↑ クリックすると原寸拡大表示されます。
海外デザインブログAbduzeedoで、現在全米で公開中の映画「Burlesque」のロゴをモチーフにデザインされた、昔ながらのカジノサイン風ネオンテキストエフェクトの作り方が公開されていたので、今回はご紹介します。
テキストエフェクトに関しては、レイヤースタイルを利用しただけのシンプルなでざいんとなっており、あらかじめイメージ素材を利用することで、見た目以上に簡単に作成することができます。
エントリーの最後では無料でダウンロード可能なサンプル用PSDファイルも公開されていますので、実際のデザインサンプルを利用することでより分かりやすいかもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能
難易度 : 初級者から中級者
所要時間 : 1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ レイヤースタイルを利用したシンプルなテキストエフェクトのデザイン方法
・ あらかじめ用意されたイメージ素材ファイルを利用することで、ライトエフェクトを演習するほうほう
・ 「ぼかしツール」を利用することで、暗闇にぼんやりとネオンが輝いている様子を表現する方法
などがあります。
今回のチュートリアルではイメージ素材ファイルをいくつか使用しています。
どれも会員登録することで、無料ダウンロード可能となっていますのであらかじめダウンロードしておきましょう。
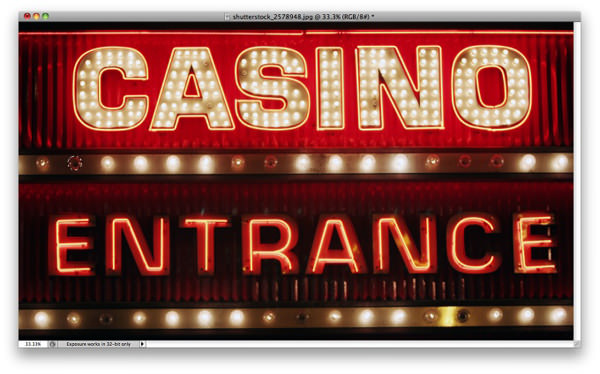
・ 電球 Neon Casino Entrance Sign
・ ライティング こちらから直接ダウンロード可能となっています。
・ コンクリートテクスチャ Cement Wall Texture
チュートリアルハイライト
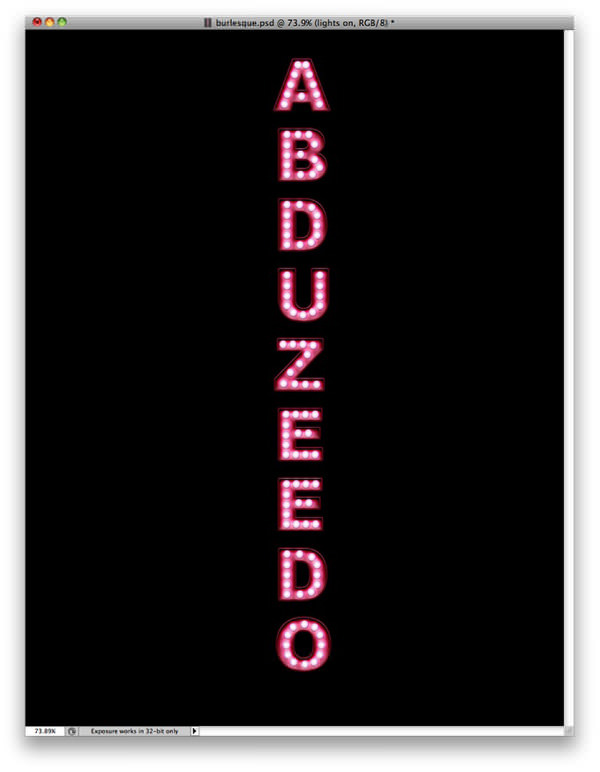
Step 1: ロゴをデザインしよう
フォトショップを開き、適当な大きさのカンバスを作成しましょう。(今回は1113x1440pxで設定しています。)
メインメニューより「編集」>「塗りつぶし」を選択し、背景を「黒」(#000000)で塗りつぶしましょう。
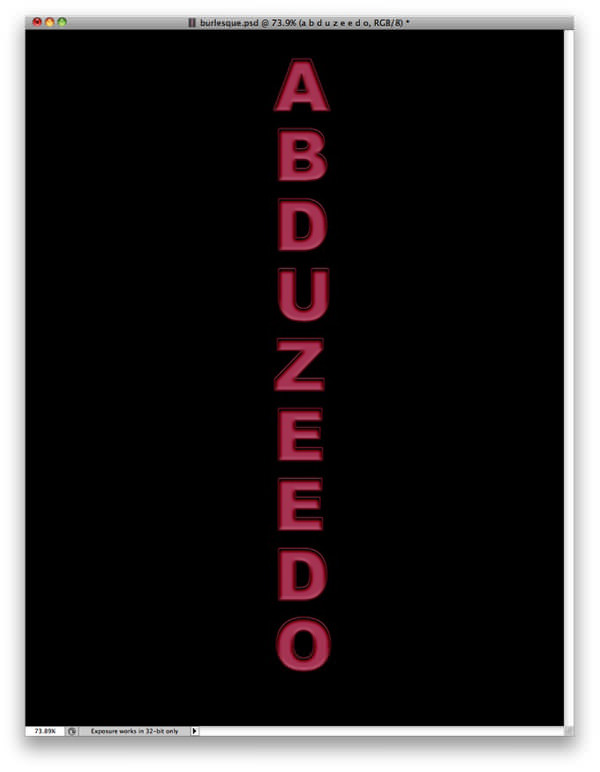
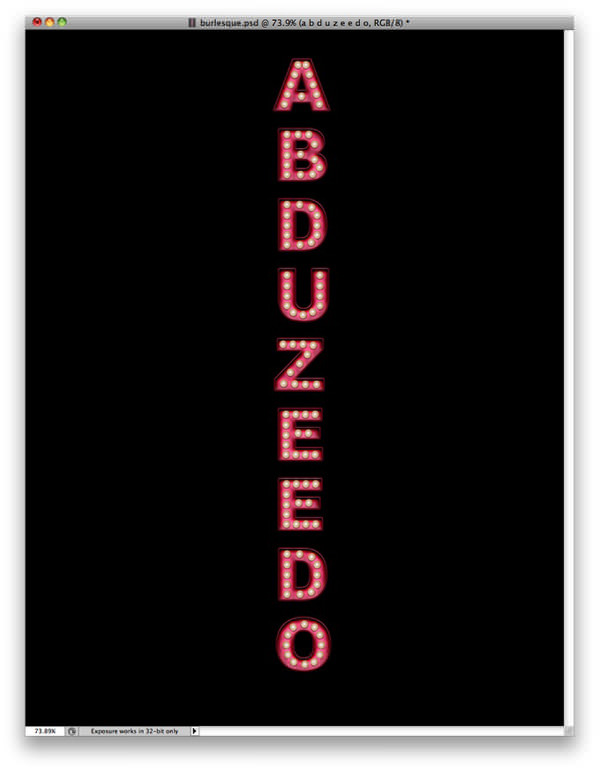
次に適当な文字を#b2355bで入力します。

Step 2: レイヤースタイルを適用しよう
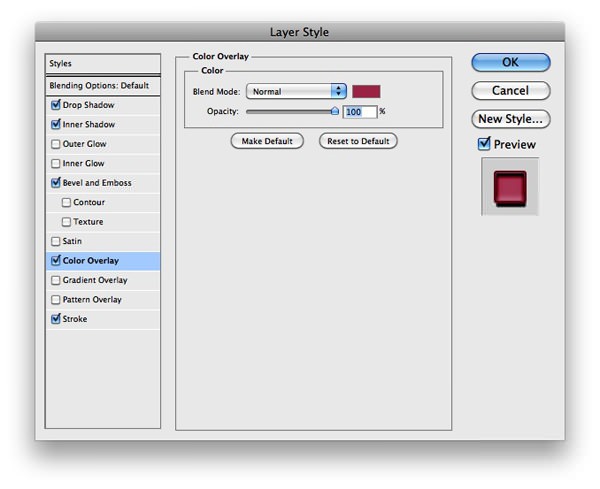
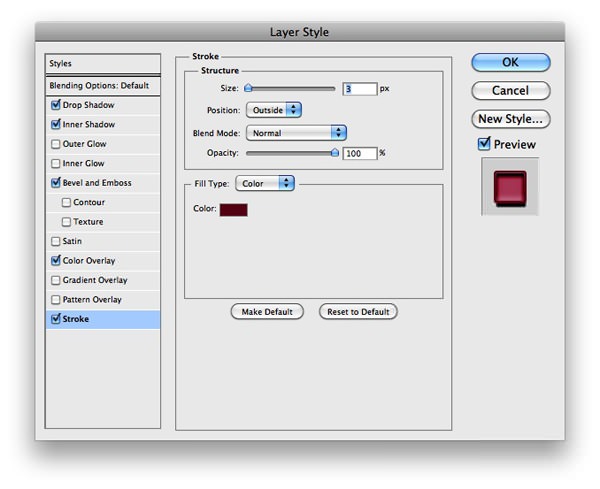
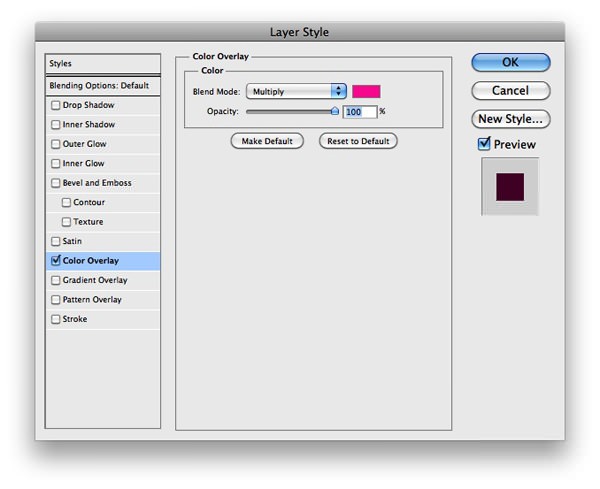
続けてメインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように適用していきます。
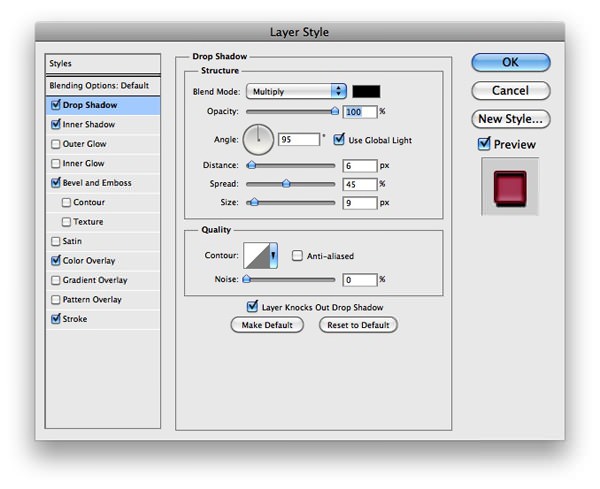
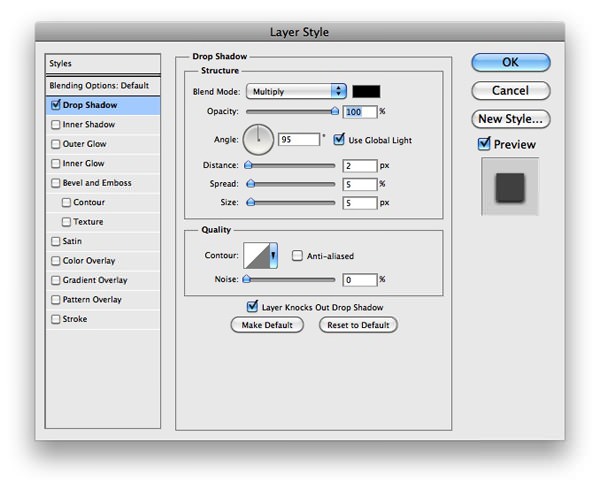
ドロップシャドウ

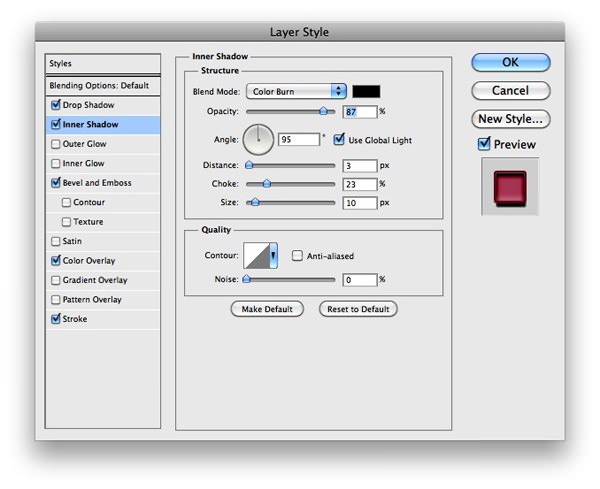
シャドウ(内側)

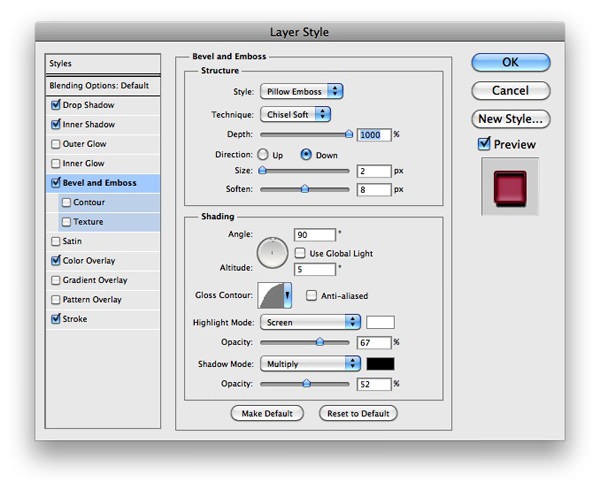
べベルとエンボス

カラーオーバーレイ(今回は#b2355bでカラーリングしています。

境界線(今回は#6f0022でカラーリングしています。)

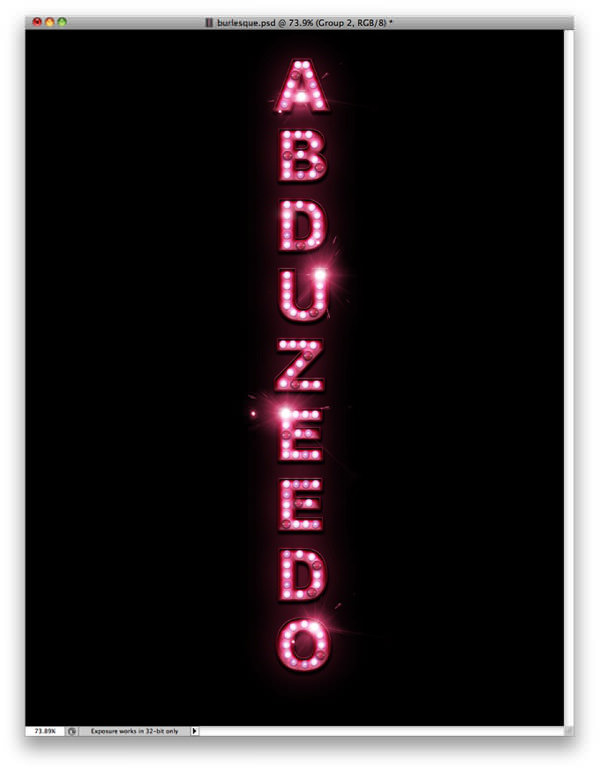
すべてのレイヤースタイルを適用することで以下のようになります。

Step 3: テキストエフェクトにライトを加えましょう
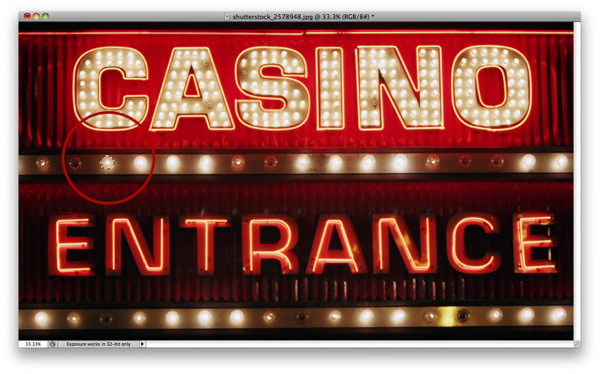
あらかじめ用意しておいたイメージ素材ファイルより、電球部分のみを「楕円形選択ツール」を使い切り取り、テキストの上に配置していきます。

アルファベットに沿って切り取った電球部分を並べていきます。
今回は一列に並べていますが、もっと輝かせたい場合は電球素材を小さいくしても構いません。
最後にレイヤーパレット上ですべての電球レイヤーを選択し、右クリック>「レイヤーを結合」を適用します。
結合したレイヤーは「電球」と名前変更しておきます。

「電球」レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用していきます。
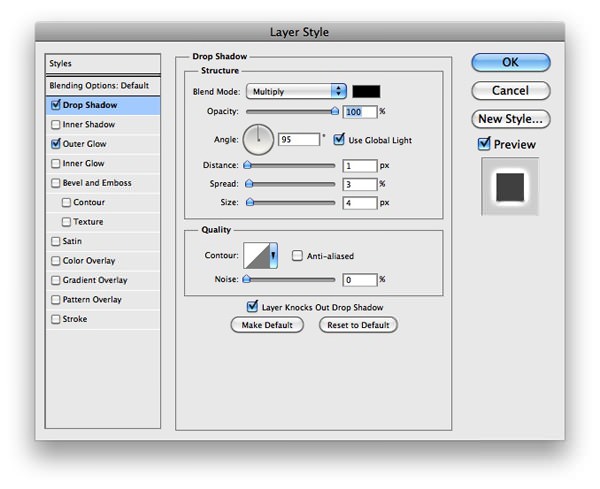
ドロップシャドウ

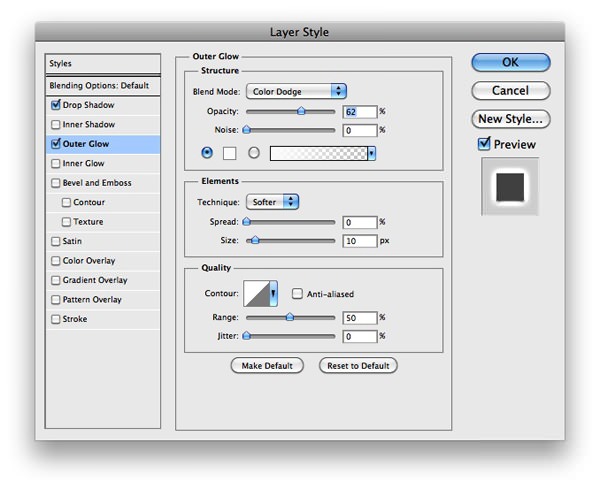
光彩(外側)

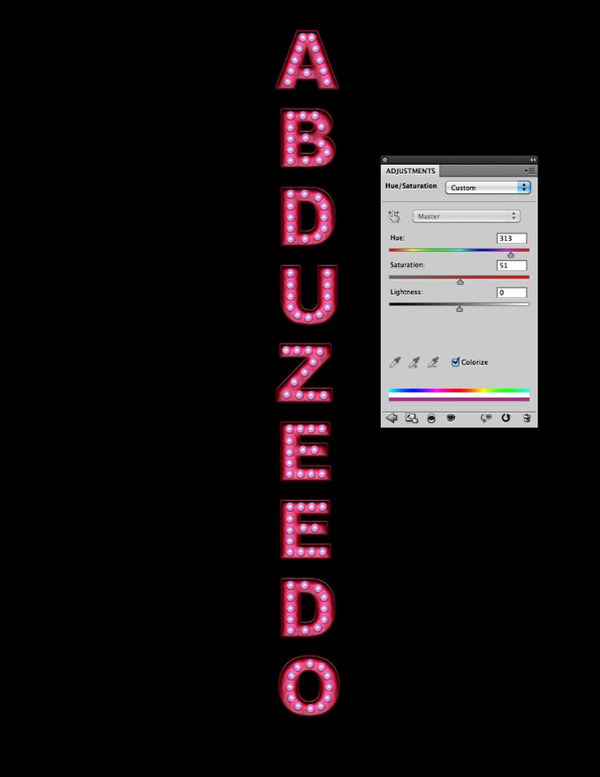
レイヤースタイルを適用後、再度メインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択、以下のように適用します。
こうすることで「文字」レイヤーと「電球」レイヤーの色合いを合わせることができます。

「電球」レイヤーを複製したら、適用されているレイヤースタイルを解除しましょう。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を20pxで適用します。
フィルタ適用後、レイヤーの描画モードを「覆い焼きカラー」に変更しましょう。

ツールボックスより「消しゴムツール」を選択し、ソフトブラシを使い、全ステップでフィルタを適用した「電球2」レイヤーを部分的に削除していきます。
明るすぎる部分を中心に電球の明るさを調整することがポイントとなります。

Step 4: ネオンエフェクトにリアル感を演出しよう
先ほど利用したイメージ素材ファイルを再度開き、今度は切れてしまった電球を「楕円形選択ツール」などを使い切り取り&コピーします。

コピーした切れた電球をアルファベットに数個ずつ配置していきましょう。
すべての電球を配置したら、レイヤーパレット上で「切れた電球」レイヤーをすべて選択し右クリック>「レイヤーを結合」を適用します。
結合したレイヤーは「切れた電球」レイヤーと名前変更しておくとよいでしょう。
続けてメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「ドロップシャドウ」を適用していきます。
ドロップシャドウ

レイヤースタイルを適用すると以下のようになります。

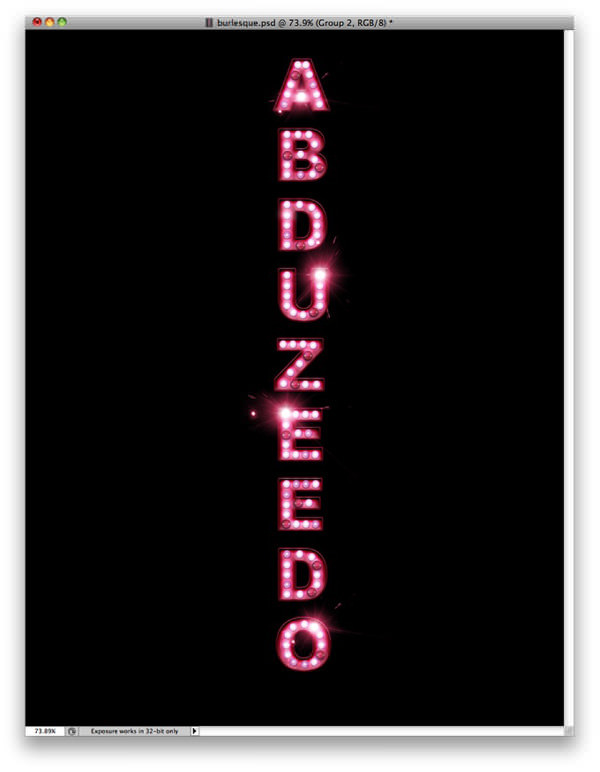
Step 5: キラキラと輝くライティングエフェクトを加えよう
あらかじめダウンロードしておいたイメージ素材ファイルを開き、「消しゴムツール」を使い不要な部分を削除します。
メインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択し、「色相」313、「彩度」51に設定することで、イメージ素材とテキストエフェクトの色を整えましょう。
加工したイメージ素材をテキストエフェクトの適当な位置に配置し、最後にレイヤーの描画モードを「スクリーン」としましょう。
こうすることで黒背景部分は透明となります。
配置したレイヤーをいくつか複製し、他のアルファベットにも配置していきましょう。

次に暗闇にぼんやりと光り輝いた様子をデザインしてきます。
「テキストレイヤー」を複製しすべてのレイヤースタイルを削除したら、レイヤーパレット上で一番下に配置します。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。
別の方法としては、ツールボックスより「ブラシツール」を選択し、個別にペイントしても構いません。

Step 6: 背景をデザインしよう
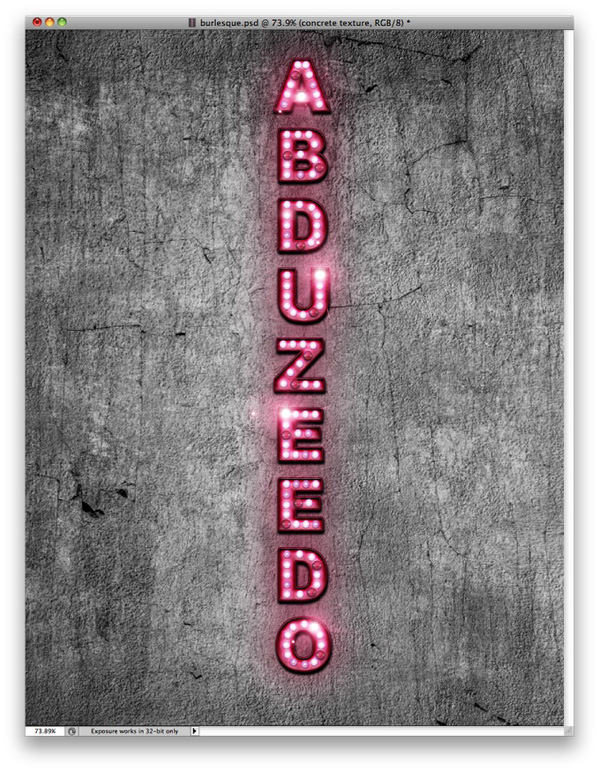
あらかじめ用意しておいたコンクリートテクスチャを背景に配置します。

ツールボックスより「消しゴムツール」を選択し、アルファベットの周り以外(以下参照)を削除していきます。
このときにソフトブラシを利用することで淡いグラデーションを表現することができます。
最後にレイヤーの不透明度を「20%」に下げます。

作成した背景レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用します。
カラーオーバーレイ (今回は#f8078aでカラーリングしています。

最後にこれまでに作成したすべてのレイヤーを選択し、複製&コピー(ショートカットはCtrl+Alt+Shift+E)したらレイヤーの一番上に配置します。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、20pxで適用します。
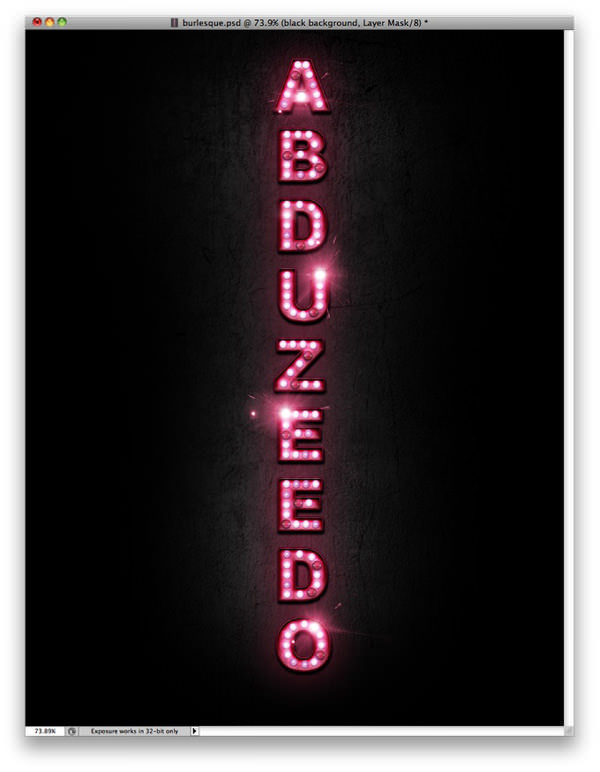
最後にレイヤーの描画モードを「スクリーン」とし、不透明度を「60%」に下げたら完成となります。

完成
こちらで完成となります、クリックすると原寸拡大表示で確認することができます。
サンプル用PSDファイルダウンロード
よく分からないステップなどありましたか。
あらかじめデザインしたサンプル用PSDファイルを用意されていますので、サンプルを見ながらデザインすることもできますよ。
個人的にデザインしてみたのですが30分ほどで簡単に作成することができました。
ダウンロード詳細
ファイルサイズ : 7.2MB
ファイル形式 : psdファイル (.zipファイルで圧縮されています。)
RSS購読することによってホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。





















