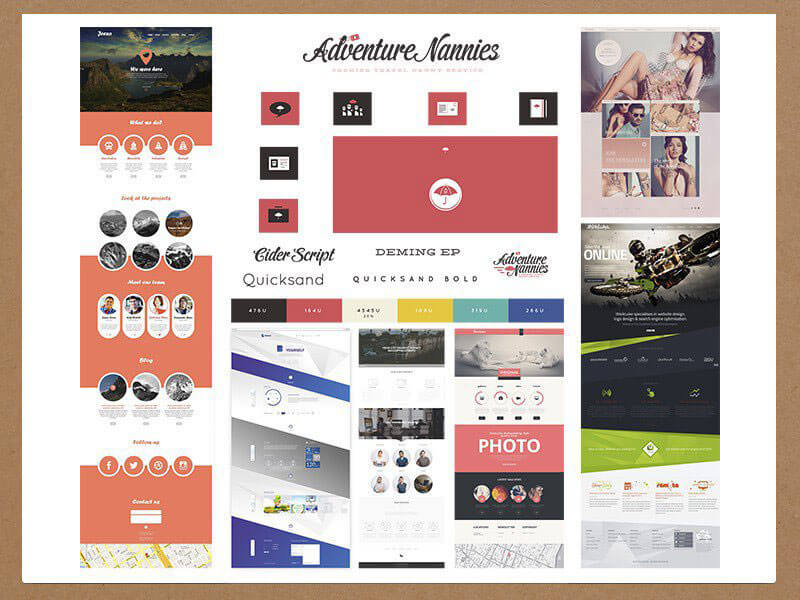
以下のウェブデザイン用ムードボードでは、フォントや配色などの基本的なスタイルから、ボタンやアイコン、見出しタイトル、特集コンテンツなど実際のデザイン要素も一緒に並べています。
02. 土台となるベースを網羅しよう。
きちんと整理されたムードボードを作成するとき(特に上司やクライアントに提出するとき)は、必要事項をきっちり押さえた、よく考えた計画を表現するようにしましょう。
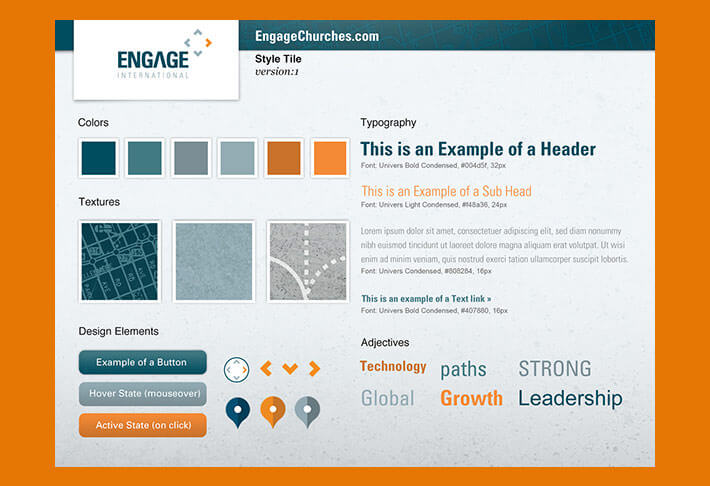
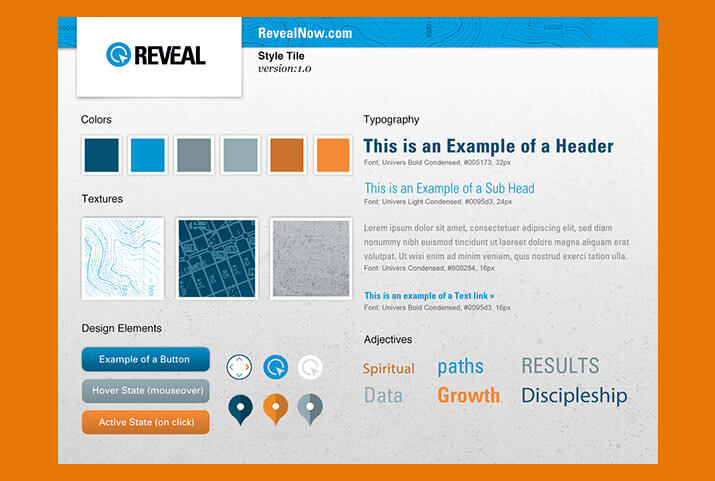
インターフェース用に作成された以下のサンプル例では、フォント書体やメニュー、アイコン、配色など最低限の項目をまとめています。デザインをはじめるときに、このようなビジュアル計画書があることで、デザインの説明書として扱うことができ、制作ワークフローをスピードアップさせることができます。
08. アイデアを適用しよう。
実際にデザインアイデアをまとめて見せるほど、目立つ方法はないかもしれません。特に、ブランディング・デザインでは効果的なテクニックです。
以下のサンプル例では、ロゴから名刺やフォントの組み合わせなどもまとめることで、実際の仕上がりがどのようになるか、クライアントにより分かりやすく提案することができています。
09. 実験してみよう。
ムードボードは、デザインのインスピレーションに役立つだけでなく、特定のアイデアをより具体的に表現することもできます。以下のサンプル例では、異なる配色やスタイルをつかった、さまざまなロゴデザインを提案しています。
10. 補足テキストを追加しよう。
百聞は一見にしかずと言いますが、言葉も強力なツールとなります。ムードボードで説明、強調したい部分に文字テキストを追加してみましょう。
以下のサンプル例のように短い説明文を加えることで、重要な情報をはっきりとさせ、写真ではうまく表現できないものにも対応できます。
11. ミックス&マッチ。
ロゴやアイコン、フォントの組み合わせなど、これまでに作成したデザイン要素をまとめるのにも、ムードボードは役に立ちます。以下のサンプル例では、全体スタイルを反映させた要素をまとめることで、手軽に見た目を組み合わせることができます。
12. スタイルを決めよう。
統一されたひとつのスタイルを選択することで、ビジュアルを駆使したデザインテーマに仕上がり、コンセプト自体をより分かりやすく表現できます。以下のサンプル例では、フラットスタイルと一緒に、清潔感のある限定的な配色カラーパレットの組み合わせによって、うまく最適化されています。
13. 調整を続け、ベスト案を見つけよう。
複数のプロジェクトで、統一感のある見た目が必要なときは、どちらにも注意しておきましょう。こうすることで、ちょっとした変更をするときも、全体の見た目にマッチするか簡単に確認できます。特にプロジェクトを同時進行するときに効果的なテクニックと言えるでしょう。
14. ひとつのモノに着目しよう。
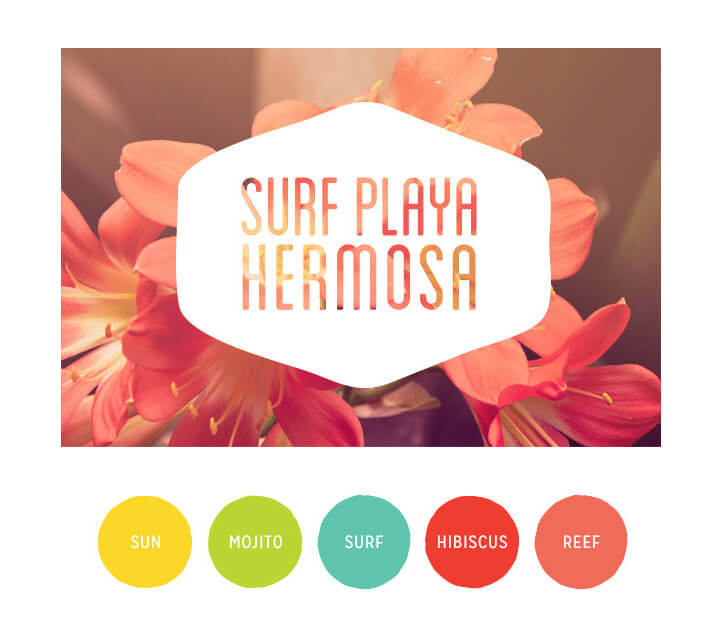
デザインの全体に関するムードボードを作成するのは大変なときは、ひとつの要素に着目するように心がけましょう。
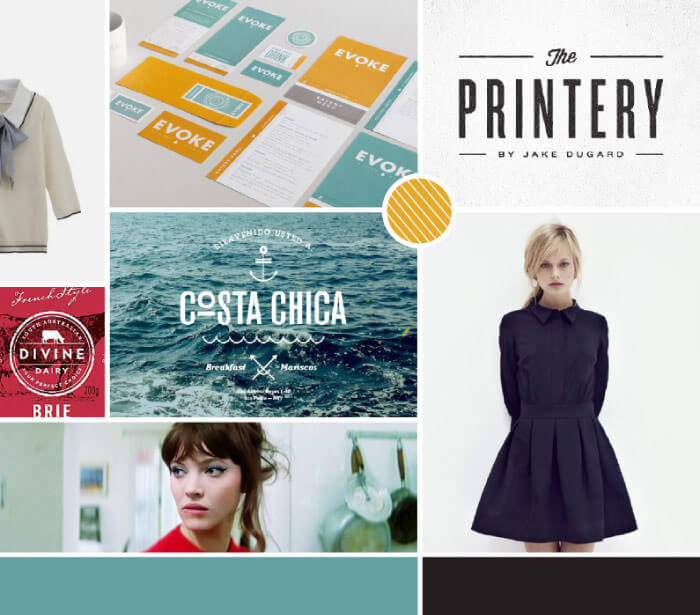
以下のサンプル例は、美しい配色カラーパレットです。ビーチをテーマにしたブランドコンセプトに結びつく、鮮やかな色が選ばれています。配色から、ブランドがどんな雰囲気なのか、うまく潜在的に伝えることができます。

こちらでは、フォントの組み合わせと一緒に、実際に配色を利用しています。まずひとつのデザイン要素からはじめ、ひとつずつ増やしていくことで、すべて開発されたデザイン計画書として、ムードボードの完全版を手に入れることができるでしょう。

15. デザイン背景を検討しよう。
雑誌レイアウト用のムードボードでは、よく見かける雑誌特有のスタイル(たとえば大文字のQや、大きな引用符など)を含んでいます。デザイン背景、コンテキストに気を配り、利用するであろう必要要素を見込むことで、より良いムードボードに仕上げることができます。
16. 修正を加え、洗練させよう。
クライアントと一緒にムードボードを作成するときは、何度か手直しが必要になるかもしれません。以下のサンプル例では、最初のムードボードを作成した後に、クライアントから修正依頼があったため、全く異なるよりクライアント好みのデザインに変更されています。
明るく、鮮やかで、ナチュラル系イメージを意識した最初のコンセプト。
次のコンセプトでは、同じ写真イメージを利用しながらも、よりダークで洗練された、レトロな雰囲気を演出しています。
17. テーマごとに手掛けよう。
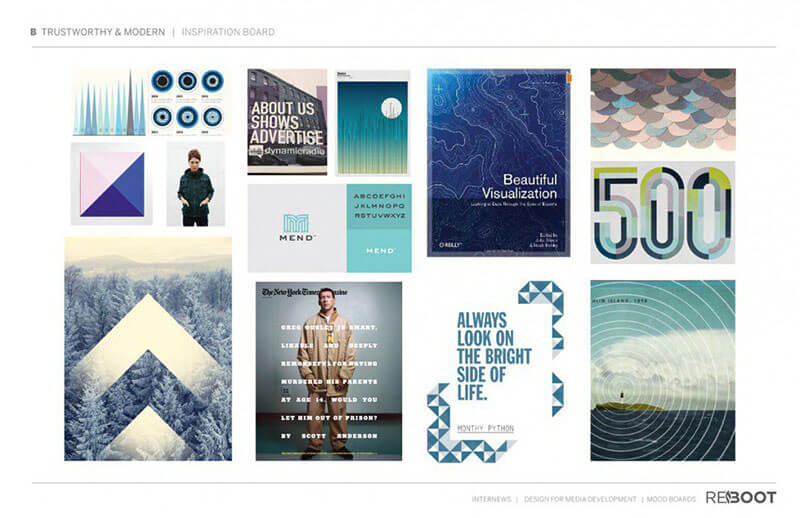
クライアントと共同でムードボードを作るもう一つの方法として、会社やブランドのイメージに合ったひとつのテーマに沿って、複数のムードボードを作成してみましょう。
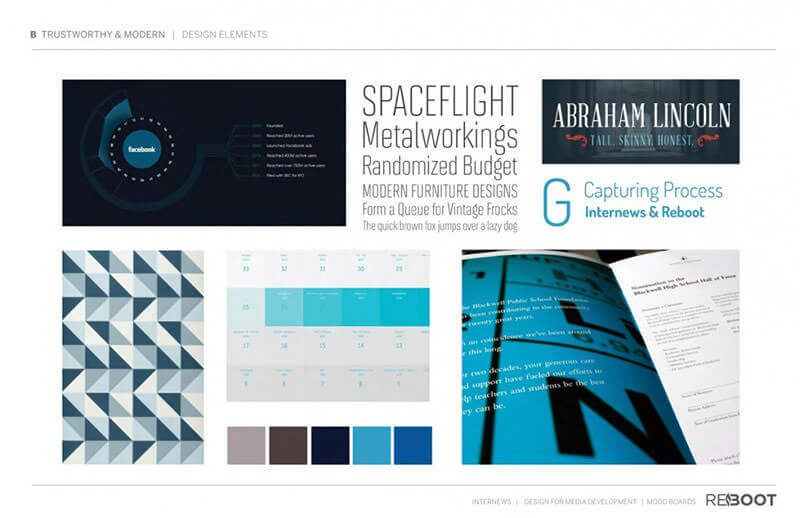
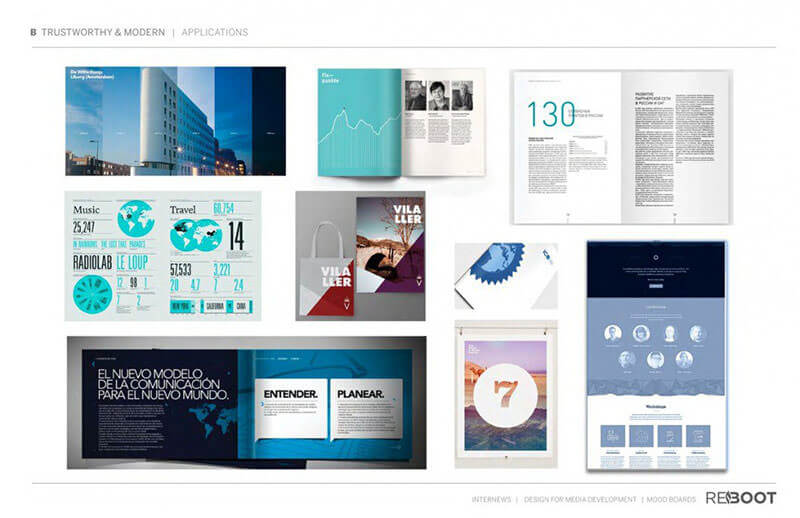
以下のサンプル例では、テーマに合った3つの異なるムードボードを作成しています。どのボードもうまくまとめられており、2つ目のボードにはグラフィック要素、3つ目のボードには同じスタイルを適用した出版物を中心にまとめています。
テーマ: 信頼(英: Trustworthy)とモダンさ(英: Modern)。落ち着いた清潔感を強調した、トラディショナルな配色で、シンプルなフォントとセリフ書体を加えることで、信用性(英: Credibility)/ 信頼性(英: Trustworthiness)を強調しています。
信頼性とモダンさをテーマにした、デザイン要素がまとめています。
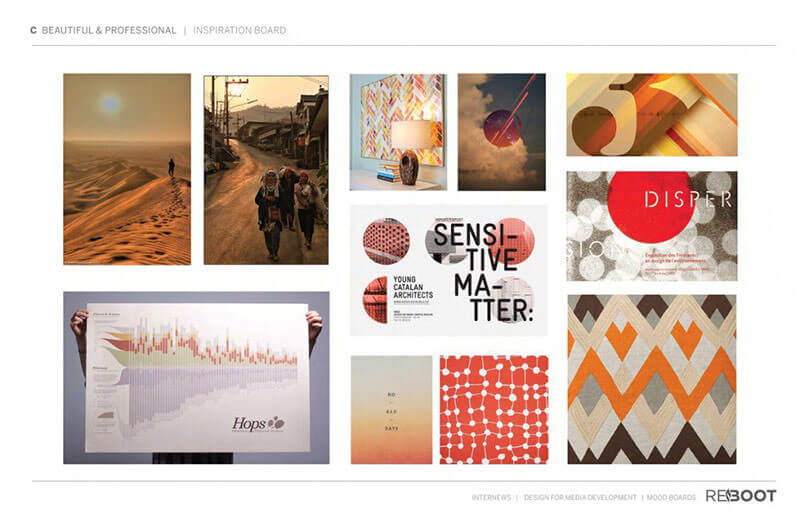
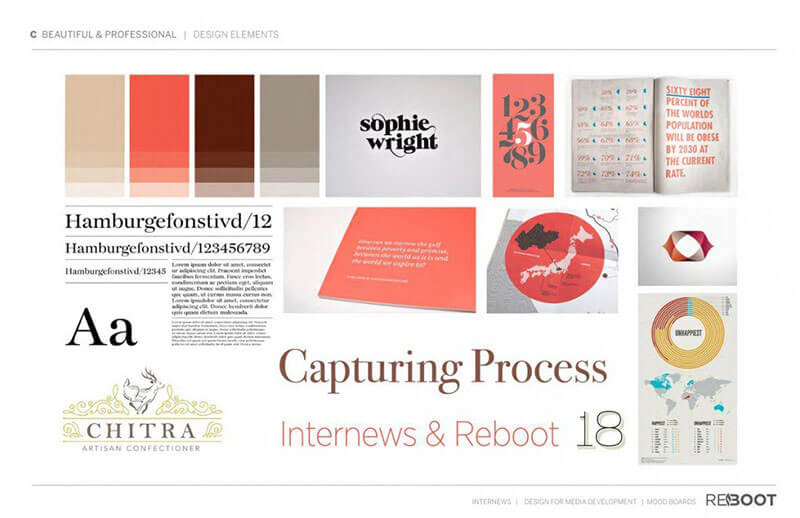
テーマ: 美しさ(英: Beautiful)と専門性(英: Professional)。温かみのある配色の組み合わせに、フォントの組み合わせやテクスチャの選びかたなど、人間らしさを残しています。アクセスしやすい、フレンドリーな配色を実現しています。
美しさ(英: Beautiful)と専門性(英: Professional)をテーマにしたデザイン要素。
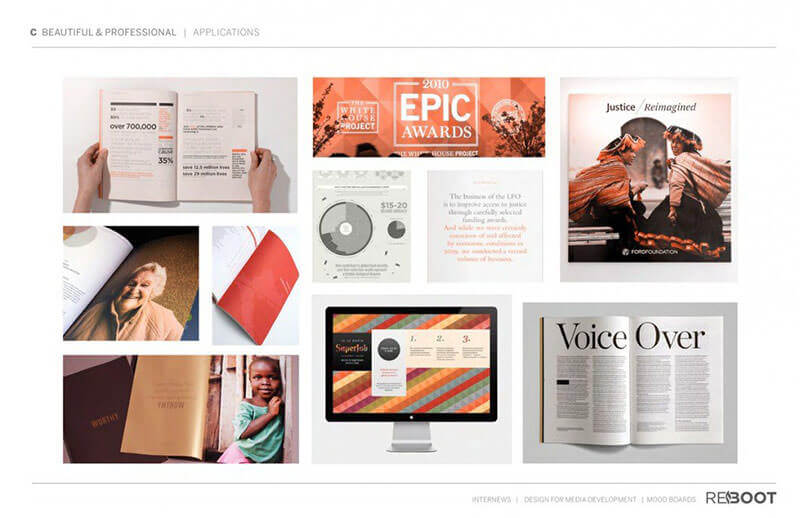
美しさ(英: Beautiful)と専門性(英: Professional)をテーマにした出版物の数々。
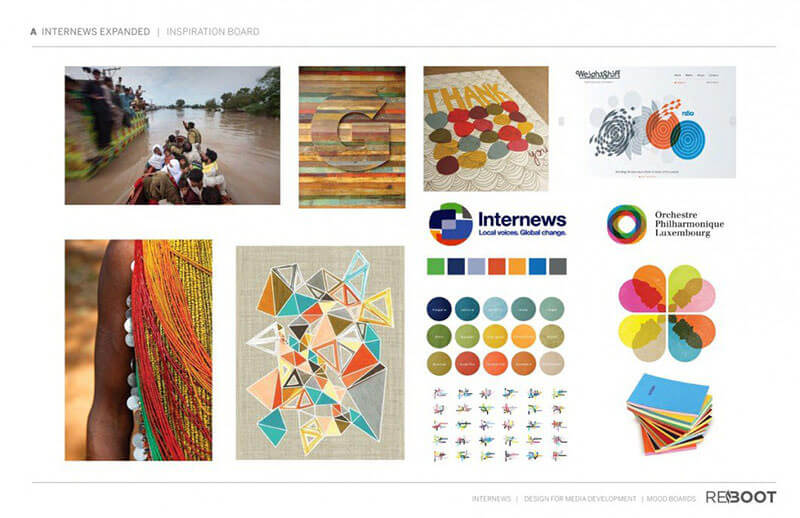
テーマ: 既存ブランドイメージ(カラフル、シンプル、人中心)の拡張。人間らしさのある柔らかい印象を与える、ナチュラル系の配色パターンがポイントで、くっきりと鮮やかなスイススタイルのグラフィック要素が表現されています。
このテーマにおける配色カラーパレットなどのデザイン要素。
このテーマを反映したステーショナリーグッズや雑誌、ポスターなどの出版物。
さいごに。
ムードボードは便利で、さまざまな用途に活用できるツールです。これまでデザインプロセスの一部として、一度も作成したことないひとも、今回紹介したポイントを押さえて、次のプロジェクトで活かしてみましょう。では、デザインを楽しんで。
参照元リンク : How to Create a Moodboard And Get Your Creative Juices Flowing – Canva Design School