フォトショップでの写真の色の置き換え、変更は特に要望の多い重要なテクニックのひとつです。
しかし、用途に応じてツールを使い分け、色の置き換えを行っているひとは、どれだけいるでしょう。
今回は、どんな写真にも応用できる、色の置き換え・変換のお手軽Photoshopテクニックを、実践のデザインサンプル例と一緒にまとめてご紹介します。
これらの方法を試してみることで、どんなデザインでもお手軽に色の置き換えを行うことができるようになります。
コンテンツ目次
- 色を変換・調整する方法
- 特定の色だけを置き換える方法
- 「モデルが着用しているドレスの色を変更したい。」
- 「車の色を背景に合わせて変更したい。」
- 「白色のドレスの色を変更したい。」
- 「背景の壁の色を変更したい。」
- 「ブランドカラーに合わせてソファーの色を変更したい。」
- さいごに、
どんな写真にも応用できる、色の置き換え・変換のお手軽Photoshopテクニックまとめ
1. 色を変換・調整する方法
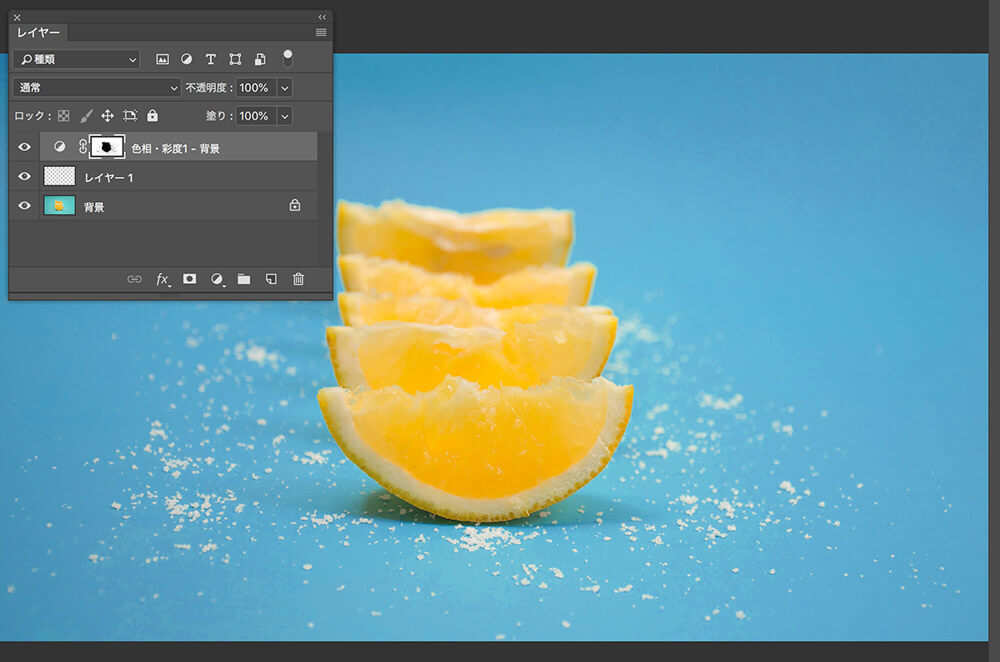
今回は、こちらの画像の背景とレモンの色をそれぞれ変更してみたいと思います。
このチュートリアルでは、編集後に色の置き換えを行いやすいように、元の写真画像には手を加えない「非破壊編集」で行います。

まずはメインメニューより「レイヤー」>「新規レイヤーを作成」とし、写真レイヤーの上に新しいレイヤーを用意しましょう。
作成した新規レイヤーを選択した状態で、メインメニューより「選択範囲」>「色域指定」を選択します。
表示されたプロパティパネル上で、背景の一部を「スポイトツール 」でクリックし、できるだけ背景のみが選択されるように、「許容量」スライダーを左右に動かしてみましょう。
」でクリックし、できるだけ背景のみが選択されるように、「許容量」スライダーを左右に動かしてみましょう。
「選択範囲のプレビュー」を活用することで、選択している範囲を確認しやすくなります。
ここでは、「グレースケール」を適用することで、白い部分が選択範囲、黒い部分が選択されていない範囲となっています。
用途に応じて「黒マット」、「白マット」、「クイックマスク」を切り替えると良いでしょう。
写真をもう一度よく確認してみると、レモンの影となる部分がうまく選択されていないようです。
このように、選択範囲を調整したいときは、+/-のついた「スポイトツール 」で気になる部分を追加・削除できます。
」で気になる部分を追加・削除できます。
再度「許容量」を調整し、背景のみが白くなるようにしましょう。
選択を完了すると、きちんと選択範囲が指定されているのを確認できます。
選択範囲をそのまま指定した状態で、メインメニューより「レイヤー」>「新規調整レイヤー」>「色相・彩度」を適用しましょう。
こうすることで、背景のみが選択されたレイヤーマスクが自動的に追加、作成されます。
あとは、「属性」パネルより「色相」・「彩度」・「明度」を調整することで、どんな色にも置き換えることができます。
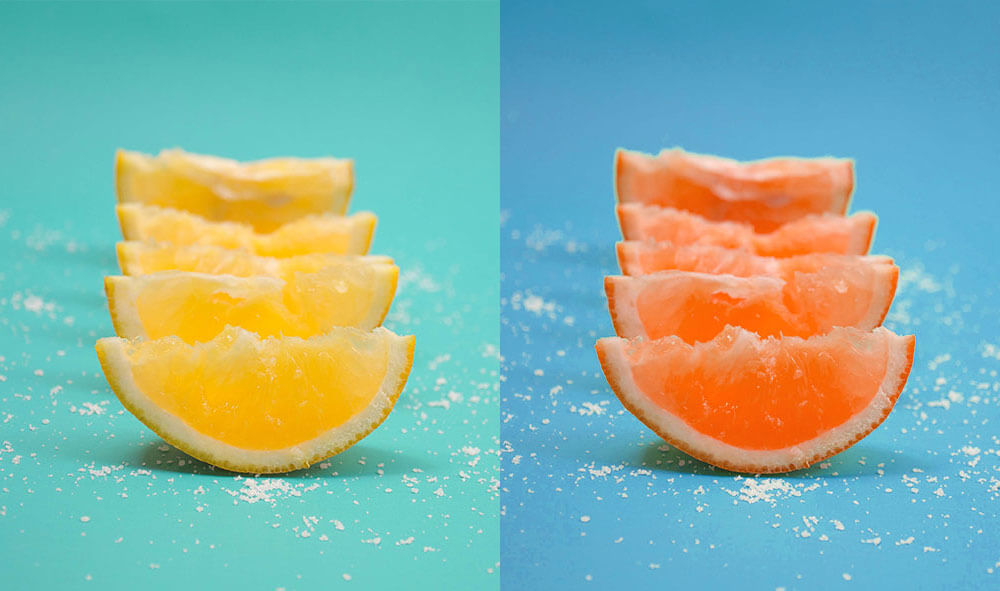
こちらが色を置き換えた様子。エメラルド色から青色に変換しており、影の部分にもばっちり対応できています。

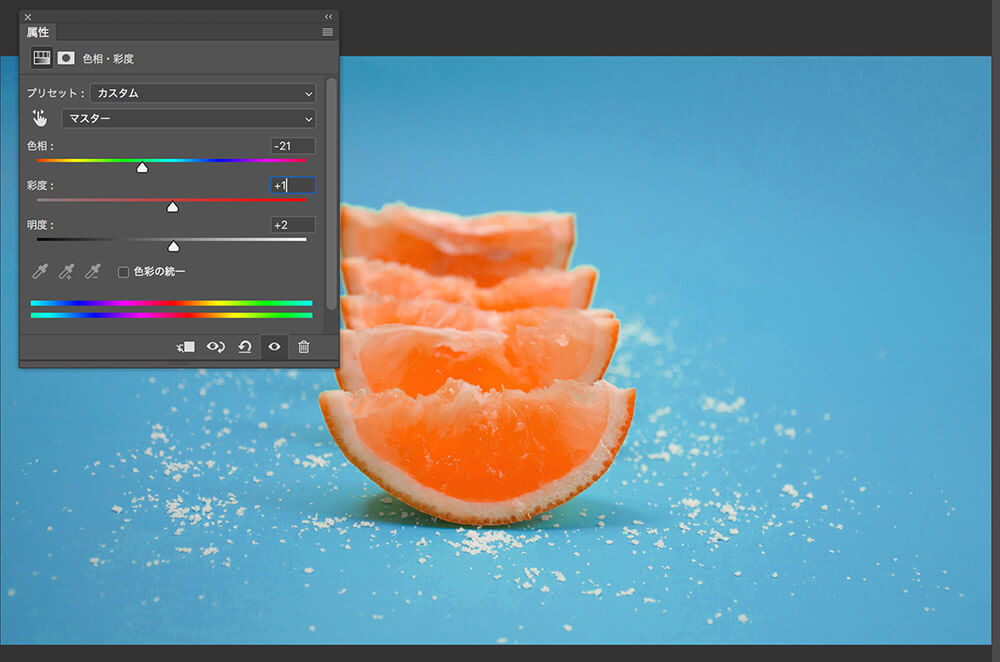
背景と同じ要領で、レモンの色も置き換えてみましょう。
最初に作成した空白レイヤーを選択し、メインメニューより「選択範囲」>「色域指定」に進みましょう。
レモンのみが選択されるように、+マークの付いたスポイトツールと「許容量」を調整します。
選択範囲を確定したら、選択範囲を残したまま、新規調整レイヤー「色相・彩度」を作成しましょう。
色を変換、調整した様子がこちら。レモンがオレンジ色に変わり、まるで別のフルーツになりました。

色の置き換えを行う前後の比較がこちら。簡単な手順で数分で行うことができるお手軽テクニックです。

2. 特定の色だけを置き換える方法
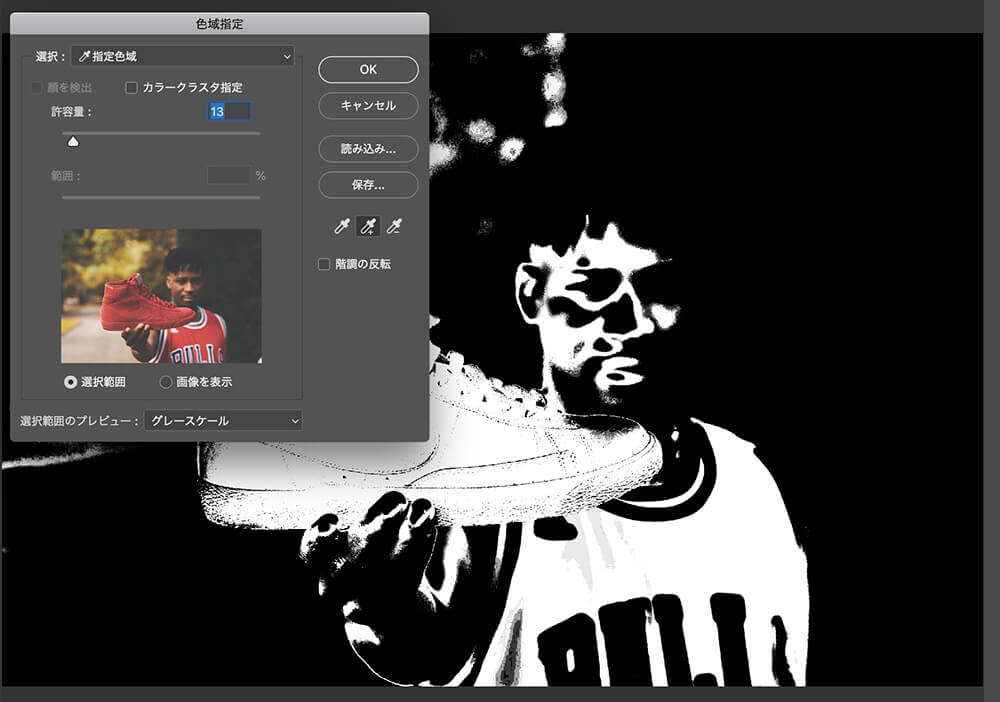
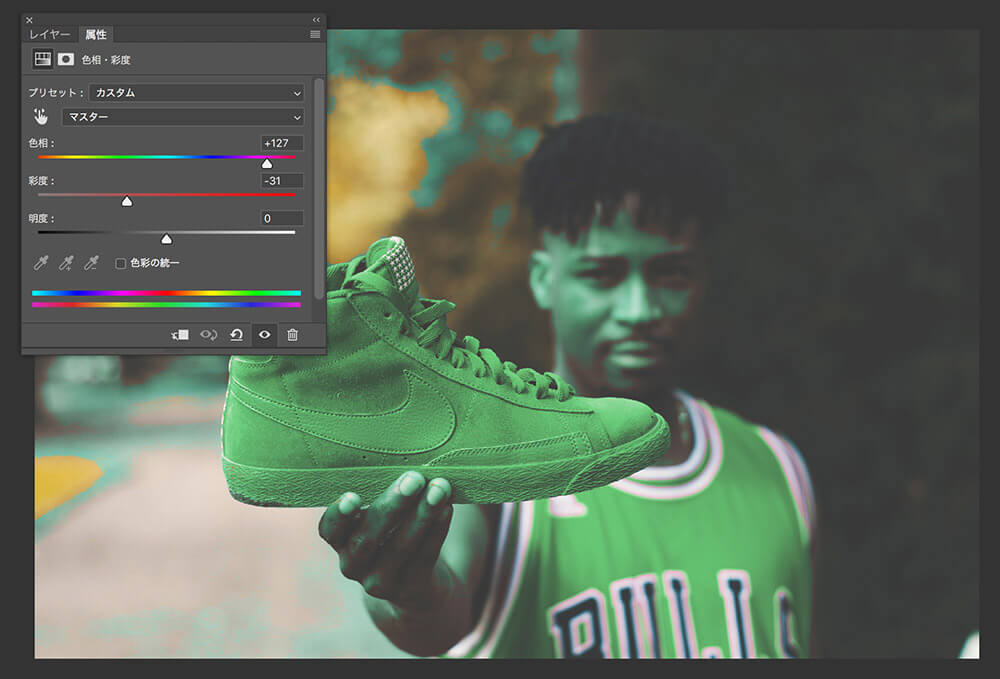
では、こちらの写真のように、スニーカーと着用している洋服の色が同じで、スニーカーのみを色変換したいときはどうすればよいでしょう。
ここでは、「レイヤーマスク」機能を駆使した解決テクニックをご紹介します。
このテクニックを活用すれば、テレビのCMや広告などでもよく見かけるデザインも手軽に実現できます。

これまで同様に、まず新規レイヤーを作成したら、メインメニューより「選択範囲」>「色域指定」に進みましょう。
スニーカー部分を中心に、+マークの付いた「スポイトツール 」を使って選択範囲をします。
」を使って選択範囲をします。
背景や洋服、身体の一部も選択されてしまいますが、不要な範囲はのちほど「レイヤーマスク」で解決できるので、色を置き換えたい部分(スニーカー)をできるだけ細かく選択することがポイントです。

選択範囲を選択した状態で、メインメニューより「レイヤー」>「新規調整レイヤー」>「色相・彩度」をえらび、設定しましょう。
色を置き換えたいスニーカーはうまく変換されていますが、背景や洋服はもちろん、肌の色までみどり色になってしまっています。

ここで活躍するのが活躍するのが「レイヤーマスク」機能。Option/Altを押しながら、「色相・彩度」レイヤーの「レイヤーマスク」部分をクリックしましょう。
こうすることで、選択範囲が白黒のグレースケールで確認できます。
続けて、ツールバーより「ブラシツール 」を選択し、描画色「黒(#000000)」で不要なエリアを塗りつぶしていきましょう。
」を選択し、描画色「黒(#000000)」で不要なエリアを塗りつぶしていきましょう。
スニーカー以外のすべての範囲をペイントした様子がこちら。
見事にスニーカーの色だけを置き換えることができました。
加工前後のビフォーアフターがこちら。
特定の色だけをすばやく、手軽に調整できる実用的なテクニック。
アッと言わせる魅力的なデザインに応用してみてはいかがでしょう。

レイヤーの一部分のみを表示したり、特定の範囲にだけ調整レイヤーを適用したいときはだけ、レイヤーマスクを使用するとよいでしょう。
白い部分は表示、黒い部分が非表示となります。
レイヤーマスクがうまく編集できないときは、レイヤーではなく「レイヤーマスク」自体をきちんと選択しているか確認してみましょう。
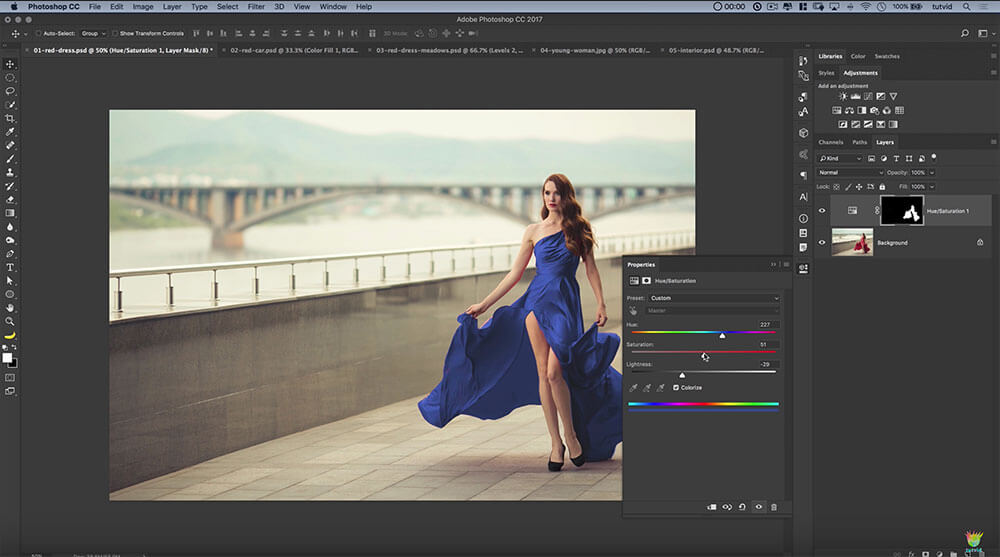
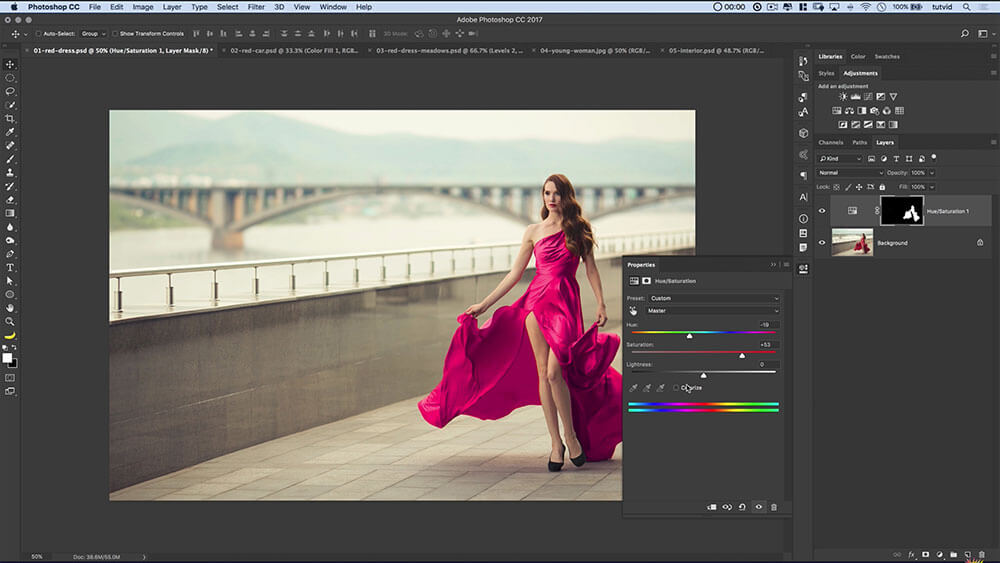
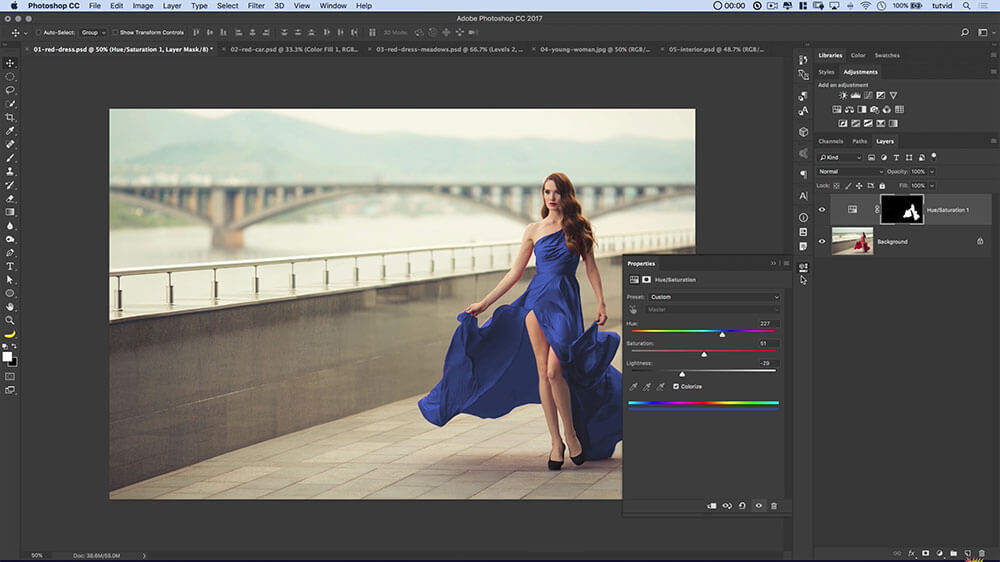
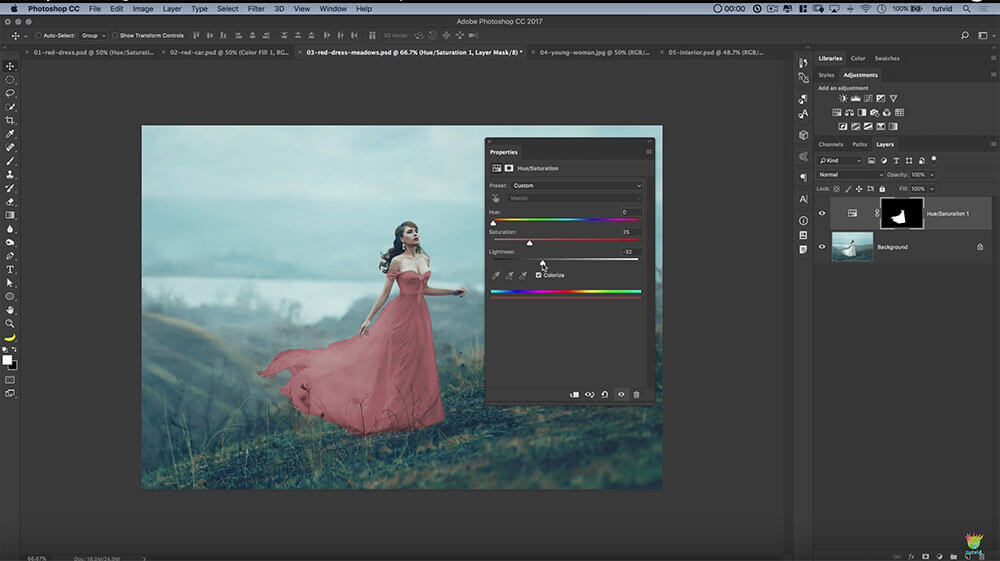
3. 「モデルが着用しているドレスの色を変更したい。」

まずは色の置き換えを行いたいドレス部分のみを、お好みのツールを使って選択しましょう。
続けてレイヤーパネルの右下より「新規調整レイヤー」の「色相・彩度」を選択しましょう。
「色相」を調整するときに、同時に「彩度」も調整することでより鮮やかで、ナチュラルな色合いを表現できます。

また、「明度」を調整することで、色を落とした灰色にすることもできます。

このテクニックのポイントは、新規調整レイヤーをつかって色の置き換えを行うので、レイヤーの不透明度を変更し色をブレンドできる点です。

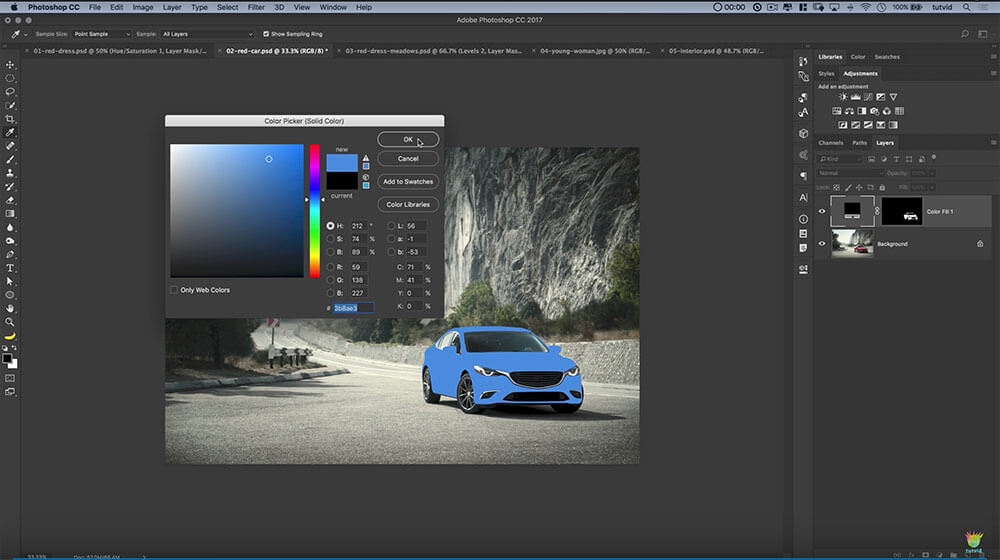
4. 「車の色を背景に合わせて変更したい。」

まず、色を置き換えたい車の塗装部分のみを選択範囲で指定します。
続けて、「新規調整レイヤー」の「ベタ塗り」を選択し、お好みの色でペイントします。
この時点では、全くデザインになじんでいません。

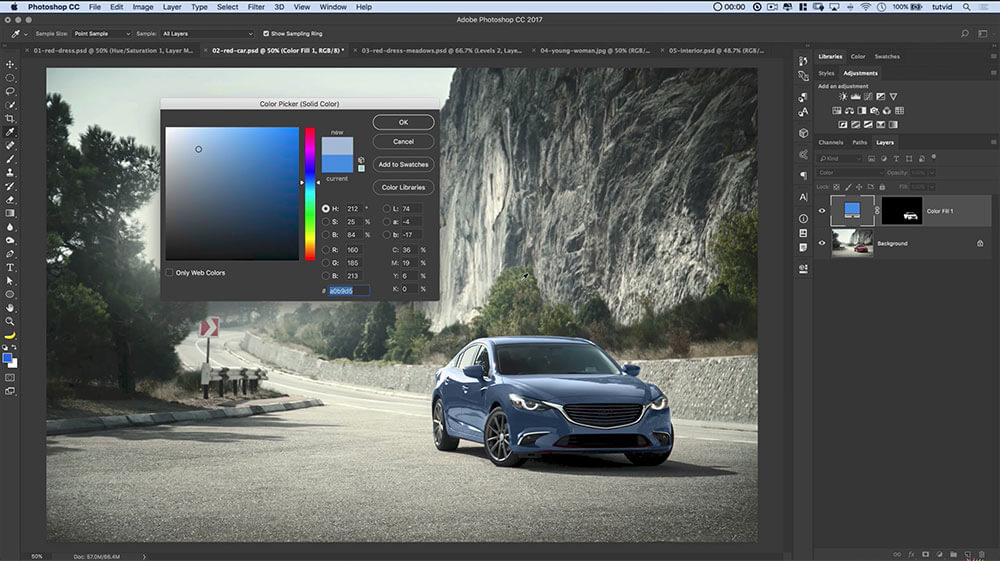
作成したベタ塗りレイヤーを選択した状態で、レイヤーの描画モードを「色相」または「カラー」に変更してみましょう。
こうすることで、リアルな光沢感を演出できます。
ここでは、よりナチュラルな風合いの描画モード「色相」にしています。

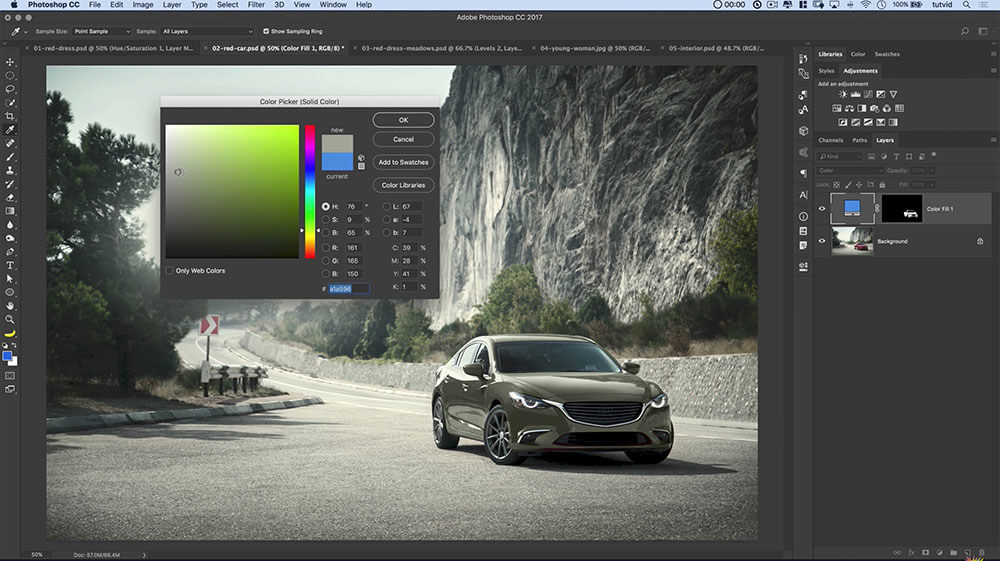
またツールボックスよりスポイトツールを選択し、ベタ塗りカラーを背景からダイレクトに指定することも可能。
ここでは、背景の緑色を抽出することでカーキ色の落ち着いた雰囲気に仕上がりました。

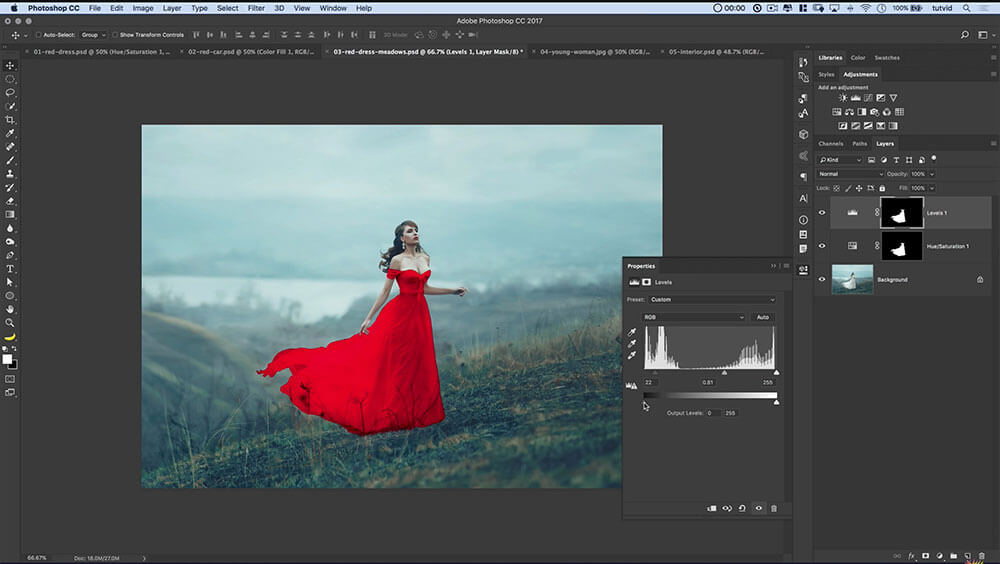
5. 「白色のドレスの色を変更したい。」

白色のものを他の色に置き換えるのは、明るくなりすぎたり、コントラストが足りなかったりと、他の色に比べて厄介な色と言えるでしょう。
まず、色の置き換えを行いたいドレスの部分のみを選択範囲で指定します。
つぎに「新規調整レイヤー」の「色相・彩度」を選択しましょう。
特に白色では、「明度」をすこし下げることで、コントラストがよりはっきりした雰囲気に仕上げることができます。

「新規調整レイヤー」の「レベル補正」を選択し、ドレスのコントラストを高めれば完成です。

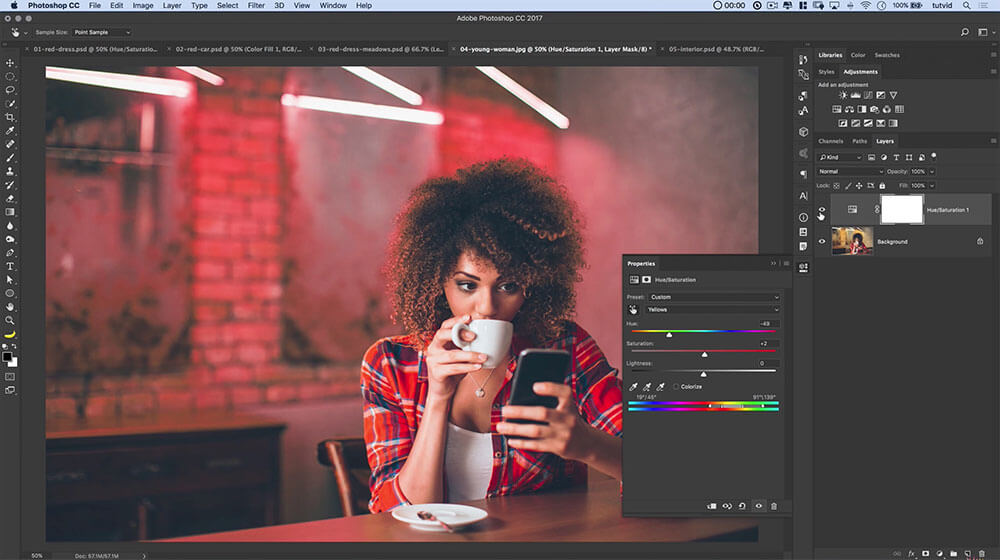
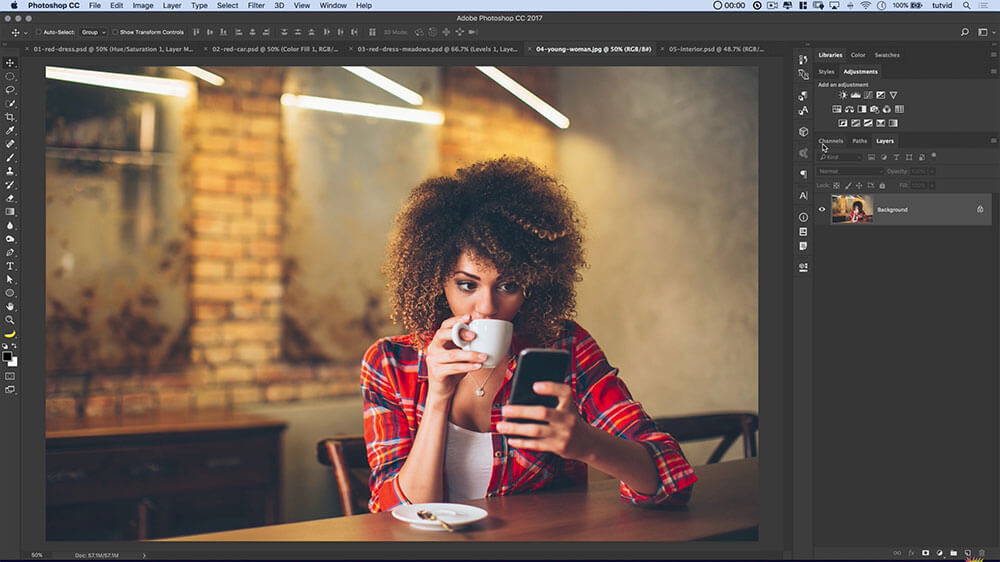
6. 「背景の壁の色を変更したい。」

新規調整レイヤーより「色相・彩度」を選択し、色を変更していきましょう。
今回は、黄色がかったレンガの背景を変更するため、「黄色」の色合いのみを調整していきます。

このときに、人物の顔などエフェクトを適用したくない部分はレイヤーマスクしてしまいましょう。
新規調整レイヤーのレイヤーマスクを選択した状態で、ツールボックスよりブラシツールを選択し、描画色「黒(#000000)」のソフトブラシで、不要な部分をペイントしていきましょう。
今回は、人物モデルの顔エリアを中心にマスキングしできます。

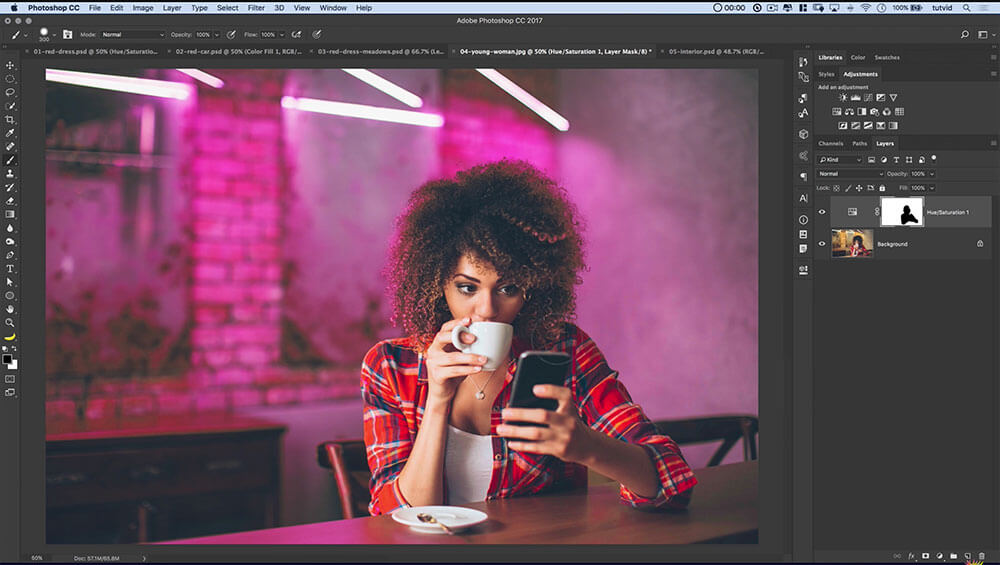
より効果的に色の置き換えを行いたいときは、「色相・彩度」新規調整レイヤー用パネルより指スクラブツールにチェック。
色を置き換えたい部分をクリックしながらドラッグすることで「彩度」を調整できます。
また、Command/Ctrlを押しながらクリック+ドラッグすることで「色相」を調整できます。
これによって、顔部分など不要な部分へのエフェクトの影響が軽減され、マスキングしやすくなります。
髪の毛など選択範囲を指定しにくい部分にも、色の置き換えがうまく反映されるので、ナチュラルで違和感のない仕上がりを実現できます。

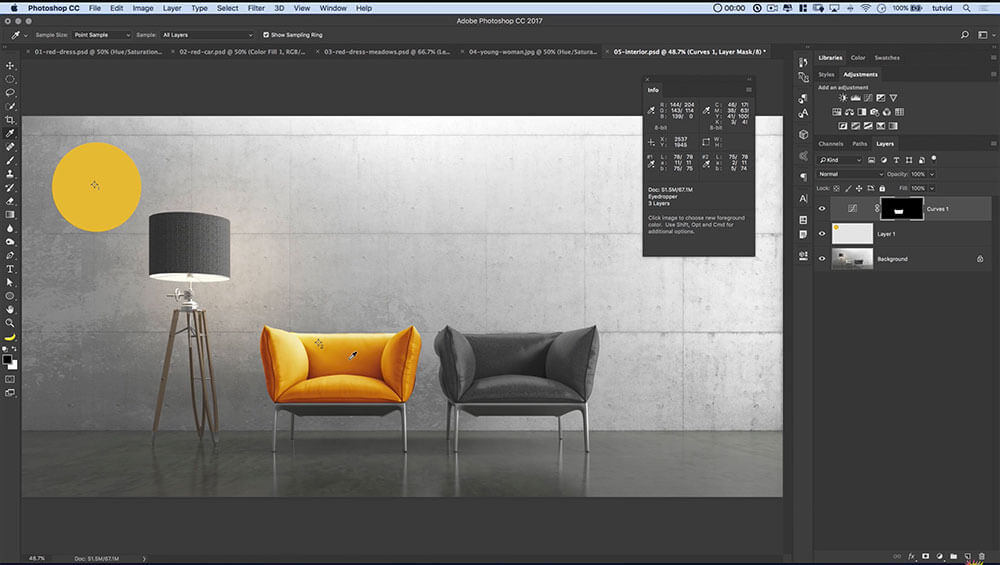
7. 「ブランドカラーに合わせてソファーの色を変更したい。」

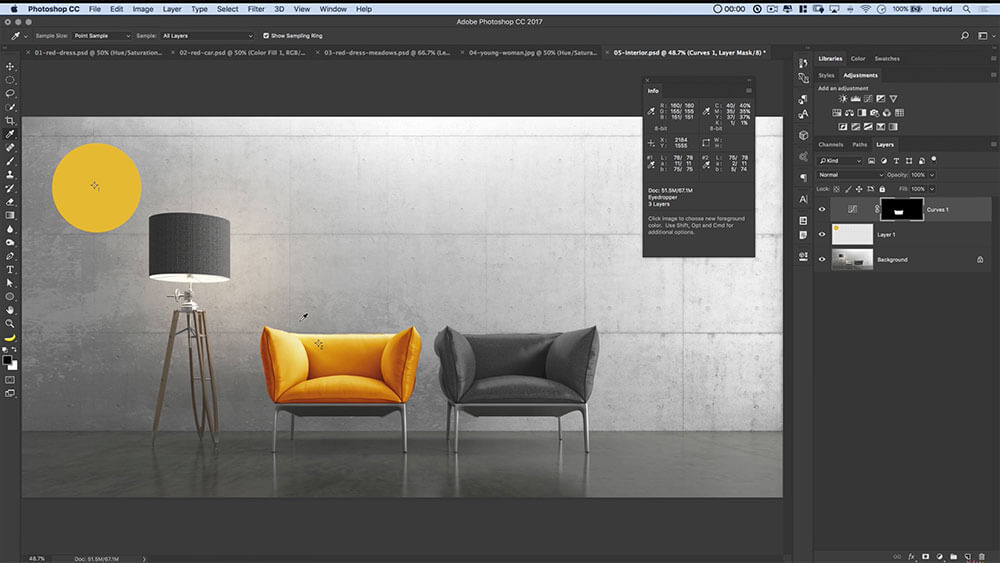
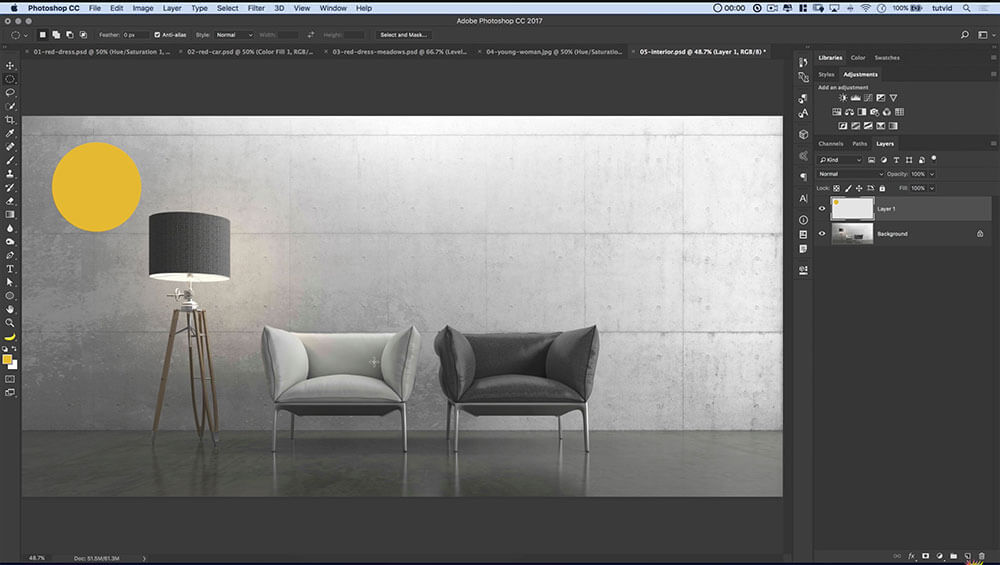
まずは、色の置き換えを行いたいスウォッチカラーを指定します。
ここでは、円形の選択範囲を黄色でペイントしています。

ツールボックスより「スポイトツール」を選択し、Shiftキーを押しながら、利用したいスウォッチカラーと色を置き換えたい部分の2ヶ所を同時に選択しましょう。
「情報」パネルを開き、「Labカラー」に変更しましょう。
「Labカラー」は、それぞれの頭文字が異なる色合いを表しており、L が明るさ、a はCamera Rawの「色かぶり補正」を表現しており、値が低いほど緑っぽく、値が高いほどマゼンタっぽい色に。
b は、Camera Rawの「色温度」を表し、値が低いほど青が強く、高いほど黄色っぽい色合いとなります。

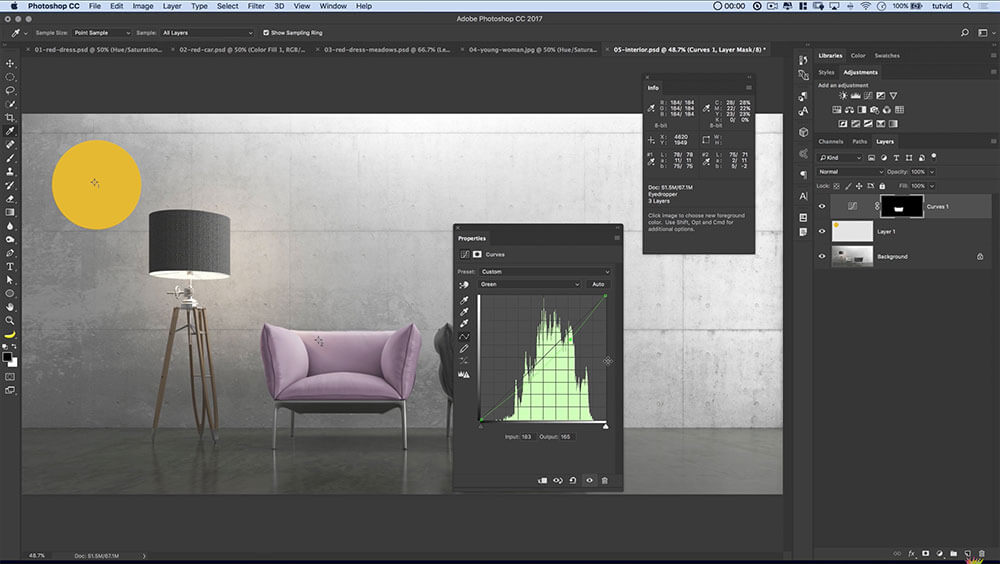
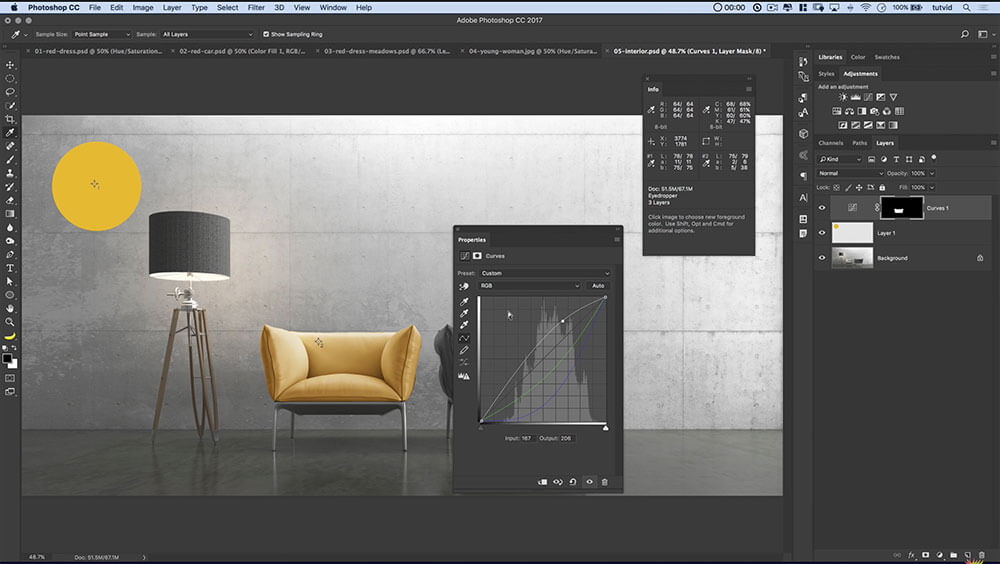
「新規調整レイヤー」の「トーンカーブ」を追加し、Command/Ctrlキーを押しながら、カラーピッカーで選択した色の置き換えを行いたい点を再度クリックしましょう。
続けて、スポイトツール#2の値を「情報」パネルで確認しながら、変更したい色#1の値に近づけていきます。
まず、a の値を揃えた様子で、やや紫がかった色合いに。

次に b の値も揃えていきましょう。
ここで値を変更すると、 L や a の値も連動して変更されるので、うまくいくまで何度か再調整する必要があるでしょう。
ちなみに2つ並んだ数字は、左が変更前、右が変更後を表しています。

最終的にスポイトカラーの#1と#2の値を近づけた様子がこちら。
光の反射も考慮され、本物そっくりの質感でソファーの色の置き換えを行うことができました。

さいごに、。
コンテンツ目次
今回は、どんな写真にも応用できる、色の置き換え・変換のお手軽Photoshopテクニックをまとめてご紹介しました。
もう一度、今回のテクニックをおさらいしてみましょう。
- 色を変換・調整する方法
- 特定の色だけを置き換える方法
- 「モデルが着用しているドレスの色を変更したい。」
- 「車の色を背景に合わせて変更したい。」
- 「白色のドレスの色を変更したい。」
- 「背景の壁の色を変更したい。」
- 「ブランドカラーに合わせてソファーの色を変更したい。」
切り抜きテクニックなど、他の写真加工テクニックやフォトショップの使い方と組み合わせることで、より魅力的なデザインをたのしむこともできます。
7日間無料で利用できる、Photoshop体験版からはじめませんか。
すべての機能を試すことができ、試用期間中に解約すれば、キャンセル料もかかりませんよ。
参考サイト: How to Select and Change Colors in Photoshop – Phlearn
参考サイト: 5 Ways to Change the Color of ANYTHING in Photoshop – TutVid
















