海外サイト 99designs で公開された The gradient design trend: what it looks like and how to use it より許可をもらい、翻訳転載しています。
2018年に入って、90年代を連想させるスタイルが人気となっています。そんなレトロデザインで特に注目を集めているのが、「グラデーション(英: Gradients)」です。
さかのぼること数十年前から使用されているグラデーションは、デザインに配色や奥行き感を演出する、一般的に人気の方法でした。そこから2000年後半まで、フラットデザインの人気とともに、主要デザイントレンドに毎年数えられていました。
そして、グラデーションの人気は、一向に衰える気配がありません。今回は、グラデーションカラーの具体的な利用法や人気の秘密、そしてロゴやパッケージ、ウェブサイト、アプリなど各種デザインでの実用的な使い方、無料デザイン素材をまとめてご紹介します。たくさんのデザイン事例と一緒にまとめているので、今後のデザイン制作の参考にしてみてはいかがでしょう。
グラデーションって何?
グラデーション(英: Gradients)は、カラー・トランジション(英: Color Transition)とも呼ばれ、ある特定の色から別の色へと段階的にブレンド、混ぜた配色を指します。(2色と限定せずに、3色などさまざまな組み合わせがあります。)

via Walker Art
グラデーションは、類似色(たとえば、濃淡のある青色や明るいオレンジから濃い赤、)、またはコントラストの強い対象的な色(むらさきと赤色、青色と黄色など)をブレンド、混合することができます。

via Impossible Bureau

via designmodo
グラデーションを使ったデザイントレンドは、とても幅広く利用できます。大胆でも控えなデザインにも対応でき、視線を集める「フォーカル・ポイント(英: Focul Point)」や、バックグラウンド要素など多岐にわたります。またグラデーションは、さまざまな色を組み合わせを試すことができるので、他とは違うモダンでユニークな雰囲気の新しい配色を手軽に作成することができます。

ピンク色のグラデーションを利用することでよりラブリーな雰囲気に。 Image via Creative Market

グラデーションで奥行き感を演出した、きつねのロゴデザイン。 via Cross The Lime
グラデーションを利用することで、フラットデザインに奥行き感を追加したり、背景用に新しい質感や雰囲気を演出したり、色を使って写真に新しいスタイルを追加するなど、アイデアは無限大です。
どうしてグラデーションはこんなに流行ってる?
では、なぜグラデーションはここまで人気となっているのでしょう?理由のひとつとして、目を引きやすく、注目を集める点が挙げられます。エネルギッシュな鮮やかな色の変化は、デザインを目立たせるのにも便利です。

Image via Instagram
グラデーションがデザインシーンに戻り、Instagramなどの大企業が採用すると、多くのデザイナーは驚きました。ノスタルジックとは言えますが、あまりにもデザインが後戻りしているのでは、と考えたのです。これまでにも見たことのあるトレンドが、本当に効果的なのか、疑心暗鬼となっていたのです。
しかし結果として、グラデーションは多くのひとに愛される、2018年を代表するトレンドとなりました。今年のグラデーションを使ったデザインは、特に古臭さも感じることもなく、洗練された高級感のある見た目を演出することができます。鮮やかでネオン色などの発光色をつかった新しい色の組み合わせは、新鮮でモダンな雰囲気を感じさせます。
モダンレトロな見た目以外にも、ユーザーがグラデーションに夢中になる理由がもうひとつあります。ブランドは、毎日アップされる膨大な量の新しいコンテンツの中から、ユーザーの注目を集める必要があります。ユニークさと色鮮やかさを追加できるグラデーションは、最適な方法のひとつと言えるでしょう。
グラデーションの具体的な使い方
グラデーションは汎用性が高く、どんなデザイン媒体でも間違いない選択と言えるでしょう。では、実際にグラデーションを活用した、サンプル例を見ていきましょう。
ロゴデザイン向け
グラデーションは、ロゴにユニークな雰囲気を加え、他のデザインから目立たせることができます。(ロゴはブランドの顔で、ブランドカラーをわかりやすく取り込むことができるため)より繊細なエフェクトには、大胆な色使いやソフトな色合いを試してみると良いでしょう。

Design by Subqi Std

Via Aaptiv

Design by Mila Jones Cann
パッケージデザイン
パッケージデザインを陳列棚から目立たせるのにも、グラデーションは最適と言えます。

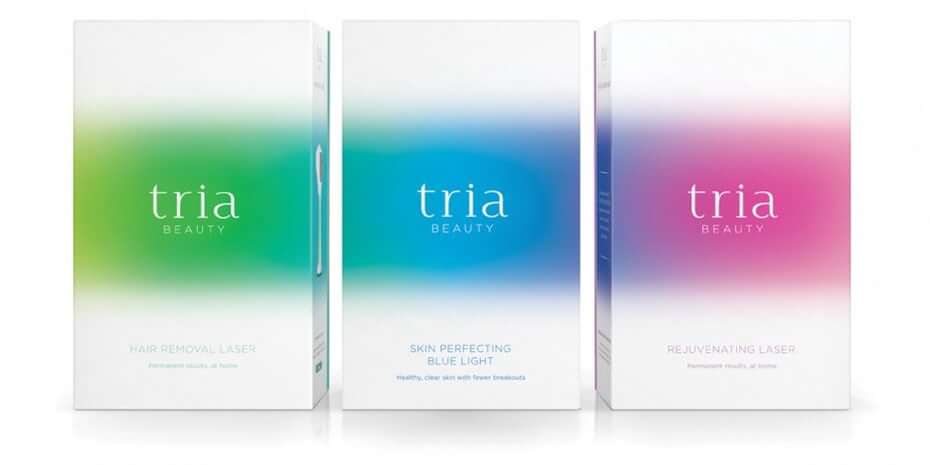
Design by Vlad Likh

via Talmo
では、グラデーションをパッケージデザインに利用するポイントは何でしょう?まず、ブランドイメージと合っているのか確認しましょう。たとえば、エクストリームスポーツ愛好家向けの新製品パッケージをデザインするときは、ネオンカラーや鮮やかな色の組み合わせを試してみましょう。より洗練された雰囲気を演出したいときは、単一の色合いやパステルカラーのグラデーションを利用すると良いでしょう。

ウェブデザイン
ウェブデザインにグラデーションをつかったトレンドを盛り込む方法は、本当にたくさんあります。
ソフトな色使いで控えめな背景を描いたり、写真オーバーレイとして使えば、楽しいファンキーな雰囲気にも仕上げることができます。大胆な色の組み合わせは、やりすぎることなく、うまく視線を集めることができます。ウェブデザインにおけるグラデーションは、これまで同様あまり変わっていないため、トレンドをうまく取り入れることが重要となるでしょう。

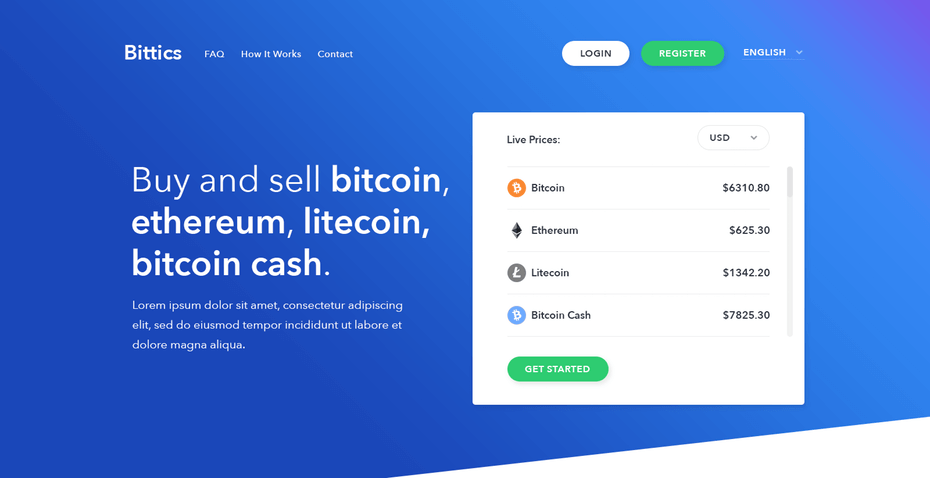
Via Asana

Design by webDAE

Design by creativepixels
アプリデザイン
星の数ほど存在するアプリデザインでは、以下に目立たせるかが成功の鍵となります。マーケティング向け資料や、アプリの背景デザイン、UIデザイン要素やアクセントカラーなど、どんな使い方でもグラデーションは、効果的な方法のひとつです。鮮やかな色はエネルギッシュ、パステルカラーは落ち着いたイメージなど、選択した配色に応じて、異なるアプリの雰囲気を演出することができます。

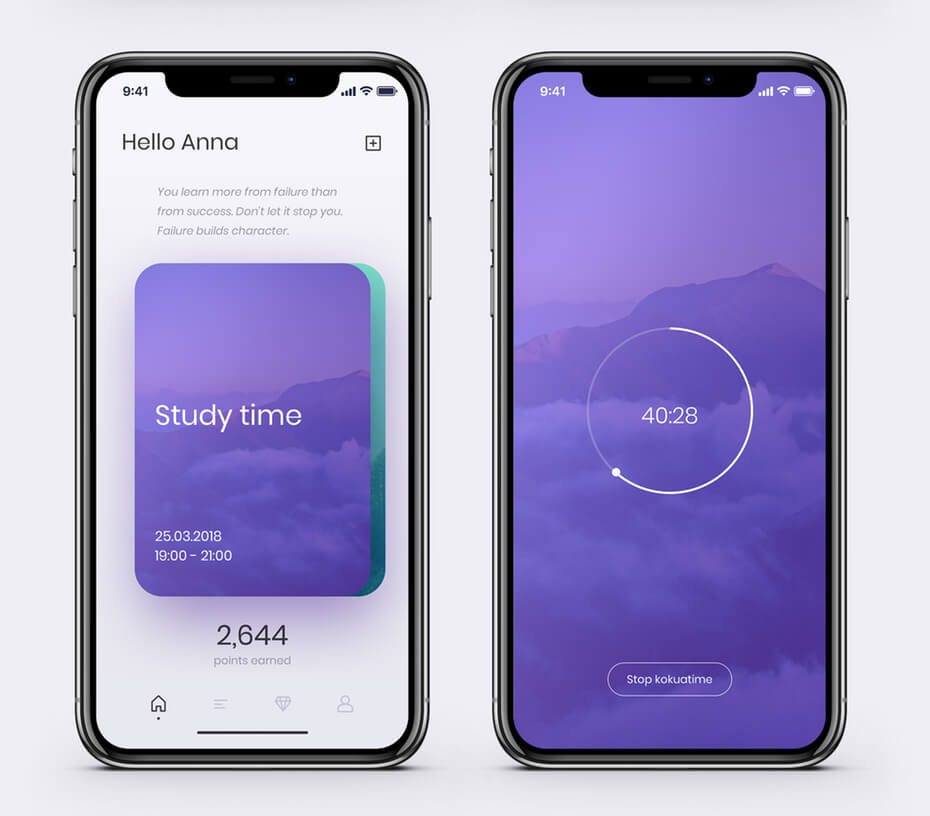
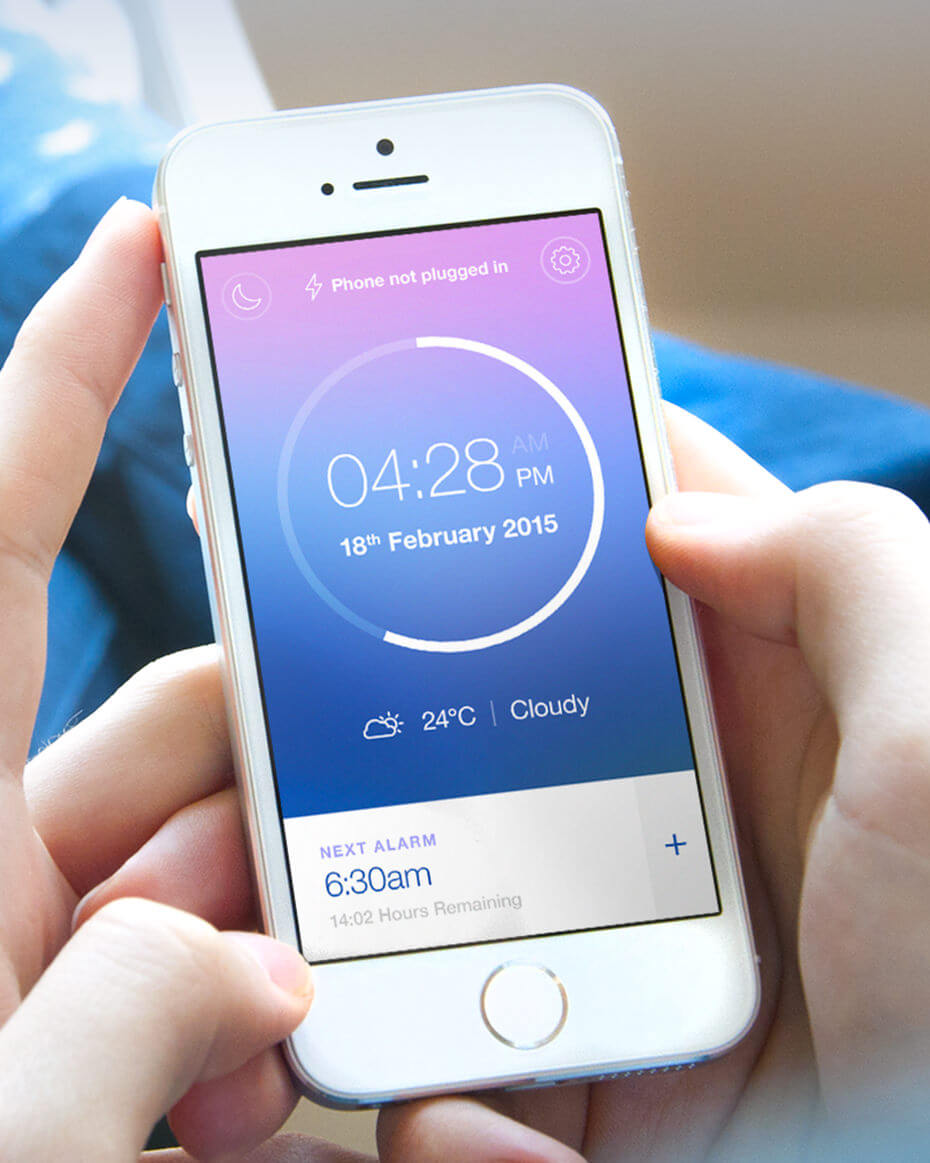
Via ClassPass

Design by fikandzo for Live Tonight

Design by masiko
印刷物
名刺やブックカバー、ポスターなどの印刷物は、グラデーション・トレンドをより効果的に利用できる絶好の機会です。グラデーションをロゴと組み合わせたり、背景としてユニークな色をミックスしたり、イラストのアクセントにも完璧です。アイデア次第で可能性は無限大です、楽しみましょう!

Design by CR75™ for Ellington

Via Torsten Lindsø Andersen

Via Weidea
グラデーションを利用するときの注意点
グラデーションをつかったトレンドは、2019年も引き続き人気となるでしょう。グラデーションは利用するときの注意点も、一緒に見ていきましょう。
1.正しい配色を選ぼう
グラデーション・トレンドでもっとも重要なのは、「選択した配色」です。似たような色合い(たとえば明るい青から濃い青色に変化するグラデーション)、または色の基本原則に沿った配色選び(カラーホイール上に並んだ)を試してみましょう。
また、ブランドの伝えたいメッセージ性やコンセプトに合った、色を選ぶことも重要となります。ウェブサイトを訪問するユーザーに、落ち着いた雰囲気を伝えたいときは、ソフトなみどり色から青色のグラデーションなどを使ってみると良いでしょう。ユーザーの購買意欲を高めたいときは、赤やオレンジ色のような濃い色の組み合わせを活用してみましょう。ただし、色の与える人間への心理的影響は大きいため、グラデーションの色選びには特に注意が必要です。

Design by CalmSpark App Design
そして、現在利用している既存のブランドカラーと、グラデーションがマッチしているかも確認しておきましょう。ブランドカラーが赤と青なら、ライムグリーンとネオンイエローのグラデーションは、あまり良いとは言えないでしょう。
2. グラデーションを賢く利用しよう。
先述したように、グラデーション・カラーはとても多目的で、フラットデザインに奥行きを加えたり、単色の背景にフォーカルポイントを追加したり、写真オーバーレイとしても活用できます。
しかし、いくら汎用性があるからと、グラデーションをあらゆるデザインに利用するのは避けましょう。ポイントは「Less is More」、シンプルさを保ち、やりすぎには注意しましょう。
3. オーディエンスをよく知ろう
効果的なグラデーションには、ターゲットとなるオーディエンスをよく知り、どのようなデザインを求めているのか、きちんと知っておく必要があります。たとえば、より伝統を重んじるビジネスマン向けのマーケティングでは、ネオンピンクと黄色のグラデーションはおそらく最適とは言えないでしょう。
オーディエンスをよく知ったうえで、色を決めることで、大胆なのか控えめなアプローチなのか、プロジェクトに応じてグラデーションをうまく使い分けることができるでしょう。
4. 楽しく仕上げよう。
グラデーションを背景に利用したり、注目を集めるフォーカル・ポイントにしたり、写真に重ねたりと、さまざまな色を試してみましょう。あまり真剣になりすぎるトレンドではないので、遊び心を忘れずに、グラデーションカラーを楽しんでみましょう。
グラデーションを使った無料デザイン素材まとめ
ここでは、グラデーション・トレンドをより手軽にデザインに取り入れることができる、テクスチャやパターンなどのデザイン素材をまとめています。もちろん、無料でダウンロードできます。
Free Mesh Gradients Collection
プリント印刷も可能な720ppiで、4000x3000pxの高画質&高解像度な、まさに「使える」素材。100種類のトレンディーなグラデーションカラーが揃います。
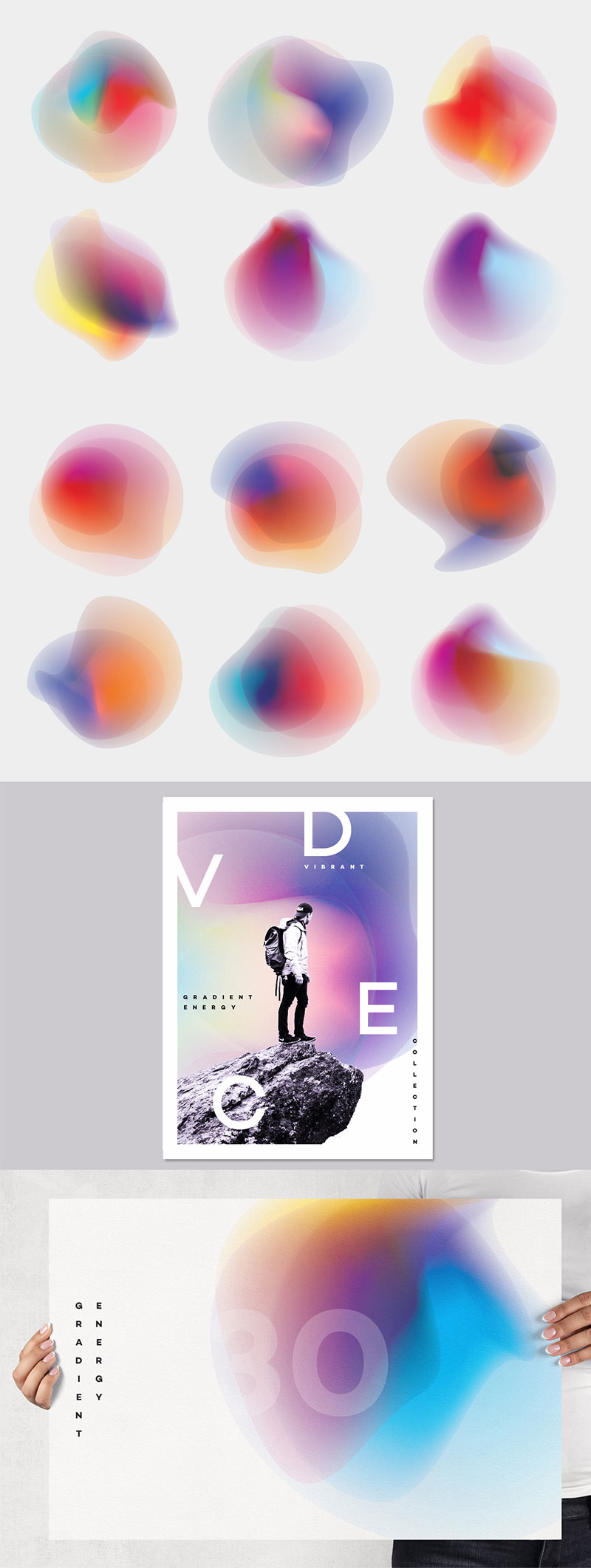
12 Free Vibrant Gradient Shapes
カラフルなグラデーションカラーを重ねたシェイプが揃い、PNGファイルの他に、Illustrator用AIファイルが収録されているので、自由に配色やテクスチャのサイズを変更、カスタマイズできます。
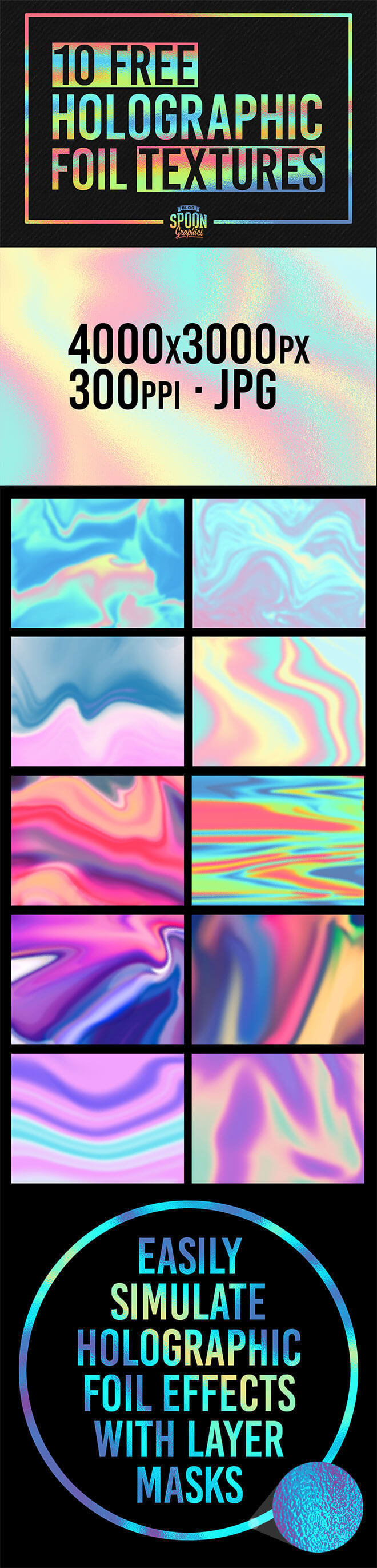
10 Free Textures To Simulate Holographic Foil Print Effects
メタリックなホットスタンプ箔をモチーフに、高級感のある仕上がりを演出できるホログラフィックなテクスチャ素材10枚セット。
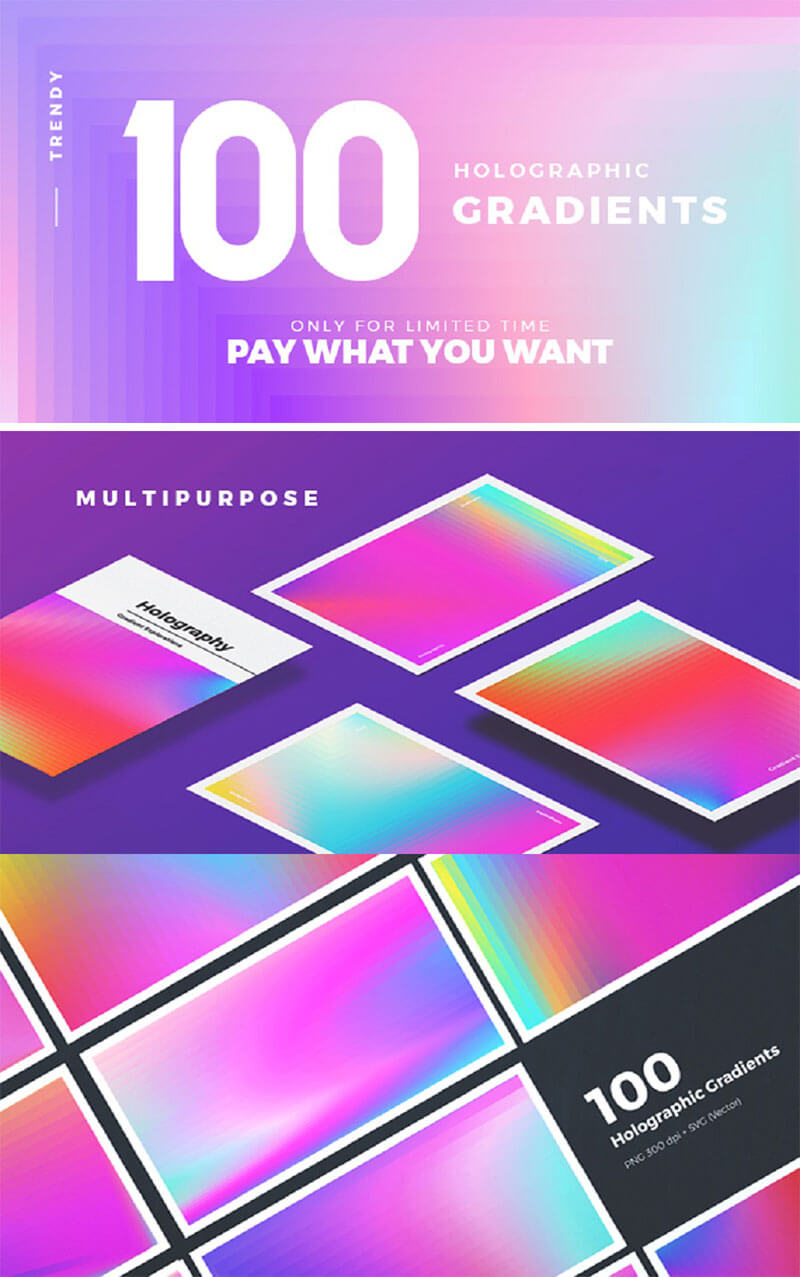
100 Free Holographic Gradients
美しいグラデーションカラーを利用したホログラフィックなテクスチャ素材100枚が揃ったセット。
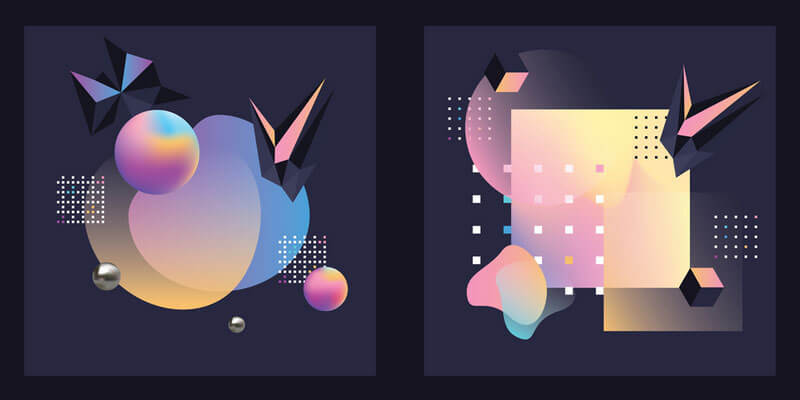
Vector Gradients, Shapes & Patterns Toolkit
2018年を代表するトレンドカラー「グラデーション」を利用した、スタイリッシュな背景デザインを作成できるツールキット。収録されているパーツを自由に組み合わせ、かすた
複雑なラインアートを表現できる、ネオンカラーがスタイリッシュな175枚の素材が揃っており、自由にカスタマイズも可能です。
5 Colorful Hexagon Backgrounds vol.1
五角形のヘキサゴンを組み合わせ、色合いで立体感を演出したテクスチャ素材5枚セット。
Hue: Free Promo Backdrops and Gradients
ウェブサイトのコンテンツ背景用に作成された、淡いグラデーションが特長のテクスチャ49枚。Sketch 用ファイルと一緒にPNGで収録されています。

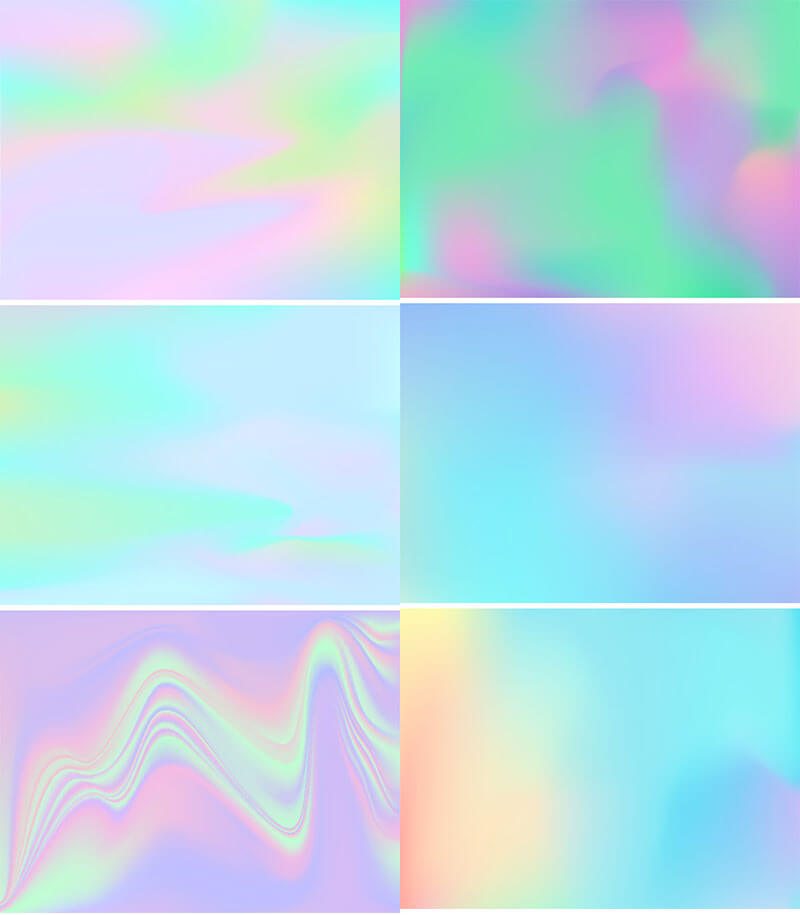
6 Iridescent Holographic Backgrounds
にじ色ホログラフィーをモチーフにした素材で、鮮やかなグラデーションが今年のトレンドにも最適です。
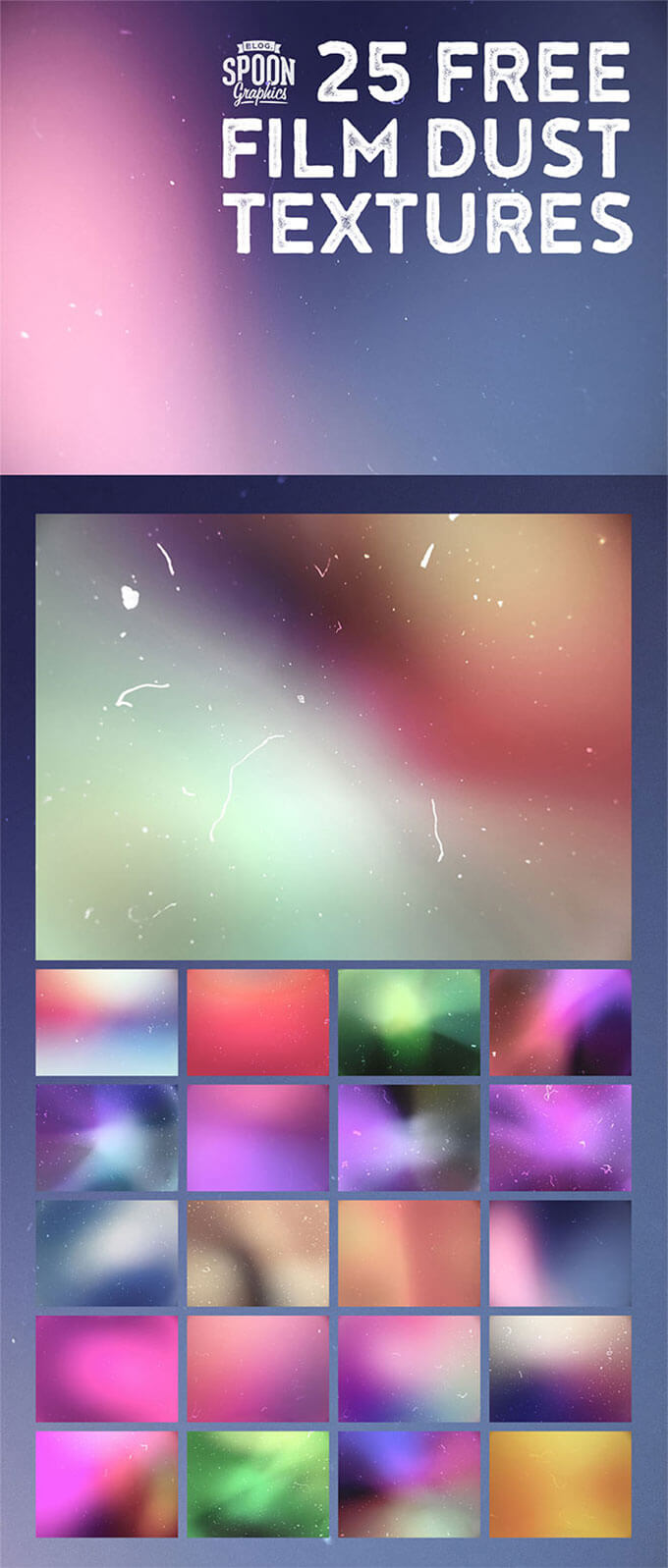
25 Film Dust Textures to Use as Backgrounds and Overlays
古いアナログフィルムのノスタルジックな風合いを写真に追加できるテクスチャ素材25枚セット。
満点の星が輝く、オーロラのような幻想的な色使いが美しすぎる、今年を代表するデザイントレンド素材。
さいごに。
いかがでしたでしょう。今回は、グラデーションカラーの具体的な利用法や人気の秘密、各種デザインでの実用的な使い方を詳しくみてきました。これで、2019年にこのトレンドをデザインに採用する、必要な情報がすべて揃いました。では、デザインを楽しんで!
参照元リンク : The gradient design trend: what it looks like and how to use it – 99designs
サムネイル@ : Hero image illustration for business page. | Zahidul – Dribbble