以前「テクスチャ素材を使ったウェブデザインの参考になるウェブサイト60個まとめ」 をご紹介しましたが、まだまだテクスチャを使ったきれいなウェブサイトはたくさんあります。
ウェブデザインにおいてテクスチャ素材を使用するポイントとして、ヘッダーやフッターなど部分的にデザインとして加える場合と背景画像としてウェブサイト全体に使用している場合があります。
また使用するテクスチャ素材によってデザインもさまざまです。
今回はテクスチャ素材を使ったオシャレできれいなウェブサイト50個をまとめた「50 Inspiring Textured Web Designs」をご紹介します。
多くのウェブサイト、ブログがテクスチャを使ってユニークなデザインに仕上げており、ウェブデザインの参考になりそうなものばかりとなっています。
詳細は以下から。
テクスチャ素材を使ったオシャレできれいなウェブサイトまとめ
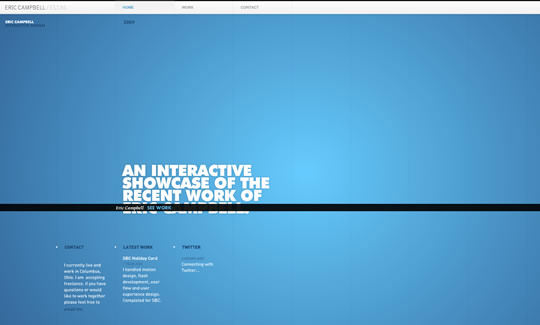
フォトショップを使い、ダーク系ウェブデザインにウッドテクスチャを使用している具体例です。
サイトのテーマカラー「水色」を効果的に使うことで、全体をすっきりと見せています。
先日紹介したモノクロ調ウッドテクスチャを使えばデザイン可能かもしれませんね。
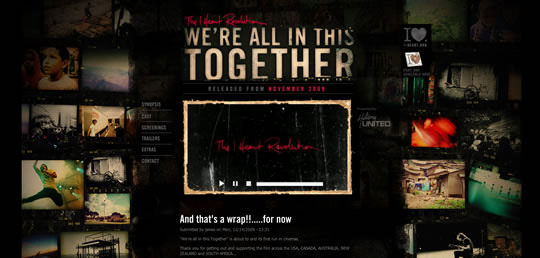
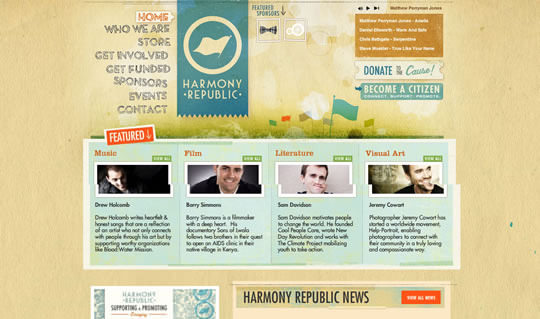
ヘッダー部分にレトロ感あふれる写真を並べて、各パーツをグランジデザインでまとめています。
レトロデザインとグランジデザインの相性はやはり鉄板かもしれません。
写真加工にはこちらのアクションファイルがオススメですよ。
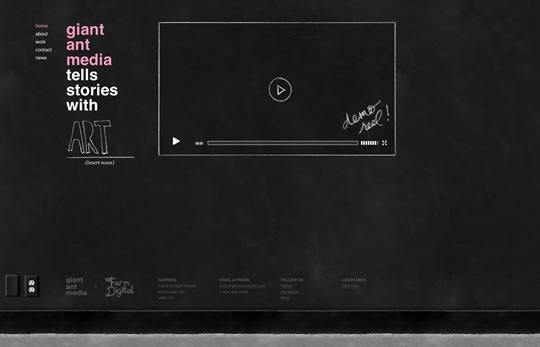
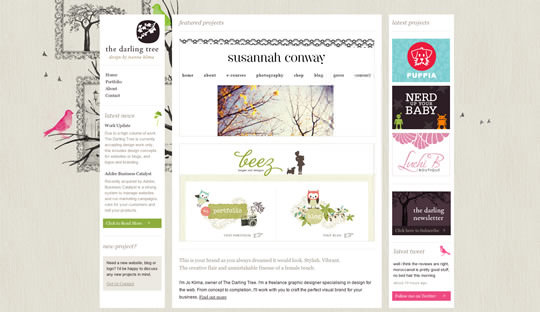
灰色をベースとした「壁」をモチーフにデザインされたウェブデザインのひとつ。
背景画像としてテクスチャ素材を使っており、手書きデザインとうまくはまっています。
エレガントで落ち着いた雰囲気をデザインしたい場合はこちらのデザインはいかがでしょう。
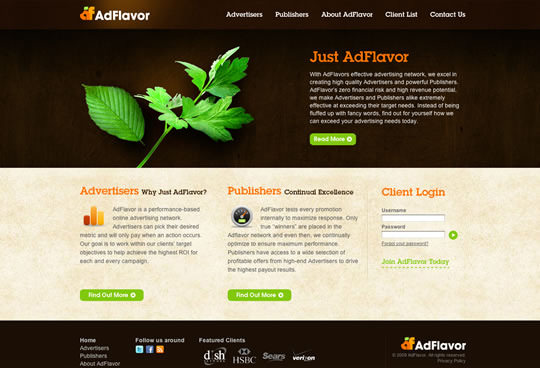
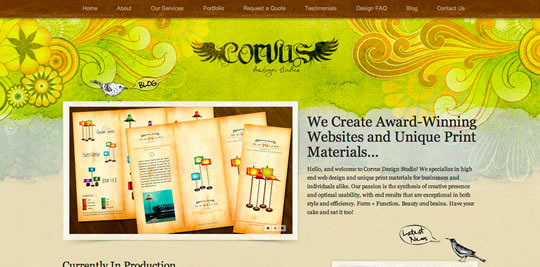
ウッドテクスチャを使うことで全体を茶色でまとめ、クリーム色のテクスチャと合わせてデザインされています。
壊滅的な被害を受けたハイチの現状を伝えるウェブサイト。
こちらも背景画像として、テクスチャ素材を画面いっぱいに使用しています。
ダーク系ウェブサイトをデザインするときは、背景を真っ黒にするのではなく、このようにテクスチャを加えてあげることで質感がアップしますね。
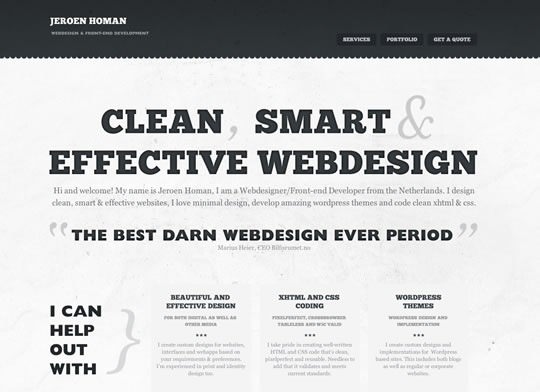
余白スペースをうまく使ったシンプルなウェブサイトのひとつですが、よく見ると背景は「白」ではなく、ざらざらとした質感のテクスチャを使用しています。
このさりげなさにデザインセンスを感じます。
シンプルなテクスチャを使ったウェブサイトならこちらもオススメです。
ヘッダー部分に大きなタイポグラフィーを使っているのですが、ウェブデザイン全体がうまくまとまっています。
机の上をモチーフにしたユニークなデザインが魅力的なウェブサイトのひとつ。
フッター部分にもユニークなデザインがされていますよ。
フラッシュで作成されているウェブサイトですが、背景の美しいグラデーションと使われているフォントのバランスがとてもナイス。
どのフォントを使っているのでしょうか、気になります。
水彩画デザインを使ったウェブサイトに紙テクスチャを使うことで、実際カンバスにデザインされているように仕上げることができますね。
パステルカラーを基調としたウェブデザインにはシンプルなテクスチャがとてもよくはまります。
背景画像にテクスチャ素材を使うことで、よりユニークなウェブデザインを完成させることができそうです。
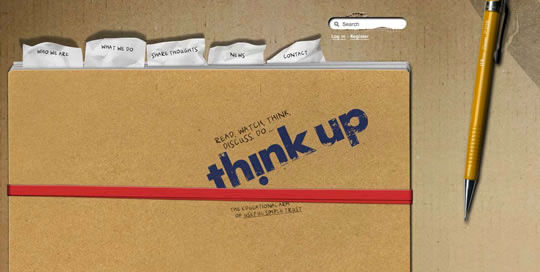
ダンボール用紙のテクスチャに手書き風フォントを加えることで、ポップで親しみやすい印象を与えてくれるウェブサイトのひとつ。
ポートフォリオサイトをデザインするときなどに参考になるのではないでしょうか。
こちらもフッター部分がユニークなデザインに仕上がっていますよ。
背景画像にコケの生えたウッドテクスチャを使い、ボディ部分をポスターのように魅せたデザインのひとつ。
よく使われているデザインですが、ウィンドウ幅に関係なくデザインをすっきりとまとめることができますね。
ヘッダー部分に淡い色合いの水彩画風のベクターアートをデザインしたウェブサイトのひとつ。
ヘッダーとフッターのデザインを合わせることで、本文をより強調することができそうです。
フォルダを開いて閲覧しているような錯覚がたのしめるウェブサイトのひとつ。
毎日更新しているブログなどには不向きかも知れませんが、クリエイティブなデザインです。
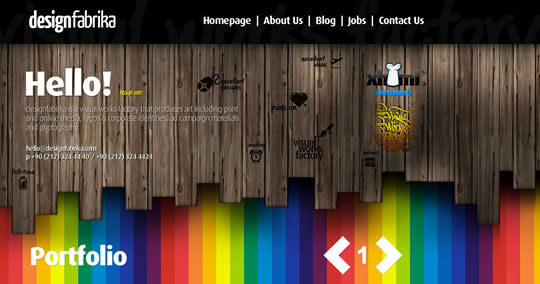
ランダムに並べられたウッドタイルとカラフルな虹色を組み合わせたポートフォリオサイト。
ウッドテクスチャに半透明のデザインを使っており、背景画像が透けて見えるユニークなサイト。
こういう使い方は今後増えてくるのかもしれませんね。
落ち着いた配色も個人的に好みです。
どのサイトも他にはないユニークなデザインが印象的です。
背景画像にテクスチャを使う場合、あまり個性の強いテクスチャだと読みづらくなる可能性もあり、紙テクスチャなどのシンプルなテクスチャが多く使われているように感じました。
このほかにも参照元サイトには、オシャレできれいなウェブサイトがたくさんまとめられています。
よろしかったら、こちらも一緒にいかがですか。
[参照元 : 50 Inspiring Textured Web Designs – Web Design Ledger]