海外サイト DesignModo で公開された Top 17 Web Design and UI Trends for 2019 より許可をもらい、翻訳転載しています。
新しい年がはじまり、ウェブデザインのトレンドについて昨年を振り返り、今後改善し変更したいことを検討するのに、最適な時期と言えるでしょう。
2018年の後半にかけて人気だった多くのデザインは、2019年の人気トレンドとして、継続して利用されるでしょう。トレンドには配色にはじまり、タイポグラフィーや書体の使い方、音声やVRインターフェース、UXデザインなど多岐にわたります。
現在、ウェブデザインでは非常に多くのスタイルが登場しているため、それを細かく分類するのは大変ですが、この記事では、2019年のウェブデザインとUIデザインの人気トレンド厳選17個をまとめてご紹介します。
コンテンツ目次
- 1. 鮮やかな配色カラーパレット
- 2. エモーショナル・デザイン
- 3. 奥行き感とリアルなデザイン素材
- 4. 目的のあるアニメーション
- 5. シュールで抽象的なデザイン
- 6. ボイスコマンド
- 7. 単一ページデザインの復活
- 8. 3Dっぽいフラットデザイン
- 9. ブルータリズムがより主流に
- 10. グラデーションカラー
- 11. ビンテージ・タイポグラフィ / セリフ書体
- 12. Variable フォント
- 13. データ可視化への注目
- 14. UXでの言葉えらび
- 15. スクリーン分割デザインの人気継続
- 16. モバイル・アニメーション
- 17. より多くの文字テキスト
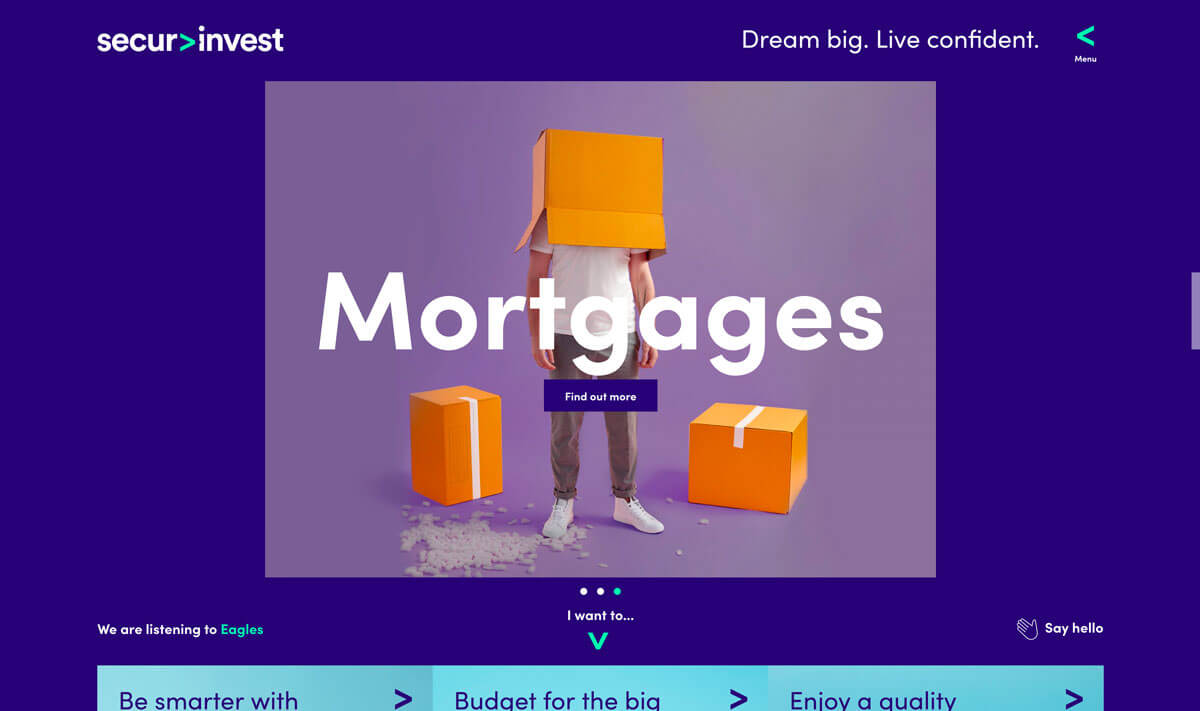
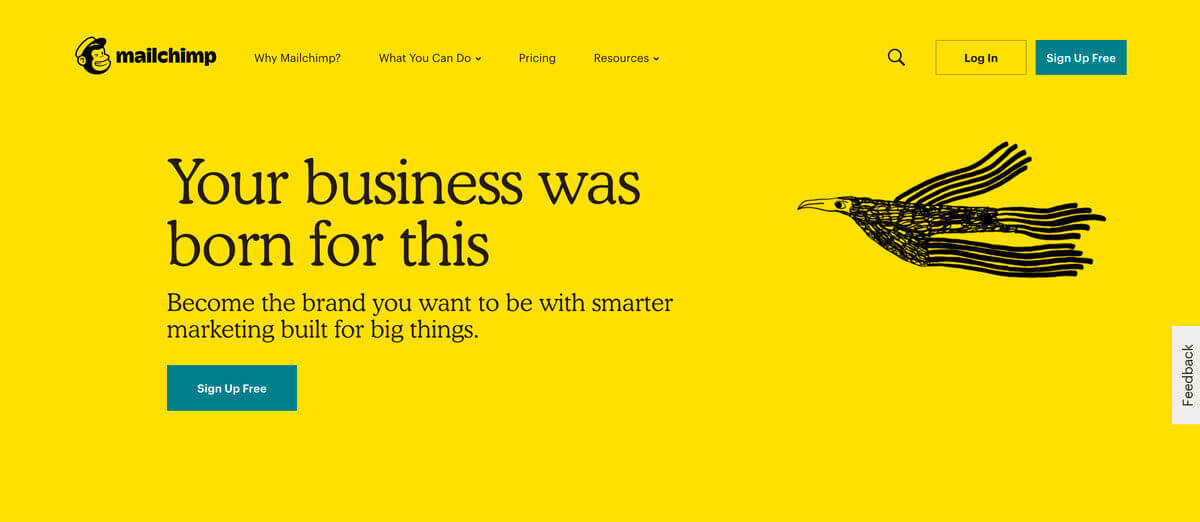
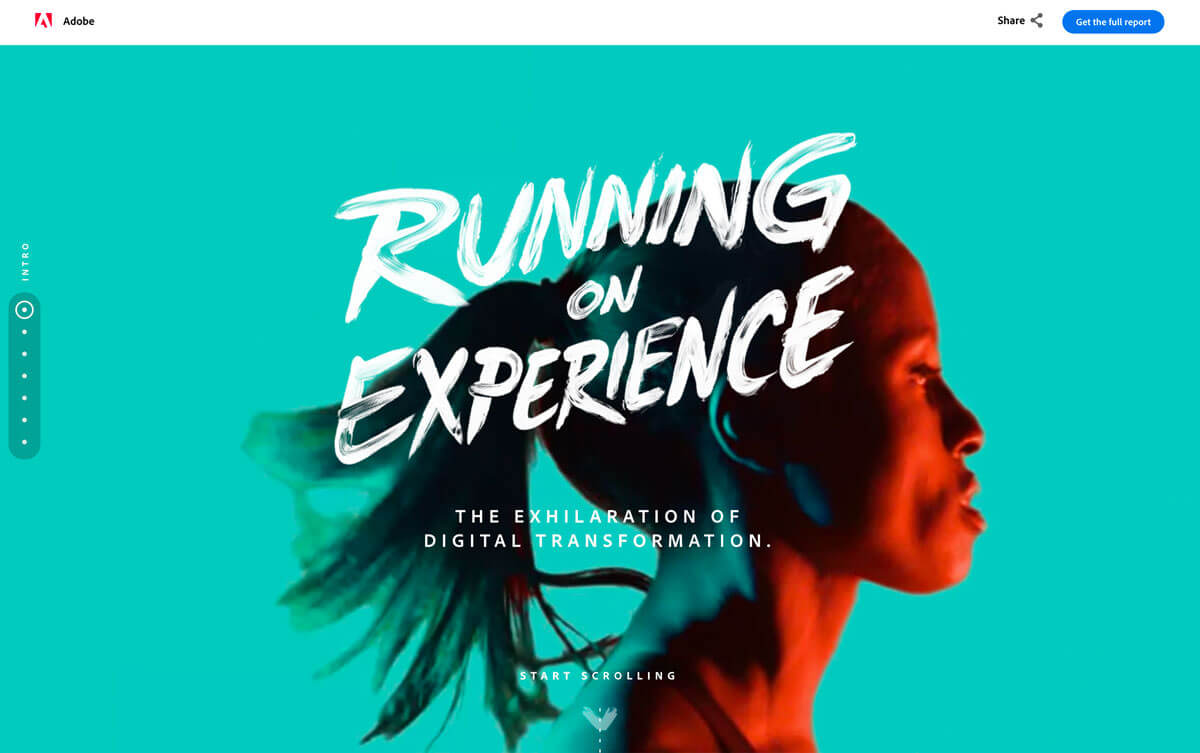
01. 鮮やかな配色カラーパレット
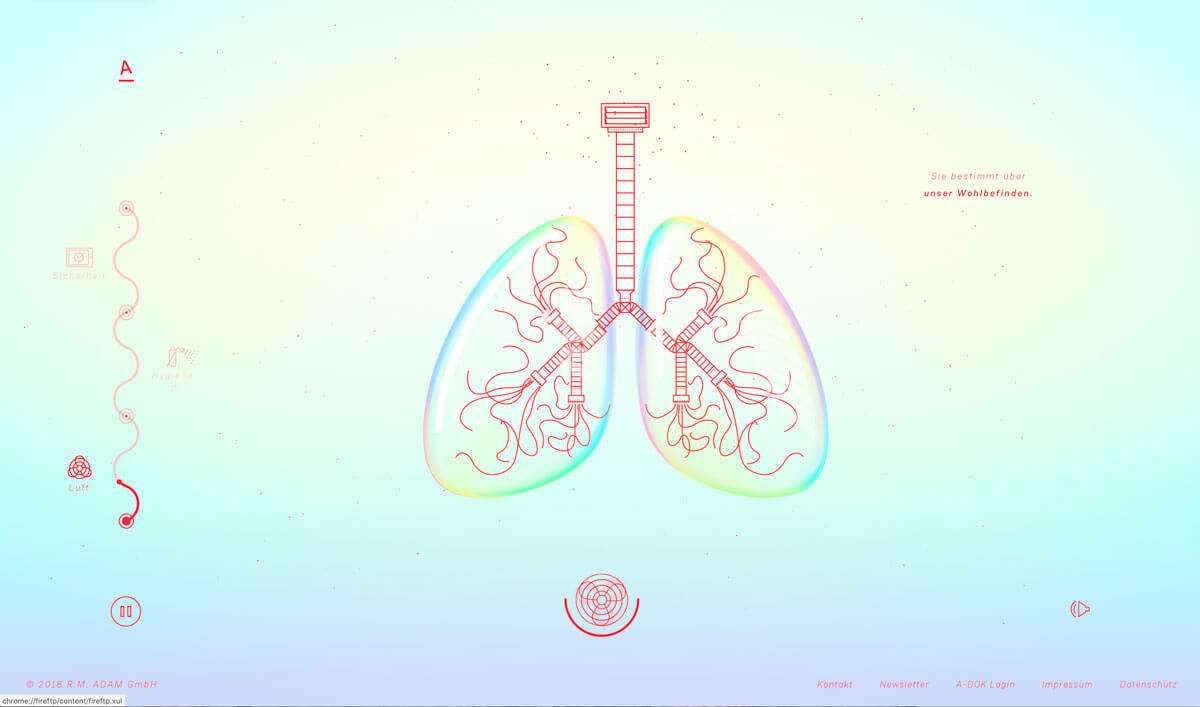
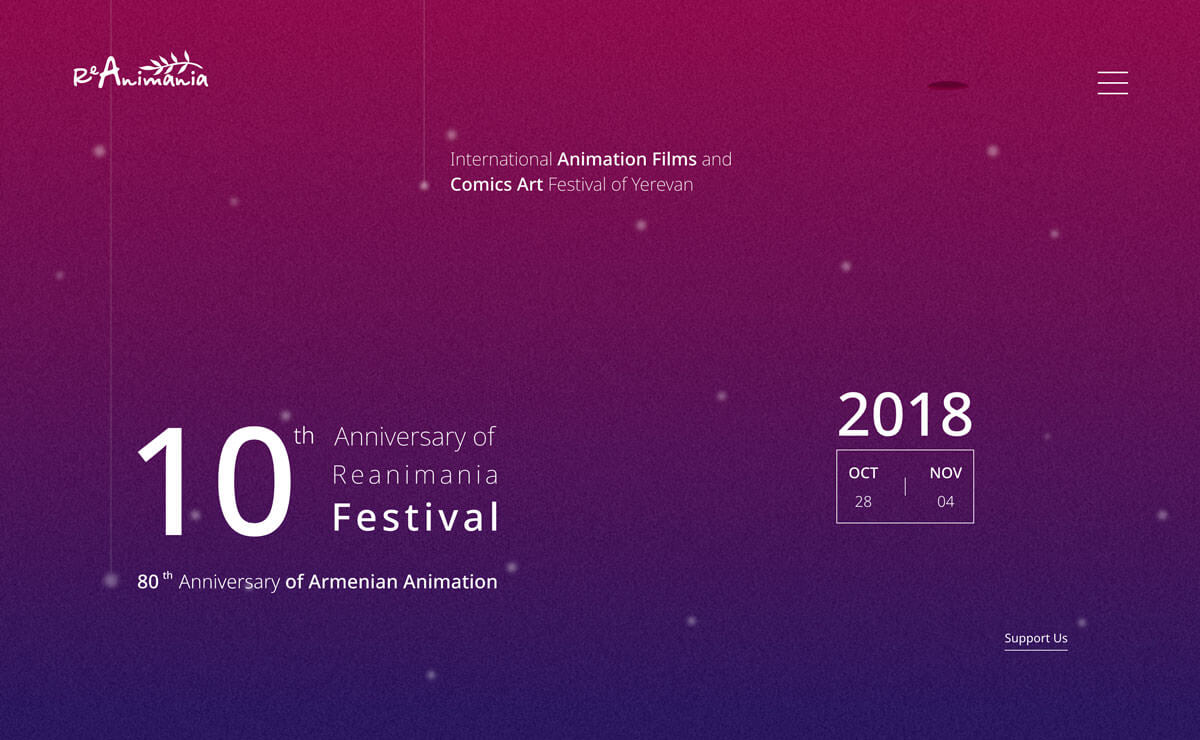
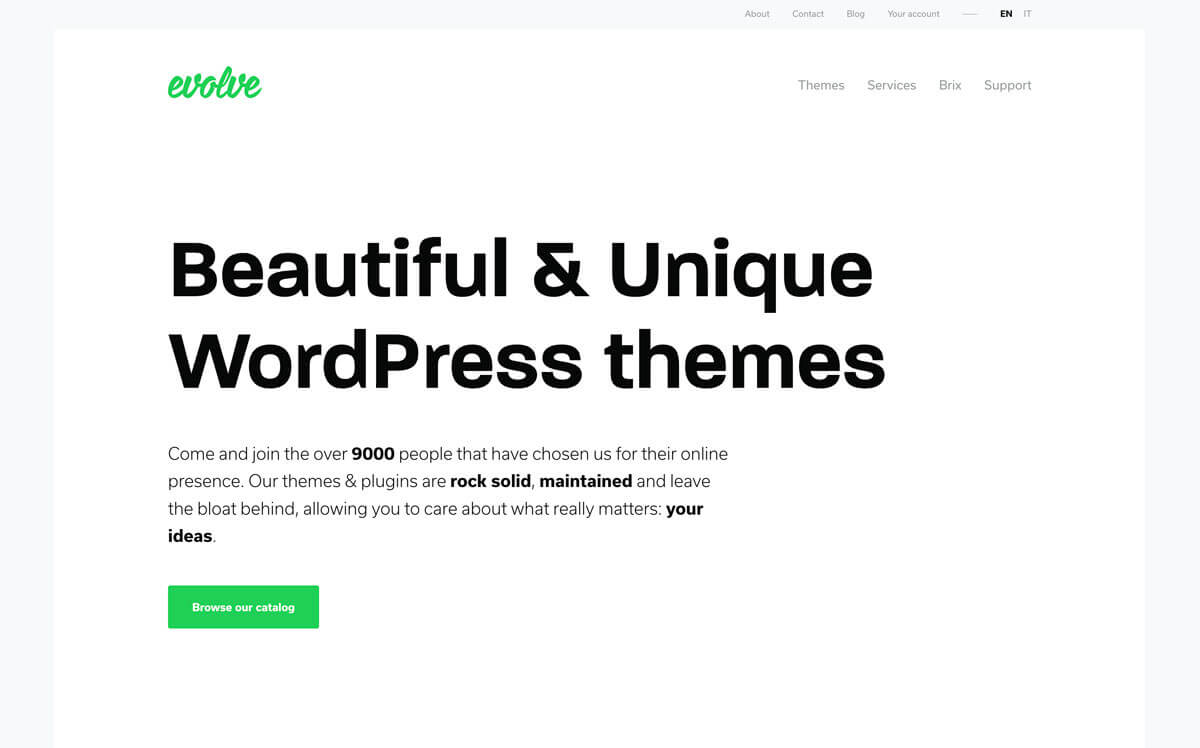
鮮やかな配色は、さまざまなところで利用されています。グラデーションの背景から、画像用の明るいオーバーレイ、移り変わる色の変化アニメーションまで、鮮やかな配色カラーパレットの人気は、今後も続くでしょう。
Pantone でさえも鮮やかな色合い、リビング・コーラル(英: Living Coral)を2019年の色として発表しています。ただし現在のデザインを見てみると、上記サンプル例のように、明るい青色がもっとも人気のあるスタイルとなっています。
もともとこれらの鮮やかな色の多くは、他のデザイントレンドから発展しました。まず明るい色がフラットデザインで人気となり、さらに鮮やかな色へとマテリアルデザインで変化し、そして今ではネオン色にヒントを得た色合いに注目が集まっています。
このトレンドの利点は、一度配色カラーパレットを作成してしまえば、デザインに手軽に導入できる点です。ウェブサイトをリニューアルしなくても、デザイントレンドを採用できるでしょう。
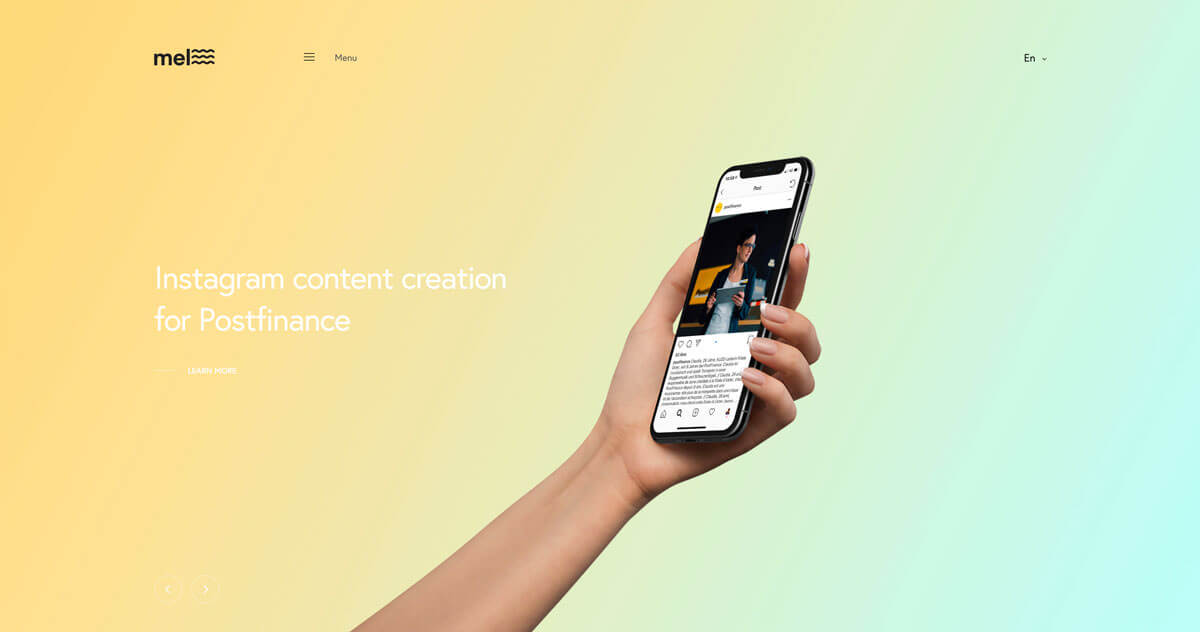
02. 感情的なデザイン
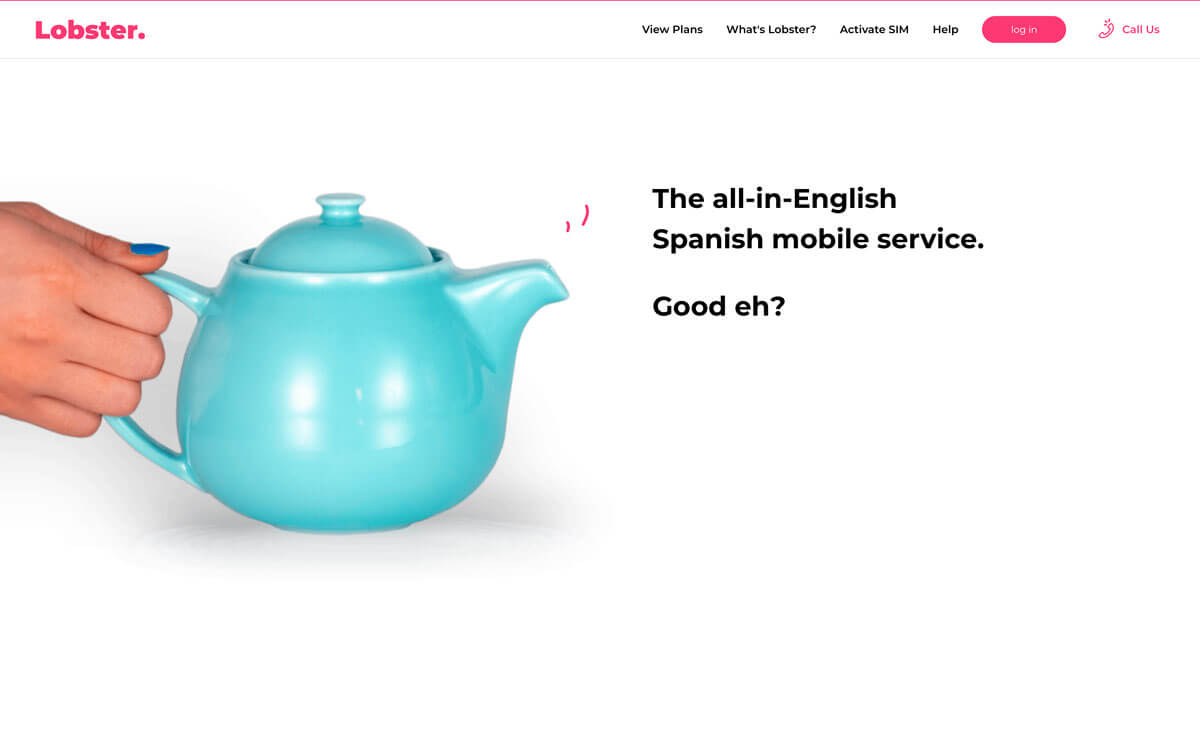
ユーザーとのつながりをつくることが、エモーショナルデザイン(英: Emotional Design)のすべてです。
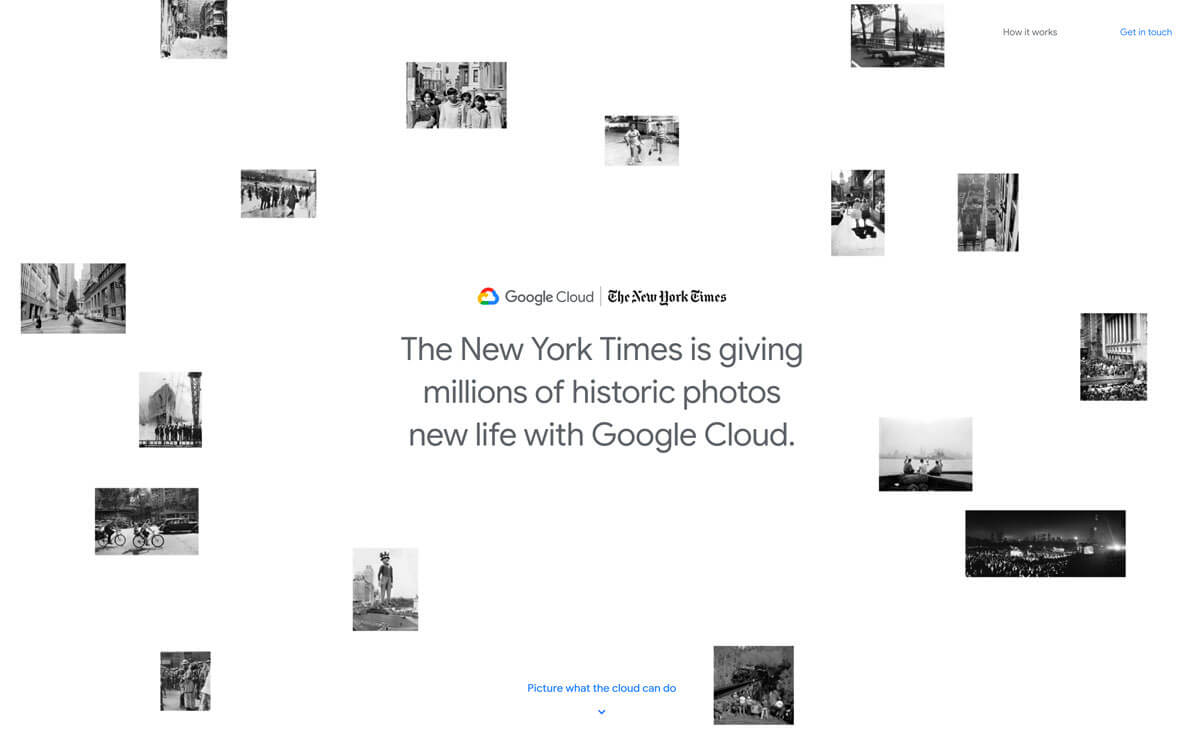
感情的なつながりは、喜びと悲しみ(英: Joy and Sadness)、信頼と嫌悪(英: Trust and Disgust)、恐怖と怒り(英: Fear and Anger)、驚きと期待(英: Surprise and Anticipation)の基本的な4つのカテゴリーに分類されます。ユーザーとのつながりを築くために、自分のプロジェクトがどのグループに属しているのか考え、色や画像、ユーザーインターフェースなどに利用してみましょう。
デザインに使われている要素は、ユーザーがどのように反応するべきかのヒントを、ユーザーに提供しています。たとえば、上記サンプル例では、自転車の動きを表現することで、ユーザーが自転車に乗りたくなるよう工夫しています。また、笑っている女性の画像を利用することで、ユーザーを前向きな気持ちにさせてくれます。
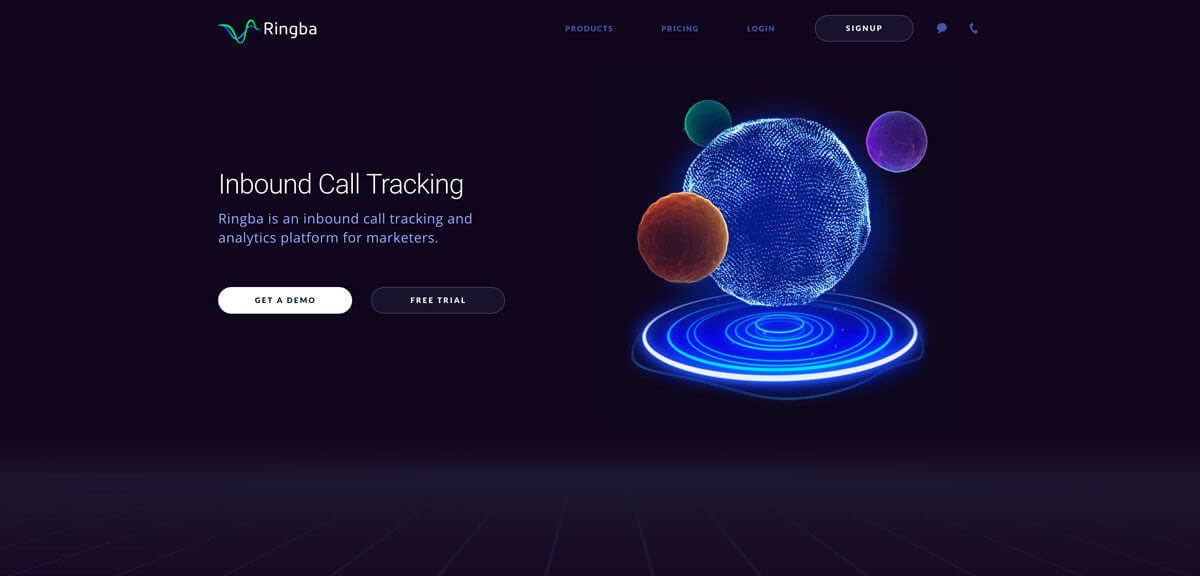
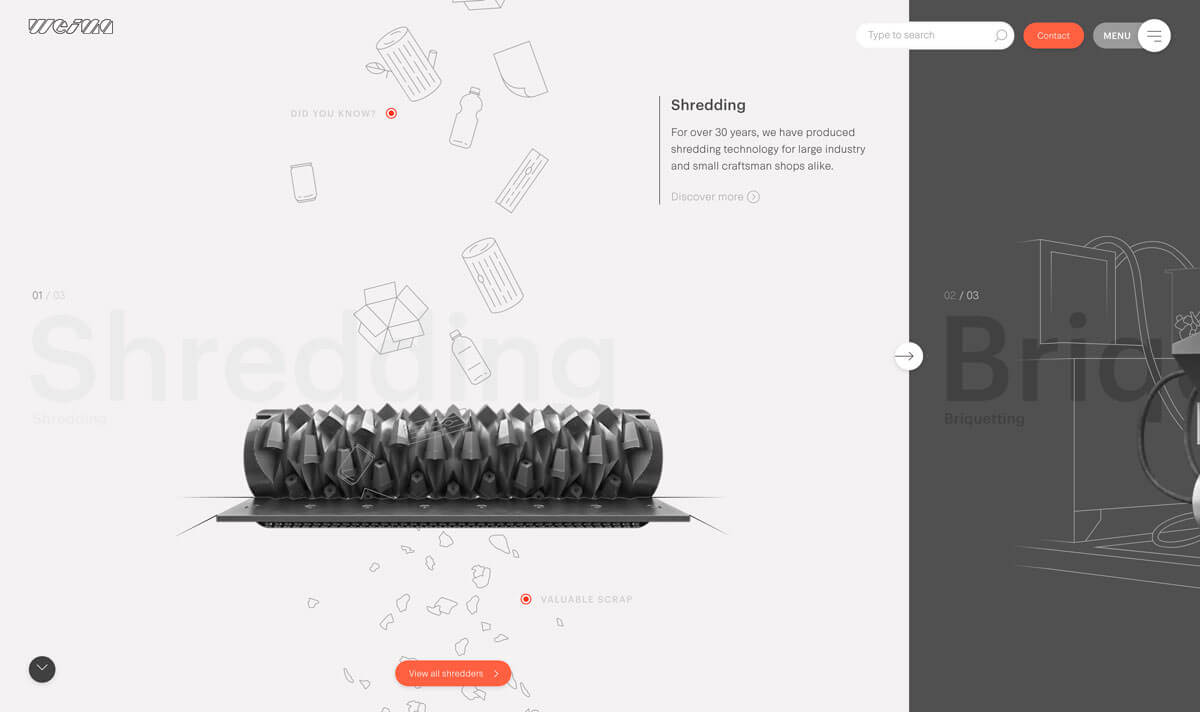
03. 奥行き感とリアルなデザイン素材
仮想現実の世界、バーチャルリアリティは、まだ誰もが利用できるというわけではありませんが、その影響はすでに見え始めています。
多くのデザイナーが、奥行き感たっぷりで、よりリアルで戦略的な雰囲気を採用しはじめています。まるでユーザーが触れることができそうなサイトや、立体感たっぷりのイラストなどさまざまです。
このテクニックは、より多くのデザイナーが使っていることから、より一般的になり、ユーザーエクスペリエンスでより期待される部分となるでしょう。また、より現実的でリアルな見た目が多くなり、VRっぽさがなくなっていくでしょう。
04. 目的のあるアニメーション
ウェブサイトやアプリでは、たくさんアニメーションが利用されていますが、それにはきっと理由があるはずです。
アニメーション(英: Animation)は、デザインの特定の部分にユーザーの注目を集めたり、関心を高めたり、ストーリーを伝えるのにも役立ちます。よりユーザーへの理解度を高めるためにも、ウェブプロジェクトでアニメーションを活用してみましょう。上記サンプル例をクリックしてみましょう、具体的なアニメーションの使い方を体験できます。どのような部分に自分が惹きつけられるのか、考えてみると良いでしょう。
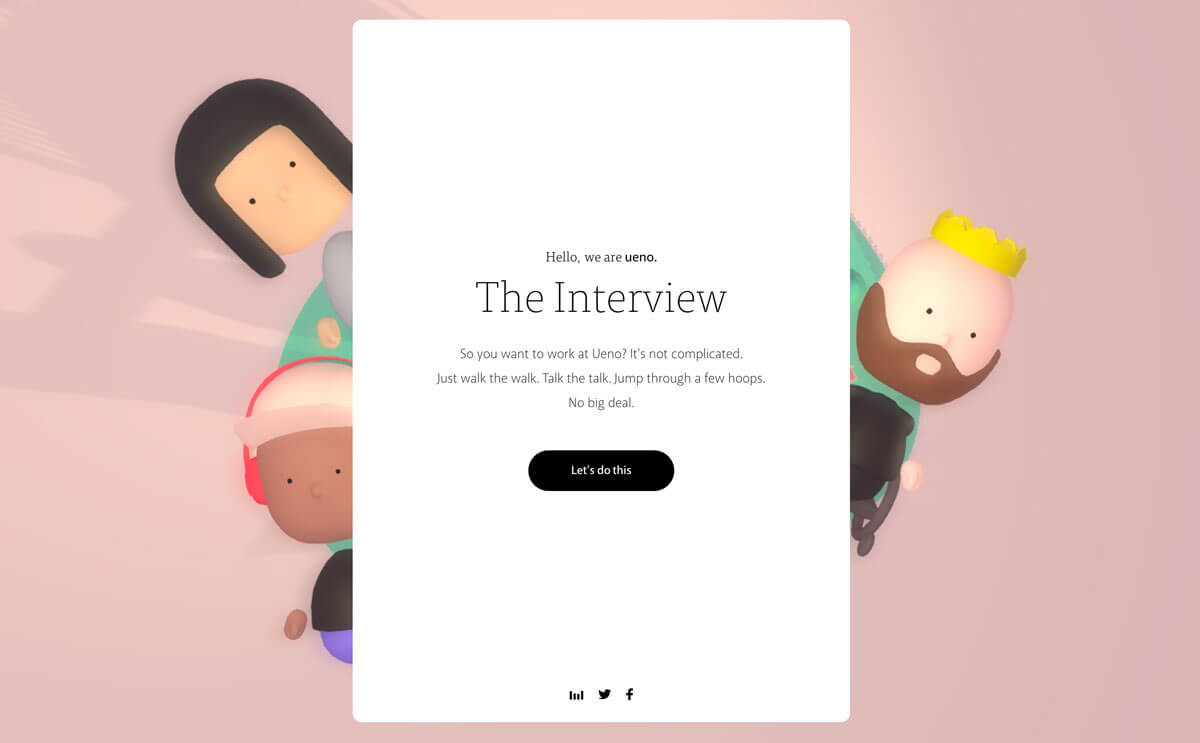
05. シュールで抽象的なデザイン
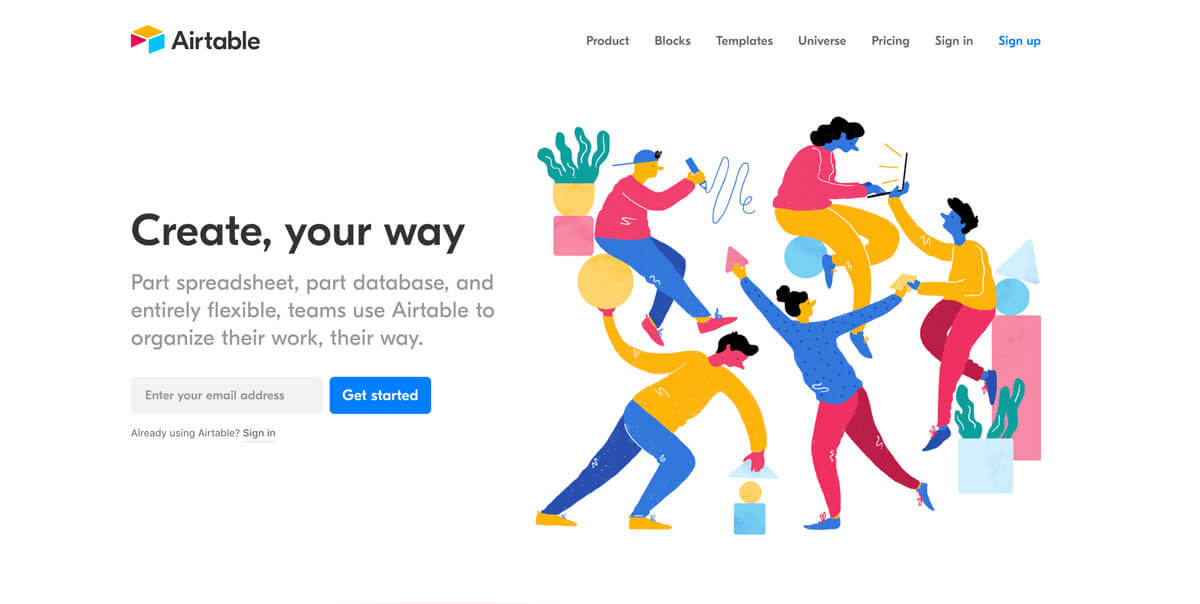
わたしたちが住んでいる混沌とした世界では、より多くのデザイナーがシュールで、抽象的なデザインに目を向けています。シュールで抽象的なデザインを利用することで、ユーザーが自分の言葉で理解できるつながりを、うまく表現、提供することができます。ユーザーが、デザインの中に自分自身を描きやすいという点もあるかもしれません。
このテクニックでは、アニメーションを使った素材や、人物イラストの他に、ユーザーが参加したくなる遊びココロのある、マンガのようなデザインを使ってみましょう。このトレンドの成功の鍵は、ユーザーが使いたくなる新鮮でフレッシュなスタイルを維持することです。個人的にこのトレンドは特に人気となり、よく見かけると予想しています。
06. ボイスコマンド
2019年には、会話形のインターフェースデザインを作成する必要があるかもしれません。スマートデバイスを自宅で利用する人が増えているので、これらのデバイスともうまく合った、ウェブサイトでの表現方法やユーザーエクスペリエンスを、ユーザーのニーズに合わせて検討しはじめる必要があります。
デザイナーにとっての大きな変化は、音声コマンドでユーザーがどのようにやりとりするかを理解し、キーワードとなる単語やそれに関連するアクションを使用して、音声インターフェースを試作するという点でしょう。
音声コマンドを活用することで、ウェブサイトのコンテンツの重要性を高めます。音声インターフェースは、ウェブサイトの情報やデータを「読む」ことに基づくため、テキストの内容はとても重要となります。(これは、視覚的な考え方とはかなり異なります。)
07. 単一ページデザインの復活
2019年は、多くのデザイナーが、ユニークなスクロール機能や没入型のストーリーテリングを採用し、単一ページでユーザーを魅了し続けるでしょう。特に単一ページは、すべての情報にナビゲーションメニュー付きで移動できるので、スマートフォンやタブレット端末でより効果的と言えるでしょう。そして、ウェブサイトを訪れる大部分を占めるスマートフォンユーザーは、スクロールすることになれています。この新しく増えいているユーザーパターンにも、目を配るようにしましょう。
08. 3Dっぽいフラットデザイン
3次元でのレンダリングは、平面的なフラットデザインをよりユニークなものへとアップデートしています。その結果、3Dとフラットデザインを組み合わせたデザインは、複雑で視覚的にも面白く、あらゆる場所で利用されはじめています。
このトレンドを詳しく見てみると、この機能をうまく利用しているデザインの多くは、レイヤーの奥行き感とアニメーションが鍵となります。(複数のデザイントレンドが、お互いに影響しているのがよく分かります。)
一部のデザイナーは、このコンセプトを「ディープ・フラット(英: Deep Flat)」と呼びはじめていますが、フラットデザインの自然な変化とも言えるでしょう。
09. ブルータリズムがより主流に
ミニマルデザインが、ウェブインターフェースでの一般的なデザインですが、ブルータリズム(英: Brutalism)に注目が集まっており、鮮やかな配色カラーパレットとは正反対のトレンドです。ブルータリズムは、ニールセン・ノーマン・グループによって、次のように説明されています。
デジタルデザインにおけるブルータリズムは、意図的に加工されていない、偶然性や無条件に見ることをコンセプトにしたスタイルです。1990年代初頭に生まれたスタイルを、ウェブサイトで反映、表現しています。ブルータリズムは、ときとして青色のリンクカラーとモノクロテキストだけの、未加工のHTMLのように表現されることもあります。
このデザインスタイルを美しいと感じる人はあまりいませんが、コンテンツの種類によっては魅力的に活用することもできます。しかし、使い方を間違うとデザイン全体が台無しとなるので、使い方には注意が必要なデザイントレンドと言えるでしょう。
10. グラデーションカラー
グラデーションカラーは、ほとんどすべてと言っていいほど、あらゆる種類のデザインでうまく機能する、多目的なカラートレンドです。その人気は、使用しているデザインプロジェクトの数でも明らかです。
グラデーションカラーは、あらゆるデザインパターンで楽しい雰囲気を表現できますが、特に「あまりデザインを使わない」プロジェクトでもっともよく利用されています。グラデーションを使った背景は、文字テキストを分割したり、特定のコンテンツを強調することができます。また、プロダクト商品の背景イメージとしても効果的です。
2019年のグラデーションカラーを使ったデザインの変化として、主に鮮やかな配色を選択する機能的なテクニックに対し、2018年は写真オーバーレイなどのツールとして活用される機会が多かったという点です。この人気トレンドは、まだまだ成長していくと予想されます。
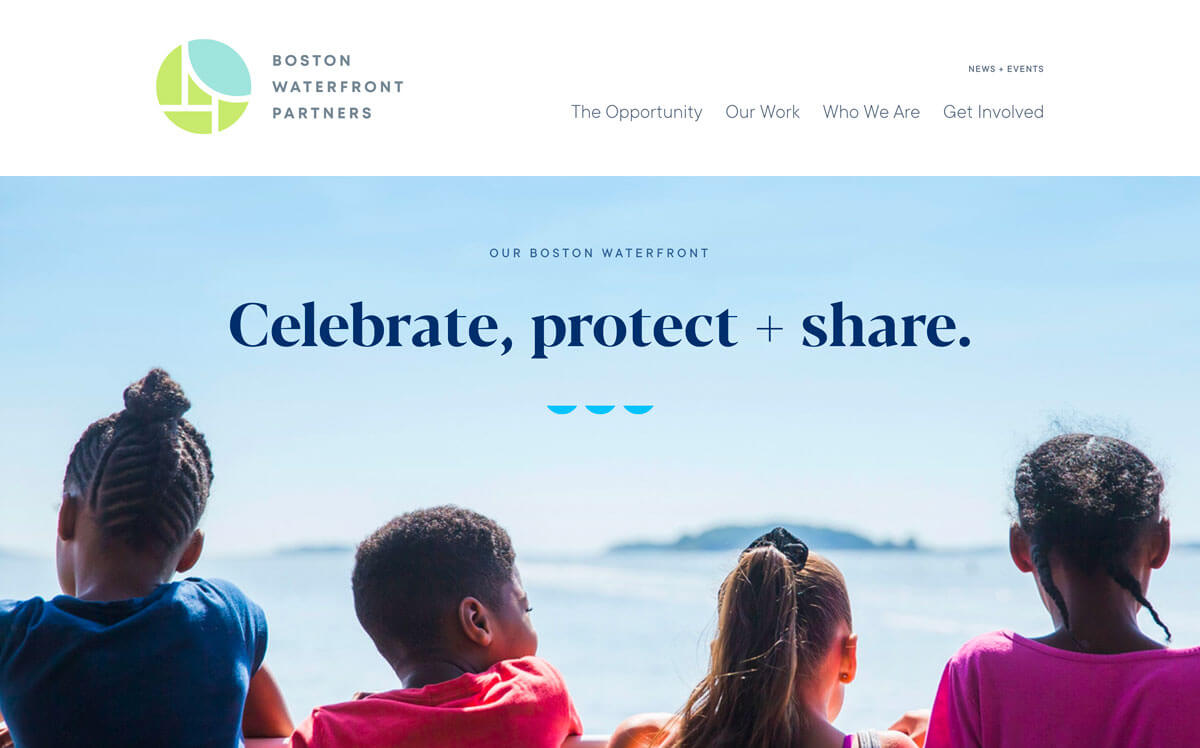
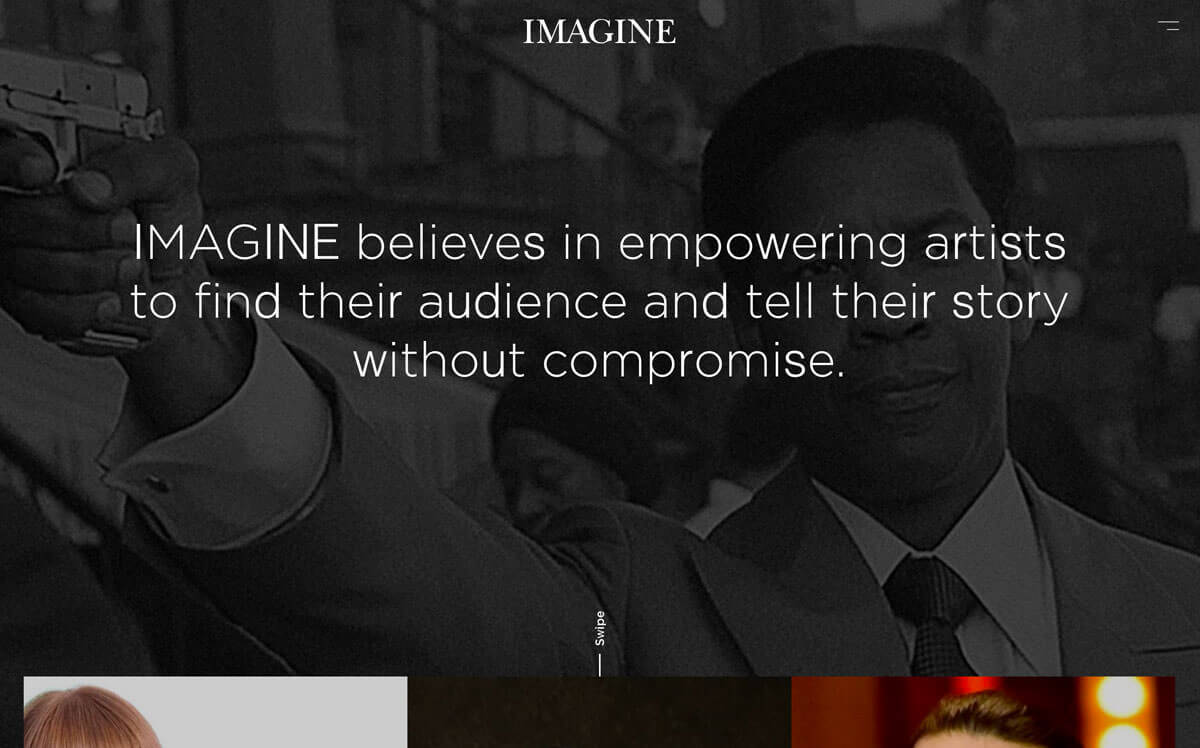
11. ビンテージ・タイポグラフィ / セリフ書体
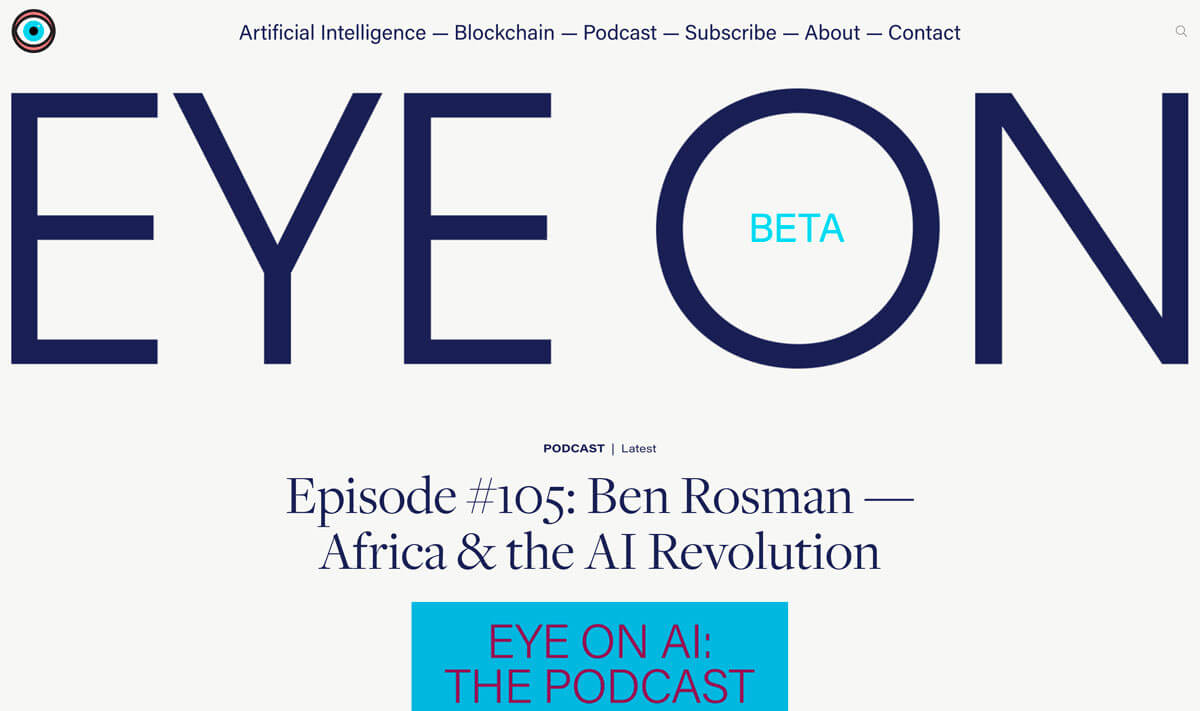
2019年のもっとも変化のあるデザイントレンドのひとつが、よりビンテージなタイポグラフィ、書体スタイルへの移行です。
より古いセリフ書体、丸みを帯びたスラブセリフなど古い雰囲気のフォントが人気となるでしょう。ここ数年人気だったサンセリフ書体に比べ、より太字スタイルが人気のようです。上記サンプル例など、大企業の一部は、このビンテージ書体をつかったスタイルへと移行をはじめています。
このトレンドが人気となった理由のひとつとして、デバイスのスクリーン解像度の向上が挙げられます。サンセリフ書体は、スクリーン上でもっとも読みやすいと考えられてきましたが、高解像度スクリーンのおかげでセリフ書体にも対応できるようになりました。
12. Variable フォント
2019年には、より多くのデザイナーがVariableフォントを利用し、各デバイスでのウェブサイトの読みやさが向上するでしょう。
Googleによると、Variable フォントは1つの基本となるフォントファイルを使って、太さや幅などのスタイルを、無限に変更、カスタマイズできる書体を指します。
OpenType Variable フォントのコンセプトは、人によっては分かりづらいかもしれませんが、今後より主流になってくるでしょう。レスポンシブデザインのために設計され、さまざまな画面サイズでサイトを表示するのに役立ちます。Variable フォントは、いままで望んでいたあらゆる柔軟性を可能にした、夢のようなフォントと言えるでしょう。以下のフォントを試してみましょう。
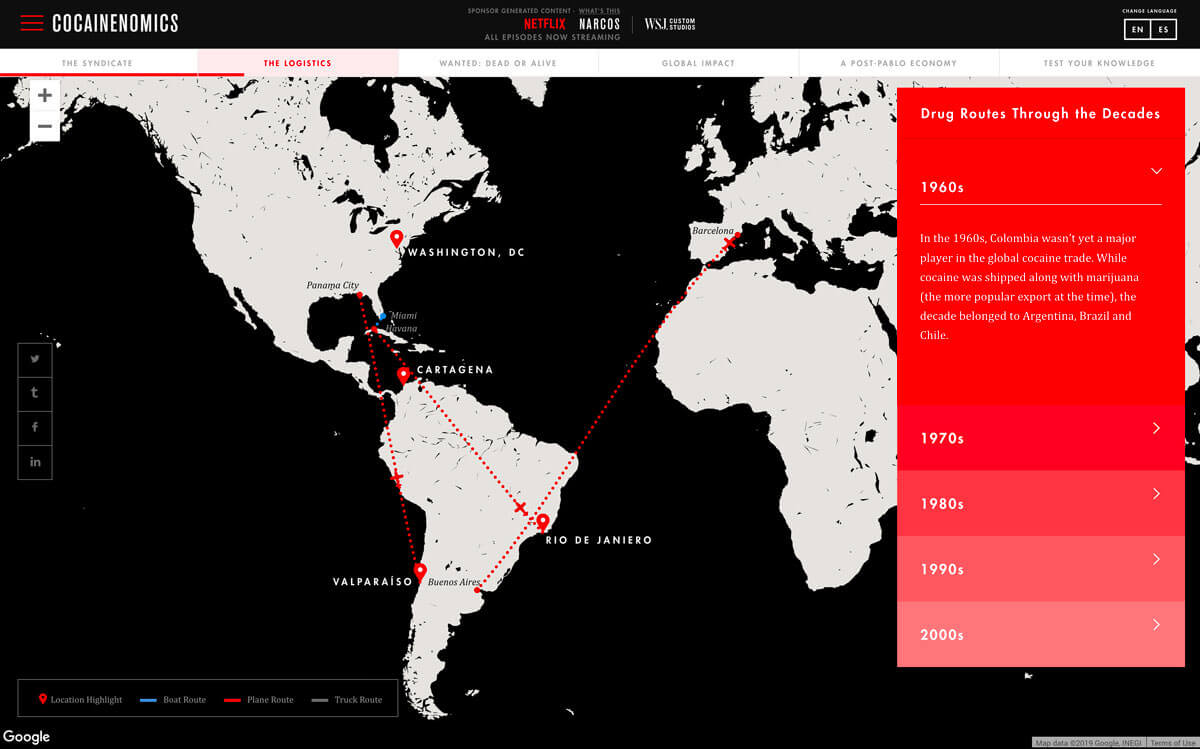
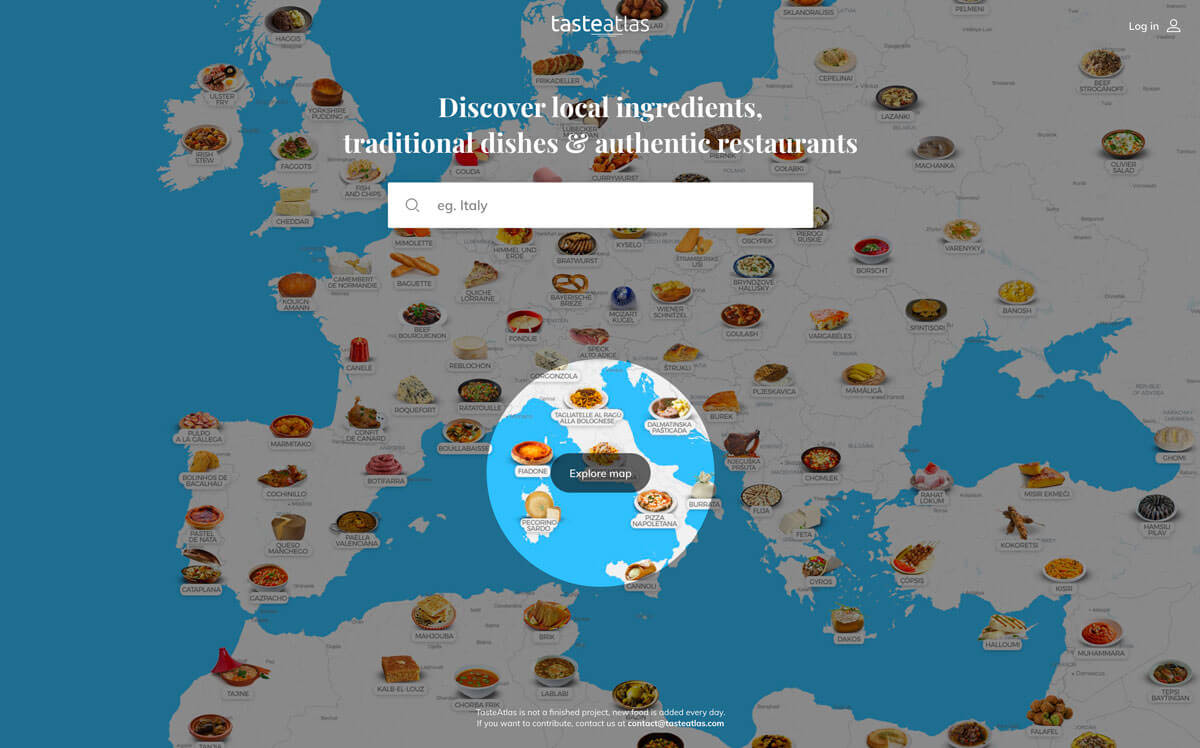
13. データ可視化への注目
データーの可視化は、複雑な情報をユーザーに分かりやすく提示するユニークな方法です。数字から地図、複雑なアルゴリズムの理解に至るまで、ビジュアルフォーマットはユーザーに愛されています。静止画やスクロールパネル、アニメーションやインタラクティブなゲームなどを活用することで、コンテンツを理解する手助けになります。
このトレンドをもっとも効果的に活用する方法は、データをストーリーに変えてしまうことで、ユーザーが完全に理解できるために、起承転結を作成し、サイトでのより長い滞在時間とコンバージョン率を得ることが期待できます。
14. UXでの言葉えらび
優れたデザインには、文字テキストという形でメッセージを伝える要素がいくつか利用されています。ユーザーがより本格的なウェブ体験を望むようになったいま、UXでの言葉えらびがますます重要となってきています。
ウェブサイト上のキャッチコピーは、ユーザーがプロダクト製品やサービスとのつながりを深め、親しみが持てるように設計されています。誰もが満足する売れ筋コンテンツではなく、便利で実用的なコンテンツがより人気となるでしょう。
メッセージを伝えるスペースや時間はあまりないので、一言できちんと伝えるUXにおける言葉えらびが大切です。ユーザーが読みたくなり、結果にもつながるメッセージが必要となります。
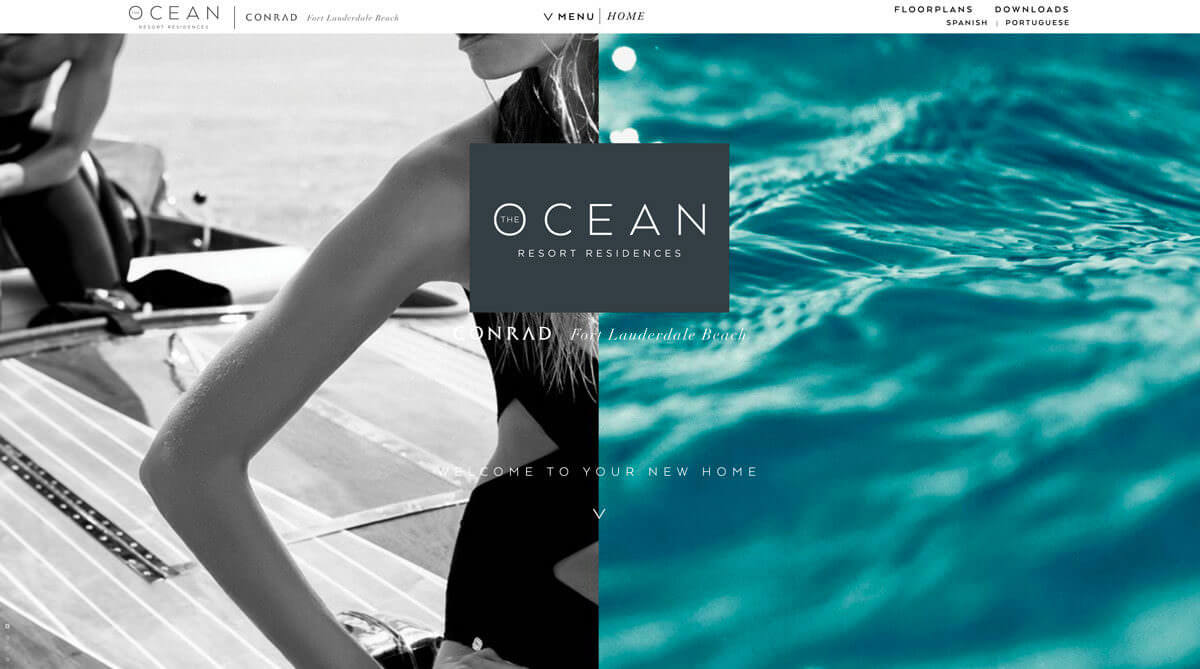
15. スクリーン分割デザインの人気継続
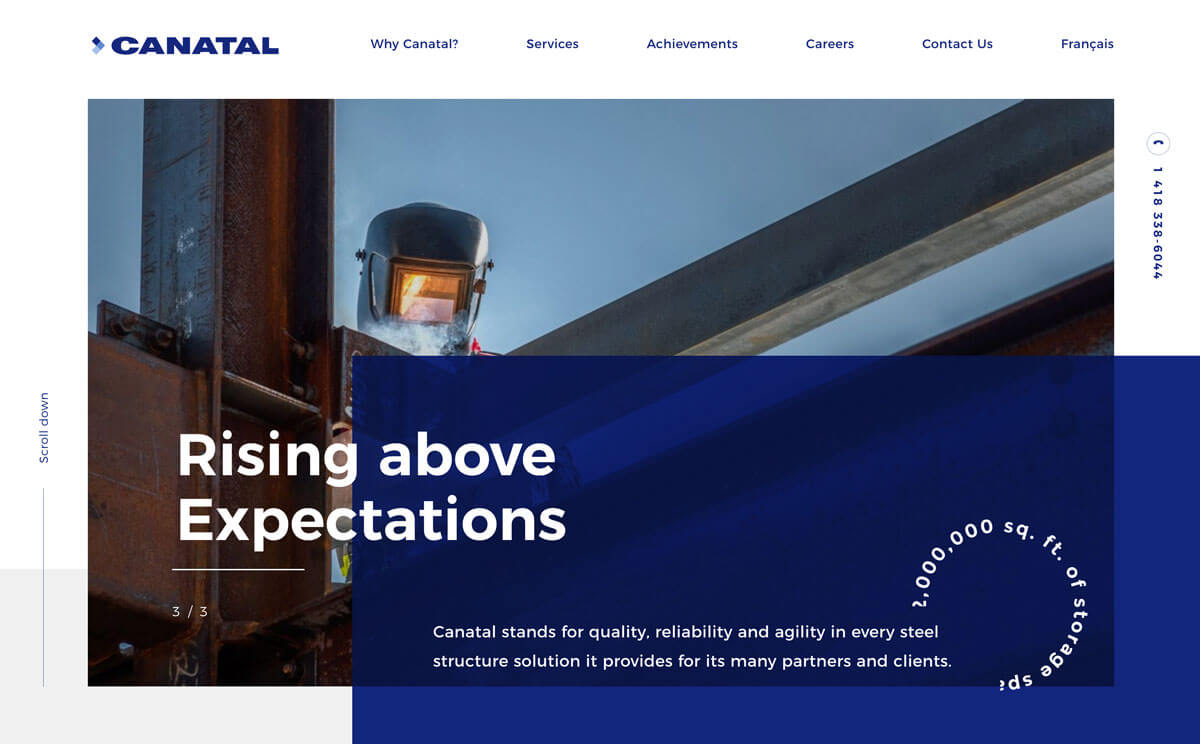
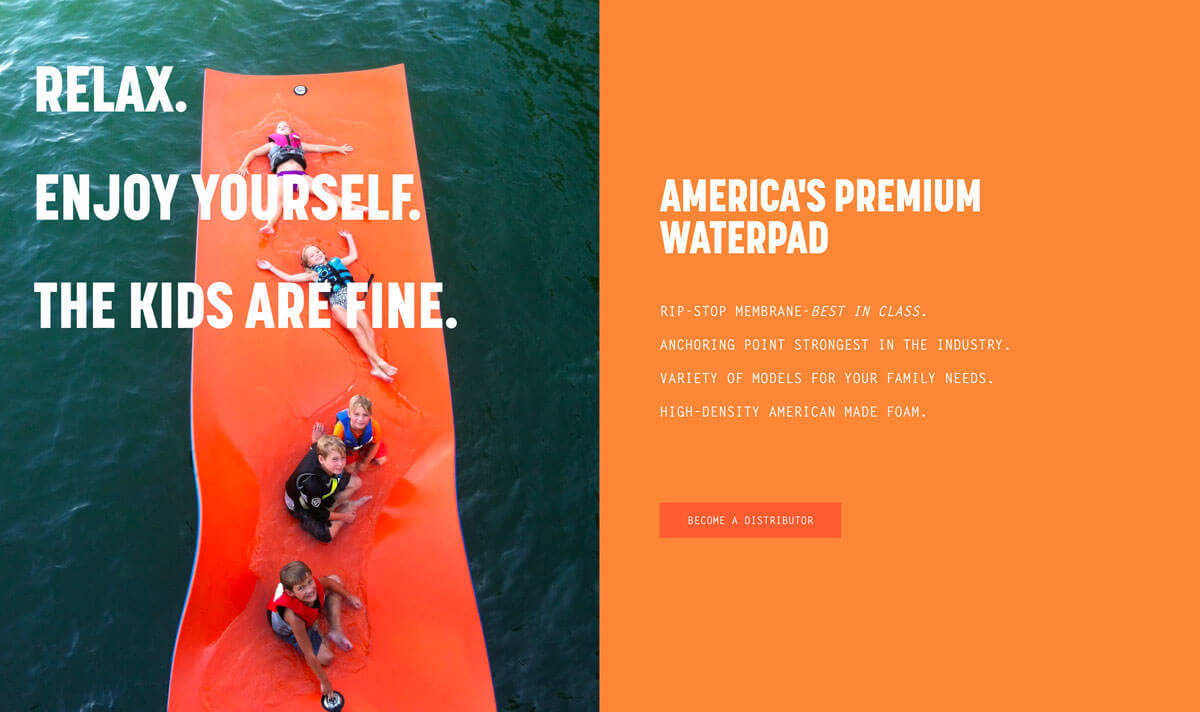
ウェブサイトのデザインはモバイルユーザーにもうまく合う必要があります。そのため、スクリーン分割デザイン(英: Split Screen Design)が利用され続けています。
デスクトップ画面では左右2つのコンテンツパネルに分割表示され、モバイル端末では縦方向に並べることができるデザインは、あらゆるデバイス間でうまく機能するコンテンツを作成する、良いアプローチと言えるでしょう。
画像を並べただけの似たようなデザインが増えてしまったため、デザイナーの中では非対称の分割レイアウトに人気が集まっています。これによってデスクトップユーザー向けには、より大きなコンテンツの階層を作成でき、大きく表示されるアイテムほど重要度が高くなります。(これはページの一番上がもっとも重要と考える、モバイル向けユーザーを想定しています。)
16. モバイル・アニメーション
デザイナーは、モバイル版ウェブサイトでのアニメーションの利用をこれまで避けてきましたが、ここにも動きがありそうです。
特にウェブサイトでビデオをうまくレンダリングできない iPhone ユーザーにとって、動画ビデオの利用は依然として考えものですが、タイミングをあわせたアニメーションの人気は着実に高まっています。モバイル端末でもスクロールに合わせたアニメーションを、2019年はよく見かけるようになるかもしれません。
ウェブサイトを訪れるユーザーの多くが、モバイル端末から閲覧しているということを、いつも念頭に入れておきましょう。これらのユーザー向けに設計、デザインしない理由はありません。
17. より多くの文字テキスト
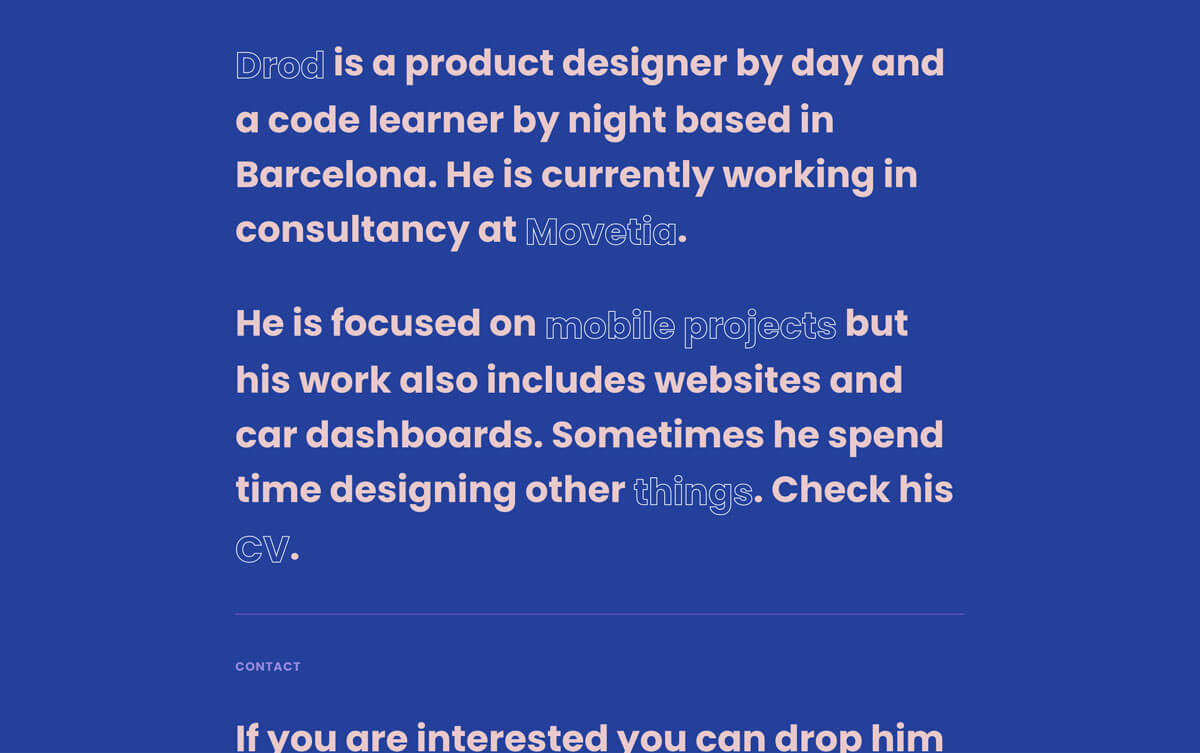
たくさんの単語を含んだ、何行ものテキストからなる見出しタイトルや、画像をほとんど使わないデザインなど、文字テキストを特長としたスタイルへと変化しています。このトレンドを上手く活用することで、驚くほど魅力的で、大量の情報をすばやくユーザーに提供することもできます。しかし使い方を間違うと、平凡で悲惨な結果となってしまう可能性もあります。
文字テキスト量の多いデザインをはじめるもっとも簡単な方法は、ホームページに2,3行の見出しタイトルを利用することです。ここでのポイントは、一般的によく使われている特大フォントではなく、やや小さなフォントサイズを使い、複数行の見出しタイトルの幅が、大きなフォントを使ったときと同じくらいにするのが理想的です。
また、表示されている文字テキストが、ユーザーが読みたいと思うように工夫することも重要です。ただ言葉を表示するのではなく、どれくらいの単語が使われているかなど、慎重に計画を立てることが重要となります。
参照元リンク : Top 17 Web Design and UI Trends for 2019 – DesignModo