ウェブサイトやモバイルアプリ向けのUIデザイン作成に、Photoshop や Illustrator を利用している人も少なくないでしょう。ただし機能が多すぎ、もっとシンプルにデザインできたらと思うこと。
世界中のデザイナーが使いだし人気となっている Sketch App。日本ではまだあまりなじみがありませんが、利用ユーザーが爆発的に増えています。今回は、そんな Sketch の魅力を探りながら、デザインが捗るフリー素材をまとめています。
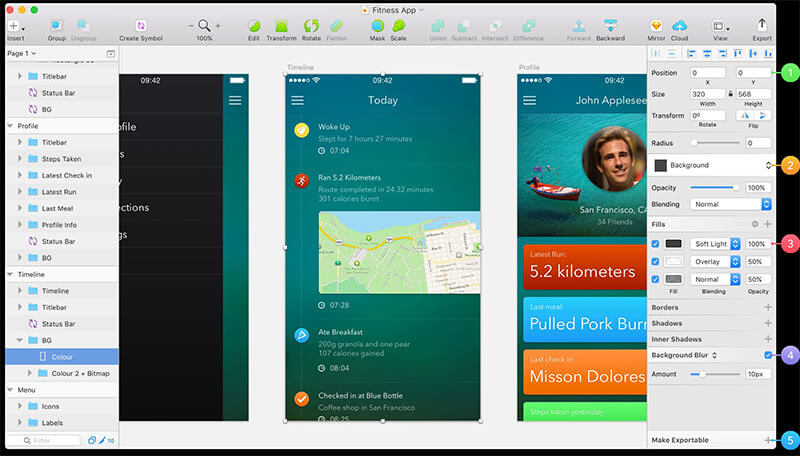
Sketch App とは?

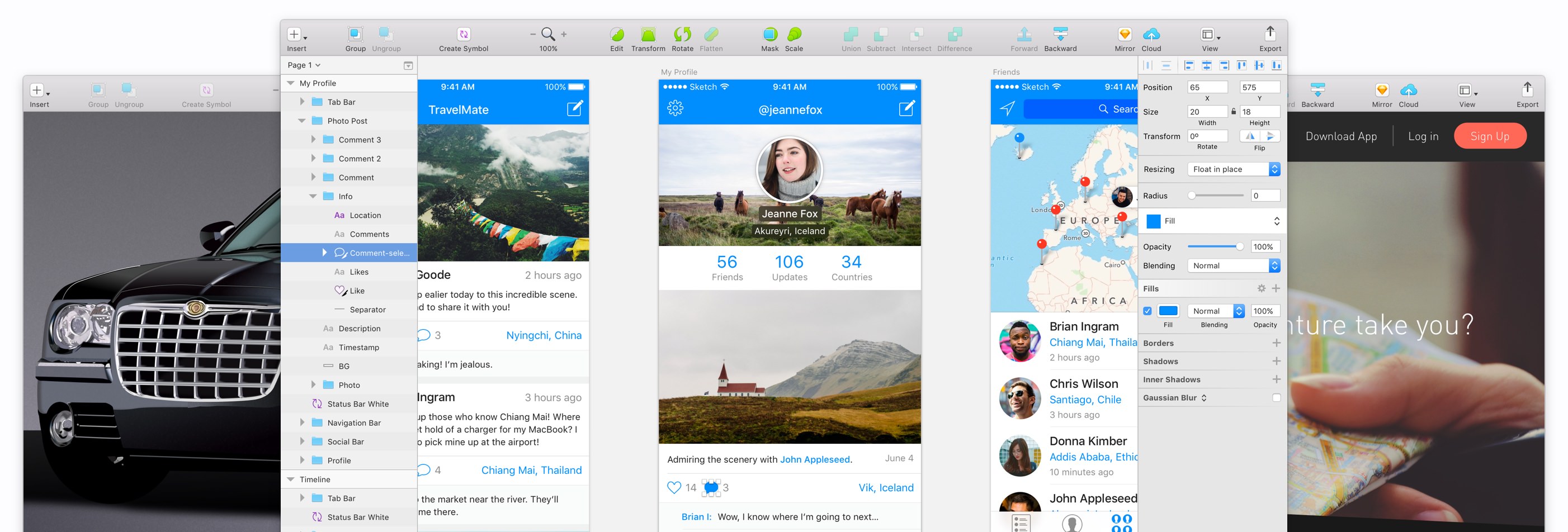
Sketch App は、オランダの Bohemian Coding 社が開発しているベクター・グラフィック描画ツールです。ユーザーインターフェース・デザイン、プロトタイプの作成にフォーカスし、必要な機能に絞り込むことで、より直感的に作業を進めることができます。
Sketch App を利用するメリットは?
Sketch App は、Photoshop や Illustrator のいいとこ取りのようなツール、乗り換えてしまいたくなるいくつかのメリットは以下の通り。
1. すぐに覚えられる。
UIデザインにフォーカスした機能のみで覚えやすく、直感的に操作できます。ただし写真加工やPhotoshopのようなエフェクト効果は不向き。

2. 完全ベクター対応
解像度に関係なく利用できるベクターファイルなので、どんな用途にも使いやすい。

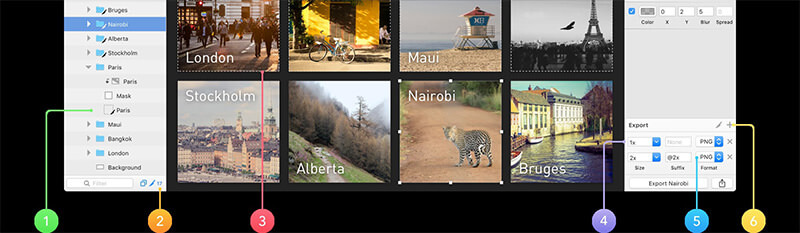
複数のファイルう形式や解像度に一度で書き出しや、ドラッグ&ドロップによる書き出しも可能。
3. CSSによる書き出し
全てのパーツをCSSで表示できるので、コーディング作業に追加するのも簡単。
4. ファイルサイズが小さい
Photoshop や Illustrator に比べ、比較的ファイルサイズも小さく、サクサクと動く点も魅力。
5. アートボード機能
デザインバリエーションや画面遷移など、一つの画面でまとめて確認できる。
6. フリー素材、プラグインが豊富
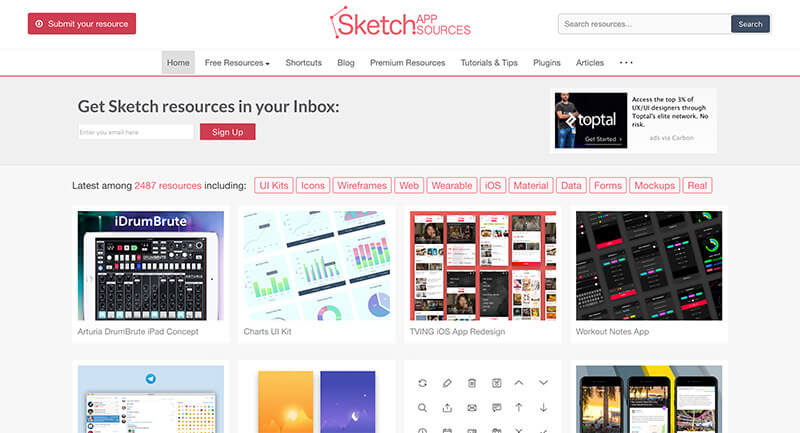
世界中のユーザーから新しい素材が每日アップされている。Sketch公式サイト Sketch App Resources は必見。

7. エフェクト追加が簡単
タブ、ボタンクリックのみでよく利用するスタイルを適用できるお手軽さ。

8. iPhoneでリアルタイム確認
iosアプリ Sketch Mirror を利用すれば、作業中のデザインをリアルタイムで確認することができます。

9. お手頃価格
月額払いのサブスクリプション制の Photoshop や Illustrator と比べ、$99(およそ11,000円)の買い切りタイプで、値段もお手頃。1ヶ月フリートライアルもあるので、使い心地を試してから購入できます。
10. 起動が早い。
機能が制限されている分、他のデザインアプリに比べて格段に起動スピードが早く、サクサクとした動きで作業が進みます。
無料ダウンロードできる Sketch 用フリー素材まとめ
Sketch によるデザイン制作をより手軽にしてくれる、無料ダウンロード可能な素材をまとめています。すぐにプロジェクトを開始できる、使い勝手の良いアイテムが揃います。
フローチャートやサイト全体のサイトマップ作成に便利な、フローチャート用コンポーネント集。3スタイル対応で、美しい配色を利用できます。
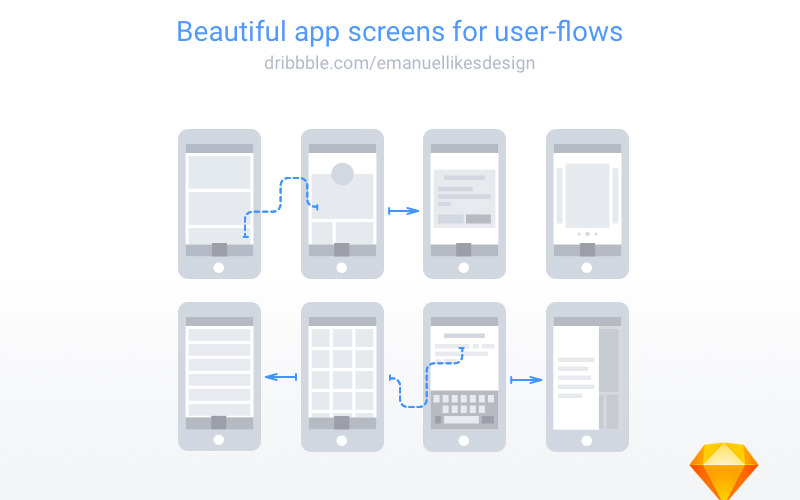
ページ遷移をうまく伝えるフローチャートのセット。点線などスタイル別に揃っている点もポイント。
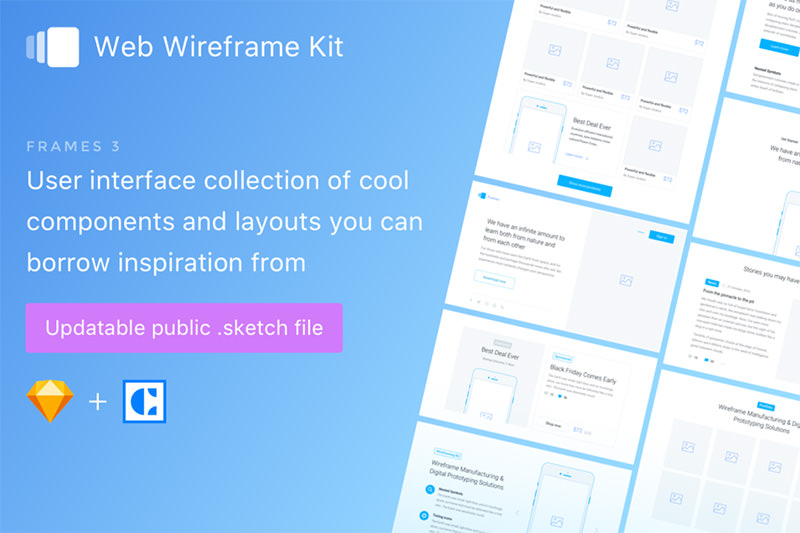
100種類のあらゆるウェブレイアウトが揃い、150個のUIコンポーネントを組み合わせることで、自由なワイヤーフレーム、プロトタイプを作成できます。
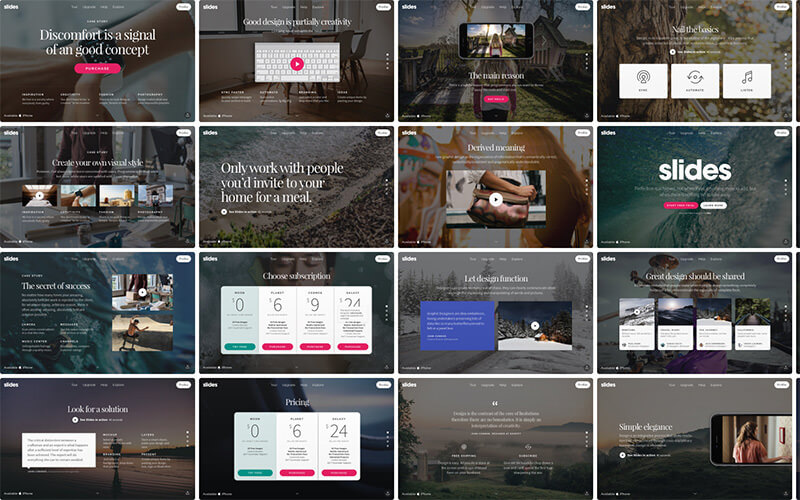
最新iOSのインターフェースをそのまま完全再現したGUIキットで、100スクリーン以上が収録されています。
Golden Spiral Grid Template Sketch
デザインに黄金比を取り入れることができるひな形テンプレート。
鮮やかで発色の良いカラーリングが特長の24色のグラデーションカラーをセットに。
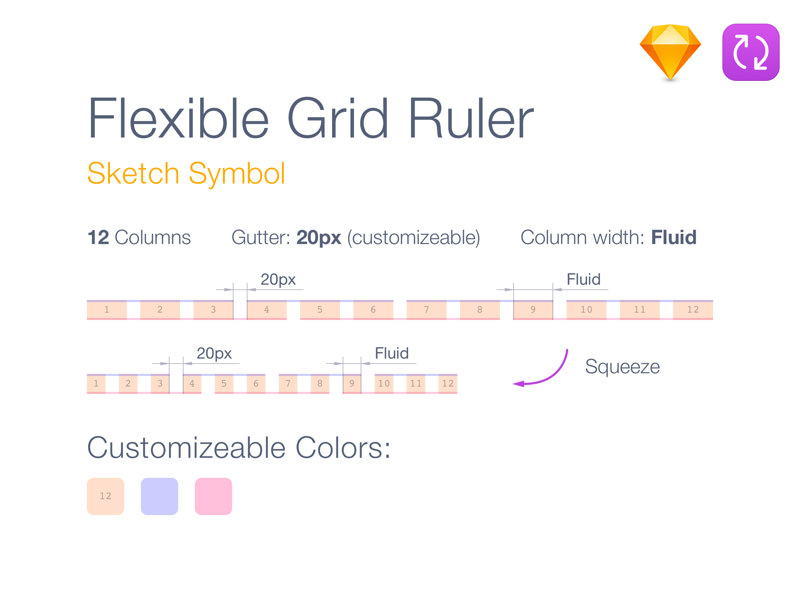
Bootstrapのグリッドシステムを、Sketchデザインに反映できるファイル。
異なるファイルサイズのファビコンとアイコンをまとめて書き出しできます。
iOS 10でサポートされるアイコンサイズを自動生成してくれるツール。
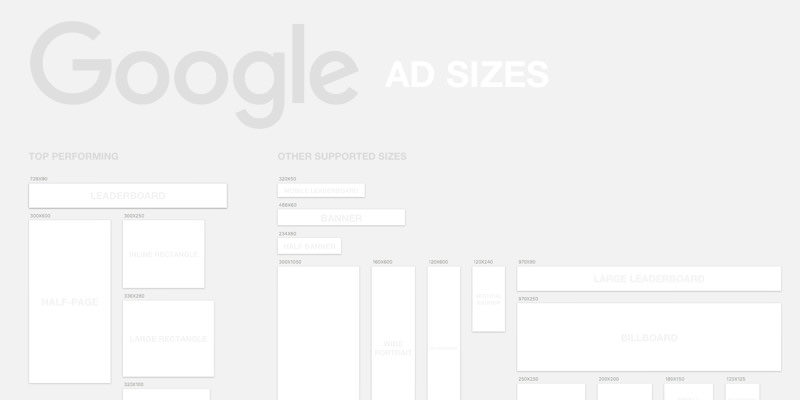
Google アドセンスの広告バナーサイズをひとまとめにしたセット。
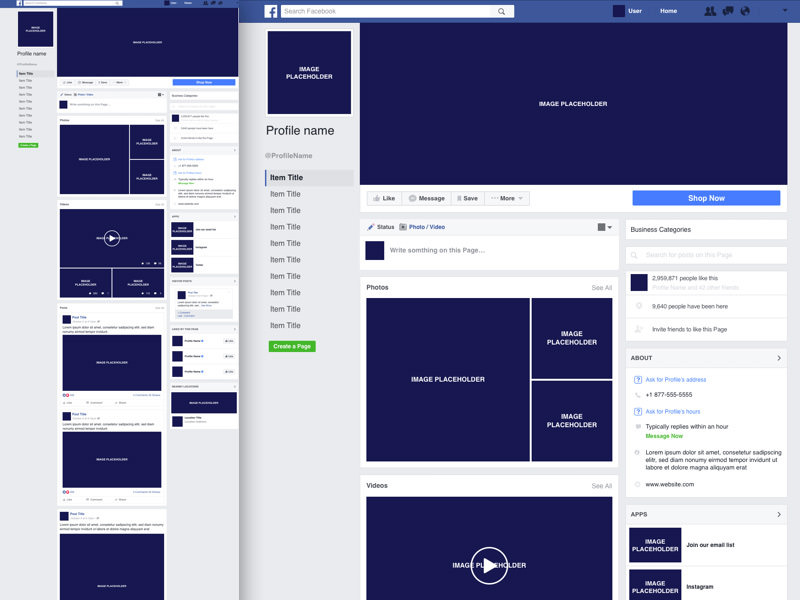
Facebook Business Page Template

正面とななめから見た様子を再現できるモックアップ。完成したページデザインの仕上げにどうぞ。
2016年版の最新MacBook Pro を忠実に再現したモックアップ用テンプレート。
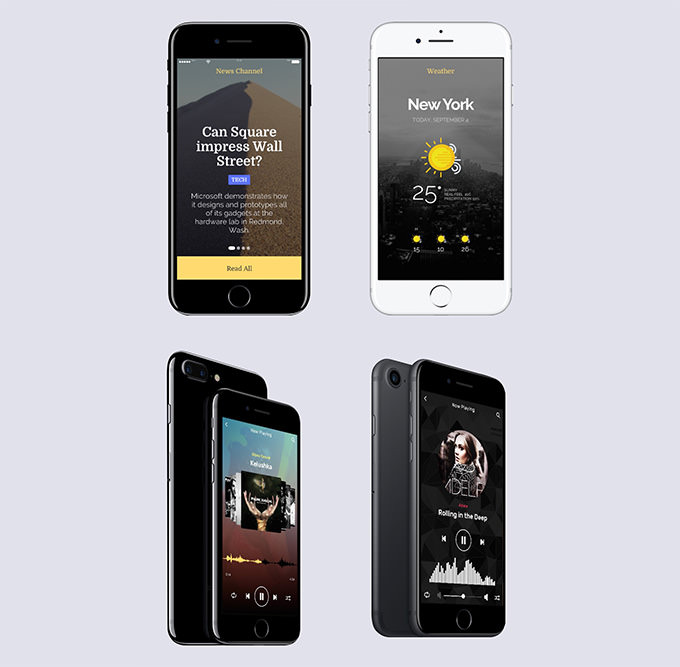
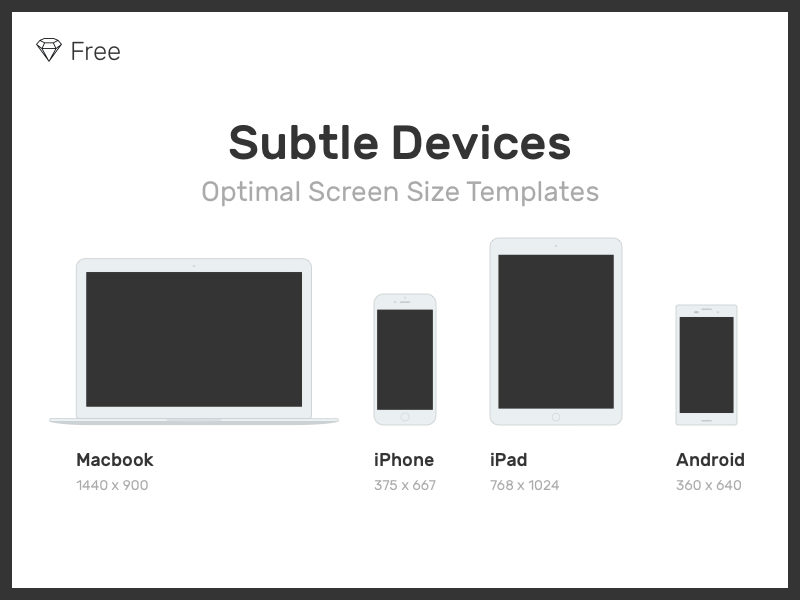
Appleガジェットをシンプルなフラットスタイルで描いた、広い用途に活用できるモックアップ。
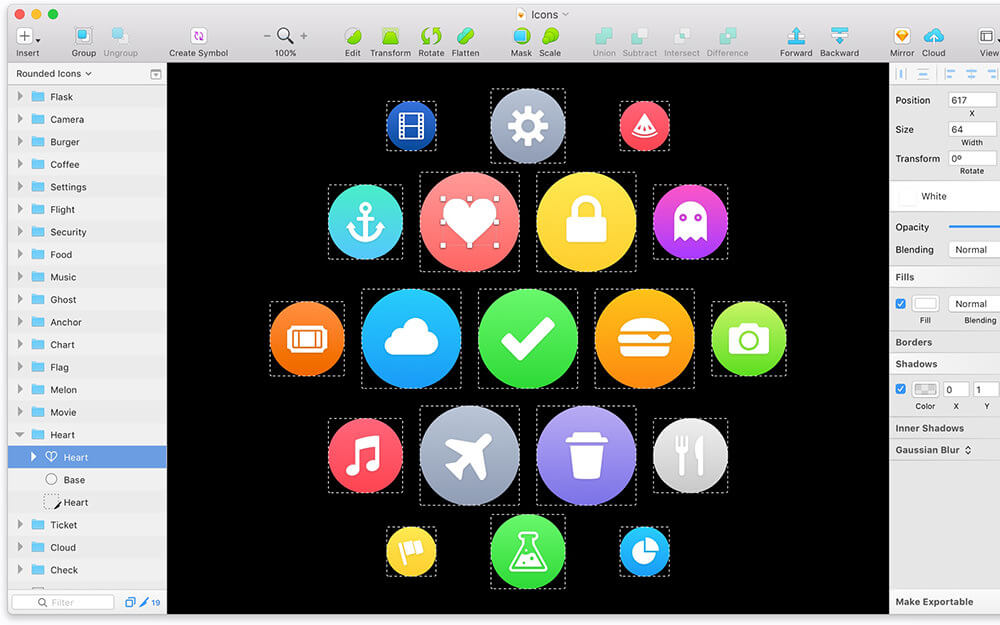
130 Icons Free Download for Sketch
ウェブ、モバイルアプリ制作に必要なアイコン130個を揃えた万能アイテム。
世界267カ国の国旗を集めたコレクションで、まとめてあるのでいつでも使いやすい素材。
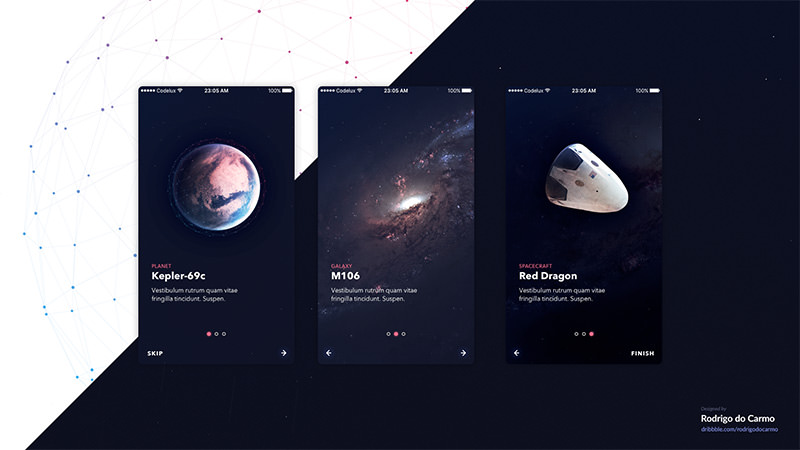
Free Space Ui Kit – Walkthrough
Edd: Landing Page Design for Showcasing Apps
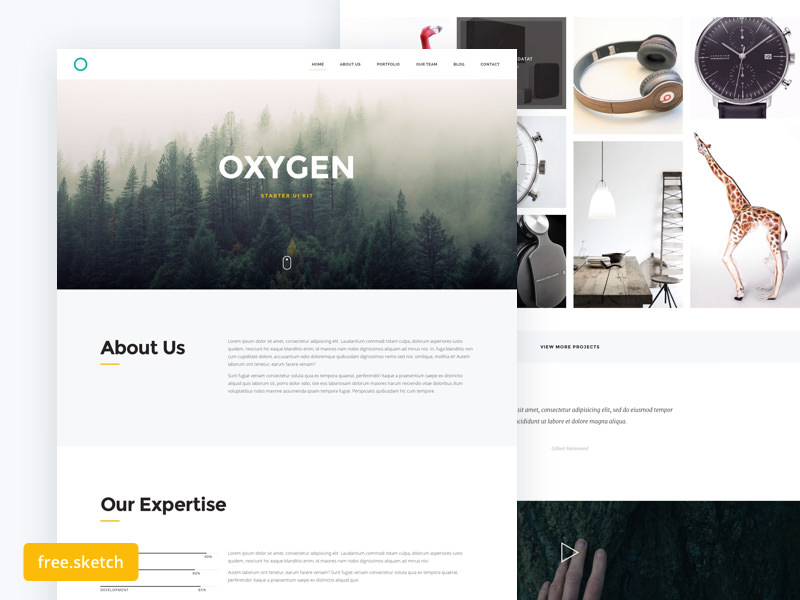
グリッドラインが印象的なミニマルスタイルのウェブページ用テンプレート。
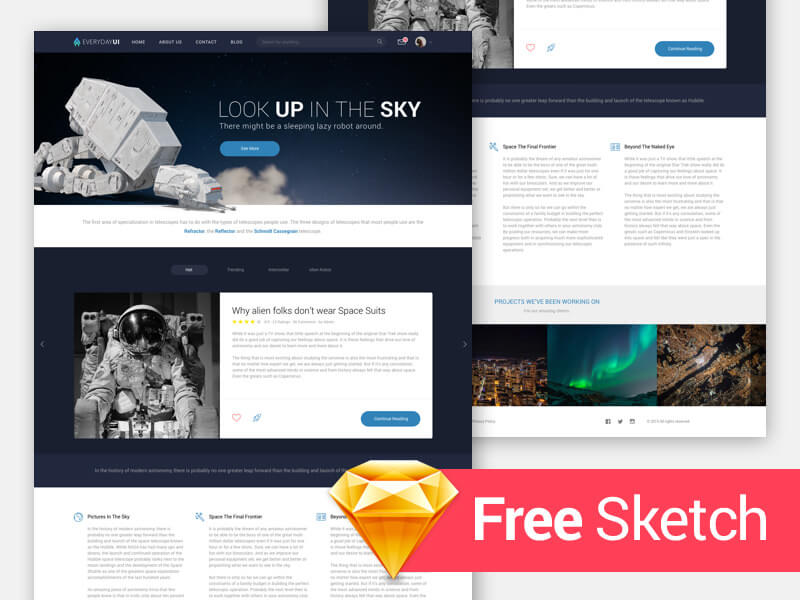
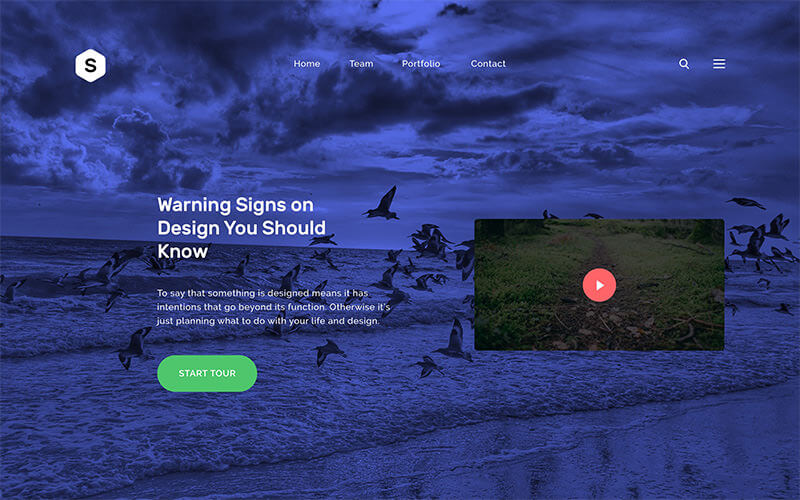
Interstellar Home Page UI Theme
宇宙をコンセプトにしたランディングページ用テンプレート。
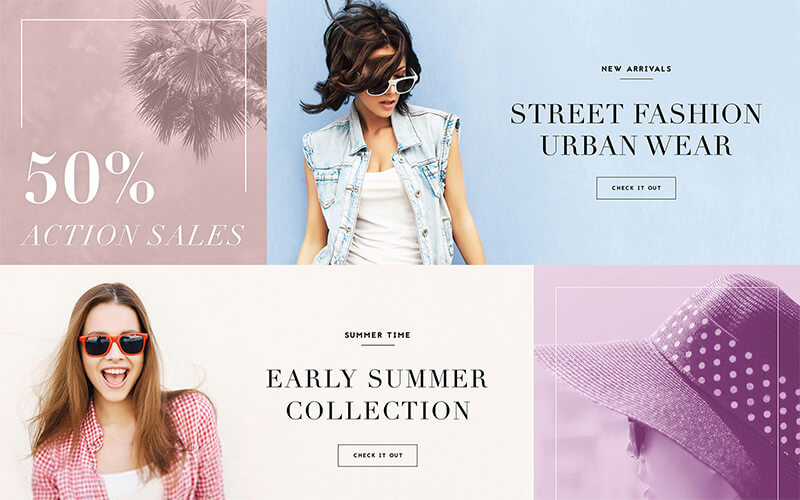
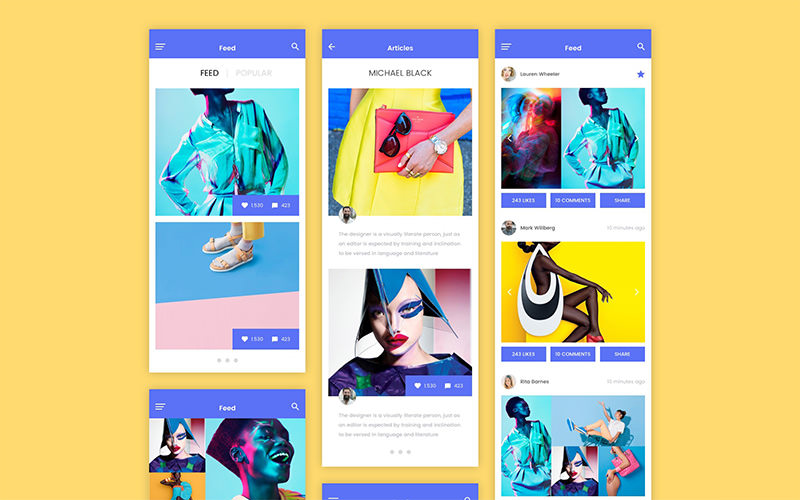
SilveHype Free Fashion Sketch Template
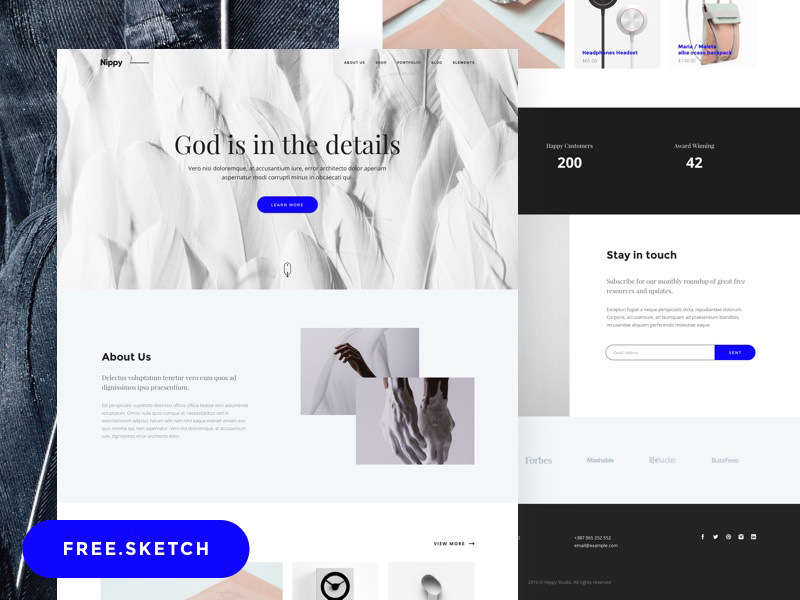
Nippy – Free Sketch Landing Page
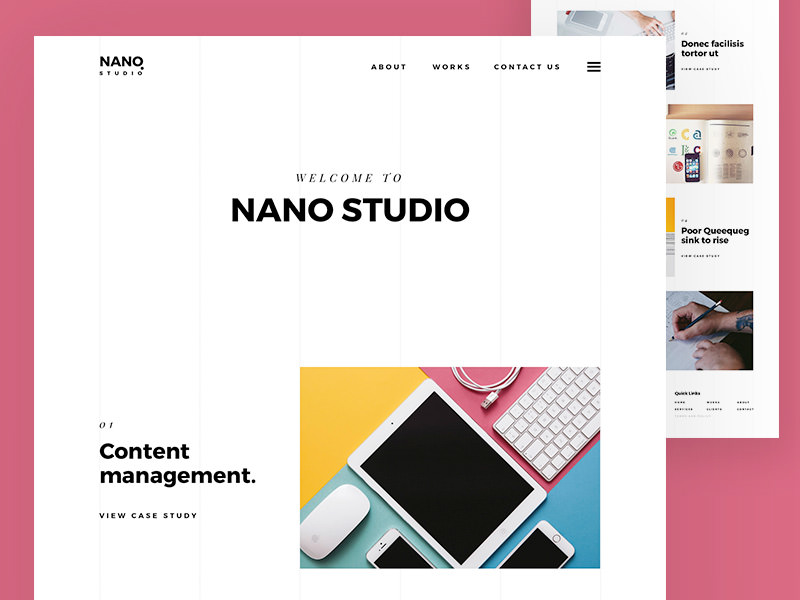
Design Studio Mockup Template – Free SKetch
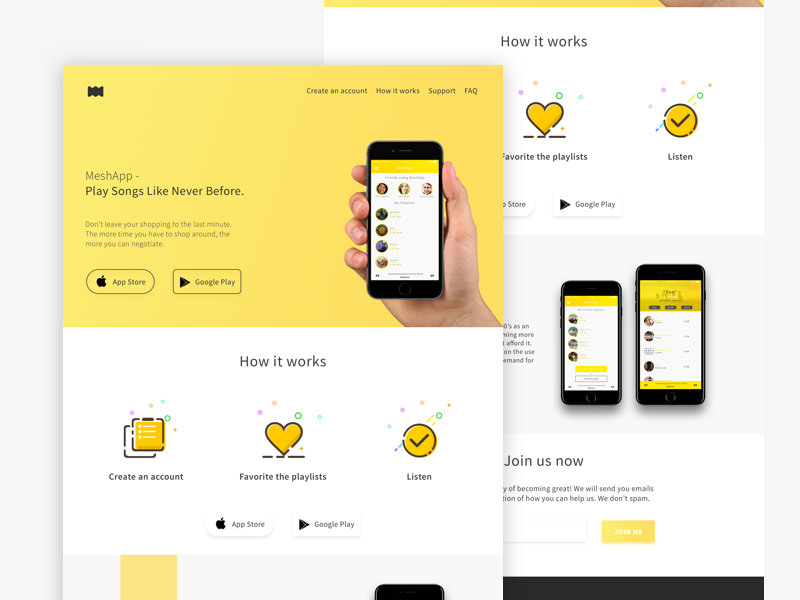
MeshApp – Flat Mobile App Landing Page
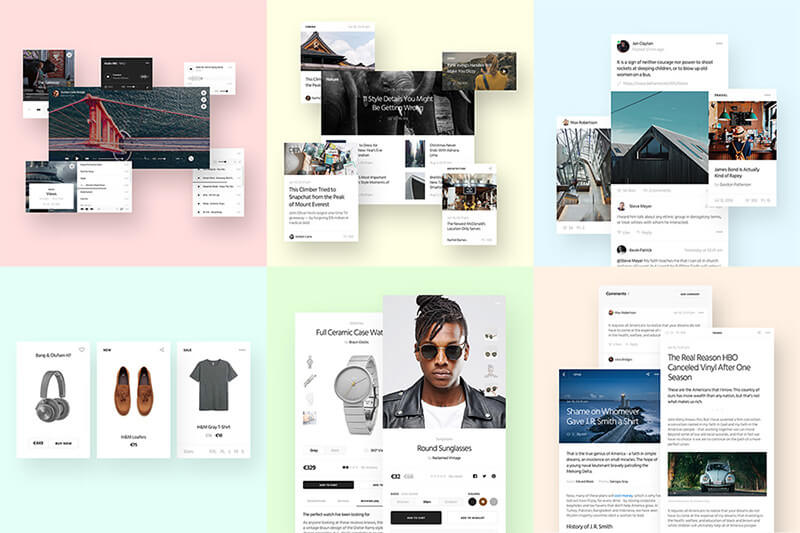
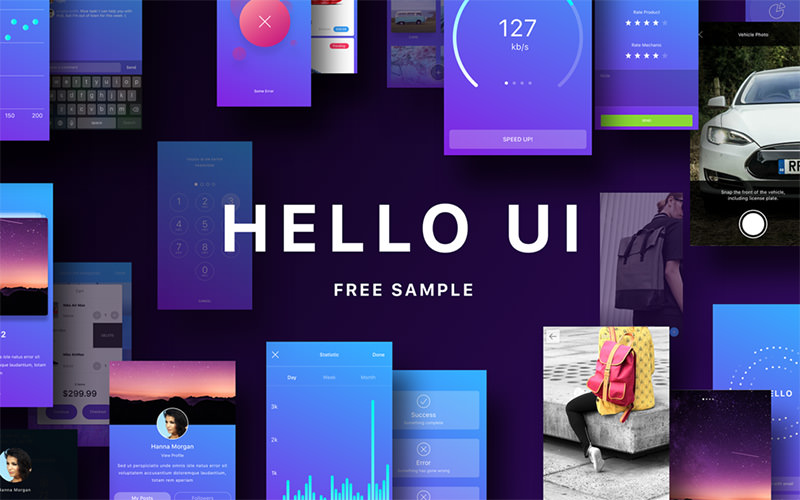
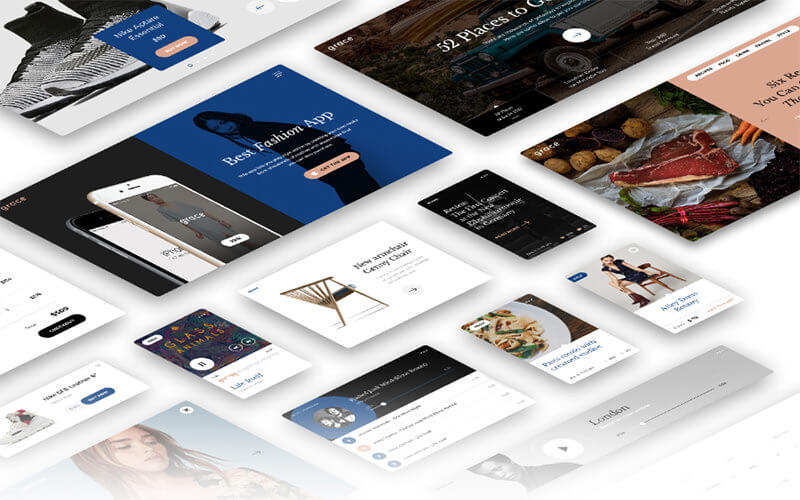
70種類以上のUIデザインを揃えた超太っ腹なフリー素材。Photoshop や XD にも対応しています。
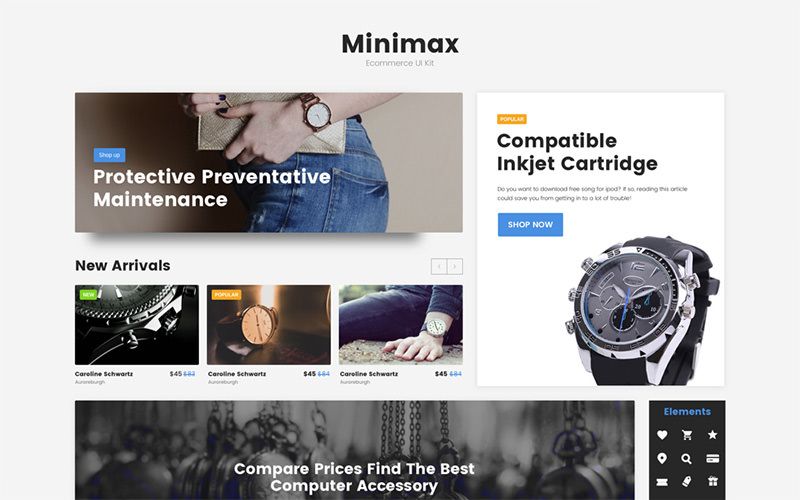
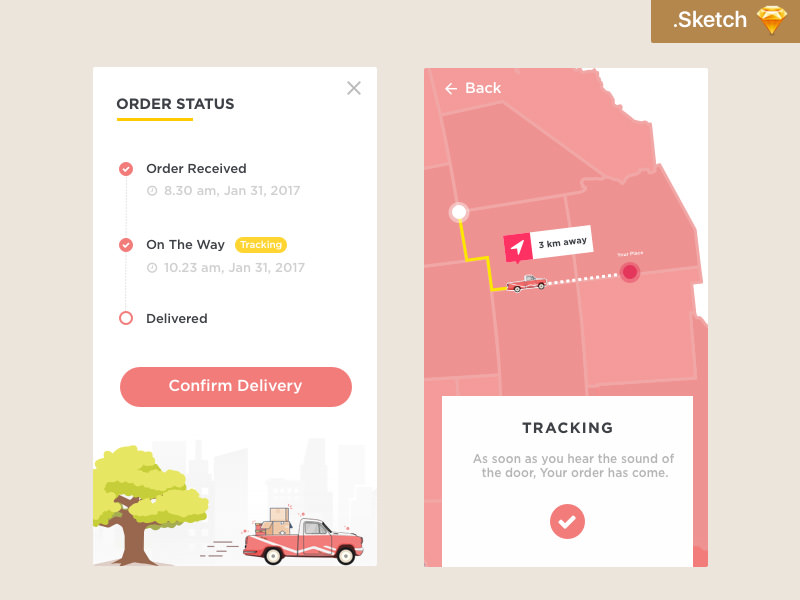
ショッピングサイト、アプリ向けUIコンポーネントをスクリーン別に収録しています。
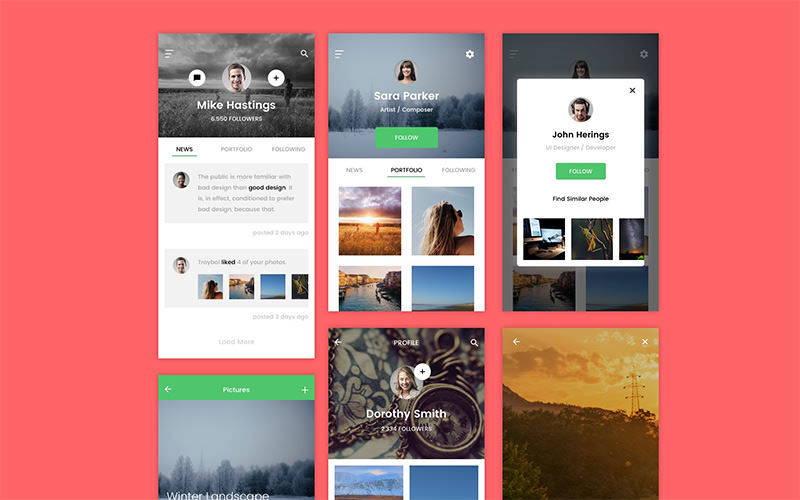
Scentixxx – Perfume Shop iOS App
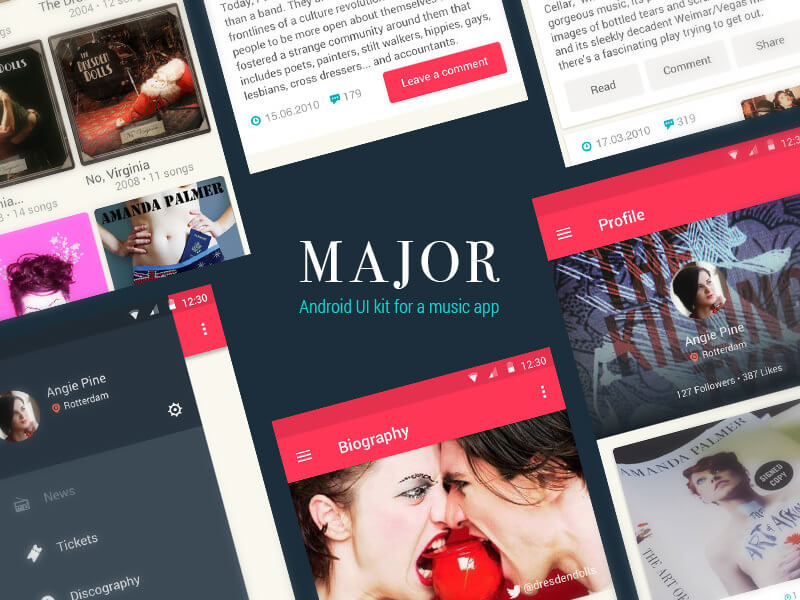
Free Mobile UI Kit for Muisc Apps
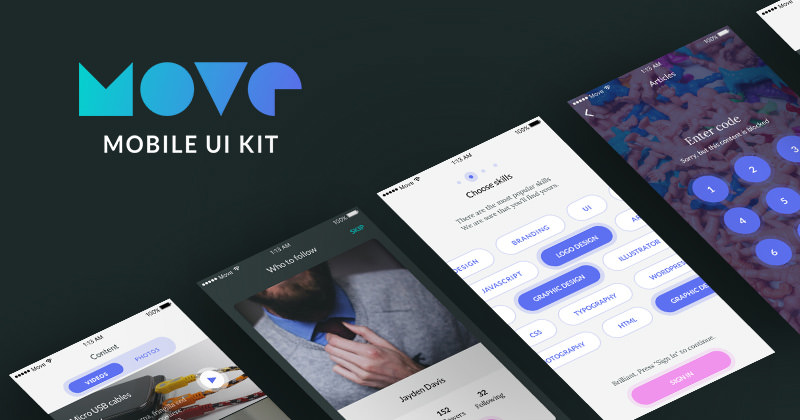
90種類以上、15個のテンプレートを収録し、Sketch用とPhotoshop用ファイルが両方公開されています。
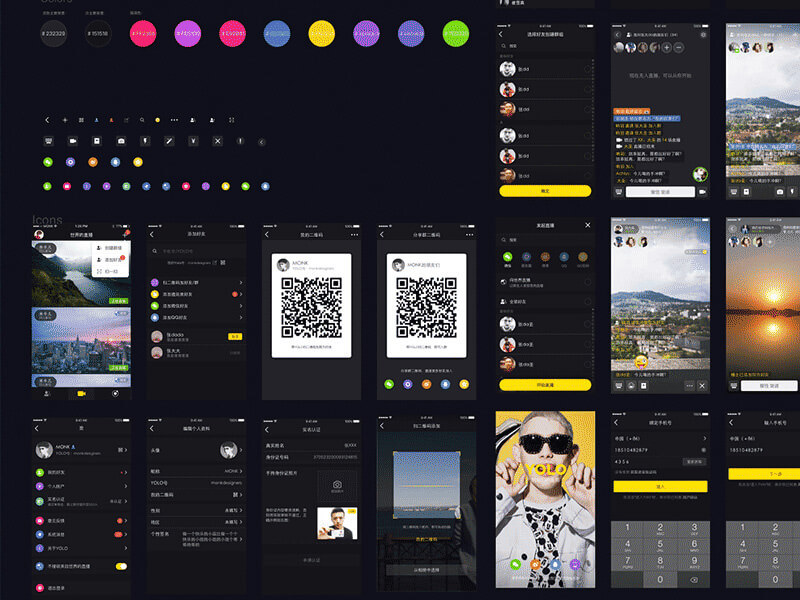
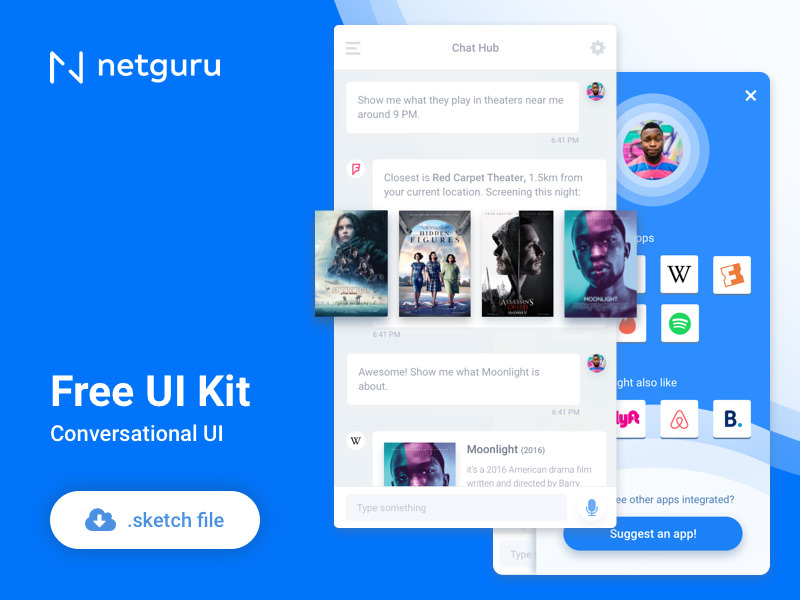
チャット機能を再現したUIキットで、そのままアプリにできるほど高品質。
国際両替をコンセプトにしたダッシュボード用UIコンポーネント。
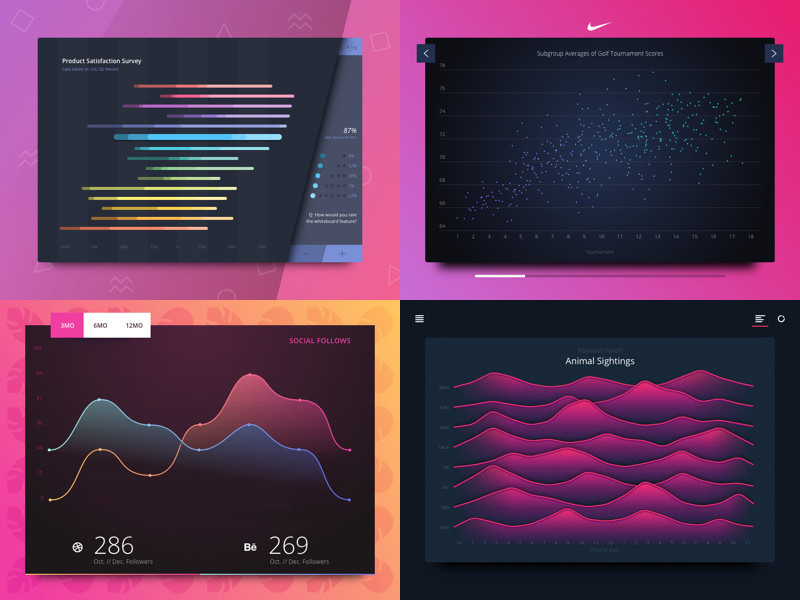
Faceobook のアナリティクス画面をそのまま完全再現しています。
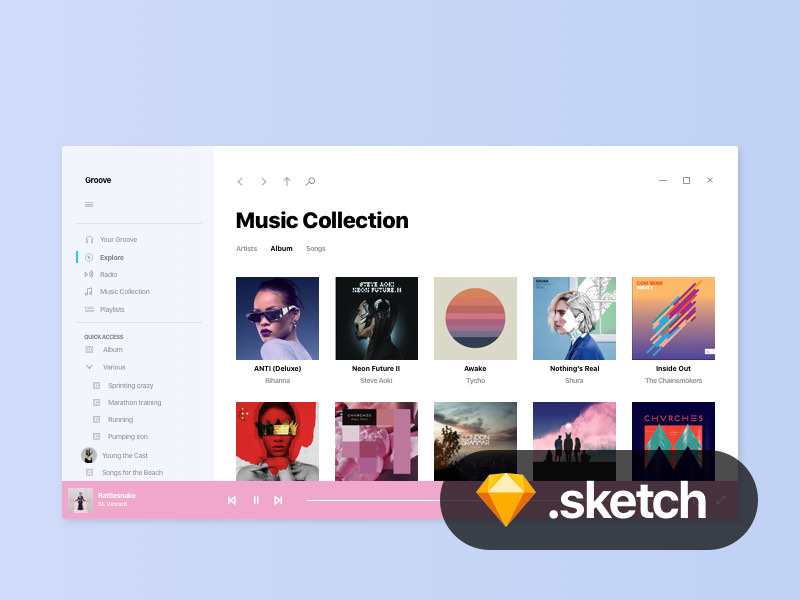
Windows 10 Project NEON Groove Music UI
参照元リンク : Best of 2016 : 100 Free Resources for Sketch – Noupe