UI Tipsで公開された「UI Tips for Landing Pages & Apps by Jim Raptis」より許可をもらい、日本語抄訳しています。
シンプルなUIデザインテクニックで、より良いユーザーインターフェースをデザインし、ユーザーが満足する方法を一緒に学びましょう。
現役UIデザイナーのジム・ラプティス氏が実際の製品でテスト、検証した実用度の高いテクニック集なので、手軽に試すことができ、効果的にホームページやアプリのUIを改善できます。
時間がない人のために、今回紹介するテクニックのまとめがこちら。
各項目では実際のサンプルをつかって、「良い例」と「悪い例」を比較。すぐできる解決策と一緒に詳しく紹介しています。
ユーザーが恋に落ちるUIデザイン実用テクニック
- 1. ソーシャルログイン
- 2. より良いメニューデザイン
- 3. グーテンベルグの法則
- 4. モーダルの削除
- 5. 不揃いな要素を揃えよう
- 6. 危険なアクションの強調はやめよう
- 7. いつでもCTAは配置しておこう
- 8. 完璧なヘッダー
- 9. 削除の検証をしよう
- 10. テンプレートを用意しよう
- 11. ユーザーに事前に知らせよう
- 12. 透明アバターの問題回避策1
- 13. 透明アバターの問題回避策2
- 14. 一貫したボーダー半径
- 15. ブランドカラーの使い方
- 16. 選択項目を区別しよう
- 17. より良いリンクボタンを使おう
- 18. 一貫性のあるボタンを使おう
- 19. 画像メディアでユーザーの注目を集めよう
- 20. スクロールを促そう
- 21. おすすめプランを強調しよう
- 22. 画面幅いっぱいのテキストは避けよう
- 23. カードをクリックしやすくしよう
- 24. 入力フォームも分かりやすくしよう
- 25. 正しい要素を選ぼう
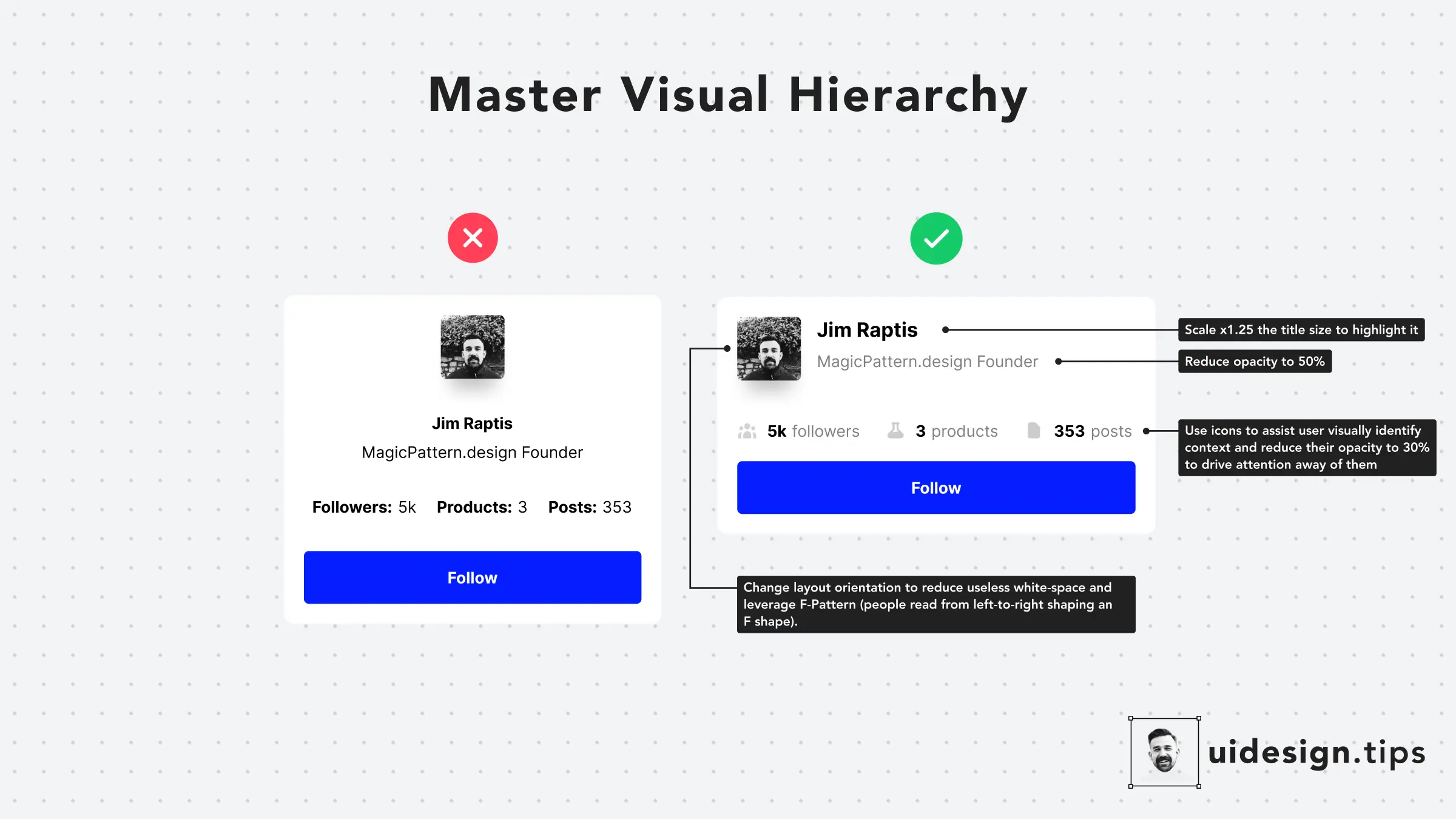
- 26. 階層を強化する方法
- 27. ツールチップのレスポンシブ化
- 28. チャート図の種類は慎重に選ぼう
- 29. 丸みのあるカードにはパディング幅を追加しよう
- 30. ラベル付きアイコンのサポート
- 31. ラベルを賢く使おう1
- 32. ラベルを賢く使おう2
- 33. 便利なショートカットを表示しよう
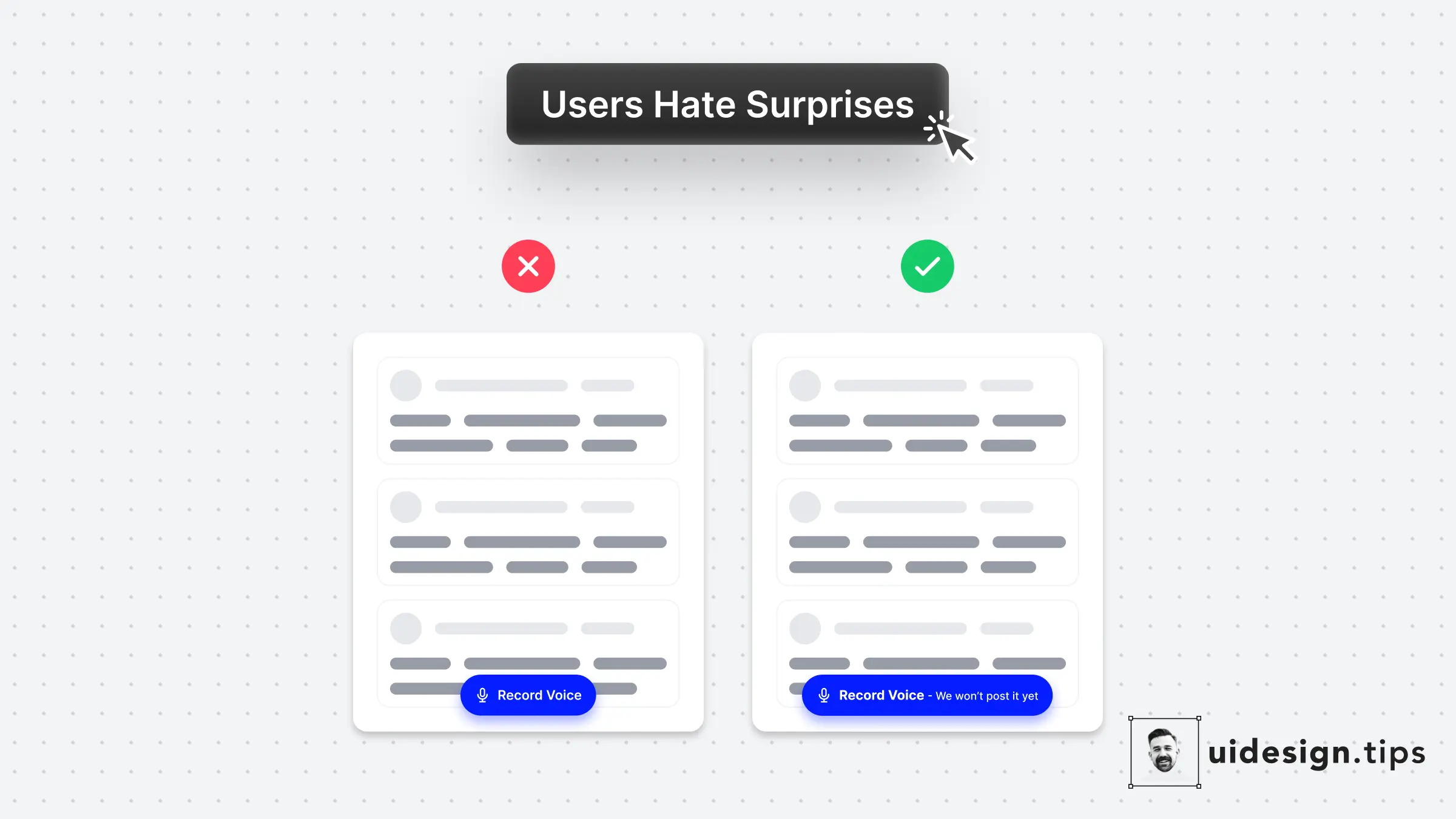
- 34. オドロキを嫌うユーザーたち
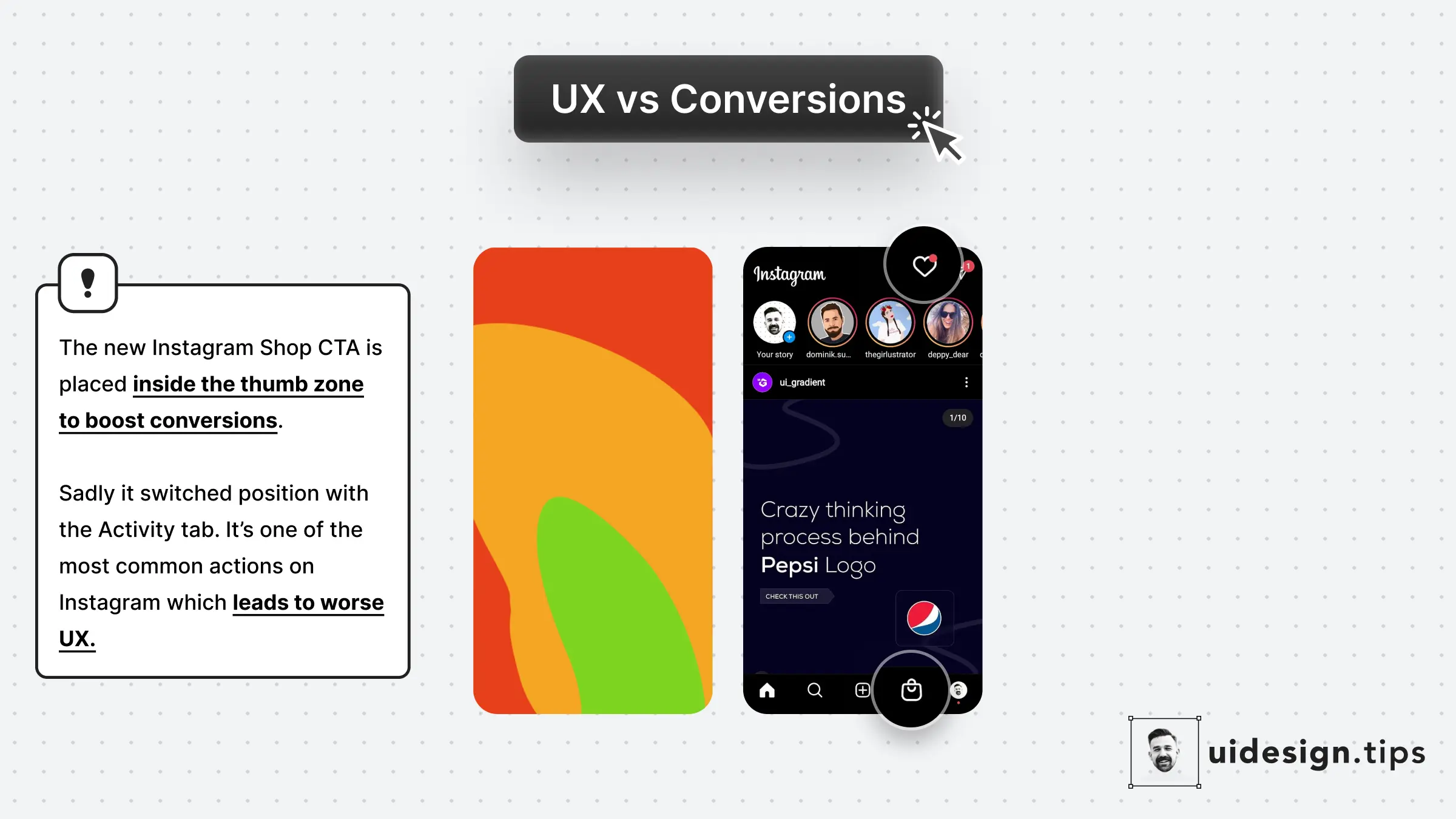
- 35. UXを優先しよう
- 36. 視覚的な階層を作り出す小技ハック
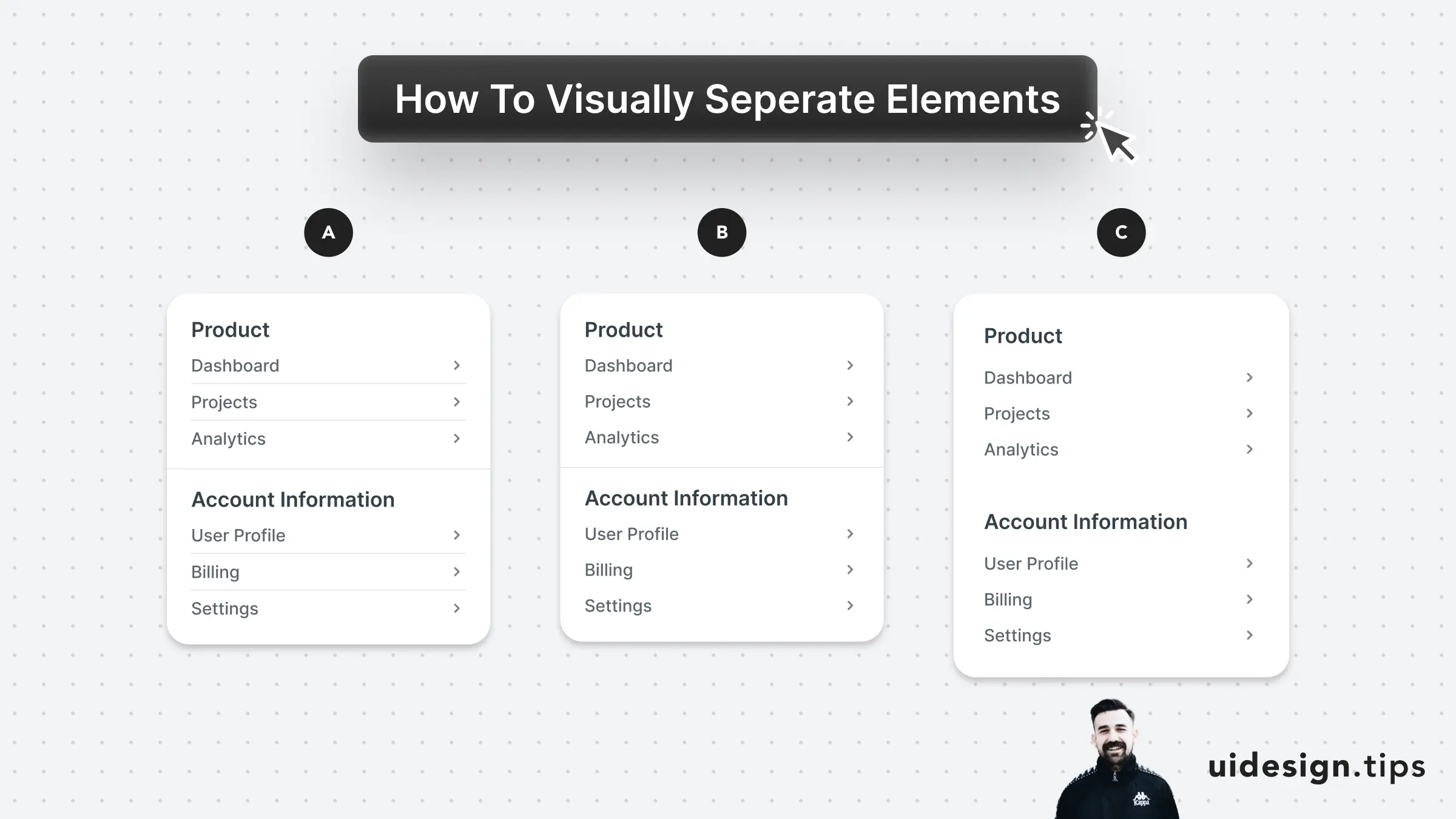
- 37. 視覚的に要素を分ける方法
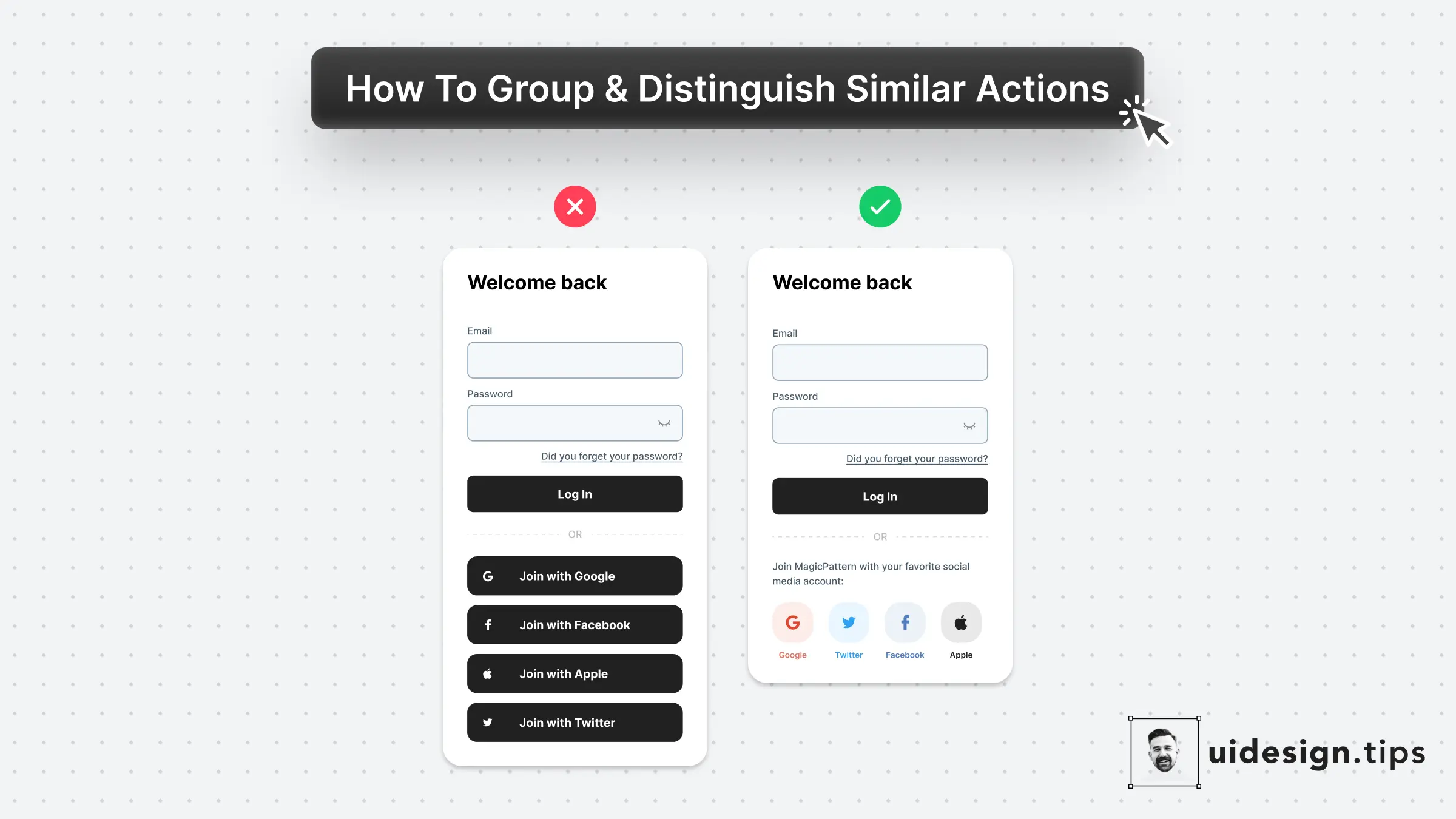
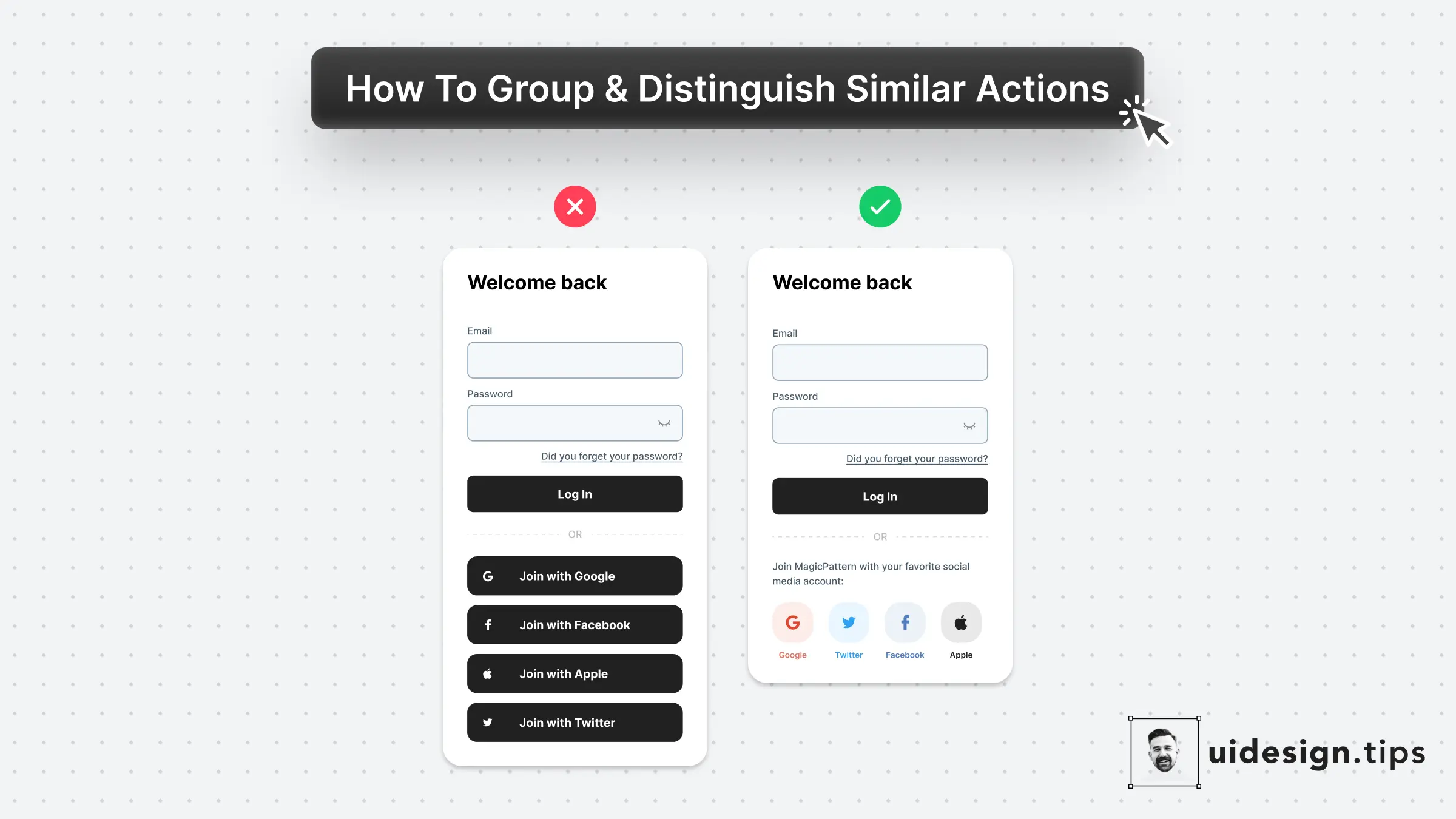
1. ソーシャルログイン

ソーシャルログインは、ユーザーが簡単にあなたのプラットフォームに参加できるため、コンバージョンを高めます。
そして、ソーシャルログインをページの上部に配置し、メールパスワード認証をその下に配置するのが良い方法です。
プライバシーを重視する人はソーシャルログインを使いたがらないので、メールアドレスなど別の選択肢を用意しておくとよいでしょう。
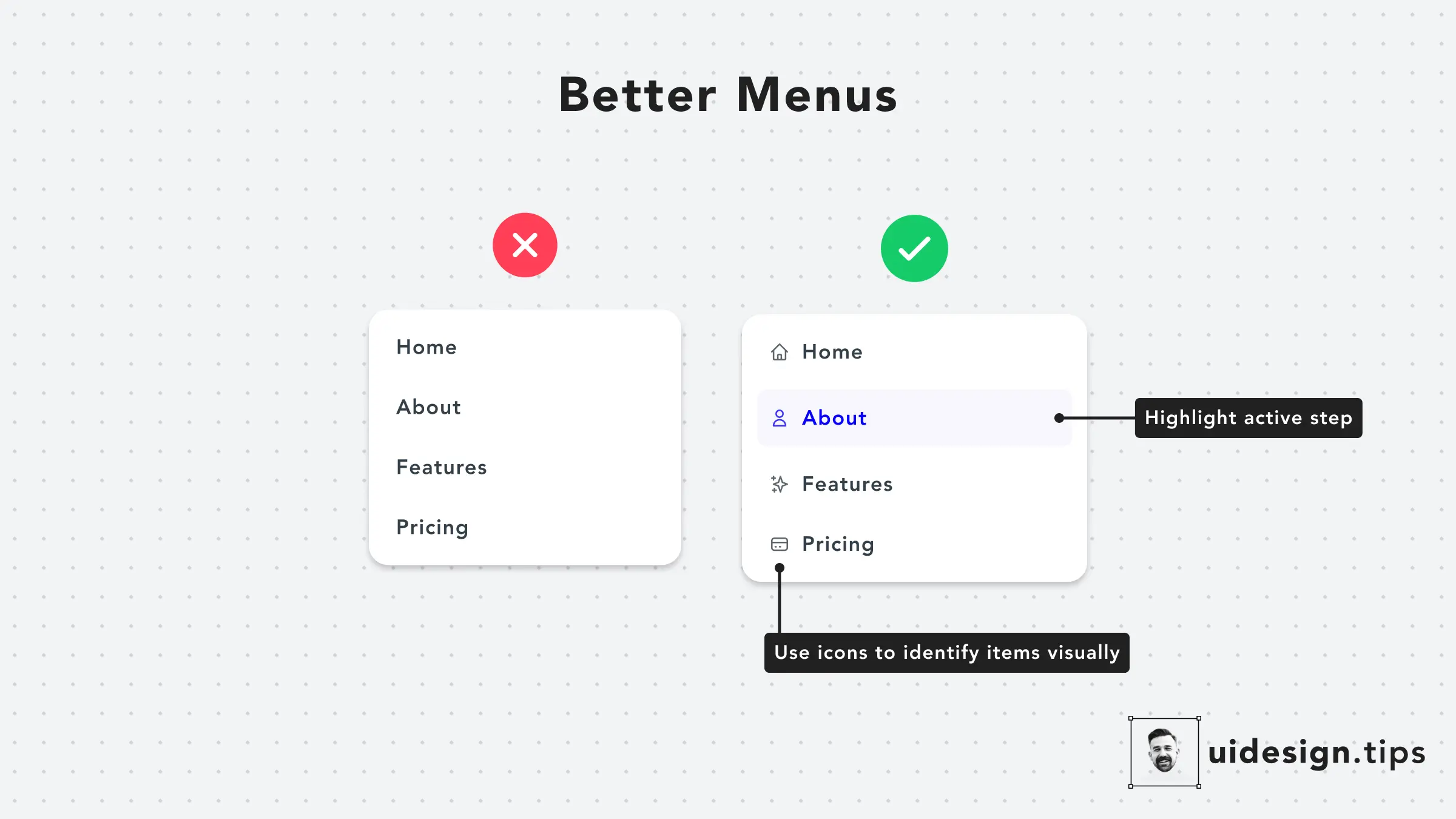
2. より良いメニューデザイン

メニューには読みやすさの問題が起こりがち。
メニューの見栄えと機能を良くする小技ハックは、すべてのアクションの横にアイコンを追加することです。 そうすることで、ユーザーがコピー全体を読まなくても、視覚的にメニューを識別できるようになります。
また、アクティブなタブをハイライトすることでアクセシビリティを改善できます。
3. グーテンベルグの法則

グーテンベルグの原則(別名:Zパターンレイアウト)とは、ユーザーの視線は左上から右下へとZ字型に移動するというものです。
ユーザーを特定のアクションに導くために、このフローの最後にCTAを配置するよう心がけましょう。
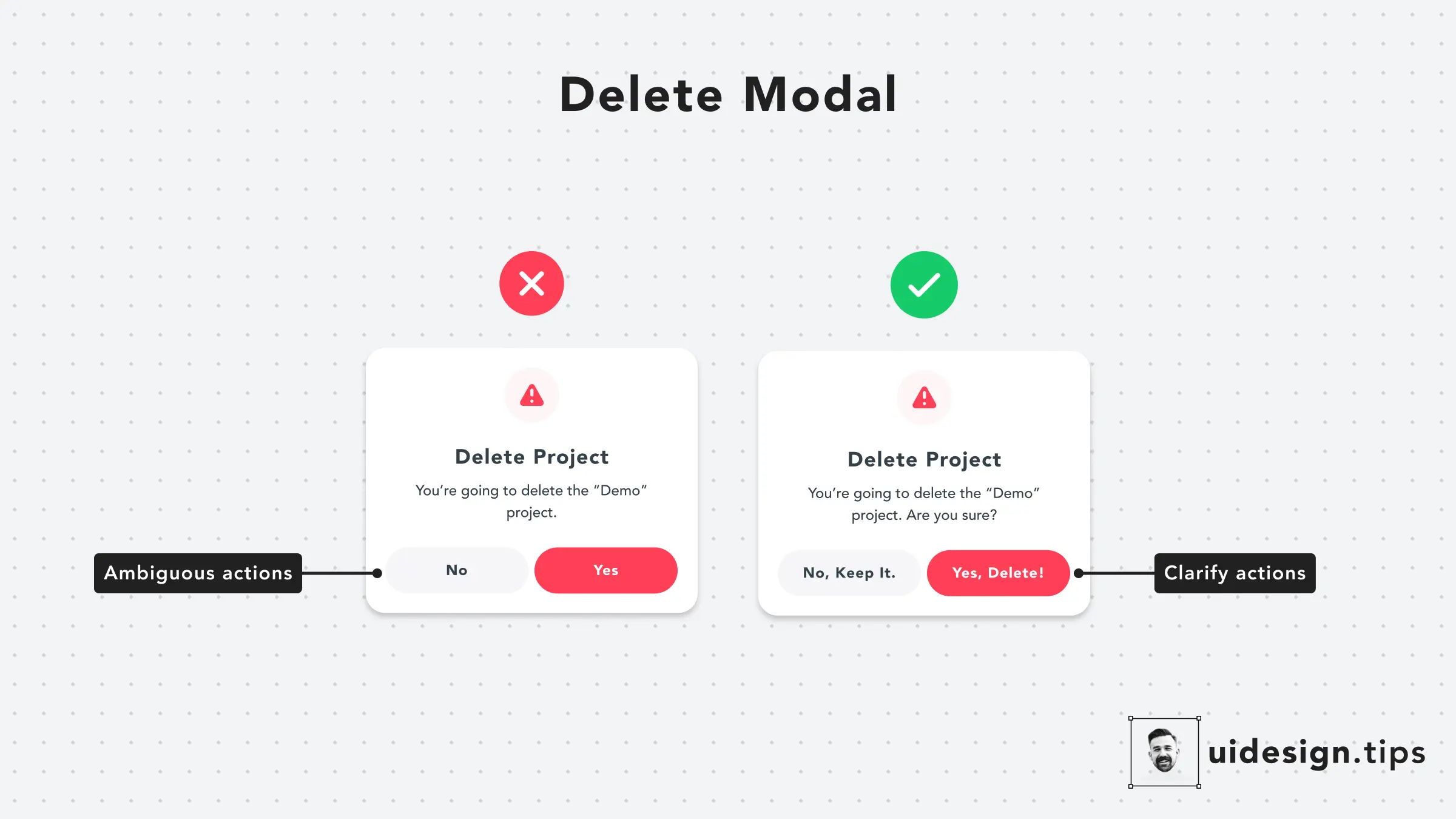
4. モーダルの削除

ボタンに表示するコピーには特に注意しましょう。
「はい」やいいえ」のような一般的な脈絡のないコピーは避けましょう。
その代わりに、ボタンの動作を明確に伝えるキーワードを使う(はい、削除しますetc)と良いでしょう。
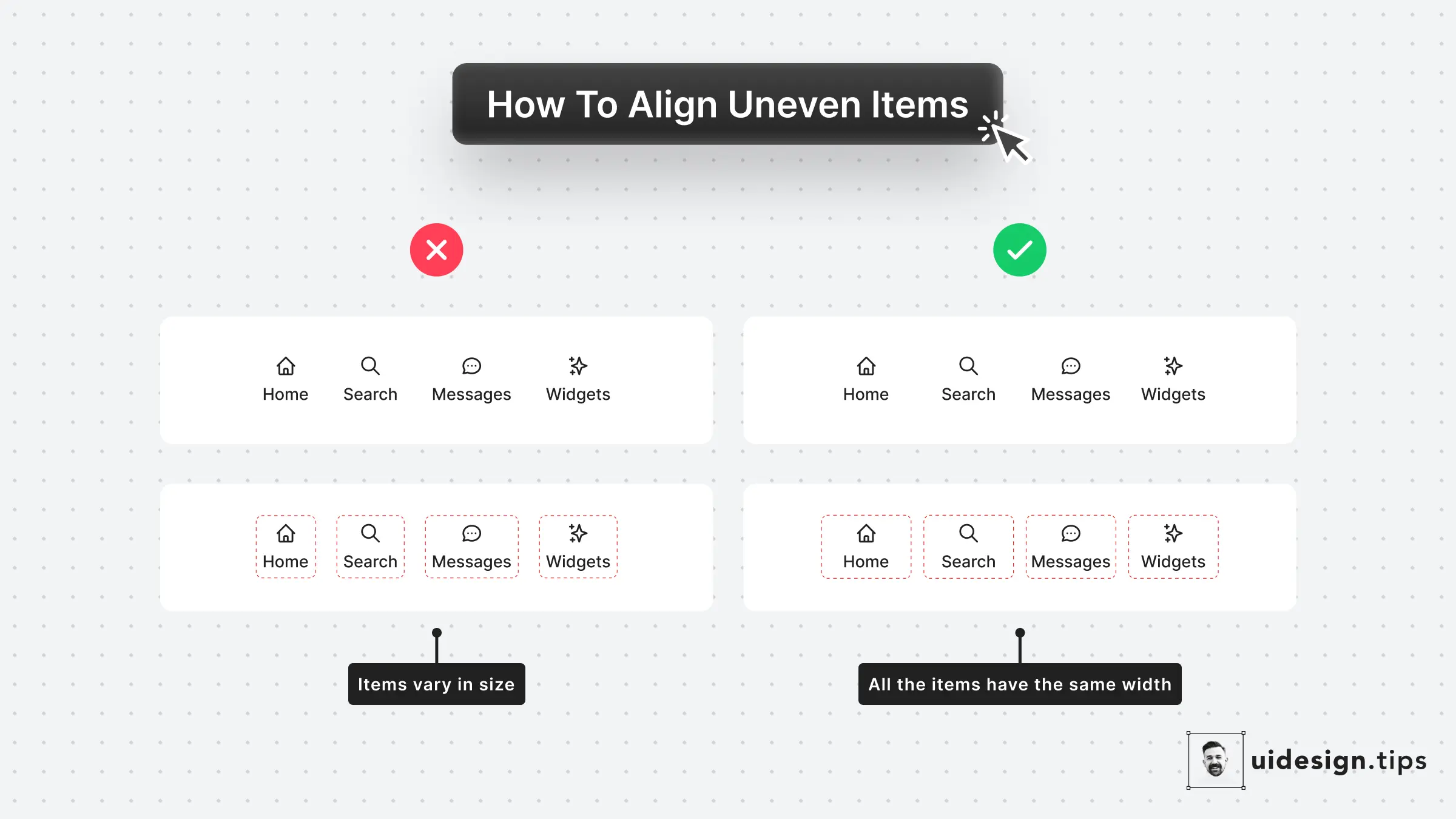
5. 不揃いな要素を揃えよう

多くの場合、サイズの不揃いな要素を整列させる必要があります。
要素間の間隔を同じに設定しても、視覚的な結果はずれているように見えます。
この視覚的な問題を解決する方法は、すべての要素を同じ幅に設定すること。
ヒント: 最大の要素の幅を選び、他のすべてのアイテムに適用しましょう。
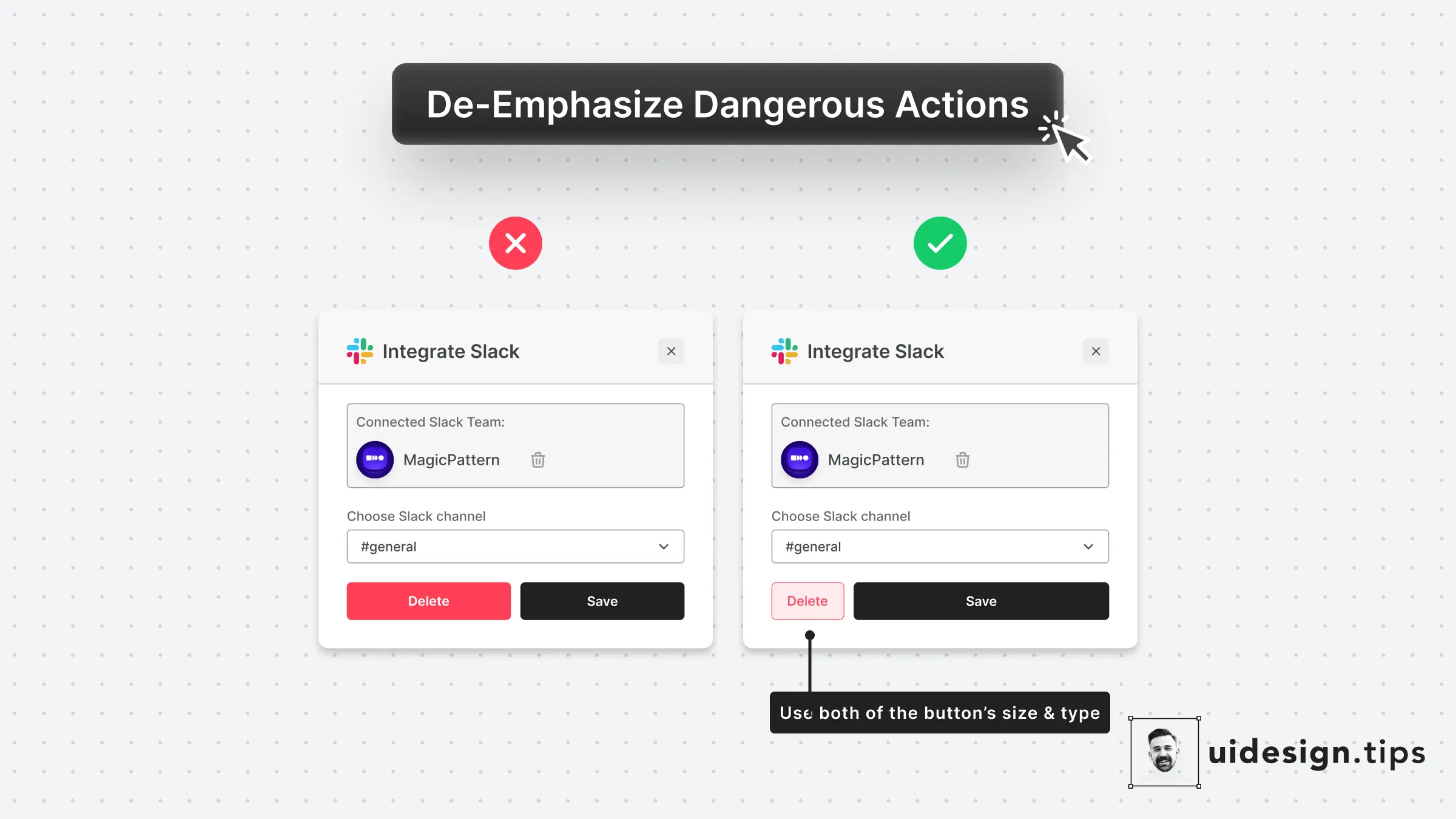
6. 危険なアクションの強調はやめよう

削除のような危険なアクションは、つねに目立たないようにしましょう。
一度行うと戻すことができない危険なアクションではなく、デフォルトのアクションを優先させましょう。
また、ボタン要素を控えめな印象のセカンダリ・アクションのように見せるために、複数のスタイルを組み合わせてみると良いでしょう(色、サイズ、タイプ、配置など)。
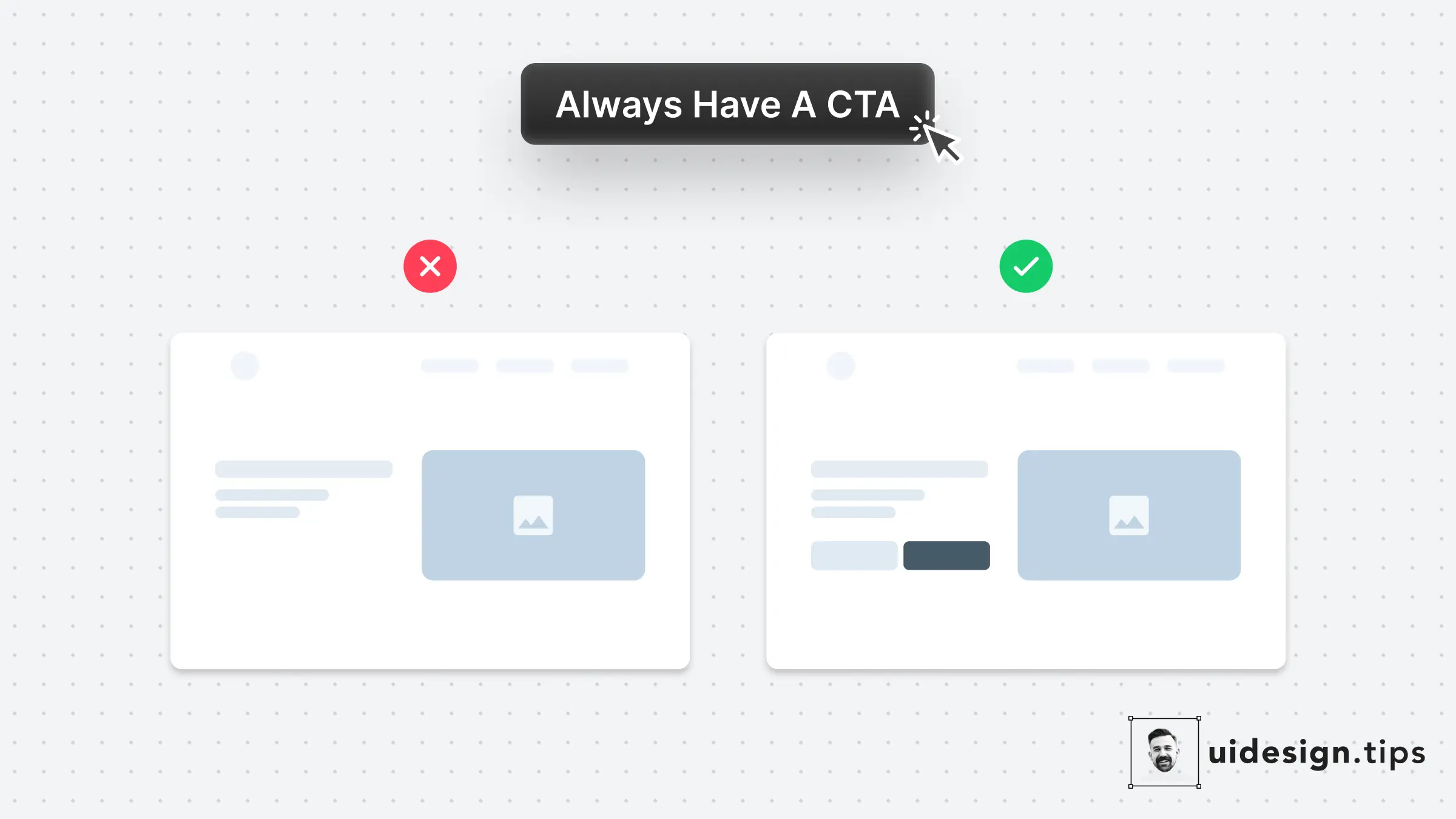
7. いつでもCTAは配置しておこう

ウェブサイトをスクロールしないで閲覧できる画面領域(Above the fold)にCTAボタンを設置するようにしましょう。
訪問者の多くはランディングページをスクロールしない恐れがあるため、すぐにコンバージョンするためのオプションを提供する必要があります。
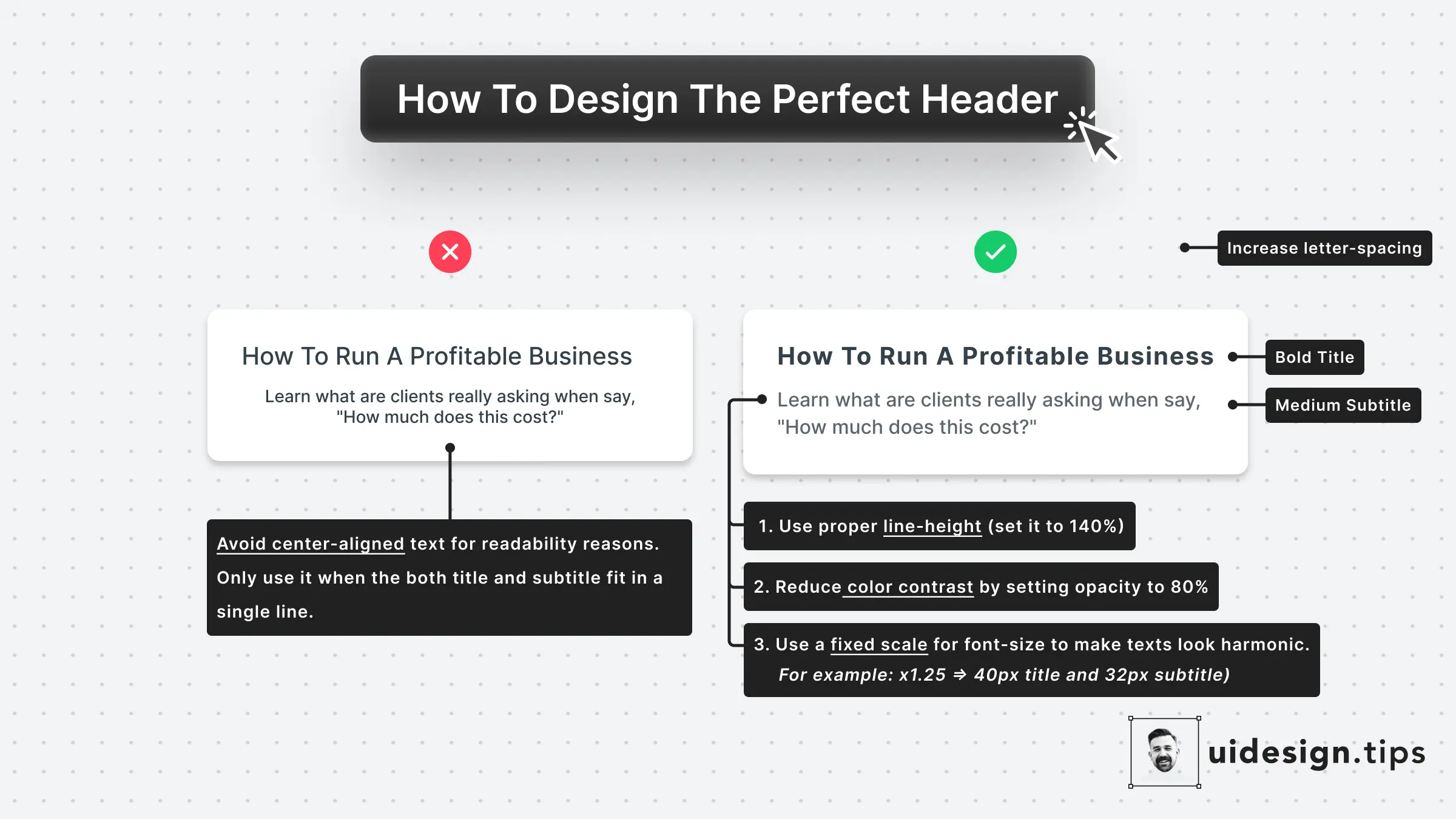
8. 完璧なヘッダー

良いヘッダーはタイトルに注目させ、読者を説明文に導く必要がある。
階層をうまくを実現するための簡単な小技ハックををいくつか紹介:
- タイトルのフォント・ウェイトを太くする
- 一貫したタイプ・スケール・システム。 最も一般的なのはx1.25で、見出しタイトルが40pxの場合、小見出しタイトルは40/1.25=32pxでなければならない
- 小見出しタイトルのコントラストを低くする
- 説明文の行の高さを適切にする
- 読みやすさを高めるため、左揃えにする
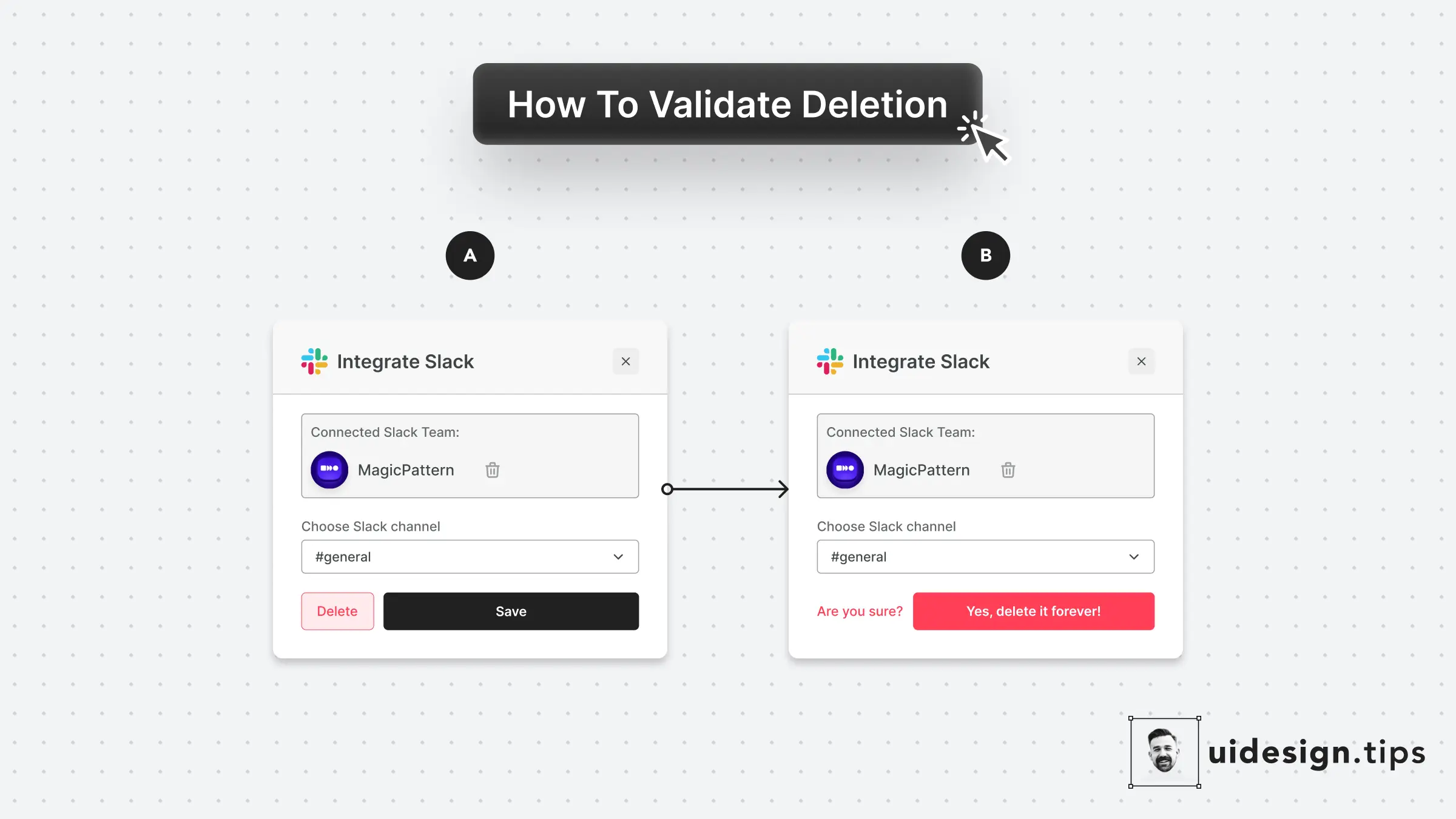
9. 削除の検証をしよう

ユーザーが確認なしに何かを削除することは、決して許可しないでください。
誤クリックはよくあることで、情報を再入力する作業は、あなたの製品に悪いイメージを作り出してしまう恐れがあります。
UIが(インラインまたはポップアップ)削除について分かりやすく表記している(「はい、削除してください」など)か確認しましょう。
ひとつ前の作業に戻す「アンドゥ」機能はコードの制限で実現できない場合もありますが、このようなシナリオでは役に立つでしょう。
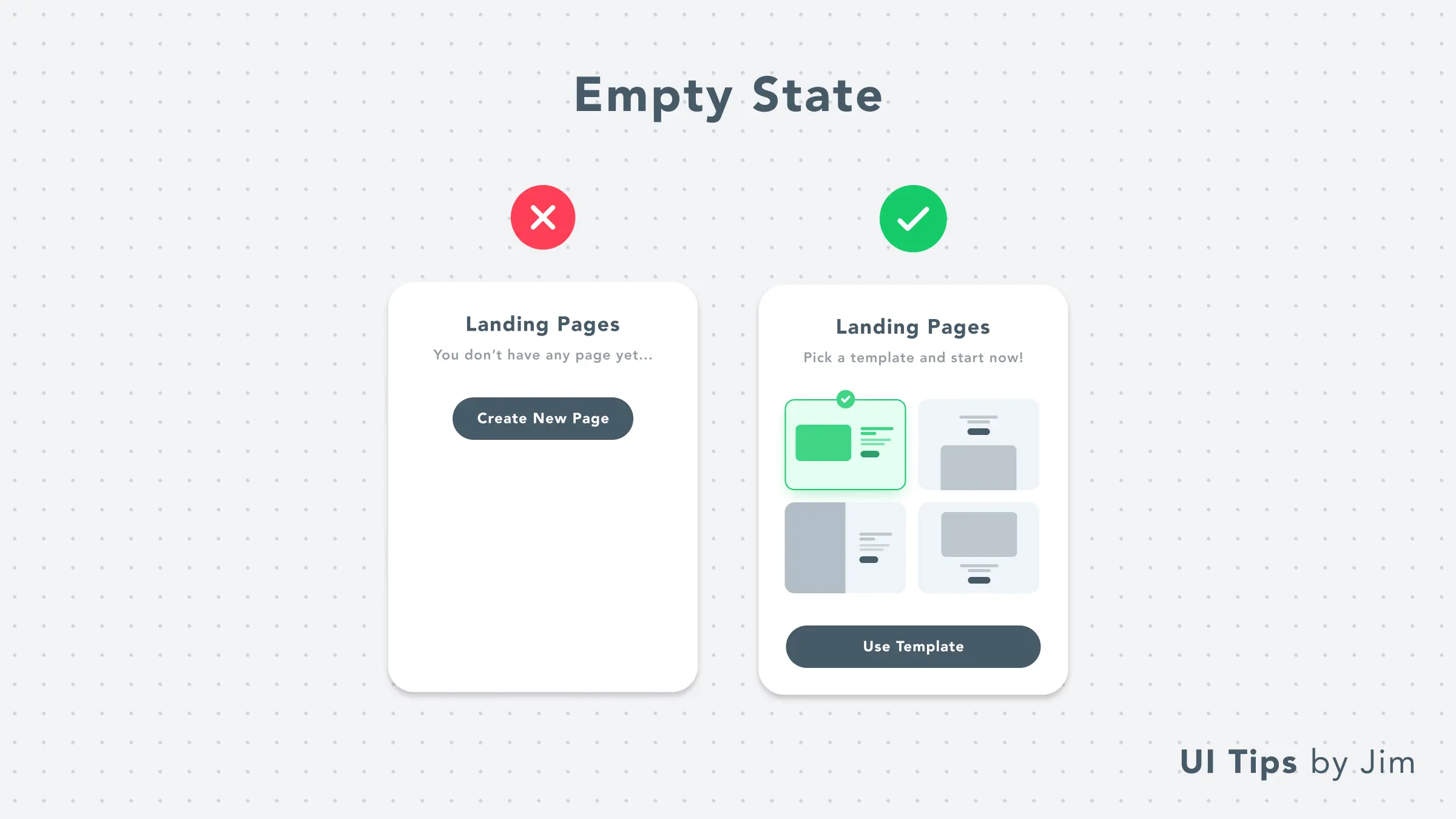
10. テンプレートを用意しよう

テンプレートを活用して、UIの空の状態をアップグレードしましょう!
ゼロからコンテンツを作成する代わりに、ユーザーが楽できるように考えましょう。
あらかじめ用意されたテンプレートを使って、あなたの製品の価値をより早く体験できるようにし、同時に製品の採用、購入を後押しするのにもつながります。
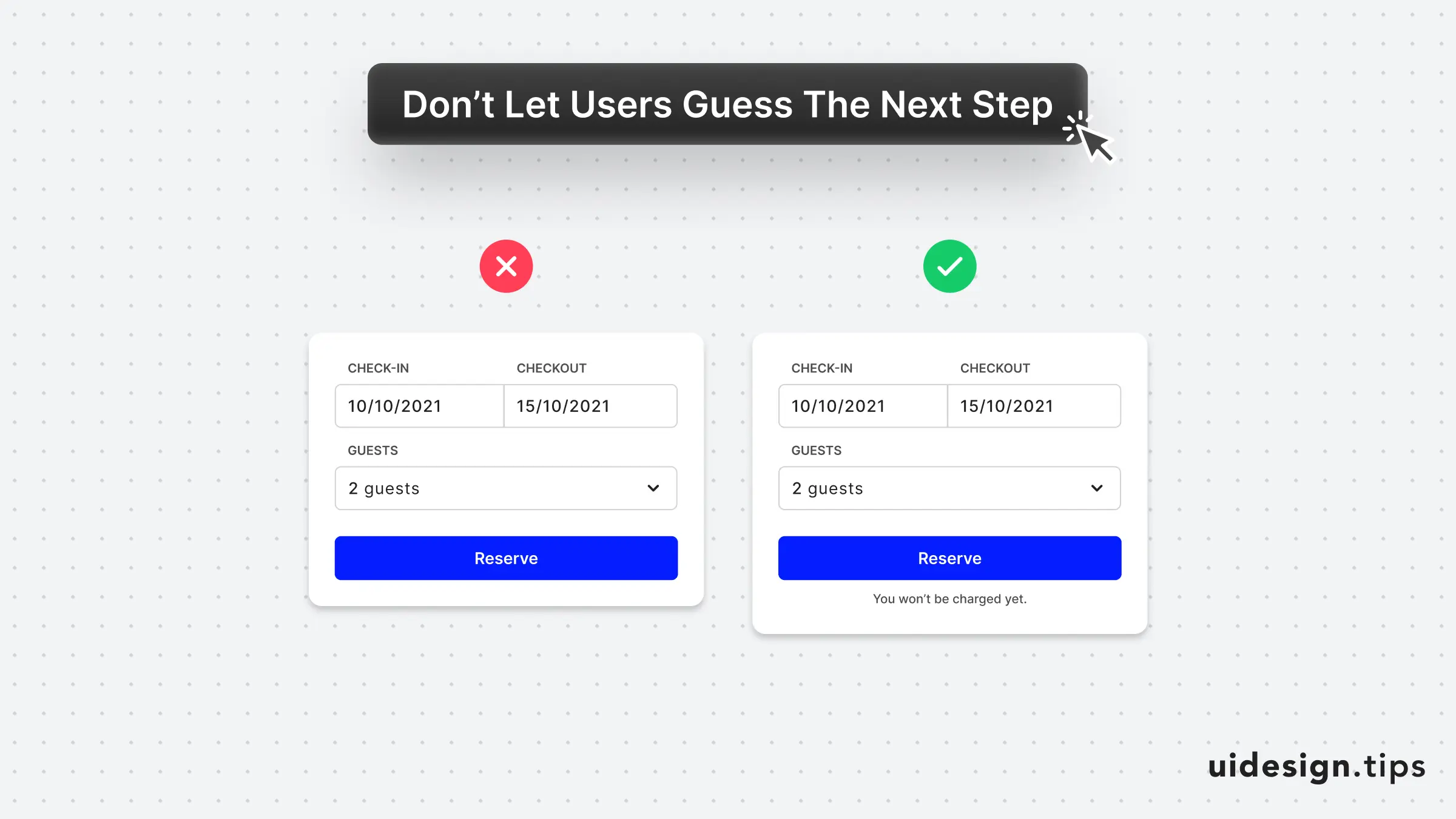
11. ユーザーに事前に知らせよう

ユーザーに次のステップを考えさせないようにしましょう。
コンバージョンが低いのは、ユーザーがボタンを押すことを恐れているからかもしれない、ということを念頭に置いておくこと。
強すぎるキーワード(「予約する」のような)は、ユーザーがストレスを感じ、課金されるかどうか不安にさせてしまいます。
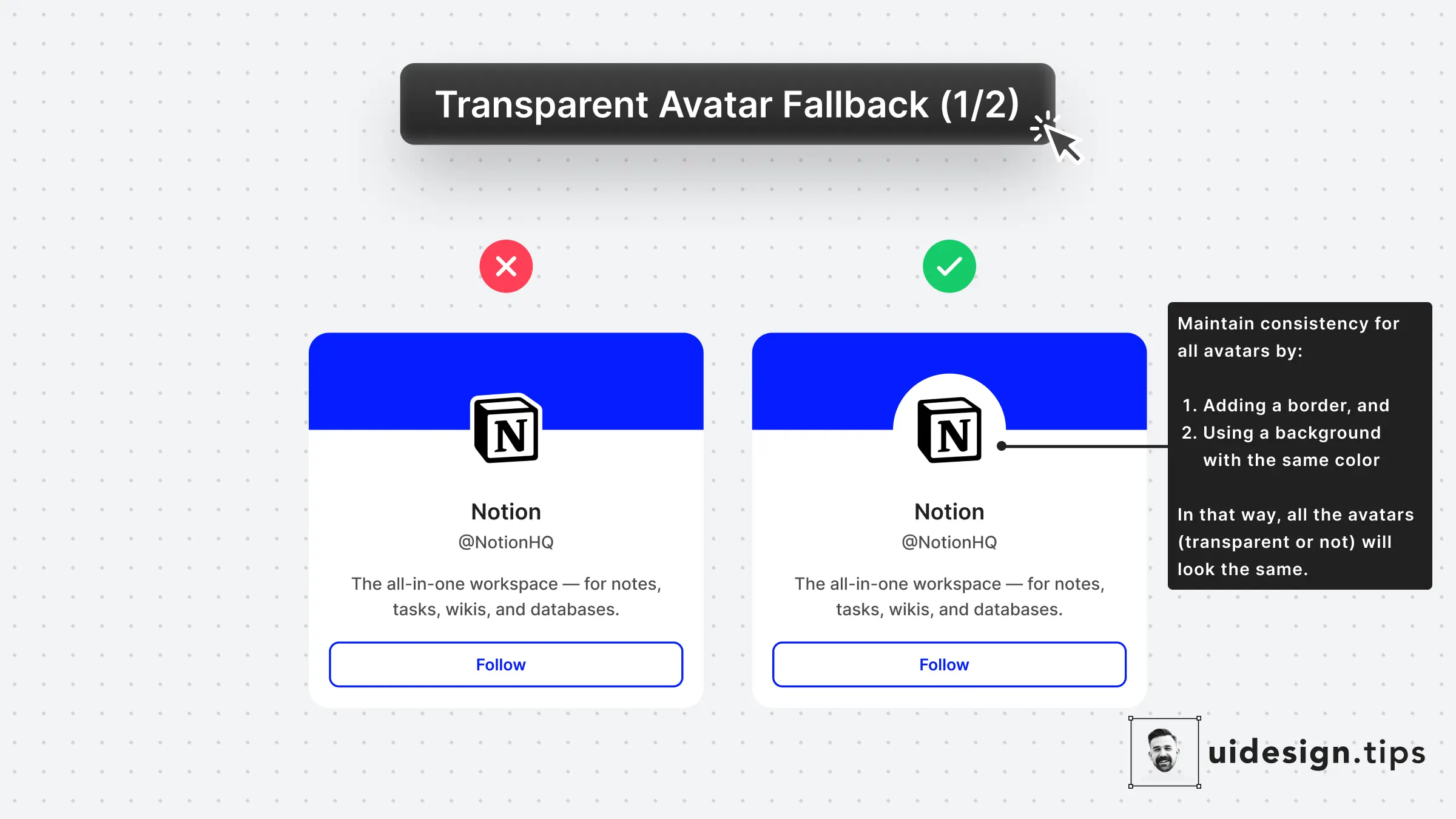
12. 透明アバターの問題回避策1

多くのプラットフォーム(XやInstagramなど)ではPNGアバターを許可しているため、UIの見た目に不具合が生じる可能性があります。
この問題を避けるために、アプリの背景と同じ色の境界線、背景色をアバターに追加しておきましょう。
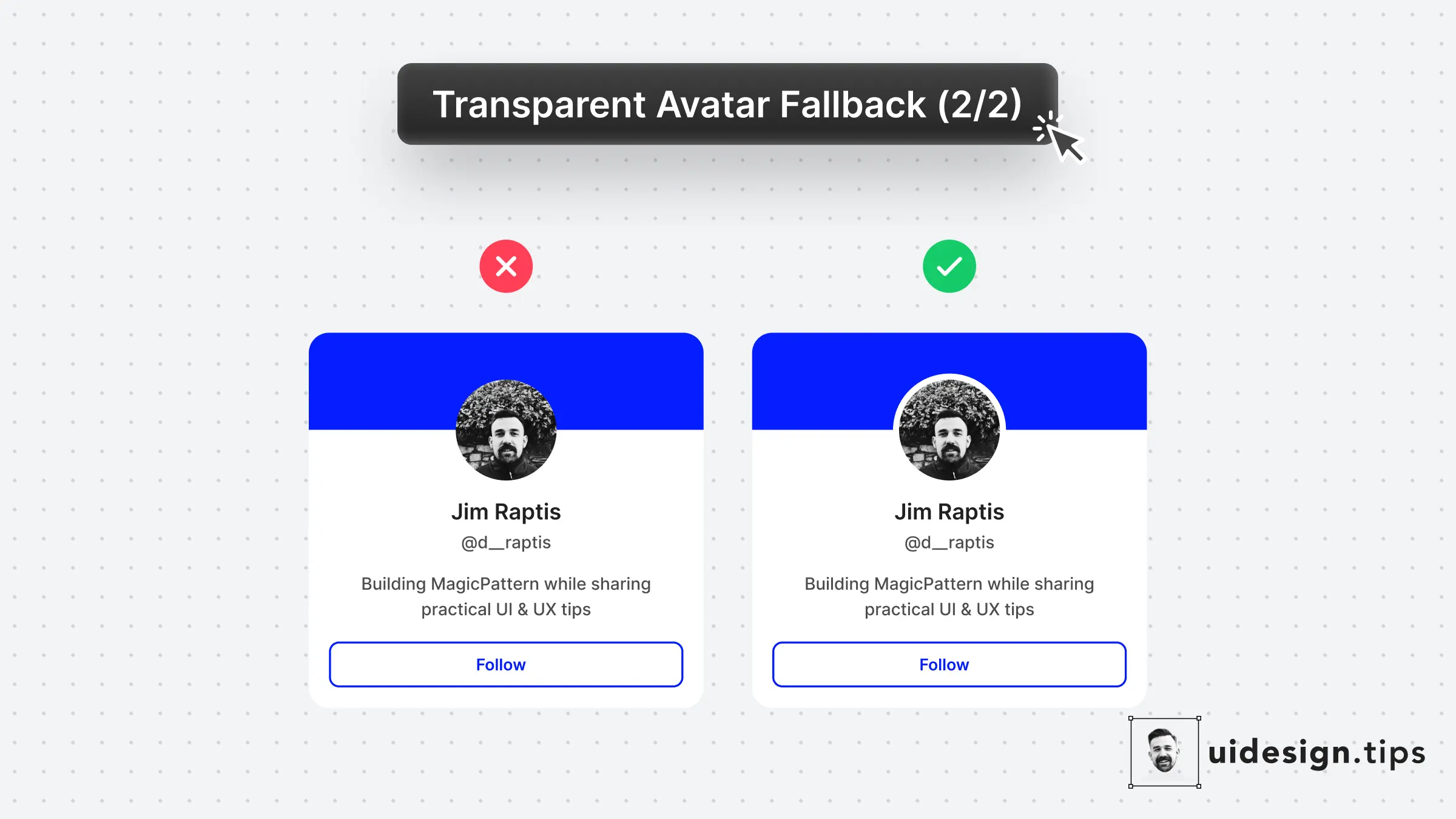
13. 透明アバターの問題回避策2

透明アバターの一貫性を確保するためのもう一つのデザインの小技ハックは、背景と同じ色のボーダーをアバターの周りに追加することです。
枠線は背景の一部のように見え、表となる画像の部分と区別できます。
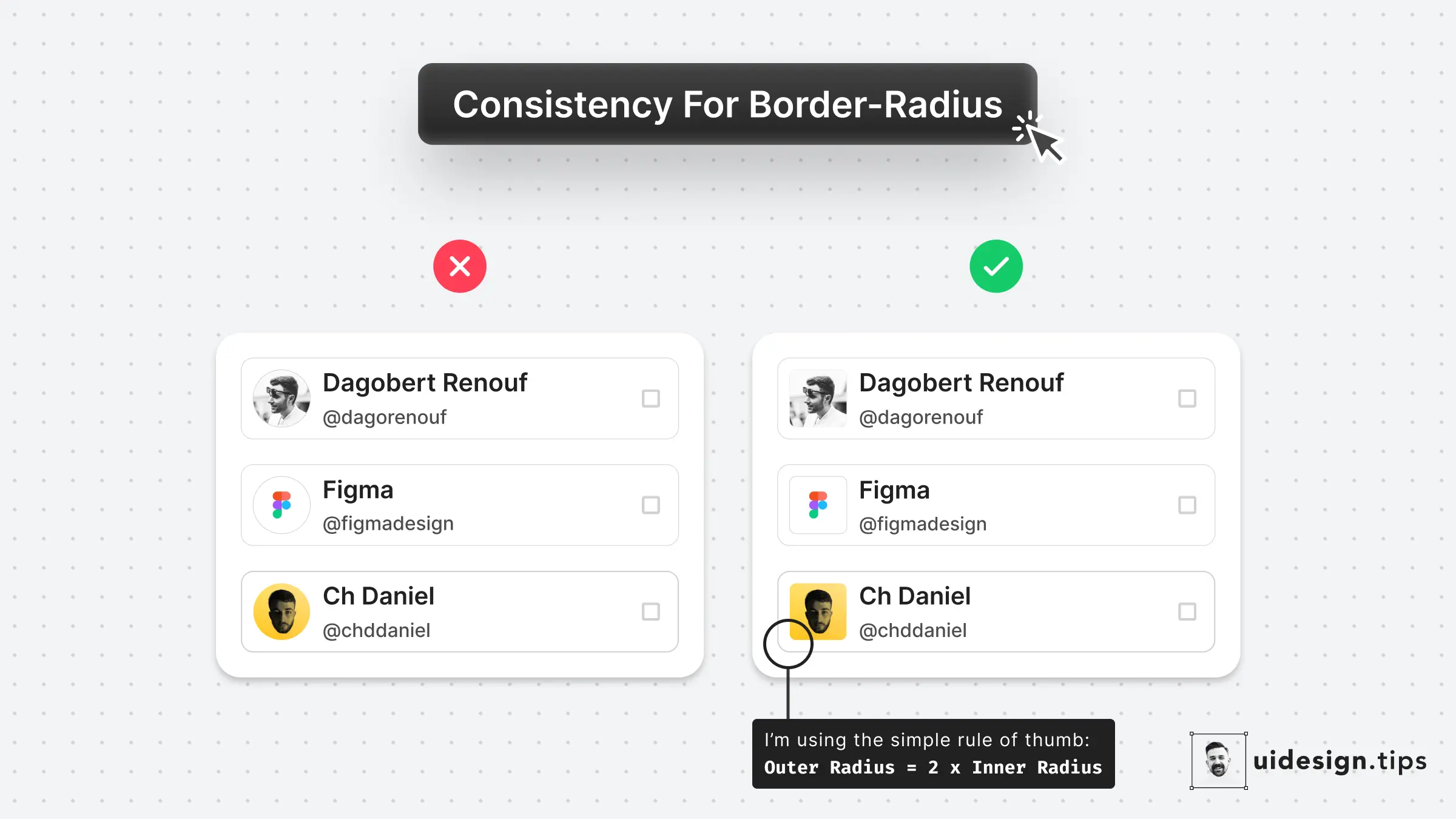
14. 一貫したボーダー半径

ほんの少し丸みを持たせたカードに含まれる丸みのある画像を合わせると、見た目が崩れてしまいます。そんな時は以下の公式を参考に、ボーダー半径を調整してみましょう。
外側の半径 = 内側の半径 x 2
- 正確な計算式は、2つのボーダーの間隔を考慮する必要があるため、より複雑になります
15. ブランドカラーの使い方

色はどんなユーザーインターフェースにとっても核となる、もっとも重要な要素です。
UIデザインにおける最も一般的な間違いの1つは、ブランドカラーの使い過ぎ。
インターフェイスでもっとも重要な要素だけをメインカラーで強調することで、その間違いをカンタンに回避できます。
残りの要素については、メインカラーの色合いと彩度を調整し、美しいUIにする配色選びを心がけましょう。
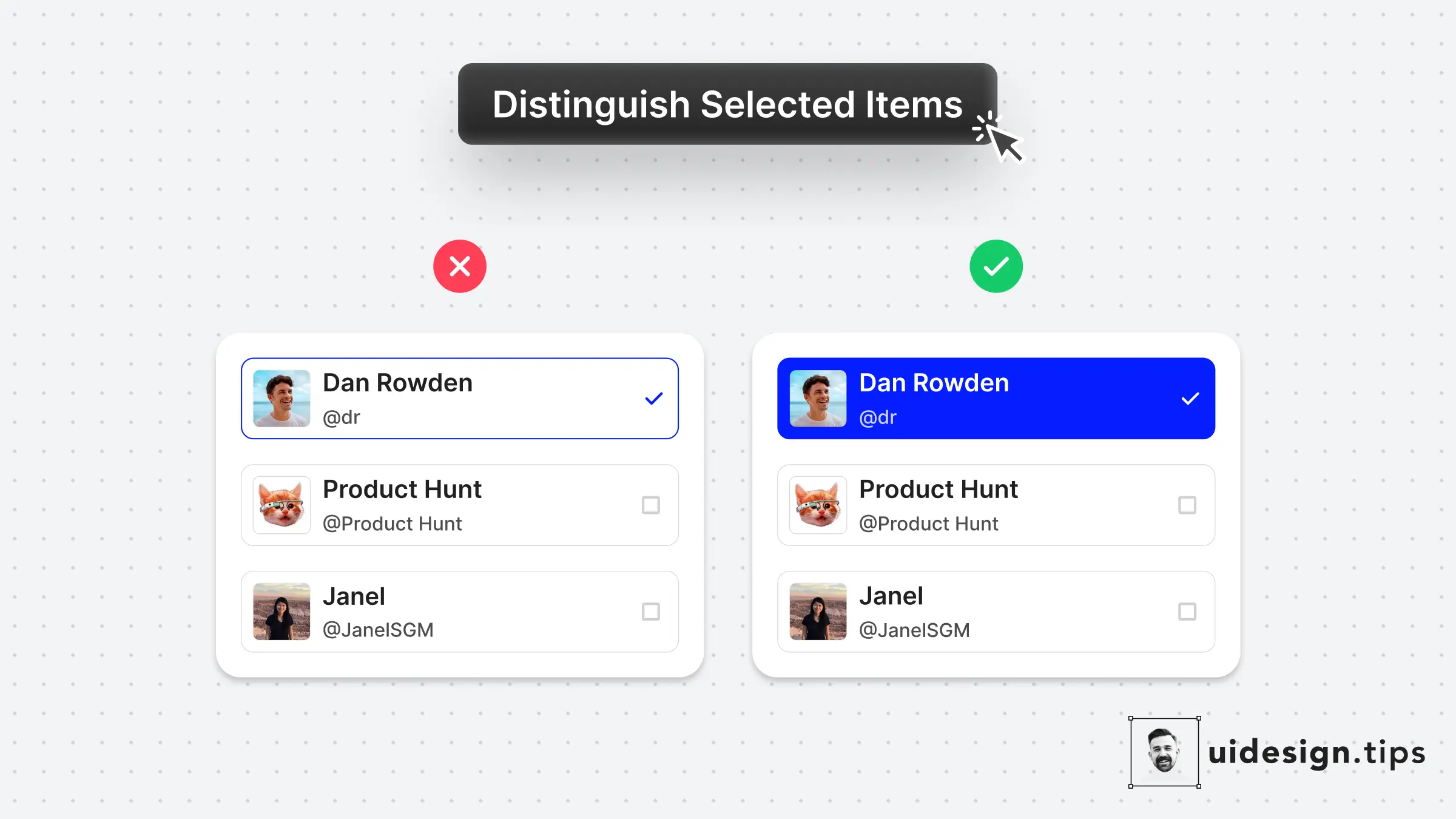
16. 選択項目を区別しよう

選択した項目が一目でわかるようにいつも気を配っておきましょう。
背景色を変更する方法は、もっともシンプルで実践しやすいでしょう。
ユーザーはどの要素がすでに選択されているかを簡単に把握することができるので、結果的にユーザーエクスペリエンスが向上します。
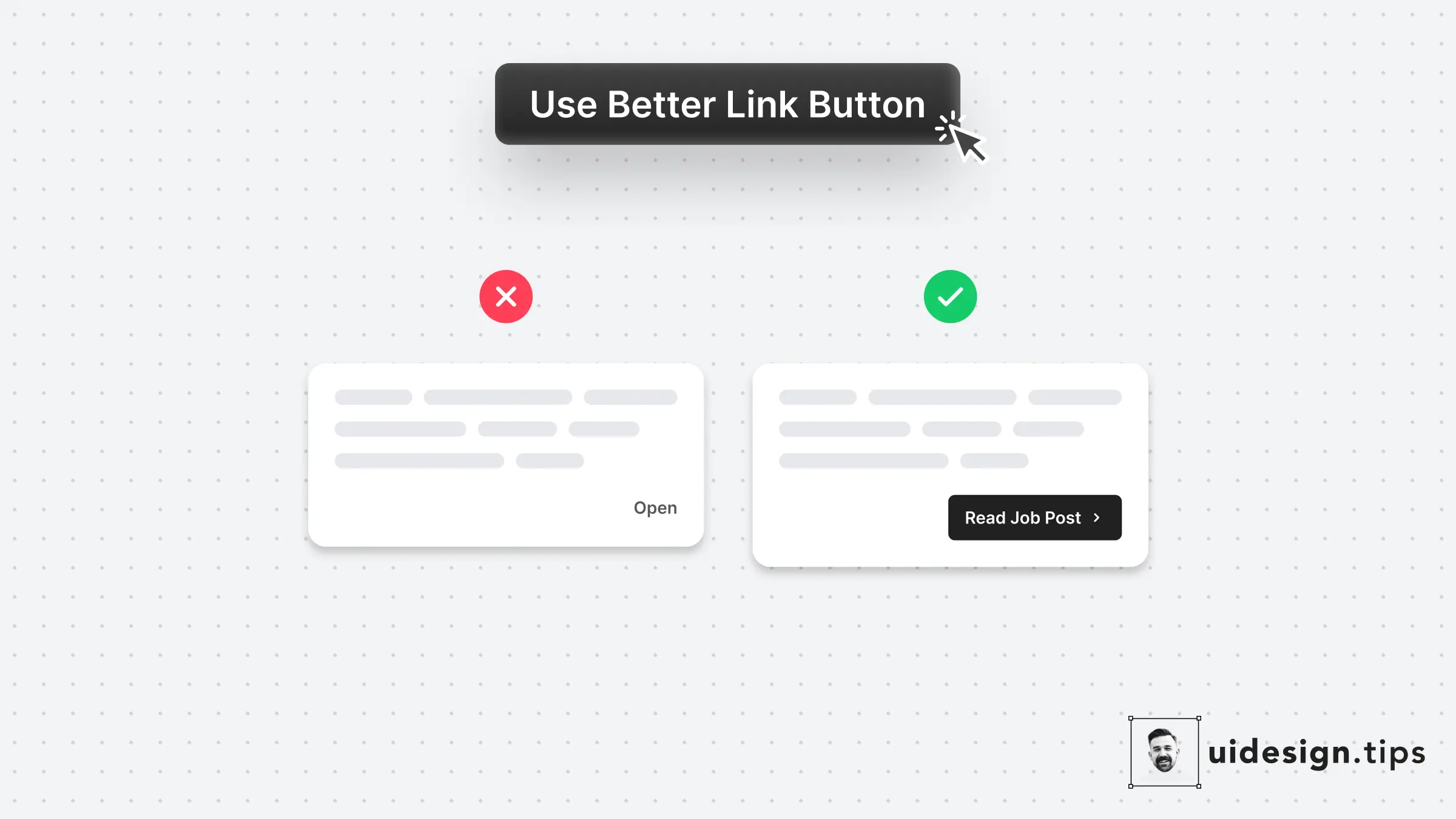
17. より良いリンクボタンを使おう

リンクは重要で、その見た目はできるだけ美しく扱う必要があります。
多くの場合、通常のリンクに比べボタンの方が効果的です。特に、リンクがヘッダーやフッター、記事本文にない場合はなおさらです。
行動を促すコピーにすれば、リンクをクリックするとどのようになるのか予想し、ほのめかすこともできます。
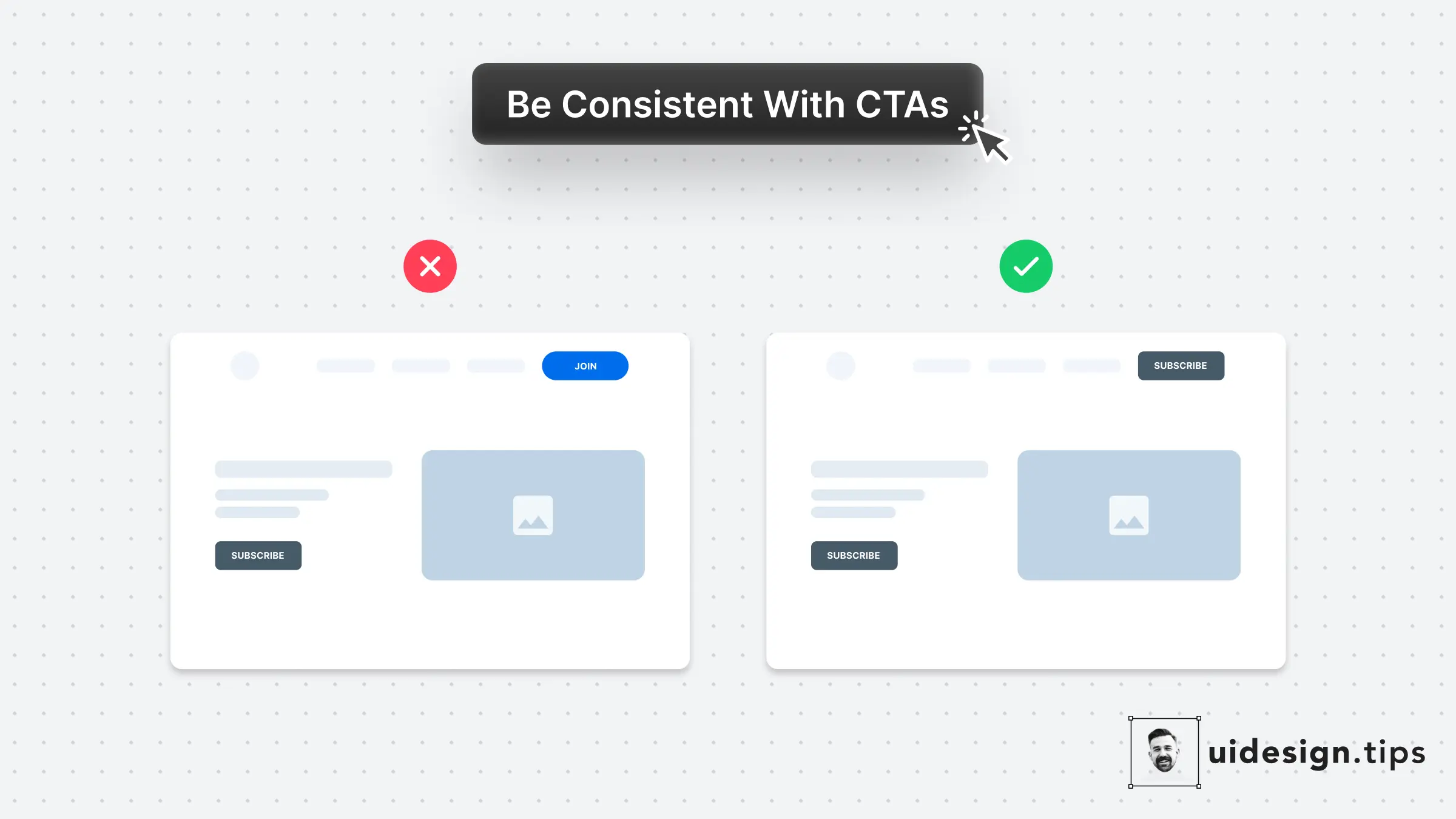
18. 一貫性のあるボタンを使おう

あなたのデザインの中でも特にボタンは、ユーザーインターフェースの中で一貫したスタイルを維持する必要があります。
特にヘッダー(ヒーロー)セクションについては、この点に気を付け、スタイルやコピーの異なるボタンでユーザーを混乱させないようにしましょう。
ほとんどの場合、トップ画面に必要なのは単一のプライマリーCTAだけです。
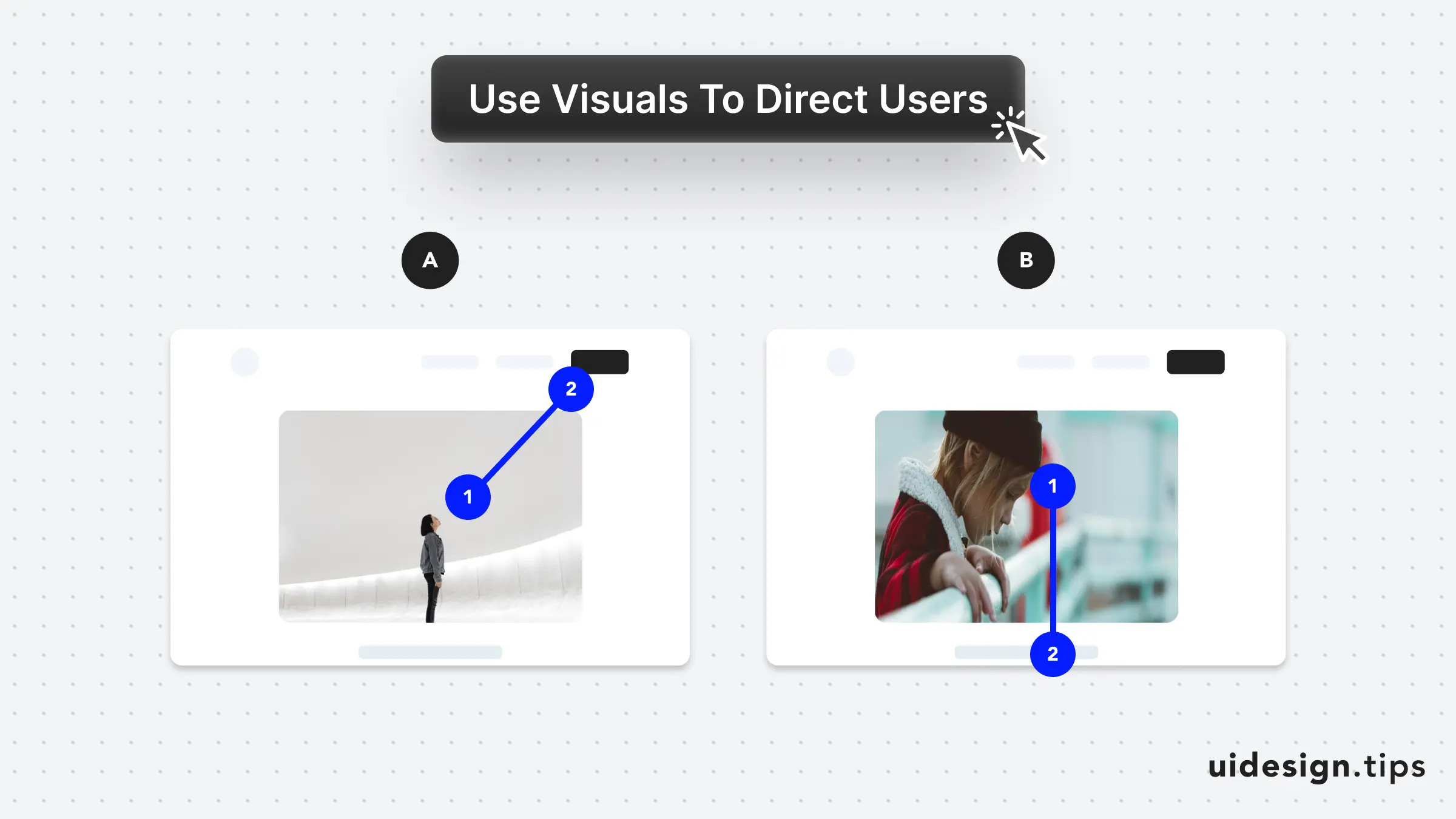
19. 画像メディアでユーザーの注目を集めよう

ビジュアルを活用してユーザーの注意を向けてみましょう。
人間は他人の視線を追う傾向があることから、各戸別の要素(A)やスクロール(B)に注目するよう促すことで、このテクニックを活用できます。
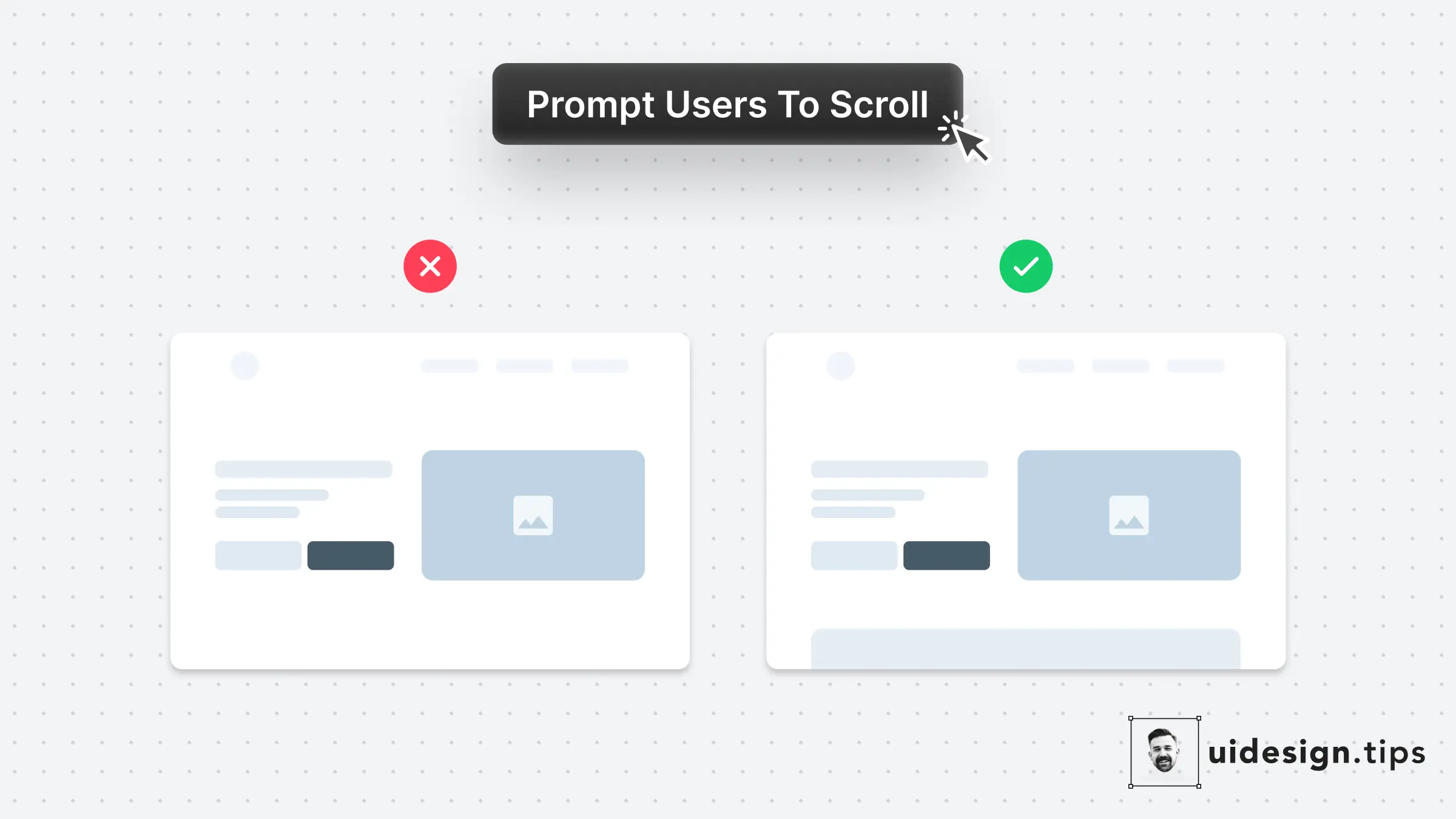
20. スクロールを促そう

あなたのウェブサイトは、商品の価値をよりよく伝えるために、ユーザーにスクロールを促す必要があります。
特に、ヘッダーのコンテンツだけでは商品の価値を説明しきれない場合はなおさらです。
ユーザーにスクロールを促す簡単な小技ハックは、次のセクションをチラッと見せること。
そうすることで、ユーザーはサイトにもっと情報があることを知り、もっとスクロールしてみたくなるでしょう。
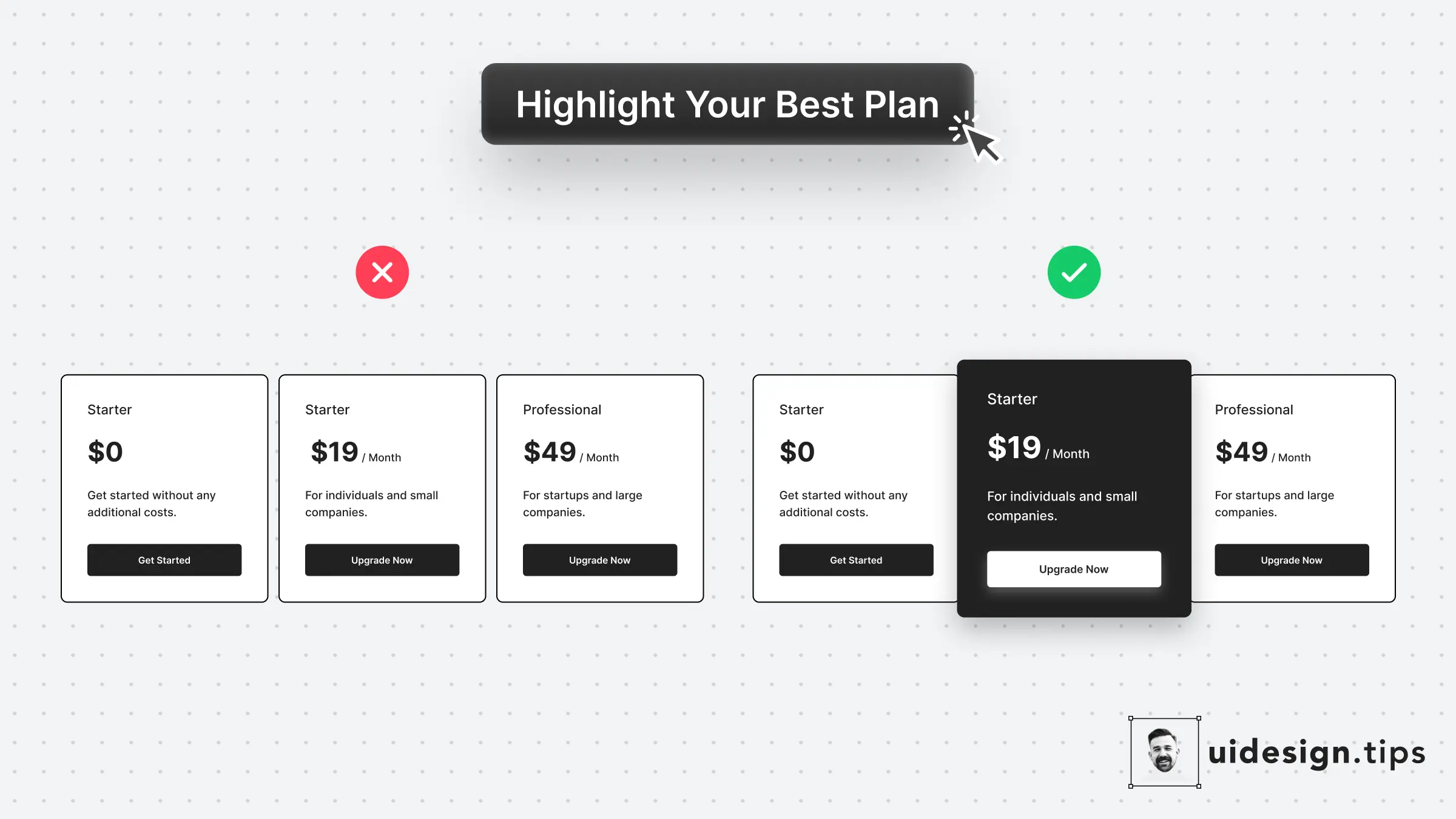
21. おすすめプランを強調しよう

もっともお買い得な料金プランを強調し、それを目立たせるようにしましょう。
そうすることで、ユーザーが最も利用されているプランを特定しやすくなり、おすすめプランをうまく宣伝することもでき、結果として Win-Winの関係と言えます。
プランを強調するには複数のデザインスタイル、たとえば色やサイズ、ドロップシャドウを使用してみましょう。
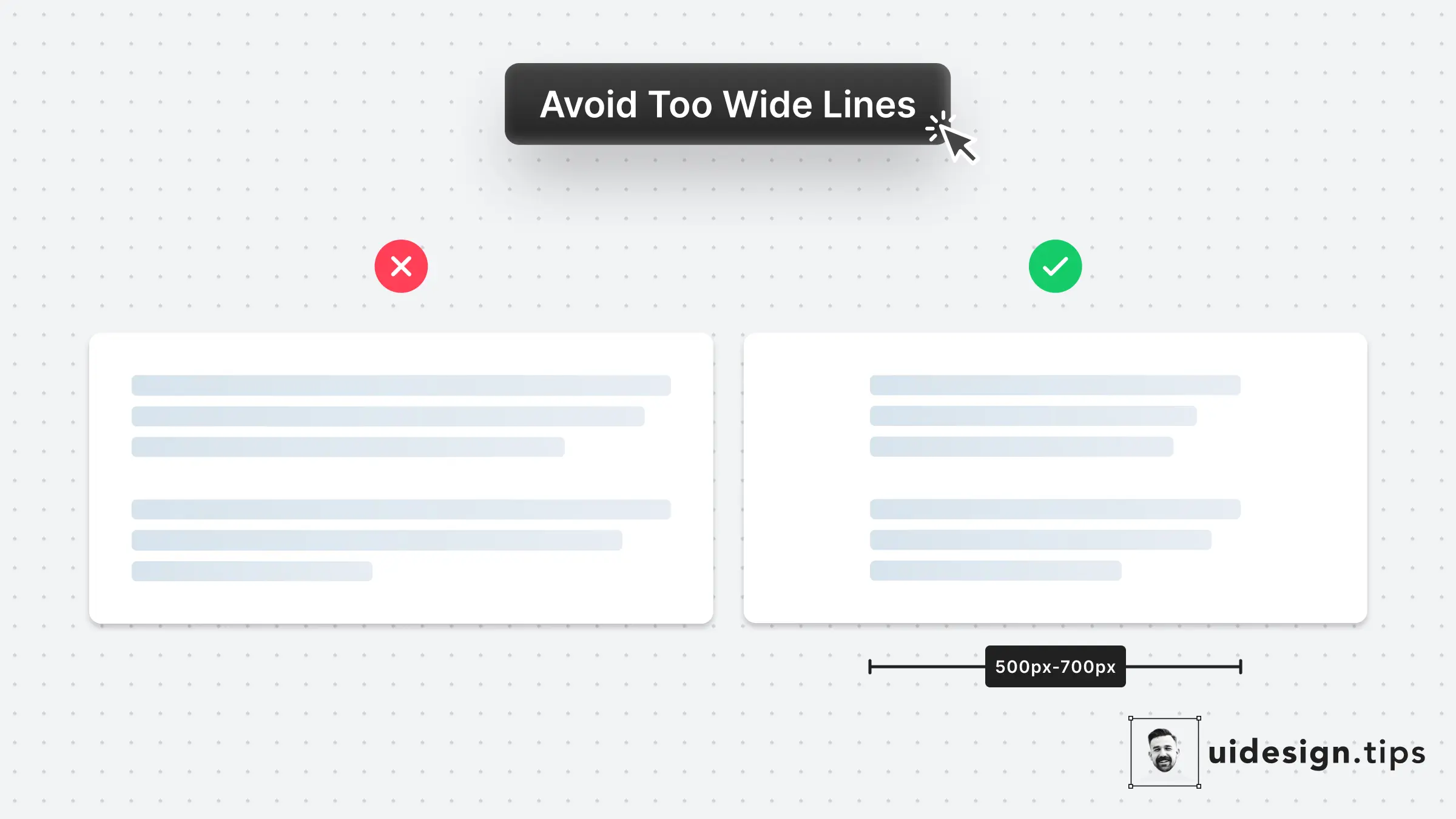
22. 画面幅いっぱいのテキストは避けよう

長い文字テキストはユーザーを退屈させ、読みやすさの問題を引き起こします。
各行の幅を500pxから700pxの間に制限することで、解決できます。ピクセルの代わりに、1行の文字数を制限することもできます。
CSSでは「ch」という単位を使うと簡単に設定できます:たとえば、10chは文字の幅のx10倍です。
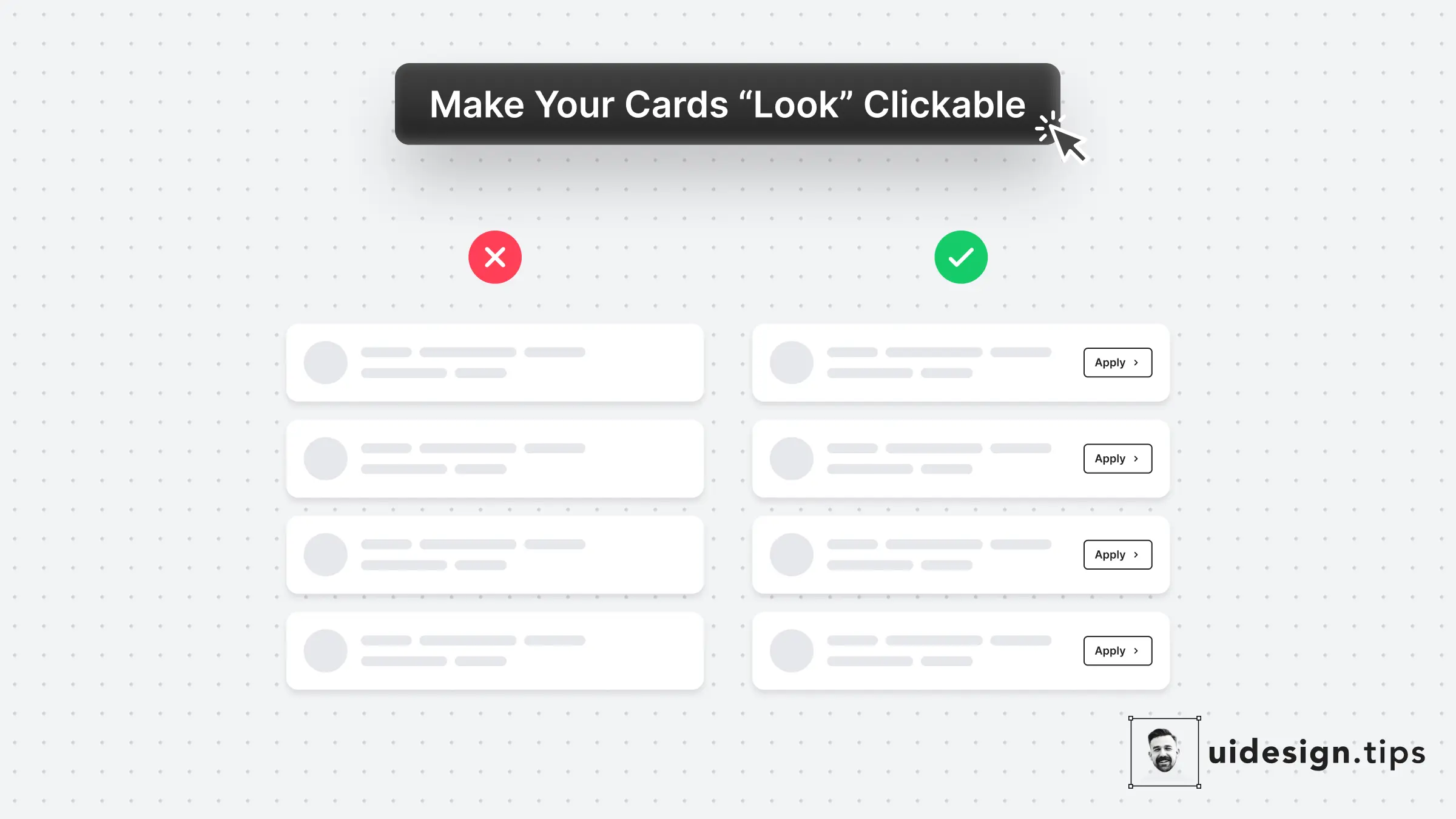
23. カードをクリックしやすくしよう

多くの場合、カードはクリック可能であることを示すことはありません。
デザイナーはCTAボタンを省略し、ユーザーの経験やホバーエフェクトだけを頼りにしているのが現状です。
デザインにおいては、決してユーザーの想像に任せないように心がけましょう。
代替案として、クリックを促しアクションを説明するために、クリック可能なボタンを使ってみると良いでしょう。
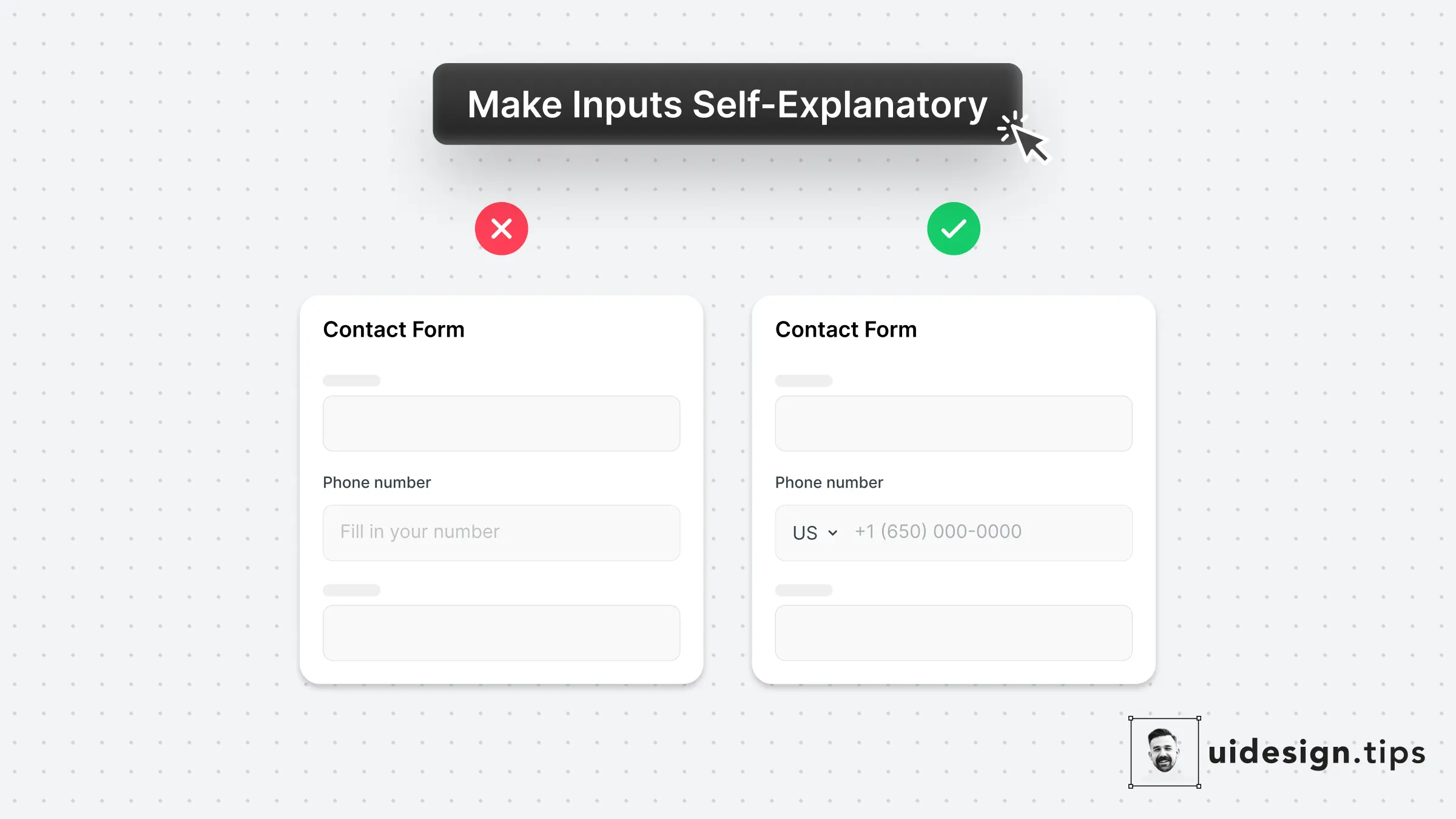
24. 入力フォームも分かりやすくしよう

入力フィールドを強化する2つの “秘密兵器 “は、プレースホルダーテキストとその種類です。
- ラベルをただ繰り返すのではなく、プレースホルダーテキストを活用してユーザーを誘導しよう。ラベルは最終手段です ⠀
- あらかじめキーワードを表示しておき、間違った入力ソースを制限する(例: 国コードを追加するなど)⠀
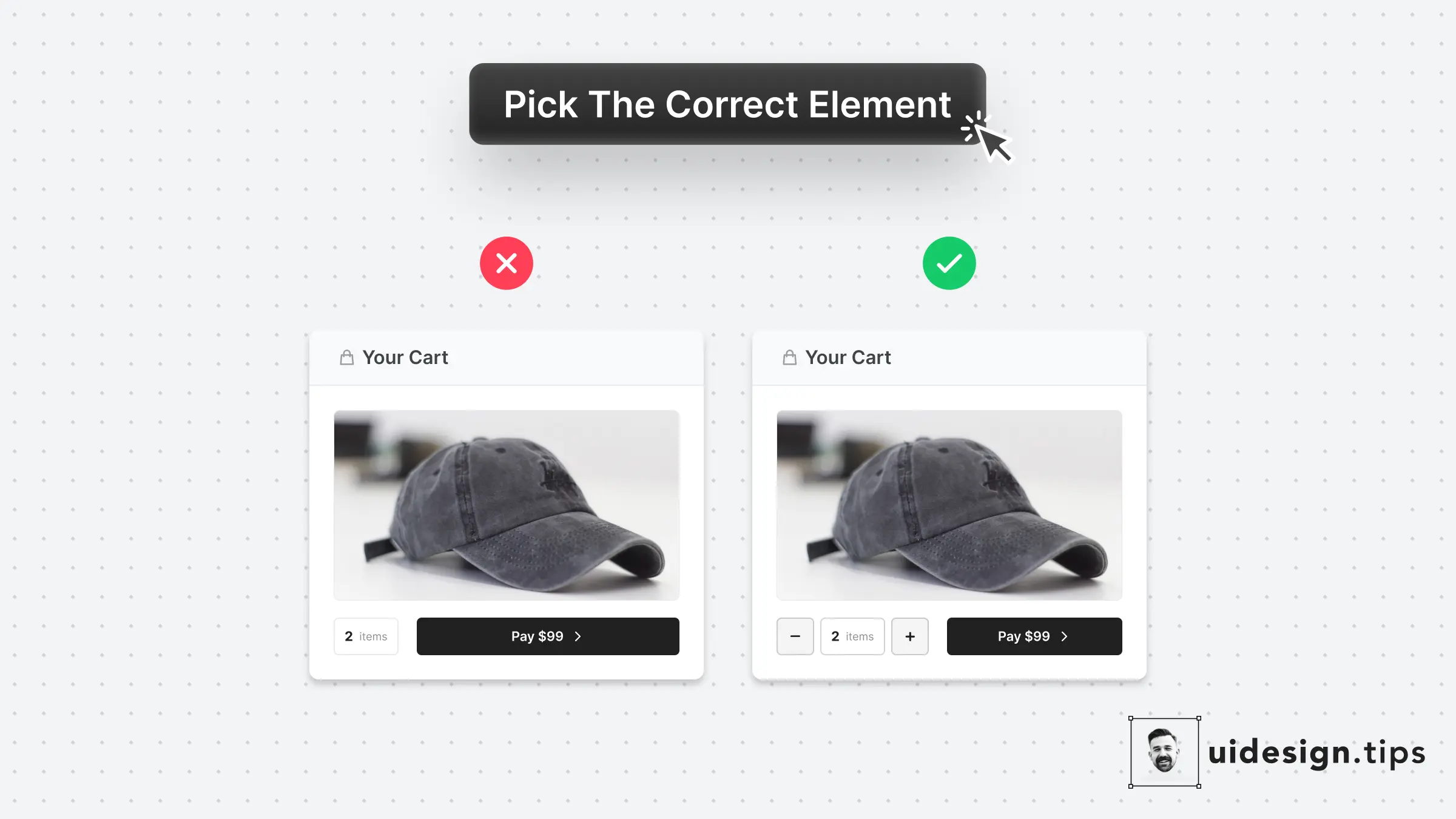
25. 正しい要素を選ぼう

ユーザーが情報を入力するのをできるだけシンプルにしましょう。
適切なUI要素を選ぶことは、UXをアップグレードする上で大きな役割を果たします。例えば、数値を入力するときは、一般的なテキストフィールドの代わりに数字選択ダイアログ(英: Number Picker)を使いましょう。
eコマースのカートでは、ほとんどのユーザーは1つか2つの商品を購入します。 このような場合、-/+ボタンを使用することで、入力処理を素早く行うことができます。
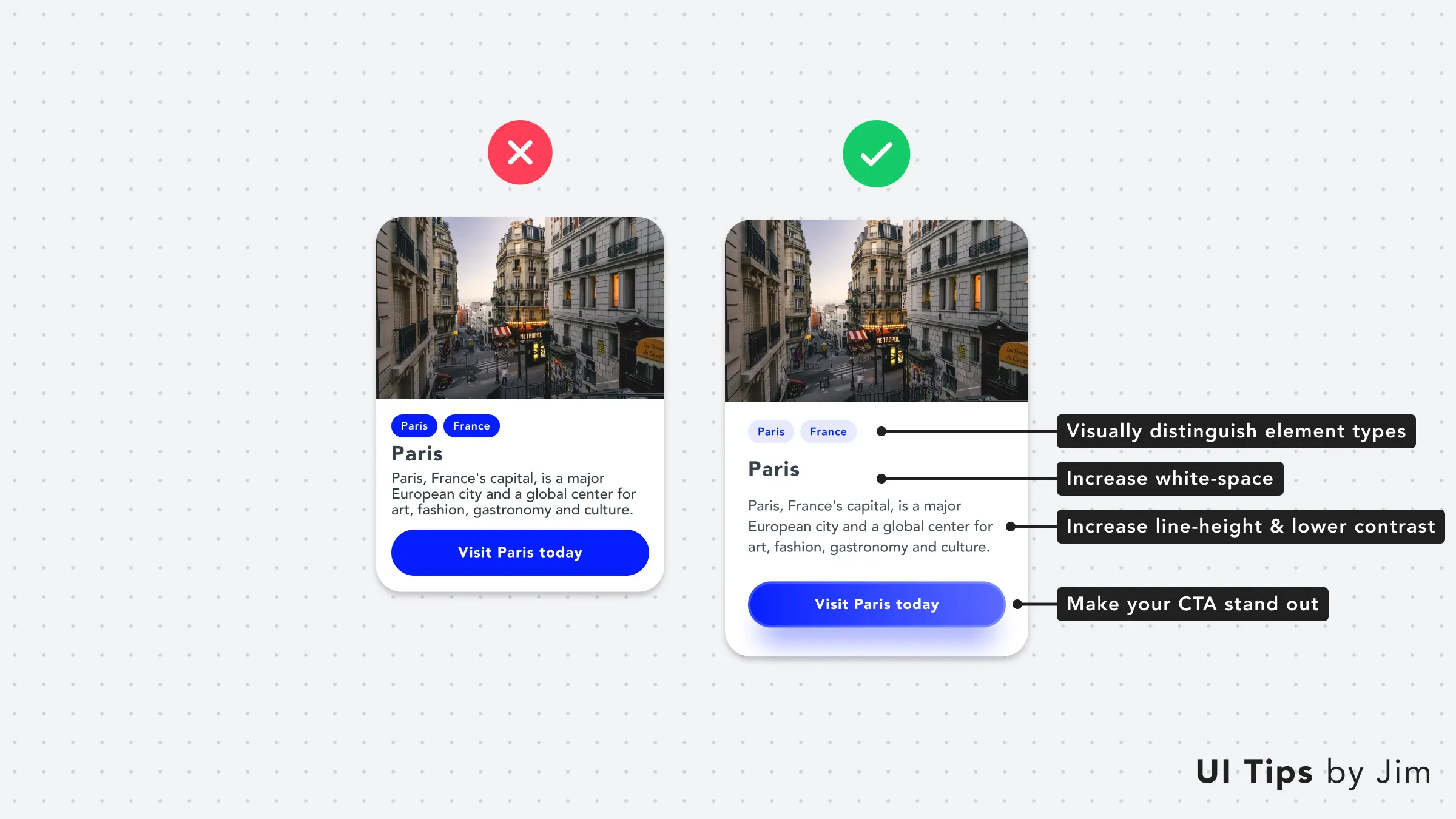
26. 階層を強化する方法

視覚的な階層は、ユーザーエクスペリエンスを高め、ユーザーの注意を引くためデザインにおいて重要です。
あなたの最優先事項は、プライマリーアクション(別名CTA)を目立たせること。
このサンプル例では、予約プロセスを開始するボタンが主なCTAです。
そして、テキストを読みやすくし、要素の種類を区別する必要があります。たとえば、タグはプライマリーボタンのように見えてはいけません。
テキストスタイル(太さ、サイズ、行の高さ)を駆使し、視覚的な階層を作りましょう。
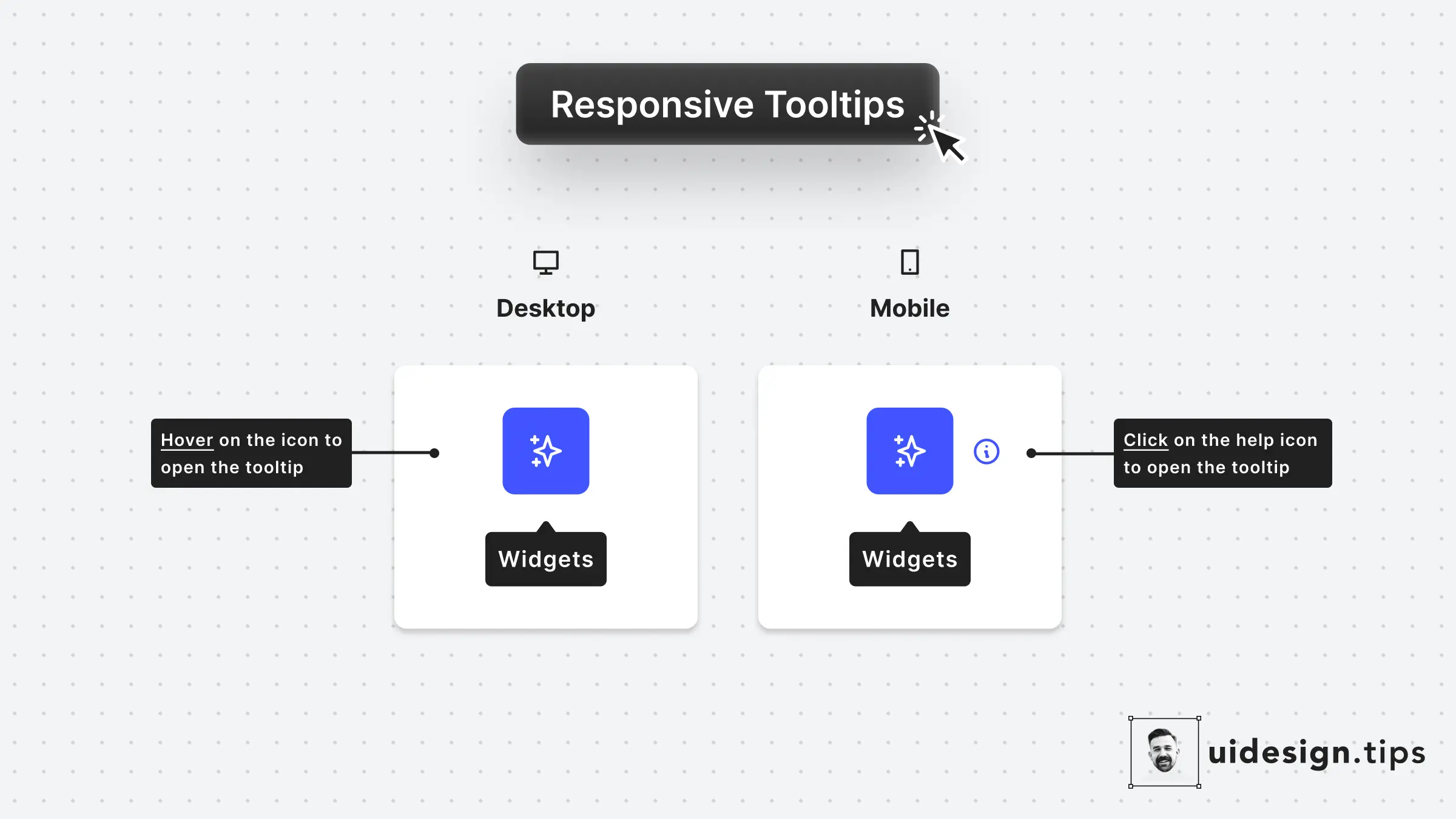
27. ツールチップのレスポンシブ化

従来のツールチップは、ユーザーが要素の上にカーソルを置くと有効になり、デスクトップでは問題なく機能します。しかし、モバイル端末はホバー効果をサポートしていません。
この問題の対処法は、ボタンの横にクリック可能なヘルプアイコンを追加してみましょう。 モバイルユーザーがアイコンをタップすると、補足のツールチップテキストが表示することができます。
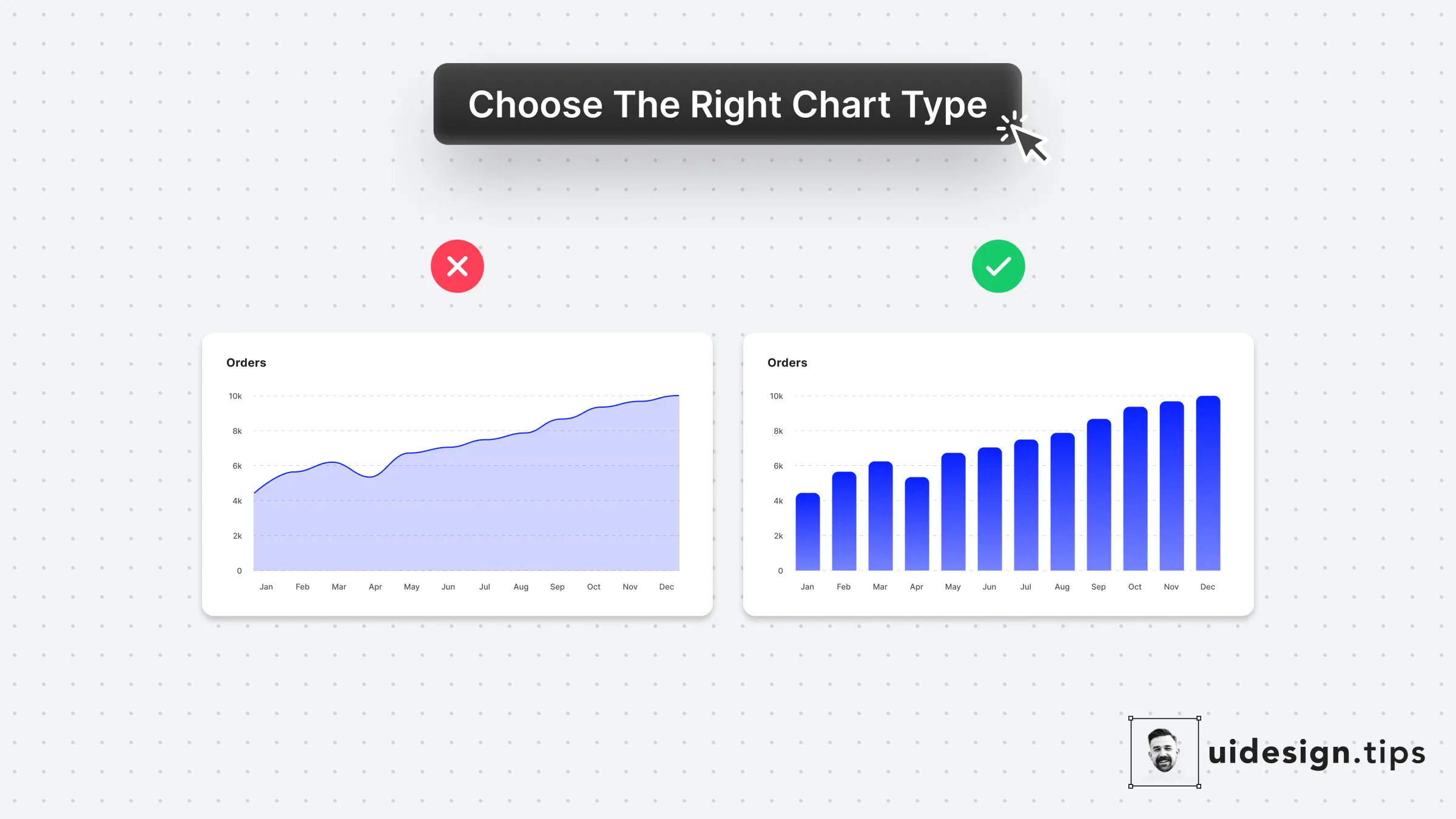
28. チャート図の種類は慎重に選ぼう

折れ線グラフの方がおしゃれなトレンドに見えるかもしれないが、すべてのケースに当てはまるわけではありません。
ずばり、X軸の選択肢が限られている場合は、棒グラフが最も適切なグラフの種類となります。また、折れ線グラフは誤った中間値を導き出してしまう可能性もあります。
具体的な例として、月間の合計注文数のデータしかなかった場合、折れ線グラフは毎日のデータは確認できますが、「月間」となるとふさわしくないでしょう。
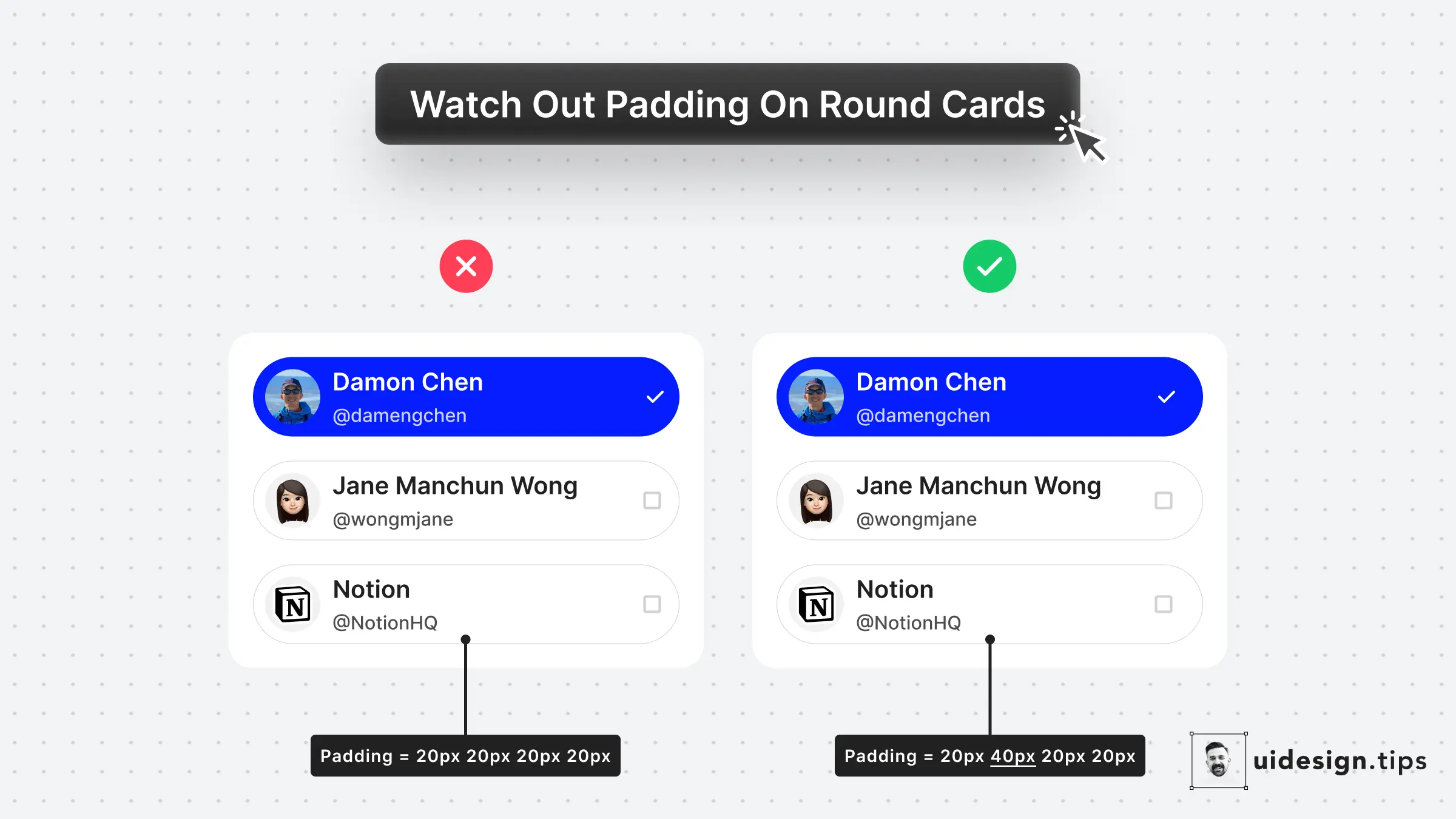
29. 丸みのあるカードにはパディング幅を追加しよう

左のカードはカードの周囲に同じパディングを使用している。 しかし、実際見てみるとずれているように感じます。
手っ取り早い修正方法は、アイコンやテキストなど、端の要素が丸くない場合にパディングを広げることです。
これまでの経験をもとに、丸くない辺のパディングを2倍にすると良いでしょう。
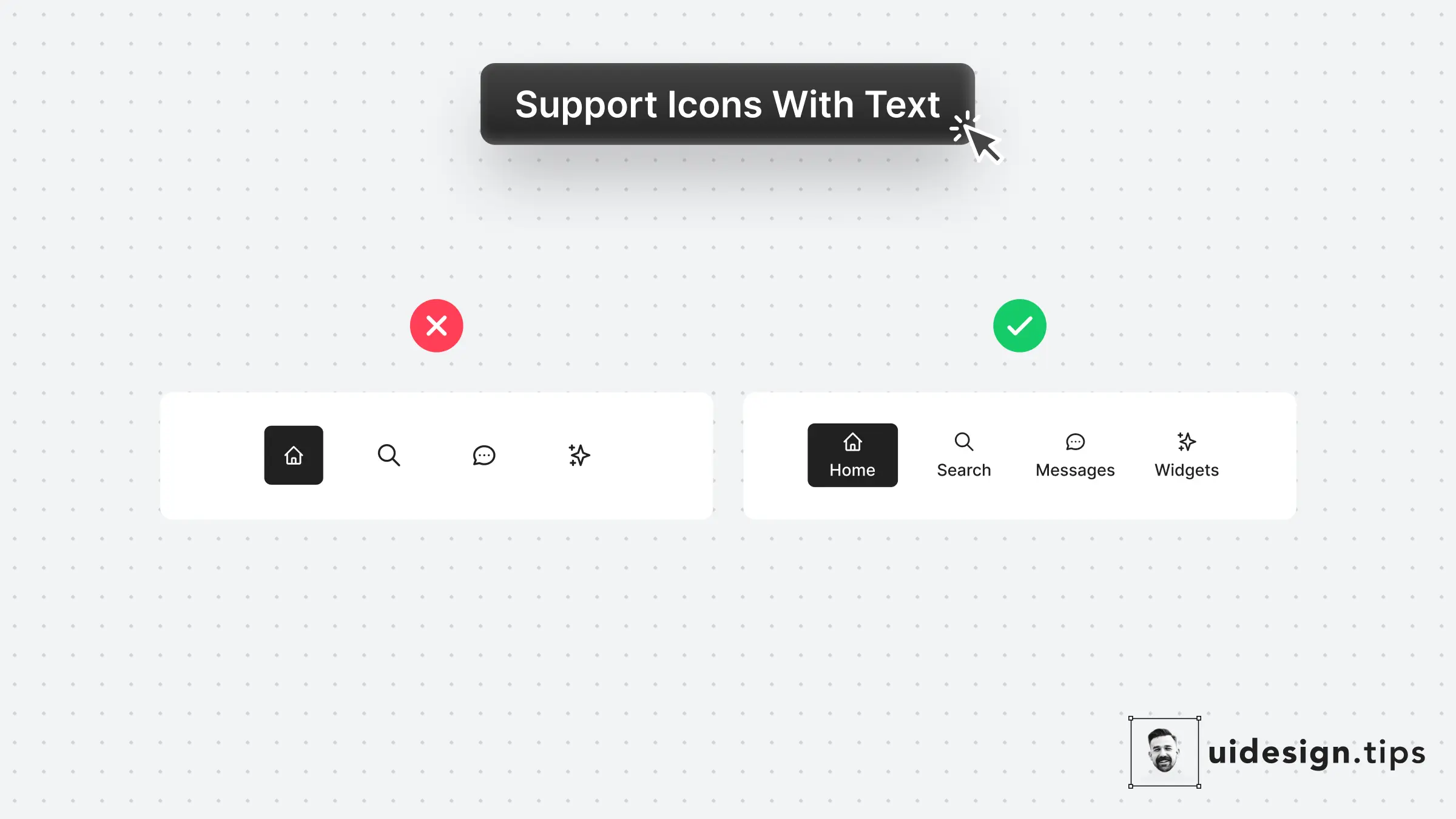
30. ラベル付きアイコンのサポート

アイコンは時としてユーザーを混乱させたり、経験レベルや文化によって誤解を招いたりすることがよくあります。
このアクセシビリティの問題を解決するには、アイコンの近くに使い方を説明するテキストラベルを追加すること。このとき控えめで目ただない色を選ぶようにし魔手。
特に、ホバー効果をサポートしていないモバイルインターフェイスでは気を付けたいUIデザインの落とし穴。
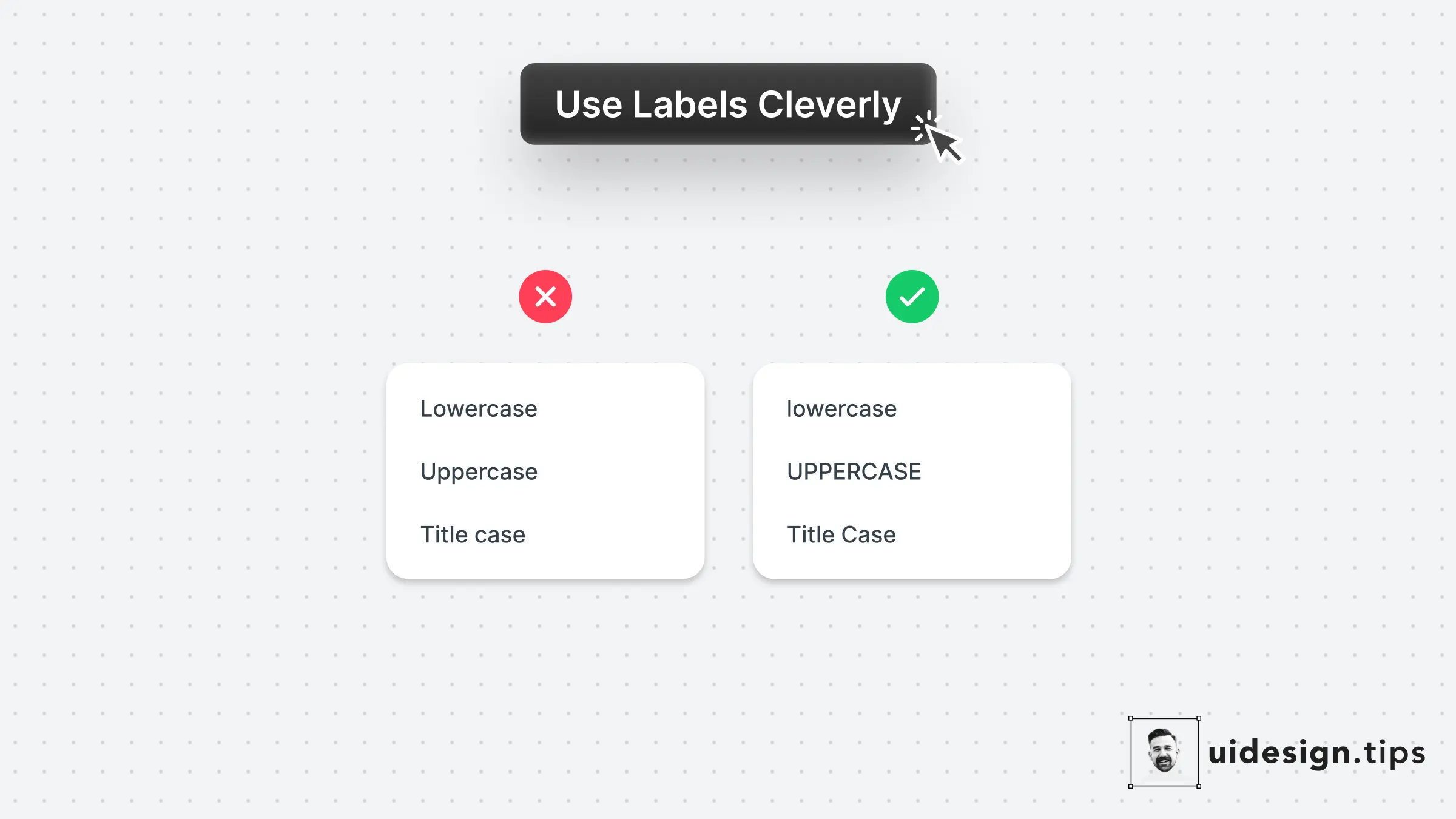
31. ラベルを賢く使おう1

選択した値を視覚的に表現することで、リンクに書かれた文字をサポートします。たとえばこの例では、ラベルで大文字がどのように見えるかを示しています。
この小技ハックはいつもできるわけではないので、機会があるときはぜひ活用してみましょう。
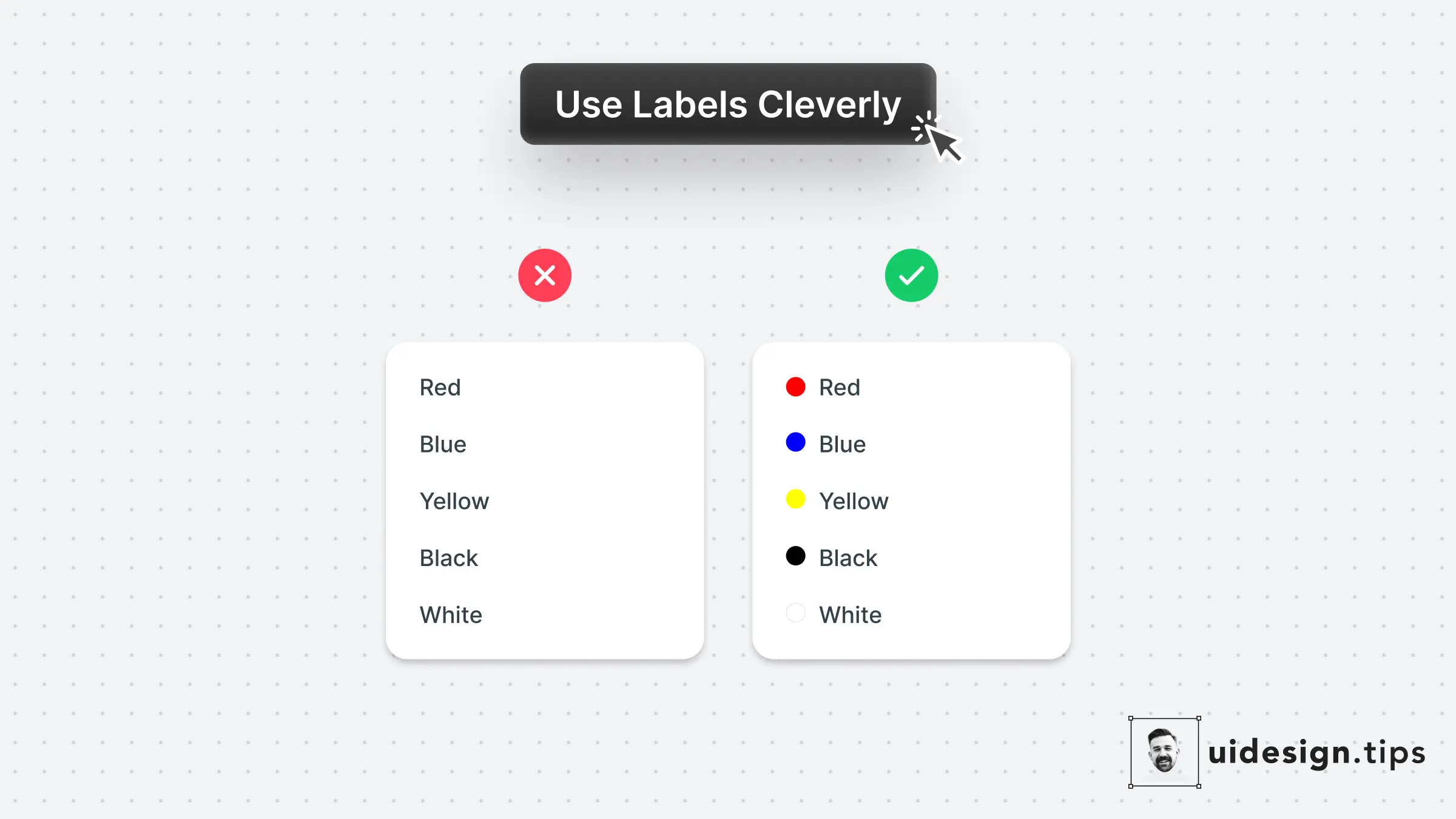
32. ラベルを賢く使おう2

ラベルのスマートな使用例は、あらかじめ定義された値を持つカラーピッカーです。
アプリのコンテキストによっては、ラベルを省略することもできます。
しかし、色を識別するのに苦労している色盲の人のために、ラベルを残すことを検討してみましょう。
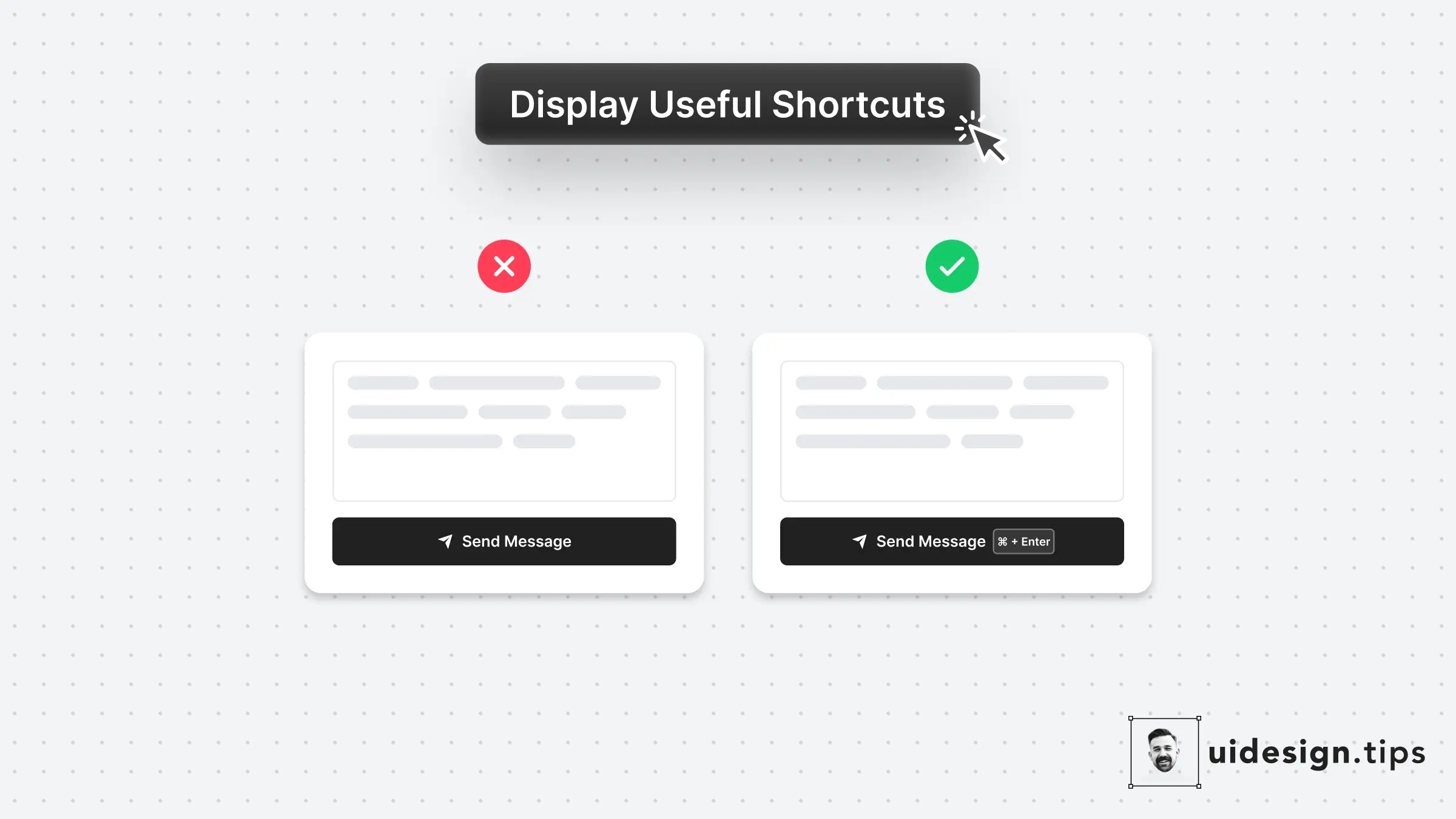
33. 便利なショートカットを表示しよう

キーボードショートカットは生産性を高め、パワーユーザーの時間を節約します。しかし、すべてのショートカットを覚えるのはなかなか大変。
フィッツの法則*を利用して、ショートカットキーをアクションボタンの隣に配置すれば、ユーザーはアクションを覚える必要がなくなります。
*ターゲットを捕捉する時間は、ターゲットまでの距離とターゲットの大きさの関数であることを予測します。
34. オドロキを嫌うユーザーたち

UXコピーをほんの少し調整するだけでユーザーの誤解を避け、製品体験をアップグレードすることができます。
ボイスメッセージングアプリYacの実例では、アプリで声を録音するボタンを押したときに、自動投稿されるのか、それとも個別に編集できるのか表示されておらず、ユーザーは混乱してしまいます。
ほんのわずかなディテールの違いが、ユーザーがボタンをクリックするのを躊躇するほどのストレスを生み出します。
35. UXを優先しよう

Instagramは、最近商品の販売ができるショップ機能を立ち上げました。「アクティビティ」タブの位置にアイコンを配置したのには、実は深い意味があります。
- 親指が届く領域「サムゾーン」にあるため、よりクリックされやすい
- ユーザーがアクティビティタブに手を伸ばすため、誤クリックが増える。
これは、より良いコンバージョンにつながるかもしれないが、ユーザー体験を10倍悪くするので気を付けましょう。
36. 視覚的な階層を作り出す小技ハック

以下の簡単な小技ハックで、視覚的階層を改善してみましょう。
- 優先度の低い要素の不透明度を下げる
- 太字のフォントウェイトを使用して強調する
- タイトルのサイズを一定の比率で拡大縮小する(例:x1.25)
- 要素を左側に配置する(LTRユーザーの場合)
- 関連する要素をグループ化する
37. 視覚的に要素を分ける方法

メニューセクションは空白のスペースで視覚的に区切ることが好まれます。 空白はUIをすっきりと見せ、ユーザーが認知する労力を軽減します。
下の例では
- Aはすべてに仕切りを使用
- Bはセクション間に仕切りを使う
- Cは空白のみを使っている
Aは複雑すぎてユーザーの注意をそらしてしまいますが、BとCは実際のユーザー・インターフェースで使えます。
Bはセクションを区別するのに注意がいき、Cはユーザーインターフェースをすっきり見せるのに最適です。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。





















