
現在のウェブデザイントレンドとしてよく利用されているスライドショー、スライダー。
ヴィジュアル面において強調したい重要な部分などを効果的にレイアウトすることができますし、jQueryを使ったウェブサイトへの実装も簡単な点は人気の理由かもしれません。
海外デザインブログWeb Design ledgerで、効果的にスライダーデザインを実装したウェブサイトデザインの具体例を30個まとめたエントリー「30 Inspiring Examples of Slideshows in Web Design」が公開されていたので、今回はご紹介します。
今後のウェブデザイン制作のアイデア、参考としてみてはいかがでしょう。
詳細は以下から。
クリエイティブなスライドショーを使ったウェブデザイン具体例
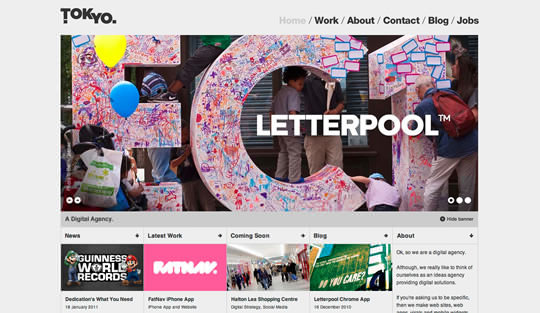
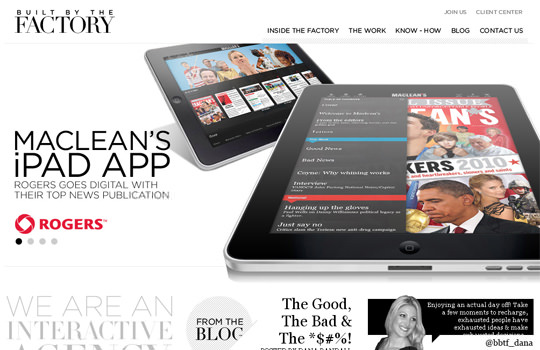
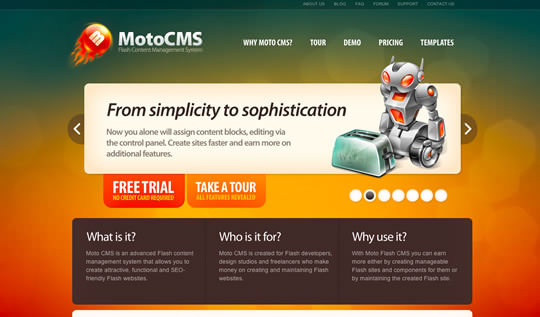
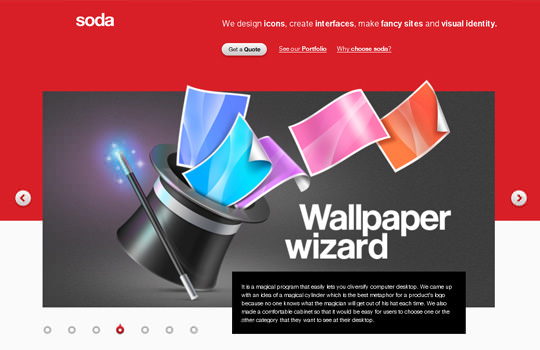
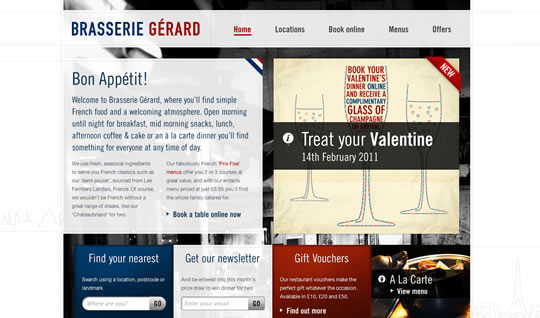
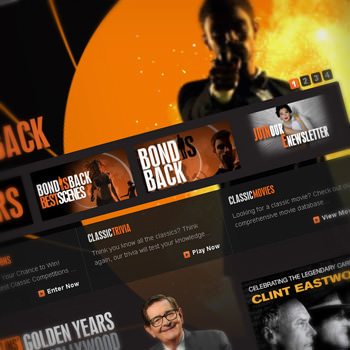
オレンジ色を基調としたやさしい色使いが魅力的なグリッドレイアウトのウェブサイトデザインで、トップ部分にフルサイズのスライダーをレイアウト、立体的にデザインされたリボン風ボタンが印象的。
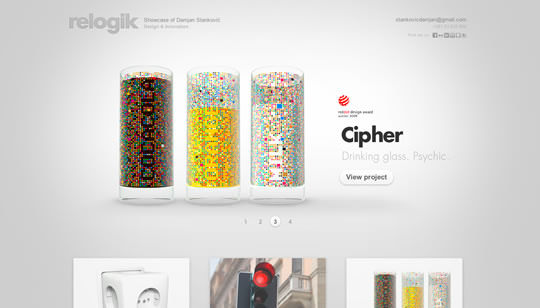
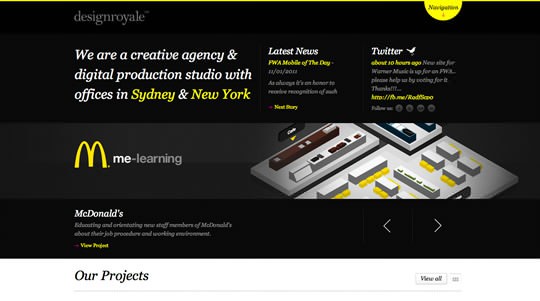
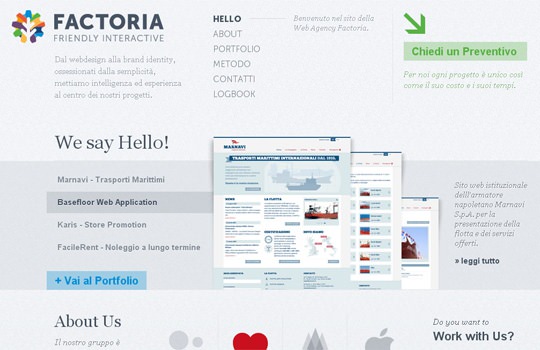
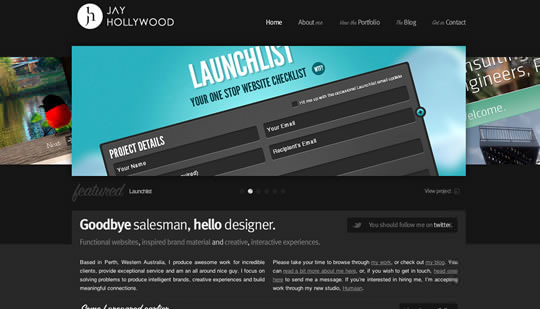
グリッドレイアウトを利用したすっきりとしたデザインのウェブサイトで、ヘッダー部分に自動的にアニメーションするスライダーを設置しています。
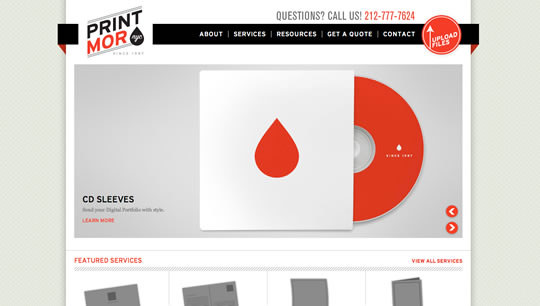
あらかじめスライダー部分の背景デザインをグラデーションを使い立体的にデザインした後、プロダクト商品を効果的に表示しています。
画像のフェードイン、アウトを調整することでエレガントな印象を与えることが可能かもしれません。
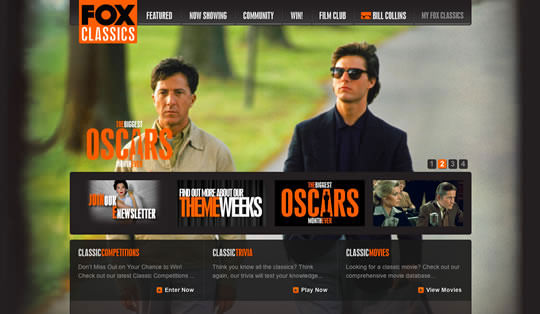
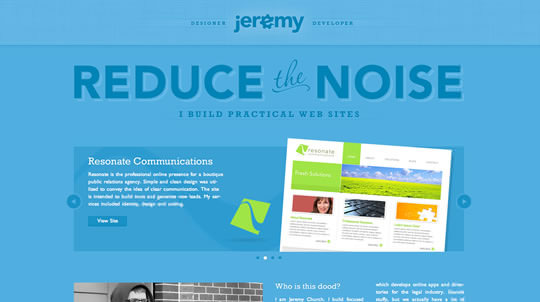
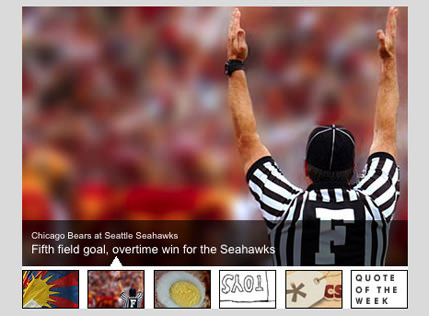
映画関連のウェブサイトなのですが、有名映画のワンシーンを背景全体にぼんやりと表示させ、スライドさせたユニークなデザイン。
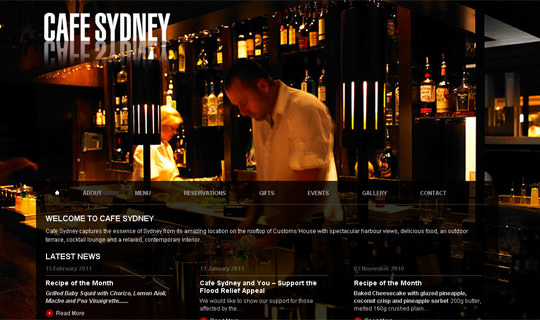
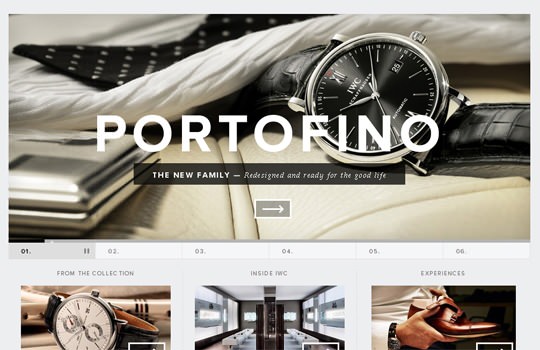
オーバーサイズのイメージ画像を利用したスライダーの参考例とになるウェブサイトデザイン。
お店の様子を撮影した写真をトップ部分に配置し、自動的に切り替わるように設定されています。
Philadelphia – Official Visitor Site
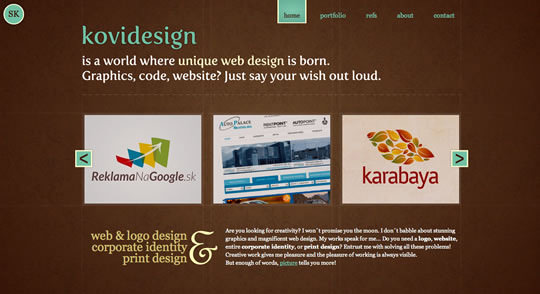
上記同様オーバーサイズのイメージを使ったスライダーの具体例その2。
こちらもオーバーサイズのイメージ画像を利用することで、立体的で奥行きのあるデザインに仕上げています。
Tシャツをオンライン販売しているショッピングサイトなのですが、フルスクリーンで背景全体を商品画像として利用したユニーなレイアウト。
ウィンドウは場に応じて写真のサイズを変更するなど、細かい気配りを感じるウェブサイト。
スライダー画像にホバーすると表示エリアがダイナミックに拡大される仕掛けなどユーザーを視覚的に楽しませるパーツを多く利用したウェブサイト。
レターセットや名刺、ブックカバーなどの受注、販売を行っている会社のウェブサイトで、ヘッダー部分にプロダクト商品を並べたスライダーを配置。
余白スペースをたっぷりと使ったリッチコンテンツのポートフォリオサイトで、規定ボックスサイズよりはみ出してデザインすることで、インパクト大です。
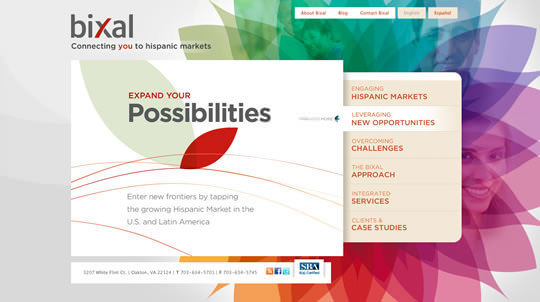
ビビッドなグラデーションが個性的なウェブサイトデザインのひとつで、こちらもボックス枠からはみ出すようにデザインされたイラストがナイス。
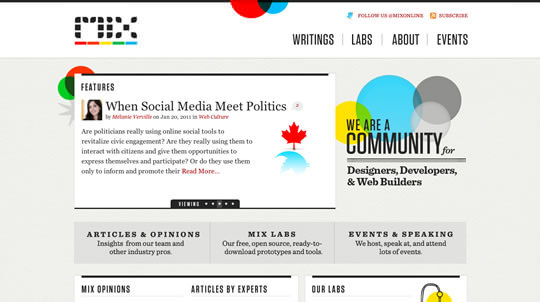
ヘッダー部分に新着エントリー5件をスライドさせることで、ユーザーが直感的に記事を選択できるように工夫されています。
縦に並べられた各コンテンツ部分にマウスをホバーすることで、それにあわせて画像をスライドさせています。
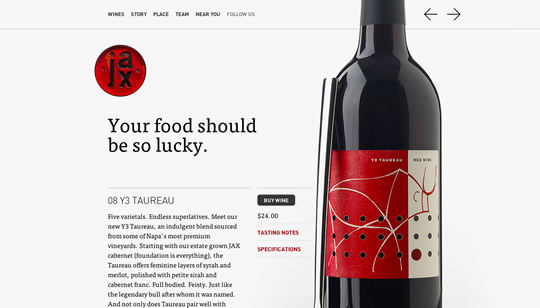
雑誌をモチーフにしたようなユニークなレイアウトが印象的なワインの販売を行っているオンラインショップ。
ヘッダー上部にレイアウトされた矢印をクリックすると、背景全体が切り替わる仕組みとなっています。
アパレル関係のウェブサイトデザインの参考になりそうなミニマルなショッピングサイトデザイン。
自動的にアニメーションするスライダーをページ中部に取り入れることで、ユーザーを飽きさせないつくりとなっています。
ほかのスライダーデザインと異なり、階段状にイメージ写真を表示させたり、イラストにスライダー機能を利用したり面白い試みが多いウェブデザインのひとつ。
ひとつの枠に2つのスライダーを実装したウェブデザインの具体例で、ひとつはテキスト、もうひとつは画像をスライドさせています。
テクスチャを何枚を重ねてデザインされた背景テクスチャの上に、シンプルに並べられたサムネイルをスライドさせることができます。
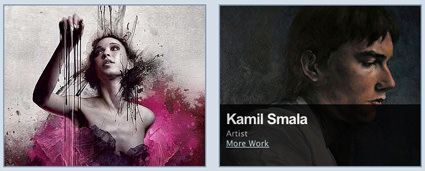
イギリスにあるレストランの公式ホームページで、サムネイル画像にホバーすることで、詳細を表示してくれます。
写真を横に並べて、前後のサムネイルも同時に確認することができるフルサイズのスライダーを利用した好例。
スライダーを実装するときに使える無料プラグイン各種
今後スライドショー、スライダーをウェブサイトで使ってみたいという方は以下のプラグインを参考にしていただくとよいかもしれません。
→ デモページ
その名の通りなんでもスライダーにレイアウトすることができるプラグイン。
→ デモページ
Sliding Boxes and Captions with jQuery
ボックスをスライドさせ、テキストを表示するjQueryプラグインの作成方法。
→ デモページ
Creating a Slick Auto-Playing Featured Content Slider
イメージ画像用サムネイルを表示し、自動アニメーションでスライドするプラグイン。
→ デモページ
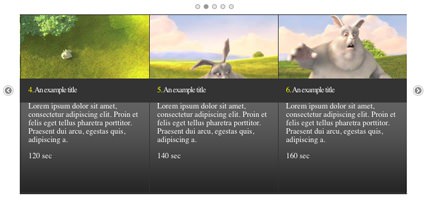
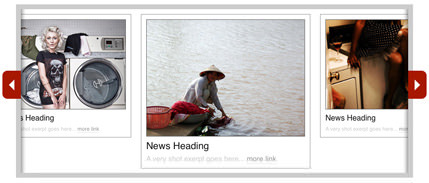
スライダーの矢印をクリックすると、中心のボックスのみ拡大して表示する仕組みとなっています。
→ デモページ
プラグインに関して参考にしたエントリー「13 Superb Useful jQuery Content Slider Scripts and Tutorials」にも、いろいろなプラグインが紹介されているので参考にしてみてみはいかがでしょう。
[参照元 : 30 Inspiring Examples of Slideshows in Web Design – Web Design Ledger]
[参照元 : 20 Unique and Creative Image Sliders – Codrops]
[参照元 : 13 Superb Useful jQuery Content Slider Scripts and Tutorials – Web Design Ledger]