この記事では、フォトショップで写真をベクターイラスト風に仕上げる方法をご紹介します。
このエフェクトはもともと、バラク・オバマの大統領当選を記念したポスター『Hope』を制作し世界中で知られるようになった、シェパード・フェアリー(Shepard Fairey)にインスパイアされています。一度は見かけたことがあるかもしれません。

このチュートリアルは、Texturelabsによる英語版オリジナルチュートリアル「Vector Style Treatment」をアレンジしたものとなります。


Illustratorでデザインすることの多いテクニックですが、ここではペンツールなども使わずに、フォトショップでお手軽な写真加工が可能になります。
このチュートリアルに必要なのはフォトショップだけ。7日間の無料体験もあるので、まずははじめてみませんか?
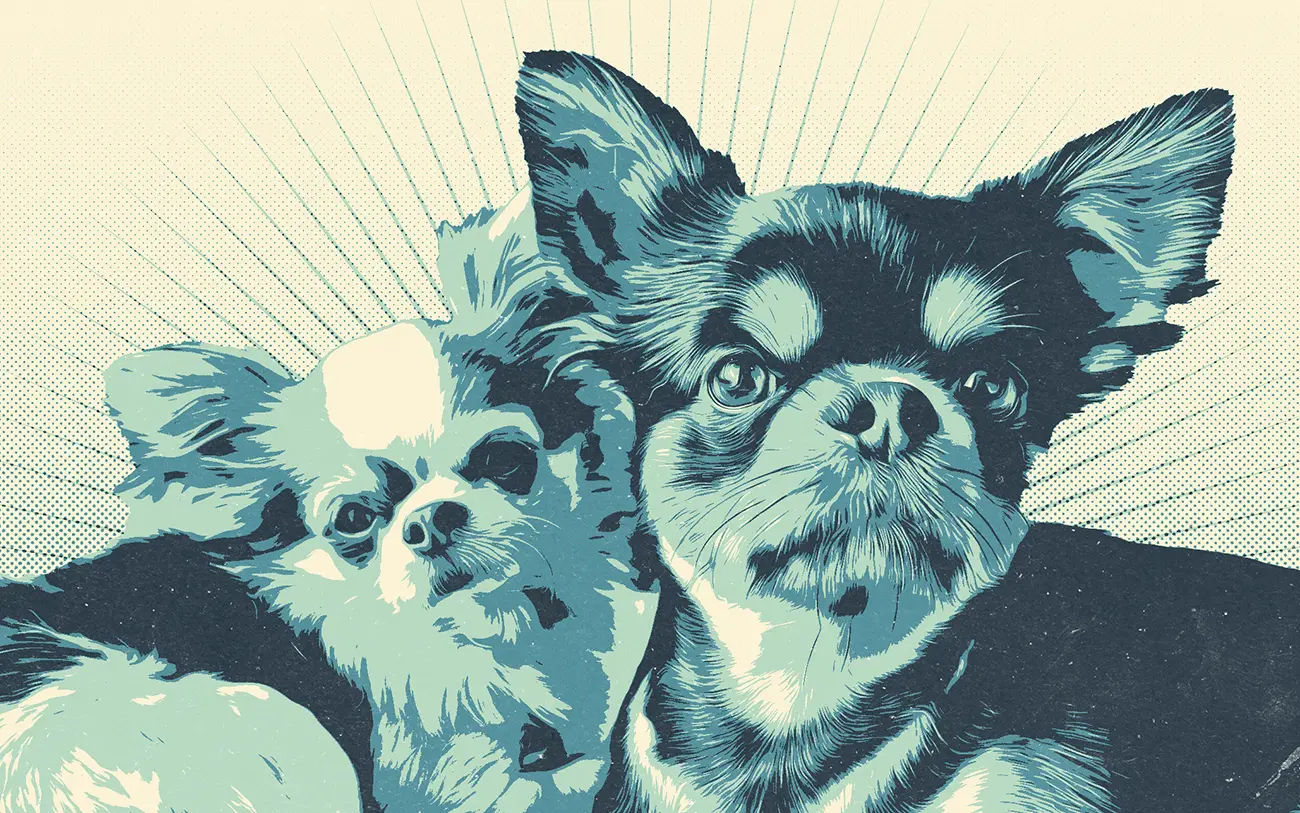
デザインの完成予定
まずできあがりがこちら。いくつかの調整レイヤーと「油彩」フィルタを利用するだけのシンプルなテクニックで、見た目以上に手間はかかりません。慣れてしまえば3分ほど。

フォトショップで開いた状態。写真サイズは2300x2450px、300ppi。
写真から被写体を切り抜くテクニックはたくさんありますが、「被写体を選択」がクリック一発で楽でしょう。
ボタンをクリックするだけできれいな選択範囲を指定することができました。このエフェクトでは、イラスト風に仕上げるので、人物のエッジ部分をくっきりさせておくのがポイントです。
背景が少し残っていても問題ないので、あまり神経質にならなくても大丈夫です。
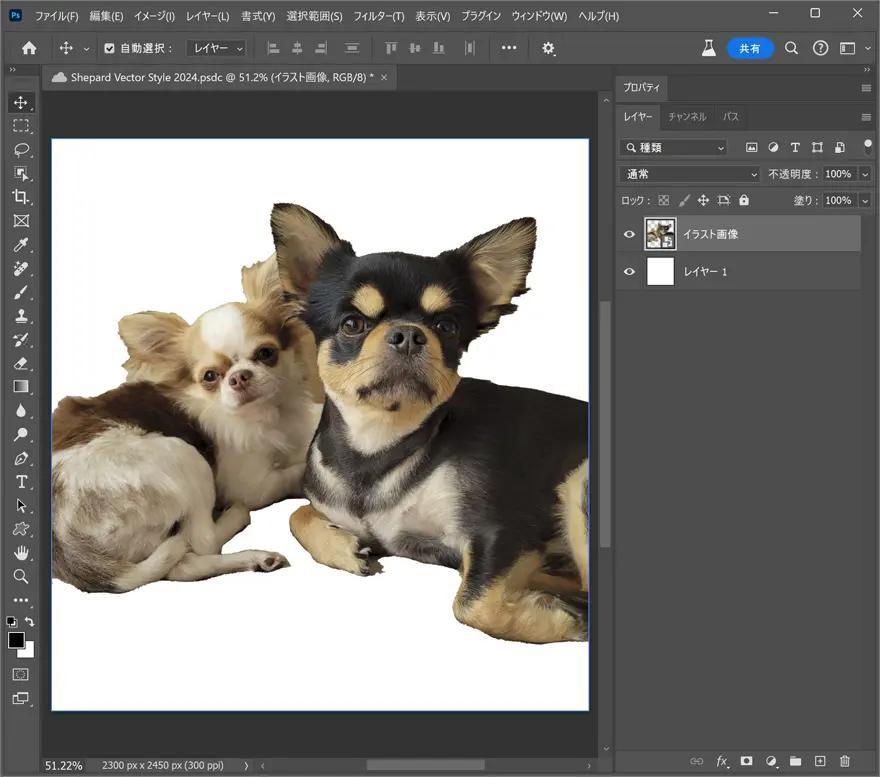
切り抜きを適用した様子がこちら。「白(#ffffff)」でペイントしたレイヤーを背景として作成しています。

ベクターイラスト加工のポイントは、4つの調整レイヤー
このベクターイラスト加工は、フォトショップの4つの調整レイヤーを組み合わせることで表現できます。ベクターイラスト加工の基本となる部分と言えるでしょう。
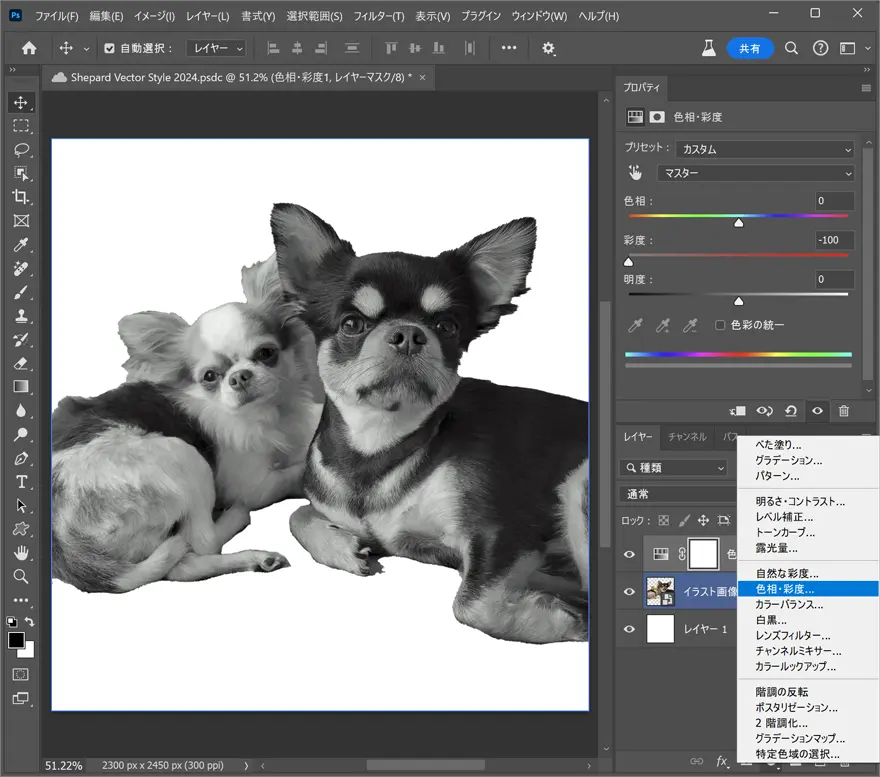
まずはひとつ目、「色相・彩度」調整レイヤー。「彩度」を「-100」とします。
次回からデザイン工程を短縮するためにアクションを活用する場合は、ここから録画を開始しましょう。

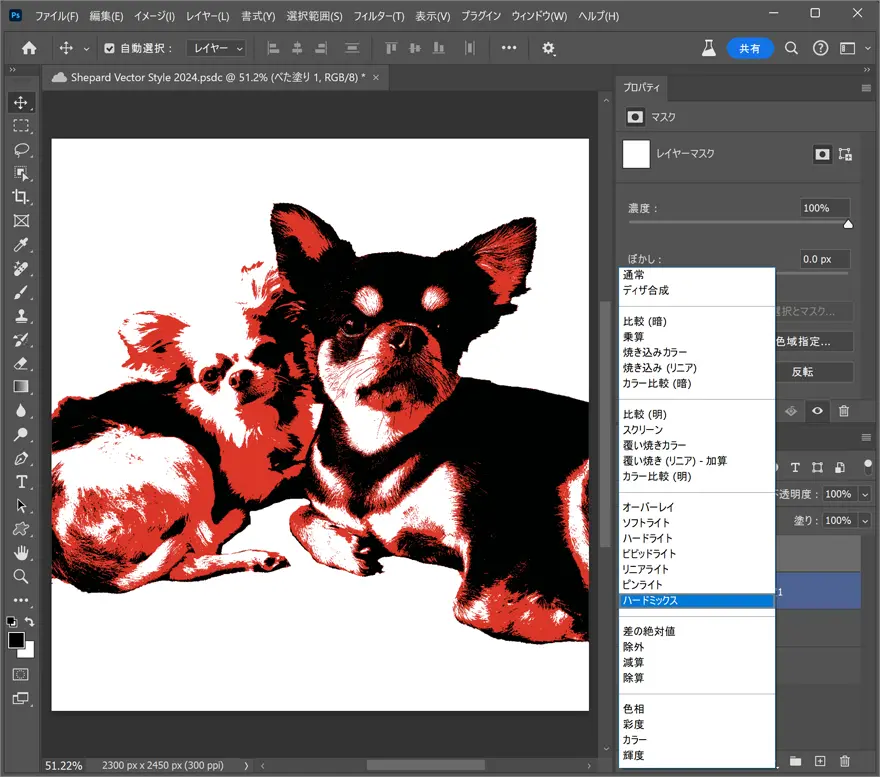
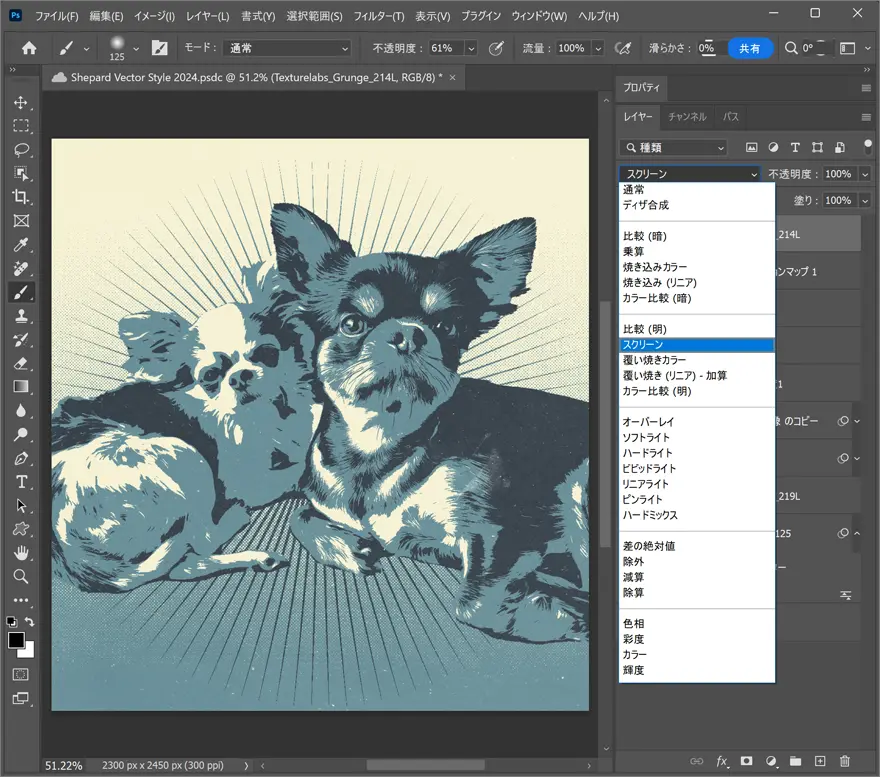
続けて「塗りつぶし」調整レイヤー。あとで色は変更できるので、お好みの色で塗りつぶしましょう。レイヤーの描画モードを「ハードミックス」に設定。
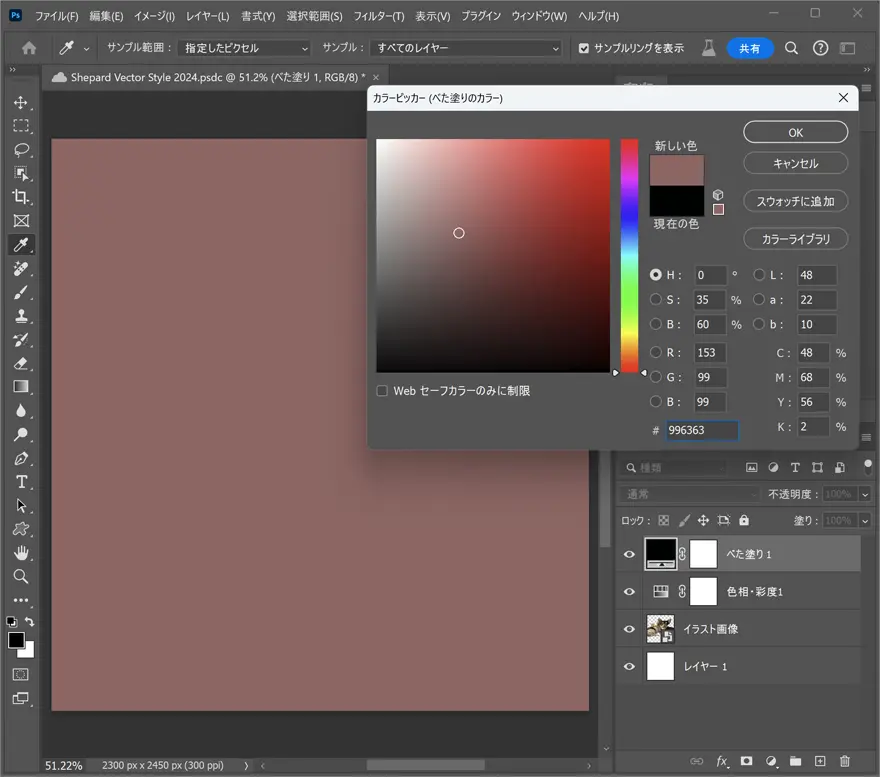
塗りつぶしレイヤーをふたたびダブルクリックし、表示されたカラーピッカーを動かしてみると、2色ないし4色で表現されているのが分かります。ここも後ほど編集できるので、バランスの取れた色合いを選んでおきましょう。


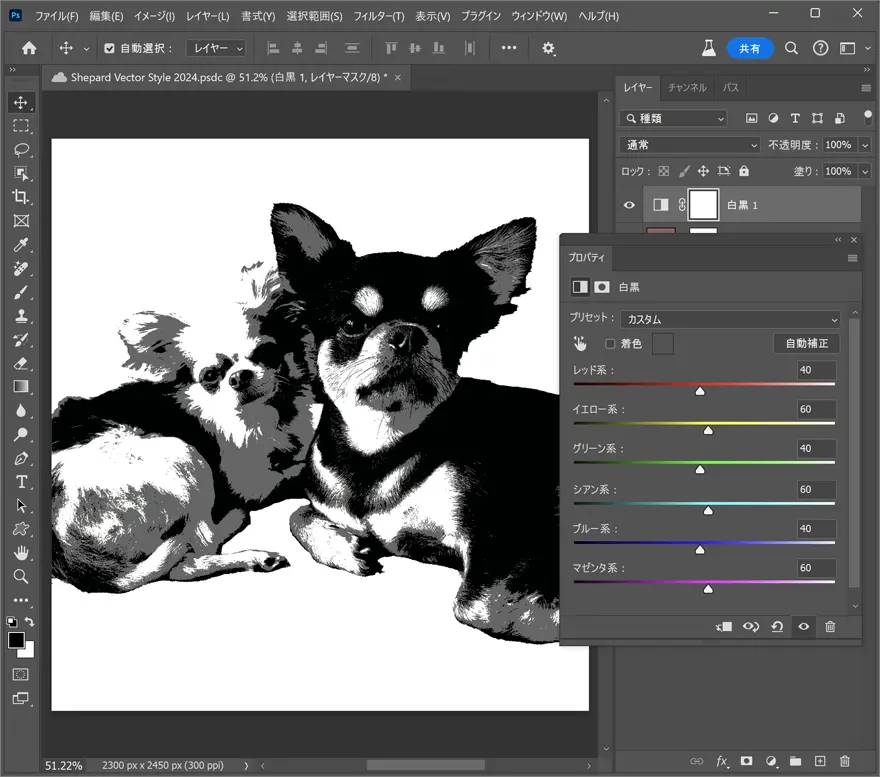
次に「白黒」調整レイヤー。プロパティパネルより「ブルー系: 40」「マゼンタ系: 60」に変更します。

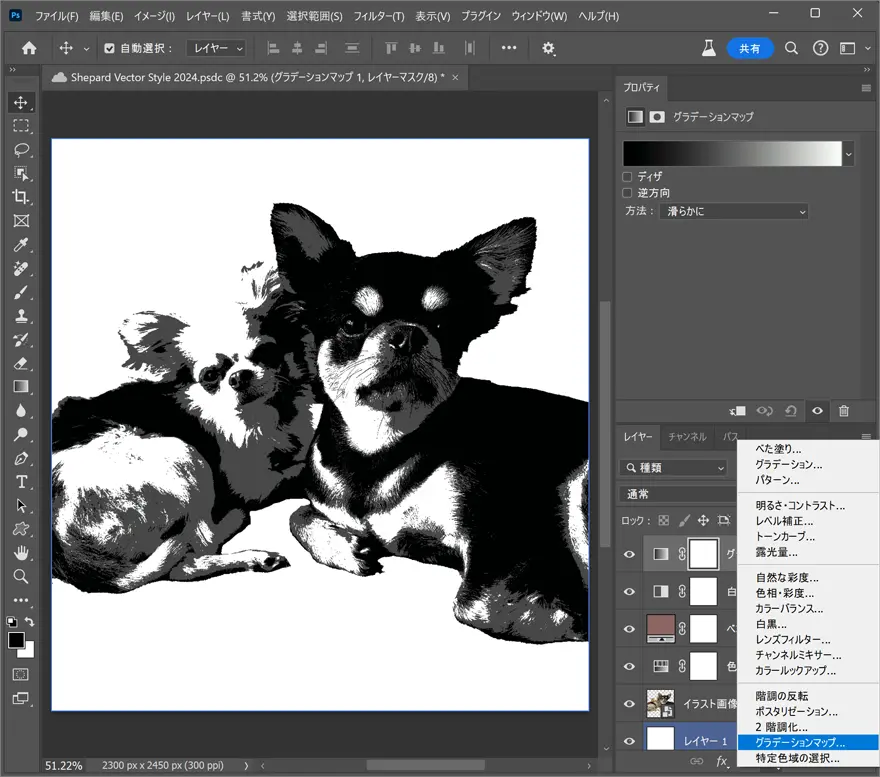
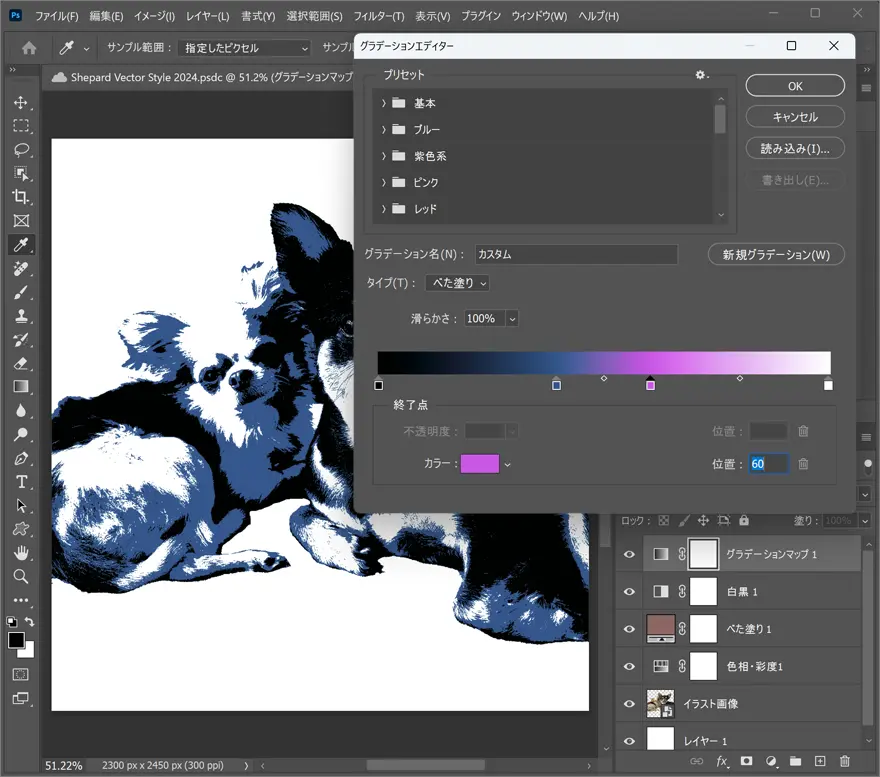
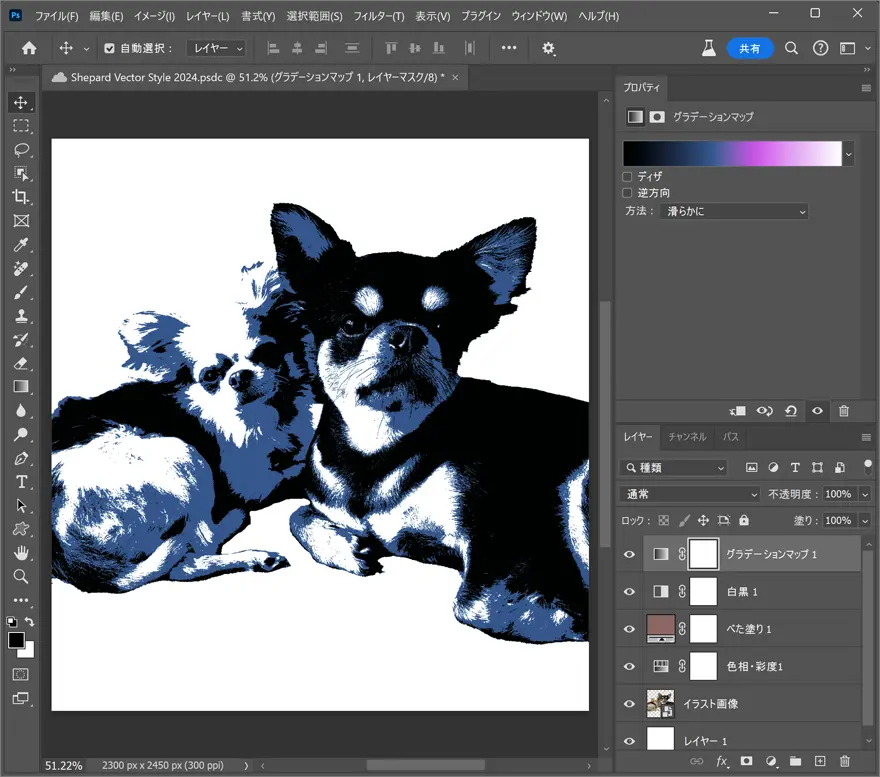
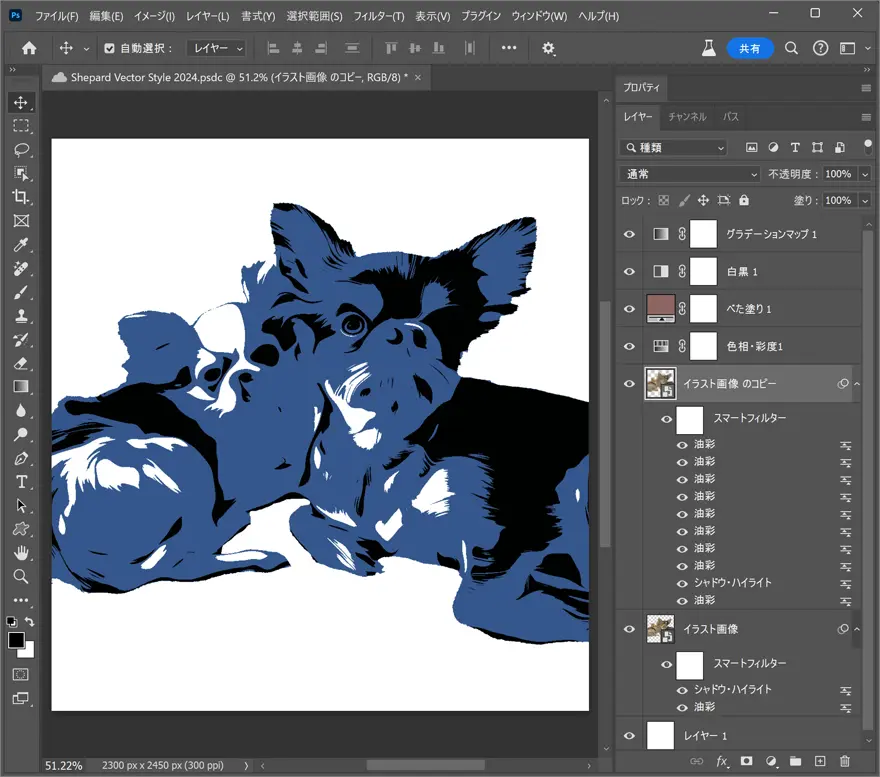
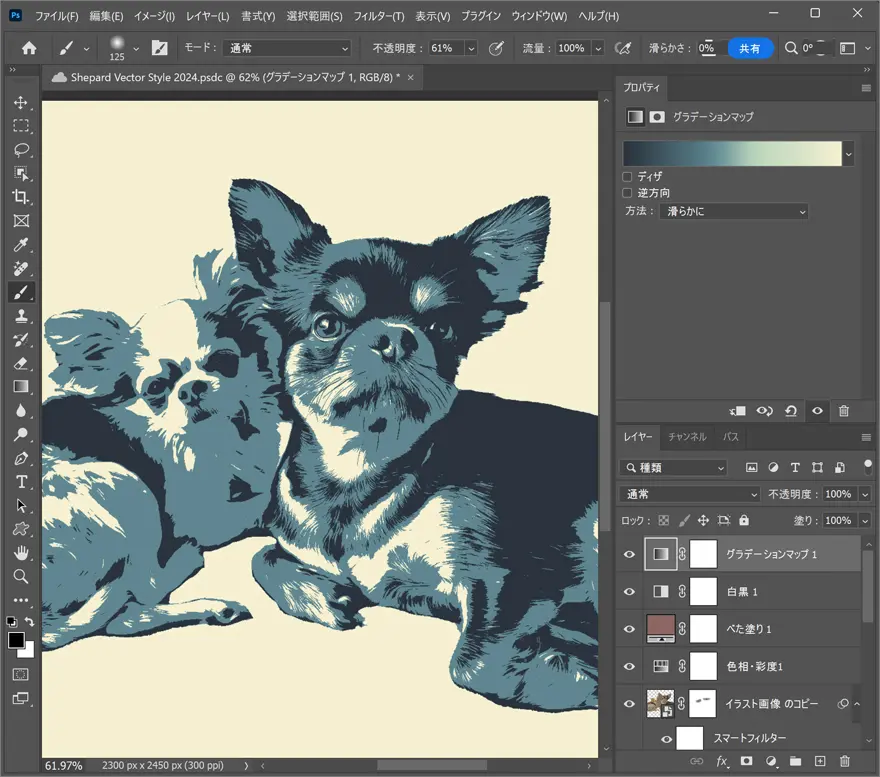
さいごに「グラデーションマップ」調整レイヤーを追加します。ここでは、白黒グラデーションに「位置40% : ネイビー(#005592)」、「位置60% : ピンク(#e448f2)」を追加、適用しています。



油彩フィルタ連続使いでイラスト感を表現
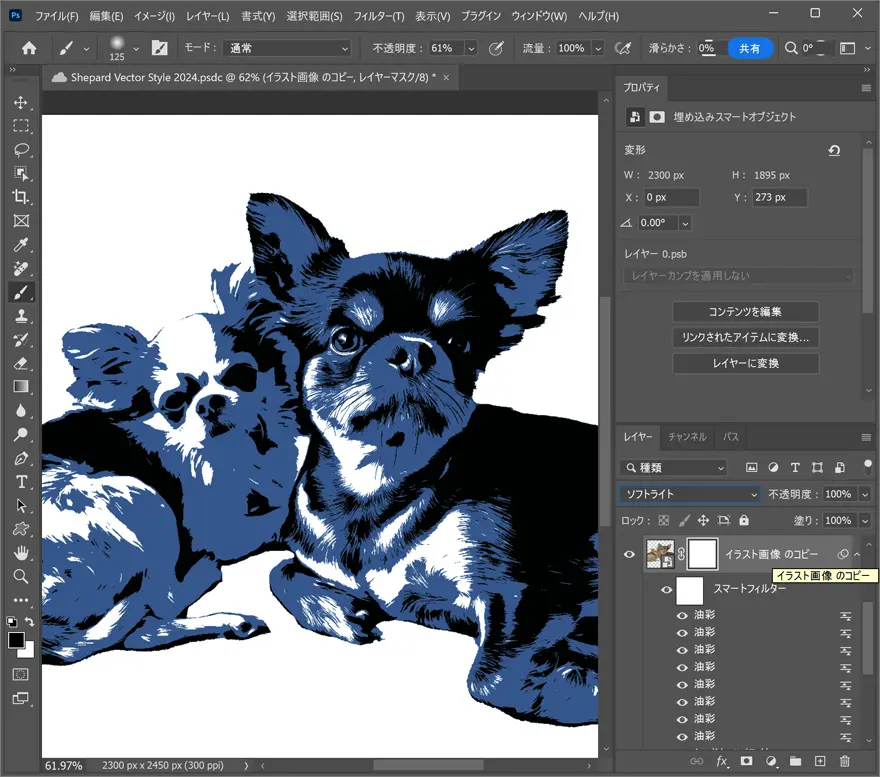
レイヤーパネル上で写真レイヤーを選択し、右クリック>「スマートオブジェクトに変換」を適用しておきましょう。こうしておけば、後から変更できる非破壊編集に。
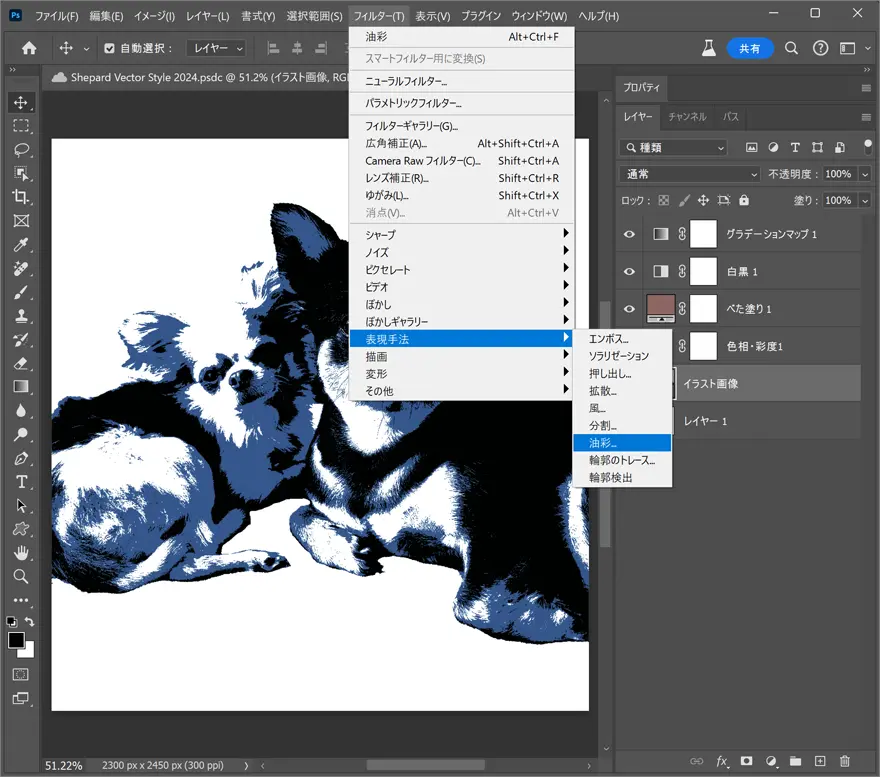
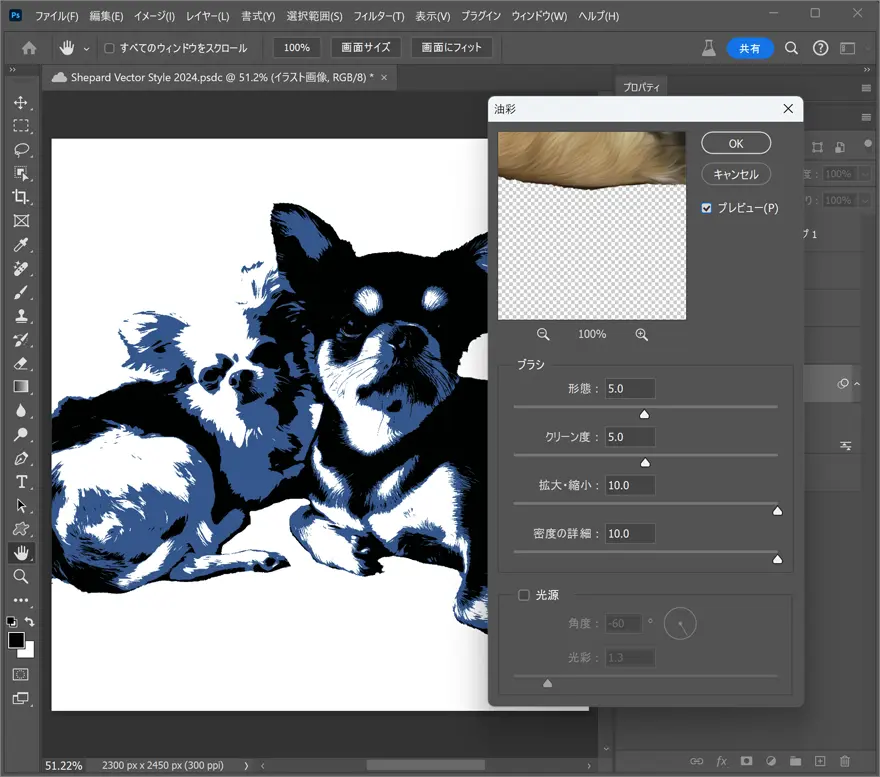
メインメニューより「フィルタ」>「表現方法」>「油彩…」フィルタを選択したら、ブラシの「形態: 5」「クリーン度: 5」に設定します。
メインメニューより「フィルタ」>「表現方法」>「油彩…」フィルタを選択したら、ブラシの「形態: 5」「クリーン度: 5」に設定します。


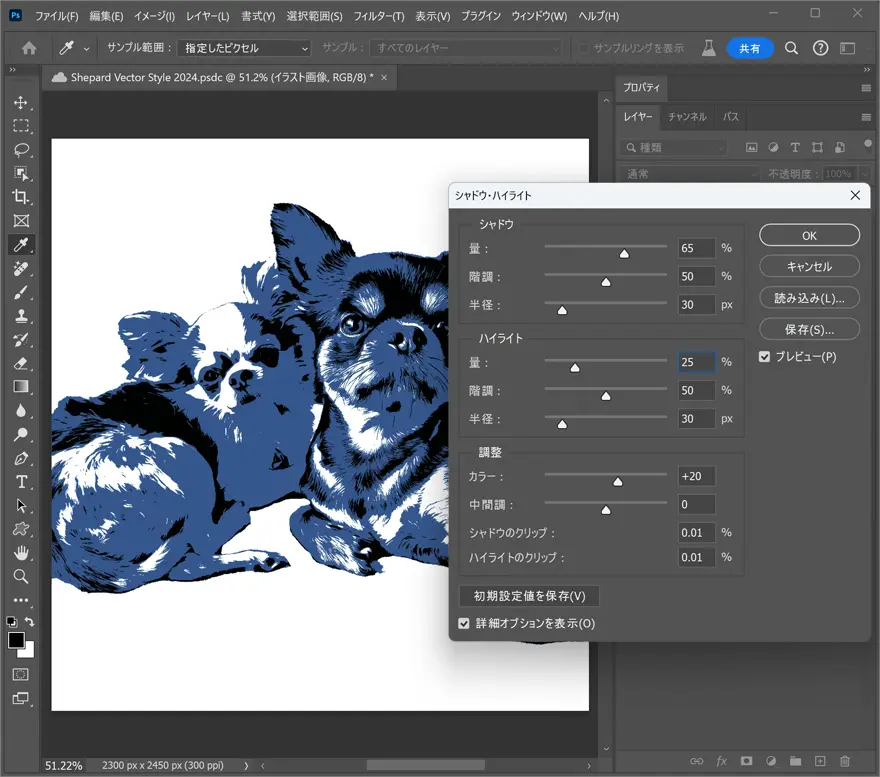
つづけてメインメニューより「イメージ」>「色調補正」>「シャドウ・ハイライト」を選択したら、「シャドウ 量: 65%」、「ハイライト 量: 25%」に変更しましょう。
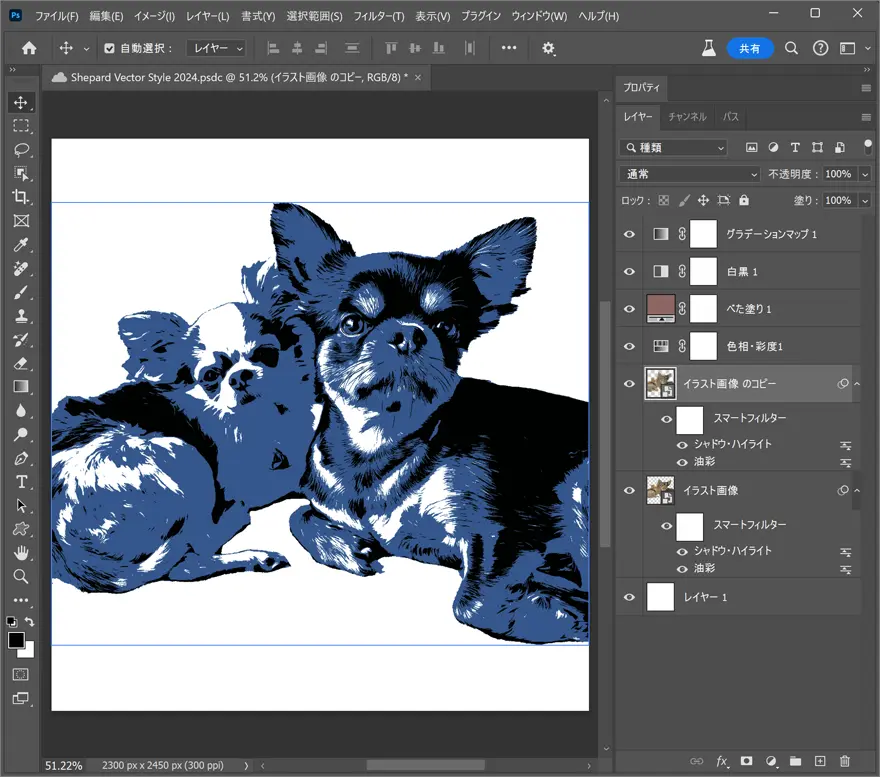
設定が終わったら、Command+Jで写真レイヤーを複製しておきます。


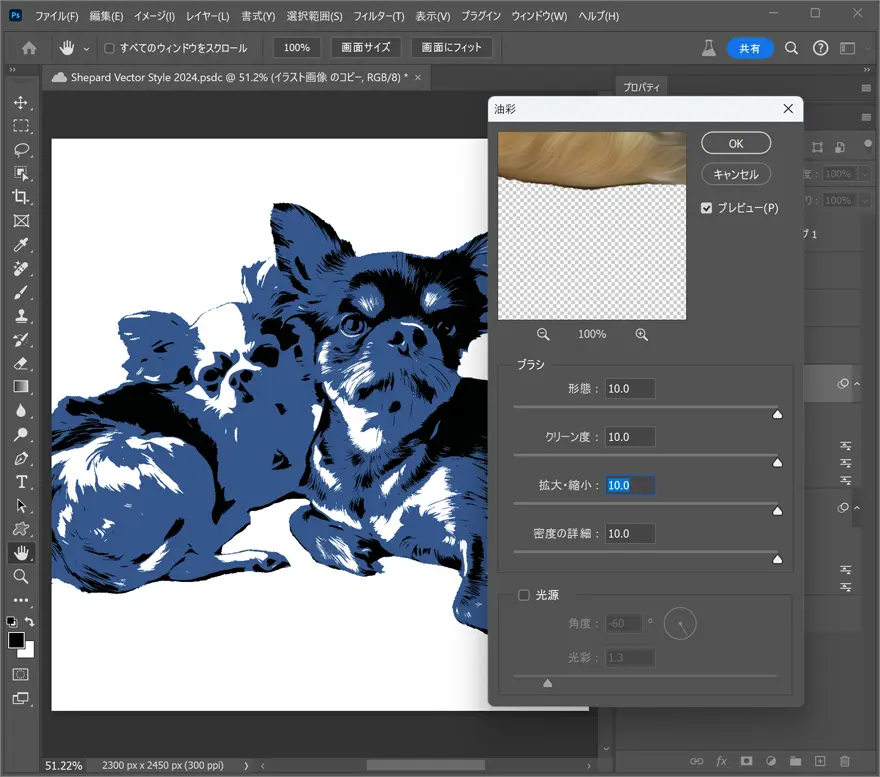
複製した上のレイヤーを選択したら、再度メインメニューより「フィルタ」>「表現方法」>「油彩…」フィルタよりブラシの「形態: 10」、「クリーン度: 10」に設定します。
ここでCommand+Ctrl/Alt+Fで油彩フィルタをそのまま適用。これを7回連続で行いましょう。
アクション録画はここで停止しておきましょう。


「油彩」フィルタを連続7回で適用した様子がこちら。写真がイラストのようになりましたが、目や鼻、口元などのディテールがなくなってしまいました。

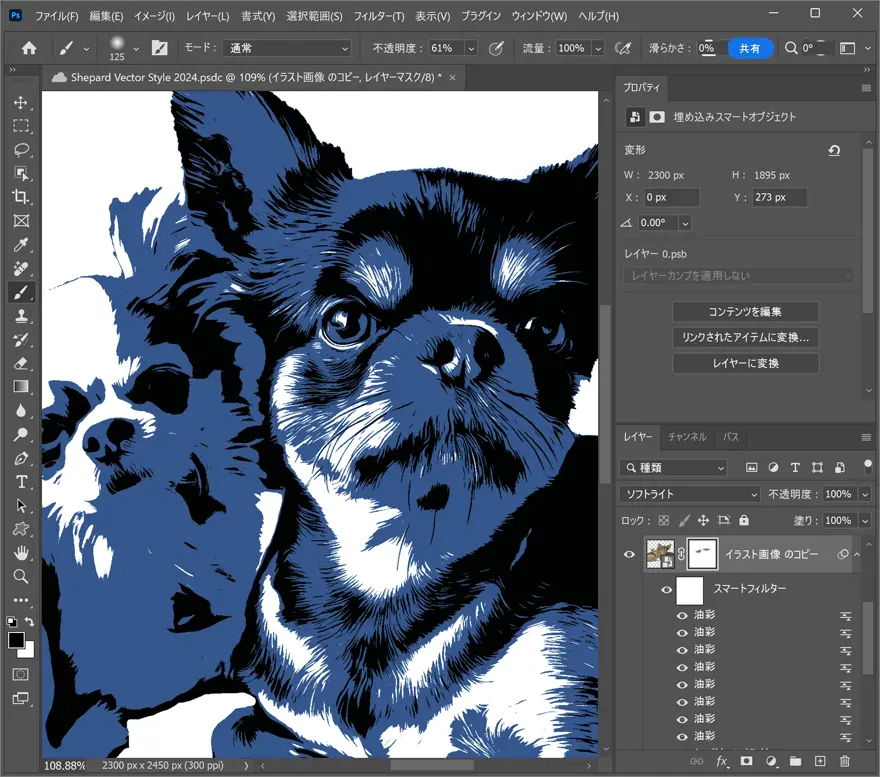
解決策として、写真レイヤーにレイヤーマスクを追加したら、描画色「黒(#000000)」のソフトブラシ(流量20% | 滑らかさ0%)で、目元や口元など気になる部分をペイントしていきましょう。

グラデーションマップで自由なカラーリングに
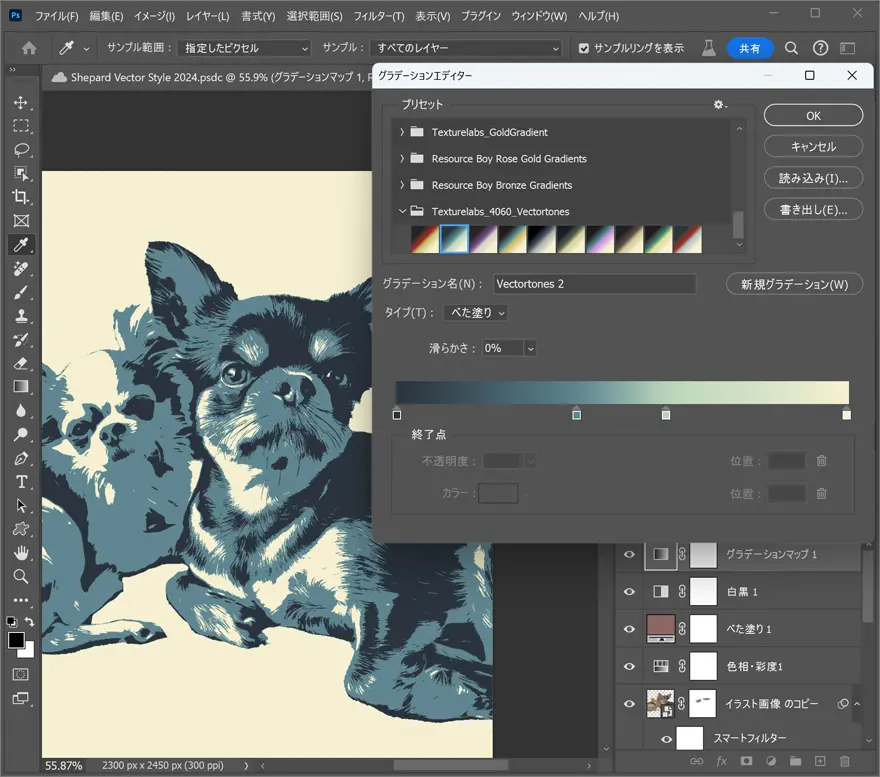
参照元リンクよりダウンロードしておいたPhotoshop用グラデーション(.GRD)ファイルをあらかじめ読み込ませておきましょう。
グラデーションマップレイヤーをダブルクリックし、レイヤーパネルを表示。用意されている10色のグラデーションを使えば、スタイリッシュな色合いに変更できます。


微調整は「ベタ塗り」調整レイヤーで
「ベタ塗り」調整レイヤーを選択しダブルクリック。カラーピッカーを動かすと、イラストのコントラストを調整でき便利ですよ。
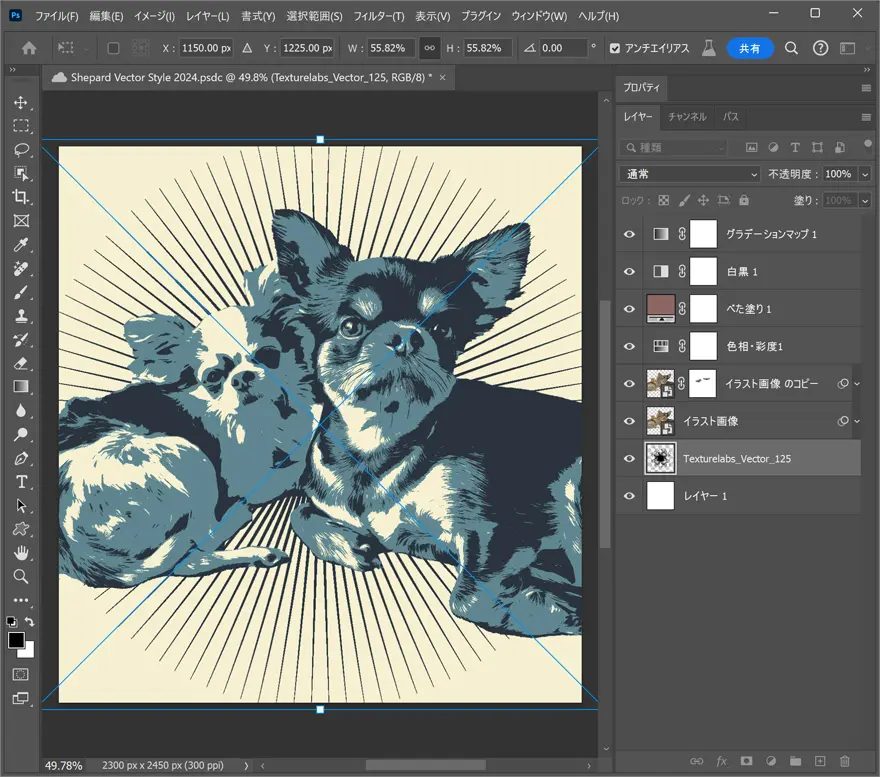
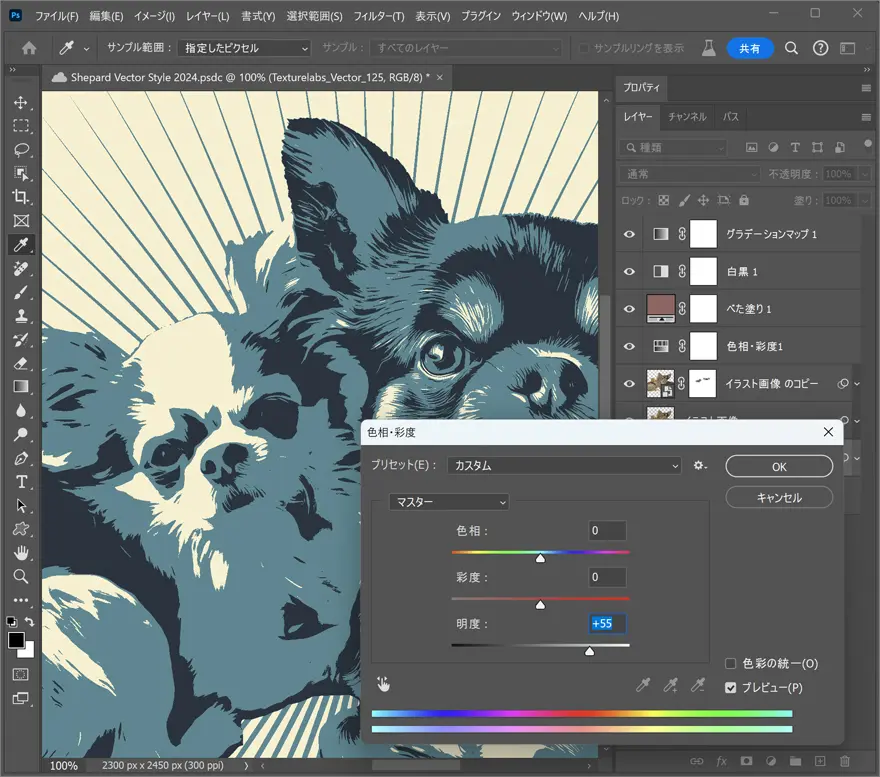
ダウンロードしておいたテクスチャ Vector 125を背景レイヤーの上に配置します。Command+Uで「色相・彩度」パネルを開いたら、「明度: 55」に設定。


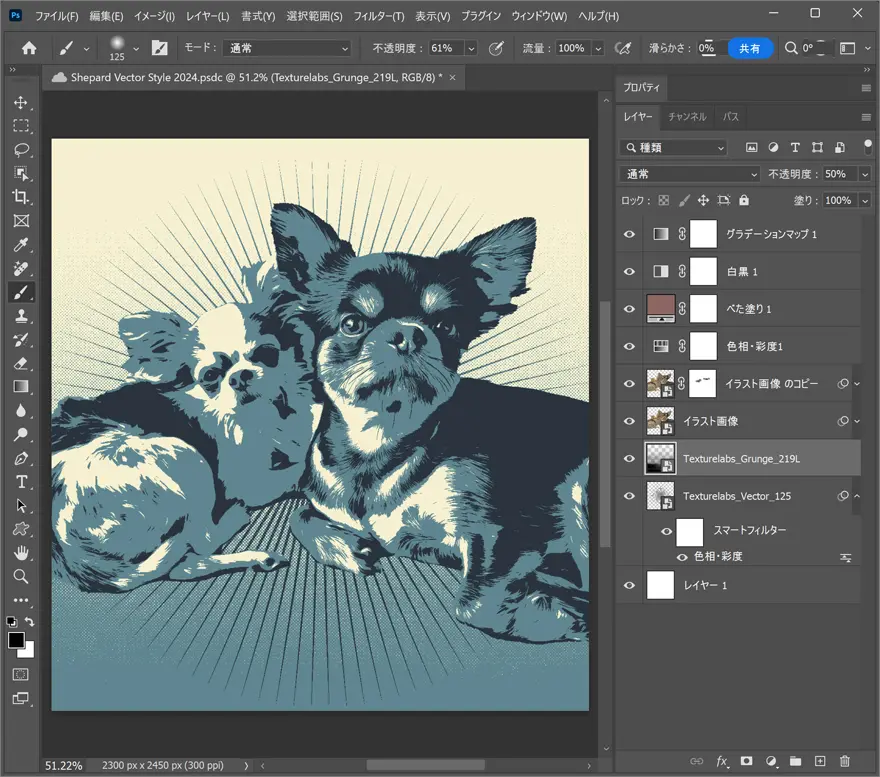
さらに質感を追加するために、テクスチャ Grunge 219 を続けて配置します。不透明度を「50%」に下げましょう。
「ベタ塗り」レイヤーの描画モード「ハードミックス」と「グラデーションマップ」レイヤーのおかげで、4色刷りのような仕上がりに。

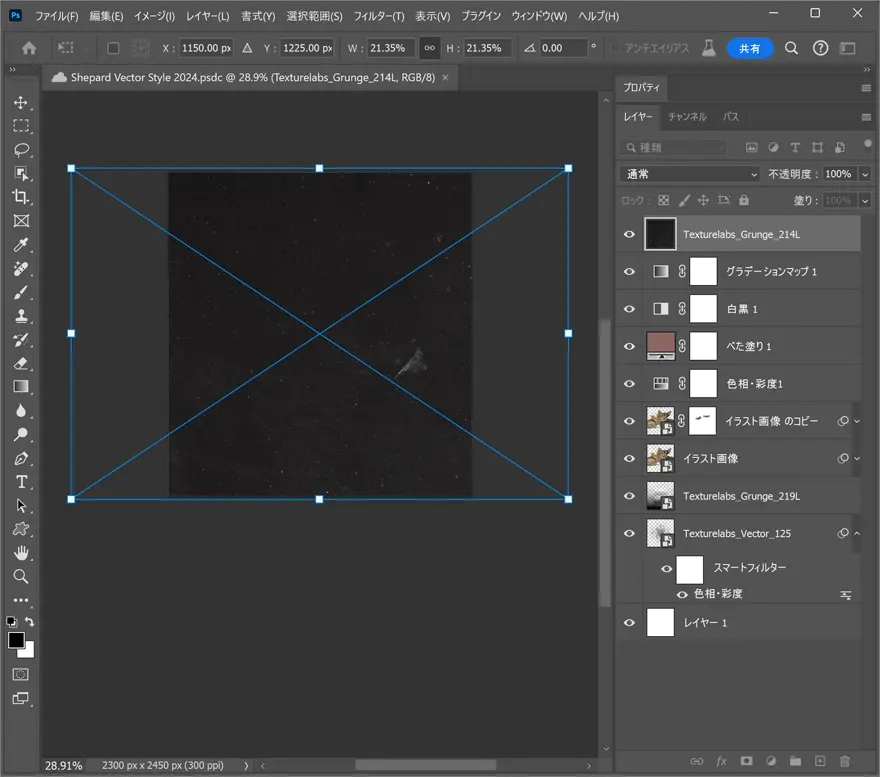
最後にレイヤーの一番上にテクスチャ Grunge 214を重ね、描画モードを「スクリーン」に変更したら完成です。


完成がこちら
よりポスター風にするために、カンバスの周りに100pxの枠フレームを追加し、できあがったのがこちら。


特に難しい設定もなく、手順通りに進めていくことで写真を美しいベクターイラスト風に加工することができました。
デザイン工程の一部をアクションとして保存しておけば、作業時間の短縮にもつながりオススメです。
フォトショップを持っていない人は、まずは7日間の無料トライアルがおすすめ。すべての機能を試すことができ、期間中にキャンセルすれば解約手数料は一切かかりません。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。