ウェブデザインにちょっとしたスパイスを加えるテクニックのひとつとして、奥行きのある立体的なデザインを利用する方法があります。
海外デザインブログCodropsで、奥行き感たっぷりで立体的にデザインされたウェブサイトデザインを40個まとめたエントリー「Showcase of Depth and Perspective in Web Design」が公開されていたので、今回はご紹介します。
現在CSS3を利用することで画像を使わずに立体的なボタンやボックスなども作成することができるので、合わせて利用することでインパクトのあるデザインを制作することができそうですね。
詳細は以下から。
奥行きのある立体的なデザインを使ったウェブサイトまとめ
ノートをずらずらっと開いたようなユニークなシングルページ完結型のポートフォリオサイトデザイン。
サイドにレイアウトされたメニューをクリックするとスクロールします。
古びたレトロイメージをモチーフにデザインされた企業用ウェブサイトデザイン。
各コンテンツごとにユニークなオブジェクトをレイアウトして、視覚的にたのしませてくれます。
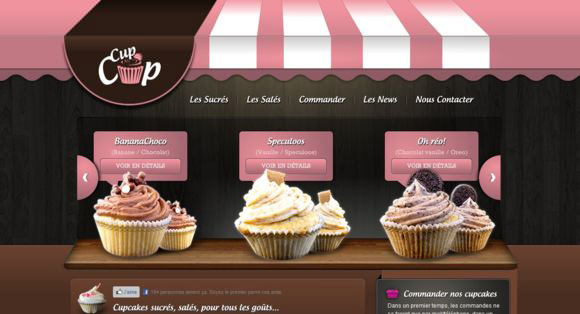
お店の商品棚にカップケーキを並べたようなかわいいデザインのウェブサイトデザインで、トップ部分は商品に影をつけた立体的なスライダーが設置されています。
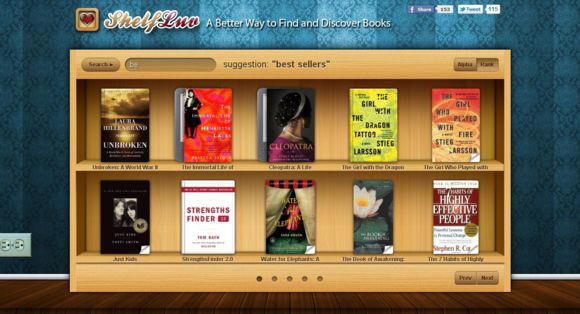
amazon商品をインスタント検索で探すことができ、関連商品を本棚に表示してくれるユニークなサービスのウェブサイト。
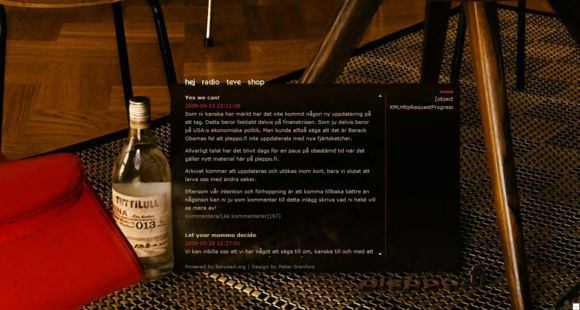
一瞬フルスクリーンで写真をレイアウトしただけ?と思ったのですが、実はボックス枠に瓶の反射が映っているようなデザインとなっていました。
ヘッダー部分に巨大な郵便ポストをデザインしたウェブサイトで、ボックスからはみ出してレイアウトすることでより立体感が増しますね。
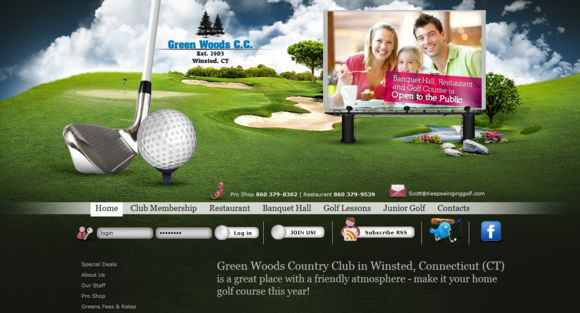
ゴルフクラブのウェブサイトなのですが、ヘッダーにゴルフコース風に写真合成したデザインがレイアウトされています。
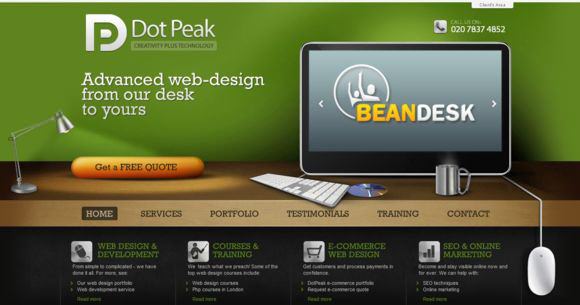
机の上をモチーフにデザインされたヘッダーが面白いウェブデザイン会社のホームページ。
ボタンにもシャドウを加えることでより立体的にデザインされています。
女性がポスターを持っているような様子をモチーフにデザインされているユニークなデザインで、こちらも影がポイントになっています。
背景やロゴなどのデザインパーツに高品質なテクスチャ素材を利用した質感の高いウェブサイトデザイン。
よっぽどビールが好きなんでしょうか、巨大ビールサーバーをイメージしたデザインがインパクトありすぎです、。
キラキラに光る様子はこちらのチュートリアルを応用することでデザインすることができそうです。
お店を真正面から撮影してそのままレイアウトしたようなヘッダーが特長的なウェブデザインのひとつ。
イラストで描かれたポップなデザインと色使いが魅力的なウェブサイトで、遠くに見えるヨットが微妙にアニメーションしています。
イラストを使用したウェブサイトデザインの中でも特に印象的だったこちらのサイト。
スクリーンいっぱいに描かれた妙にリアルなタコがオリジナリティー満載。
シャドウを有効的に利用することでスタジオのような雰囲気をデザインしたウェブサイトデザイン。
人物の光の当たり方も忠実に再現されておりポイントのひとつ。
上記のウェブデザインと同様にテクスチャ素材を立体的にレイアウト、グラデーションを加えることでさらに立体感を出したヘッダーのウェブサイト。
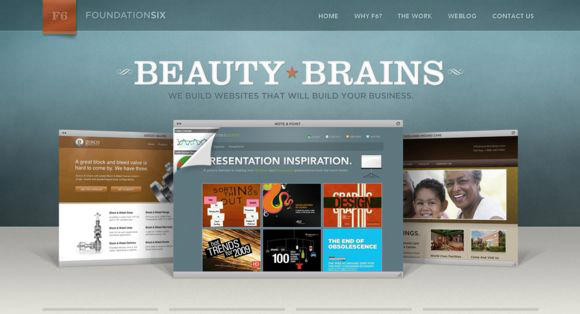
質感の高いテクスチャ素材を利用するだけでなく、レタープレス(型押し)加工を加えたタイポグラフィーが印象的なウェブデザイン。
遠近法を使うことで、立体的なレイアウトを実現しているホームページ。
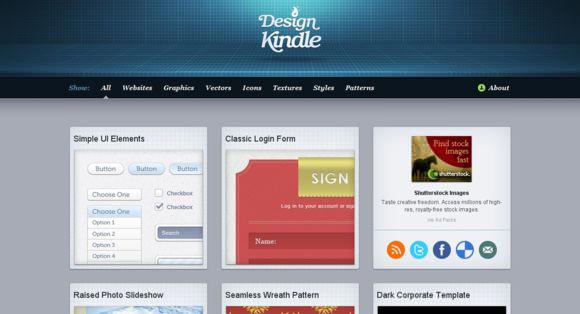
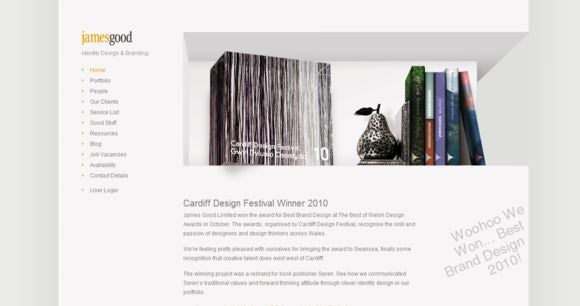
パッと見るとシンプルなミニマルデザインですが、ヘッダー部分に影を利用した本棚のようなスペースがデザインされています。
こちらも淡いグラデーションをデザインし、影を加えることで視覚的にサムネイルが飛び出ているように見える様に工夫されています。
ロゴデザインに本物そっくりの影、反射を当てることで立体感がぐんとアップします。
立体的なウェブデザインを作成するときのポイント
・ 背景は単色ではなく、テクスチャ素材を利用することで質感の高いウェブサイトデザインを制作。
・ 光が実際に当たる様子をイメージしてデザインパーツに影(シャドウ)をデザイン。
・ 影同様、光が当たっている部分にはスポット的にグラデーションを利用。
・ 遠近法を利用し、オブジェクトを並べることで奥行き感をアップ。
通常平面であるウェブページを立体的にデザインすることで、ビジュアル面においてユーザーの興味を惹くことができるのではないでしょうか。
[参照元 : Showcase of Depth and Perspective in Web Design – Codrops]