
ウェブサイトを制作するときに、よく利用される機能やWebパーツをまとめたCSSフレームワーク。製作時の手間を省くのはもちろん、統一感のあるスピーディーなコーディングが可能です。
そんなCSSフレームワークの中でも人気のBootstrapは、CSSのコードをゼロから組むことなくウェブサイトのデザインを進めることができますが、どうしても他サイトとデザインが似てしまうことも。
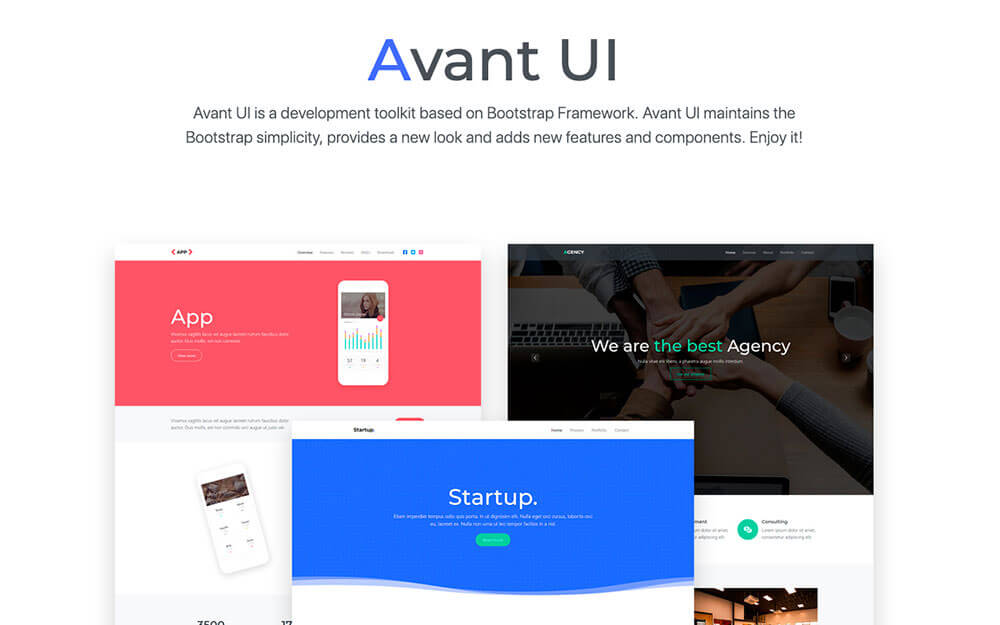
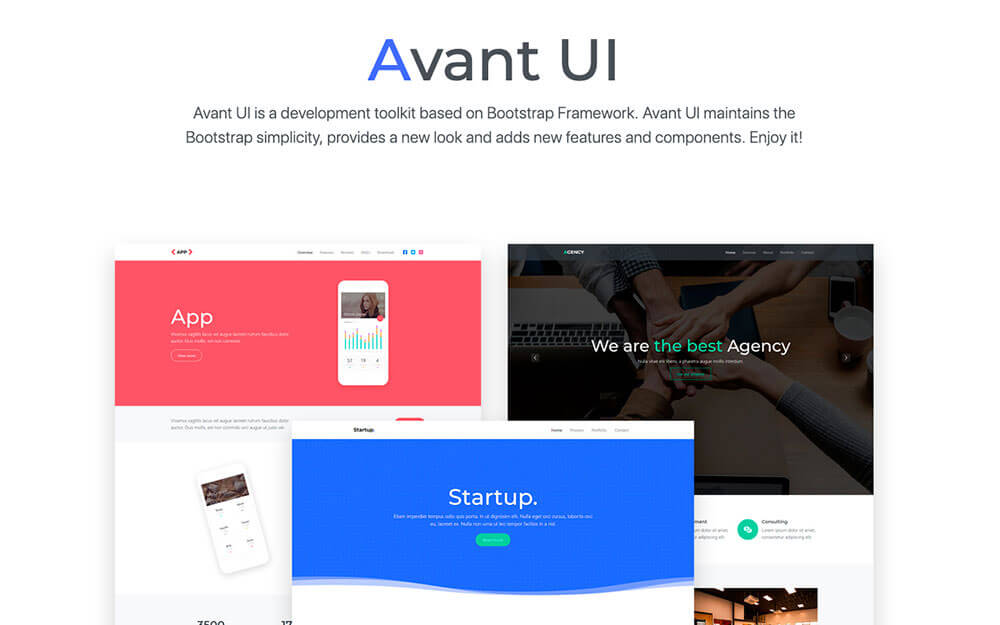
今回ご紹介する Avant UIは、Bootstrapフレームワークをベースとした開発ツールキットで、Bootstrapのシンプルさはそのままに、新しい見た目と追加機能やコンポーネントを利用することができます。
Avant UIの特長

Avant UIは、レスポンシブ対応のコンポーネントが用意されており、お好みの組み合わせで、誰でも簡単にWebページを作成できます。作成したページは、個人および商用利用も無料となっています。
Bootstrapコンポーネントの見た目をよりスタイリッシュにできるだけでなく、Bootstrapベースなので自由にカスタマイズすることも可能です。
作成できるWebサイトのサンプルデモも公開されており、慣れてしまえばほんの数分でデザインを作成することができます。
Avant UIの使い方
Avant UIの使い方は、用意されたCSSファイルを読み込むだけ。詳しい使い方については、オンライン・ドキュメンテーションも用意されており、こちらもコピペで利用することができます。
クイックスタート
まずは必要なファイルを追加し、新しいプロジェクトをはじめましょう。
CSS
以下のCSSをコピーして、
にコピーして貼り付けます。<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link rel="stylesheet" href="assets/css/avantui.css">
JS
bodyタグの直前にscriptをコピペします。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN+8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous"></script> <script src="assets/js/avantui.js"></script>
スターターテンプレート
以下のテンプレートには、BootstrapとAvant UIに必要なファイルがすべて読み込まれているので、すぐにウェブサイト制作をはじめることができます。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<!-- Bootstrap , Avant UI and Google Font -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Montserrat:500,600,700">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="assets/css/avantui.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery first, then Bootstrap JS, then Avant UI -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN+8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous"></script>
<script src="assets/js/avantui.js"></script>
</body>
</html>
収録されているWebパーツ、コンポーネント
Avata UIには、Bootstrapフレームワークをベースとしたレスポンシブ対応のWebコンポーネントがすべて揃っているので、自由に組み合わせて利用できます。
配色は、スタイリッシュな色使いとなっており、美しいグラデーションカラーも含まれます。

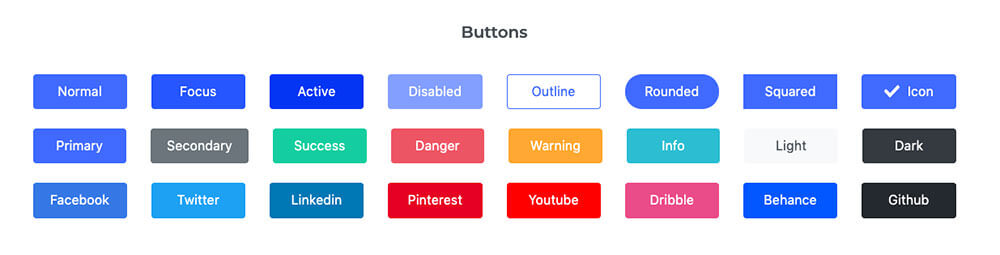
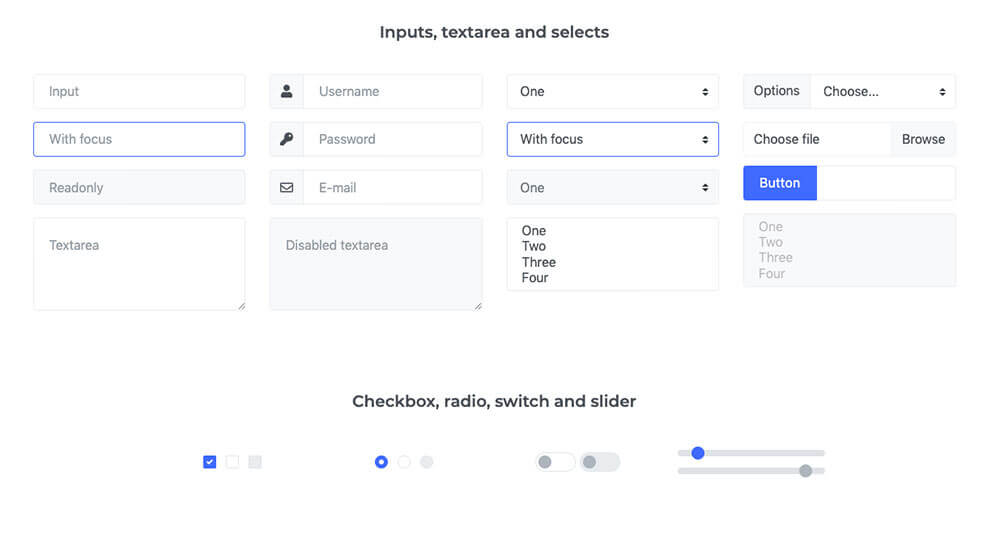
各種ボタン

入力フォームやチェックボックス、ラジオボックス、スライダー

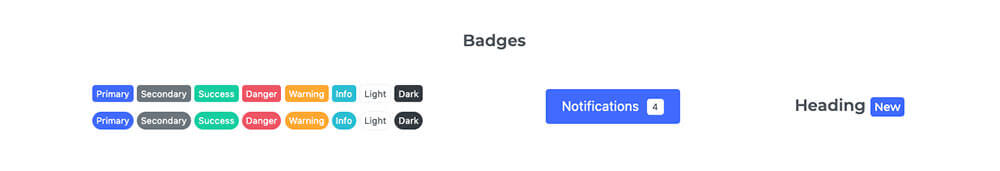
バッジ

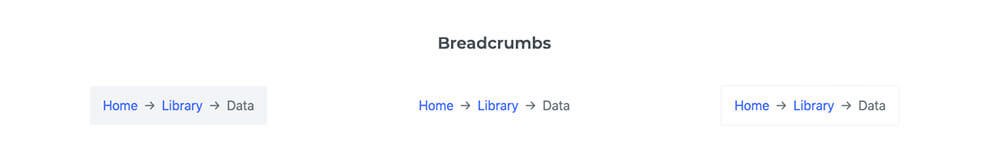
パンくずリストにも3種類のスタイリングが用意されています。

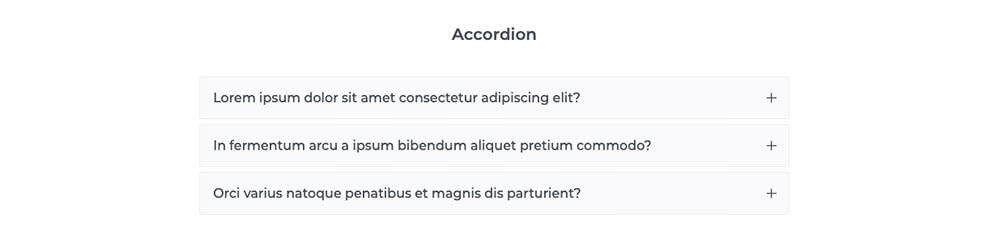
開閉式のアコーディオン

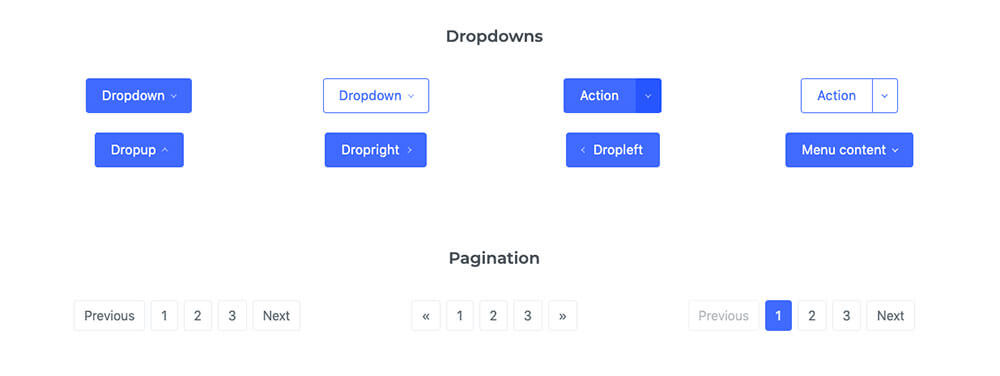
ドロップダウンボタンとページ送り

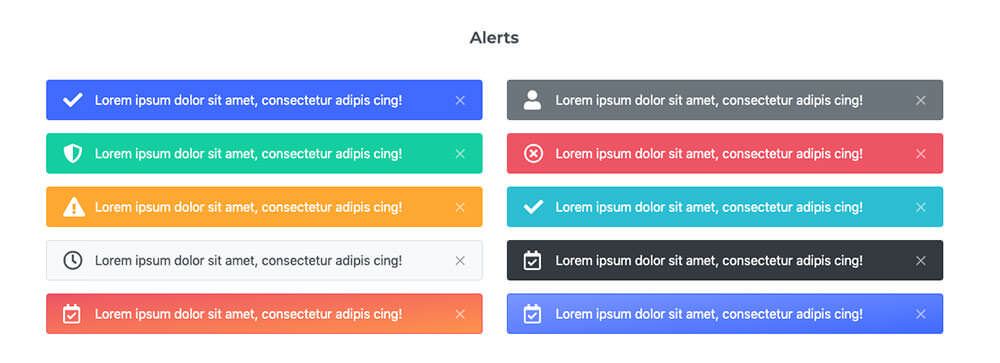
アイコン付のアラートボックス

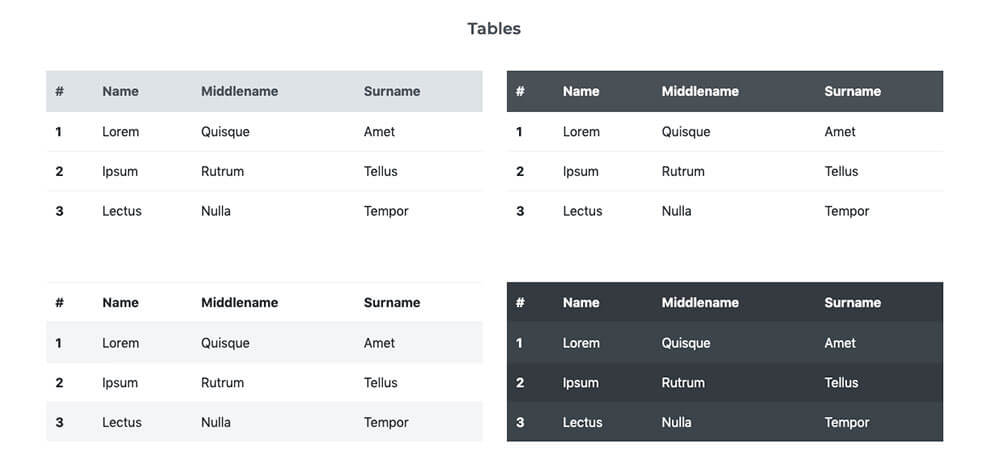
テーブル表は、ダークバージョンにも対応しています。

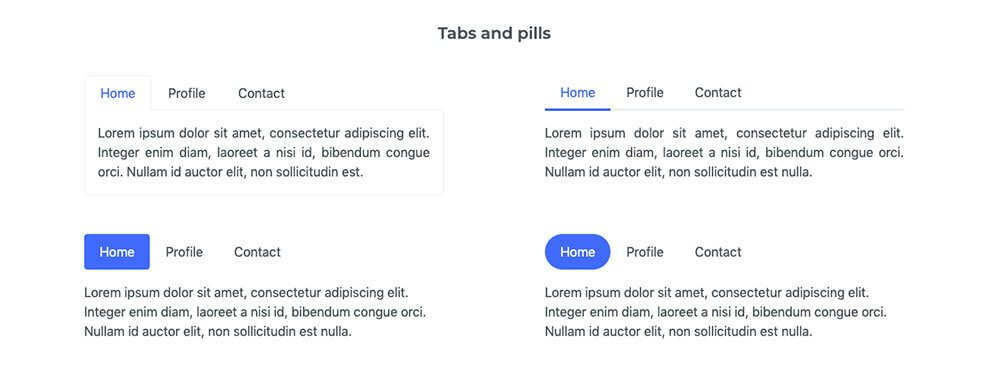
タブ&ピル

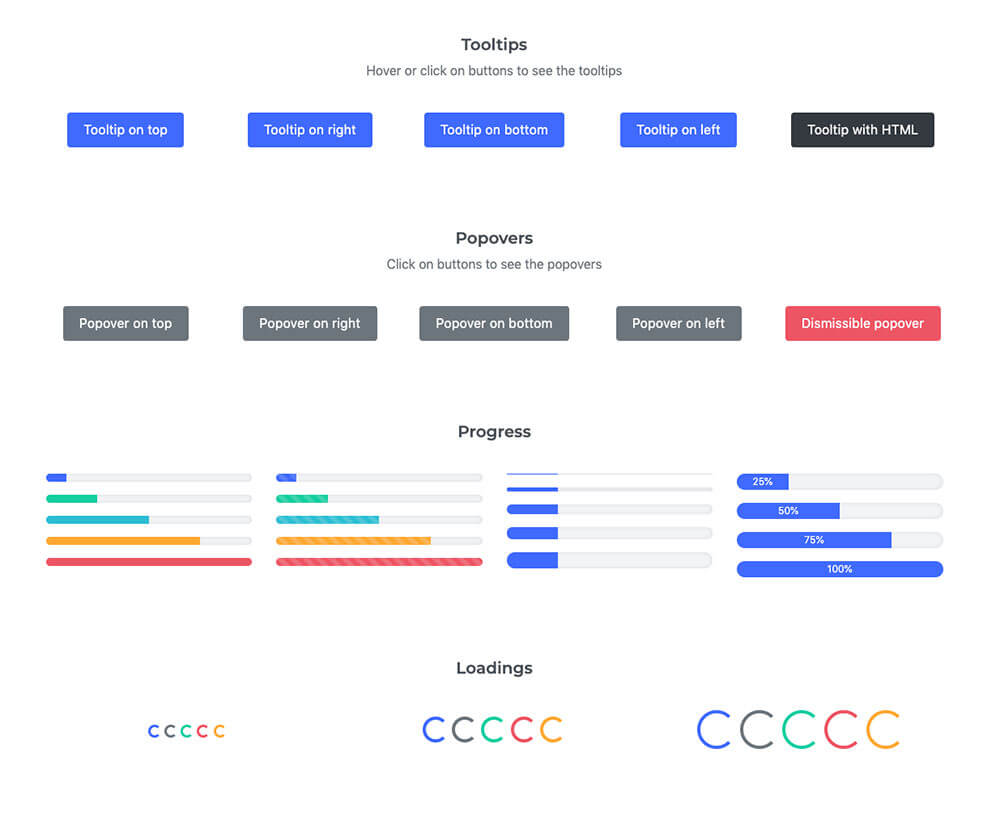
ツールチップ、ポップオーバー、プログレスバー、ローディングアニメーションなど

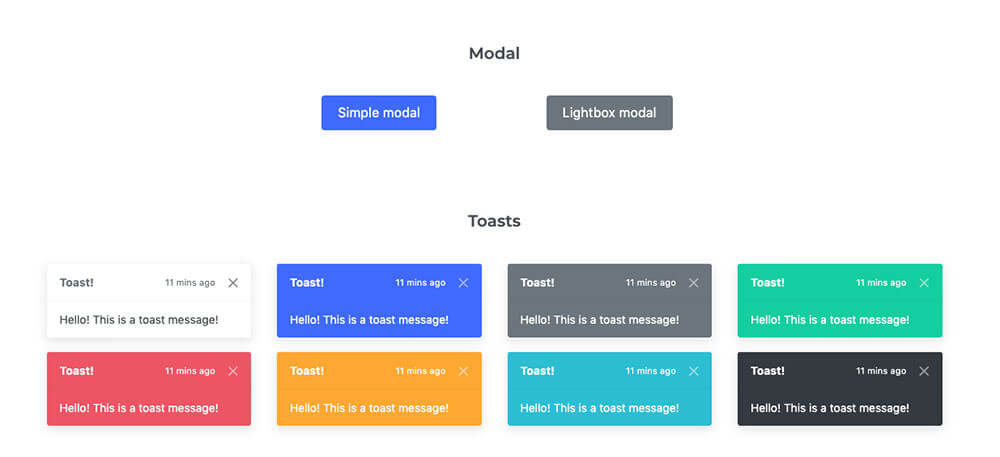
ポップオーバーで表示されるModalやToasts。

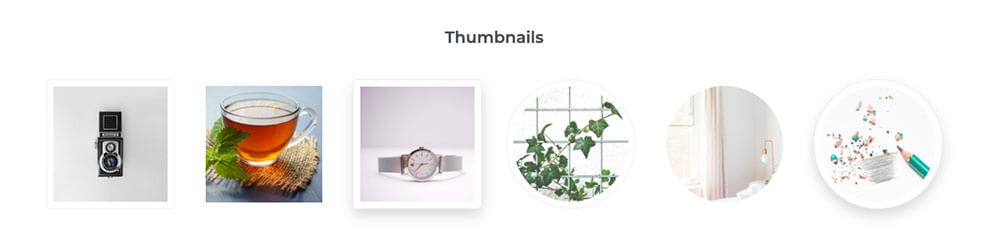
サムネイルには6種類のスタイルが用意されています。

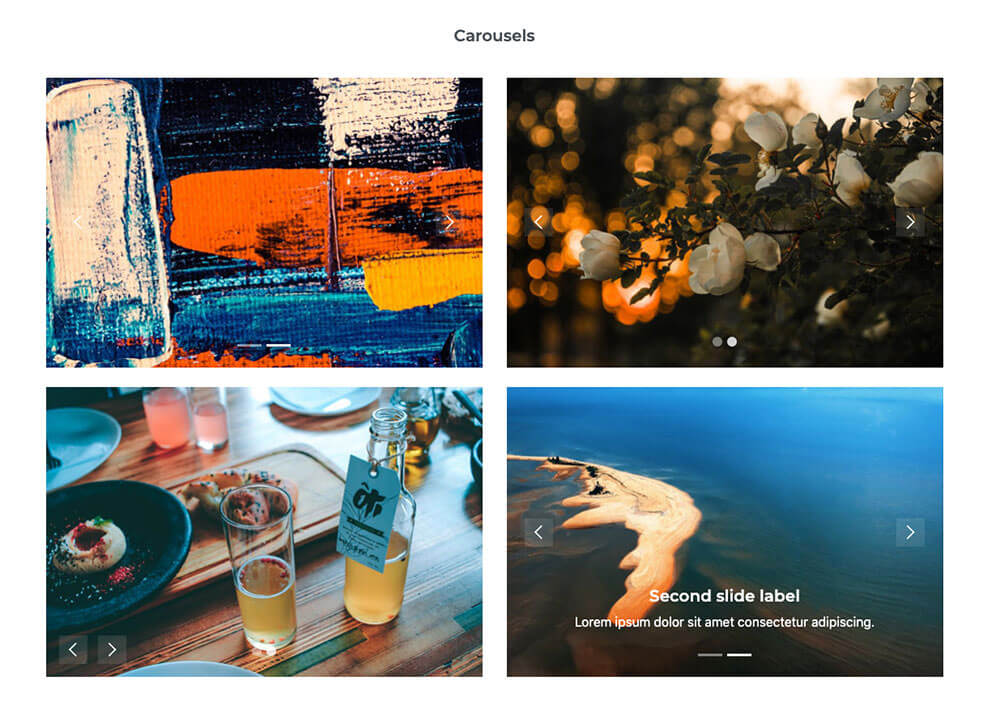
カルーセルスライダー

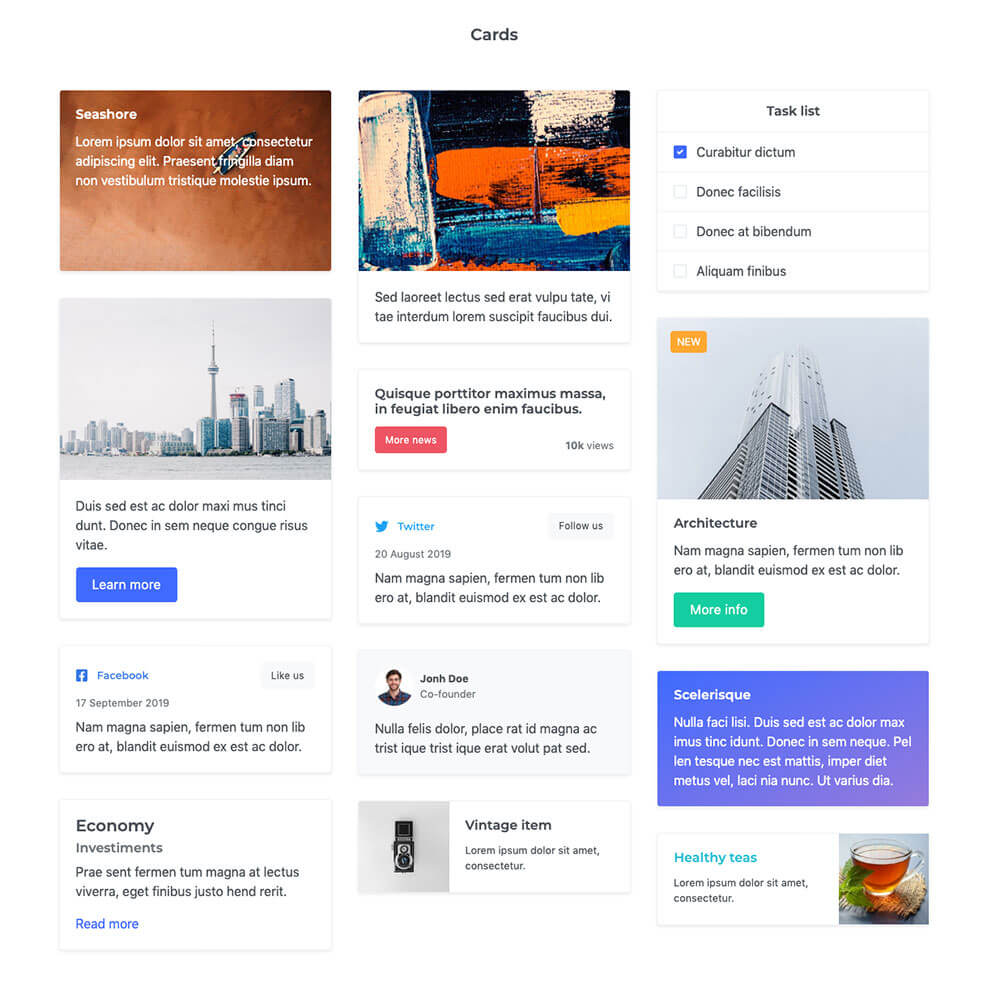
カード型レイアウトには、ブログやウェブサイトでの表示だけでなく、ツイートの表示などにも適したカスタマイズがされています。

ナビゲーションメニューバーは全5種類で、カラーリングも自由にカスタマイズできます。

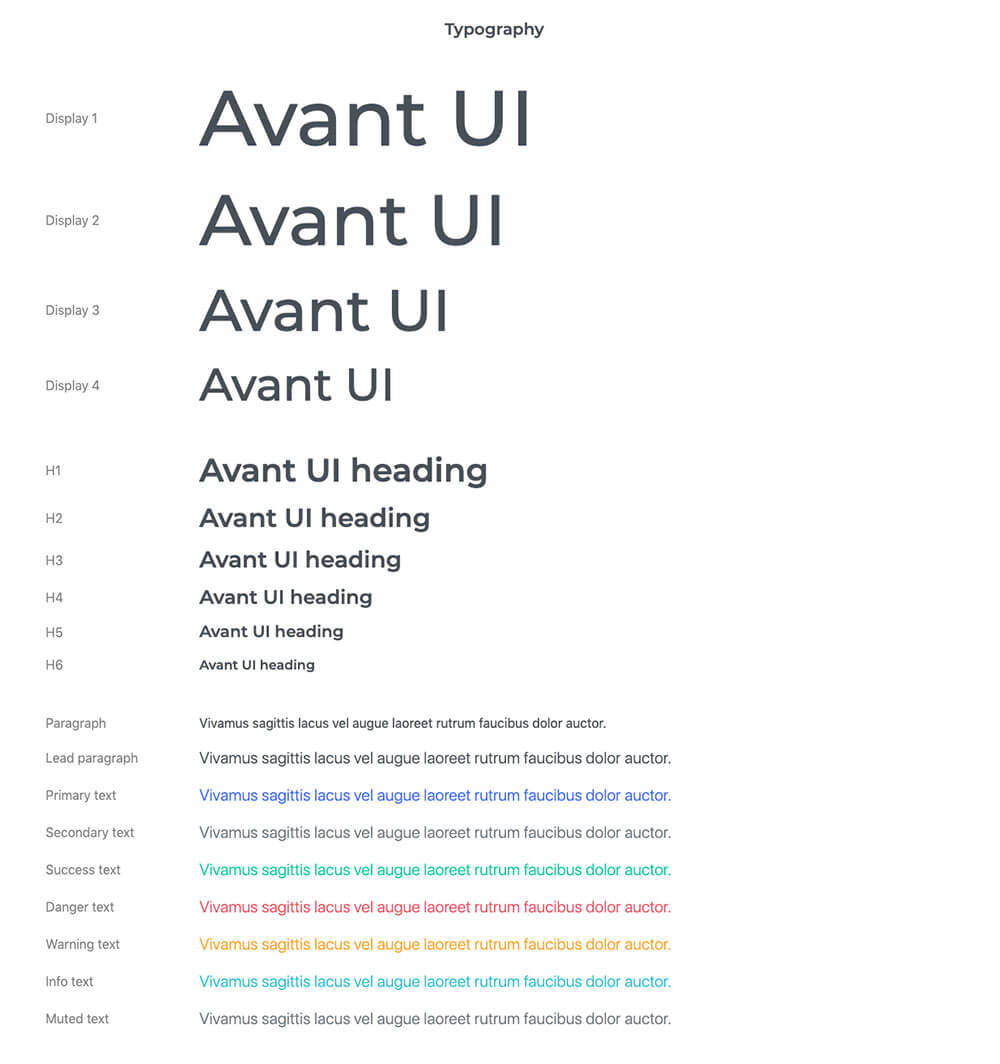
タイポグラフィー

追加された機能のひとつ、アバター画像の表示。
![]()
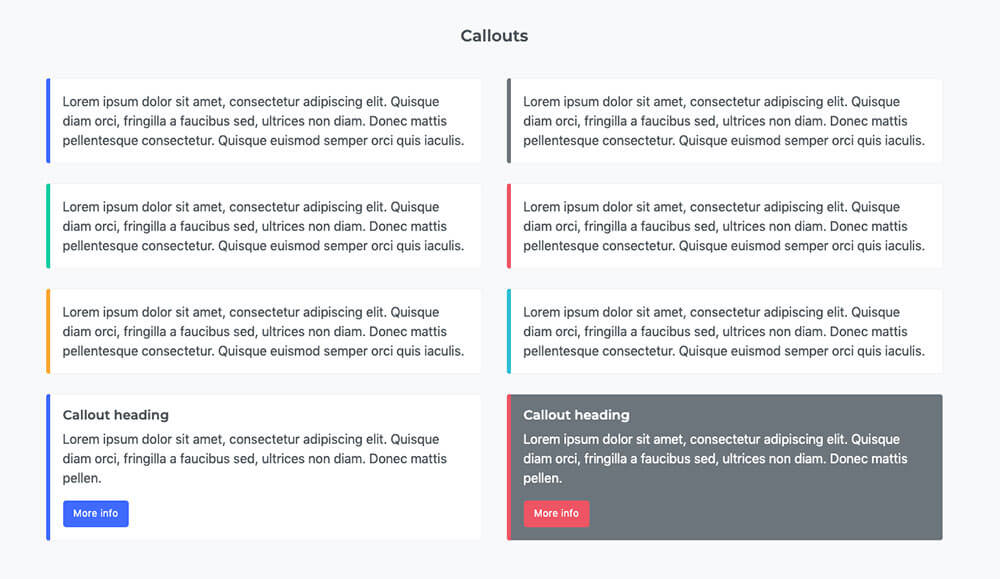
Callout用レイアウト、補足情報などを記載するときに。

Font Awesome にも対応しており、1400種類のアイコンが利用可能。
![]()
レーティング、統計などに便利なウェブパーツも追加されています。

順番などステップを記載するのに便利なコンポーネント。

参照元リンク : Avant UI | Bootstrap UI Kit