ウェブデザインに関わる全てのひとにオススメしたい、デザインや発想、アイデアの糧になる優れた最新Webサイトの実例をまとめています。配色やレイアウトの他にも、書体や印象、業種など目的別に探せて、すぐに使えるアイデア集です。
これからウェブサイトを作ろうというひとや、クライアントとの打ち合わせの参考資料として、またアイデア出しに困ったときなど幅広く参考にできるウェブデザインを厳選してご紹介します。
良質Webデザイン見本帳!創造力を高める最新サイトまとめ
人気インスタグラマーたちが久米島のインスタ映えする写真を投稿して、島の観光につなげる新しい試み。
歴代のAir Jordanシリーズを500種類以上揃えた、世界最大級のコレクションサイトで、知りたい情報と豊富な画像と一緒に楽しむことができます。
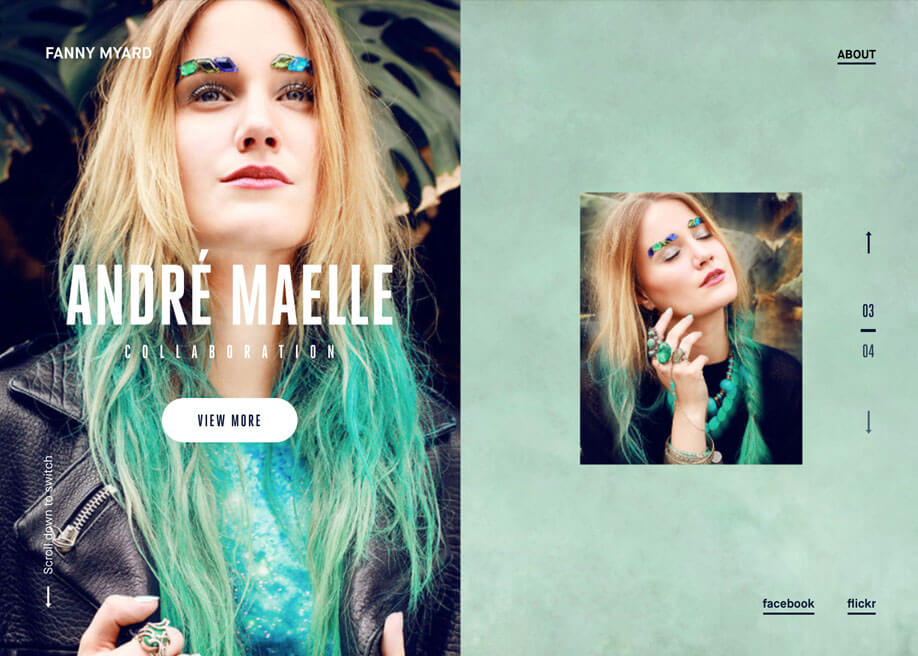
アパレル商品をひとつずつスライダー形式で紹介する、シンプルでブランド性の高いデザイン。
各ジーンズにマウスカーソルを合わせると、絶妙な動きとともに詳細情報を表示してくれるギミックも。
ストーリーテリングを得意としたデザイナーで、プロジェクトの具体的な進め方を体感できるサイト。
フランスで酪農を行う家族の一日のタイムスケジュールを、ビデオ動画を使ってよりインタラクティブに表現した体感型ウェブサイト。
お店の様子を短いビデオ動画にまとめたヘッダーデザインによって、より効果的なブランディングにも役立ちます。
音楽家・坂本龍一が代表を務める森林保全団体のウェブサイト。
グリッドを無視した自由なレイアウトが今っぽい、シンプルでデザイン性に優れたインテリア向けウェブサイト。
スクロールに応じてコンテンツが進んでいくストーリーテリング手法を活用したサイトで、商品のポイントはズームアップで表示されます。
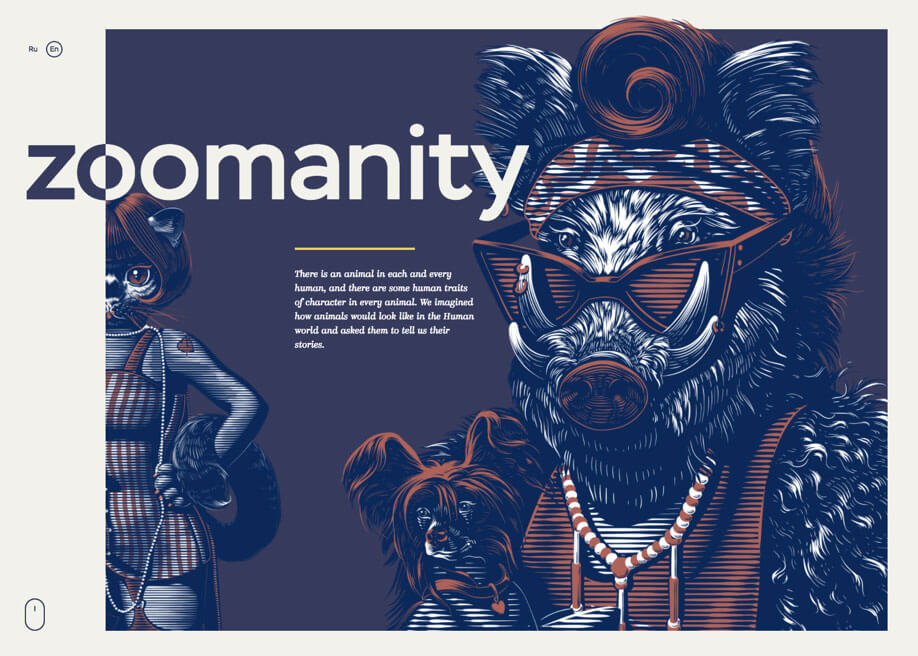
マウススクロールに応じて縦横無尽にコンテンツが展開され、ユニークなイラストが印象的なウェブサイト。
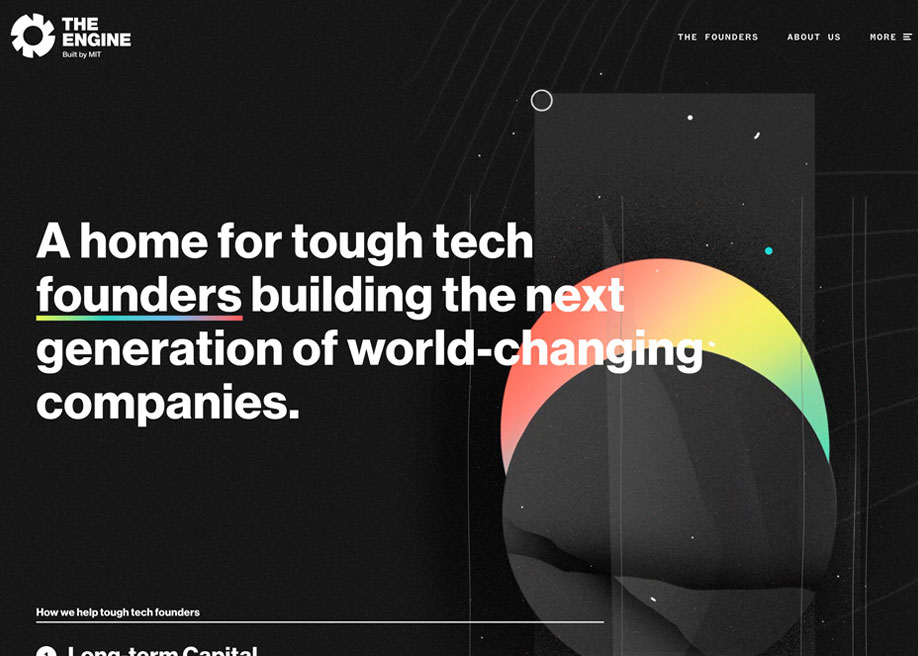
ダーク系の背景とカラフルな配色のコントラストが美しいサイトで、随所にマイクロインタラクションを活用しています。
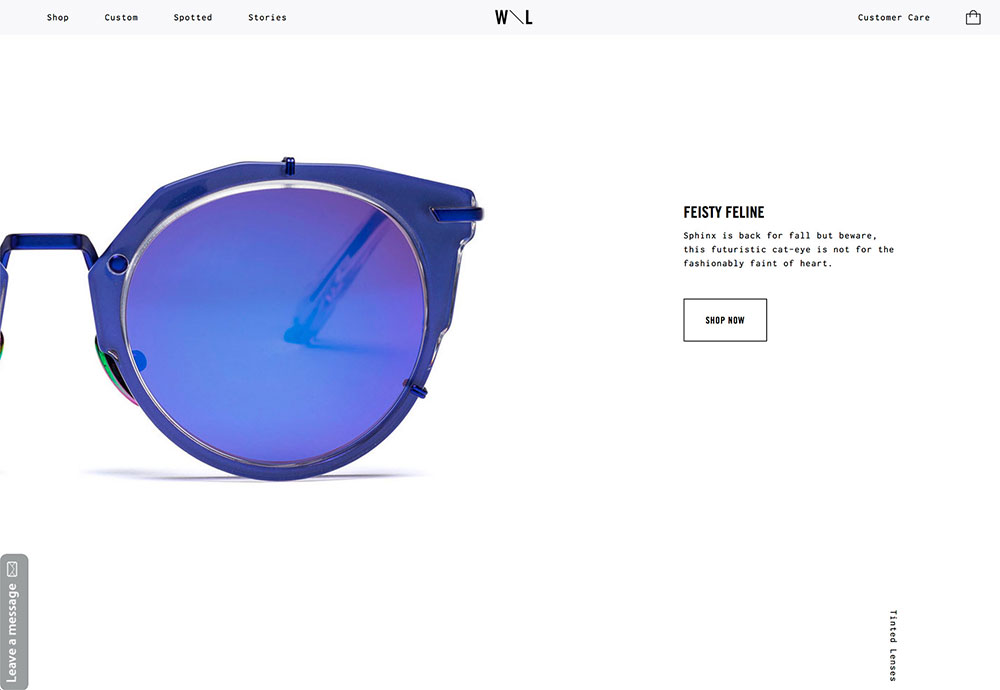
商品とマッチしたカラフルな配色と、アニメーションを組み合わせたシンプルでインタラクティブなサイト。
実物大より大きな商品画像を利用することで、より分かりやすく直感的に商品を体感できます。
フランス航空が毎月お届けるする音楽プレイリストで、パララックスエフェクトやSVGアニメーションなど、魅力的なマイクロインタラクションが素敵。
世界的にも人気の村上春樹の公式サイトで、ラインアニメーションや画面分割スライダーなど、ちょっとしたギミックを盛り込んだ繊細なウェブサイト。
マーケティング戦略をランニングに例え、アニメーションや鮮やかな配色で分かりやすく伝えるウェブサイト。
画面全体に表示されるクルクルと回る地球儀を使い、各都市の情報をインタラクティブに伝えるテクニック。
革新的なデザイン作品やアーティストをまとめたデータベース的ウェブサイトで、スクロールに応じたアニメーションも素敵なレイアウト。
モノクロのグリッドレイアウトが新聞のような雰囲気を演出したサイトで、部分的にアニメーションを利用することで、ナチュラルに視線を集めることができます。
販売開始から30年を迎えるロングセラー商品を、分かりやすく図解で紹介する公式ウェブサイト。
統一された配色が親しみやすい雰囲気を演出し、誰にでも分かりやすいレイアウトも参考に。
シンプルで見やすいデザインで、随所に散りばめられたアニメーションを使ってうまく視線を誘導します。
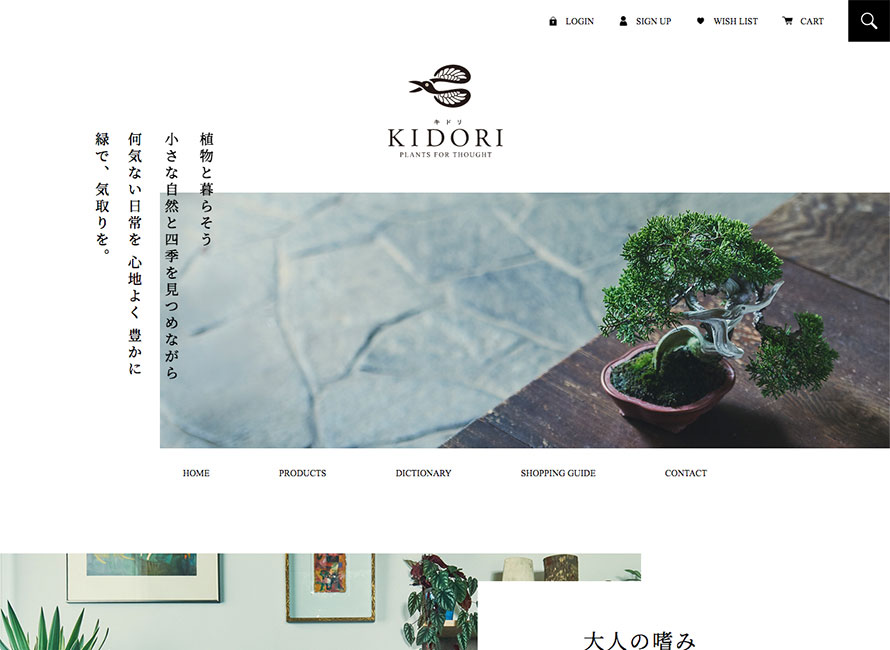
和室にも洋室にも合う盆栽のような観葉植物を販売しているサイトで、植物の基本知識がわかる植物図鑑も個人的にツボ。
鮮やかなグラデーションカラーを全面に利用したサイトで、読んで欲しいコンテンツをうまく強調しています。
ネオンカラー配色のイラストやブラシフォントを使うなど、2017年のデザイントレンドを盛り込んだ作品。
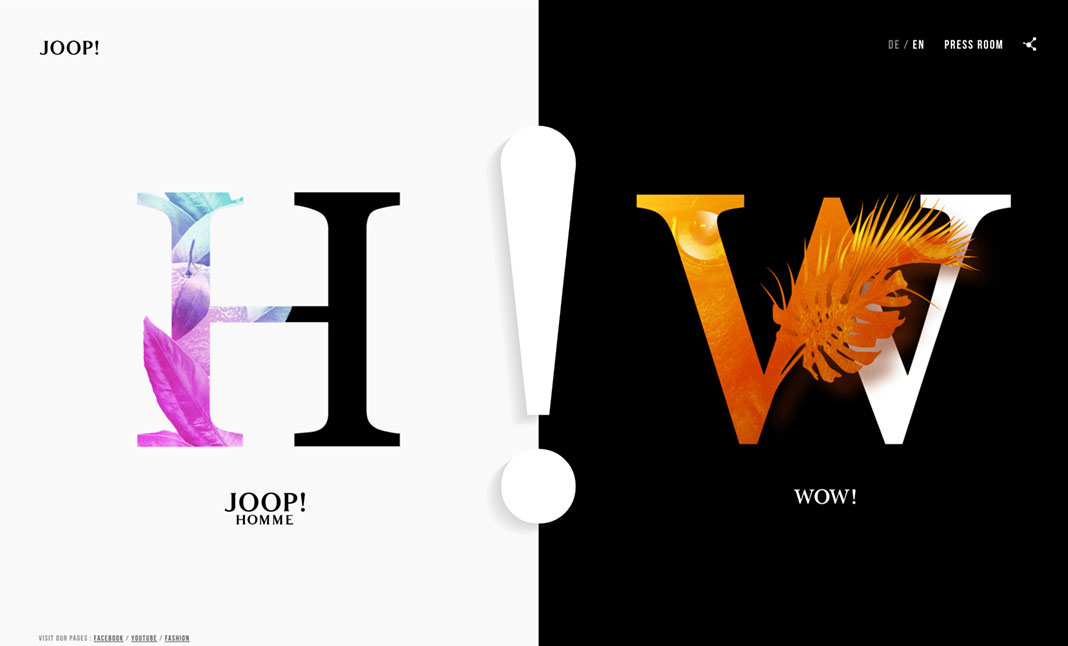
画面を二分割した状態でコンテンツが切り替わるスライダーを用いることで、直感的にコンテンツを探すことができます。
スクロールに合わせてコンテンツがアニメーション付きで展開し、グリッドにとらわれない自由なレイアウトが魅力的。
フランスはパリにある高級感たっぷりのレストラン・カフェの公式サイト。お店の様子をうまく伝える写真を多用し、マイクロインタラクションでオリジナル性もアップ。
マウスカーソルをプルプルと震える人体模型がインパクト大。質問を進めながら楽しむストーリーテリングを効果的に使っています。
無駄を一切省いたミニマルスタイルで、制作実績をシンプルな写真のみで伝えます。
新しく復刻されたポラロイドカメラの特設販売ページで、虹色のテーマカラーが印象的でカメラの詳しい使い方やテクニックを分かりやすく解説しています。
モバイルアプリの紹介用ランディングページで、スタイリッシュな書体選びと適度なアニメーションを利用することで、コンセプトを的確に伝えます。
スッキリとしたグリッドレイアウトを利用することで、初めての訪れたひとでも迷わずに目的のコンテンツにたどり着く設計。
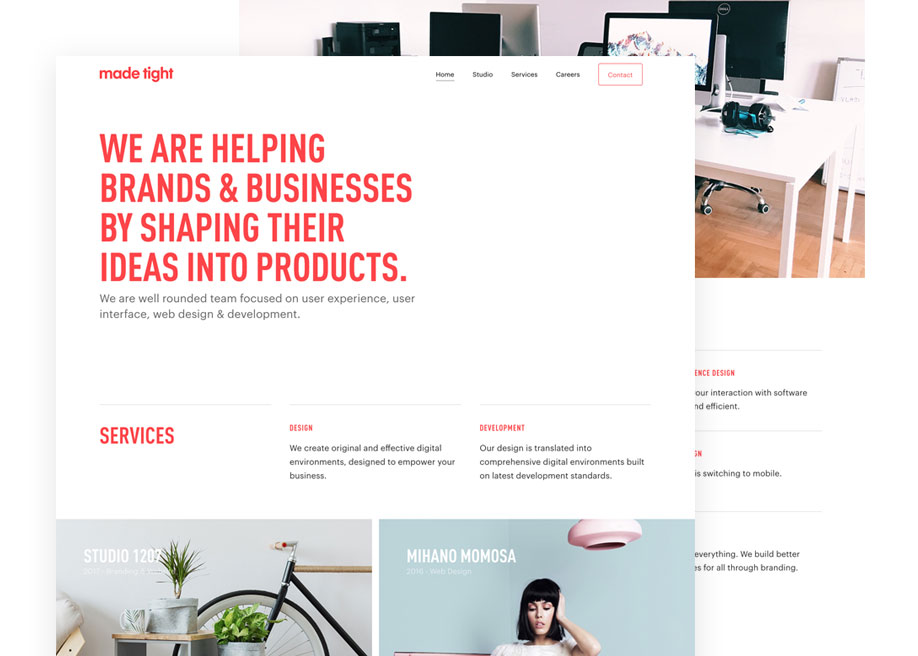
フォントと配色の使い方の参考にしたいウェブサイトで、シンプルながら要点を押さえたレイアウトは、幅広いプロジェクトに対応できます。
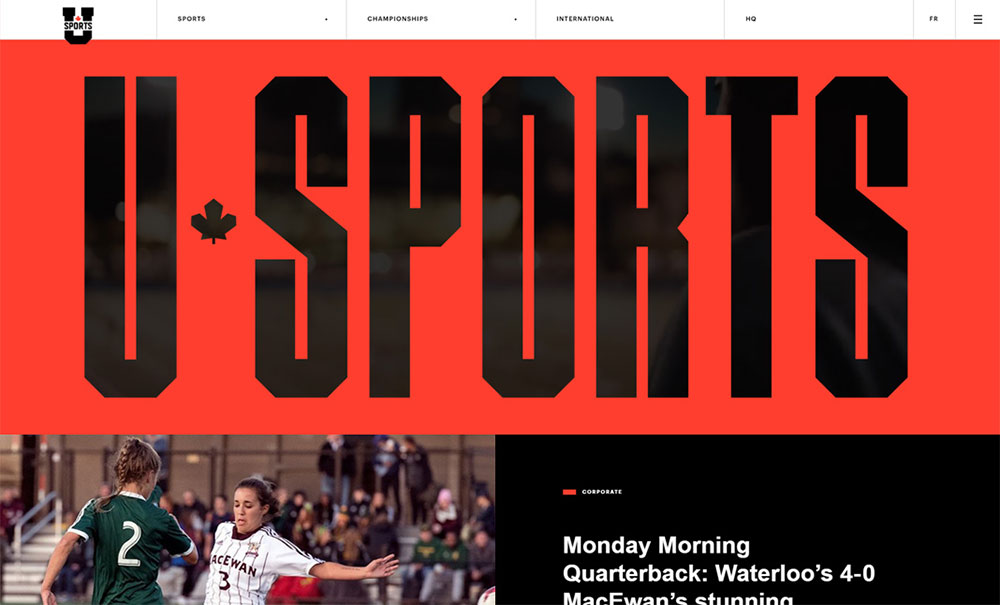
ビデオ動画を利用することで、商品の良さをより直感的に伝えるウェブサイトで、スポーツ関連の案件の参考に。
パララックスエフェクトと鮮やかなブランディングカラーで、見ているだけでも楽しいウェブ体験を提供します。
カメラ機能を利用し、表情や感情に合わせて曲をリミックスできるユニークなサイト。
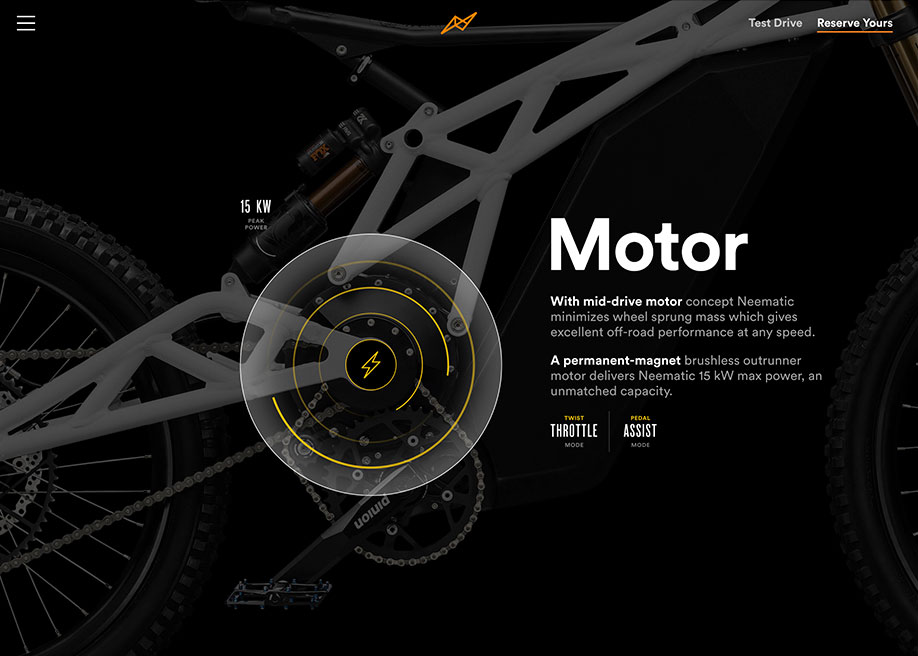
次世代の電動バイクを紹介するランディングページで、スクロールに応じて詳細を分かりやすく伝えるアニメーション。
マウスを下方向に移動させることで、次々とコンテンツがふわりと表示されるアニメーションが印象的なサイト。
サムネイル@ : Kikk Festival – Home