↑ クリックすると原寸拡大表示されます。
今回は、フォトショップで立体的でカラフルなボーダーラインをつくる方法をご紹介します。
虹色を使ってデザインしていますが、今回は「覆い焼きツール」と「ワープ変形」を使って立体的なデザインを表現することがポイントになっています。
デザインなどにおいて背景画像デザインとして使ったりすることができるテクニックになっています。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 15分から30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 変形ツール「ワープ」を使って、平面を立体的にデザインする方法
・ 「覆い焼きツール」と「焼き込みツール」を使った立体的な質感をデザインする方法
などがあります。
チュートリアルハイライト
このチュートリアルにおいて特に難しい点はないのですが、ポイントは変形ツール「ワープ」の使い方です。
うまく利用することで、簡単に平面的デザインを立体的に仕上げることができます。

「ワープ」ツールを使い変形させた部分に、「覆い焼きツール」で明るく、「焼き込みツール」で暗くすることができます。
この両方のツールを使うことで以下のような立体的デザインを直感的にデザインすることができます。
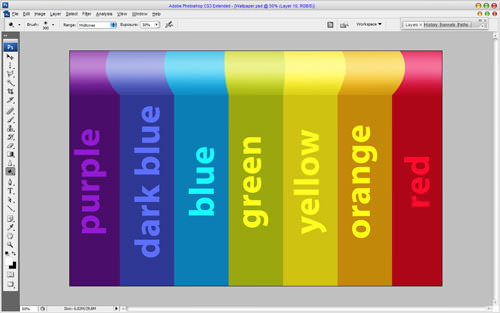
こちらが「覆い焼きツール」で明るくした状態です。

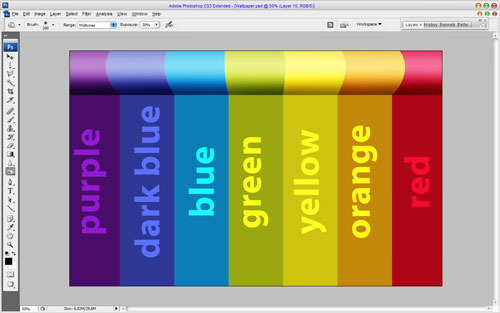
こちらが「焼き込みツール」を使い、部分的に暗くした状態です。
光の反射を考えながらデザインすることで、うまく仕上げることができますよ。

新しいレイヤーを作成し、「黒から透明に」グラデーションを使い影を作成します。
影が濃いすぎる場合は、レイヤーの不透明度をさげてみましょう。

同じステップを繰り返すことで、平面的デザインを自由自在にあやつることができますよ。

フォトショップ初心者の人はあまり使わない「覆い焼きツール」と「焼き込みツール」。
通常の写真、画像などにおいて陰影を付けたい場合に使いたいツールのひとつです。
詳しいチュートリアルに関しては参照元サイトを参考にしてみてください。


















