
海外サイト UX Collectiver で公開された 10 trends shaping popular Dribbble shots right now by Aliona Kyrychenkoより許可をもらい、翻訳転載しています。
オリジナル性の高いデザイン作品の投稿で知られるDribbble(ドリブル)は、人気のトレンドやスタイルをいち早く取り入れるために、世界中のデザイナーが参考にしているデザインコミュニティです。
この記事では、Dribbbleで話題の作品ベスト100を参考に、人気グラフィックデザインに欠かせない「旬」なトレンド10個を詳しくご紹介します。
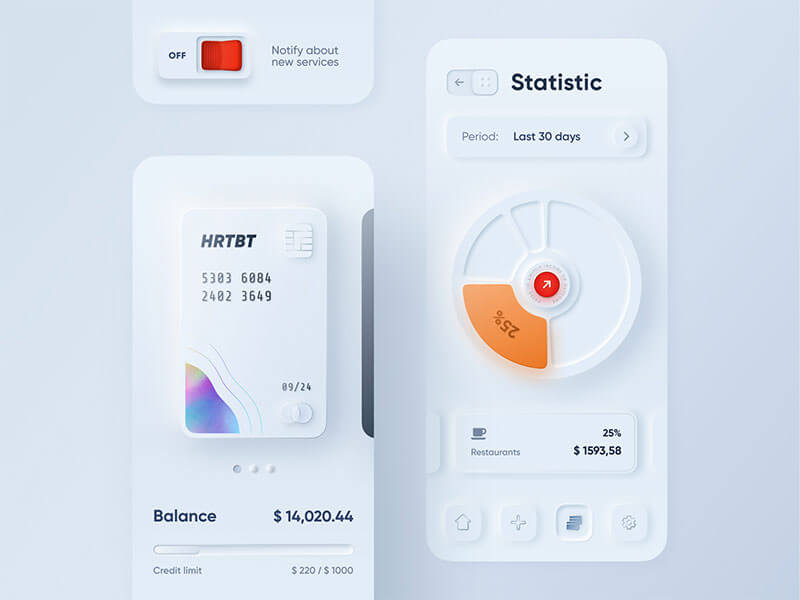
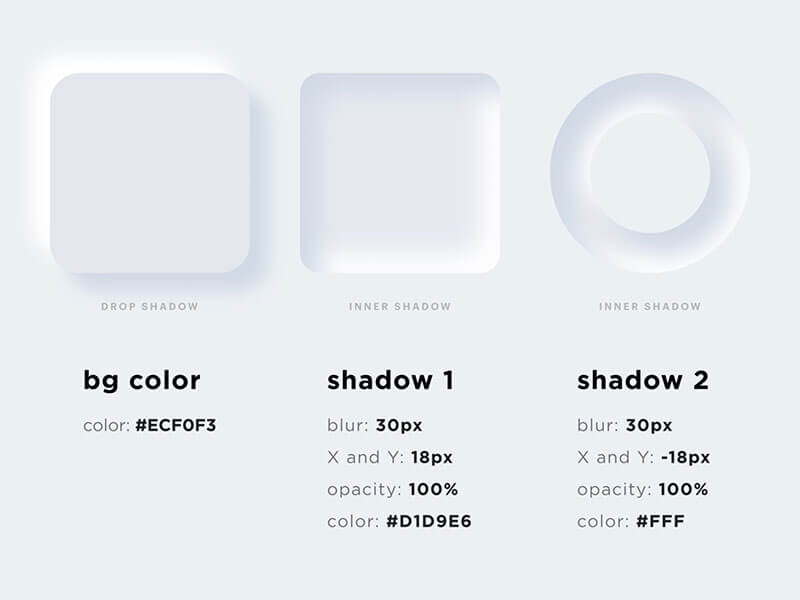
1. ニューモーフィズム

by Alexander Plyuto for Heartbeat Agency
新しさと懐かしさのあるデザイントレンドが人気急上昇となっています。Googleのマテリアルデザインとスキューモーフィズムを組み合わせた新しいスタイルで、2020年注目トレンドのひとつ。シンプルでミニマルな見た目は好印象ですが、ドロップシャドウはやりすぎになってしまう恐れも。しかし、見た瞬間に驚きを与えるスタイルと言えるでしょう。
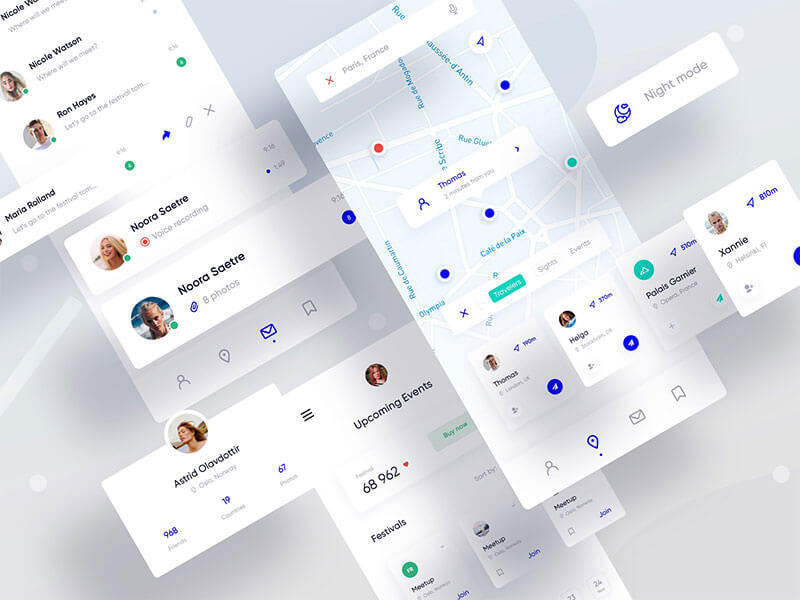
2. 再構築されたインターフェース

Dribbbleで密かに人気となっていたトレンド。完成したUIコンポーネントをただ並べるだけでなく、実際に利用しているようなインターフェースが特長。
さまざまなUIコンポーネントを影を加えて、レイヤー状に重ねることで、よりリアルで魅力的な見た目を演出できます。特に遠近感を与えるとより効果的です。インターフェースのUXを理解しづらい点に注意することで、魅惑的なビジュアルを表現できます。
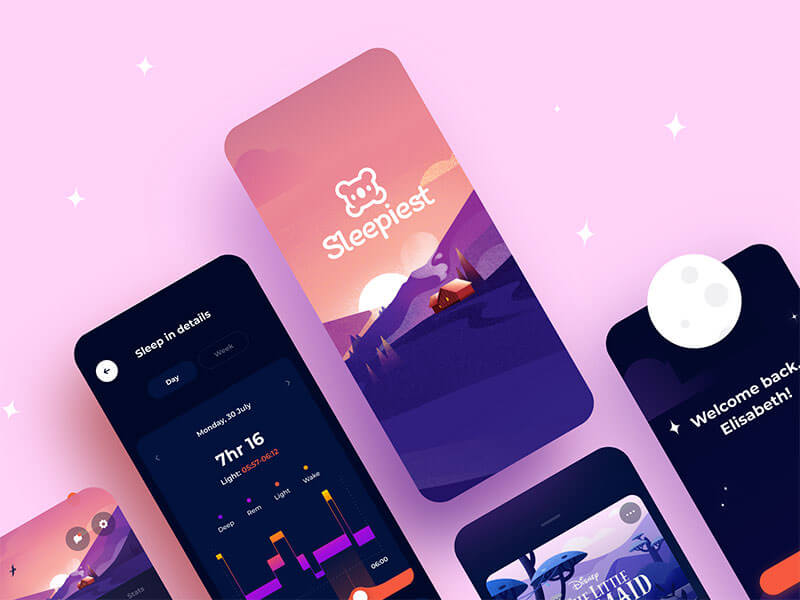
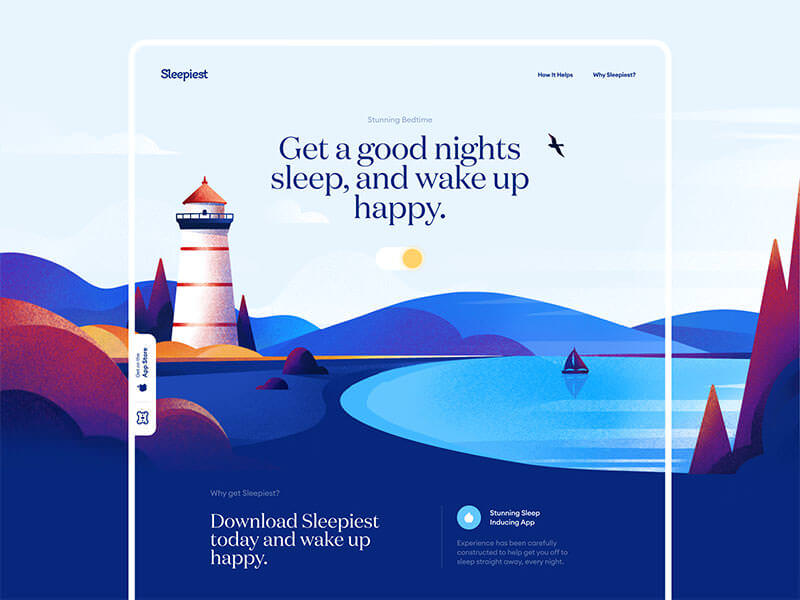
スタジオとのパートナーシップ

by Sleepiest: The Best Sleeping App
Dribbbleで人気となっている作品の特長として、デザインスタジオを協力、パートナーシップにより作成されたものが多くなっており、スタジオのフォロワーへの露出を高めています。Dribbbleは他のソーシャルメディアと同じように扱い、インフルエンサーによる宣伝などによって、より多くのいいね!が集まっています。
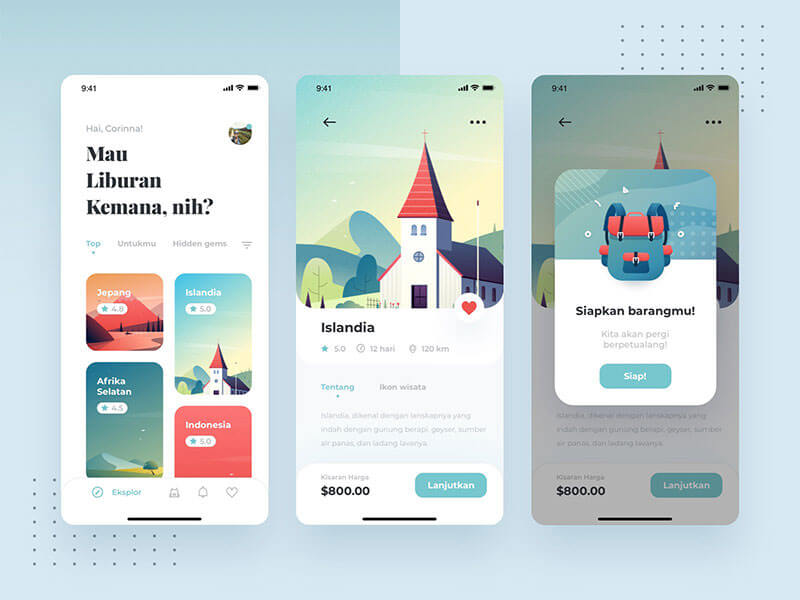
複数ページをまとめてプレビュー表示
by Den Klenkov for Fireart Studio
たくさんあるインターフェースをひとつにまとめて紹介するのに最適な方法で、特にモバイル端末での閲覧に適したスタイル(デスクトップの場合、2つ以上のレイヤー/ページを表示できないため)。インターフェースをひとつずつではなく、まとめて一緒に確認でき、より多くの注目を集めることができるでしょう。
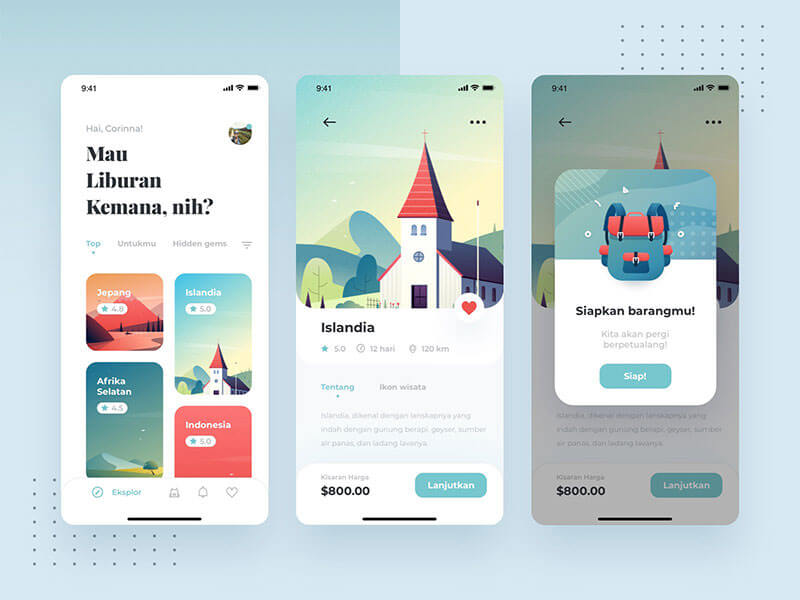
モバイル・ビュー

by Cal Esatama for Paperpillar
当たり前となってきたモバイルファーストのアプローチ効果を最大限発揮できるスタイル。多くのひとに親しまれているミニマルな方法でデザインを表示し、すべての詳細をひと目で確認できます。今後ますます増えていくことが予想されます。
アニメーション
by Fraser Davidson for Cub Studio
もともとはシンプルなキャラクターのGIFアニメーションがはじjまりでしたが、今では動きやインタラクションを披露するビデオクリップの作成に、デザイナーはますます時間を費やすようになってきています。
なめらかで軽快なトランジションは、美しさと納得のいく見た目からより多くのユーザーに認知される傾向があるようです。モーションデザイン作成のスキルまたは、パートナーとの協力が必要となるため、作成が難しいと感じるかもしれません。しかし、より多くのユーザーの目に留まる機会が増えることで、この努力は十分報われるでしょう。
統合されたイラストレーション
by Outcrowd
ストックサイトなどで見かけるイラストとは異なり、独特のスタイルと雰囲気を演出できるスタイル。Dribbbleのサムネイルのためだけに作成できるものではなく、インターフェース自体をうまく活用する必要があります。プレゼンテーションにおいては、ミニマルな見た目が特長です。
Dribbbleで人気の作品を見ていると、特定のイラストスタイルが好まれているわけではないことに気付くかもしれません。さまざまなスタイルのデザイナーが、ユーザーの心を掴みます。これこそがグラフィックデザインの本質で、高く評価されていることは素晴らしいことと言えます。
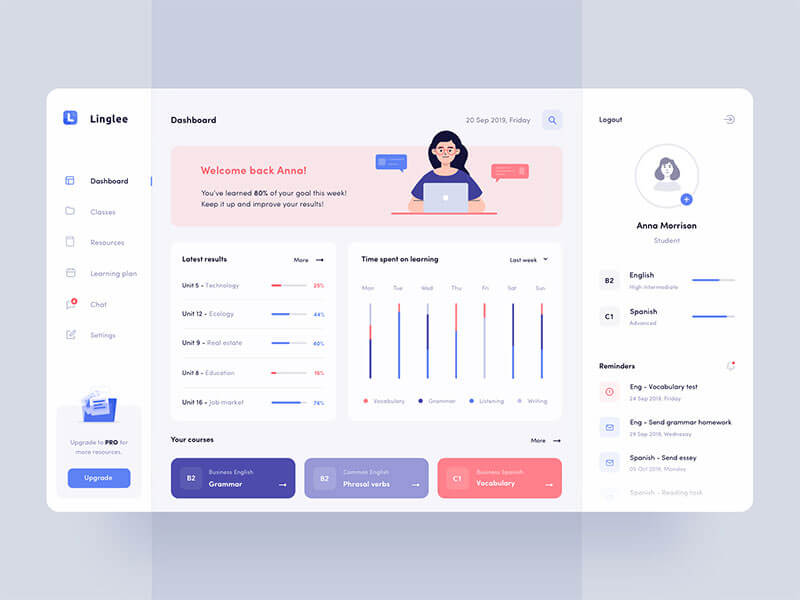
ダッシュボード画面

複雑なデータや情報を再構築するには、たくさんの機能が必要で、ダッシュボードはより満足感のある見た目を実現できます。カラフルでリラックスした配色は、特にユーザーに好まれています。また、ダッシュボードデザインは退屈になりがちなため、イラストを一緒に表示することで、全体の雰囲気を明るくすることができるでしょう。細部までこだわった美しいビジュアルは、Dribbbleコミュニティでも特に人気。
役立つリソース素材

by OTAKOYI
無料のモックアップやUIデザインキット、その他の便利なリソース素材を作成することは、コミュニティの中でも高く評価されています。フリー素材だけでなく、プレミアム有料リソースの宣伝、プロモーションにも役立ちます。
つながりのあるインターフェース

by Cuberto
このデザインアプローチは、どこまでも続くインターフェースを見事に演出でき、特にイラストを画面いっぱいに表示することでうまく活用できます。もっとも定番のスタイルですが、効果的なアプローチのひとつとなっています。
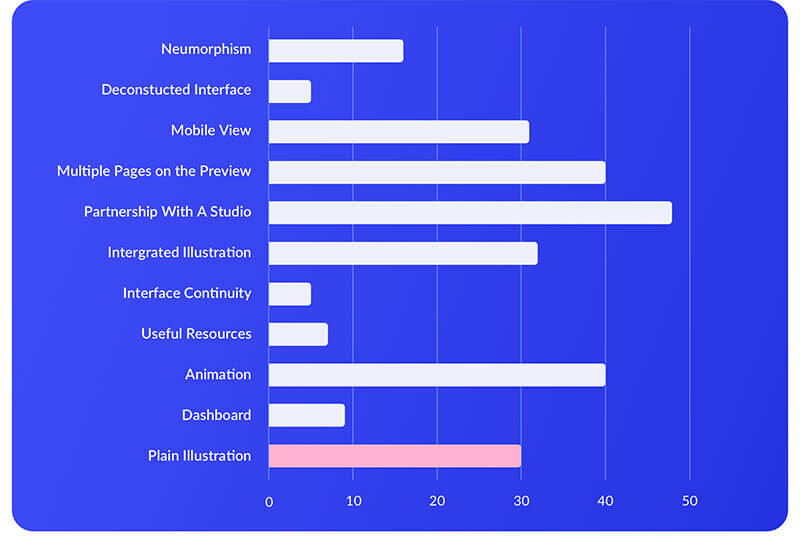
グラフィックデザインのトレンド統計

いかがでしたでしょう。上記グラフから分かるように、スタジオなどとのコラボレーションで、複数のモバイルページを含む、アニメーションプレビューを作成すると、より多くのユーザーにリーチする可能性が高くなります。
比較として、単純なイラスト画もグラフの一番下に追加していますが、明らかにDribbble人気ベスト100のなかに残っているのも興味深い点と言えます。













