ウェブには数多くの素晴らしい配色カラーツールがありますが、この記事では、UIデザインに便利なカラーツール7つをご紹介します。
ユーザーインターフェースの色を選択するには、グラフィックデザイン向けプロジェクトとは異なる用意が必要となることに注意しましょう。UIデザインには、さまざまなバリエーションと色を持つ包括的な配色セットが必要なだけでなく、色がユーザークエスペリエンスにどのように影響するのかも検討する必要があります。
デザインにおいてもっとも重要な要素のひとつである「配色」を、見栄えを良くするだけでなく、効果的に選ぶことができるカラーツールをまとめています。
UIデザインで重宝する配色カラーツール7個まとめ
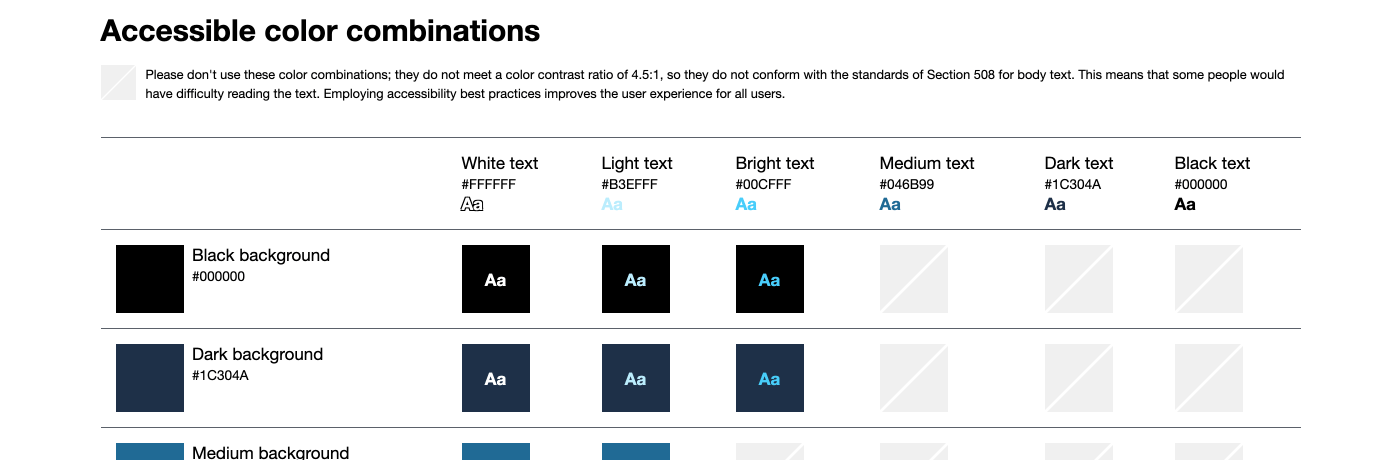
1. Accessible color palette builder
プロダクトデザインに関しては、使いやすさやアクセシビリティを検討する必要があります。UIのカラーコントラストが、Webコンテンツ・アクセシビリティ・ガイドライン(WCAG)に沿っているか確認することもそのひとつと言えるでしょう。
このツールを利用することで、ユーザーインターフェースで利用可能な配色テーマを簡単に検証できます。2色だけでなく、複数の色を検証できる点もポイントです。
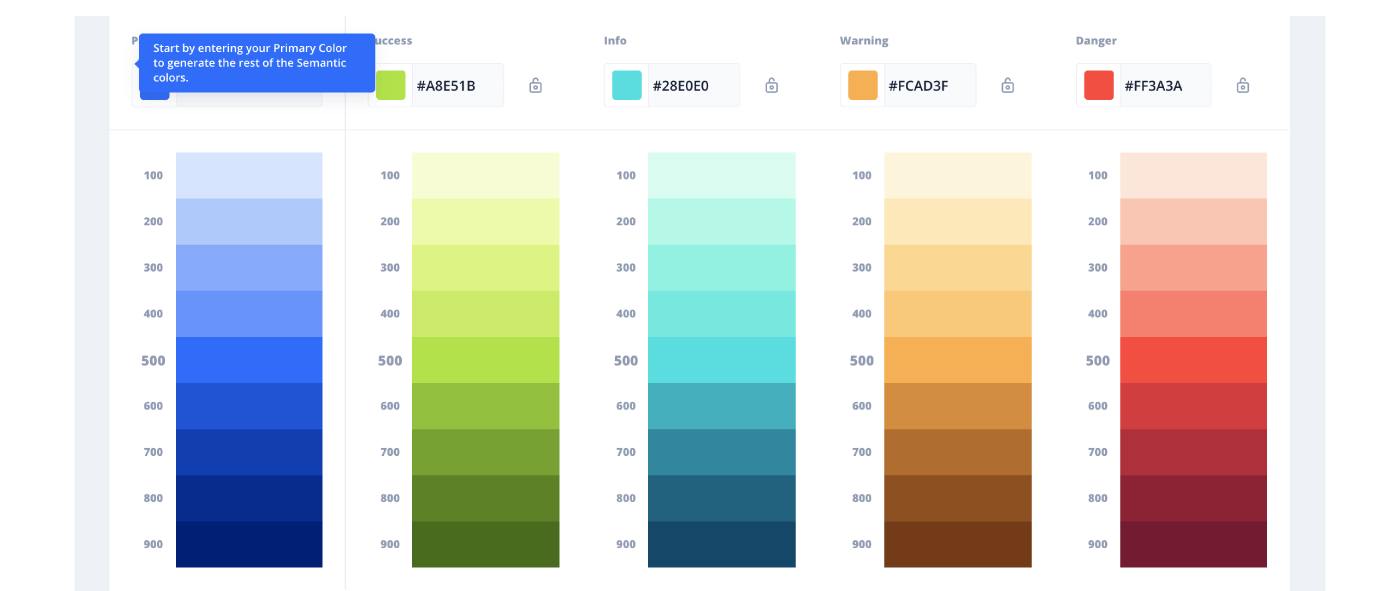
2. Eva Colors
この便利なAIツールは、ベースとなるブランドカラーやプライマリーカラーを選択するだけで、セマンティックな配色カラーパレットを自動生成してくれます。各色は成功(Success)、情報(Information)、警告(Warning)、危険(Danger)など、目的別に割り当てられます。
また複数の色合いも同時に生成し、手軽なエクスポート機能も備えています。ライトモードとダークモード、2種類の背景で配色を表示できる切り替えも可能です。シンプルで効果的、そして直感的と言えるでしょう。
3. Palx
今ツールは、ベースとなるブランドカラーを入力するだけで、フルスペクトラムな配色カラーパレットを瞬時に生成してくれるオンラインツールです。生成された色は、ブランドカラーとうまく調和し、UIデザインやデータ可視化に役立ちます。ページ下までスクロールすると、すべての色をまとめてエクスポートすることも可能です。
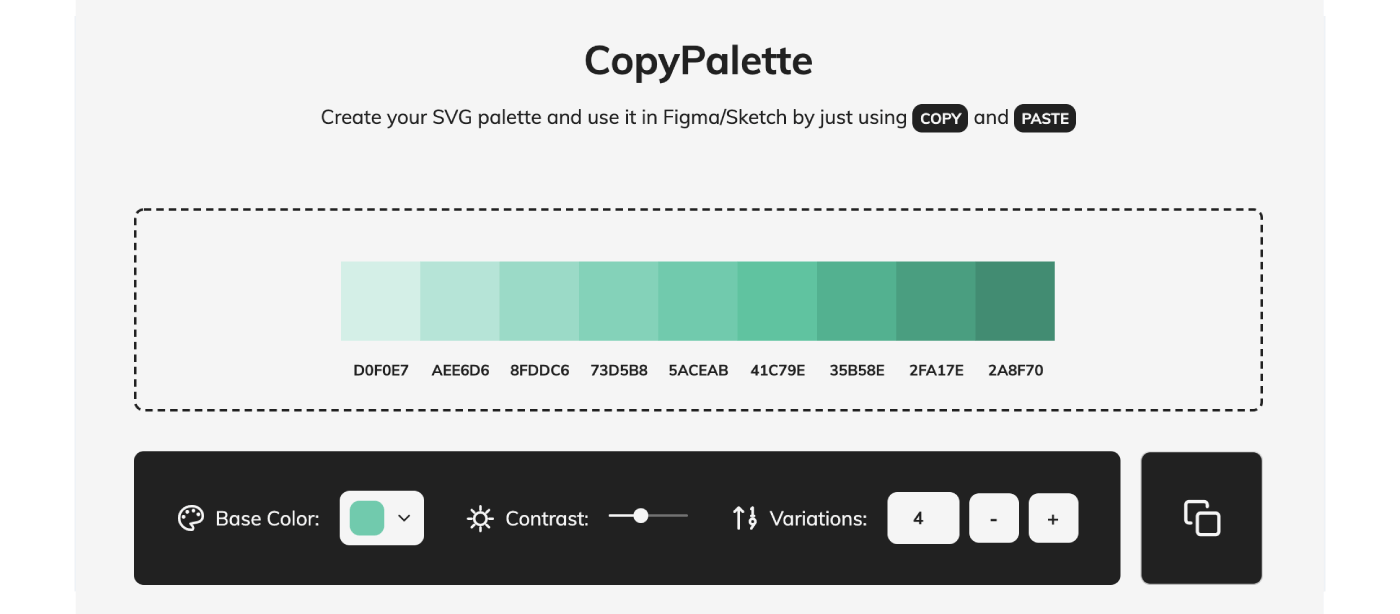
4. Copy Palette
ベースカラーを選択するだけで、単色カラーパレットを自動生成し、FigmaやSketchなどのお気に入りのデザインソフトウェアに、SVGカラーパレットを直接エクスポートすることができます。
開発者のDimitris氏が実際にインターフェースデザインの配色に困ったことがきっかけで作成されたツールで、コントラスト比やカラーバリエーション数などの調整ができる点も優れています。
5. Cloud Flare
このツールは配色カラーセットを構築するだけでなく、ヘッダーやアイコン、ボタンなどのUI要素を使って、配色をプレビューしたいときに役立ちます。また、作成したコントラストのスコアを確認し、必要に応じてそれらの色を編集することもできます。配色選びだけでなく、可視化ツールとしても利用できる2 in 1ツールで、詳しいツールの使い方も公開されています。
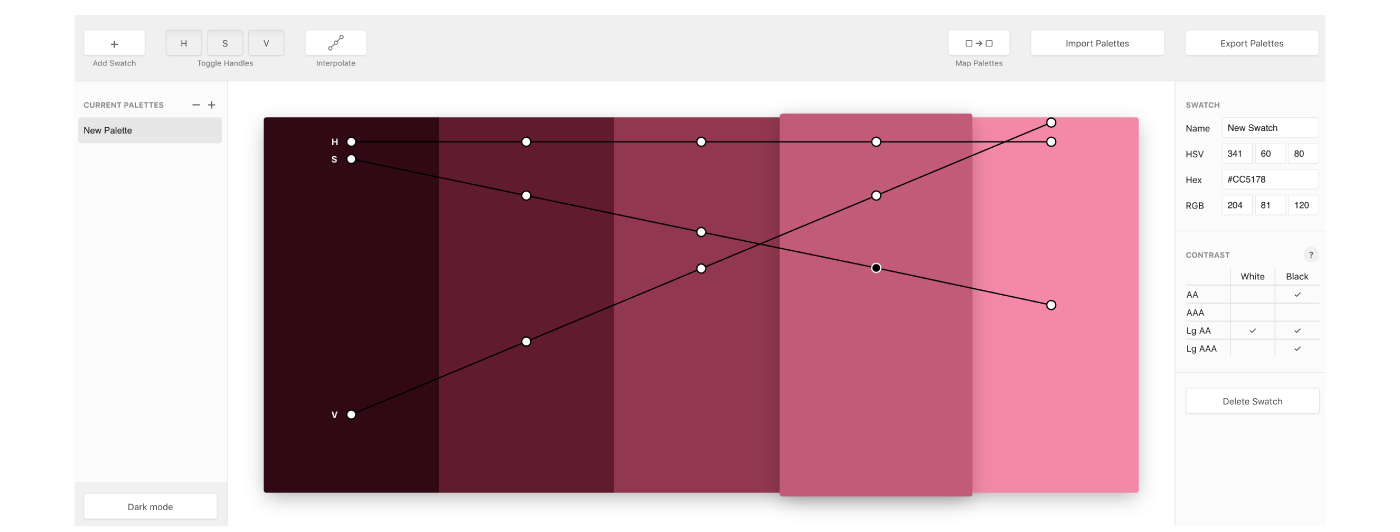
6. Palettte
このツールを使えば、必要な色数、バリエーション数を手軽に追加でき、色相と彩度を手動で微調整することができます。作成した配色カラーパレットは、ボタンひとつでエクスポートできます。すでに配色カラーパレットの準備ができている場合、ツールへのインポートも簡単で、より細かいカスタマイズに対応できます。

7. Open Color
あらかじめ作成された効果的なUIデザイン向け配色カラーパレットが欲しいときは、こちらのツールを参考にしてみましょう。ユーザーインターフェース用に最適化されたオープンソースの配色が提供されています。ブランドカラーがまだ決まっていない場合、これらのUI用カラーパレットが効果的で魅力的であることが保証された、色選びの確実な方法と言えるでしょう。
PhotoshopやIllustrator用スウォッチやSketch,Inkscape、MacOS、Figmaファイルなど幅広いアプリ用にダウンロードできる点もポイントです。
他の配色ツールも検討してみよう。
いかがでしたでしょう。ウェブサイト制作に必要なUIデザイン向けの配色ツールをまとめてご紹介しました。配色選びに困ったときは、以下のツールやリソースも参考にしてみると良いでしょう。では、デザインを楽しんで!
参照元リンク : 7 UI tools for creating better digital color palettes – Dribbble