
インターネット環境の向上やHTML5やCSS3などの新しい技術の登場によって、ウェブデザインは日々めまぐるしく変化しています。
コンテンツの内容だけに限らず、デザインもユーザーにとって重要な要素のひとつになっているのかもしれません。
海外デザインブログInstant Shiftで、ウェブサイトやホームページのデザインをプロっぽく仕上げる7つのテクニックをまとめたエントリー「Essential Tips to Add Realism to Your Designs」が公開されていたので、今回はご紹介します。
最近海外ウェブデザインを中心によく利用されているテクニックをまとめられているので、今後のウェブデザイン制作の参考としていかがでしょう。
詳細は以下から。
ウェブデザインをプロっぽく仕上げる7つのテクニック
1. デザインに影、シャドウを加えよう
Photoshopなどの画像編集ソフトを利用して、デザインに影を描くことで立体的なデザインを表現することができます。
このときのポイントとしては、ドロップシャドウを強調しすぎずにあくまでも自然な仕上がりをこころがけましょう。
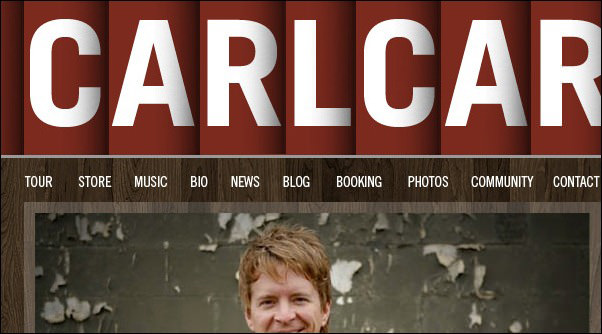
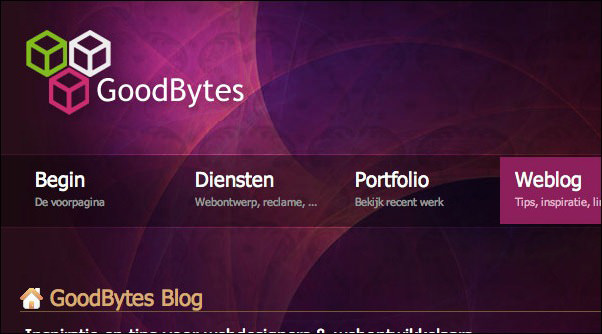
ヘッダー部分にドロップシャドウを利用した、立体感たっぷりのロゴをデザインしたウェブサイトのひとつ。
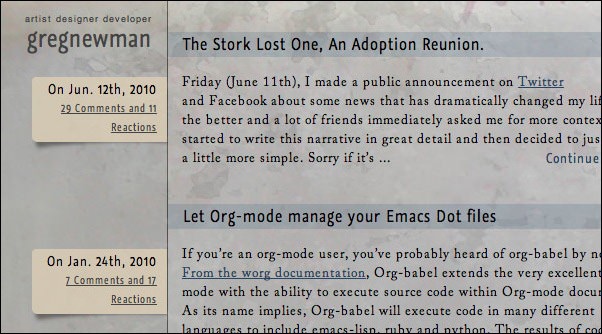
ブログ形式の個人用ポートフォリオサイトのひとつで、各エントリーの日付やコメント数などの詳細を立体的なボックス枠にレイアウトしています。
2. デカデカとした大胆なデザインを利用しよう
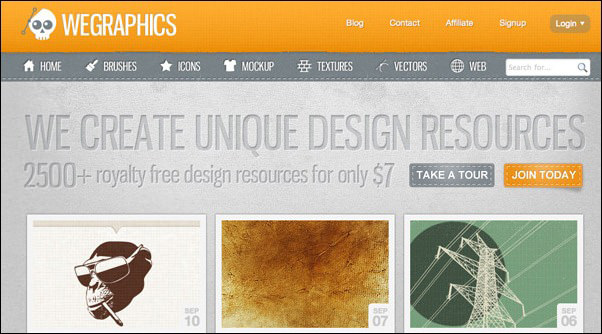
ナビゲーションメニューバーなどにデザインパーツが重なったようなデザインが特徴的で、ウェブサイトやブログのヘッダー部分などでよく見かけるテクニックのひとつ。
あらかじめ背景を切り取ったデザイン素材を、枠から飛び出したようにデザインすることで、ユーザーにインパクトのある印象を与えることができます。
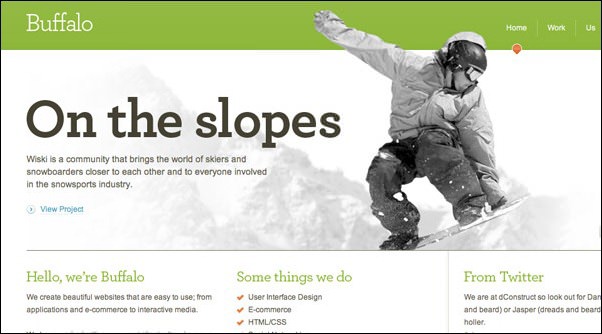
トップページのヘッダー部分にレイアウトされた大胆な動きのスライダーが、ナビゲーションメニューバーに重なるようにデザインされた好例。
ミニマルでシンプルなウェブデザインにおいても応用することができそうですね。
ボックス枠の幅などをあまり気にせずにレイアウトされた、フードメニューのイメージ写真がユニークにレイアウトされているウェブサイトのひとつ。
3. 背景に奥行きを与えよう
最近のウェブデザインのトレンドとして、背景全体にイメージ写真などをレイアウトしたデザインがあります。
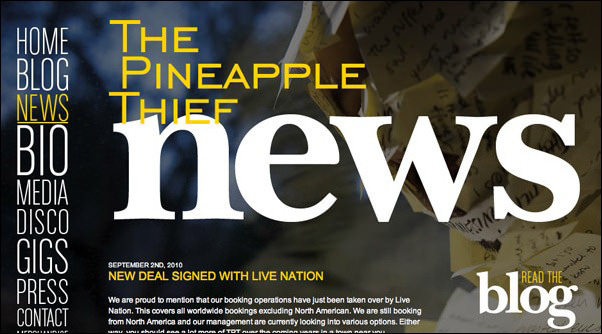
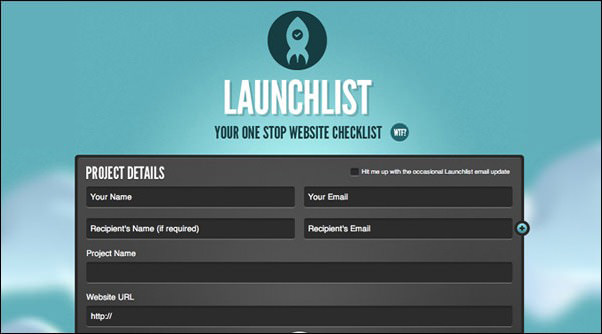
イメージ写真の一部にぼかしを加えることで、ユーザーに伝えたい内容を強調することができます。
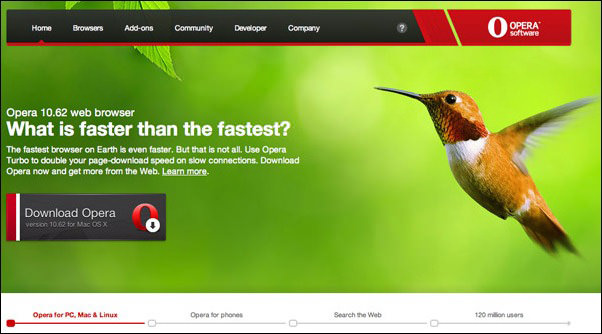
背景デザインに利用されたイメージ写真の中で羽ばたく鳥にスポットを当てることで、より効果的にヘッドラインやダウンロードボタンを強調しています。
背景デザインとして利用されているイメージ写真に、巨大なタイポグラフィーを利用してデザインしたウェブデザインのひとつ。
カンバスの左側にレイアウトされたメニュー部分に自然と目がいくように考慮されています。
4. テクスチャ素材を利用しよう
日常生活でよく見かけるようなデザインを背景テクスチャとして利用することでデザインの質感を高めることができます。
たとえば、コンクリートやウッドテクスチャ、ペーパーテクスチャなどが代表的な例となります。
ウェブサイト、ホームページのイメージとマッチしたデザインを選ぶことが重要となります。
ロゴやナビゲーションメニューの色使いにあわせた透明感のあるテクスチャ素材をレイアウトしたウェブデザインのひとつ。
少し汚れたようなグランジデザインの紙テクスチャを背景デザインとして利用したウェブデザイン。
半透明ボックス枠などを利用することで、背景デザインが透けて見えてクールです。
5. 1pxラインを利用しよう
コンテンツを整理するときなどに利用される何気ない仕切り線に一工夫加えることで、印象をがらりと変更することが可能です。
描いたラインに、コントラスト色の強いラインを並べてデザインすることで、型押し風エンボス加工を表現します。
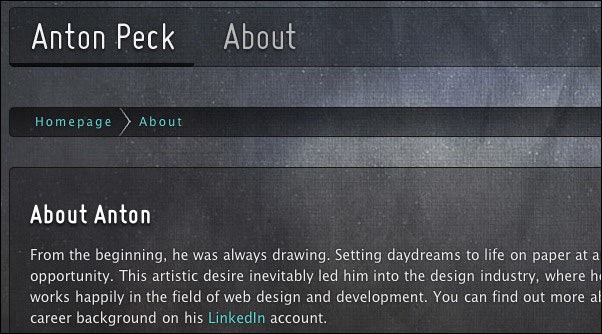
型押し風エンボスデザインの仕切り線を利用することでエレガントな印象を与えてくれます。
黒を基調としたダーク系デザインにおいても1pxラインを利用することで、立体的に表現することができます。
6. 型押しエンボステキストを利用しよう
人気の高い型押しエンボステキストを効果的に利用することで、ユーザーにインパクトを与えることができます。
CSS3の登場によって、デザイン素材を利用せずにCSSの設定のみで表現することも可能となっています。
型押し風テキストエフェクトのデザイン方法はこちらのチュートリアルで触れいますので、参考にどうぞ。
ヘッダー部分にPhotoshopを連想させるカラーリングでデザインされた型押しエンボステキストを利用し、ユーザーにもわかりやすく伝えることができます。
ザラザラした質感の背景デザインにあわせてデザインされたヘッダーデザインがユニークなウェブデザインのひとつ。
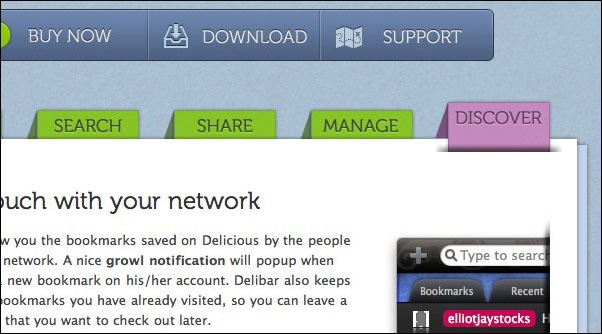
7. 立体的なリボンをデザインしよう
新しいデザインテクニックのひとつとして立体的にデザインされた3Dリボンがあります。
ナビゲーションメニューやタブとして利用されているケースが多く、こちらもウェブデザインの奥行き感を高めることができます。
ナビゲーションメニュー部分にカラフルな3Dリボンをデザインしたウェブサイトのひとつ。
カテゴリーごとに色分けすることで、視覚的にも分かりやすくなっています。
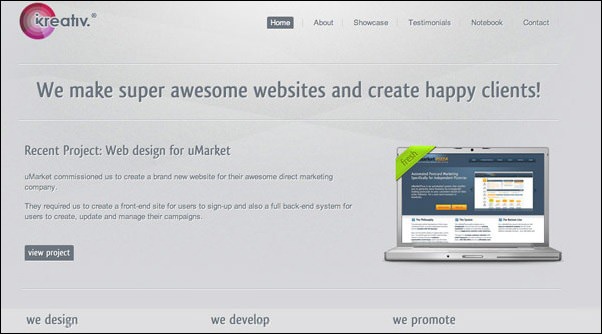
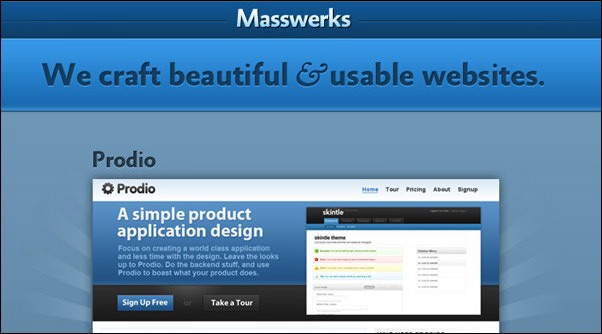
シングルページでデザインされたアプリ販売用ウェブサイトで、それぞれのコンテンツを立体的なタブ風にデザインしています。
カーソルをフーバーする時に動きを加えることで、よりリアルな質感、デザインを楽しむことができます。
このほかにウェブデザインのトレンドをまとめた以下のエントリーも参考にしていただくとよいかもしれません。
ウェブデザイン完全スタイルガイド2010(14カテゴリーに700サイト掲載)
[参照元 : Essential Tips to Add Realism to Your Design – InstantShift]