Refactoring UIで公開された「Building Your Color Palette」より許可をもらい、日本語抄訳しています。
これまでに以下のように鮮やかな色の配色ツールを使ったことはあるでしょうか?
ベースとなる色を選び、「補色」や「類似色」などいくつかの配色オプションを調整すると、ホームページを構築するために使用すべき5つの色見本が表示されるというものです。

完璧な配色を選ぶためのこの計算された科学的アプローチは、とても魅力的に見えますが、実はあまり役に立ちません。
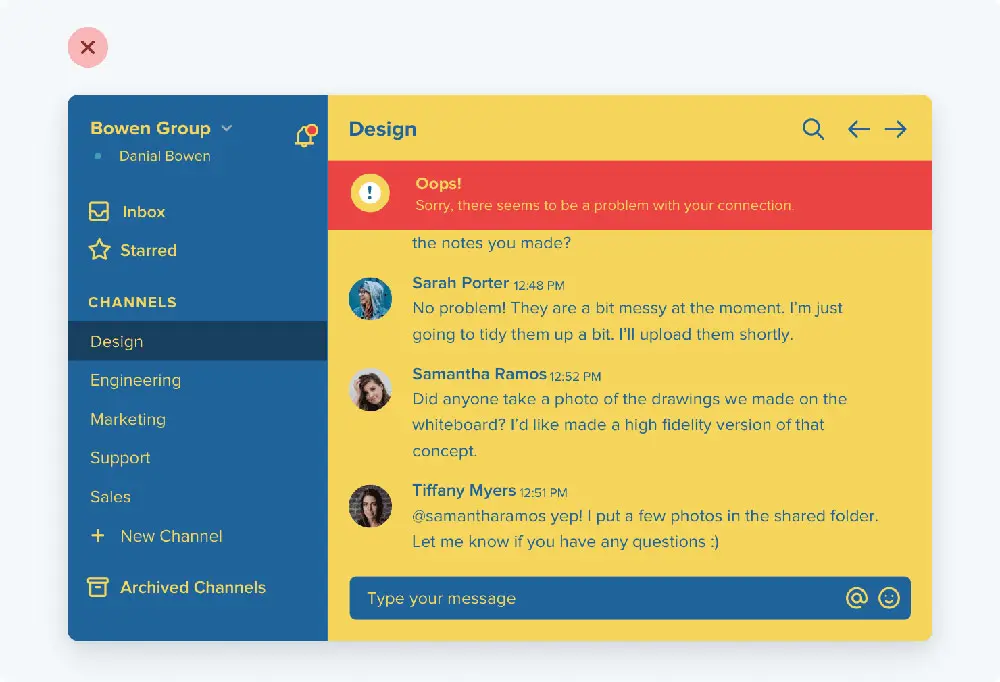
自分のサイトをこんな風にしたのなら話は別ですが…

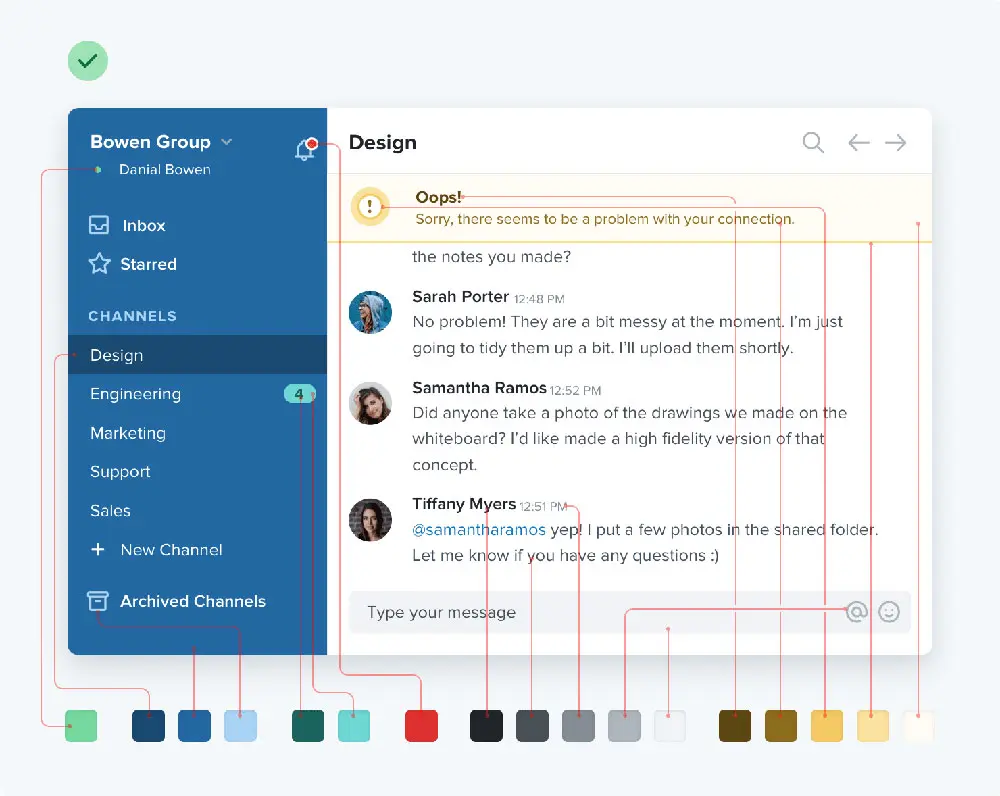
実際のホームページに必要な配色
ずばり、5つのHEXカラーコードだけでは何も作れません。
実際にホームページを制作するには、もっと包括的な色のセットが必要です。

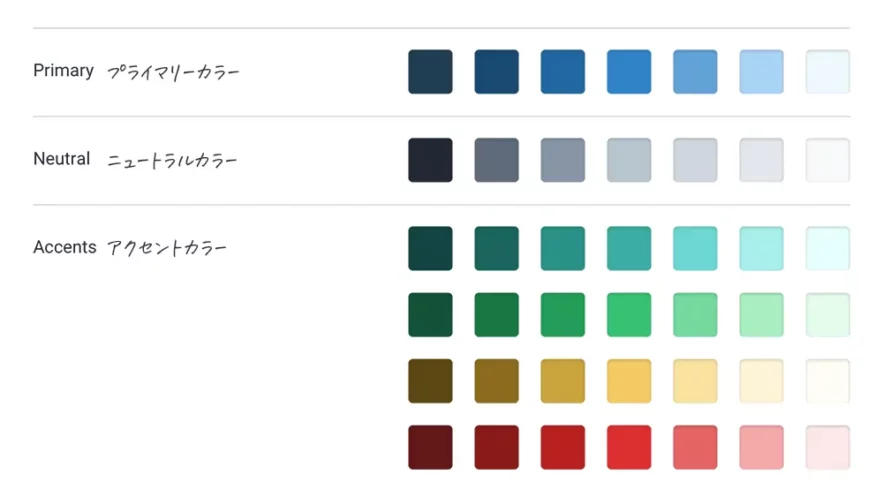
良いとされる配色カラーパレットは、3つのカテゴリーに分けることができます。
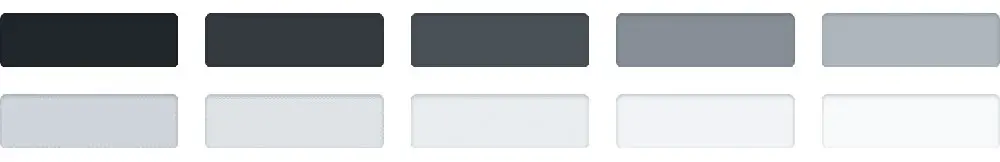
グレー・灰色
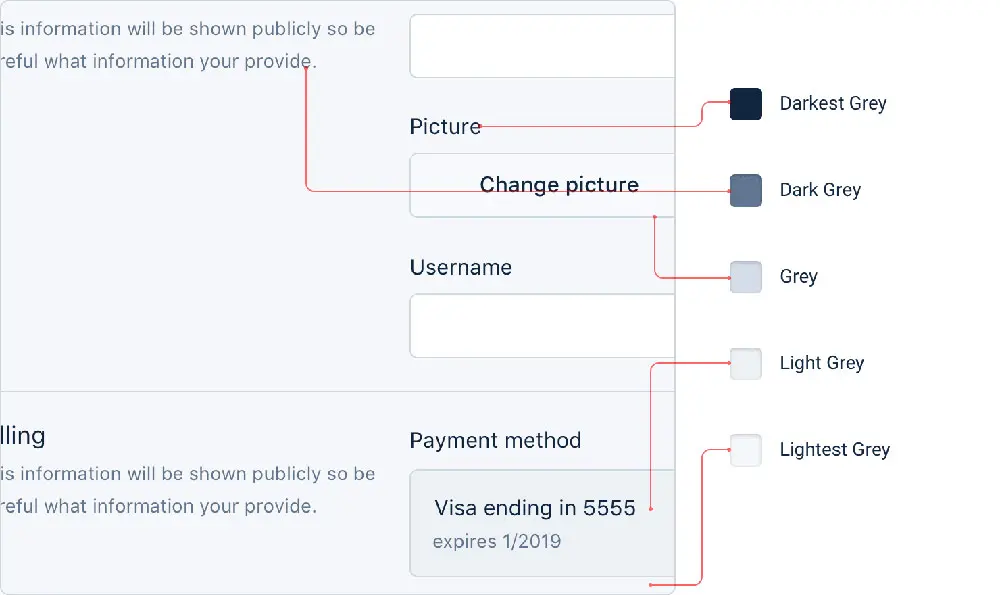
テキスト、背景、パネル、フォームコントール…インターフェースのほぼすべてがグレーで構成されています。

3~4色あれば十分と思うかもしれませんが、ホームページの制作をはじめると「2番より少し濃く、3番より少し薄いものが欲しい」とすぐになるでしょう。
実際のところ、8~10色の色合いからから選びたいところ(これについては後ほど詳しく説明します)。#77番と#78番の色の違いを選ぶほど時間もかからず、妥協せずにデザインできる十分な数と言えるでしょう。

本当の真っ黒(#000000)はかなり不自然に見えてしまうため、ほぼ黒に近い濃いグレーからはじめて、少しずつ白に近づけていきましょう。
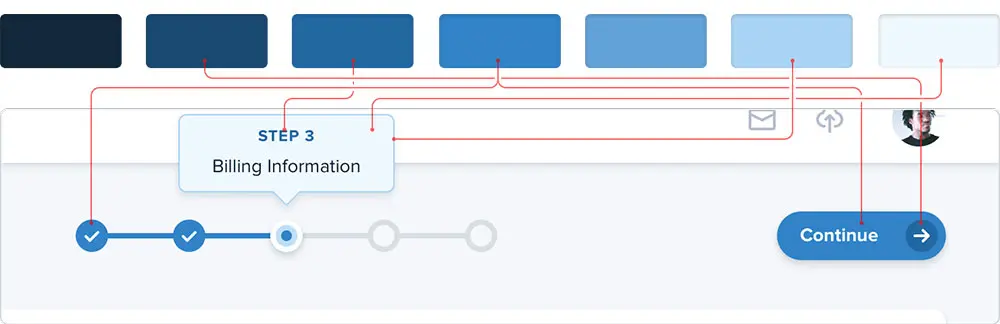
プライマリーカラー
ほとんどのホームページでは、おそらく1色か2色が必要となる、主要なアクションやナビゲーション要素を強調するのに利用されます。ホームページの全体的な見た目を決定づける色で、Facebookと言えば「青」を連想させるような色のこと。
グレーと同じように、5~10色の明るい色と暗い色の色合いを選ぶでおくと良いでしょう。

特に明るい色合いは、警告アラートなどの背景色に役立ち、暗い色合いはテキストの表示に最適です。
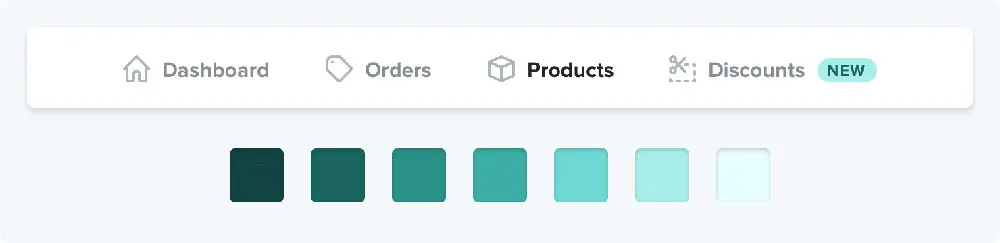
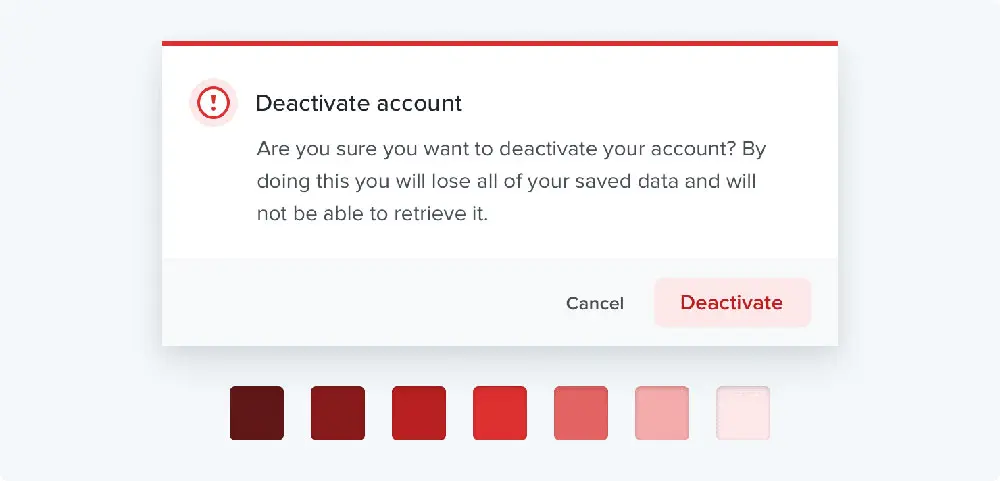
アクセントカラー
プライマリーカラーに加えて、すべてのホームページにはユーザーにさまざまなことを伝えるために、いくつかのアクセントカラーが必要になります。
たとえば、新機能を強調するために黄色やピンク、エメラルドグリーンといった、目を引く色を使いたくなることもあるでしょう。

また、通常とは異なる状況を強調したいときにも最適です。

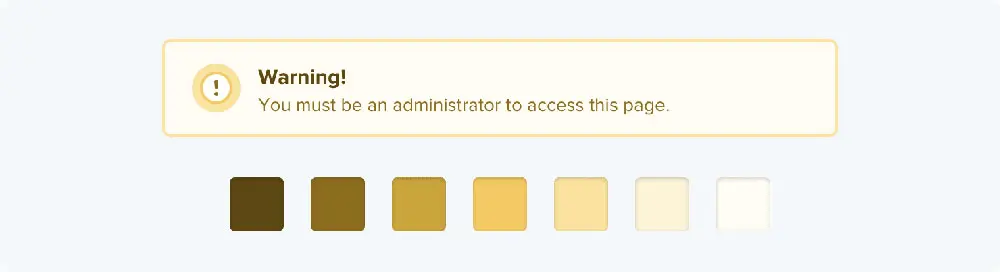
警告メッセージやアラートには黄色をつかったり…

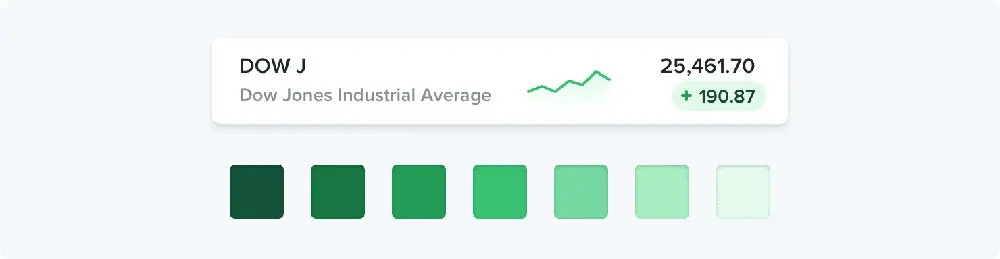
または、急成長しているポジティブなトレンドを強調したいときは緑色を…

UIデザイン全体では控えめに使うべき色ですが、これらの色にも複数の色合いがあると便利です。
似たようなUI要素(グラフ線、カレンダーのイベント、プロジェクトのタグなど)を色で区別、分類したいときは、さらに多くのアクセントカラーを用意する必要があるでしょう。
複雑なUIを制作するとき、10以上の異なる色とそれに付随する5~10色の色合いを揃えておくこともめずらしくありません。
事前にシェードを決めよう
配色カラーパレットのバリエーションを明るくしたり、暗くする必要があるとき、「lighten」や「darken」のようなCSSプリプロセッサ関数を使用して、その場しのぎのシェードを作成するようなことはやめましょう。これではわずかに異なる色合いは、どれも同じに見えてしまいます。
そうではなく、前もって色合いを決めておき、作業中にその中から選べるようにするのです。

では、このような配色カラーパレットを作るにはどうしたら良いのでしょうか?
まずベースカラーを選ぼう
作成したいスケールのベースカラーを選ぶことから始めましょう。
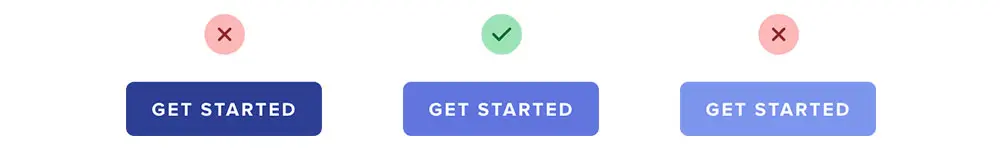
「これでうまくいく!」といった公式はありませんが、プライマリーカラーとアクセントカラーについては、ボタンの背景として機能する色合いを選ぶのが大まかなやり方です。

ここで重要なのは、「明度50%から始める」など、そういう本当のルールがないということです。色によって少しずつ見え方が違うので、これは自分の目に頼るしかありません。
色の端っこを見つけよう
次にもっとも暗い色合いともっとも明るい色合いを選びます。
これもルールはありませんが、どこで利用したいのかを考えながら、コンテンツに合わせやすい配色を選ぶと良いでしょう。
最も暗い色合いは通常テキスト用に利用され、最も明るい色合いは背景として利用するかもしれません。
シンプルな警告アラート・コンポーネントは、両方の色合いを組み合わせた具体的なサンプル例のひとつです。

ベースカラーに合う色からはじめ、彩度と明度を納得がいくまで調整してみましょう。
すき間を埋めていこう
ベースカラーとなる色、もっとも濃い色、もっとも薄い色を決めたら、あとはそのすき間を埋めていくだけです。
たいていのプロジェクトでは、1色につき少なくとも5シェード、柔軟にカスタマイズしたいなら10シェードくらいが必要です。
9色は分割しやすく、すき間を埋めるのがすこし簡単になるので、理想的な数と言えます。もっとも暗い色合いを900、ベースカラーを500、もっとも明るい色を100と呼ぶことにします。
ちょうどすき間の真ん中になる色(シェード700と300)をまずは選びます。左右のシェードのちょうど中間になる色合いを選びたいところ。

さらに残りの4つ(800, 600, 400, 200)も、同じ方法で埋めていきます。

最終的に完成した配色カラーパレットがこちら。制限をあまり感じず、あなたのデザインアイデアをかたちにするのに十分な、うまくバランスの取れたカラーセットになるはずです。
グレーの場合はどうだろう?
グレーの場合も、ベースカラーはそれほど重要ではありませんが、それ以外のやり方は同じです。端からはじめて、必要な色合いができるまですき間を埋めていきましょう。

もっとも濃いグレーはテキスト色を選び、プロジェクトでもっとも濃い色となります。
また、もっとも薄いグレーは、オフホワイトの淡い背景に適した色を選びます。
配色ツールを利用することで、あなただけの配色カラーパレットをより短時間に作成することもできますし、もちろん配色の基本ルールを知っておくことも大切です。
配色えらびに公式はない
魅力的ではありますが、完璧な配色カラーパレットを作るために「勝利の方程式」のような公式に頼ることはできません。
上記のようなアプローチからはじめ、必要であれば少しずつ微調整を加えてみましょう。
実際にデザインに色を使い始めると、彩度を微調整したくなったり、2,3シェード明るくしたくもなるでしょう。この時も数字ではなく、自分の目を信じてみましょう。
できれば新しい色合いをあまり追加しないようにしてください。配色カラーパレットをじっくり検討しなければ、カラーシステム自体が全くないのと変わりません。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。