新しくウェブサイトやブログをデザインするときにどこから作成しますか。
ビジュアル面のインパクトももっとも与えやすいデザインパーツは背景テクスチャではないでしょうか。
あまり目立たないテクスチャやパターン素材を利用することで見た目を向上することが可能になります。
海外デザインブログWeGraphicsで様々なテクスチャ、パターン素材を利用してデザインされた背景テクスチャを使っているウェブサイトをまとめたエントリー「Patterns and Textures in Web Design: Awesome Example and Resources」が公開されていたので、今回はご紹介します。
デザインのジャンルごとに分けてまとめており、同時に利用することができそうな無料素材もご紹介していますので参考にしてみてはいかがでしょう。
詳細は以下から。
いろいろなテクスチャ、パターン素材を利用しているウェブサイトまとめ
ミクロパターン
細かいドット柄や幾何学模様、ノーとテクスチャ素材などを利用した背景テクスチャデザインで、質感の高いデザインを実現することができます。
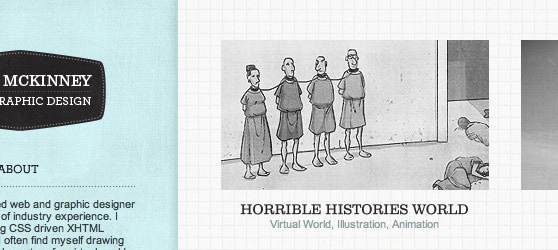
パッと見ると普通の白い背景のように見えますが、実は細かい方眼紙の様なグリッドラインが無数に引かれたテクスチャ素材を利用したウェブサイト。
デザイナーさんのポートフォリオサイトのひとつで、こちらのウェブサイトにも方眼紙テクスチャを利用したやさしい印象を表現しています。
クリーム色の和紙の様な質感のパターン素材を並べてレイアウトしたウェブサイトデザインで、立体的なデザインパーツを組み合わせてみてはいかがでしょう。
グリッド方眼紙テクスチャと一緒に紫色のグラデーションを利用することで、エレガントな印象を与えてくれるウェブサイトデザイン。
保存版!背景デザインに使える継ぎ目のないPhotoshop無料パターン素材まとめ
こちらのエントリーで紹介している大学ノートパターン素材などはミクロパターンで代表される素材のひとつとなっています。
ボケ(英: Bokeh)デザイン
グラフィックデザインなどではよく見かける、ぼんやりと光が輝いている様子をイメージしたボケデザイン。
最近はウェブサイトデザインとしても利用されているケースが多いようです。
マウスカーソルに合わせて背景全体がアニメーションするユニークな仕組みを使ったウェブサイトで、奥行き感のあるデザインが魅力的。
オレンジや赤色など暖色系を利用してデザインされており、スライダーを動かすと背景も一緒にスクロールする仕組みとなっています。
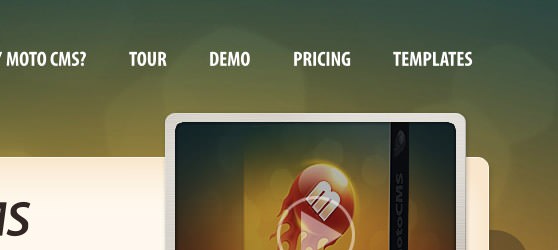
独自に開発したCMSサービスを販売しているウェブサイトで、幻想的なグラデーションとボケデザインがうまくマッチした背景テクスチャ素材を利用しています。
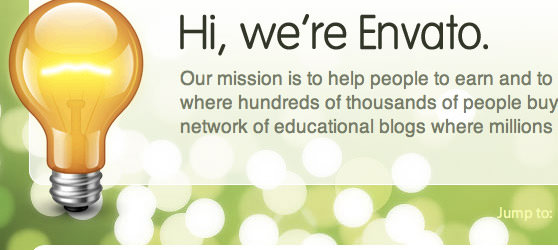
左側からグラデーションをかけるようにボケデザインをあしらった背景テクスチャが印象的なシングルページ完結型のウェブサイトデザイン。
キラキラと輝くテクスチャ素材、620枚あつめました。(Photoshopチュートリアル付)
そのまま背景テクスチャとして利用することができそうな高解像度の無料テクスチャ素材をまとめています。
ソフトグランジデザイン
ほんの少しだけかすれたような質感を背景テクスチャに部分的に利用することで、手作り感のあるあたたかい印象を表現することが可能となっています。
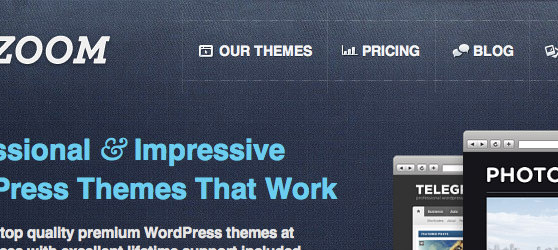
青を基調としたノイズテクスチャに部分的にグラデーションを施すことで、繊細なイメージをデザインしたウェブサイトデザイン。
メニュー部分にややかすれたようなファブリックテクスチャ素材を利用したウェブサイトデザイン。
トップメニュー部分に気付くか気付かないくらいの軽いグランジテイストを加えることで、高級感のあるウェブサイトに仕上げることが可能ですね。
グランジデザインを利用することで、背景色を切り替えるだけでもインパクトのあるデザインを表現しています。
背景デザインに使えるグランジテクスチャ素材、300枚あつめました。
かすれたグランジテイストをウェブサイトデザインに取り込みたいときに確認しておくと便利な無料テクスチャ素材をまとめています。
ノイズテクスチャ
グラフィックデザインで利用され始めたのをきっかけにウェブデザインでも使われるようになったノイズテクスチャ。
ミニマルデザインや高級感のあるエレガントな印象を表現したいときに利用したい素材のひとつ。
斜めにストライプ柄がデザインされた背景に染みのようなグランジテイストを利用したウェブサイトデザイン。
ロゴやボックス枠などにも応用することで手作り感がアップしています。
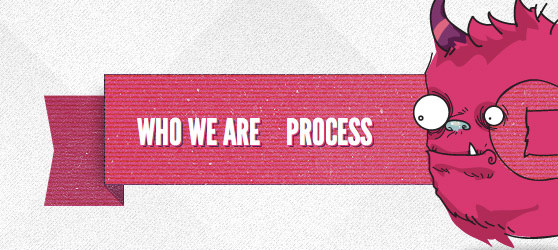
個人的に色使いとマスコットキャラクターがツボなウェブサイトなのですが、こちらのサイトでは背景全体にノイズテクスチャを利用しています。
イラストを全面に利用したユニークでかわいいウェブサイトのひとつで、スクロールすることでコンテンツごとにさまざまな背景デザインをたのしむことができます。
立体的なリボンデザインなどをアクセントとして利用しており、背景にノイズテクスチャを利用することでさらにエレガントな印象を高めています。
Photoshopでざらざらのノイズテクスチャをデザインする方法
オリジナルのノイズテクスチャを作成したい方にオススメしたいエントリーで、Photoshopを使うことで簡単なステップのみでテクスチャ素材を完成させることができますよ。
紙テクスチャデザイン
完成したデザインに、古い紙テクスチャを「オーバーレイ」などで重ねてみましょう。
不透明度などを調整することで、実際に紙にデザインしたような質感を表現することが可能となります。
ベクターデザインを使ってデザインされた背景デザインに無造作な汚れの目立つ紙テクスチャを利用しています。
水彩絵の具風デザインを中心としたウェブサイトは、特に紙テクスチャ素材との相性がよいデザインのひとつかもしれません。
すべて手書き風デザインを使ってデザインされた、縦スクロールを使って表現しているウェブサイト。
あらゆる種類の紙テクスチャのみを集めたエントリーとなります、もちろんどれも無料でダウンロード可能となっています。
ウッドパターンデザイン
その名の通り、木材を並べたウッドパネル、フロアをメインに利用したデザインのひとつ。
木材そのものが持つ「自然のぬくもり」を感じることができ、誰にでもやさしいビジュアルを作り出すことが可能となります。
ウッドパターンを利用した代表的なデザインのひとつ、机の上をそのまま再現したものは人気があり多くのデザイナーが取り入れている手法です。
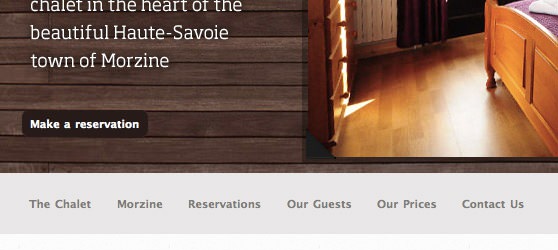
インデックスページの上部に実装されたスライダーの背景デザインとしてウッドパターンを利用しているウェブサイト。
背景全体に重厚なウッドパターンを敷き詰めたデザインで、半透明ボックスから透けて見えるテクスチャがクール。
保存版、背景デザインに使える無料ウッドテクスチャ素材、100枚あつめました。
テクスチャ素材だけでなく、ウェブサイト背景などに使える継ぎ目のないパターン素材も一緒にまとめたエントリーとなります。
ウォーターカラー(水彩画)テクスチャデザイン
実際に水彩絵の具を使ってペイントしたような、やわらかい印象を与えたいときなどに便利なテクスチャデザイン。
背景以外のデザインパーツなどはブラシ素材を利用することで自由にカスタマイズ可能となります。
背景にやさしい青色でペイントされたウォーターカラーテクスチャを利用したウェブサイトデザイン。
ヘッダーロゴ部分に絵の具がしみこんだような汚れをデザインしているウェブサイトデザイン。
Yellow Grease Renewable Initiative
子供、幼児向けウェブサイトを作成するときの参考にしたいウェブサイトのひとつで、全体を通してウォーターカラーテクスチャがうまくマッチしています。
ペンキ、水彩絵の具、スプレーでペイントできる無料Photoshopブラシ600個まとめ
ウォーターカラーデザインは部分的に利用することが多いので、ブラシファイルでデザインすることで簡単に水彩絵の具の質感を表現することができますよ。
デコレーションパターンデザイン
幾何学模様や花柄、オーナメントパターンなどを利用することで、オリジナル性の高いアーティスティックなウェブデザインを完成させることができます。
ベルギーにある家具付きアパートを良心的な値段で提供しているユニークなウェブサービスで、背景には大小異なる幾何学模様があしらわれています。
水彩絵の具でデザインされたパーツを散りばめ、花柄の淡いパターンテクスチャを並べることでオリジナリティー溢れるブログサイトとなっています。
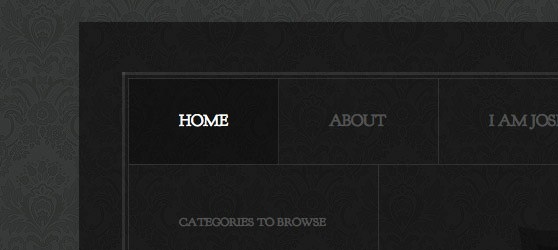
高級感のある花柄オーナメントパターンをレイアウトすることで、重いイメージになりがちなダーク系ウェブサイトもスタイリッシュな印象で表現することができそうです。
ページ上部にグラデーションをかけながらレイアウトされた花柄オーナメントパターンを利用したウェブサイトデザイン。
保存版!背景デザインに便利な継ぎ目のないPhotoshop花柄パターン無料素材30個まとめ
花柄オーナメントパターンにだけスポットをあてたエントリーとなっており、バリエーション豊富なカラフルパターンを見つけることができるかもしれません。
「見えないところに神は宿る。」と言いますが、背景テクスチャに少し工夫を加えるだけでクリエイティブなデザインへと早変わりしてくれるのではないでしょうか。
[参照元 : Patterns and Textures in Web Design: Awesome Examples and Resources – WeGraphics]